Візитки стали частиною минулого. Обличчя підприємства в інтернеті – це сторінка “Про компанію”. Вона найважливіша з точки зору брендінгу. Сторінка “Про нас” ‒ як віртуальний офіс, в який обов’язково захоче зайти клієнт. Оформити її правильно можна, надихнувшись вдалими рішеннями великих брендів.
Пропонуємо для ознайомлення 22 найкращих приклади корпоративних сторінок “Про нас”.
Цей список не є вичерпним і номер в ньому зовсім не відповідає місцю в рейтингу. Всі сторінки, зібрані в цій статті, однаково заслуговують головного призу за якісний дизайн, продуману навігацію, релевантне наповнення.
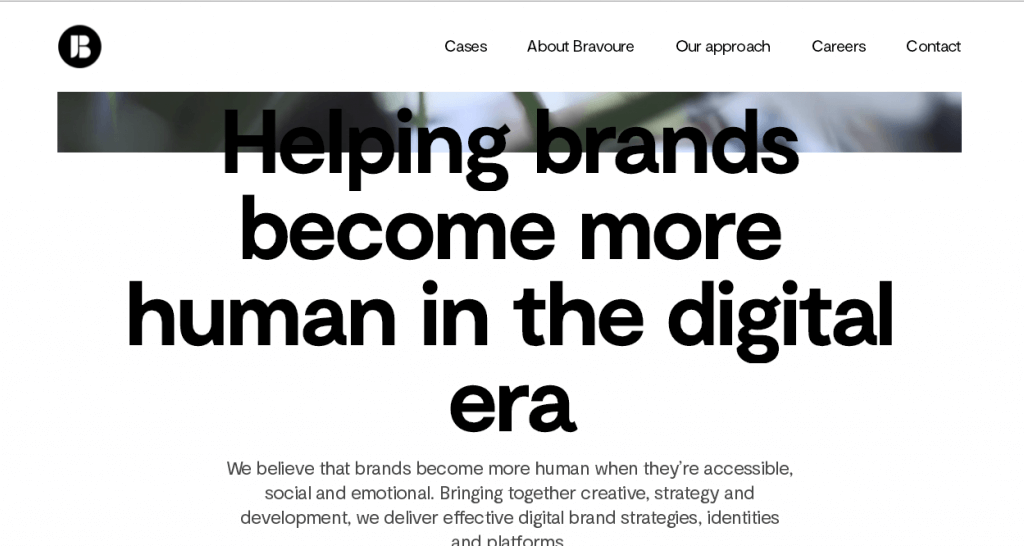
1. Bravour

Bravour. Дозвольте вам представити голландський семи-флет. Чистий, суворий, вічний. Мінімум анімації, максимум контрастності, великих якісних фото та шрифтів. Від знайомства до контактів в чорно-білих тонах. Пригоди відвідувача доповнюються інформацією про робочі галузі, клієнтів-друзів і можливістю “початитися” зі співробітниками компанії. Налаштовує така сторінка на комунікацію, чи не так?
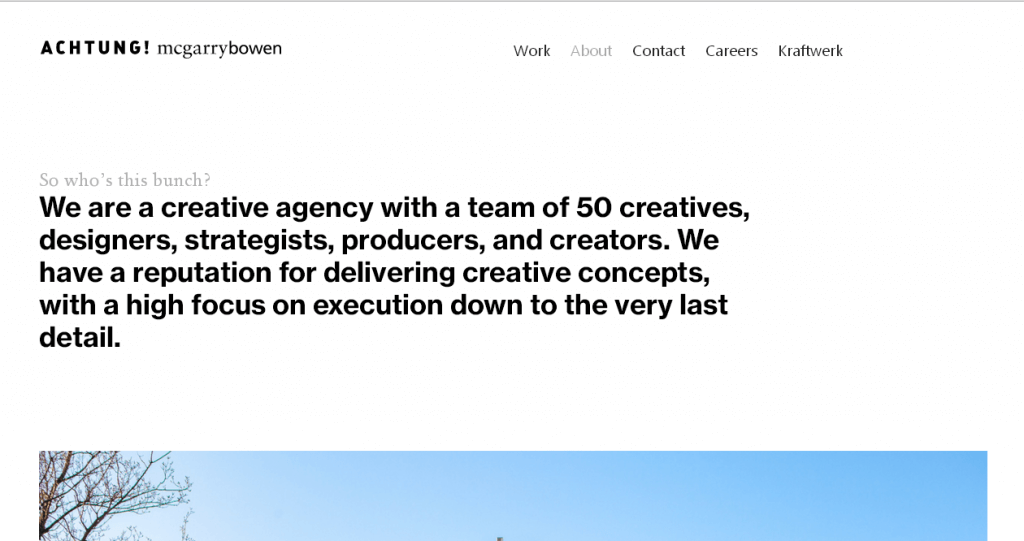
2. Achtung!

