
Сьогодні одним із найпопулярніших інструментів веб-аналітики став аналіз теплових карт, який може допомогти вам значно покращити роботу веб-сайту. Завдяки йому можна відстежити фактичний час перебування користувачів на сайті, що вони переглядають, куди переходять і які області зацікавили їх найбільше. За допомогою такого методу аналізу можна набагато краще зрозуміти трафік і ваших клієнтів.
Що таке теплова карта кліків?
Теплові карти мають кілька основних стратегій, за допомогою яких демонструють взаємодію користувачів з веб-сайтом. Вони виділяють області сторінки з максимальною і мінімальною увагою. Їх основне завдання вивчення поведінки користувачів і підвищення конверсії.
Є кілька типів теплових карт:
- карта кліків – демонструє взаємодію відвідувачів кожної сторінки з її елементами, а також, звідки прийшли ці відвідувачі;
- гарячі сегменти – самі клікабельні частини сторінки;
- карта скролінгу – демонструє глибину прокрутки сторінок на різних пристроях;
- карта наведення курсору – відмінно замінила відеозаписи поведінки користувача, показуючи всі елементи, на які було наведено курсор;
- послідовність кліків покаже, яким по черзі є клік по кожному елементу сайту;
- події дозволяють побачити інформацію про кліки і наведенні курсору на окремі об’єкти сайту.
Ми пропонуємо вам побачити приклад аналізу юзабіліті за допомогою карти кліків.
Аналіз зведеної статистики кабінету та кліків
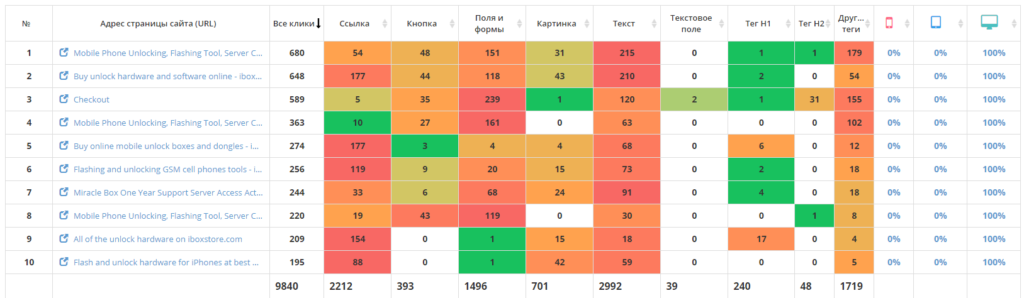
Отже, звернімо увагу на ТОП-10 сторінок сайту https://www.iboxstore.com/, які зібрали найбільше кліків на комп’ютерах:
- ТОП-10 сторінок, які мають найбільше кліків з ПК. Їх кількість становить 69% від загальної маси.

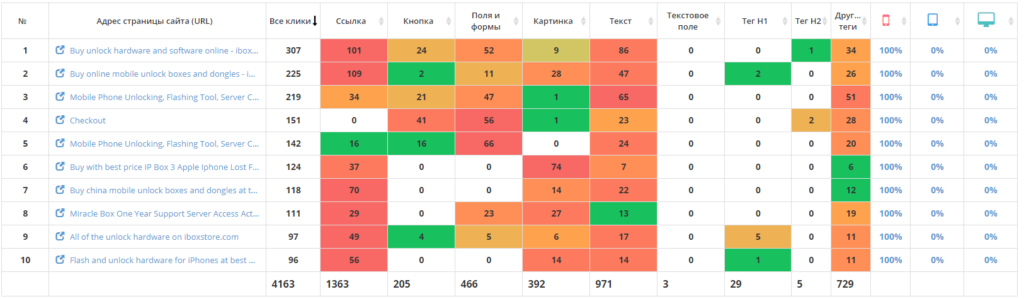
- Мобільний трафік генерує 29% кліків.

