
На початку нульових світ хворів художньо оформленими сайтами. Веб-ресурси були майданчиком для змагання дизайнерів в майстерності і вміння реалістично промальовувати текстури. Це грузило сайт і змушувало користувачів чекати кілька хвилин, поки пазл картинки завантажиться, але ніхто тоді ще не бачив жорсткої необхідності для аудиту юзабіліті – в мережі все ще було місце для принципу інтернету 90-х “Створи сторінку – і користувачі прийдуть”. На перше місце ставили WOW-ефект від хитромудрого дизайну веб-сторінок, на художниках і рюшах не економили.
Коли сайтів стало багато і конкуренція постукала у вікно, картинка почала поступатися місцем зручності, і про юзабіліті заговорили голосніше. Починаючи зі швидкості завантаження сторінки, закінчуючи ідеєю мінімалізму на межі “типографіка і колір – тільки на акцентах” – сайти з дизайнерського батлу почали еволюцію в бік зручних інформаційних ресурсів.
Закінчилося все заявою Google в минулому році, що сторінки, які не пристосовані до перегляду на екрані мобільного, вони навіть в індекс не додадуть. Це стало моментом остаточного усвідомлення для розробників і маркетологів: наскільки швидко і доступно сайт покаже користувачеві, що тут роблять і як це отримати, стільки балів вперед він гарантовано дасть своїм суперникам у боротьбі за користувача і місце в ТОПі пошукових систем.
Команда Plerdy підготувала відео «Що нового в підході аналізу UX сайту у 2020 році | Тренди юзабіліті | Приклади». Рекомендуємо Вам його подивитися і дізнатися більше про те, що потрібно аналізувати і що варто змінити на сайті вже зараз. Приємного перегляду!
Що таке “юзабіліті”?
Питаннями зручності сайту завідує характеристика “usability”, в перекладі з англійської “зручність використання”. Кращий спосіб перевірити, наскільки користувач досягає своєї мети, заходячи на веб-ресурс, – провести аудит цієї характеристики.
Якщо ви потрапляли в ситуацію, коли, ще тільки зайшовши на сайт, у вас вже з’являється бажання скоріше звідси піти – то ви легко зрозумієте, навіщо взагалі потрібен аудит юзабіліті. І якщо вам ще доводиться зустрічати на просторах інтернету такі сайти – сміливо можна припускати, що їхні власники про тестування зручності навіть не чули.
Як провести юзабіліті-аудит?
Що таке перевірка зручності сайту для користувачів – подивимося на прикладі новинного порталу pmg.ua.
Для аудиту вибирають ті сторінки, які визначають, навіщо користувачі відвідують цей ресурс. Розглянемо:
- головну сторінку;
- сторінку новин;
- сторінку категорії новин.
Дізнатися, які зі сторінок є найважливішими, можна за показником клікабельності: де його значення вище, тим сторінкам і варто приділити увагу. Якщо ресурс новий, статистики немає або мало, то такі дані можна взяти з конкурентного аналізу. Або провести опитування з фокус-групою потенційних користувачів.
Аналіз зведеної статистики кабінету і кліків
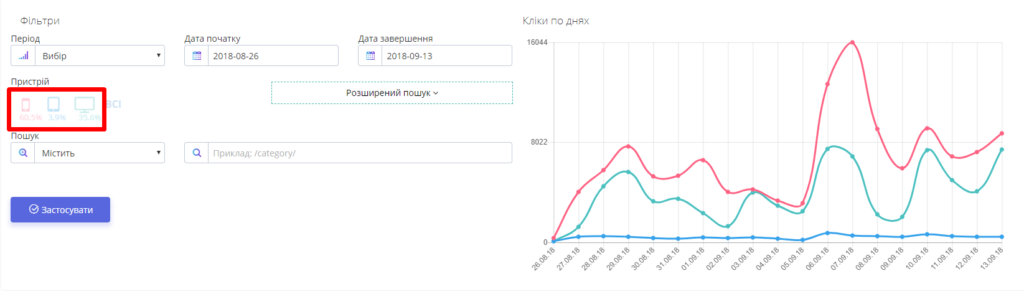
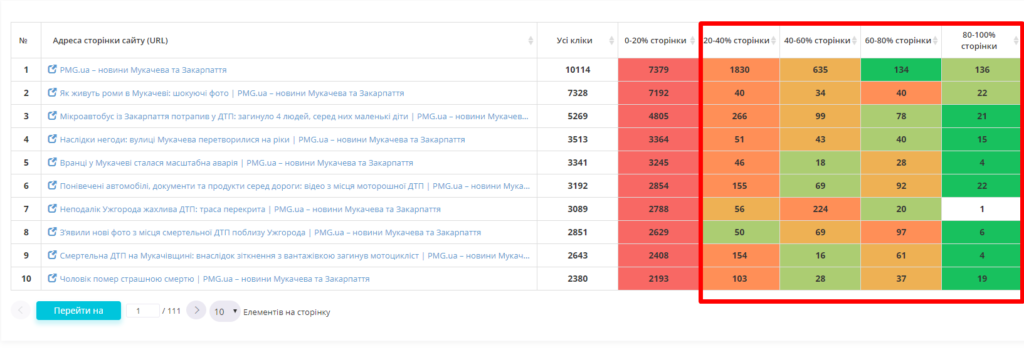
Отже, подивимося на ТОП-10 сторінок сайту, які зібрали найбільше кліків при перегляді на комп’ютерах:
- ТОП-10 сторінок, які мають найбільше кліків.
- Мобільний трафік генерує 61% кліків тому будемо аналізувати мобільну (адаптивну) версію сайту першочергово.

- По карті прокрутки видно, що багато сторінок показують чітку взаємодію з контентом тільки на перших 20%, тому будемо аналізувати їх. Перевіримо, чи є потрібний і цінний контент в зелених зонах. Якщо ми очікуємо кліки на них, а їх немає – слід змінювати або додавати заклики до дії.

