Привіт! Ви, напевно, помітили, що відвідувачі не затримуються на вашому сайті надовго. Можливо, ви думаєте, що причина – нудний контент, але, чесно кажучи, зазвичай це через те, що навігація вашого сайту настільки заплутана, як інструкції зі складання меблів IKEA. Але не варто панікувати. Plerdy допоможе вам це виправити. Давайте розглянемо, як зробити навігацію на вашому сайті максимально зручною!
Чому хороша навігація важлива для вашого сайту?
Уявіть, що ваш сайт — це супермаркет. Чи залишаться ваші покупці, якщо полиці будуть розкидані, товари розкидані повсюди, а ніхто не зможе знайти молоко? Звісно, що ні! Погана навігація на сайті подібна до безладних полиць: вона збиває з пантелику та викликає розчарування у відвідувачів. Насправді, 88% користувачів залишають сайт, якщо навігація є заплутаною. Так, це велика цифра. Ваші відвідувачі нетерплячі, вони хочуть чітких шляхів для пошуку потрібної інформації. Хороша навігація допоможе вам:
- Підвищити конверсію (більше грошей у вашому бюджеті!).
- Зменшити показник відмов (адже ніхто не любить втрачати відвідувачів).
- Зробити відвідувачів щасливими, щоб вони повертались знову (повторні відвідувачі — найкращі!).
Отже, навігація має велике значення. Давайте подивимось, як легко покращити її за допомогою Plerdy.
Як використовувати теплові карти Plerdy для покращення навігації сайту

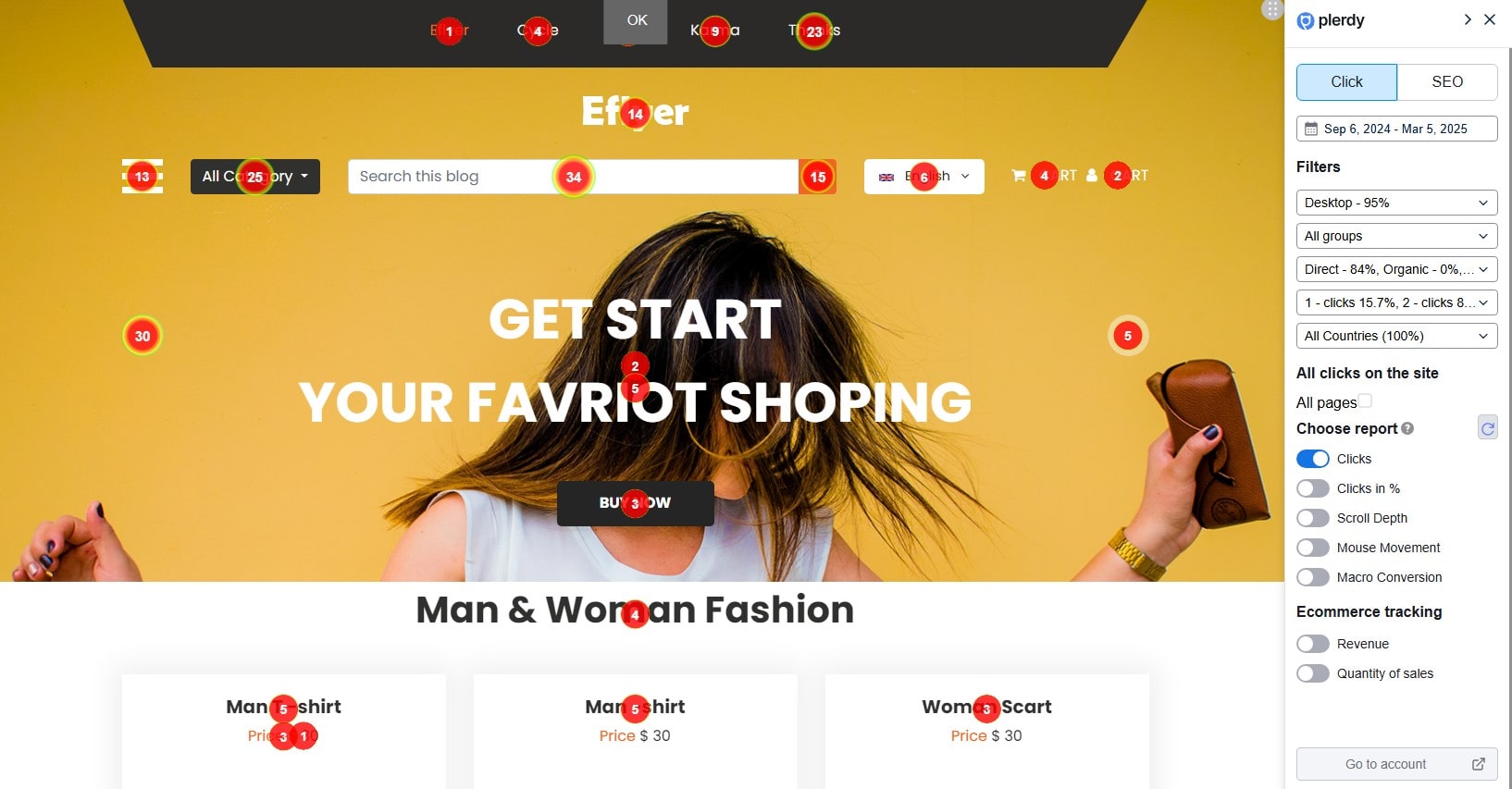
Теплові карти, мабуть, є найцікавішим інструментом у арсеналі Plerdy. Вони яскраві, наочні та показують, що саме роблять ваші відвідувачі на сайті. Справді, теплові карти — ваш секретний агент!