ACHTUNG! Ахтунг! Голландський креатив у флет образі. Велика типографіка з поданням компанії ‒ на вході. Нижче ‒ з’являються фотографії рідного Амстердама і офісу, доповнені інфографікою, інформацією про нагороди і робочі напрямки. Наприкінці, як і притаманно сторінці About, знаходяться контакти.
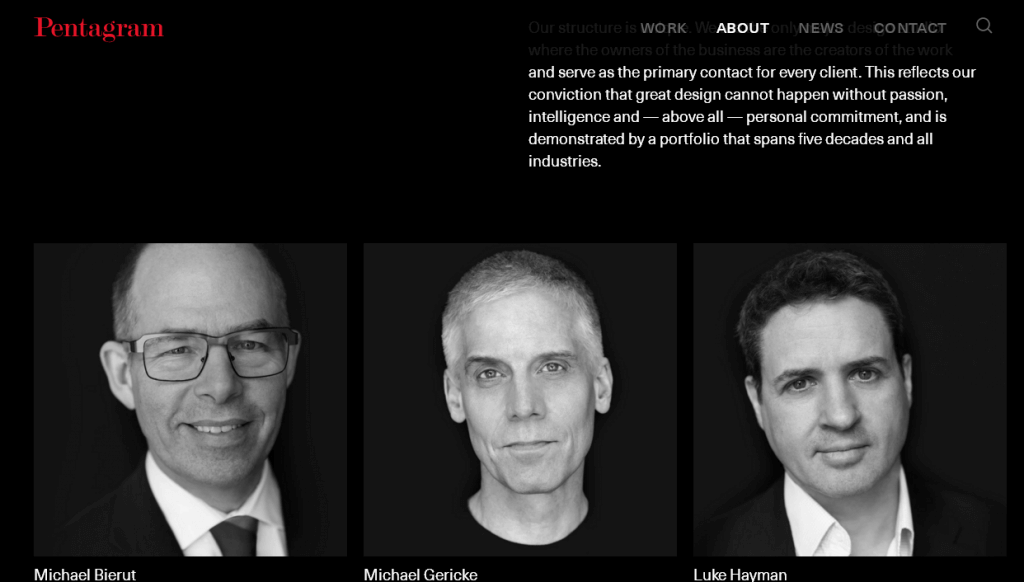
3. Pentagram

Pentagram. Ця сторінка про компанію належить найбільшій світовій дизайнерській студії. Незважаючи на всю простоту та суворість оформлення ‒ це “швець з чобітьми”. Невелике текстове інтро на початку розкриває суть оформлення ‒ студія унікальна тим, що арт-директори особисто створюють сайти для клієнтів “Pentagram”. Простір, що залишився, заповнений саме фотографіями команди-супергероїв. Все дуже просто і стримано, але водночас стильно й довговічно. Така сторінка не потребує щорічного оновлення оформлення. Вона виглядає сучасно і без анімації.
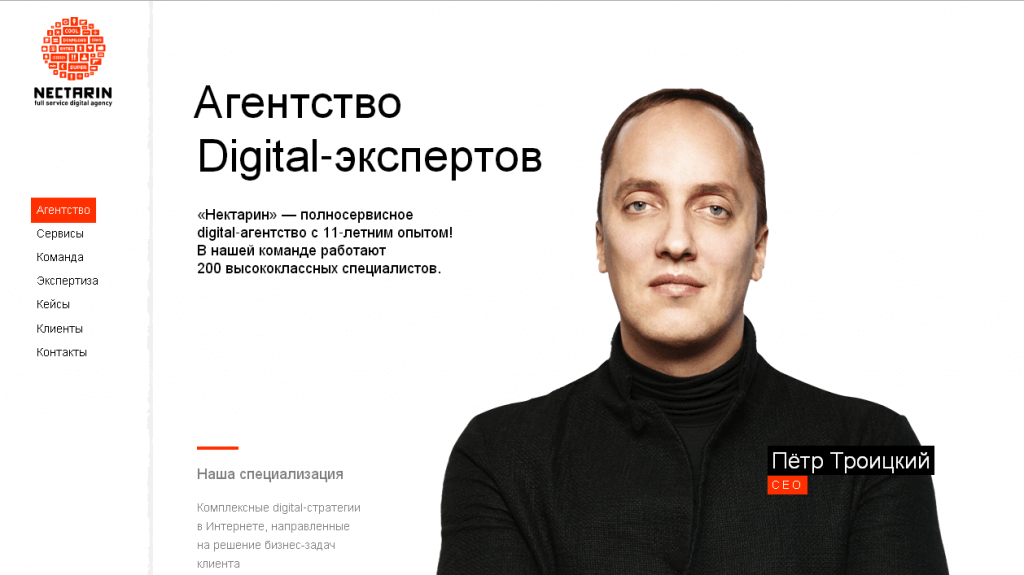
4. Nectarin

Nectarin. Один із визначних гравців digital-ринку Росії демонструє клас і в оформленні сторінки “Про нас”. Соковиті картинки в корпоративних кольорах, доповнені популярною сьогодні абстракцією. Фотографії керівників, багато анімації, інфографіки та великої типографіки. Розповіли хлопці про себе все, але тезово, а ще додали кнопку відправки брифа, чим збільшили шанси зростання конверсії. Як виглядає сучасна сторінка “Про компанію”, яка продає свої послуги? Приблизно так, як це зробило агентство Nectarin.
5. Vodafone

Vodafone. Топовий світовий оператор робить ставку на простоту, чистоту дизайну та історію компанії. Мінімум оформлення, тільки потрібна для користувача інформація ‒ те, чим сьогодні є Vodafone Україна, яка має славну історію цієї компанії в інфографіці. Одразу варто наголосити, що ця сторінка є іміджевою, оскільки бренд “Vodafon” добре відомий в світі і може просто заявити про свою позицію та історію, нічим не схиляючи користувача до взаємодії.
6. MediaMonks

MediaMonks. Голландські професіонали в IT у кожній деталі своєї сторінки “Про компанію” підкреслюють любов до виробництва сайтів і додатків. Після промовистої картинки з’являється коротка інформація про підприємство та кнопка, яка дає можливість дізнатися більше про мікстейп “медіа-ченців”. Нижче знаходяться якісні фото центрального офісу, інфографіка та великі цифри, що говорять про досягнення.
7. MetaDesign

