Гіперпосилання – це наче магічний місток між сторінками. Колись це була просто синя підкреслена фраза, а сьогодні – ключовий елемент, що формує зручність користування сайтом. Уяви, як би виглядала навігація без них: суцільний хаос і плутанина. Від перших днів інтернету вони змінилися до невпізнання, ставши більш інтерактивними, стильними, і навіть частиною брендингу. А як щодо SEO? Ну, тут без якісних гіперпосилань взагалі нікуди – Google не пробачає помилок. Хочеш, щоб твій сайт «літав»? Тоді час освоювати всі тонкощі роботи з посиланнями!
Важливість добре продуманих гіперпосилань
Зручність користування та доступність

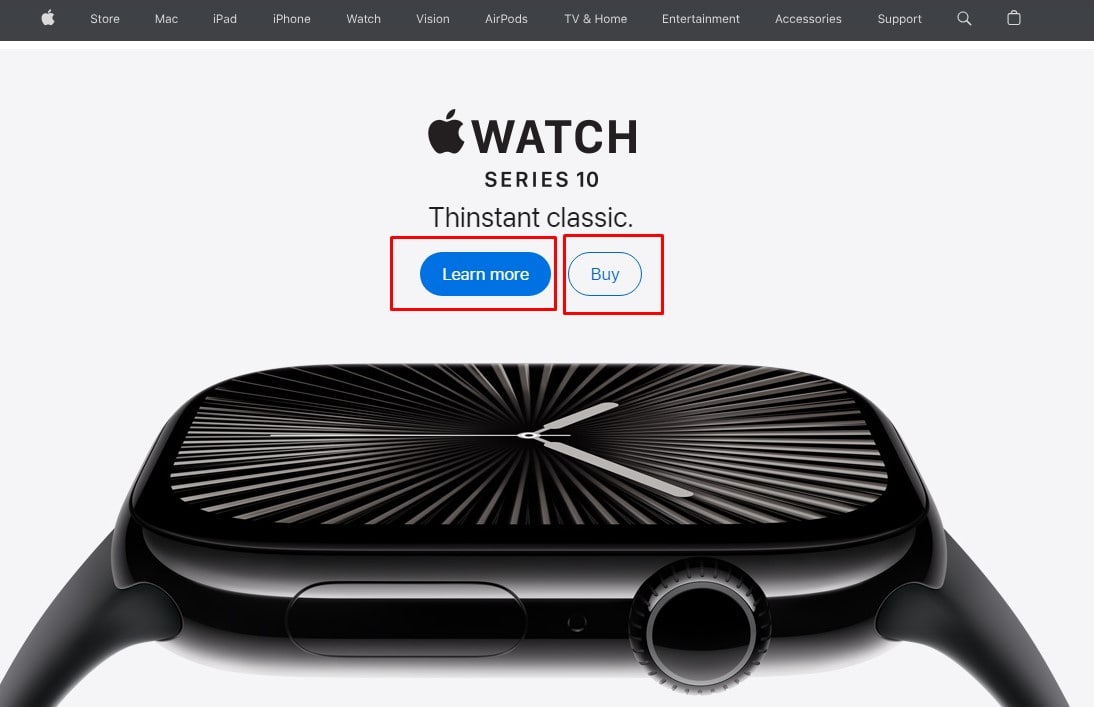
Уяви, що ти потрапив на сайт, де гіперпосилання ледве помітні, а натискати на них – ще те випробування. Це не просто незручно – це справжня пастка для користувачів. Якісно продумані гіперпосилання працюють, як GPS, допомагаючи швидко знайти потрібну інформацію. Відповідність стандартам WCAG (Web Content Accessibility Guidelines) – не лише про інклюзивність. Це про те, щоб кожен, незалежно від можливостей, зміг користуватися сайтом без проблем. Контрастний колір, зрозумілий текст і чітка структура – три кити зручності. Пам’ятаєш, як Apple завжди фокусуються на деталях? Їхні сайти – приклад того, як має виглядати ідеальна навігація. Ну, і не забудь – задоволений користувач завжди повертається.
Переваги для SEO та залученості

