Чи траплялося вам потрапляти на веб-сайт і думати: «Що я тут взагалі дивлюсь?» — кнопки скрізь, текст, для якого вам потрібна лупа, та процес оформлення замовлення, що нагадує повну зайнятість? Так, це погана юзабіліті. Якщо вашим відвідувачам важко орієнтуватися, вони залишають сайт швидше, ніж гумова куля відбивається від бетону. Але ось вам новина: виправлення цього безладу якраз і є завданням UX-інструментів від Plerdy. Давайте розглянемо, як можна перетворити ваш веб-сайт на мрію з точки зору юзабіліті.
Чому юзабіліті веб-сайту має велике значення
Подумайте: чи залишався б Amazon гігантом, якби їхня кнопка «Купити зараз» була схована у футері? Юзабіліті — це те, що змушує людей залишатися, клікати та робити покупки. Сайт, який важко навігувати, = втрачені клієнти. Плавний досвід = щасливі відвідувачі, які залишаються та витрачають гроші.
І ось важлива деталь: 88% користувачів не повернуться на сайт після поганого досвіду. Це дуже багато втрачених можливостей. Тож, як це виправити? За допомогою правильних інструментів, звичайно.
Як UX-інструменти від Plerdy виводять юзабіліті веб-сайту на новий рівень
1. Теплова Карта Сайту Plerdy: Зрозумійте, що насправді роблять користувачі

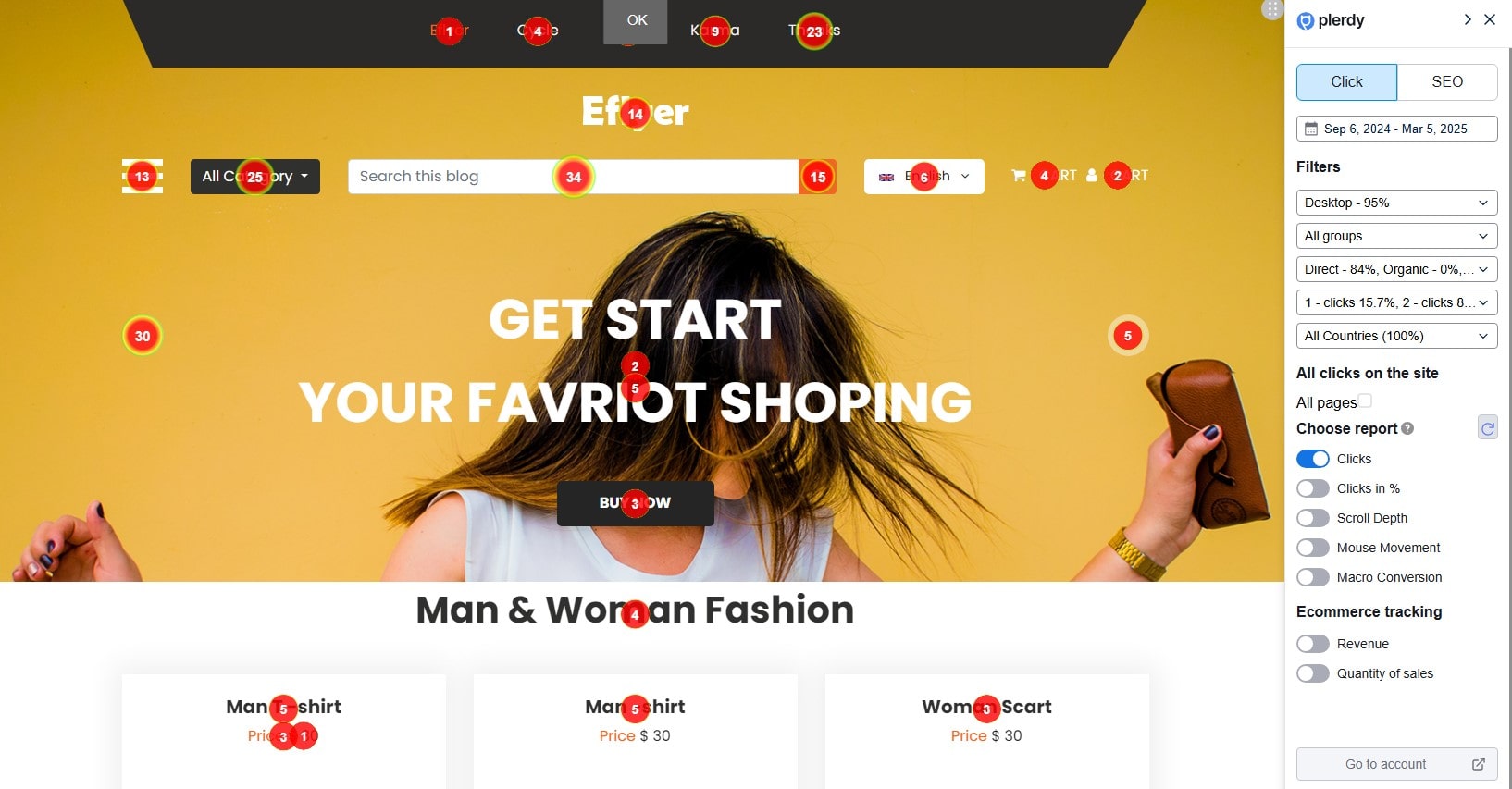
Не всі кліки однакові. Деякі користувачі роблять «гнівні» кліки, деякі губляться, а деякі відчайдушно намагаються знайти справжню кнопку заклику до дії (CTA). Теплові карти від Plerdy дозволяють вам бачити, де люди клікають, скролять і перестають звертати увагу, допомагаючи оптимізувати юзабіліті сайту.
