 Рекламний шум нашої реальності настільки високий, а лояльність користувачів до вивісок і слоганів будь-якого роду настільки низька, що традиційний маркетинг повільно, але вірно стає безпорадним. Якщо поп-ап не працює, значить він — частина традиційної реклами.
Рекламний шум нашої реальності настільки високий, а лояльність користувачів до вивісок і слоганів будь-якого роду настільки низька, що традиційний маркетинг повільно, але вірно стає безпорадним. Якщо поп-ап не працює, значить він — частина традиційної реклами.
Спливаюче вікно було і залишається надійним інструментом для покращення показників конверсії. Нюанс полягає в тому, що його рідко правильно налаштовують на сайті, через що поп-ап продовжує бути стандартною рекламою. Виправити цю ситуацію можна зокрема і завдяки можливостям сервісу Plerdy.
Команда Plerdy підготувала для Вас новий безкоштовний вебінар – «Спливаючі вікна (pop-up): 10 помилок, чому вони не працюють». Відеозапис Ви можете подивитися в цьому відео. Приєднуйтесь до тих, хто вже встиг подивитися цей вебінар.
10 причин того, що віртуальний “гачок” не допомагає ловити рибу
Зазвичай реклама говорить про переваги товару або послуги. Типова реклама говорить про те, що товар (послуга) підходить абсолютно кожному потенційному клієнту.
Насправді це не так.
Звичайний поп-ап подібний до стандартної реклами: пропонує, повідомляє, спокушає, забуваючи про діалог. Персоналізація — це не просто тимчасовий тренд, а новий підхід в маркетингу, який передбачає комунікацію з користувачем.
Команда Plerdy підготувала відео «Спливаючі Pop Up вікна/форми: як використовувати на сайті? Тренди | Кейси». Рекомендуємо Вам його подивитися і дізнатися більше про PopUp форми і як з їх допомогою можна збільшити конверсію сайту та покращити поведінкові фактори. Приємного перегляду!
Якщо ваш “гачок” не допомагає ловити “рибу”, можливо, навіть її відлякує — найімовірніше помилка криється в одній із зазначених нижче причин:
- Відсутність адаптивної верстки. Принцип mobile first зберігає свою актуальність. Більшість користувачів заходять на сайти за допомогою смартфонів і планшетів. Немає адаптивної верстки — немає коректного показу спливаючого вікна, що зводить на нуль всі зусилля на його створення.
- Збільшення часу завантаження сторінки. Користувачі не люблять чекати. Вони швидко покинуть сайт, якщо не побачать вмісту протягом 5-7 секунд. Збільшення часу завантаження в разі підключення поп-апа переважно пов’язано з нюансами програмування: зараз під графічні файли будь-якої ваги є технічне рішення.
Часи 90-х, коли були відсутні картинки через проблеми зі швидкістю завантаження, пройшли. Велика кількість спливаючих вікон, звісно, впливає на завантаження сторінки. Але не так критично, якщо підключати pop-ups правильно, з використанням сучасних методів програмування.
Вікно не показується на сторінці?
Можливі причини казусу має шукати та виправляти фронтенд-розробник: проблема із завантаженням коду самого поп-апу, відсутність статусу “Опубліковано”, помилки в java-скрипті, відсутність компонента wp_footer тощо.
- Провальний дизайн. Поганий — не тільки той, який не відповідає брендбуку, фірмовому стилю. Тут і неправильне поєднання кольорів, яке не створює потрібного настрою, і неактуальні шрифти, дратівливий розмір вікна, відсутність динаміки в композиції.