За допомогою теплових карт Plerdy ви можете відслідковувати, по яких кнопках користувачі дійсно клікають, а що повністю ігнорують. Наприклад, якщо кнопка заклику до дії (CTA) знаходиться внизу сторінки, а 80% користувачів ніколи не долистає до цього місця, теплові карти Plerdy чітко це покажуть. Перемістіть її вгору, і спостерігайте, як зростають ваші конверсії! Наприклад, магазин, що продає кросівки (як Zappos), підвищив свою конверсію на 35%, просто перемістивши кнопку покупки туди, де користувачі клікають найчастіше.
Теплові карти від Plerdy надають вам:
- Аналіз кліків (щоб зрозуміти, що саме хочуть користувачі).
- Аналітику глибини прокрутки (точно знайте, наскільки далеко користувачі долистують сторінку).
- Дані в режимі реального часу для негайних покращень (без здогадок, лише факти).
До того ж, теплові карти Plerdy супроводжуються іншими корисними звітами, що допомагають зробити навігацію сайту зрозумілішою та ефективнішою. Наприклад, звіт «Глибина прокрутки» швидко показує, наскільки далеко відвідувачі долистують сторінку, що дає змогу зрозуміти, чи не приховані ваші основні продукти або важливий контент. Аналіз руху курсора також дозволяє виявити, де відвідувачі зупиняються — іноді курсор рухається нервово, не натискаючи, і це ваш шанс перерозподілити контент або кнопки CTA. Звіти з макроконверсій допомагають визначити, на який елемент відвідувачі клікнули перед покупкою. До того ж, завдяки аналітиці Ecommerce в Plerdy ви можете чітко визначити, яка частина вашого сайту приносить найбільший дохід. Таким чином, ви не просто здогадуєтесь, а маєте реальні дані, що показують, де потрібно вдосконалити навігацію. Це як мати власного детектива з навігації, який знаходить всі слабкі місця. Звучить круто, правда? Більше ніяких рішень наосліп — лише прості покращення для підвищення конверсії!