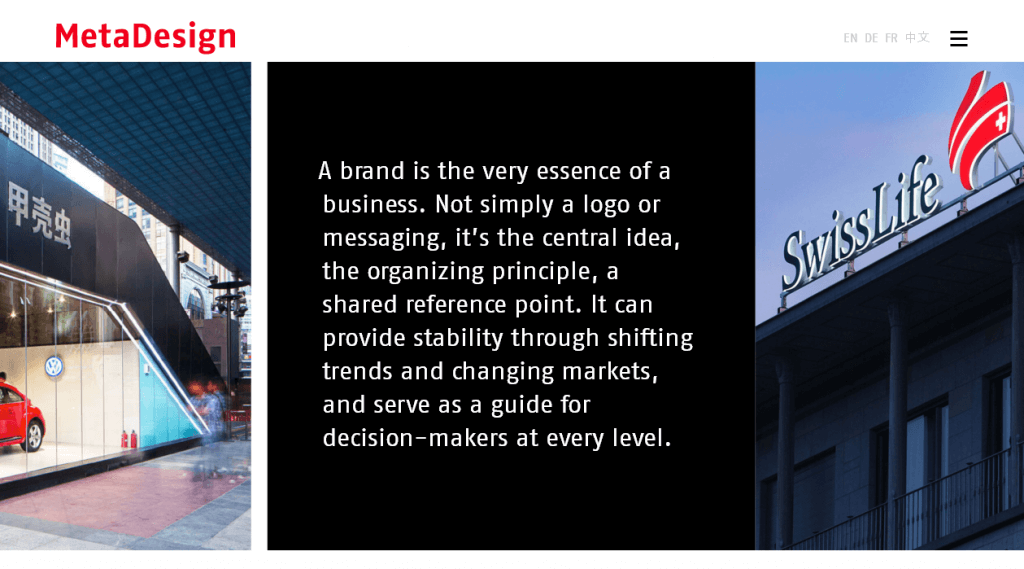
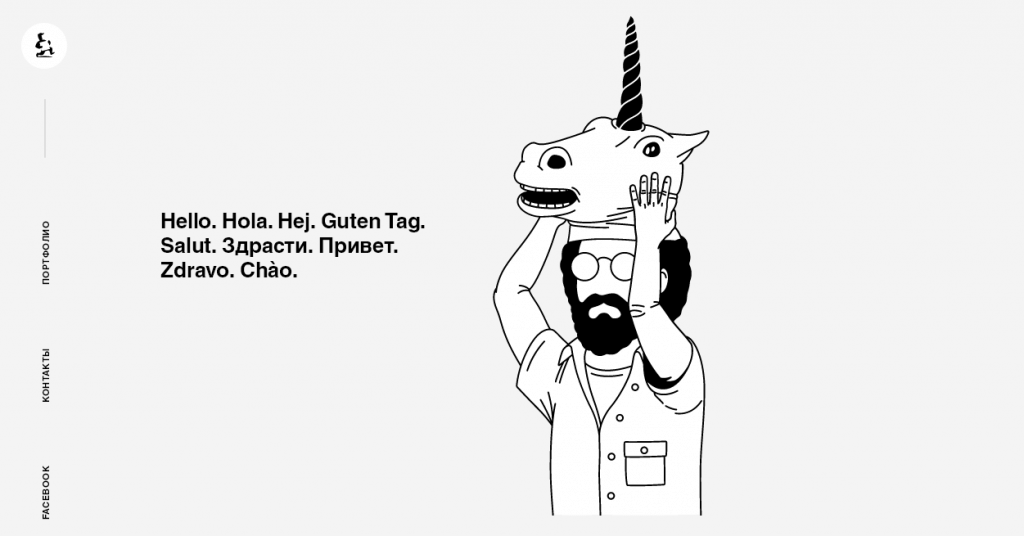
MetaDesign. Сторінка “Про нас” ще однієї дизайн-студії зі світовим ім’ям. Все зроблено максимально контрастно ‒ поєднання червоного, білого і чорного, велика типографіка, слайдер, відео, інфографіка та картки ‒ є абсолютно все для конвертації відвідувача в клієнта. Представлена інформація про проекти, топових клієнтів і представництва в різних країнах. Розряджають обстановку кумедні факти про компанію (найдовша борода, кількість кавоварок тощо).
8. Fidesio

Fidesio. Продає семи-флет в кращих традиціях. А французи дійсно знають толк у вишуканих продажах! Багато анімації, стильної графіки і великої типографіки ‒ класика динамічного жанру! Інформація подається в стислому, концентрованому вигляді. Тільки по суті: нагороди, корисні факти, клієнти і за традицією ‒ контакти.
9. Альфа-банк

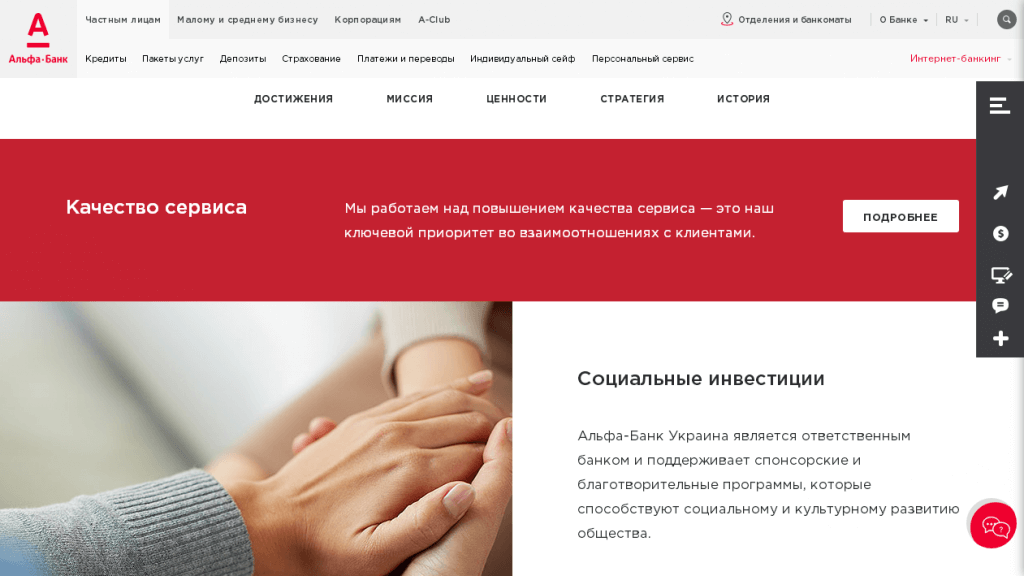
Альфа-Банк. Сторінка “Про нас” від Альфа-Банку включає контрастне оформлення, багато візуалізації і карток, кнопок цільової дії, які прямо не продають продукти, але підвищують ступінь довіри користувачів до банку. Можна прямо на сторінці скачати бланки документів, дізнатися про правління, акціонерів, а також контакти й адреси основних офісів.
10. 5emegauche

