Поширеною думкою є те, що встановлення більшої кількості зовнішніх скриптів на вебсайті може призводити до сповільнення сторінок сайту. Тому багато власників вебсайтів віддають перевагу уникненню додавання додаткових JS, навіть коли це необхідно, через занепокоєння щодо швидкості завантаження.
Дійсно, численні зовнішні скрипти можуть сповільнювати швидкість завантаження, негативно впливаючи на SEO-продуктивність вебсайту. Розуміючи це, розробка Plerdy була спеціально зосереджена на зменшенні сповільнення швидкостей завантаження, які турбують власників вебсайтів. В результаті скрипт Plerdy був розроблений так, щоб не впливати на швидкість завантаження вебсайту.
Ми використовуємо CDN для ультрашвидкої доставки як статичного, так і динамічного контенту через глобальну мережу. Крім того, ми включаємо HTTP/3 для прискорення HTTP-запитів за допомогою QUIC, який пропонує шифрування та покращення продуктивності порівняно з TCP та TLS.
Принцип роботи Plerdy
Після додавання коду відстеження Plerdy на ваш вебсайт відбувається поступове завантаження файлів JavaScript (JS). Важливо розуміти, що цей процес ретельно розроблений, щоб не мати негативного впливу на продуктивність вашого сайту.

Ось як це працює простими словами:
- Поступове завантаження JavaScript: Коли ви інтегруєте код відстеження Plerdy, він не завантажує всі свої функції відразу. Натомість він поступово завантажує файли JavaScript. Цей фазовий підхід забезпечує, що основні функціональності вашого вебсайту не перериваються і не сповільнюються.
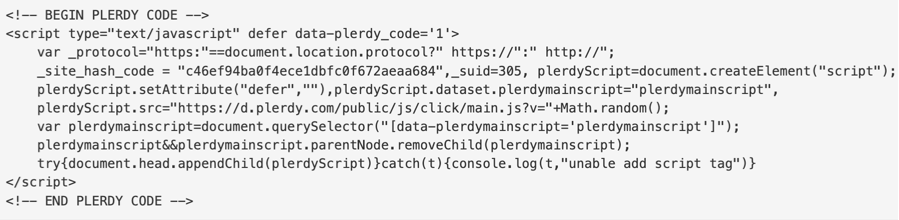
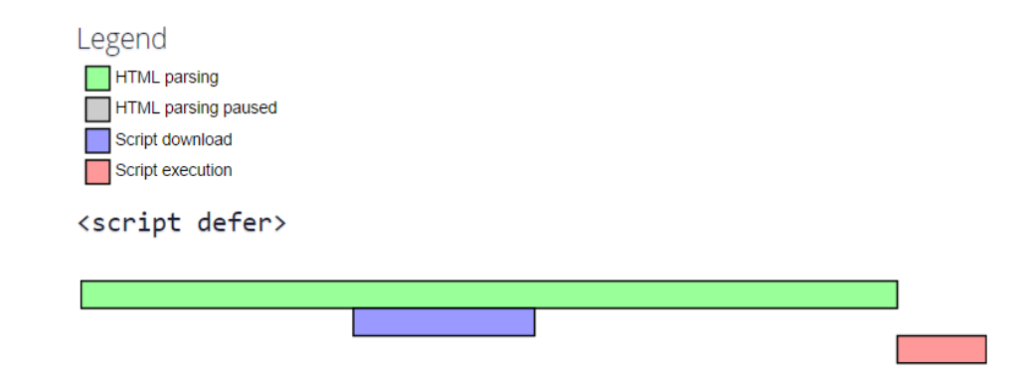
- Атрибут Defer: Ми використовуємо атрибут під назвою ‘defer’ у нашому скрипті. Це не просто технічний термін, але й рекомендована практика від Google та GTmetrix, двох авторитетів у сфері продуктивності вебу. Атрибут ‘defer’ діє досить просто, але ефективно: він повідомляє браузеру відкласти завантаження скрипту Plerdy до завершення завантаження решти вашої сторінки. Це означає, що весь ваш контент, зображення та основні скрипти отримують пріоритет, забезпечуючи безперебійний досвід для ваших відвідувачів сайту.