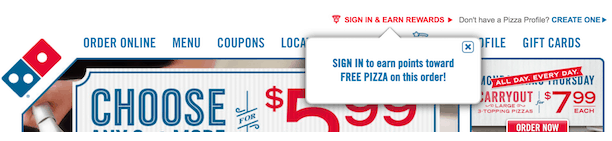
Наприклад, на сайті Domino’s маленьке спливаюче вікно з синьою типографікою, чітко, але ненав’язливо пропонує за реєстрацію безкоштовну піцу. Складно відмовитися від такої милої пропозиції:

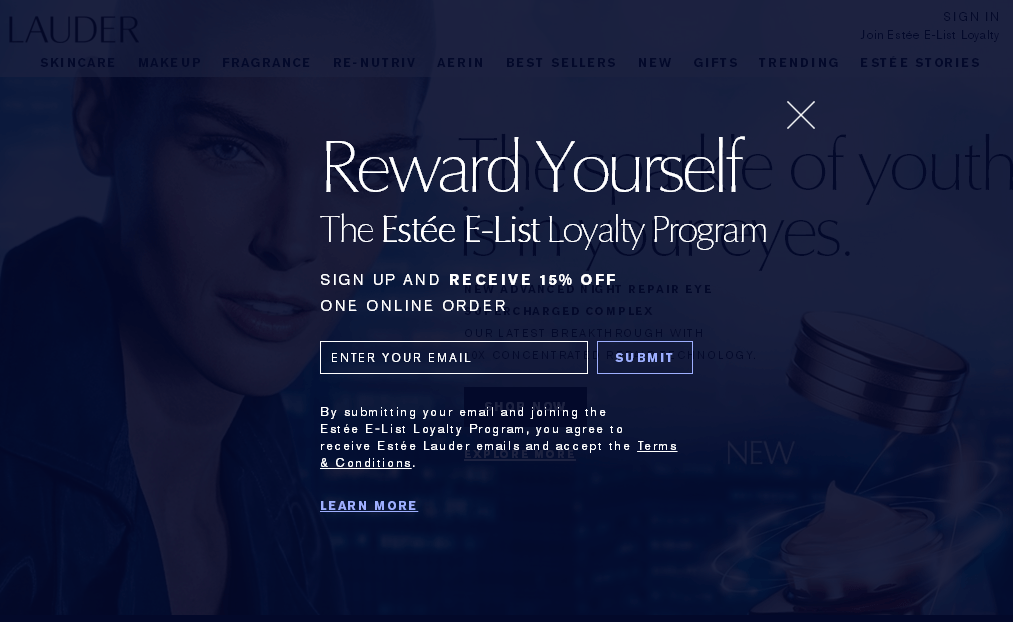
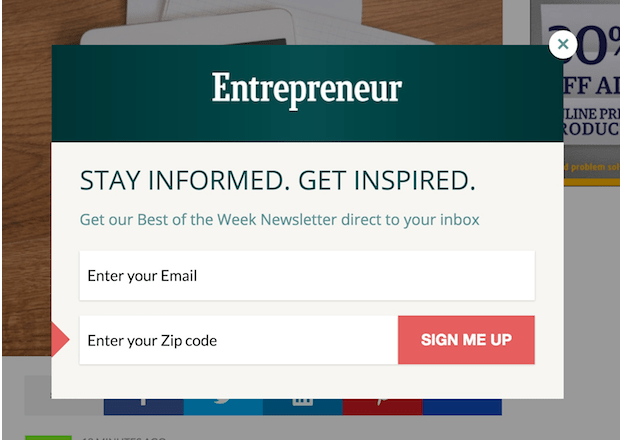
Estée Lauder пропонують стати учасником програми лояльності за допомогою екранного поп-апа зі стриманим дизайном: темні кольори, світла типографіка, одне поле, кнопка в правій частині форми та великий хрестик для того, щоб користувач в будь-який момент швидко закрив вікно, не дратуючись його пошуком:

Привертає увагу, чи не так?
Обіцянка знижок і подарунків, контрастність дизайну, мінімум полів і кнопок, навігація — цільова дія з таким поп-апом є справою декількох секунд.
- Слабкий заклик до дії, відсутність тригерів. “Першим дізнавайся про нові продукти, спеціальні пропозиції, заходи”, — конверсійна пропозиція сайту Victoria’s Secret.
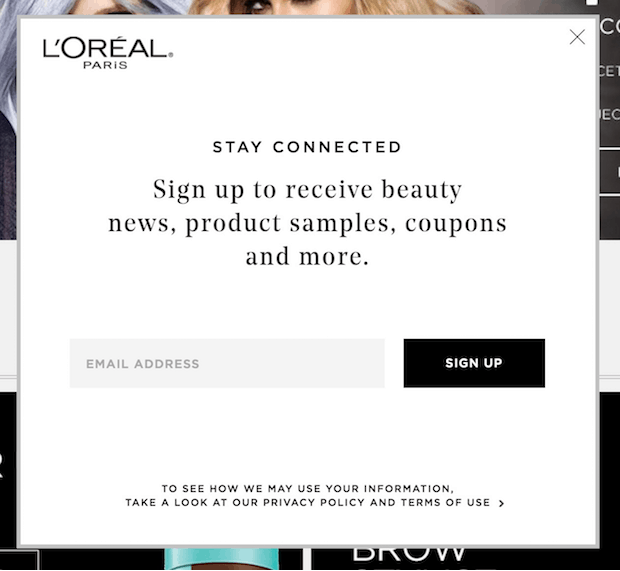
“Підпишись для отримання б’юті новин, пробників косметики, купонів”, — пропозиція компанії L’Oréal.

Обидва призови гарні, але більшу конверсію забезпечує вікно компанії L’Oréal — тут максимум мотивації для користувача, адже пропонуються не тільки новини і рекламні пропозиції (а й пробники, купони тощо). L’Oréal робить ставку на простоту, ясність і максимальну кількість тригерів.
У такому ключі логічно діяти брендам, які знаходяться в процесі розвитку. Потрібно підвищувати лояльність аудиторії знижками, подарунками, купонами, акціями. Заклик поп-апу на сайті Victoria’s Secret працює тому, що мільйони люблять і знають бренд. Чи будуть цікаві заходи, статті про нові продукти від компанії, ресурс якої користувач тільки відкрив? Сумнівно.