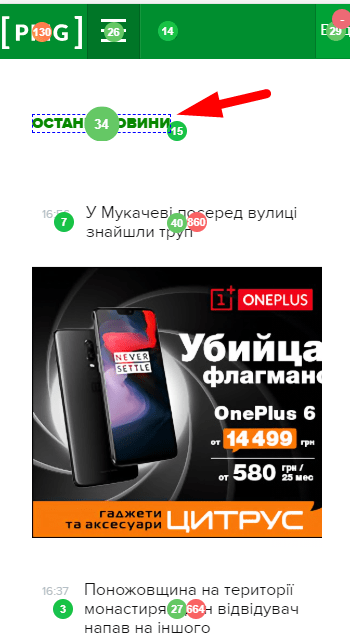
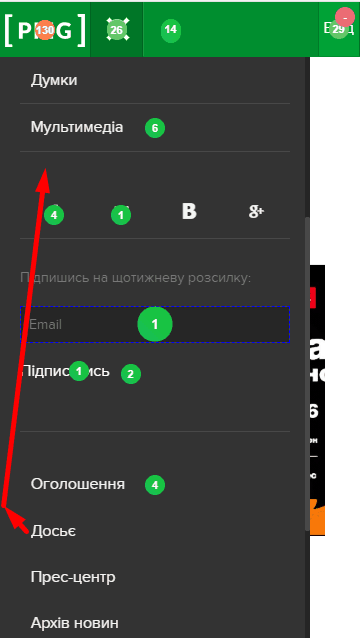
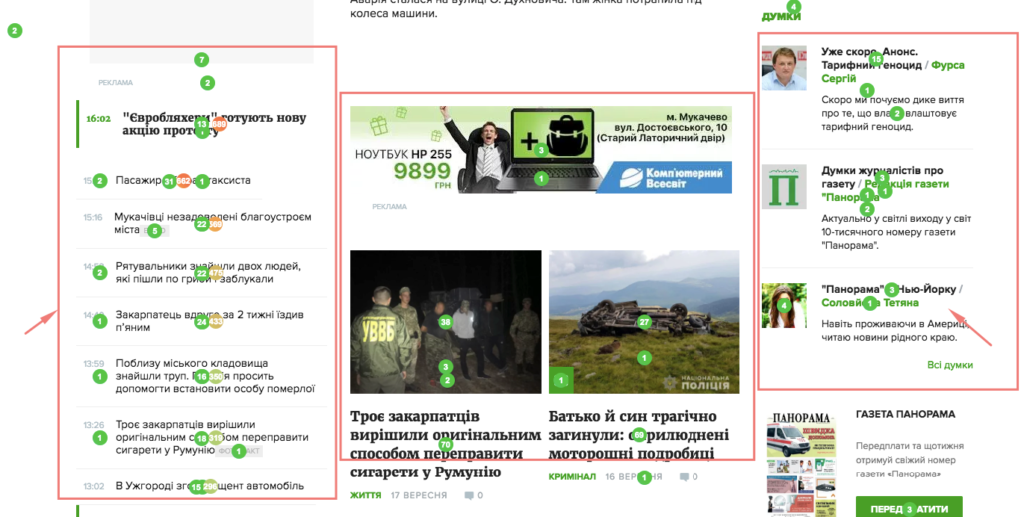
Мобільна версія – https://pmg.ua/
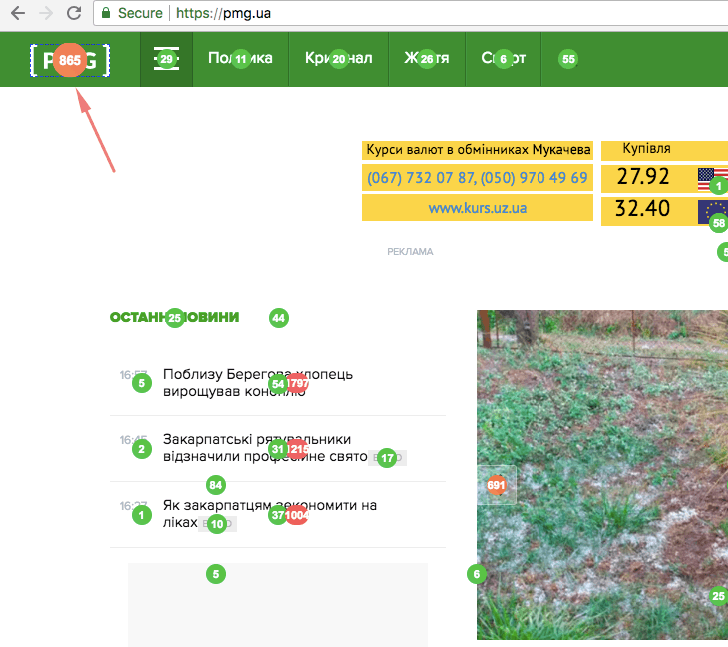
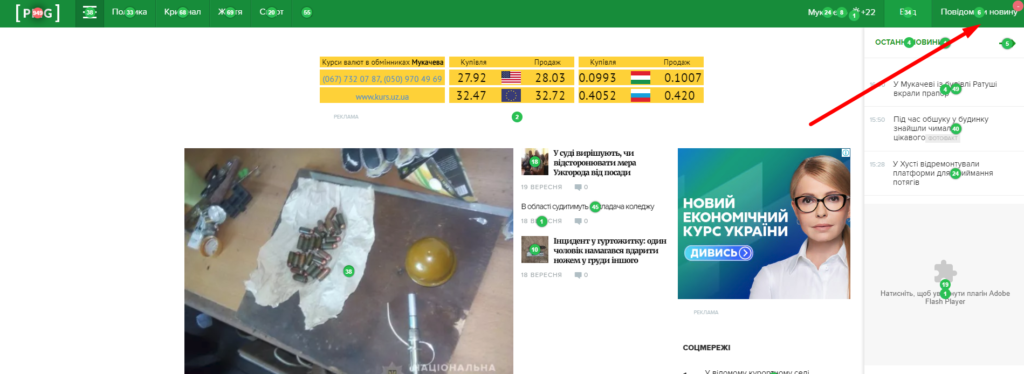
- Кнопка “Останні новини” не працює. Якщо не працює – то потрібно прибрати з сайту.

- Досьє доцільно перенести вище, щоб отримувати трафік.

- Якщо людина починає клікати на новинах, автоматичну прокрутку потрібно приховати. Після прокрутки вручну скрипт ще прокручує до наступної новини. Це створює зайву метушню з пошуком потрібного екрана, що небажано для ПК-версії, а для мобільного – неприпустимо зовсім.
 Під кожну замітку потрібно створювати окрему сторінку – аудиторія клацає на них, щоб дізнатися більше.
Під кожну замітку потрібно створювати окрему сторінку – аудиторія клацає на них, щоб дізнатися більше.

