 CTA (call to action) — найчастіше під цим поняттям маються на увазі кнопки замовлення товару або послуги на сайті або в поштових розсилках. Однак, також це можуть бути банери, які продають статті, форми підписки й інші елементи сайту. Головне — вони мають закликати користувача зробити цільову дію (підписку на розсилку, перегляд картки товару, купівлю в інтернет-магазині).
CTA (call to action) — найчастіше під цим поняттям маються на увазі кнопки замовлення товару або послуги на сайті або в поштових розсилках. Однак, також це можуть бути банери, які продають статті, форми підписки й інші елементи сайту. Головне — вони мають закликати користувача зробити цільову дію (підписку на розсилку, перегляд картки товару, купівлю в інтернет-магазині).
Якісно складений CTA — обов’язковий елемент інтернет-магазину. Заклик до дії є завершальним етапом конверсії.
Щодня, користуючись інтернетом, ми стикаємося з десятками й, навіть, сотнями закликів до дії. Однак помічаємо лише деякі з них. Такий ефект досягається внаслідок того, що наш мозок концентрується спочатку на візуально привабливих елементах.
Далі розглянемо, як створювати CTA у такий спосіб, щоб вони приносили максимальний результат для вашого бізнесу.
Де розміщувати CTA?
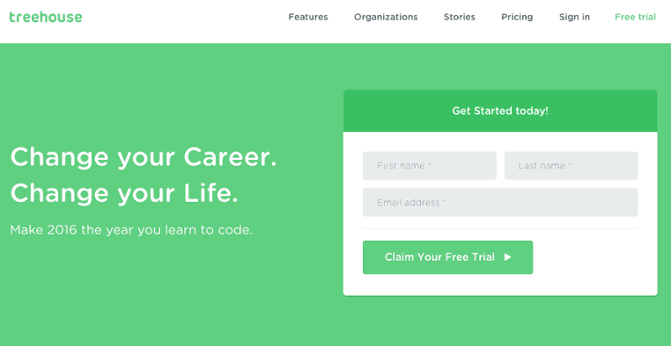
Кнопка заклику до дії складається з напису на кольоровому тлі. Можна міняти текст, форму й колір кнопки, додавати тіні, щоб зробити її більш помітною.
Це найпопулярніший варіант заклику до дії, тому що кнопку можна розмістити в будь-якому місці на сайті й налаштувати так, щоб вона виглядала органічно та доречно.
Середній показник клікабельності для CTA складає 3,29 %.
Якщо ви створите заклики до дії так, щоб вони викликали в користувачів довіру й зацікавленість, клікабельність буде, навіть, вищою.
Для початку, варто розібратися з тим, які є види CTA, і де їх розміщувати.
Сторінка категорії
На сторінці важливо лаконічно показати головні переваги кожного товару. Наприклад, знижки, спеціальні пропозиції, безвідсотковий кредит тощо.
Елемент CTA — кнопка покупки під кожним товаром.
Картка товару
На сторінці важливо розмістити опис товару, технічні характеристики, відгуки, інформацію про наявність. Важливо, щоб інформація була максимально корисною для потенційного покупця. Якщо на товар діє знижка — додайте таймер зі зворотним відліком до закінчення спеціальної пропозиції.
Закликом до дії на такій сторінці виступає кнопка «Додати до кошика». Важливо, щоб вона виділялася на загальному тлі та була добре помітною.
Форми лідогенерування

Важливий елемент залучення нових клієнтів. Запропонуйте відвідувачам сайту знижку на першу покупку та пропросіть, натомість, заповнити контактні дані.
Необхідно донести до користувача, що йому вигідно заповнити форму і скористатися пропозицією. Інакше показник конверсій буде вкрай низьким.
Статті в блозі
Середній показник відмов для блогів та інформаційних сайтів становить 50 %. Це означає, що половина користувачів, які потрапили на сторінку зі статтею закриють сайт і не перейдуть на інші сторінки.
Є 2 способи, як покращити цю ситуацію:
- Додайте форму підписки наприкінці статті.
- Запропонуйте користувачам прочитати інші статті суміжної тематики.
Опитування та інші форми
Більшість форм закінчуються закликами до дії. Заповнення інформації про доставку та оплату, підписка на сайті, опитування про враження від користування сервісом — після заповнення кожного з цих форм, користувач натискає на CTA кнопку, щоби підтвердити введену інформацію.
Важливо аби кнопка знаходилась відразу під полями для заповнення. Інакше, користувач може не побачити її та залишити сайт на важливому етапі вирви продажів.