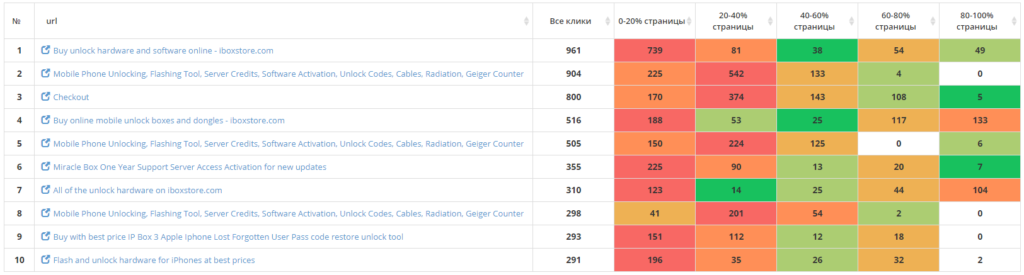
- Карта скролу. Видно, що багато сторінок мають чітку взаємодію із контентом тільки у перших 20% екрану – це червоні зони. Їх якраз варто найбільше досліджувати. Зелені зони, варто перевірити на наявність потрібного та цінного контенту, якщо там очікуємо кліки, а їх немає, тоді варто міняти або додавати заклики до дії.