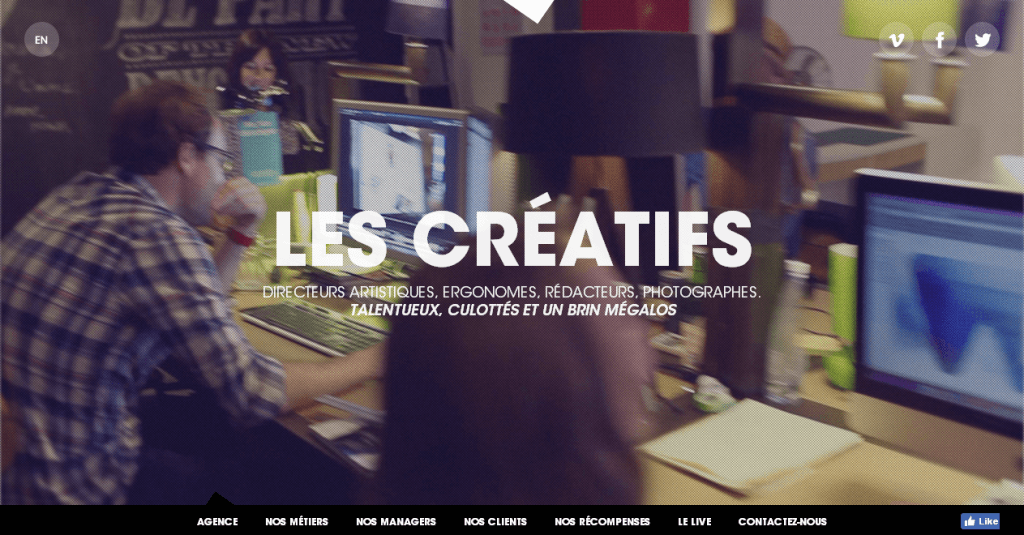
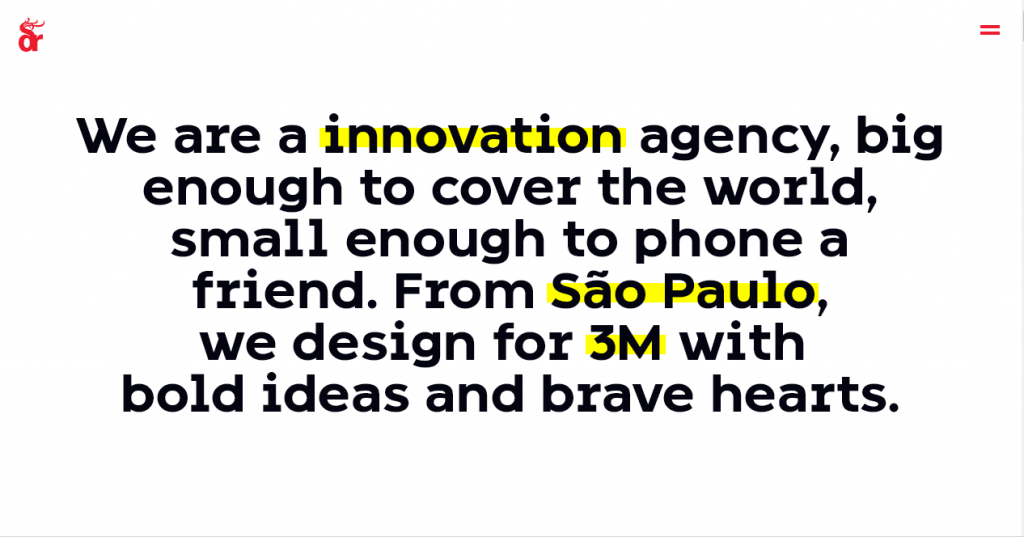
5emegauche. Французькі дизайнери, програмісти і маркетологи з “5емгош” вирішили багато про себе не розповідати. Завжди краще показати реалії за допомогою живого відео, паралакс-ефектів і велику типографіку з поданням принципів роботи організації. Креативні та зі сміливим серцем ‒ саме такий посил вони хотіли передати світу. У них це вийшло.
11. Spin