Аналіз воронки Plerdy для покращення користувацького шляху

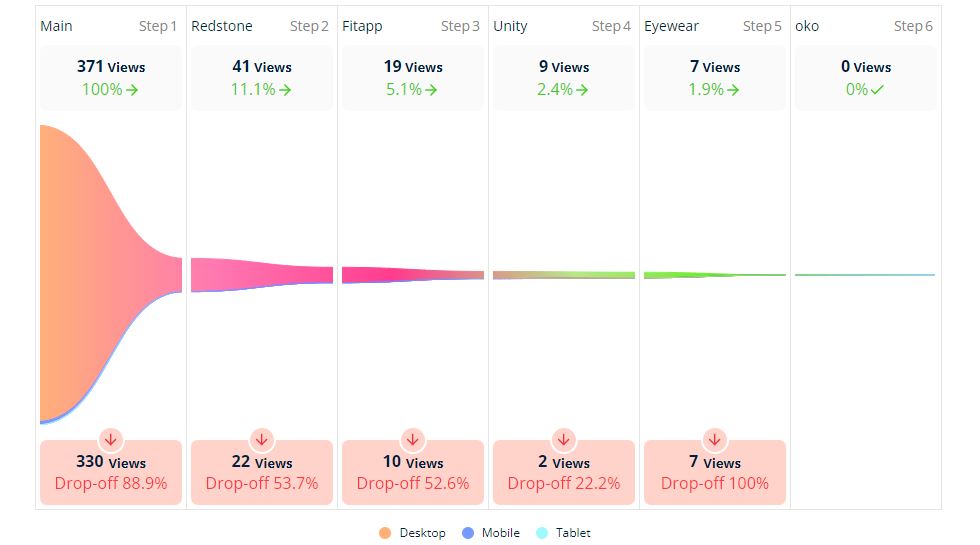
Чи колись ви застрягали у довгих заторах? Дратує, чи не так? Ось так і почуваються відвідувачі на сайті з погано спроектованою воронкою. За допомогою аналізу воронки Plerdy ви зможете точно визначити, де користувачі залишають сайт і чому.
Припустимо, у вас є інтернет-магазин одягу. Користувачі заходять, переглядають товари, додають їх у кошик, але раптом залишають сторінку оформлення замовлення. За допомогою аналізу воронки Plerdy ви швидко помітите, що, можливо, на сторінці оплати надто багато непотрібних полів (ніхто не любить заповнювати нескінченні форми!). Спрощуйте її, прибирайте зайві поля, і користувачі більше не втечуть.
Інструменти воронки Plerdy допоможуть вам:
- Виявити вузькі місця в навігації (де користувачі губляться).
- Тестувати зміни негайно (виправляйте проблеми на ходу, а не через місяць).
- Збільшити продажі (адже щасливі відвідувачі витрачають більше грошей!).
Компанії, як-от Booking, покращили процес бронювання на 25%, оптимізувавши воронку оформлення замовлення. І ви можете досягти подібного результату!
Ви коли-небудь задумувались, як саме ваші клієнти переміщуються між сторінками вашого сайту? За допомогою аналізу воронки Plerdy ви легко зможете створити покрокову воронку, щоб чітко побачити шлях користувача. Спочатку виберіть цільову сторінку (зазвичай це перша сторінка, на яку потрапляють відвідувачі з ваших маркетингових каналів). Потім додайте наступні логічні сторінки, які користувачі повинні відвідати, як-от сторінки з переліком товарів або сторінки оформлення замовлення. Завершіть процес сторінкою підтвердження, наприклад, «Дякуємо!». Аналіз воронки від Plerdy миттєво покаже, якщо користувачі пропускають крок або взагалі виходять із процесу, що може свідчити про нечітку або заплутану навігацію. Тепер ви точно знатимете, де потрібно внести корективи для підвищення конверсії та задоволення клієнтів!