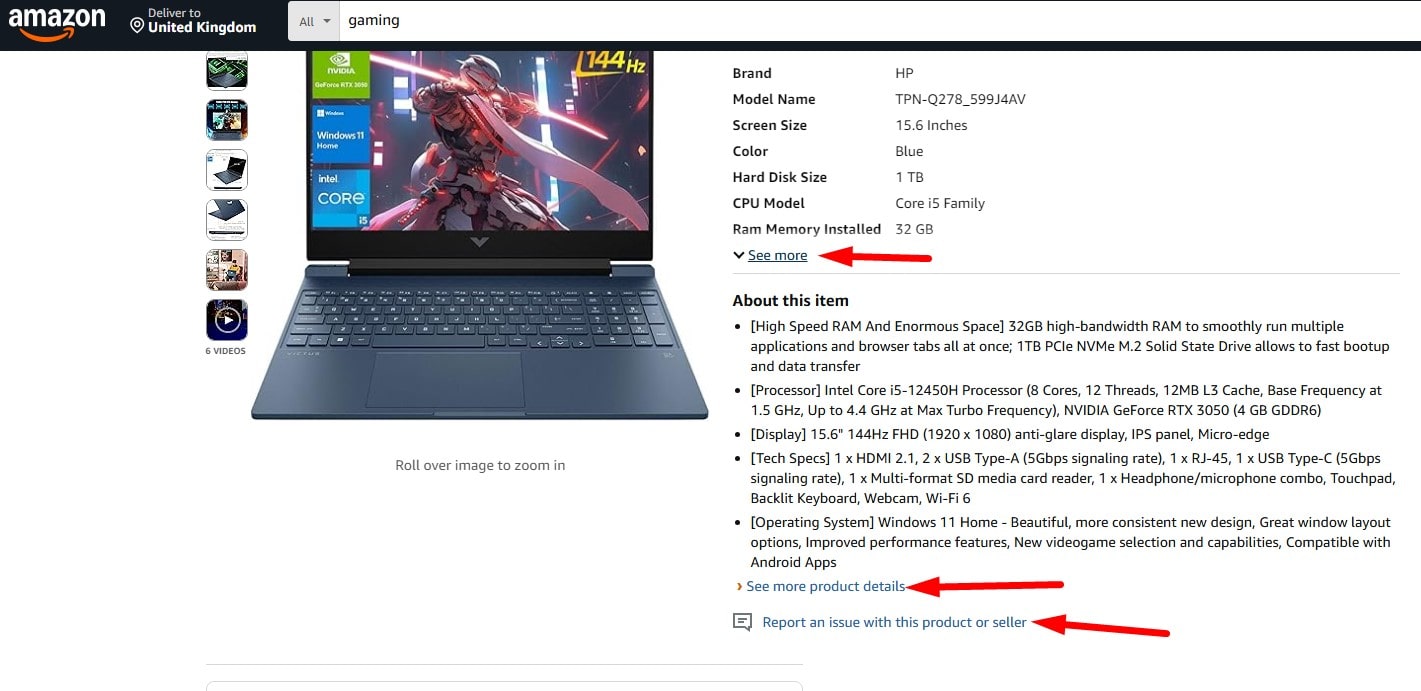
Думаєш, гіперпосилання – це просто прикраса сторінки? Аж ніяк! Для SEO це справжній скарб. Google любить якісні внутрішні та зовнішні посилання, і твій рейтинг у видачі напряму залежить від них. А ще – правильно підібраний анкор-текст (типу “Порівняй ціни” або “Скачати звіт”) тримає відвідувача на сайті довше. Amazon, наприклад, завжди використовують чіткі посилання, і знаєш що? Це працює. Логіка проста: чим краще структура, тим більше переходів і менше «відскоків». Пам’ятай, хороший дизайн гіперпосилань – твій шлях до топу Google і щасливих клієнтів.
Основні елементи дизайну гіперпосилань
Колір та контраст

Синій колір у гіперпосиланнях став символом надійності ще з часів перших браузерів. Але сучасний дизайн сайтів вимагає більшої уваги до деталей. Контрастність – критичний фактор. Якщо твої посилання зливаються з фоном, користувач може просто їх не помітити. Стандарти WCAG рекомендують мінімальний рівень контрасту AA, але AAA забезпечує ще кращу видимість. Наприклад, темно-синій на білому фоні виглядає ідеально, а червоні або яскраво-зелені посилання можуть створити хаос. Spotify використовує зелений для акцентів, і це добре працює навіть для людей із порушеннями кольорового сприйняття. Пам’ятай, грамотний підбір кольорів у гіперпосиланнях покращує як дизайн, так і юзабіліті.
Підкреслення та читабельність