- Чому важливий Defer: Для власника вебсайту ключовим є досвід користувача. Якщо ваш сайт завантажується повільно, відвідувачі можуть покинути його до того, як навіть побачать ваш контент. Використовуючи атрибут ‘defer’, ми переконуємось, що скрипт Plerdy чекає своєї черги, завантажуючись лише після того, як все інше запущено і працює. Це забезпечує швидке і відгукливе функціонування вашого вебсайту, надаючи кращий досвід для ваших відвідувачів.
- Постійний моніторинг продуктивності: Ми не тільки впроваджуємо цю техніку, але й постійно моніторимо продуктивність, щоб забезпечити адаптацію скрипта Plerdy до останніх веб-стандартів і практик для швидкості та ефективності.

На завершення, структура та принцип роботи платформи CRO Plerdy створені відповідно до найвищих стандартів продуктивності вебу. Використовуючи передові методи завантаження та дотримуючись рекомендованих практик, ми забезпечуємо, що наш код відстеження покращує можливості вашого вебсайту без компромісів щодо його швидкості чи досвіду користувача.
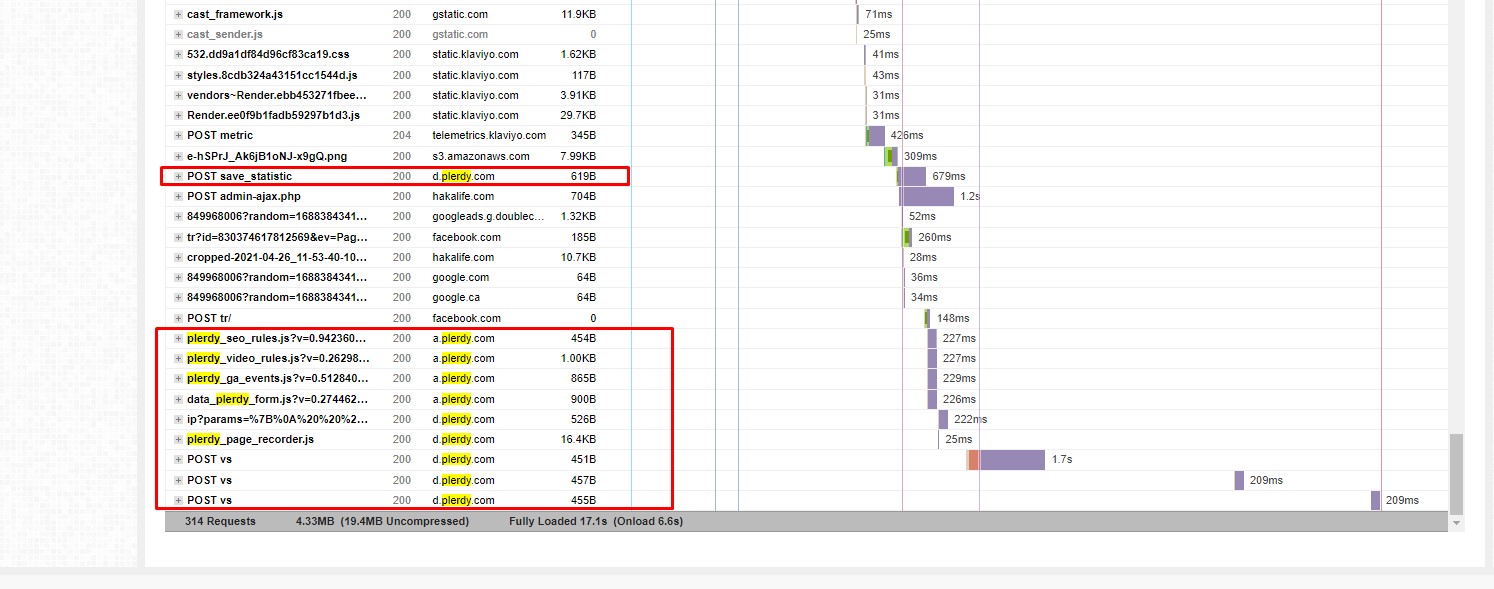
Аналіз звіту GTmetrix
Аналіз за допомогою GTmetrix показує, що скрипт Plerdy завантажується останнім у черзі запитів, завдяки атрибуту ‘defer’. Цей стратегічний порядок завантаження забезпечує мінімальний вплив на продуктивність сайту. Звіт чітко демонструє, що два JS-файли завантажуються до скрипту Plerdy, підтверджуючи ефективне використання атрибуту ‘defer’ для оптимізації часу завантаження.