Перші виринаючі вікна (поп-апи) з’явилися на сайтах наприкінці 1990-х, але ефективним інструментом лідогенерації вони стали порівняно нещодавно. Разом із розвитком технологій вдосконалювались і формати поп-апів. Цей процес триває: інтернет-маркетологи постійно знаходять нові способи використання вікон, розширюючи у такий спосіб їхні функціональні можливості.
Не секрет, що ті фахівці, які обізнані із можливостями поп-апів, мають більше шансів використовувати весь їхній арсенал задля досягнення маркетингових цілей.
Поєднання індивідуально підібраного виринаючого вікна й персоналізованих налаштувань відкриває нові можливості в роботі інтернет-маркетолога.
Команда Plerdy підготувала для Вас новий безкоштовний вебінар – «Спливаючі вікна (pop-up): 10 помилок, чому вони не працюють». Відеозапис Ви можете подивитися в цьому відео. Приєднуйтесь до тих, хто вже встиг подивитися цей вебінар.
Основні переваги поп-апів
Поп-апи є тим засобом, за допомогою якого можна збирати ліди, зменшувати відсоток відмов на сторінках, покращувати показники конверсії та підвищувати продажі.
Ось 4 основних переваги виринаючих вікон:
- Простота у впровадженні. Їхнє розміщення на сайті не вимагає довготривалої зусиль дизайнерів і програмістів. Крім того, оформлення й текстове наповнення завжди можна легко змінити в процесі тестування. Це також особливо не позначиться на загальному бюджеті просування.
- Динамічність і дизайн. Тренд оформлення останніх років — анімація й ефекти, які розбивають площину і статичність стандартного флета. Динамічні поп-апи з фірмовим оформленням мають більше шансів привернути уваги користувача, ніж статичні елементи сайту.
- Доречна пропозиція в потрібний момент. Поп-апи містять заклик до дії і, за умови правильного налаштування, з’являються лише тоді, коли відвідувач готовий побачити відповідну пропозицію. До того ж, на рівні людської психології, тригером є слова «безкоштовно», «знижка», «подарунок» тощо. Завдяки тому, що вони впливають саме на почуття людини, виринаючі вікна забезпечують появу того, що потрібно компанії: базу підписників, покупців і постійних клієнтів.
- Лаконічність. Не більш ніж 2 кнопки, конкретний заклик, 1–2 поля для заповнення, відсутність відволікаючих елементів — важко сплутати порядок дій, коли перед очима з’являється виринаюче вікно. Власне, варіантів завжди тільки два: або піти, нічого не зробивши, або зробити те, до чого закликають. Це називається «шлях користувача», і з поп-апами він дуже простий. Усі дії відбуваються без витрат часу, переходів на сторонні сторінки, введення реєстраційних даних.
Можливо, вони не подобаються більшості користувачів. Проте виринаючі вікна працюють. Питання їхкього прийняття користувачами пов’язаний, ймовірніше, з правильністю підбору й розміщення на сторінках сайту.
Команда Plerdy підготувала коротке відео «Спливаючі Pop Up вікна/форми: як використовувати на сайті? Тренди | Кейси». Рекомендуємо Вам його подивитися і дізнатися більше про PopUp форми і як з їх допомогою можна збільшити конверсію сайту та покращити поведінкові фактори. Приємного перегляду!
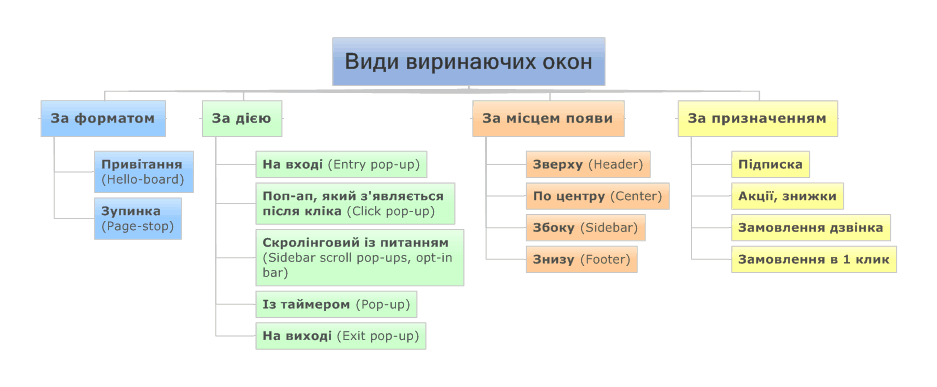
Розглянемо основні види поп-апів, адже вони відрізняються за форматом, дії і призначенню:
Види поп-апів за форматом

Їх розподіляють на дві великі групи:
- Привітання (hello-board);
- Зупинка (page-stop).