Підкреслення гіперпосилань – це як стоп-сигнал: одразу ясно, де клікати. Але чи завжди це доречно? Читабельність, звісно, виграє. Проте, якщо на сторінці занадто багато підкреслених текстів, дизайн може виглядати перевантаженим. За дослідженням Nielsen Norman Group, користувачі на 25% частіше натискають на підкреслені посилання, ніж просто кольорові. Тому важливо знайти баланс. Підкреслення можна вмикати лише на наведенні курсора, щоб зберегти стильний вигляд сайту. Apple активно використовує цей підхід, додаючи сучасності своєму дизайну.
Стан при наведенні та фокусі

Наведи курсор на посилання, і воно починає «грати» – змінює колір або злегка підкреслюється. Це не просто елемент естетики, а спосіб привернути увагу. Hover-ефекти показують, що посилання активне, а фокус допомагає людям, які використовують клавіатуру для навігації. Наприклад, в інтернет-магазині Amazon ефекти наведення не тільки спрощують навігацію, але й покращують загальний досвід користувача. Фокусні стани, згідно з WCAG, повинні бути помітними, щоб забезпечити доступність для всіх. Тому працюй над цими елементами – вони роблять сайт зручнішим і естетично привабливим.
Найкращі практики дизайну гіперпосилань
Змістовний анкор-текст