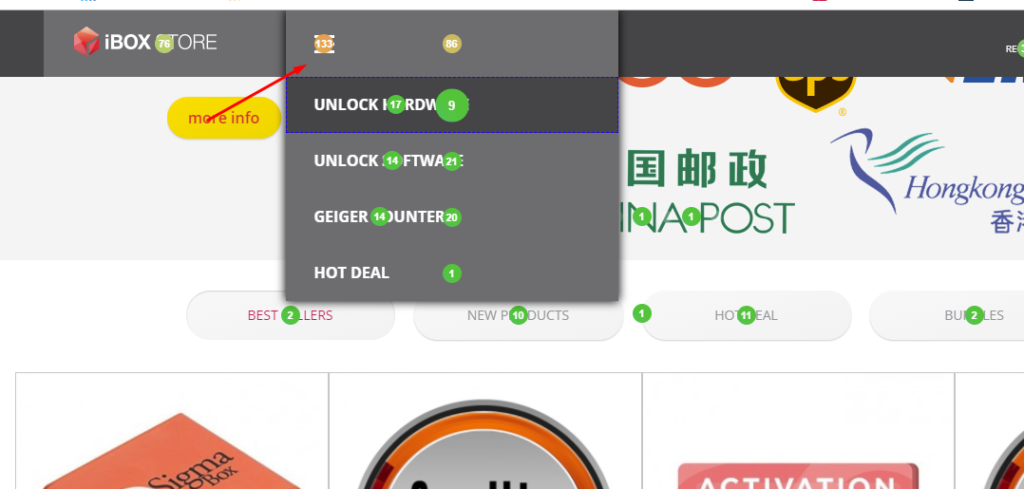
Головна сторінка https://www.iboxstore.com/
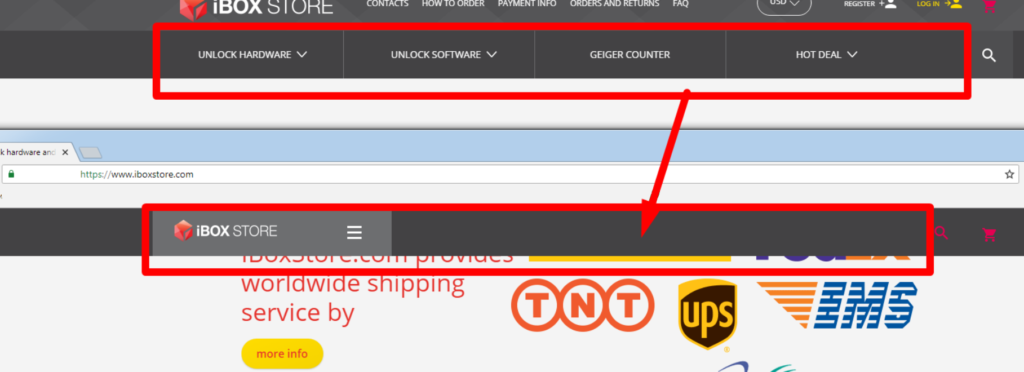
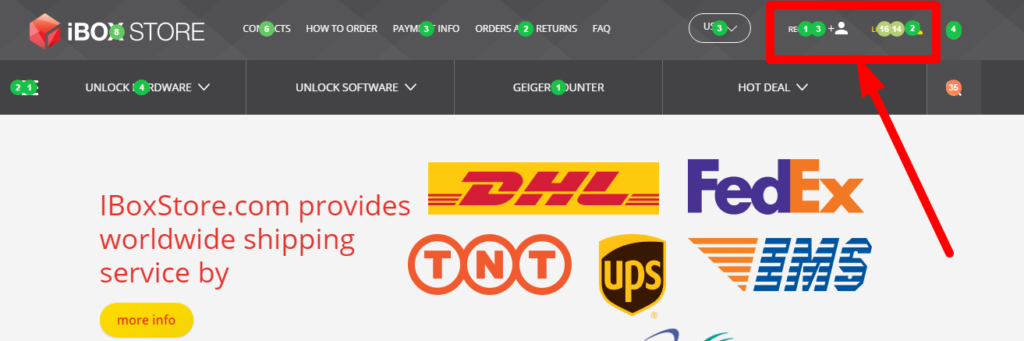
- Бачимо, що багато відвідувачів клікають по додатковому (другому) меню, яке з’вляється при скролі вниз, але далі клікають мало.
 Варто зафіксувати основне меню і видалити те, що з’являється.
Варто зафіксувати основне меню і видалити те, що з’являється.
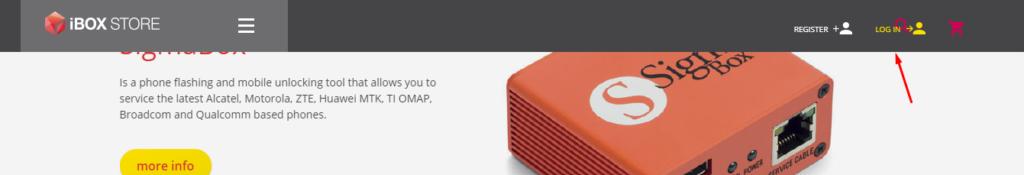
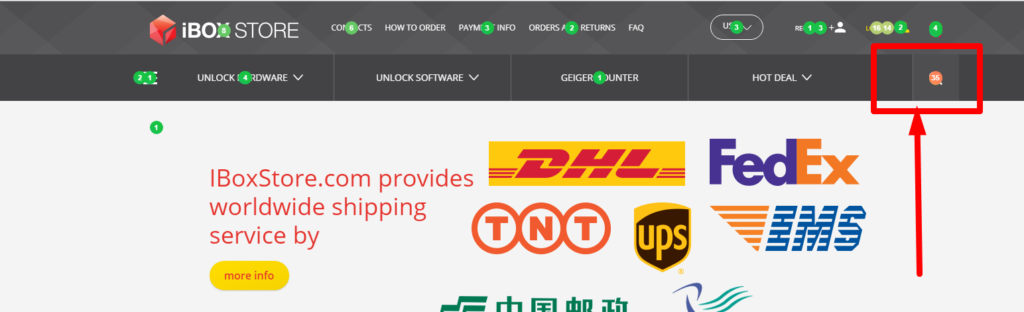
- Бачимо, що при скролі пошук налазить на кнопку “Log in”.

- Бачимо, що часто користуються пошуком по сайту. Варто переробити хедер, щоб пошук був більш помітним.

- Бачимо, що на сайті часто реєструються і логіняться користувачі. Варто робити розсилки про нові пропозиції і поступлення, чи знижки (акції).