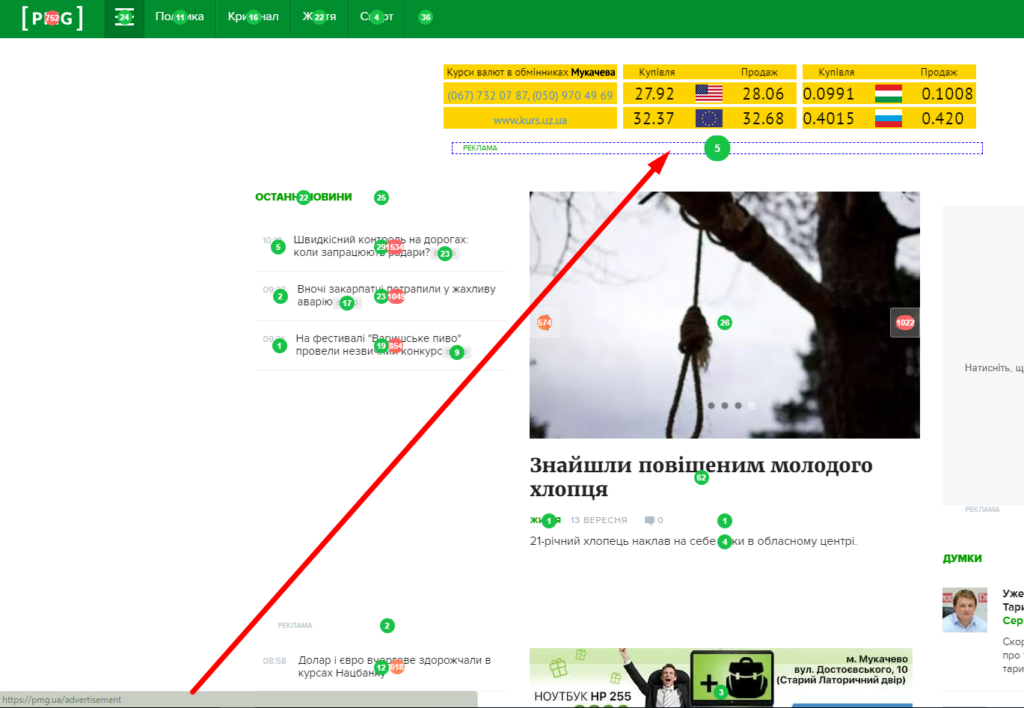
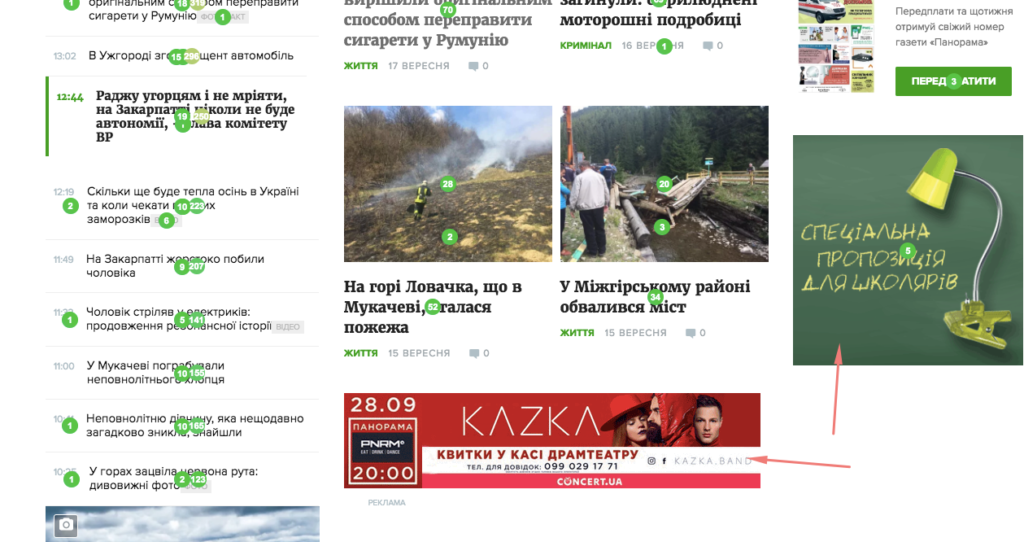
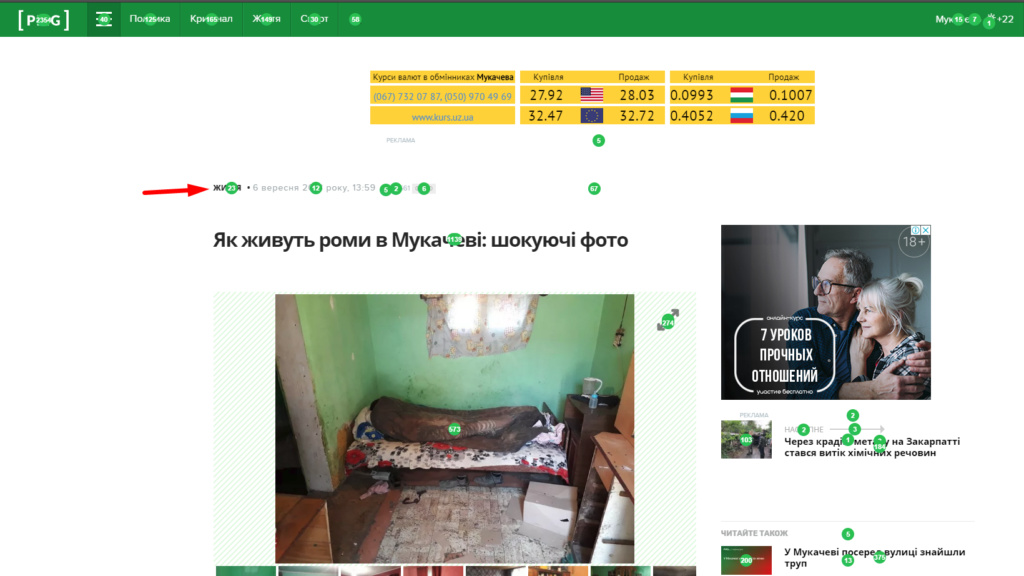
Версія для ПК – https://pmg.ua/
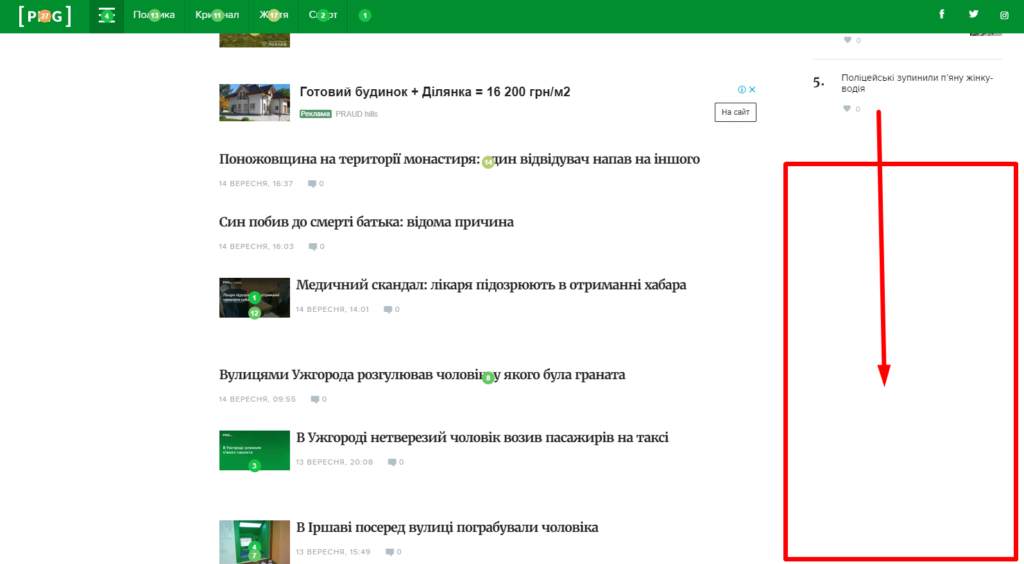
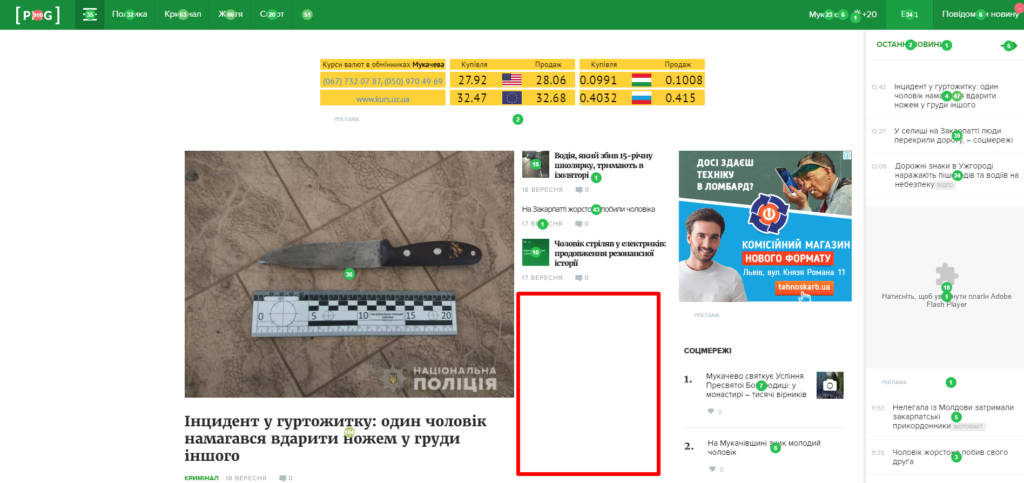
- Блок реклами на сайті не є основним контентом. Він зайвий у верхній частині сторінки.

- Не всі банери відображаються. Таке може статися, якщо банери працюють на FLash-технології. Рекомендується змінити цю технологію або прибрати місця для банерів взагалі.

- Різноманітність стилів на сайті може користувача заплутати. Зображення новини слід виводити над текстом, а не після нього, підтримуючи єдиний стиль.