7 правил для створення ефективних CTA
Удосконалення CTA — процес, який повинен відбуватися постійно. Знання основних правил допоможуть вам підвищити ефективність закликів до дії на сайті.
1. Стислість і ясність
Щоб CTA показував хороший результат, він повинен бути коротким і зрозумілим для клієнта. Під час складання тексту призову до дії скористайтеся такими правилами:
- Слова-тригери «подарунок», «безкоштовно», «отримати» підвищують конверсію CTA.
- Поясніть клієнту, що станеться після його реакції на CTA. Якщо можливо, замість банального «Надіслати» використовуйте більш конкретизований текст на кнопці. Наприклад, «Отримати пробну версію», «Підписатися на розсилку», «Дізнатися вартість».
- Будьте оригінальними. Практично кожен інтернет-магазин використовує кнопки «Замовити», «Купити», «Докладніше». Якщо це доречно у вашому бізнесі, формулюйте заклики більш оригінально. Наприклад, «Хочу!», «Додати до мого кошика», «Відправити в резерв».
2. Створюйте терміновість
Порівняйте два заклики:
- Отримайте безкоштовно чек-лист зі створення email-розсилок.
- Залишилося всього 2 дні: Отримайте безкоштовно чек-лист зі створення email-розсилок.
З більшою ймовірністю можна сказати, що другий CTA буде більш ефективним, тому що користувач розуміє, що через 2 дні він уже не зможе скористатися пропозицією. У першому випадку, він усвідомлює, що отримає чек-лист у будь-який час, коли він йому знадобиться.
Ніколи не обманюйте користувачів якщо створюєте обмежену за часом пропозицію. Якщо ви використовуєте CTA другого типу або ж розмістили таймер зі зворотним відліком — припиніть дію пропозиції після закінчення зазначеного терміну.
3. Обмеження кількості слів

Часто показник конверсії знижується через надто великий текст. Користувач не хоче витрачати зайвий час на читання, тому залишає сайт, хоча пропозиція могла бути йому цікавою.
Створюючи тексти для кнопок CTA, не використовуйте понад 5 слів. Водночас варто враховувати, що, якщо кнопка маленька, на ній має бути 1–2 слова.
Варто зазначити, що бувають винятки. Іноді кнопки закликів містять 6–7 слів. Однак, це стосується тільки великих кнопок, які, як правило, використовують на лендінгах.
4. Кнопки проти посилань
Здебільшого кнопки значно ефективніші, ніж посилання. Хоча б тому, що вони візуально більш привабливі. Але, у певних випадках, посилання працюють краще. Це стосується щонайперше статей у блозі та листів email-розсилок.
Тому протестуйте різні варіанти візуального оформлення CTA і виберіть найбільш ефективний.
5. Оптимальне місце розташування
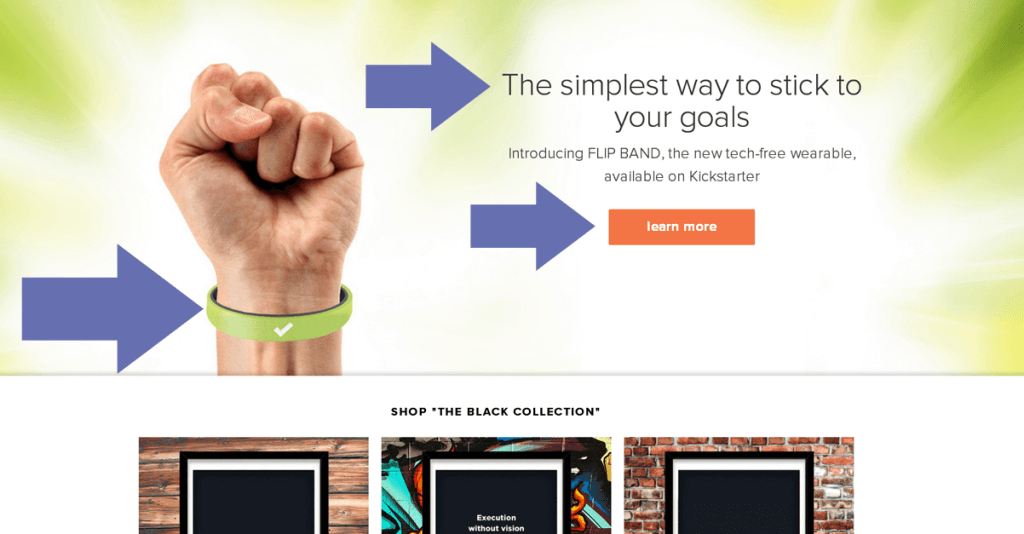
Усі ми читаємо інформацію на сайтах за одним і тим же принципом: з лівого верхнього кута в правий нижній. Відкриваючи нову сторінку сайту, ми спочатку хочемо ознайомитися з загальною інформацією, тому лівий верхній кут — невдале місце для розміщення CTA.
