Для ефективного аналізу поведінки ваших відвідувачів на мобільних пристроях, важливо використовувати інструменти розробника, доступні у браузерах. Нижче наведено кроки, які допоможуть вам емулювати мобільний перегляд та аналізувати різні параметри користувацької поведінки.

Кроки для Windows/Linux користувачів:
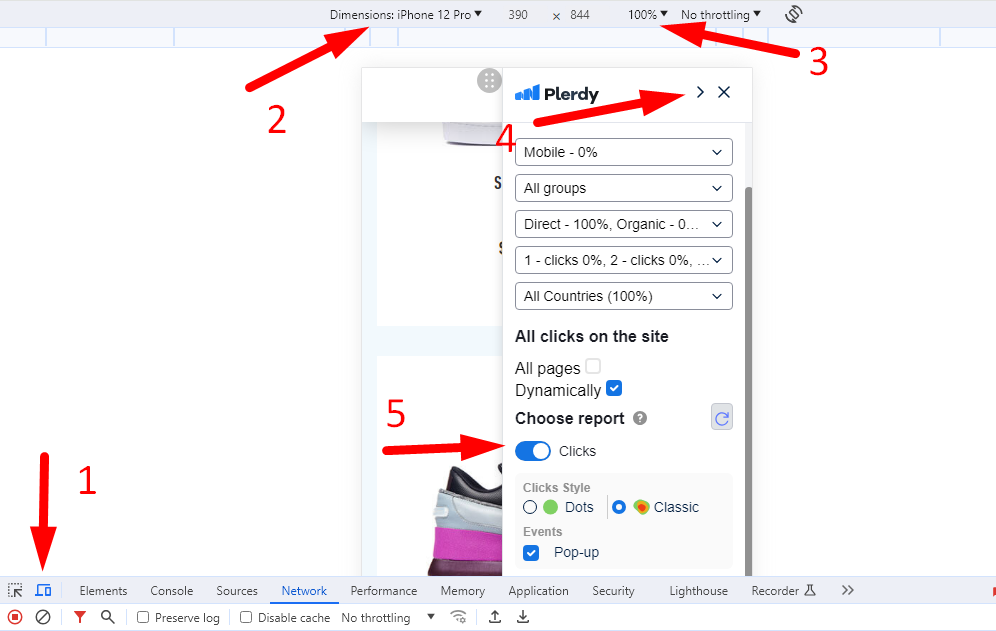
- Відкрийте звіт і переконайтеся, що на екрані з’явилася панель меню Plerdy.
- Натисніть F12, щоб відкрити інструменти розробника (наприклад, у браузері Chrome).
- Активуйте режим адаптивного дизайну, натиснувши Ctrl + Shift + M.
- У вікні емуляції виберіть модель пристрою, щоб переглянути, як ваш сайт виглядає на різних мобільних пристроях.
- Виберіть масштаб 100%.
- Оновіть сторінку, натиснувши F5, і дочекайтеся її повного завантаження.
- Оберіть відповідний період і активуйте світч теплової карти.
- Можете згорнути панель меню, щоб аналізувати кліки.
- Кліки відображаються динамічно на елементах сайту, тому оберіть потрібний елемент і зачекайте 1-2 секунди.
Кроки для MacBook користувачів:
- Відкрийте звіт і переконайтеся, що на екрані з’явилася панель меню Plerdy.
- Відкрийте інструменти розробника за допомогою Command + Option + I (наприклад, у браузері Chrome).
- Увімкніть режим адаптивного дизайну, натиснувши Command + Shift + M.
- Виберіть потрібну модель пристрою у вікні емуляції.
- Виберіть масштаб 100%.
- Перезавантажте сторінку за допомогою Command + R і дочекайтеся її завантаження.
- Оберіть відповідний період і активуйте світч теплової карти.
- Можете згорнути панель меню, щоб аналізувати кліки.
- Кліки відображаються динамічно на елементах сайту, тому оберіть потрібний елемент і зачекайте 1-2 секунди.