Відрізняються вони не стільки оформленням або місцем розміщення, як наявністю навігації, розмірами та часом появи.
Виринаючі вікна цих видів з’являються відразу або через кілька секунд після переходу на сайт. У деяких випадках вони можуть з’являтися й до повноцінного завантаження вмісту на сторінці.
Hello-board зараз використовується частіше, ніж page-stop. Причому в оновленому вигляді. Сучасні вікна-привітання менші за розміром, ніж їхні попередники, вони не перекривають контент сторінки й залишають відвідувачеві вибір (можливість закрити або ж зануритися у вивчення сайту).
Page-stop більше концентрують увагу користувача на змісті вікна.
Вони перекривають контент сторінки, рідше — показуються без навігації, не дозволяючи водночас продовжувати серфінг до досягнення цільової дії.
Hello-board використовують майже всі. Page-stop гарні тільки в окремих нішах і в певних ситуаціях (наприклад, продаж продуктів послуг з обмеженням за часом, мотивація до підписки тощо).
Hello-board дратують користувачів набагато менше, але вони й не такі ефективні, як page-stop. Вікна, які зупиняють, якщо і використовують сьогодні, то лише великі й популярні сайти, на кшталт Pinterest, Cosmopolitan тощо. Але в їхньому випадку ставлення й лояльність аудиторії пом’якшуються правильним таймингом і таргетингом показів.
Види поп-апів за дією

Виринаючі вікна можна класифікувати, залежно від місця, часу й типу дії:
- Поп-ап на вході (entry pop-up). Може бути оверлейним, з закріпленням у нижній або верхній панелі сайту, без перекривання контенту. Вікна цього типу вважаються одними з найбільш недооцінених в інтернет-маркетингу. Можливо, тому, що вони вкрай небезпечні для конверсії, сильно відволікають користувачів від наміченого ними шляху серфінгу.
Поп-апи цього типу з’являються до завантаження сторінки або буквально одночасно з появою контенту на ній. Комунікації із сайтом не відбувається, користувач ще не знає, заходити йому вдруге на сторінку чи ні, немає розуміння того, куди він потрапив.
Звучить відштовхуюче й лякаюче, чи не так?
Але якби все було так просто, entry pop-ups давно б пішли в небуття. Проте ефект від їхнього використання є, і будується він на раптовості, спонтанності. Різка поява вікна позбавляє часу на роздуми, крім того, виконання цільової дії підкріплюється ще й бажанням дізнатися більше про те, що розміщено за прозорим шаром на самому сайті. Ставка робиться на те, що користувач не роздумуючи (можливо, пересилюючи себе), але залишить свої дані або скористається пропозицією.
Ефективність використання таких вікон залежить, більшою мірою, від вашого послання — пропонувати потрібно щось дуже суттєве, підкріплювати сильною мотивацією. Наприклад, знижка 50 % на весь товар — тригерні пропозиції, які не гріх розмістити так, щоби було видно всім без винятку користувачам. «Приправте» блюдо обмеженням за часом, 1–2 полями і кнопкою цільової дії, щоби настирливість entry pop-ups розтанула в повітрі.
Вікна-вітання гарні для збору бази, перетворення разових клієнтів у постійних. Досить запропонувати хороший бонус або знижку — словом дати мотивацію відвідувачеві залишити свої контакти. Також їх можна використовувати під час ретаргетінгу, цілячись у користувачів, які поклали товар у кошик, але так і не зробили замовлення.
- Поп-ап, який з’являється після кліка (click pop-up). Його активація відбувається під час того, як користувач натискає на посилання, зображення або слово. Залежить від дії й менше, ніж інші, дратує користувача. Можна сказати, що таке вікно з’являється за бажанням і діє дуже м’яко, без будь-якого ризику для конверсії сайту.
Click pop-up замінює лендінг у багатьох випадках: він не тисне на користувача, дозволяє зберігати почуття контролю серфінгу, комфорту й захищеності.
Добре використовувати click pop-up на сторінці статті, пропонуючи підписку на блог, підключення до вебінару, безкоштовний контент у вигляді книг або PDF-файлу з корисними даними тощо. Клікабельні поп-апи найбільш оптимальні для блогів та інформаційних сайтів. Хоча вони також можуть допомогти інтернет-магазинам підвищити продажі — таке рішення відмінно підходить для підбору релевантних для користувачів продуктів і дозволяє швидше орієнтуватися в представленому асортименті.