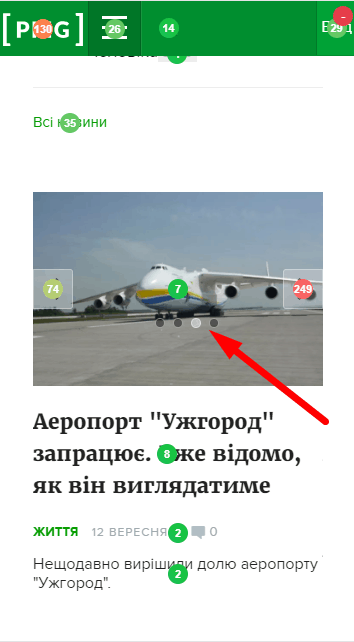
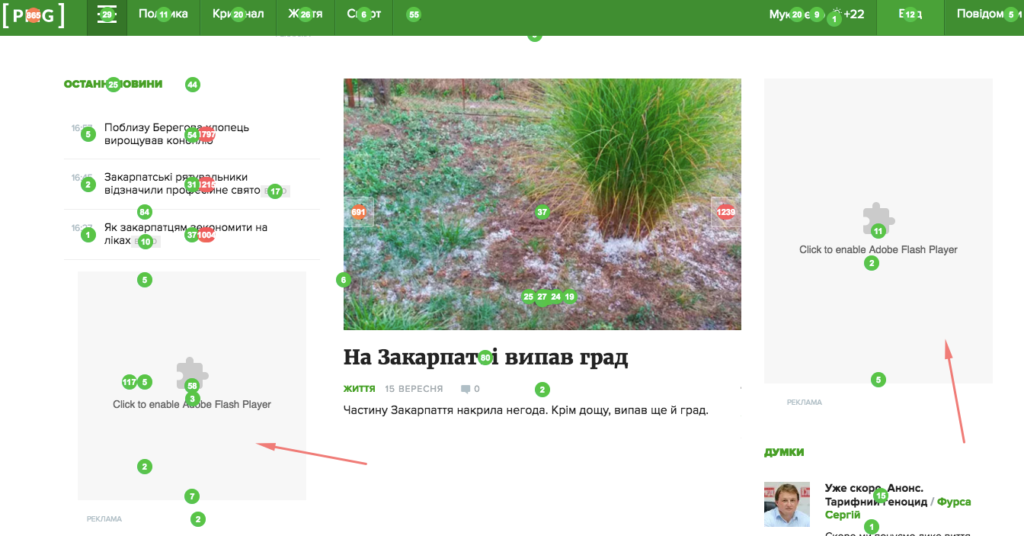
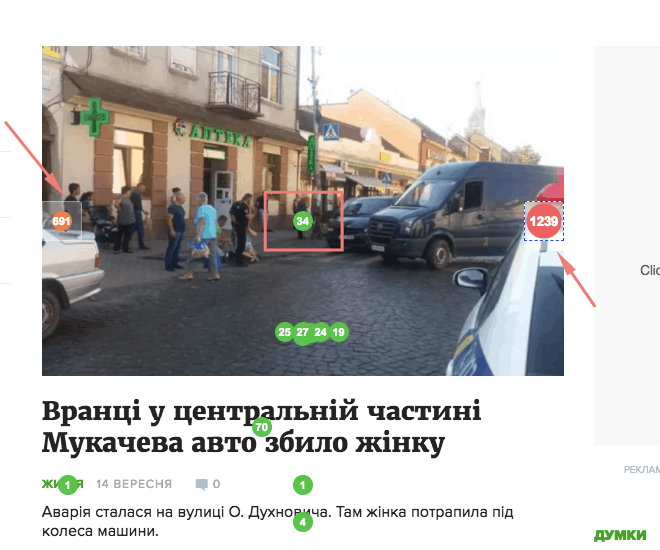
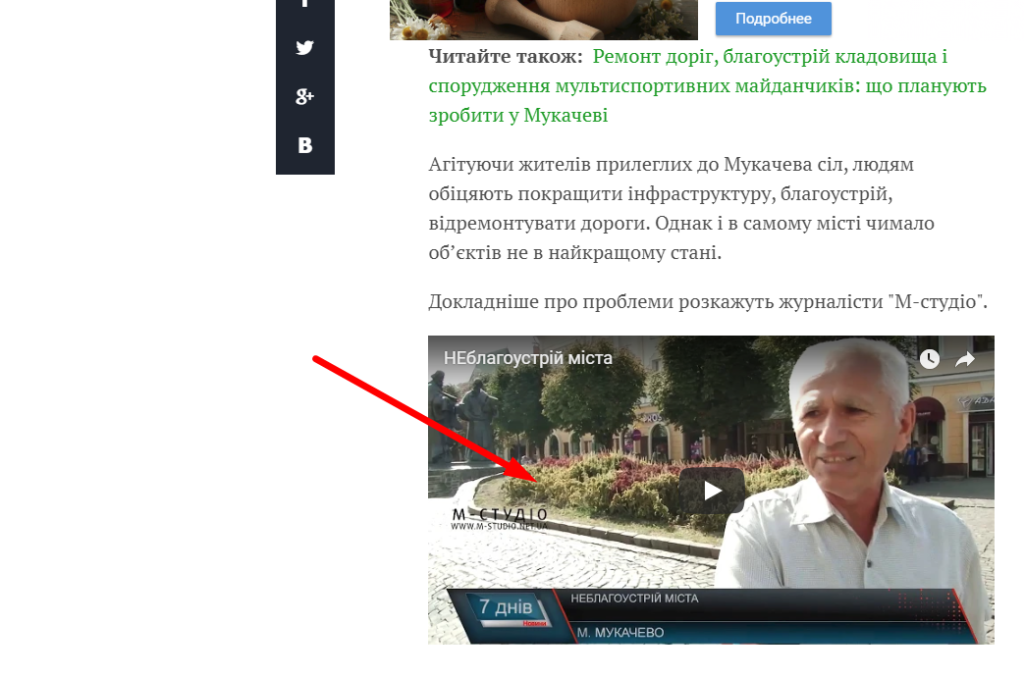
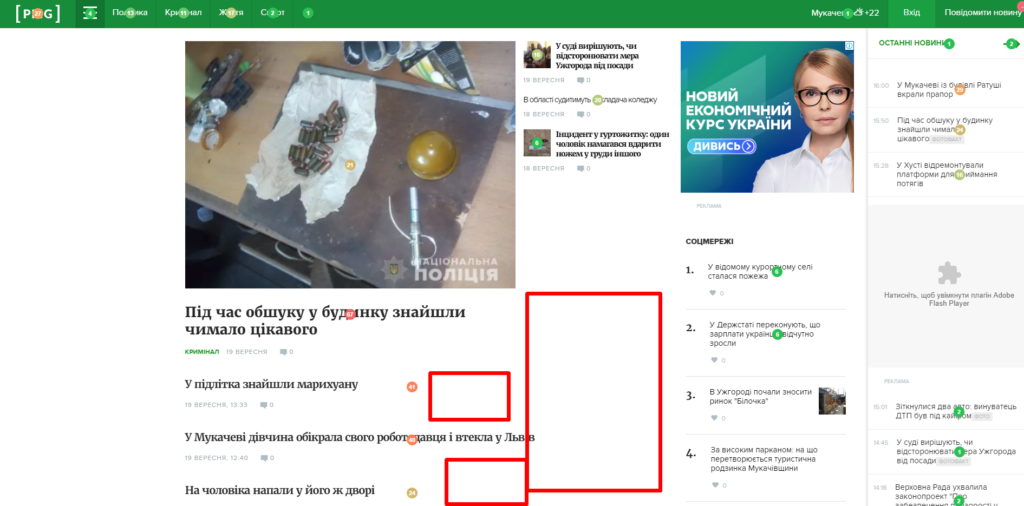
- При кліці підтягується анкорне посилання “Вгору”. На ділі це виглядає так: якщо картинку закрити, то користувач несподівано для себе виявиться на першому екрані сторінки, що його дезорієнтує. Сторінка повинна залишатися на місці, ніяких анкорний посилань, прив’язаних до її початку, бути не повинно.