Повтор запису сесій користувачів: побачте сайт очима відвідувачів

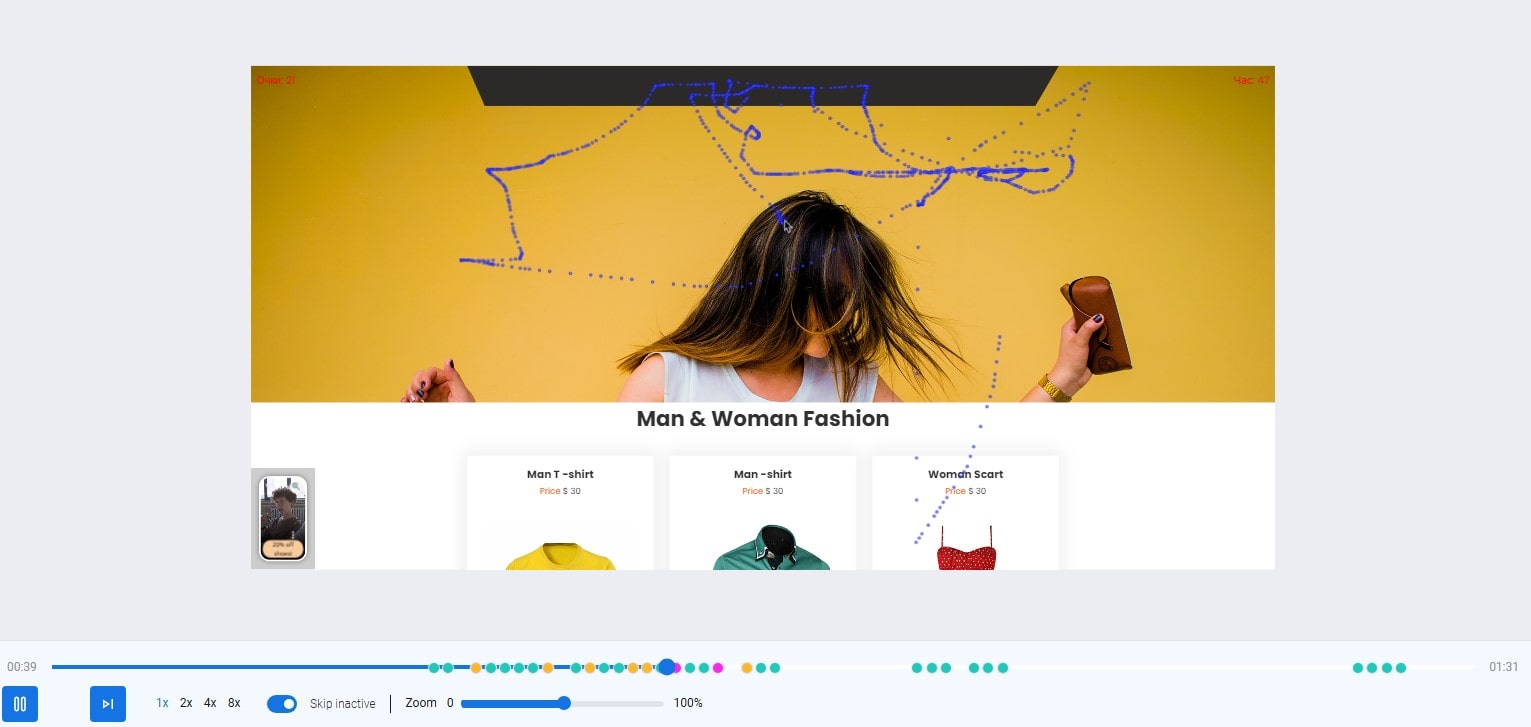
Чи замислювались ви, що саме роблять відвідувачі на вашому сайті? Завдяки інструменту «Повтор запису сесій» від Plerdy ви буквально можете спостерігати за кожним їх кроком. Це може здатися трохи моторошним, але надзвичайно корисним!
Функція повтору сесій показує реальні сесії користувачів, тому ви точно побачите, коли відвідувачі вагаються або губляться. Наприклад, уявіть, що ви продаєте підписки онлайн, і клієнти нервово зупиняються над заплутаним тарифним планом — можливо, настав час його спростити. Amazon колись так зробив, і в результаті кількість підписок зросла майже на 20%.
Функції повтору сесій Plerdy дозволяють вам побачити:
- Як користувачі взаємодіють з елементами навігації (меню, кнопки, посилання).