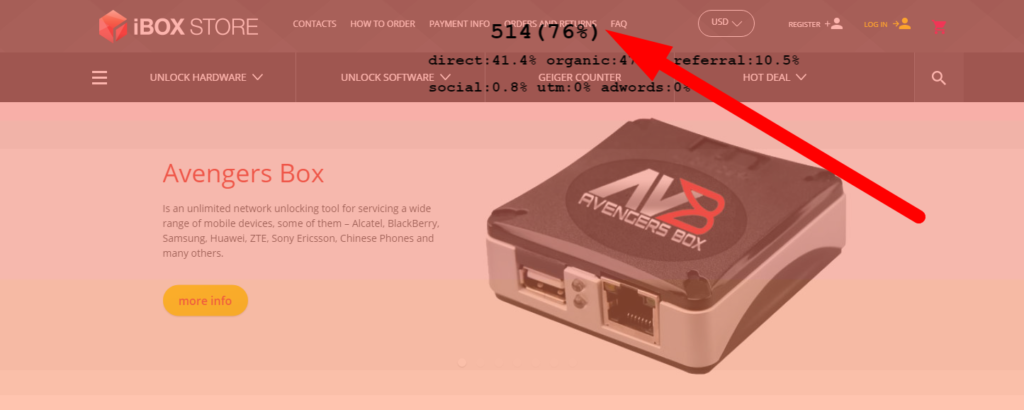
- На першому екрані клікають 76% зі всієї сторінки тому можна зменьшити кількість товарів, що виводяться на головній сторінці в заголовному блоці “best sellers” та інших.

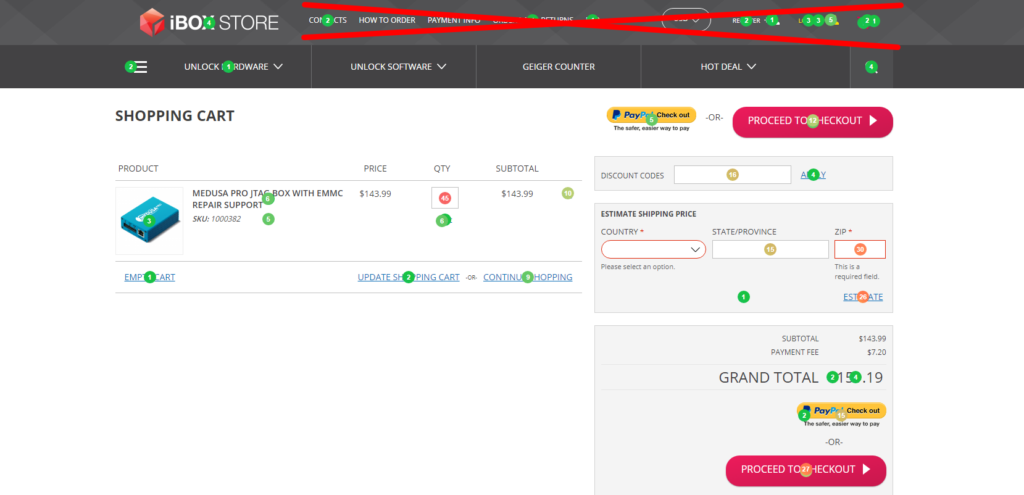
Аналіз сторінки SHOPPING CART
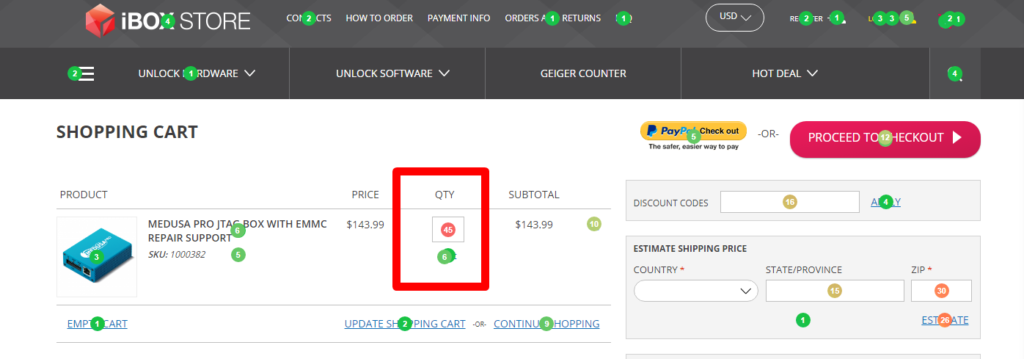
- Бачимо, що часто редагують кількість товарів в корзині. Для зручності клієнтів варто додати кнопки збільшення і зменьшення кількості товарів.