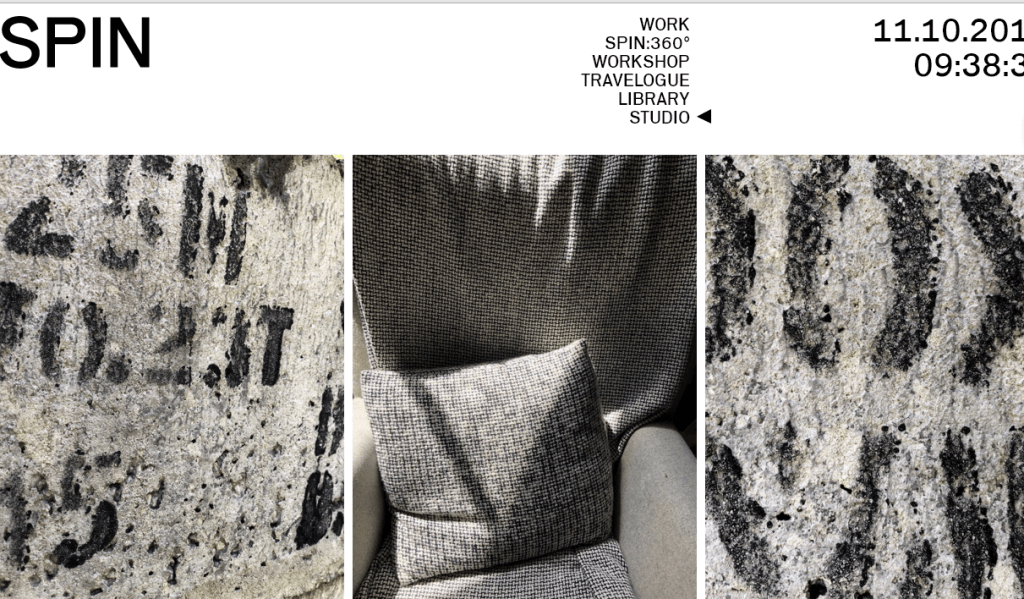
SPIN. Дуже незвичайна сторінка “Про компанію” аналогічної дизайнерської студії. Привертає, в першу чергу, абстрактність візуалізації: текстура, трава, книги, квіти, листя ‒ все схоже на окремі фрагменти фільму, які між собою ніяк не пов’язані. За картками йде розгорнута інформація про компанію, її обраних клієнтів. Все дуже просто, але водночас художньо. Виникає почуття присутності на виставці сучасного мистецтва. Сайти з інфографікою, відео з історією бренду на сторінці “Про нас” ми бачимо дуже часто. Ось такі екземпляри, як у “SPIN”, трапляються рідко.
12. Bershka

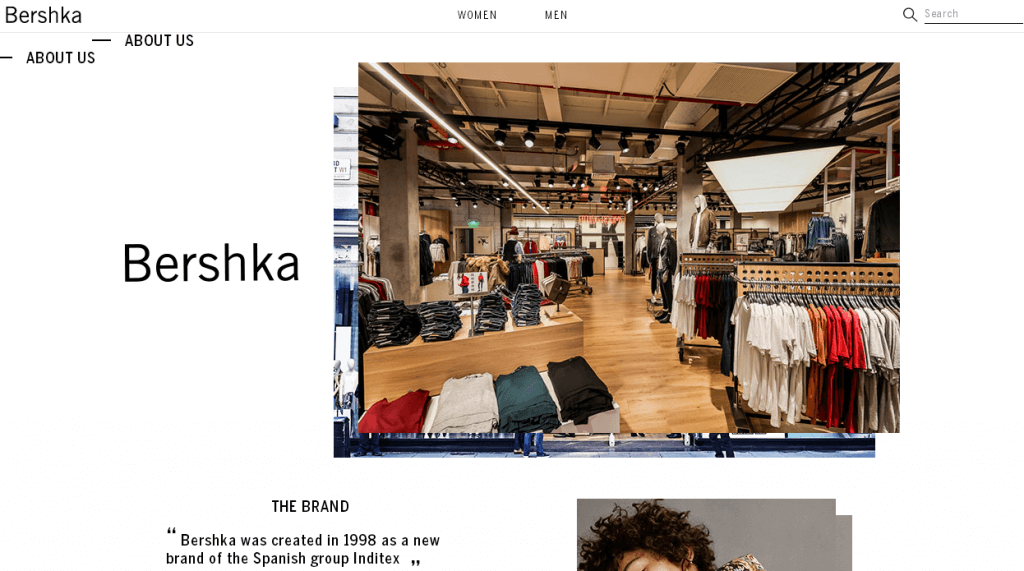
Bershka. Модний бренд повинен брати модною сторінкою “Про компанію”. Цим правилом керувалися дизайнери, які використовували і анімацію, і стильний ефект накладення фотографій, асиметричні написи та, інформаційні врізки. Але сторінка примітна не тільки цим. Тут представлено безліч посилань й “форм захоплення”. Можна задавати питання, підписуватись на розсилку, шукати відповідні вакансії. Добре й те, що на сторінці вмістився повний список офісів ‒ відразу знаходимо найближчий до будинку. Заходимо і, можливо, купуємо.
13. Alphabet Design

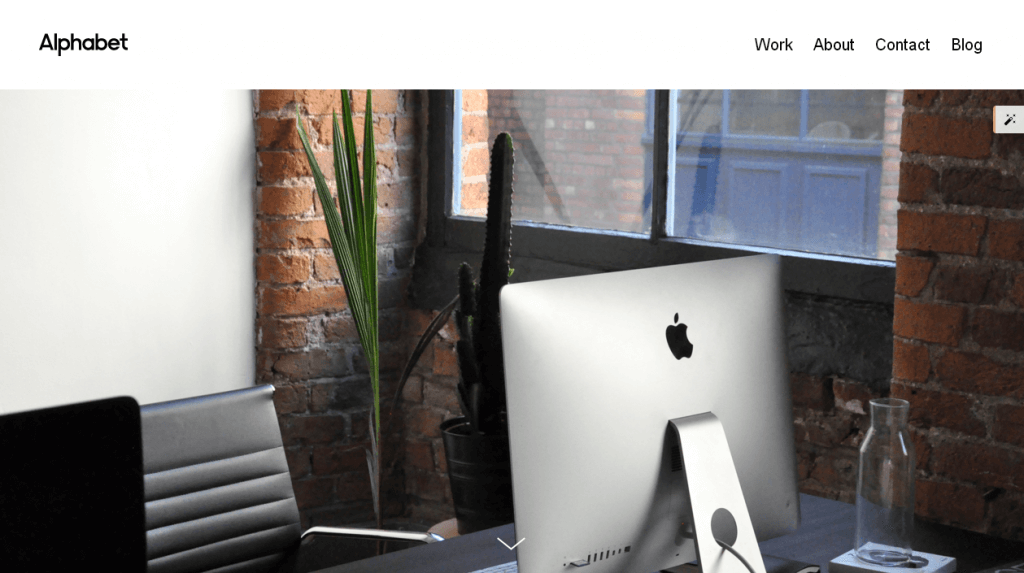
Alphabet Design. Хороший приклад того, як флет може зберігати свою актуальність і бути конверсійним в 2018 році. Сторінка “Про компанію” цієї дизайн-студії оформлена без будь-якого анімаційного або динамічного включення. Тільки текст, якісні фото, сувора статична інфографіка та продумана структура оповідання. Але виглядає добре, актуально, по-діловому. На сторінці представлена інформація про компанію, її фахівців, схему роботи і принципи діяльності. Конверсійний вінець оформлення ‒ пропозиція подивитися приклади робіт.
14. Roshen