Аналіз даних кліків
- Звіт по кліках – показує точну кількість кліків по кожному елементу, оновлюється в режимі реального часу під час скролу.
- Кліки у % – ділить сторінку на п’ять секцій, щоб виявити приховані шаблони взаємодії.
- Глибина скролу – показує, як далеко користувачі скролять, що є важливим для оцінки юзабіліті.
- Затримка миші – відстежує рух курсора, щоб визначити, де користувачі зупиняються.
- Макроконверсія – визначає, з якими елементами взаємодіють користувачі перед здійсненням покупки.
За допомогою системи відстеження електронної комерції від Plerdy, ви навіть можете прив’язувати до кліків дохід, що спрощує оптимізацію найцінніших областей вашого веб-сайту.
✅ Приклад: Уявіть, що ви керуєте інтернет-магазином, і ваша головна кнопка «Додати в кошик» отримує менше кліків, ніж незначне посилання на блозі у футері. Це невдача дизайну. Завдяки тепловим картам кліків від Plerdy, ви можете виявити ці проблеми та перемістити ключові елементи у зони з високою взаємодією.
2. Записи сеансів користувача Plerdy: Спостерігайте за реальними діями користувачів (без переслідувань, обіцяємо)

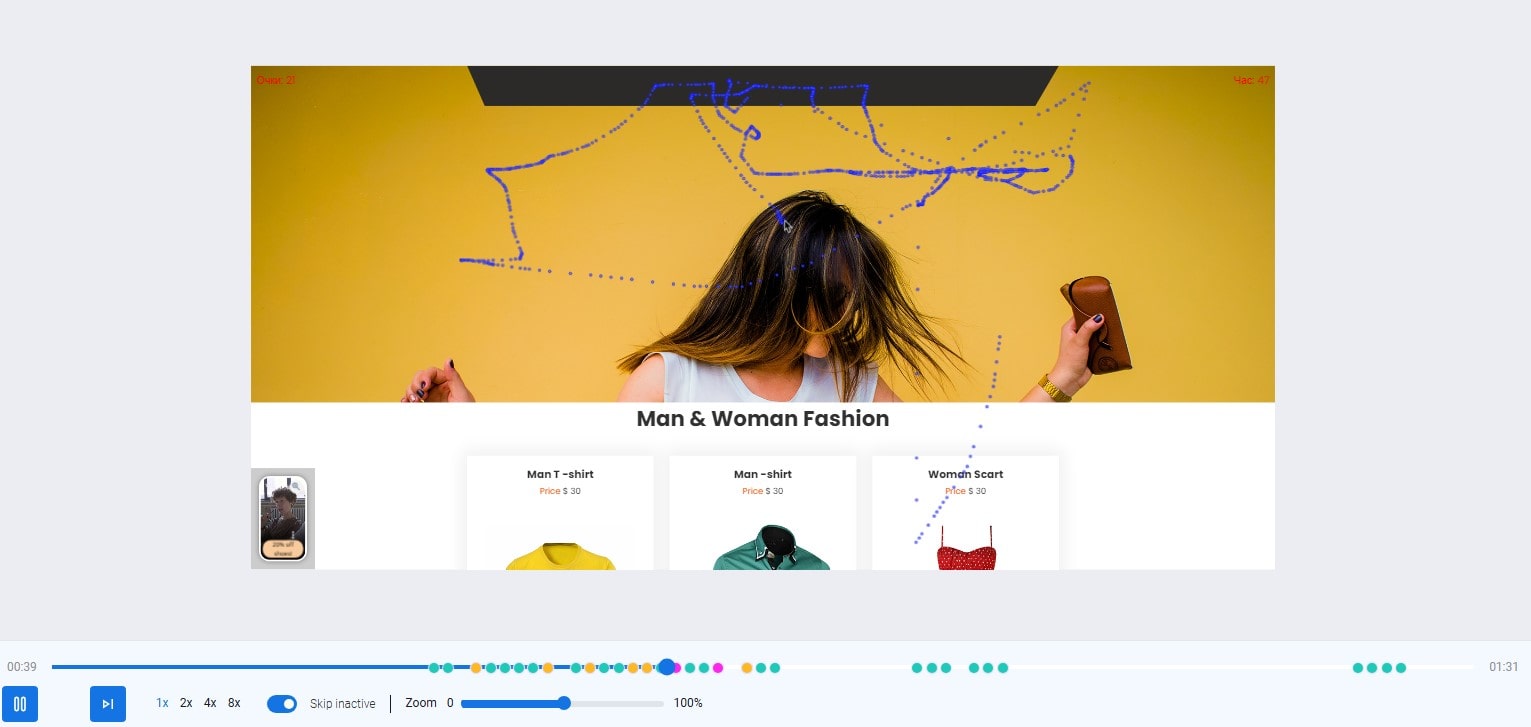
Будемо чесними — користувачі не завжди поводяться так, як ви очікуєте. Вам може здатися, що ваш CTA розташований ідеально, але записи сесій показують, як користувачі пролистують його повз. Завдяки функції запису сесій від Plerdy, ви буквально можете спостерігати за взаємодіями користувачів, щоб побачити, що працює, а що їх фруструє.