Якщо сторінка не містить великої кількості контенту, то центр — гарне місце для розміщення заклику до дії.
У разі, якщо сторінка містить велику кількість інформації, — розміщуйте CTA на правій стороні.
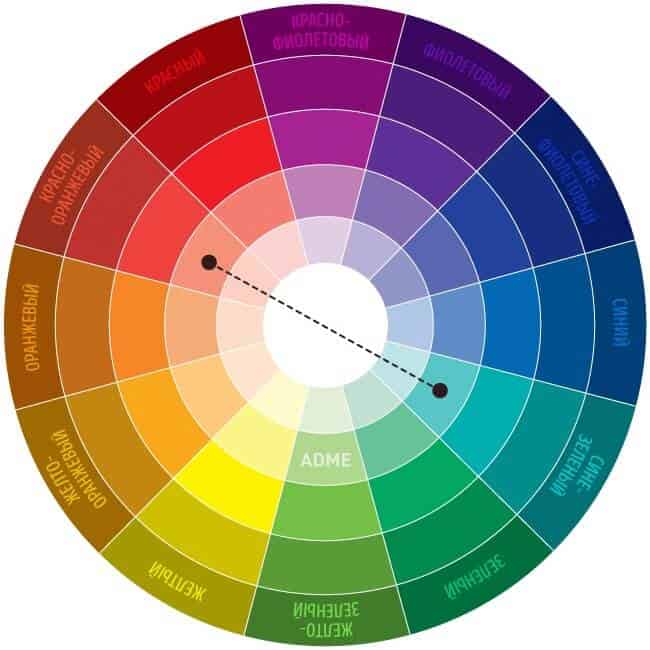
6. Контрастні кольори

Використання контрастних кольорів зробить CTA більш привабливим і помітним. Щоб підібрати комбінації, поєднуйте протилежні кольори в колі на зображенні.
7. Принцип пріоритетності
Якщо вам необхідно розмістити на сторінці відразу дві або три різні кнопки — не ставте поруч кнопки однакового кольору. Виберіть ту, яка найбільш пріоритетна для вас і зробіть її яскравою, колір інших кнопок — більш тьмяним.
Як аналізувати ефективність CTA?
Кожен сайт по-своєму унікальний, тому не можна з упевненістю сказати, що дотримання всіх правил створення закликів до дії забезпечить високий показник конверсій. Завжди необхідно відстежувати ефективність CTA.
Для цього є 2 основні інструменти:
- Google Analytics. Найбільш популярний сервіс веб-аналітики. Встановіть цілі — натискання на кнопки закликів до дії й ви дізнаєтеся, наскільки вони ефективні.
- Plerdy. Сервіс, призначений спеціально для аналізу кліків. Він дозволяє побачити всі кліки користувачів на сайті, в тому числі й зі спливаючих вікон, за звітний період часу. Також сервіс Plerdy формує звіти за переходами, які допоможуть виявити проблемні елементи та виправити їх.
Як покращувати CTA?
Найбільш простий і ефективний спосіб покращення закликів до дії — A/B тестування. Суть полягає в тому, що вносяться зміни в CTA, а трафік розподіляється на 2 потоки: одну половину на старий варіант, другу половину на новий. Потім, ви порівнюєте, який варіант був більш ефективним і залишаєте його.
Важливе правило A/B-тестування полягає в тому, що одночасно можна тестувати тільки одну зміну в елементі. Наприклад, під час першого тесту змінюється колір кнопки, під час другого — текст, під час третього — форма й так далі.
Висновок
Заклики до дії грають ключову роль у підвищенні ефективності сайту. Завдяки їм відвідувачі стають передплатниками, а передплатники — клієнтами.
Під час створення CTA використовуйте такі принципи:
- Заклики повинні поєднуватися з контекстом сторінки та бути зрозумілими для користувачів.
- Кожен CTA повинен показувати вигоду для клієнта.
- Контрастні кнопки привертають більше уваги.
- Якщо на сторінці використовується кілька CTA — виділіть головний.
- Робіть A/B-тести для постійного покращення ефективності CTA.
- Використовуйте інструменти аналітики, щоб виявляти найбільш оптимальні варіанти закликів.
Дотримання принципів, перерахованих вище, допоможе покращити результат від використання закликів до дії на сайті. Водночас, не забувайте про те, що CTA — важливий, але не єдиний елемент, що впливає на показник конверсій.