- Де виникає плутанина (наприклад, складні меню, які ніхто не розуміє).
- Простір для спрощення та інтуїтивного дизайну навігації (щасливий користувач = більше доходу!).
Повтор сесій від Plerdy також полегшує аналіз навігації, дозволяючи швидко сортувати відео за мікроцілями, наприклад, кліками на «Додати у кошик». Ви зможете оперативно з’ясувати, чому деякі користувачі покидають процес оформлення замовлення або чому вони кілька разів вагаються при взаємодії з певними елементами навігації. За допомогою Plerdy ви також можете інтегрувати ідентифікатори користувачів з вашої CRM-системи для детального аналізу індивідуальних шляхів клієнтів. Не забувайте, що інтелектуальні налаштування конфіденційності від Plerdy маскують чутливі поля введення, але якщо вам потрібно відслідковувати конкретні поля, наприклад, пошукові запити, це легко налаштувати. Все це гарантує, що ваша навігація залишатиметься інтуїтивною та ефективною, спонукаючи користувачів плавно рухатись за конверсійними шляхами.
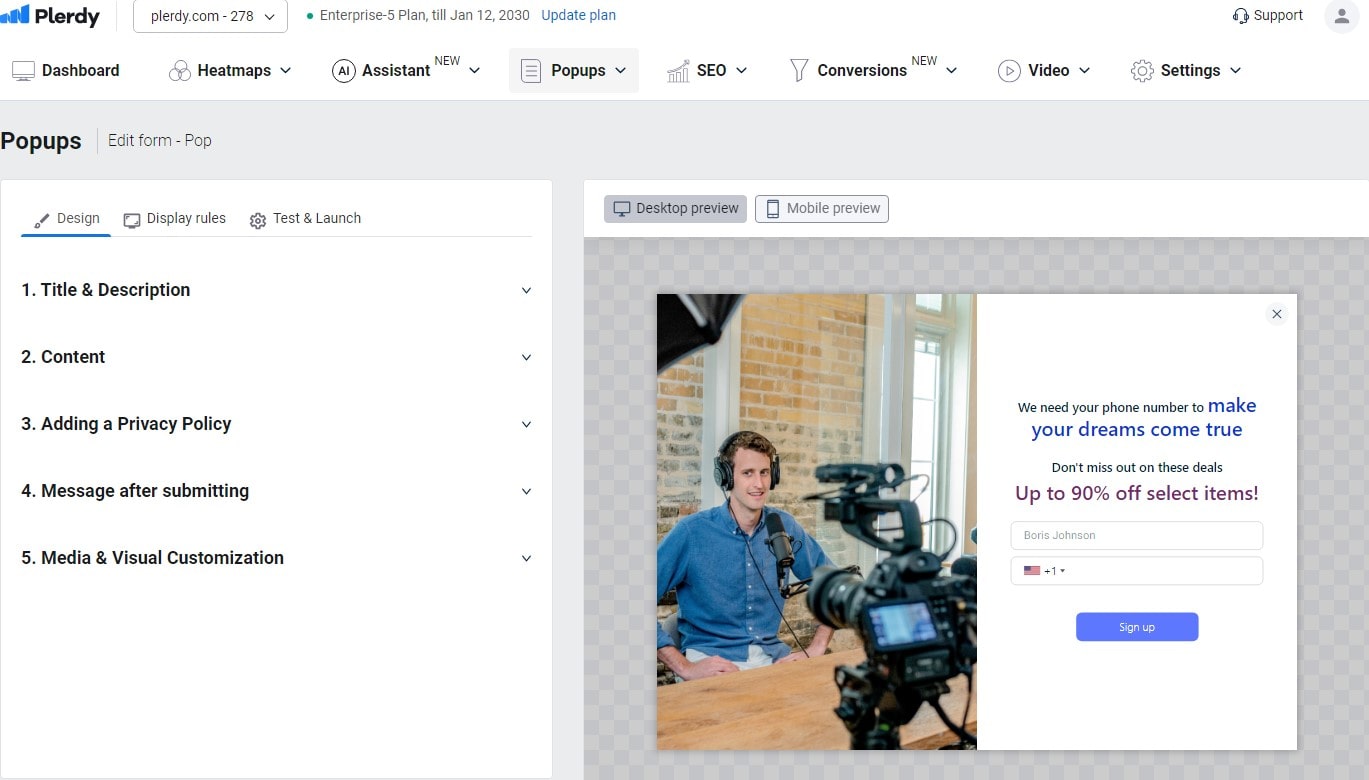
Розумне використання спливаючих вікон (ні, вони не завжди дратують!)