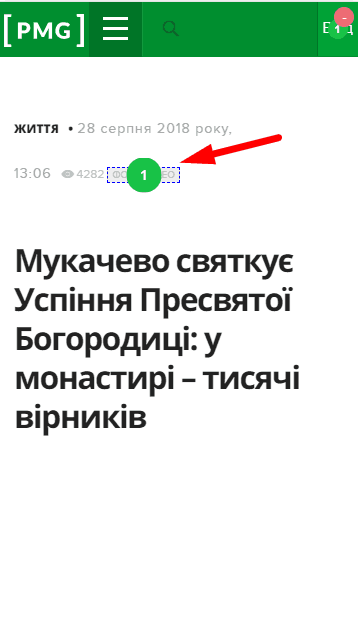
- Багато кліків на перемикачі, а на самій картинці – мало. Додати заклик до дії: “Детальніше”, або іконку “Збільшити”.

- Є кліки по неактивному зображенні. Можна це використовувати, поставивши на нього корисне посилання. Наприклад “Підписатися на новини”.

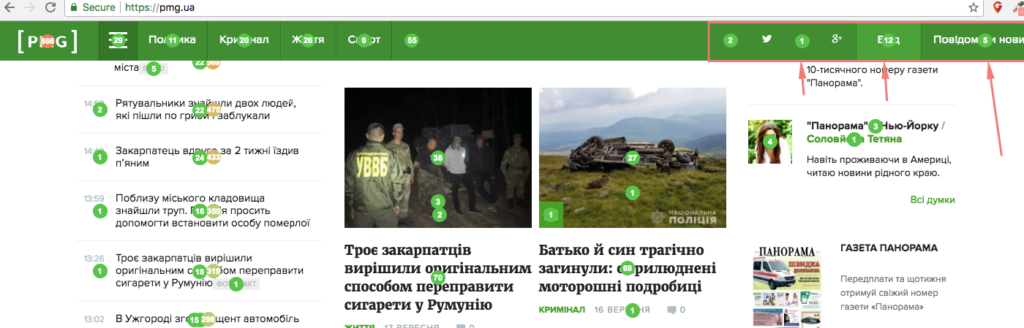
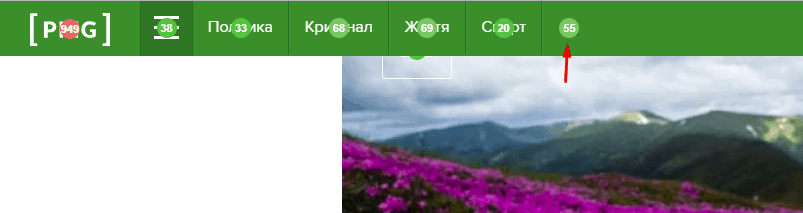
- Судячи з того, що по меню мало кліків, люди приходять на сайт, щоб почитати останні новини. На цьому можна зробити акцент, створивши блоки останніх і актуальних новин. Можна зробити меню, що виїжджає, сховавши його за кнопку. Замість виділення кольором можна її трохи збільшити. Воно буде ховатися під час перегляду, не відволікаючи від контенту.

- Вкрай низька активність кнопок в шапці. Їх можна теж заховати за кнопкою “Меню”.

- Багато кліків по логотипу на головній. Це може означати, що користувачі не можуть зорієнтуватися, що вони і так на головній. На такий клік можна додати виклик меню і подивитися, як зміниться кількість кліків і переходів.

- У правій і центральній частині дизайн зливається або для аудиторії інформація, що розташована тут, не цікава – користувачі роблять тут менше кліків. Ці частини потребують перероблення дизайну. Краще зробити блоки з різним фоном, щоб відокремити їх один від одного, тим самим привертаючи увагу до області і підвищуючи взаємодію.

- На банерах немає заклику до дії, через що по них не клацають. Заклик до дії на рекламних і важливих матеріалах привертає і концентрує увагу: користувач отримує конкретну команду, що він може зробити. Тому на банери і додаються смислові призовні написи “Купити”, “Акція”, “Квитки” тощо. Якщо банери надаються рекламодавцем – умови наявності призову до дії мають прописуватись в рекламному УТП.

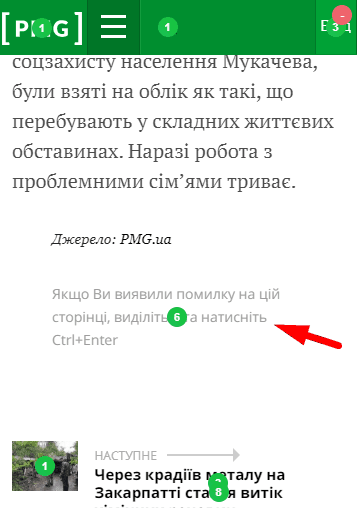
Мобільна версія – Новини
- Функціонал, заявлений в цьому тексті не працює на мобільній версії і лише займає місце, збільшуючи кількість екранів для прокрутки. Якщо функція не працює – її бути не повинно.