Як аналізувати записи сесій у Plerdy
- Виберіть потрібний період часу – зосередьтеся на останніх 30 днях, щоб побачити актуальні тенденції юзабіліті.
- Використовуйте фільтри – сортуйте відео за подіями, тривалістю сесії або конкретними діями, щоб визначити шаблони.
- Перевірте короткі сесії – якщо користувачі виходять занадто швидко, щось на сайті може їх відштовхувати.
- Аналізуйте довгі сесії – шукайте проблеми з юзабіліті, повільне завантаження сторінок або помилки, що дратують користувачів.
Кожен запис сесії в Plerdy супроводжується ключовими деталями: фільтрами для конкретних взаємодій, маркерами подій та часовою шкалою для швидкої навігації. Додавайте теги, коментарі або діліться висновками з командою для спрощення покращень веб-сайту. Потрібна допомога? Вбудований посібник «Як аналізувати записи сесій» завжди поруч.
✅ Приклад: Сайт SaaS помітив 35% відтік на сторінці реєстрації. Виявилося, що користувачі застрягали на заплутаній таблиці з цінами. Швидке коригування на основі записів сесій збільшило конверсію на 18%.
3. Розумні PopUp форми Plerdy: Взаємодійте без надокучання

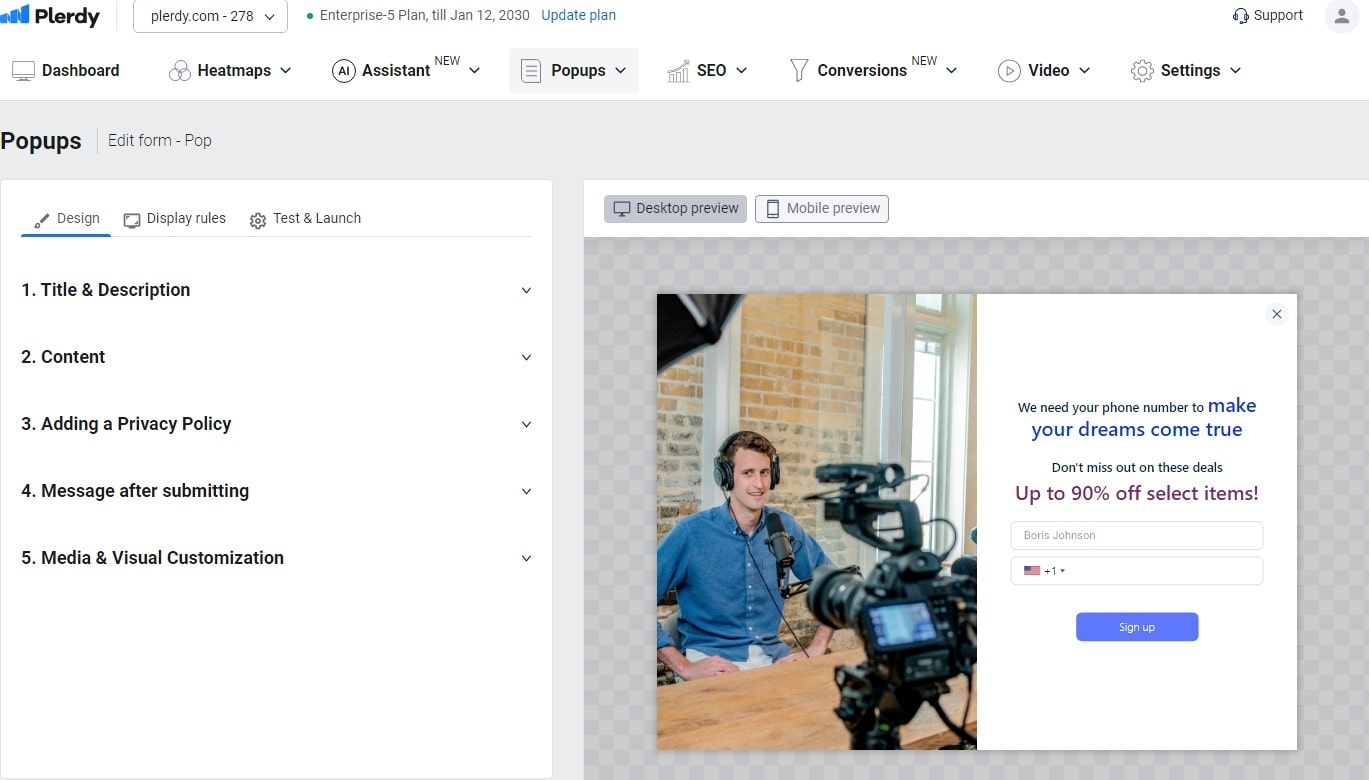
