Це поетапний посібник як додати код відстеження Plerdy на сайт WordPress за допомогою FTP. Якщо ви не знайомі з доступом до свого сайту через FTP, вам слід попросити розробника виконати це завдання. Зазвичай це займає близько хвилини для того, хто знає шлях до теми сайту.
Крок 1: Завантажте та встановіть FileZilla
Спочатку завантажте FileZilla, безкоштовний FTP-клієнт, з офіційного сайту. Встановіть його, дотримуючись наданих інструкцій.
Крок 2: Підключіться до свого веб-сайту через FTP

Запустіть FileZilla. Введіть дані FTP: хост, ім’я користувача, пароль та порт (зазвичай 21). Натисніть ‘Швидке підключення’ для з’єднання з вашим веб-сервером.
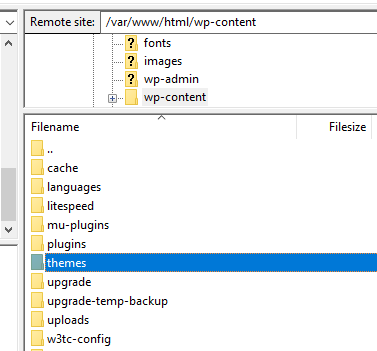
Крок 3: Знайдіть файли теми WordPress

Увійдіть у свій обліковий запис Plerdy, перейдіть до інформаційної панелі та скопіюйте наданий код відстеження.
Крок 7: Редагування файлу нижнього колонтитула
Клацніть правою кнопкою миші на ‘footer.php’ у FileZilla та виберіть ‘Перегляд/Редагування’, щоб відкрити його у вашому стандартному текстовому редакторі.
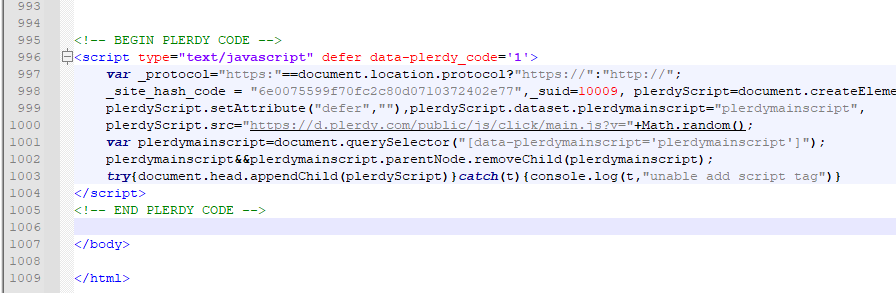
Крок 8: Додайте код відстеження Plerdy

Відвідайте свій сайт, клацніть правою кнопкою та виберіть ‘Переглянути джерело сторінки’, перевірте, чи присутній код Plerdy біля тегу ‘</body>’.
Крок 11: Перевірте на інформаційній панелі Plerdy
Нарешті, щоб підтвердити активність відстеження, відкрийте Chrome в режимі Інкогніто та відвідайте свій сайт. Натисніть кілька разів на будь-який текст на сторінці. Потім, у вашій інформаційній панелі Plerdy, перейдіть до ‘Heatmaps’ > ‘Clicks’. Виберіть сьогоднішню дату у календарі. Ви повинні побачити натискання, які ви зробили. Якщо натискання видимі, відстеження працює коректно. Якщо натискань не зафіксовано, перегляньте попередні кроки на наявність проблем або зверніться до нижченаведених поширених причин, через які дані можуть не збиратися.
Висновок: Усунення поширених проблем
Якщо ви помітили, що Plerdy не збирає дані про поведінку користувачів, врахуйте такі поширені проблеми:
- Неправильне встановлення: Переконайтеся, що код розміщено перед закриваючим тегом ‘</body>’ у файлі ‘footer.php’. Неправильне розміщення може призвести до проблем з відстеженням.
- Кешування: Очистіть кеш вашого веб-сайту після встановлення скрипта. Плагіни кешування або кешування на стороні сервера можуть надавати стару версію ваших сторінок без нового коду.
- Конфлікт з іншими скриптами: Іноді інші скрипти або плагіни можуть конфліктувати з кодом відстеження Plerdy. Спробуйте вимкнути інші скрипти, щоб виявити проблему.
- Політика безпеки вмісту (CSP): Якщо на вашому сайті є заголовки CSP, переконайтеся, що вони не блокують виконання зовнішніх скриптів, як-от Plerdy.
- Неправильні налаштування облікового запису: Перевірте налаштування вашого облікового запису Plerdy, щоб переконатися, що вони правильно налаштовані для вашого веб-сайту.
- Зміни в скрипті: Уникайте змін у коді відстеження Plerdy, оскільки будь-яке втручання може перешкодити його коректній роботі.
Для більш детального вирішення проблем звертайтеся до офіційного блогу Plerdy про причини, чому скрипт може не працювати після встановлення.