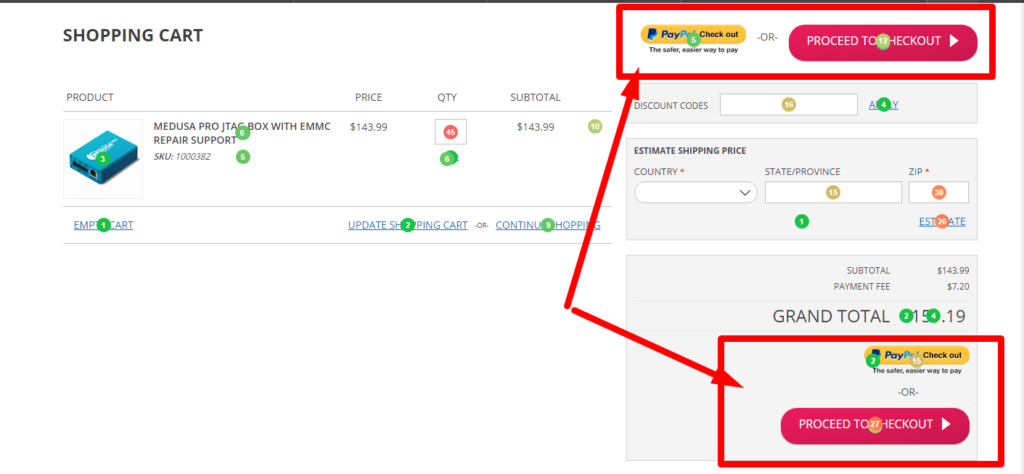
- Два рази повторюються кнопки оплати Paypal і наступного кроку в корзині. По них обох клікають, але по верхньому значно менше. Верхні варто забрати, щоб не плутати клієнтів, і залишити тільки нижні.

- З корзини часто переходять в меню і, відповідно, можуть втратити покупку. Якщо клієнт перейшов в корзину, то варто забрати це меню в хедері.

- Варто забрати ці поля з корзини, оскільки їх майже ніхто не заповнює, а через них корзина получається ну дуже довгою.

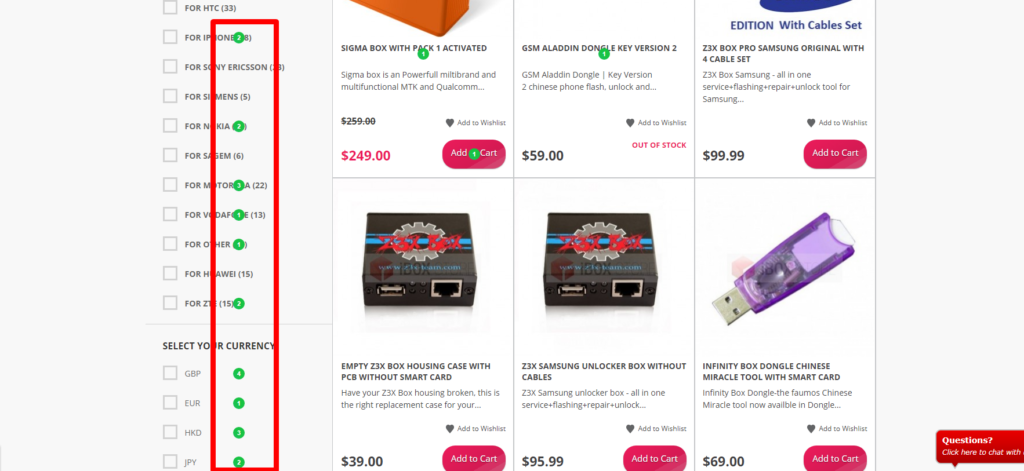
Аналіз сторінки категорії BOXES AND DONGLES FOR MOBILE PHONES UNLOCK
- Фільтри по категоріях і валютах варто зробити меншим шрифтом і зменшити між ними відступ, щоб їх поміщалося більше на сторінку і клієнт одразу бачив.