- Скроллінговий поп-ап із питанням (sidebar scroll pop-up, opt-in bar). Тип найбільш «органічного» вікна, завдяки місцю й часу своєї появи. Показується вже тоді, коли користувач досить вивчив контент і, скоріше за все, не відмовиться від подальшого серфінгу сайтом через появу по-апу.
- Поп-ап із таймером (timed pop-up). Він не набридає так, як вікна вітання, входу. Водночас постає не перед кожним відвідувачем, а тільки перед тими, кого дійсно може зацікавити відповідно пропозиція.
У такого вікна є суттєвий недолік, пов’язаний із тим, що він порушує залучення користувача під час взаємодії, змушує переключитися на пропозицію. Чи захоче після цього відвідувач продовжити серфінг ресурсом — це питання.
Без тестування тайминги краще не використовувати.
Як варіант — поп-ап із таймером легко замінити скроллінговим вікном. Оптимальний час показу — 20–60 секунд після заходу цільового відвідувача на сторінку.
Точний показник визначається під час тестувань. Питання часу показу залишається наріжним під час використання таких вікон.
- Поп-ап на виході (exit pop-up). Його завдання — зробити цікаву пропозицію перед виходом користувача із сайту. Часто для цього використовуються різні бонуси й обіцянки знижок. Такими вікнами також мотивують оформлення замовлення в кошику.
Як не дивно, але саме в такого, на перший погляд, корисного інструменту є величезна кількість противників. Причина — особлива агресивність таких поп-апів. Вмовити користувача зупинитися й не йти з ресурсу — складно. Потрібно, знову-таки, шукати серйозну мотивацію, як і в разі роботи з entry pop-ups. Якщо немає можливості заохотити чимось серйозним, краще зовсім відмовитися від використання таких «гачків». Інакше шкоди буде більше, ніж користі.
Але навіть з актуальною пропозицією (подарунком, хорошою знижкою тощо), головне — не перестаратися. Exit pop-ups не варто показувати одній і тій самій категорії користувачів частіше, ніж 3 рази на тиждень. Але це питання точніше вирішується під час тестувань.
Доречність використання всіх перерахованих вище поп-апів визначається часом і місцем розміщення, а також глибиною залучення користувача ресурсом. Нейтральними і м’якими в плані дії є скроллінгові та клікабельні вікна. Exit-entry, timed pop-ups хоч і небезпечні, більш дратівливі, але водночас дієві для потужного збільшення конверсії.
Види поп-апів за місцем появи
Відрізняються поп-апи між собою й за місцем появи.
Існує 4 положення, у яких з’являється вікно:
- Зверху (Header). Хедерні вікна з’являються у верхній частині екрану. Можуть бути динамічними й рухатися разом із вмістом сторінки, а можуть бути і статичними.
- У центрі (Center). Найпопулярніше місце для появи виринаючих вікон — центр екрана. Тут ймовірність бути поміченим набагато вище.
- Збоку (Sidebar). Сайдбарні вікна з’являються в процесі скролінгу у вигляді невеликого, непримітного вікна внизу з правого або лівого боку сторінки. Часто цими вікнами замінюють поп-апи з таймером (про них піде мова далі), які просто з’являються на сторінці з інтервалом у 5–30 секунд. Скроллінгові вікна з’являються тоді, коли користувач за часом уже вивчив велику частину вмісту сторінки. Вони релевантні до шляху користувача.
- Знизу (Footer — вони ж opt-in) За аналогією впроваджуються і футерні поп-апи, тільки місцем їхнього закріплення є нижня частина сайту. Оптимальні такі вікна для оформлення підписки, сезонних і обмежених у часі пропозицій, дискаунтерів, розпродажів. Так, якщо через 5–30 секунд після заходу глибоке залучення навряд чи можливо, і користувача більше дратує той факт, що його відволікають від взаємодії з контентом — вікно знизу (також, як і збоку) доповнюють зміст сторінки.
Види поп-апів за призначенням

Виринаючі вікна можуть служити повноцінною заміною лендінгу, акційним і продуктовим сторінкам. Спектр їхнього застосування в мережі мало чим обмежений.