Спливаючі вікна мають погану репутацію, але при правильному використанні вони – справжній чарівний інструмент. За допомогою програмного забезпечення спливаючих вікон від Plerdy ви можете м’яко направляти відвідувачів по сайту, залучаючи їх і ведучи саме туди, куди потрібно.
Уявіть відвідувача, який провів 2 хвилини за читанням вашої статті про садові інструменти. Корисне спливаюче вікно з пропозицією пов’язаних товарів і купоном на знижку 10% може легко перетворити випадкового читача на задоволеного покупця. І не хвилюйтесь — спливаючі вікна від Plerdy працюють розумно; вони з’являються лише тоді, коли це дійсно потрібно.
Наприклад, компанії, як-от Shopify, вдало використовують спливаючі вікна для повернення приблизно 15% покинутих кошиків. Тож не недооцінюйте спливаючі вікна — це маленькі помічники вашого сайту!
Спливаючі форми від Plerdy можуть серйозно покращити навігацію сайту та підвищити залученість користувачів. За допомогою спливаючих вікон для генерації лідів ви легко зберете електронні адреси відвідувачів в обмін на щось цінне — корисний чек-лист, посібник або знижку. Промо-спливаючі вікна покажуть відвідувачам захоплюючі пропозиції або спеціальні акції, які вони могли б пропустити, що підвищить продажі і залишить клієнтів задоволеними. Спливаючі вікна для збору зворотного зв’язку допоможуть швидко виявити проблеми з навігацією або зручністю користування безпосередньо від ваших відвідувачів. Ви миттєво побачите, де ваш сайт може викликати роздратування. І не забувайте про спливаючі вікна для залучення — ви можете додати короткі відео для анонсування вебінарів або запуску продуктів, що додасть особистий відтінок, який користувачі дуже цінують. Користувацькі форми дозволяють вам створити потрібні поля для збору конкретної інформації.
Швидкі поради для негайного покращення навігації сайту за допомогою Plerdy:

- Спрощення меню: Використовуйте теплові карти, щоб визначити, які пункти меню рідко клікають, та прибирайте їх.
- Виправлення неактивних посилань: SEO Checker від Plerdy швидко виявляє навігаційні посилання, які не ведуть нікуди.
- Персоналізація: Використовуйте спливаючі вікна, що базуються на поведінці користувача (якщо він залишається довше, запропонуйте знижку!).
- A/B тестування: Інструмент A/B тестування від Plerdy допоможе вам зрозуміти, які елементи навігації покращують користувацький шлях.
Невеликі корективи можуть покращити досвід користувачів аж до 50%. Непогано, правда?
Чому Plerdy — це ваш основний інструмент для навігації сайту
Подивіться, керувати навігацією сайту без належного інструмента — це як збирати меблі без інструкції. Звичайно, можна спробувати, але ви втратите багато часу і нервів. Plerdy надає чітке уявлення про поведінку користувачів, тому більше не потрібно гадати!
Від теплових карт і повтору сесій до аналізу воронки та спливаючих вікон — Plerdy об’єднує всі необхідні інструменти, щоб зробити ваш сайт зручним для навігації. Пам’ятайте, що задоволений сьогодні відвідувач стає лояльним клієнтом завтра!
Готові спробувати? Дайте шанс Plerdy — ви не пошкодуєте.