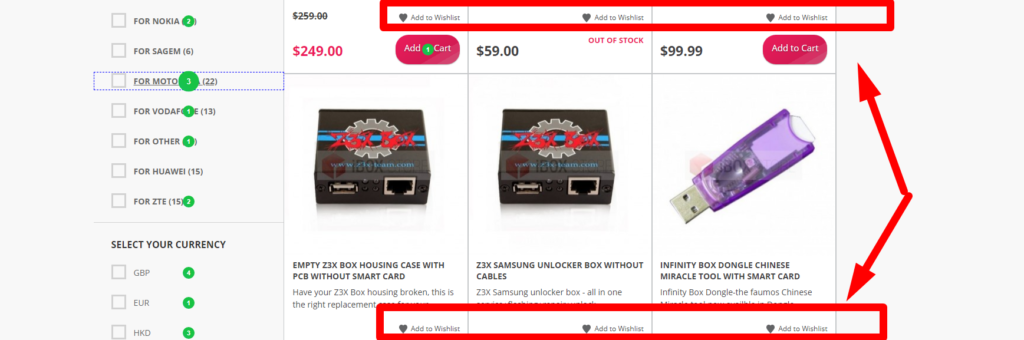
- Клієнти не клікають “Add to Wishlist”, відповідно, його можна забрати з категорій товарів.