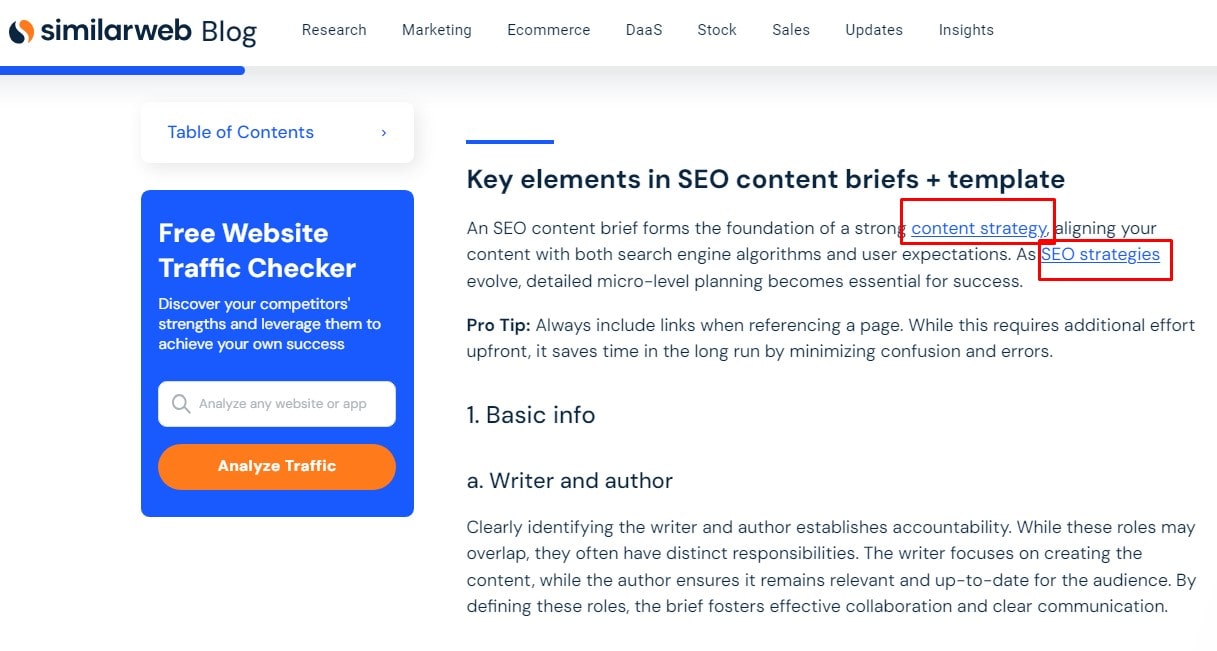
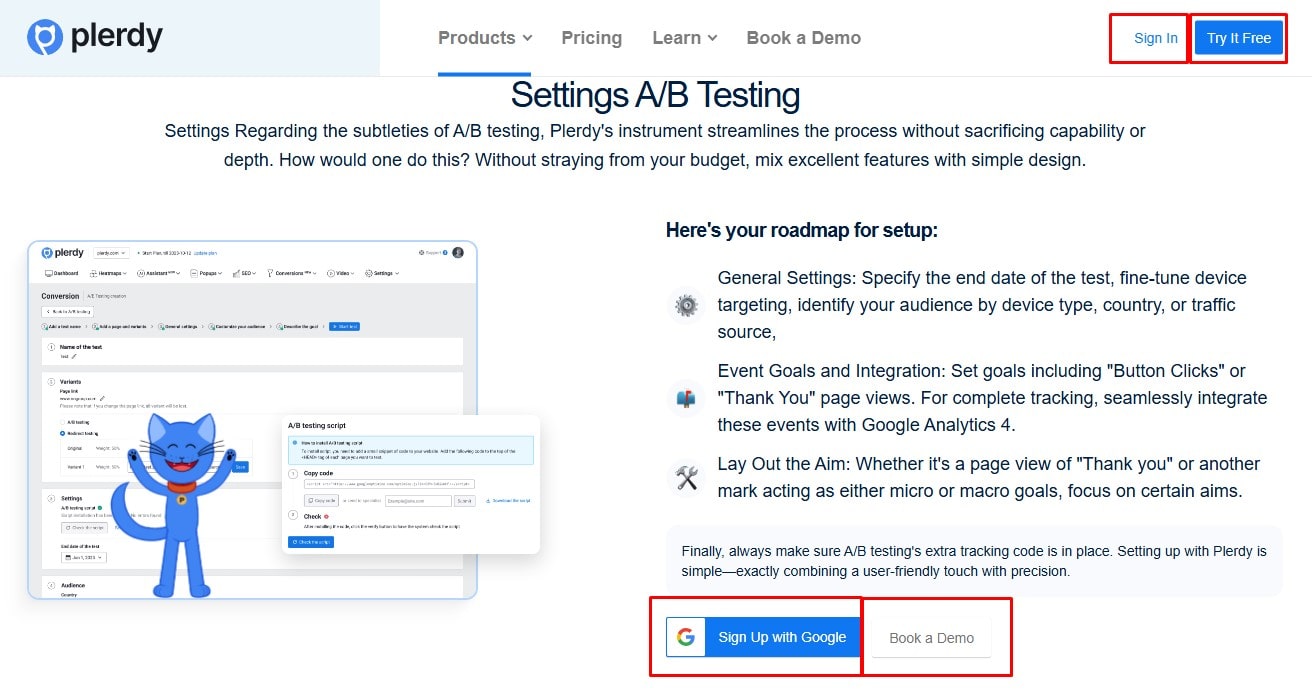
Що краще: «Натисніть тут» чи «Завантажити звіт»? Відповідь очевидна. Змістовний анкор-текст чітко показує, куди веде посилання, і допомагає користувачу швидко зорієнтуватися. Це не просто зручність – це основа якісного дизайну гіперпосилань. Google також в захваті від таких анкорів: вони сприяють кращому SEO та підвищують релевантність сторінки. Уяви, що ти шукаєш інструкцію з Plerdy. Що буде більш привабливим – «Детальна інструкція з аналізу» чи просто «Читати більше»? Вибір очевидний, правда? До речі, анкор із правильно підібраними ключовими словами – твій маленький секрет успіху в пошуковій оптимізації.
Уникай перевантаження посиланнями

Купа гіперпосилань на одній сторінці – це як хаос у холодильнику. Нічого не знайдеш, навіть якщо добре шукати. Щоб уникнути цього, групуй посилання за змістом. Наприклад, у розділі «Ресурси» можна розмістити всі інструменти – Plerdy, Google Analytics, Ahrefs. Це створить структуру та зменшить навантаження на користувача. Ще одна порада: не додавай посилання на кожне друге слово. Хаотична кількість гіперпосилань знижує фокус і відволікає. Якісний дизайн – це коли посилання працюють на тебе, а не проти.
Сучасні підходи до візуалізації гіперпосилань
Альтернативи синьому підкресленню