- Нерелевантні або несвоєчасні пропозиції. Час, місце і мотивація — три кити правильного текстового наповнення будь-якого поп-апу. Не варто писати багато, говорити про переваги. Потрібно виділятися або унікальністю, або ж пропонувати вигоду користувачеві за допомогою однієї пропозиції.
Наприклад, вікно-привітання не варто налаштовувати з показом до фактичного завантаження сторінки. Пропозиція про підписку чи отримання купона має виникати на сторінці статті, блогу. Як варіант — не менше, ніж через 10-15 секунд після входу на головну сторінку ресурсу — в цьому випадку воно буде своєчасним і релевантним її вмісту, а також актуальним для користувача.
А ось невеликий поп-ап, який запитує дозвіл на встановлення вашого розташування в правому куті, — відмінна можливість відразу налаштувати персоналізацію.
- Велика кількість полів. Чим простіша форма, тим більше шансів, що цільова дія буде виконана. Загальне правило конверсії — від одного до двох полів. Але тут вже треба оцінювати актуальність такого рішення: наприклад, при просуванні косметичної продукції актуально запросити дані дати народження, імені, даруючи за це подарунки (так успішно збирають ліди Prostor, Watsons).
- Відсутність A/B тестування. Більшість форм, які по конверсії злітають до 100%, створюються в процесі експериментальних досліджень. А/В тестування можуть бути як лабораторними — всередині компанії, із залученням людей, які будуть вибирати найбільш приємний для них варіант форми, так і стандартними з розміщенням різних варіантів поп-апів та відстеженням теплових карт, даних Яндекс. Метрики, Google Analytics.
Непросто відразу вивести релевантне УТП та підібрати відповідне оформлення. Конверсію вирішують буквально дрібниці. Аж до одного вдало підібраного слова.
- Нав’язливість при показі. У “МакДональдзу” все продумано до дрібниць: невеликий геогачок в лівій частині екрана, і поп-ап, який з’являється приблизно через 5 секунд після заходу на сайт. Закривається він, традиційно, по натисканню “хрестику” в куті.
Примітно те, що якщо ви закриєте форму, то навіть під час повторного заходу з’являтися вона не буде: нав’язливість — зло, без нього можна обійтися під час взаємодії з цільовою аудиторією.
Так що максимальне число вікон на сайті — не більше 5 (згідно з дослідженнями оптимально буде впровадити 3 різних форми — вітання, підписка, скролінгова або тематична). Частота їхньої появи не повинна бути великою, в ідеалі — оптимальна поява поп-апа одинична, як на сайті в одного з провідних світових постачальників фаст-фуду.
- Прихована навігація, немає шляхів до відступу. Це могло бути безпрограшним варіантом, але ні. Користувачі хочуть знати, що у них є вибір.
Відсутність хрестика, кнопки відписатися дратує. Pinterest зі своїми нав’язливими вікнами, напевно, єдиний приклад того, як сайт може бути популярним з директивними поп-апами.
Залиште “хрестик”. Зробіть кнопку відмови/відписки. Але при цьому покажіть, що буде втрачено у разі ігнорування спливаючої пропозиції — написом кнопки відмови/відписки “немає, я не хочу бути в курсі ваших новин”, “ні, не зацікавлений в економії”, “спасибі, але я не готовий отримувати знижки ” тощо.
Пам’ятайте про те, що вибір повинен бути, але багато свободи зведе нанівець сенс розміщення спливаючих вікон — якщо є навігація і кнопка відмови, хрестик роблять фоновим, невидимим і навпаки.
- Неправильно обрано умову показу. Сторінка, на якій показується ваш поп-ап, дуже сильно впливає на конверсію такого вікна.
Наприклад, поп-ап з привітанням актуальний тільки на головній сторінці; вікно підписки буде краще конвертувати при розміщенні на сторінці блогу, конкретної статті.

У деяких випадках (якщо блогу немає, розділ статті/новини рідко наповнюється, але є регулярна розсилка) — також хороший і на головній.
Найбільш універсальним видом “гачків” є скролінгові вікна (які не займають багато місця на сторінці, не дуже відволікають від її вмісту). Вони гарні і доречні буквально на будь-якій сторінці.
Лідогенеруюче вікно, що спливає — це чіткий заклик до дії з мотивацією, CTA, фірмовий дизайн, навігація і кнопка відписки або закриття, інформація про захист від спаму і конфіденційності.
При цьому має значення сторінка його розміщення, час і частота показу, кількість полів в формі, колір, підпис і місце розміщення кнопки цільової дії, графічне оформлення.
Якщо впровадити поп-ап, який буде відповідати всім цим вимогам та скоригувати його роботу в процесі А/В тестувань — можна підвищити конверсію до 86%, як це вже зробили Amazon, Colgate, CountryLiving і Entrepreneur.