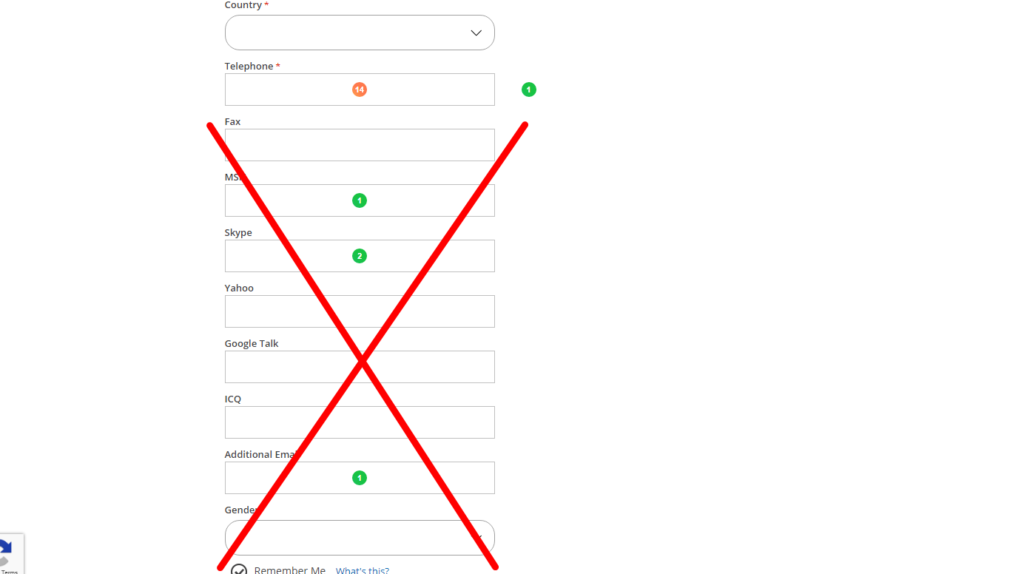
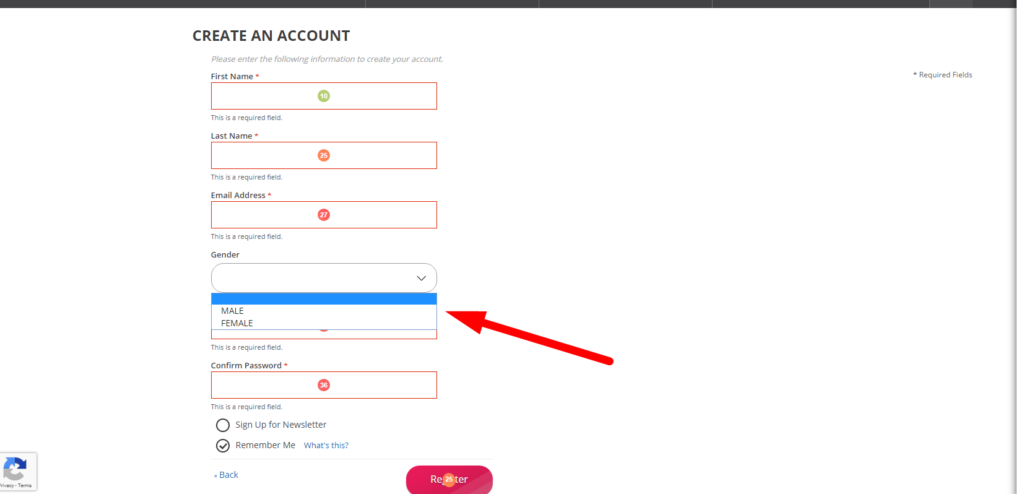
Аналіз сторінки CREATE AN ACCOUNT
Бачимо, що клієнти не вибирають стать при реєстрації, тому це поле можна забрати.
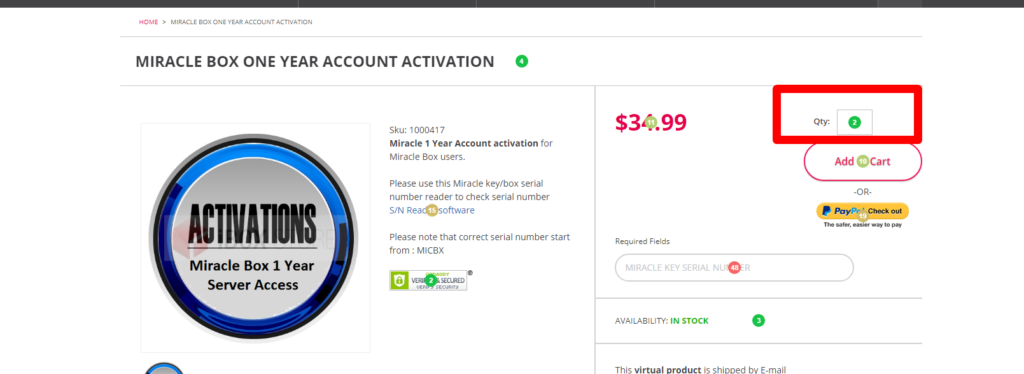
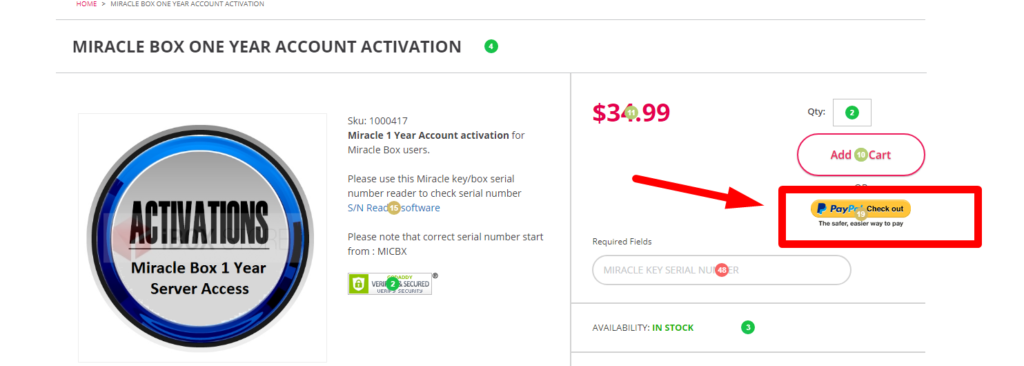
Аналіз сторінки товару MIRACLE BOX ONE YEAR ACCOUNT ACTIVATION
- Клієнти збільшують кількість товарів на карточці товару, тому варто додати переключателі збільшення і зменшення кількості, щоб клієнт не вводив цифри вручну.