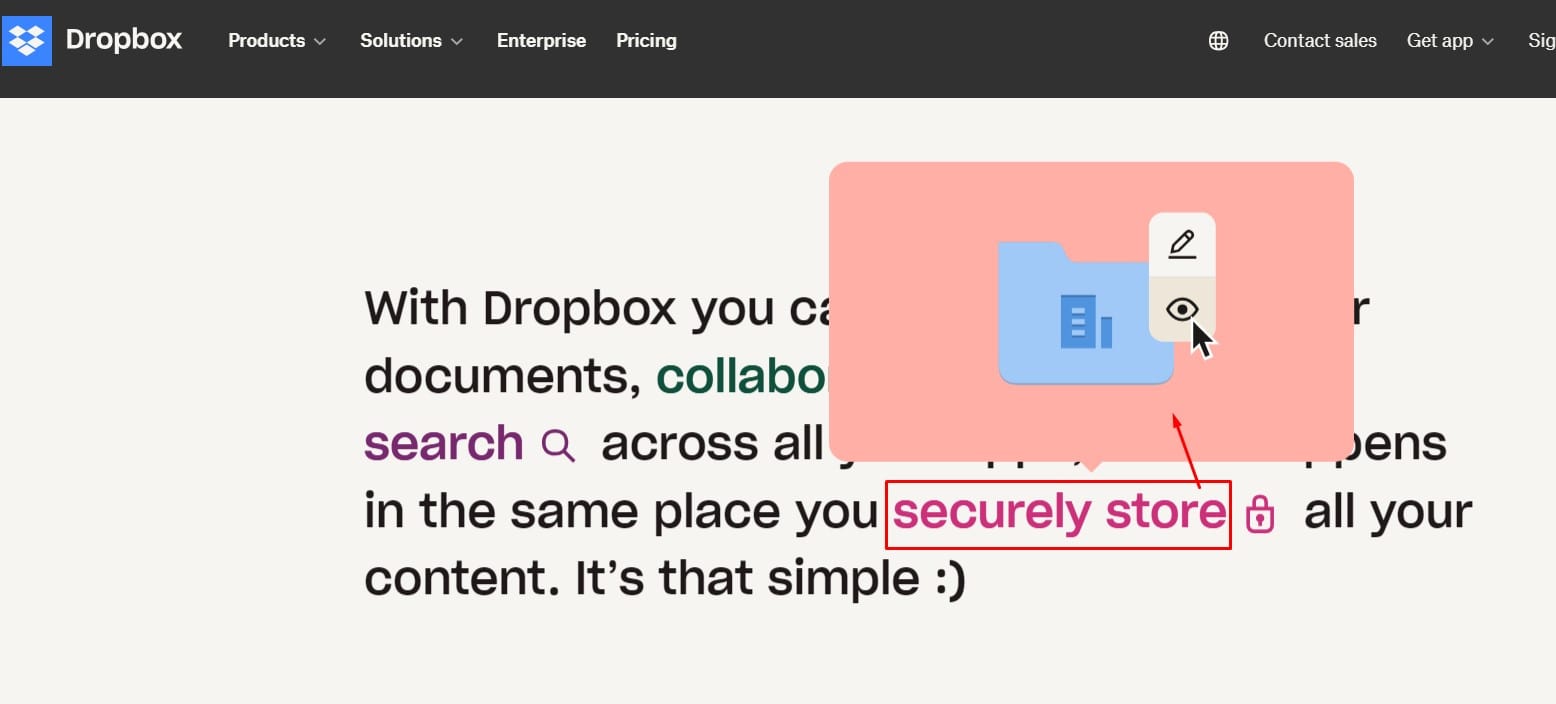
Синє підкреслення давно стало стандартом, але хто сказав, що не можна експериментувати? Сучасний дизайн дозволяє гратися з візуальними елементами. Виділення кольором, жирний текст або легке затінення фону – ось що робить посилання помітнішими й стильнішими. Наприклад, LinkedIn часто використовує виділення кольором без підкреслення, і це виглядає мінімалістично. Крім того, таке оформлення зменшує візуальне навантаження, що важливо для текстових сторінок. Але не переборщи – посилання все одно мають залишатися впізнаваними. Креативний дизайн – це баланс між функціональністю та естетикою.
Дизайн гіперпосилань для мобільних пристроїв