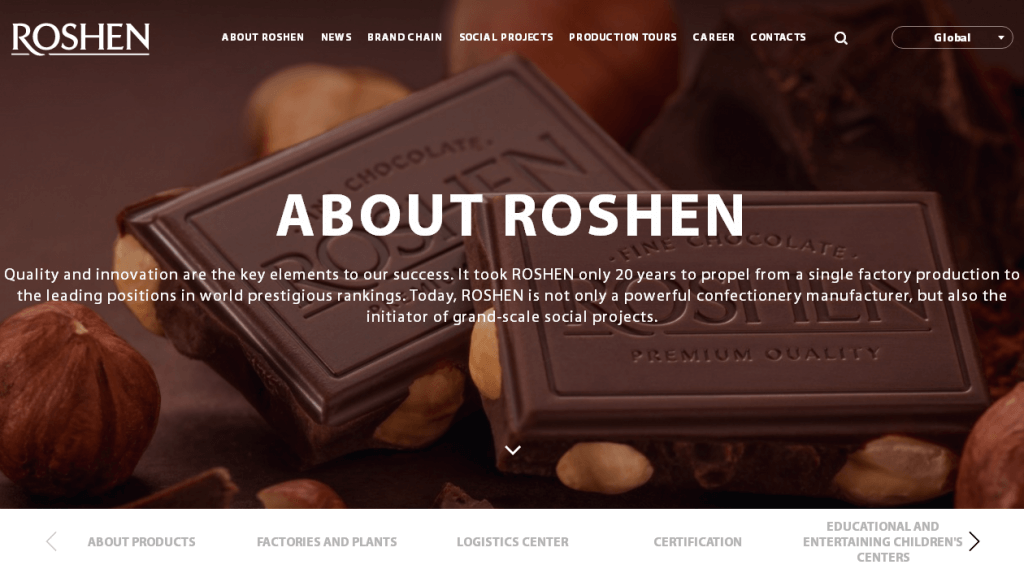
Roshen. Хороша, з точки зору презентації, сторінка “Про компанію” у фабрики “Рошен”. Зручна навігація, соковита картинка на тлі, інфографіка з поясненням переваг продукції та сервісу. Є відео про фабрику, карта з країнами-експортерами, фото магазинів та інша викликаюча довіру інформація.
15. Franklyn

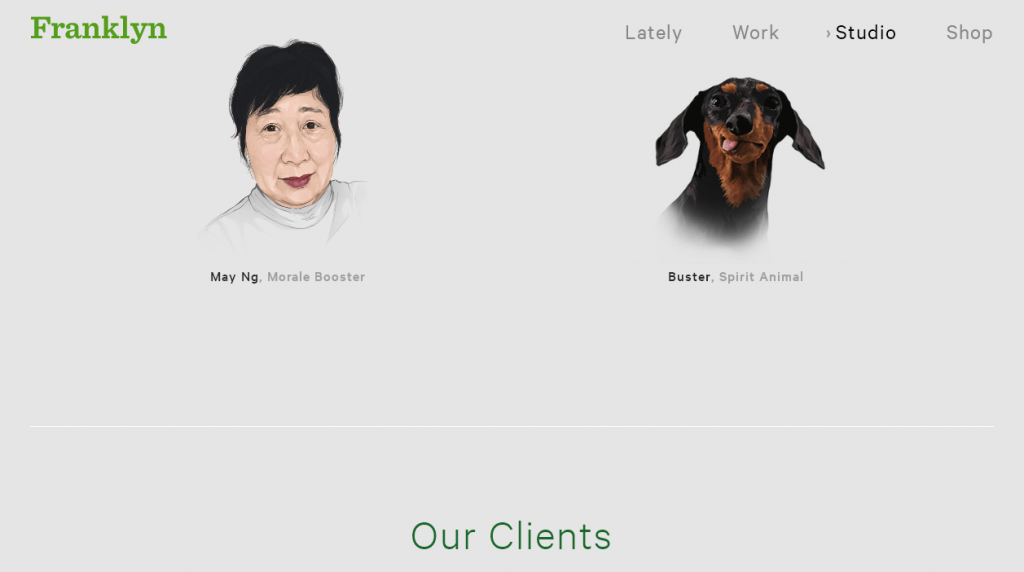
Franklyn. Намальована команда фахівців, список брендів, серед яких Disney, The New York Times, Google, Converse, інші монстри, і навіть тотемна тварина Бастер. Приблизно таким оригінальним, але, в той же час, способом, який продає, оформлена сторінка “Про нас” відомої дизайн-студії Franklyn. Короткий вступ про компанію доповнюється унікальними мальованими портретами ключових гравців команди і Бастера, логотипами брендових клієнтів і контактами. Мало, на перший погляд, але цього цілком достатньо, щоб привернути до себе потенційного клієнта.
16. Shoptiques