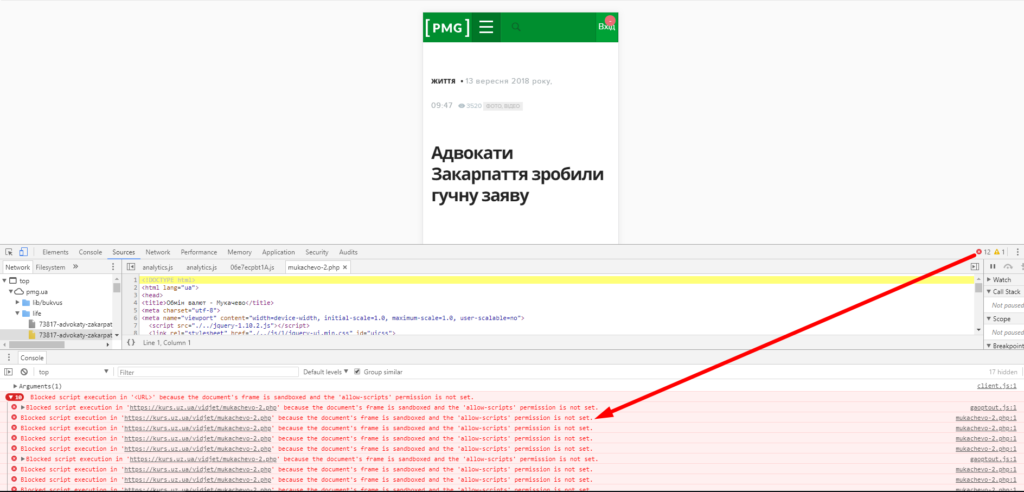
- Firebug виявив велику кількість помилок в коді сторінки. Користувачам це не заважає – картинка для них цілком прийнятна. Чого не скажеш про пошукових роботів.
 Боти окремо читають код, подібно до того, як ми читаємо книги – згори донизу. Дизайн вони дивляться вже окремо від коду, другим заходом. Як би сприймалася книга, якби в ній було багато помилок, недоречних оборотів і незрозумілих термінів без приміток? Таку книгу хотілося б спалити, навіть якщо картинки там цілком нормальні.
Боти окремо читають код, подібно до того, як ми читаємо книги – згори донизу. Дизайн вони дивляться вже окремо від коду, другим заходом. Як би сприймалася книга, якби в ній було багато помилок, недоречних оборотів і незрозумілих термінів без приміток? Таку книгу хотілося б спалити, навіть якщо картинки там цілком нормальні.
Те ж саме хочуть і роботи, коли бачать помилки в коді. Тому код повинен бути вичищений і оптимізований за правилами “Найважливіше – вгору, скрипти і другорядне – вниз”. Сторінка буде завантажуватися швидше, що додасть балів до її ранжування. Прикро буде витратити багатотисячні бюджети на просування і рекламу, коли можна було обійтися силами одного розробника з “прямими руками”.
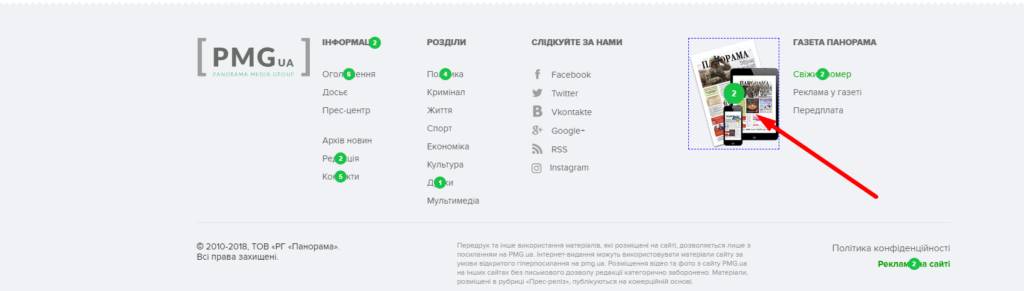
Користувачі клацають на тегах теми, щоб знайти схожі статті. Варто виділити цей блок і активно використовувати мітки, сформувавши об’ємну хмару тегів. Це збільшить кількість переходів.
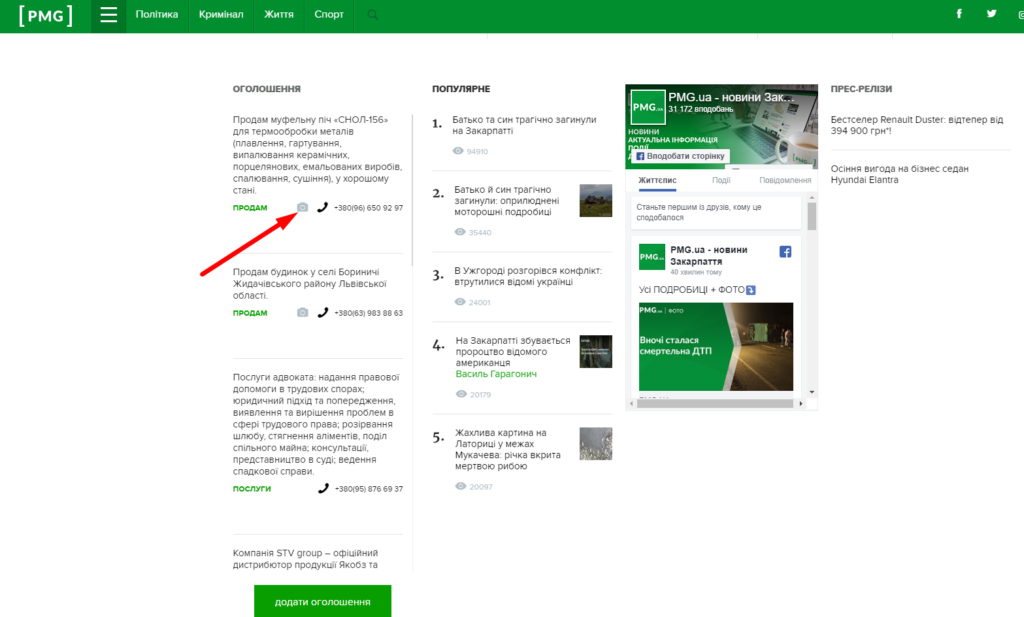
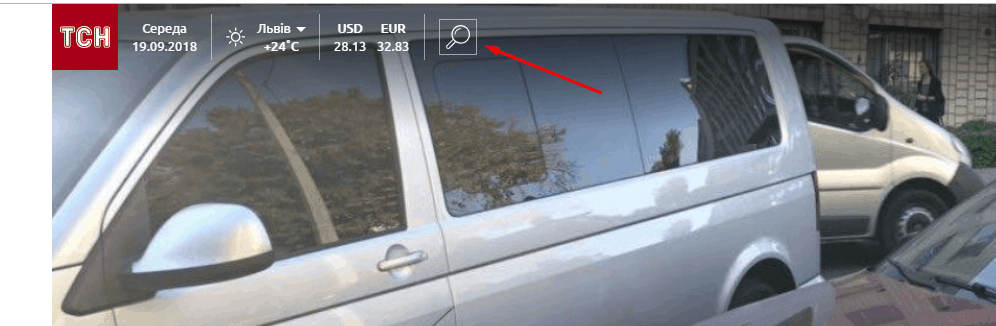
- Поле пошуку не очевидне, через що його мало використовують, але ж це – теж інструмент збільшення переходів.
 Слід зробити його більш помітним, наприклад, перенести в інше місце і використовувати іконографіку, як тут.
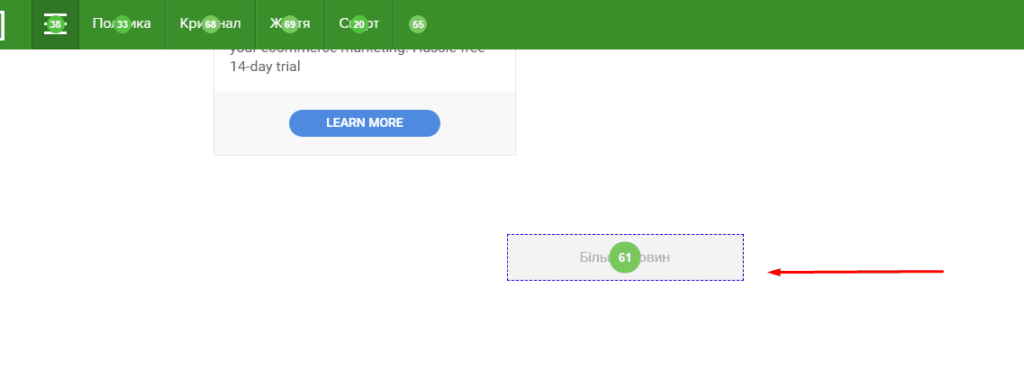
Слід зробити його більш помітним, наприклад, перенести в інше місце і використовувати іконографіку, як тут. Правильний сайт надає користувачеві можливість вибрати, як він хоче переглядати інформацію – посторінково або довантажуючи дані нижче, ніби розгортаючи сувій. Другий спосіб відносно новий в веб-дизайні, і якщо користувач не бачить звичних переходів на нові сторінки з цифрами “1, 2, 3”, він може сторінку закрити зовсім. Що і відбувається зі сторінкою “Новости”, де не реалізована пагінація.
Правильний сайт надає користувачеві можливість вибрати, як він хоче переглядати інформацію – посторінково або довантажуючи дані нижче, ніби розгортаючи сувій. Другий спосіб відносно новий в веб-дизайні, і якщо користувач не бачить звичних переходів на нові сторінки з цифрами “1, 2, 3”, він може сторінку закрити зовсім. Що і відбувається зі сторінкою “Новости”, де не реалізована пагінація. Звична пагінація може помітно знизити відсоток відмов.
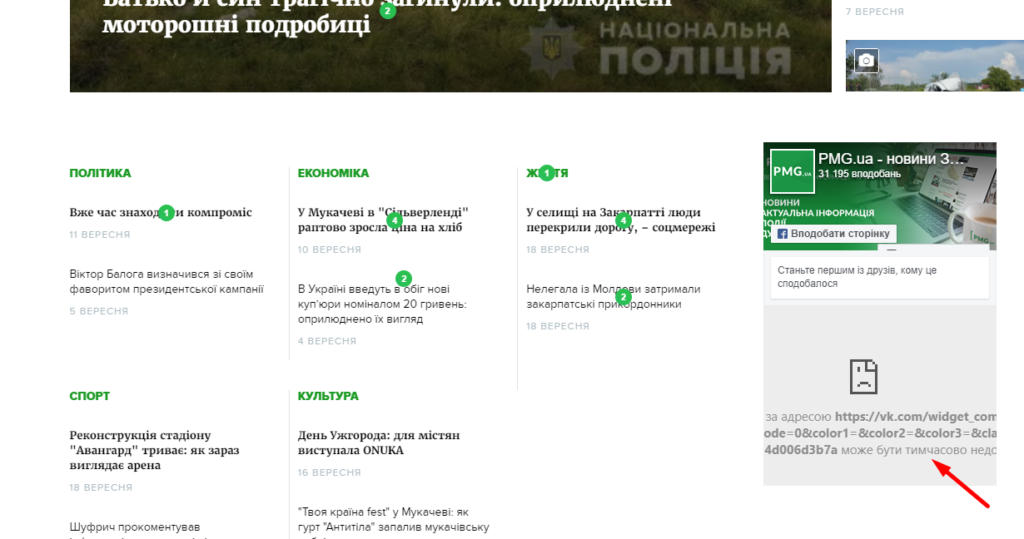
Звична пагінація може помітно знизити відсоток відмов. - Розташовувати на сторінці віджет соціальних мереж вже вважається моветоном, оскільки він займає багато місця і створює шум на сторінці. У разі мобільної версії – не кожен телефон може цей віджет відобразити. Для новинного порталу краще працюватимуть іконки “Розповісти про цю новину в соціальних мережах” після тексту запису. Якщо користувачеві сподобається новина – він поділиться нею у своєму профілі.