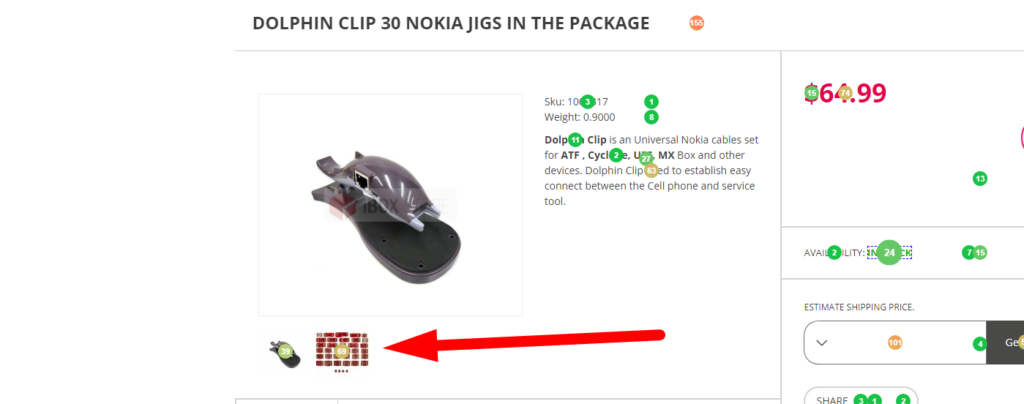
- Клікають по фотографіях, але вони не мають попапа і відповідно не збільшуються, хоч видно, що клієнти цього хочуть.

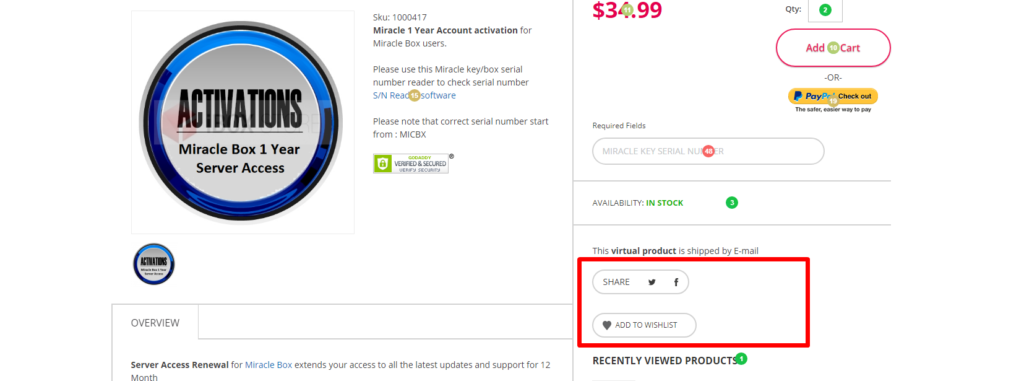
- Не поширюють товари в соціальних мережах і не додають у “Wishlist”, тому це можна видалити з карточки товару.

- Оскільки через швидку покупку з допомогою paypal купують навіть частіше, ніж через корзину, то варто цю кнопку зробити такого ж самого розміру, як і “Add to cart” для ще більшого привернення уваги.

Висновки
Як ви побачили, теплова карта кліків дозволяє визначити, в якому напрямку має рухатися веб-ресурс, як люди бачать його з боку і які зміни варто внести для ефективного використання досвіду кожного клієнта, щоб допомогти йому перетвориться в покупця. Ці інструменти допоможуть, як маркетологам і SEO-фахівцям, так і просто власникам сайту, так як ви самі зможете легко зрозуміти, що означають ці цифри для вашого бізнесу.
Найважливішим є не сам аналіз юзабіліті за допомогою карти кліків, а те, що ви будете робити з даними, які отримали. Якщо ви використовуєте їх в правильному напрямку, то зробите свій сайт набагато кращим для відвідувачів і максимально підвищите конверсію.