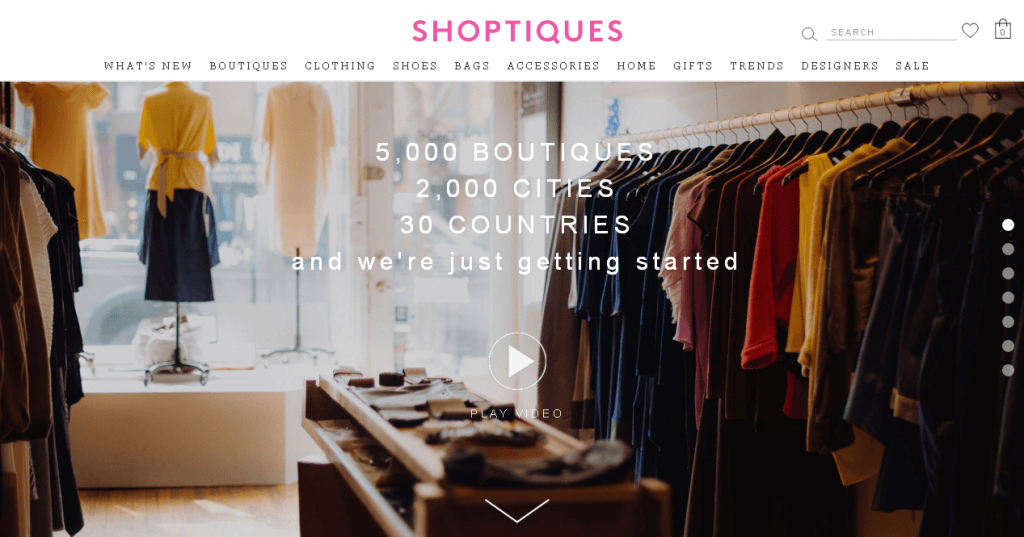
Shoptiques. Семи-флет оформлення і продумане до дрібниць наповнення ‒ фішка мережі бутиків “Шоптікс”. У верхній частині екрана розташоване відео, під час перегляду якого можна подумки перенестися до справжнього бутику брендового одягу, оцінити його затишок і стиль. Нижче ‒ опис компанії в деталях. Представлена її місія, погляди на ринок, концепція діяльності. Третій за відгуками друзів блок лендінгу ‒ чим ми відрізняємося від інших. Переваги оформлені анімованою інфографікою. Є інформація про засновника, партнерів в пресі і команді. Дуже просто, логічно і переконливо.
17. Dragon Rouge

Dragon Rouge. Червоний Дракон вшановує гостей найстильнішим та найкреативнішим дизайном сторінки “Про нас”. Анімовані шрифти, велика типографіка, незвичайні ілюстрації, картки ‒ мінімалізм в кращих його проявах. Крім короткого й змістовного введення, на сторінці представлена розгорнута інформація про працівників та представництва корпорації в різних країнах. Обійти стороною величезний напис: “Подобається, що бачиш тут? Хочеш дізнатися більше? Давай поговоримо! “, – вкрай складно.
18. Nike

Nike. Не можна сказати, що і Nike дивує новизною оформлення своєї презентаційної сторінки. Але вже точно його дизайнери подбали про солідне наповнення і зовнішній вигляд, що продає, останньої. Перший екран лендінг ‒ презентація місії з фоновим автоматичного програвання відео. Нижче ‒ добре візуалізована і структурована інформація про бренд, інновації, команду, ком’юніті і релевантні ресурси.
19. Ingate

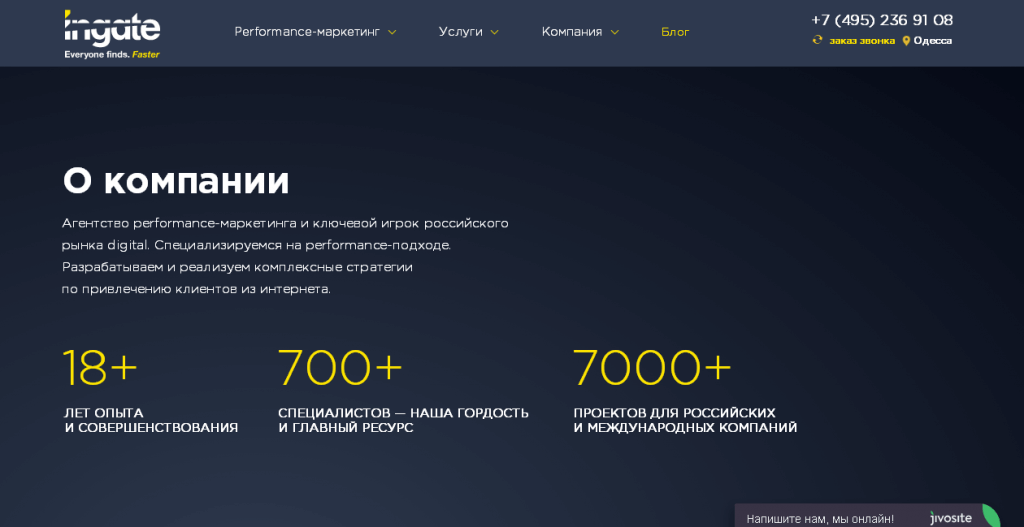
Ingate. Компанія “Інгейт” створила гарну сторінку, що продає, “Про компанії” в лендостилі. Розповідь починається з представлення компанії та основних фактів про неї. Представлені унікальні переваги, відомості про курси, нагороди і топові клієнти. Відвідувач в будь-який момент може як замовити консультацію, так і без зволікань стати клієнтом компанії.
20. CreativePeople