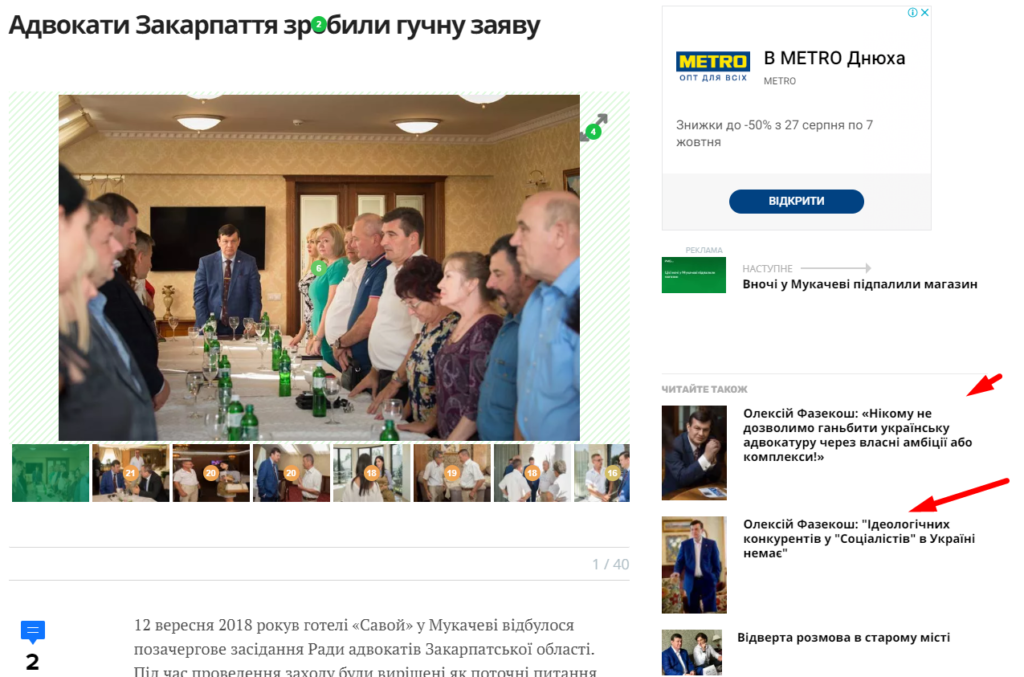
Версія для ПК – Новини
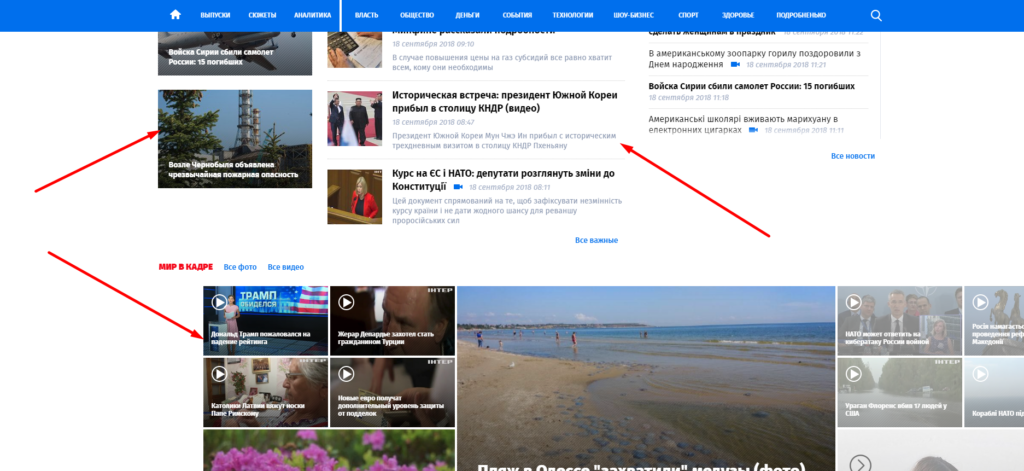
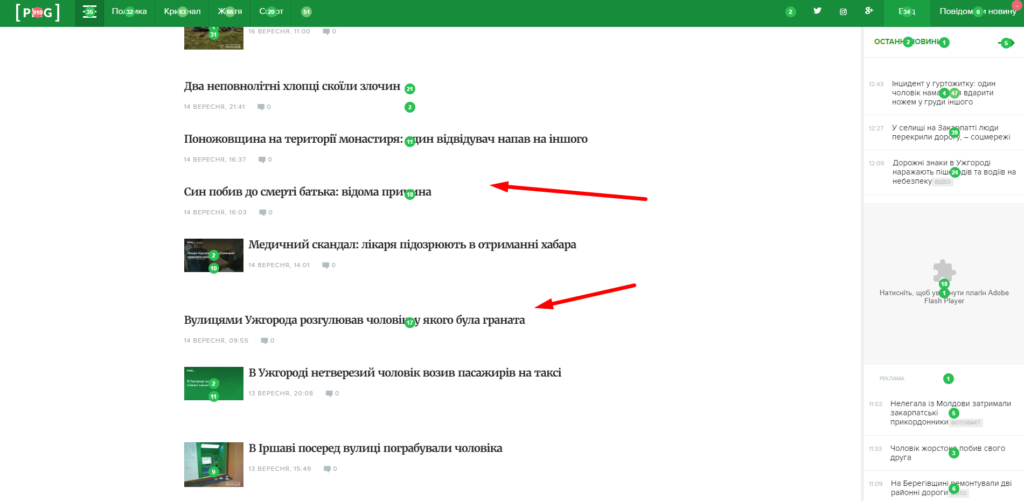
- Якщо на сайті є більш ніж одна стаття про якусь подію або людину, для неї повинен бути окремий тег, який проводить на сторінку з усіма новинами про неї. У прикладі нижче пропонуємо створити мітку “Олексій Фазекош”.

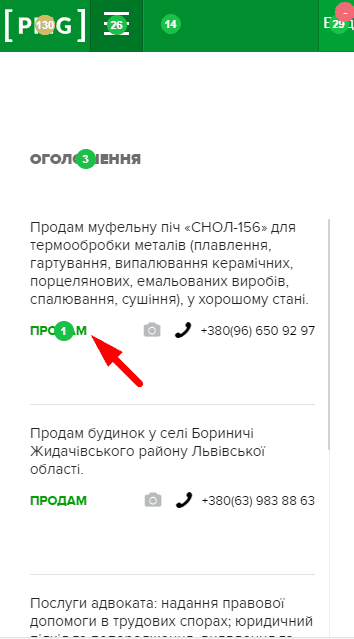
- Посилання на сторінку категорії повинне бути активним, щоб користувач міг на неї клікнути і перейти в розділ, який цікавить його, як тут.