Поп-апи можуть стати катастрофою з точки зору UX — або змінити правила гри, якщо зроблено правильно. Конструктор поп-апів від Plerdy допомагає запускати повідомлення у потрібний момент, не дратуючи відвідувачів.
Види поп-апів для покращення юзабіліті веб-сайту
- Збір лідів – збирайте електронні адреси за допомогою привабливих пропозицій та використовуйте їх для email-маркетингу з метою збільшення продажів.
- Рекламні поп-апи – виділяйте спеціальні пропозиції, які користувачі інакше могли б пропустити, збільшуючи конверсії.
- Форми зворотного зв’язку – збирайте відгуки користувачів щодо юзабіліті сайту, процесу оформлення замовлення або пошуку товарів.
- Поп-апи для залучення – демонструйте вертикальні відео для вебінарів, нових продуктів або спеціальних пропозицій.
- Кастомні поп-апи – створюйте унікальні форми з власними полями для конкретних бізнес-потреб.
✅ Приклад: Роздрібний продавець модного одягу використав поп-апи з виходом (exit-intent), що пропонували знижку 10%, і завдяки цьому збільшив продажі на 22%, замість того, щоб назавжди втратити відвідувачів.
4. Plerdy UX аудит: Найшвидший спосіб виявити проблеми юзабіліті

Аудит юзабіліті може звучати складно, але Plerdy автоматизує цей процес. Замість того, щоб витрачати години на здогадки, чому конверсії низькі, інструмент UX-аудиту від Plerdy сканує ваш сайт на предмет ключових проблем — таких, як повільне завантаження, поганий мобільний досвід і відсутність кнопок CTA.