CreativePeople. Креативна сторінка-візитка для топового креативного агентства. Компанія тримає марку ‒ незвичайні ілюстрації, великі фото і типографіка, символічна інфографіка. Ця сторінка “Про нас” ‒ чудовий приклад креативного семи-флета без особливих ознак, які продають. Підвищувати конверсію покликані самі факти ‒ логотипи партнерів, кількість нагород і номінацій, досвід на ринку.
21. Appetite Creative Solutions

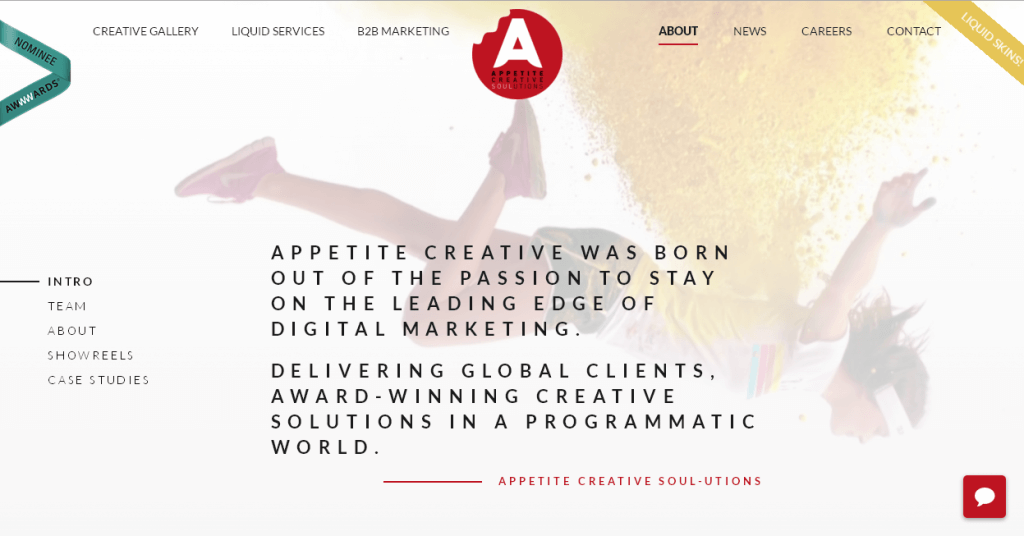
Appetite Creative Solutions. Сторінка “Про нас” від титулованих іспанських діджітальщиків. Вона підкуповує блоками “Що робимо? Що не робимо “, яскравими шоу-рілами, історією та інформацією про курси. А який розкішний блок “Про команду”! Він незвичайний не стільки мальованими портретами фахівців, скільки нестандартним застосуванням анімації і різними стилями малюнків (є і аніме, поп-арт тощо). Вінцем оформлення можна вважати конверсійну кнопку внизу екрана з підписом “Є проект? Давайте обговоримо це! “. Ось вже дійсно, після перегляду такого креативу може дозріти ідея проекту у будь-якого користувача.
22. Aparticula

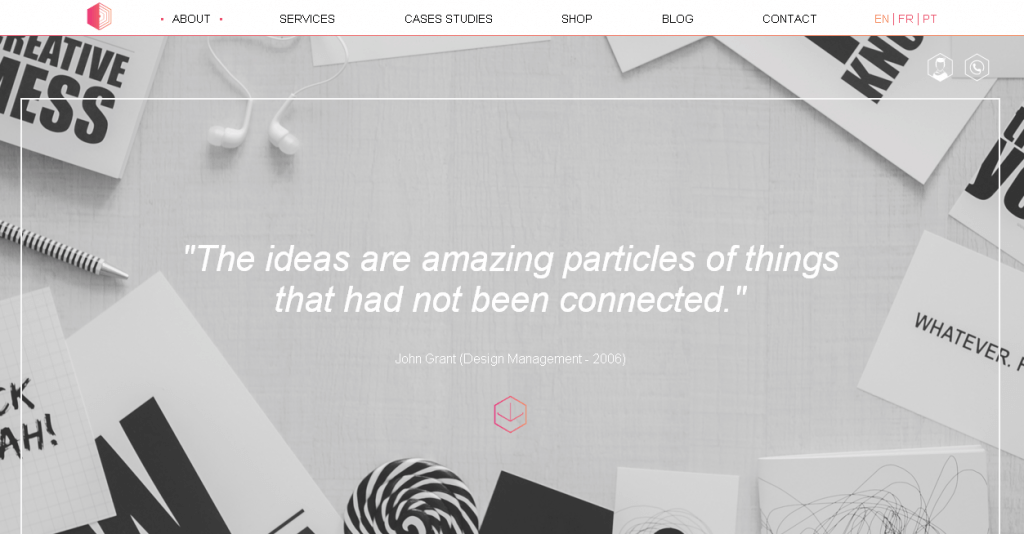
APARTICULA. Вкрай стильна і креативна сторінка представників паризької digital-індустрії. Тут вам і багато вільного простору, геометричні форми, якісні картинки, цитати ‒ все органічно відтіняє інформацію про компанію та принципи її роботи. Внизу сторінки ‒ за відгуками друзів елемент у вигляді кнопки зворотного зв’язку.
Хороших прикладів корпоративних сторінок дійсно багато, але при створенні цього списку ми керувалися бажанням показати різницю між іміджевою і продаючою складовою оформлення.
Є великі бренди, яким в розділі About досить розповісти свою історію, використовуючи інфографіку, не намагаючись підчепити на “гачок” відвідувача за допомогою кнопок і форм захоплення. Є локально відомі компанії, які вважають, що краще використовувати можливості сторінок-лендінгів.
Головне ‒ розуміти, на якому рівні розвитку перебуває ваша компанія, і чи буде логічним додавання конверсійного елемента в окремому випадку.