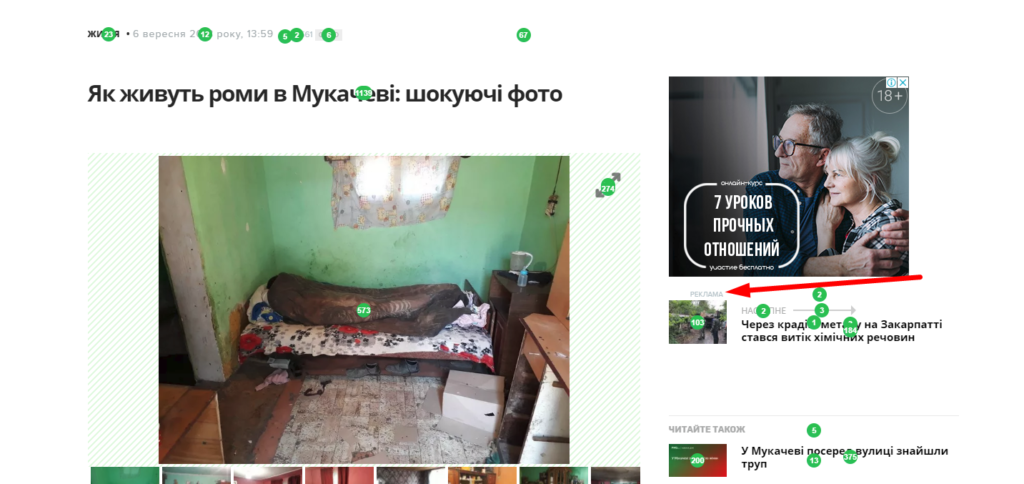
- Блок реклами активний Велика кількість реклами лякає користувачів. Цей блок краще прибрати з сайту або зробити неактивним.

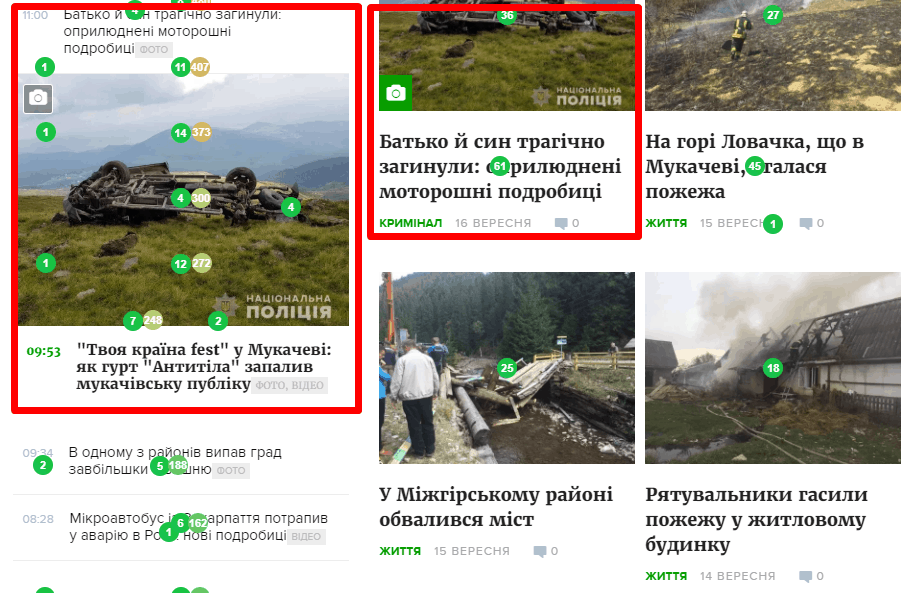
- Зображення привертає більше уваги, ніж текст. Навіть якщо його розташувати на кольоровому тлі. Це слід враховувати і не забувати додавати для новини унікальну, але релевантну картинку. Підійде навіть картинка-заголовок з відео новини. Це збільшить привабливість самого запису.

Версія для ПК – Сторінка категорії – https://pmg.ua/crime
- Якщо немає лайків і коментарів, то краще не псувати враження про відвідуваність сайту і прибрати запис.

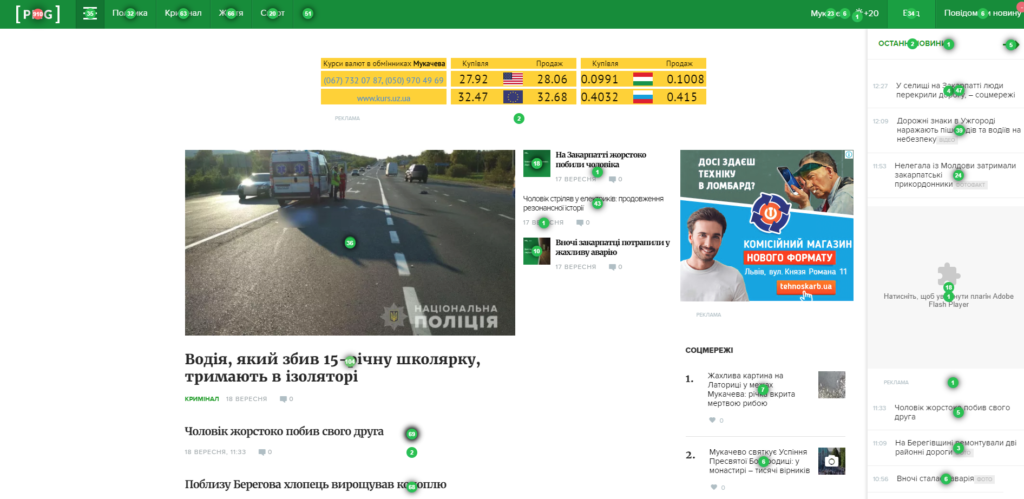
- Блок реклами краще фіксувати, щоб не було порожнеч на сторінці.

- Є ділянки, де можна додати блок новин.

- Є безліч цікавих рішень для таких пустот: “Цікаве за місяць”, “Зараз обговорюють”. У них можна виводити список ТОП-новин з максимальними переглядами і “вічнозелені” статті, що забезпечують пошуковий трафік.

- З 2017 року соціальна мережа “ВКонтакте” недоступна на території України. Це означає, що віджет соціальної мережі на будь-якому сайті буде висіти помилкою, якщо користувач переглядає його на території України. Тому його краще прибрати, щоб не створювати негативний досвід.

- Всі блоки новин однотипні. Єдність стилю – річ цінна, але на новинному порталі інформації багато, і без акцентів все перетвориться в одноманітне простирадло, складне для сприйняття. Користувачеві нема за що зачепитися поглядом, переглядаючи сторінку. Потрібно розставити акценти, виділяючи новини в окремі блоки: “Зараз обговорюється”, “Останні новини” тощо. Так порожній простір в середині сторінки, де мало кліків, заповниться корисною інформацією.

- Виділити блок кольором, щоб збільшити кількість кліків.

Висновки
Юзабіліті-аудит – це перевірка, де користувачі роблять кліки, що шукають, як подорожують на сайті. Ці прості, але важливі дії називаються “користувацьким досвідом”. Від нього залежить, яка думка буде у користувача про сайт, скільки часу він на ньому проведе і чи повернеться назад. А ці показники – час перегляду сторінки, кількість переходів, відмови – впливають на майбутню позицію сайту в пошуковій видачі.
Маючи в активі дані про призначений для користувача досвід, розробники можуть створити веб-ресурс з такою схемою розташування функціональних блоків та інформації, яка відкриє якомога більшій кількості користувачів короткий шлях до ключової дії. Те, для чого сайт, власне, і був створений.