AI UX Assistant: Отримуйте поради з оптимізації на основі даних
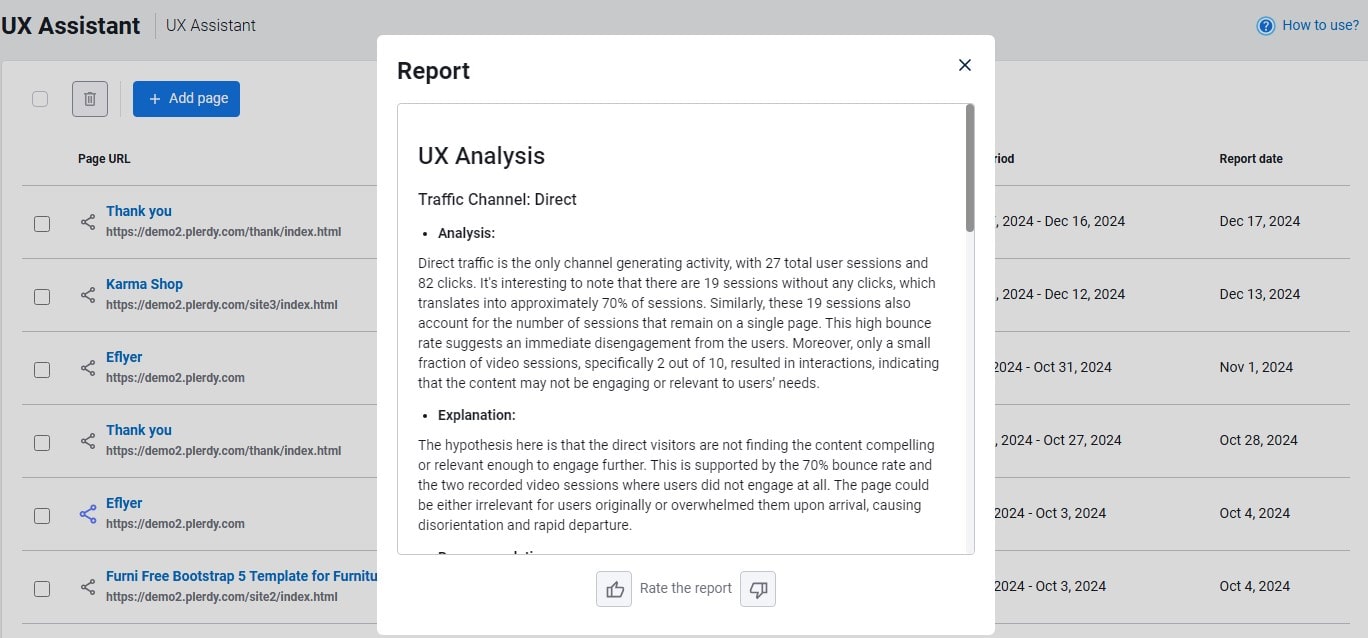
Якщо ви новачок у UX-аналізі, AI UX Assistant від Plerdy спрощує процес. Він автоматично аналізує поведінку користувачів і надає індивідуальні рекомендації з оптимізації на основі реальних даних.
Як користуватися AI UX Assistant
- Переконайтеся, що URL має щонайменше 100 сесій для точного аналізу.
- Перейдіть до розділу Assistant > UX, натисніть «Додати сторінку» та введіть URL.
- Виберіть часовий діапазон, тип пристрою та мову, після чого згенеруйте звіт.
- Поділіться звітом із вашою командою або агенцією для покращення юзабіліті.
Завдяки аналітиці на базі штучного інтелекту ви отримуєте точні рекомендації для кожної веб-сторінки, що дозволяє покращувати юзабіліті сайту без довгих здогадок.
✅ Приклад: Цифрове агентство використало UX-аудит від Plerdy та виявило 42 проблеми юзабіліті — серед яких була схована кнопка оформлення замовлення (оу, жах). Усунення цих проблем призвело до збільшення конверсій на 27%.
Коротке порівняння: Plerdy проти інших UX-інструментів
| Функція | Plerdy UX Tools | Google Analytics | Hotjar |
|---|---|---|---|
| Теплові карти | ✅ Так | ❌ Ні | ✅ Так |
| Запис сесій | ✅ Так | ❌ Ні | ✅ Так |
| UX-аудит | ✅ Так | ❌ Ні | ❌ Ні |
| Поп-апи | ✅ Так | ❌ Ні | ❌ Ні |
| Ціноутворення | 💰 Доступно | 🎯 Безкоштовно (обмежено) | 💰 Дорого |
Професійні поради для підвищення юзабіліті веб-сайту з Plerdy
Щоб максимально підвищити юзабіліті, ось що вам слід робити:
- Регулярно проводьте аналіз теплових карт, щоб відстежувати зміни у поведінці користувачів з часом.
- Використовуйте записи сесій, щоб побачити, де користувачі застрягають.
- Тестуйте різні поп-апи, щоб знайти найефективніші методи взаємодії з користувачами.
- Щомісячно проводьте UX-аудити, щоб виявляти нові проблеми юзабіліті до того, як вони вплинуть на конверсії.
- Проводьте A/B тестування кнопок CTA та заголовків, використовуючи дані про реальну взаємодію.
Підсумкові думки
Погана юзабіліті вбиває ваші конверсії. Але як її виправити? Ось тут Plerdy сяє яскраво. Завдяки тепловим картам, записам сесій, поп-апам та автоматизованим UX-аудитам, ви отримуєте реальні дані про поведінку користувачів та інструменти для усунення проблем, перш ніж вони коштуватимуть вам продажів.
Готові припинити втрачати відвідувачів? Спробуйте Plerdy сьогодні та зробіть свій веб-сайт справді зручним для користувачів!”