Мобільний трафік зараз складає понад 55% від загального, тому адаптувати гіперпосилання під мобільних користувачів – мастхев. Посилання мають бути «дружніми до пальців»: з достатнім відступом і розміром, щоб не довелося цілитися півхвилини. Zone of thumb (зона для великого пальця) – ключовий фактор, про який забувають деякі дизайнери. Наприклад, Amazon використовує великі кнопки з лінками, що дозволяють легко натискати навіть у русі. Не економ на зручності – кожне зручне посилання підвищує ймовірність конверсії.
Кейси та реальні приклади
Мінімалістичні дизайни гіперпосилань

Apple і Google – справжні майстри мінімалізму. Їхні гіперпосилання ідеально інтегровані у загальний дизайн, виглядають стильно і не перевантажують сторінку. Наприклад, на сайті Apple посилання зазвичай чорного або сірого кольору, без звичного підкреслення, але при наведенні вони змінюють відтінок, підказуючи користувачу, що це клікабельний елемент. Це не лише естетика, а й функціональність: чим менше зайвих деталей, тим легше фокусуватись на контенті. У Google посилання завжди прості й зрозумілі, з акцентом на читабельність і швидку навігацію. Вони показують, що мінімалістичний дизайн може бути ефективним без шкоди для зручності користувачів.
Креативні стилі гіперпосилань

Хочеш чогось більш динамічного? Глянь на сайти Dribbble чи Behance. Вони перетворюють звичайні посилання у справжнє мистецтво. Наприклад, деякі лінки «оживають» при наведенні – змінюють колір, а іноді навіть трохи рухаються або з’являється мікроанімація. Це виглядає ефектно й одразу привертає увагу. Shopify, до речі, використовує subtle hover-ефекти, які додають сайту інтерактивності, але не відволікають від основного контенту. Такі творчі рішення можуть зробити дизайн гіперпосилань унікальним і запам’ятовуваним. Тому не бійся експериментувати – твої користувачі точно це оцінять!
Виклики у дизайні гіперпосилань
Дизайн гіперпосилань – це постійний баланс між красою, зручністю і доступністю. З одного боку, хочеться зробити посилання стильними, які вписуються в загальний дизайн сайту. З іншого – є ризик втратити функціональність. Що з того, що посилання виглядає красиво, якщо його важко помітити?

Ще одна проблема – доступність. Люди з порушеннями зору можуть не розрізняти кольори або не помічати посилання, якщо воно виглядає як звичайний текст. Саме тому важливо дотримуватись стандартів WCAG: достатній контраст, чіткий фокус при наведенні та зручний анкор-текст.
Поради? Не перевантажуй сторінку декоративними елементами. Простий дизайн, де посилання виділяються за рахунок кольору чи підкреслення, завжди працює краще. Використовуй hover-ефекти, щоб підказати користувачу, куди натискати. І тестуй! А/Б-тести допоможуть знайти оптимальний баланс між естетикою і функціональністю.
Поглянь на Netflix: їхні гіперпосилання завжди помітні, але не відволікають від головного контенту. Це і є приклад правильного підходу до дизайну.
Висновок
Дизайн гіперпосилань – це не просто естетика, а важливий інструмент для покращення досвіду користувачів і продуктивності сайту. Якісні посилання спрощують навігацію, підвищують залученість та навіть допомагають утримати відвідувачів. Наприклад, Amazon доводить, що чітко видимі й логічно розміщені посилання здатні збільшити конверсії на 20%. Пам’ятай, що навіть маленькі деталі, як hover-ефекти чи правильний анкор-текст, можуть значно вплинути на враження відвідувачів. Враховуючи ці нюанси, ти створиш сайт, яким буде зручно користуватися, а пошукові системи точно оцінять це. То чому б не почати оптимізувати свої гіперпосилання вже зараз?