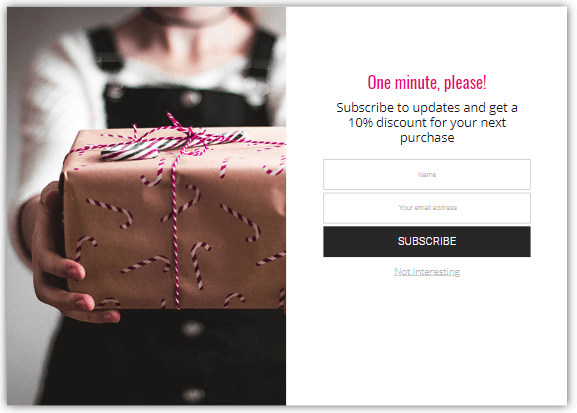
- Підписка. Вікна такого типу розміщуються в блогах. Стандартне наповнення — заклик, 1–2 поля (ім’я, email) і кнопка. Мотивувати підписку можна цінними оновленнями, унікальним контентом, подарунковими книгами, підкастами.
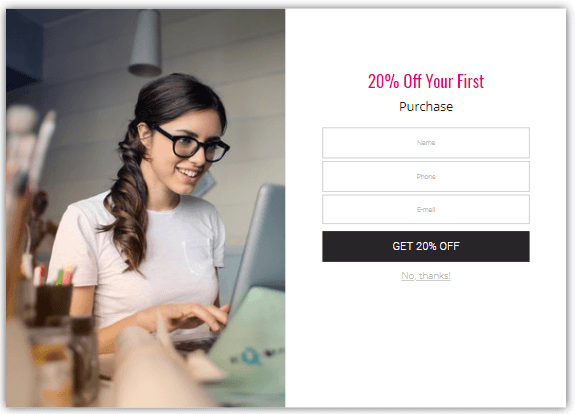
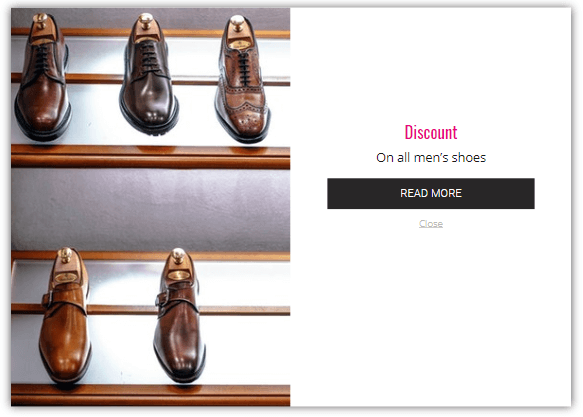
- Акції, знижки. Вікна можуть використовуватися й під час сезонних, обмежених у часі пропозицій, оформлення товарних рекомендацій тощо. Головна мета — збільшення продажів, у тому числі й повторних. Стандартне наповнення таких поп-апів — заклик, 1–3 поля (ім’я, телефон, email), кнопка. Під час формування мотивації важливо вказувати конкретну й реальну цифру знижки, чітко пояснювати умови акції.
- Замовлення дзвінка. Ще одні pop-ups, які допоможуть серйозно підвищити первинні продажі. Часто відвідувача долають сумніви щодо здійснення замовлення. Консультація — як седативний засіб для користувача, можливість відкласти безпосередню покупку на потім, розлучитися з грошима пізніше. Стандартне наповнення — заклик, 1–2 поля (ім’я, телефон), кнопка. Для мотивації варто підкреслити те, що консультація є безкоштовною.
- Замовлення в 1 клік. Поп-апи, метою використання яких є збільшення продажів. Вони закликають скоротити шлях замовлення й покласти вирішення всіх питань на оператора. Стандартне наповнення — заклик, 1 поле (телефон), кнопка.
Нарешті, слід сказати, що для всіх по-апів (незалежно від призначення) є універсальна формула. Ефективне вікно повинно мати:
- ємний заклик,
- 1–2 поля (ім’я, телефон / ім’я, адреса),
- контрастну кнопку.
Також обов’язково налаштувати умови для показів вікна — недостатньо просто включити його покази на всіх сторінках.
Висновок
Дія і формат поп-апа визначають наявність навігації, додаткових тригерів. Що стосується визначення призначення, то воно залежить від типу сайту й мети, яку ви перед собою ставите його впровадженням.
Оптимальний тип «гачка» для вашого сайту визначається форматом, підібраною дією і призначенням тієї чи іншої форми. Hello-board актуальніше в більшості випадків, ніж page-stop. Скроллінгові і клікабельні pop-ups менш тригерять користувача, ніж exit-entry-timed pop-ups. Передплату можна й потрібно пропонувати там, де є блог або розділ із контентом, який оновлюється.
