
Перед SEO-спеціалістом стоїть завдання провести SEO-аудит, щоб виявити слабкі місця корпоративного веб-сайту і розробити рекомендації щодо покращення рейтингу в пошукових системах для ресурсу.
Часті питання від SEO-спеціалістів
- Чи варто проводити SEO-аудит перед початком просування сайту?
- Чому варто провести оцінку посилальної маси ще до перших переговорів з замовником?
- Як провести аналіз отриманих результатів і скласти план робіт?
- Які основні фактори впливають на просування сайту і зростання позицій в Google?
- Як правильно просувати сайт в Google, враховуючи тренди 2020 року?
- Як змінює позиції сайту якісний контент?
- Як залучити та утримати на сайті максимальну кількість користувачів?
- Як часто потрібно проводити SEO-аудит для ефективного просування сайту?
Якщо немає поняття, з чого почати роботу з SEO-оптимізації, або в планах скласти конкретний чек-лист заходів, але багато термінів і показників вводить в ступор. Розбираємо покроково, як проводиться технічний аналіз веб-сайту на реальному прикладі apple.com.
Андрій Чорний підготував коротке відео «Не росте SEO-трафік? Як шукати та аналізувати аномалії в просуванні сайту? Приклади та кейси». Рекомендуємо Вам його подивитися і дізнатися більше про SEO 2020. Приємного перегляду!
Що таке SEO-аудит?

SEO-аудит – це процес перевірки поточного стану технічних показників веб-сайту. З цього визначення і виходить перше завдання, для чого потрібна технічна перевірка.
Друге, і основне, завдання SEO-аудиту: розробити рекомендації, як поліпшити показники пошукової оптимізації (або закріпити, якщо сайт уже на перших позиціях).
Виникає питання – в чому полягає перевірка показників. Коли ми говоримо “технічні показники”, то чи не обмежуємося кількістю сторінок та рівнем вкладеності. Самі SEO-показники не з неба впали на голови сеошників, щоб ускладнити життя. Ці параметри – це те, що перевіряють пошукові роботи. Наскільки гармонійна і приваблива їх комбінація – настільки більше шансів, що сайт, як мінімум, візьмуть в дружну google-сім’ю, а як максимум – пропустять в ТОП.
Вважайте, що SEO-аналіз – це персональний іміджмейкер для веб-сайту. Аналіз пошукової оптимізації дасть веб-сайту кращий образ для пропуску в ВІП-зону елітного клубу і доступ до необмежених жестам лояльності закладу.
Пошукові роботи теж дають оцінку не за принципом гарного настрою в потрібний момент. Алгоритми пошукових систем працюють так, щоб визначити напевно: цей веб-сайт не просто заявляє про наявність якоїсь корисної інформації – вона подана там в повному обсязі, її легко знайти і зручно використовувати.
Які переваги дає постійний SEO-аудит?

Яка була еволюція у SEO? У 1991 році з’явився перший сайт. У 1994 році з’явилася перша в світі пошукова система Yahoo, а Google з’явився в 1997. SEO було в зародковому стані. Кількість ключових слів у тегах і на сторінці визначала успіх: чим більше сторінок з потрібним ключем – тим вище позиції.
З 2003 року, з появою перших пошукових алгоритмів якості від пошуковиків, контент на веб-сайтах поступово приводився в порядок. Кількість все ще могла переходити в якість, тільки тепер брали не ключами, а посиланнями. Без різниці, звідки, і якої якості йшов трафік.
Переломним моментом став 2010 рік, коли кількісні фактори повністю поступилися поведінковим. Вік домену перестав мати значення, як було раніше. Навіть молодий, але добре оптимізований сайт міг з легкістю обігнати 10-річного старожила мережі лише за рахунок чистого контенту.
Сучасний період SEO почався з 2013 року, з появою персоналізації пошуку. На перший план вийшло просування по низькочастотниках, що викликало моду робити кілька сайтів з однією сторінкою, з яких залучати вузькоцільовий рекламний трафік.
І ось ми прийшли в сьогодення, коли всі можливі показники підганяються під єдину умову – зручність для користувача. З якого б пристрою він не зайшов, і на якому б екрані не переглядав веб-сайт. Оформлення має бути яскравим, але і не втомлювати очі та мозок. Контент повинен бути таким же структурованим, але найголовніше – коротким, лаконічним. І не втрачати, при цьому, інформативності та релевантності запиту користувача.
Якщо почати розбиратися, як поєднати всі ці умови, то найочевиднішим буде висновок: ніяк. Вимоги виглядають взаємовиключними параграфами. Ускладнює історію те, що правила гри постійно змінюються, передбачити тенденції пошукових систем іноді здається складніше, ніж розгадати таємницю світобудови. А тут ще й конкуренти наступають на п’яти. Все це лягає важким тягарем на плечі фахівців з SEO та маркетингу. У будь-якому погіршенні продаж вони стають прямими винуватцями.
SEO-аудит – спосіб тримати руку на пульсі і, як мінімум, аргументовано уникати звинувачень в погіршенні виробничих показників при просуванні сайту.
Крім перевірки технічного стану сайту, SEO-аудит відкриває ще й інші можливості:
- переглянути список SEO-цілей на сайті;
- оцінити релевантність семантичного ядра і схему розподілу ключів по сторінках;
- вивчити діяльність конкурентів на предмет копіювання ваших дій, і пошуку нових способів вийти на перші позиції;
- освіжити дані про сумісність сайту з мобільними пристроями;
- перевірити актуальність, доступність і достовірність вже наявного на сайті контенту.
Виглядає грандіозно і схоже на казку. Проте, скепсис проходить, коли є план, що конкретно потрібно робити.
Як провести SEO-аудит, за який не буде соромно?

Для того щоб не потонути в визначеннях і SEO-показниках, потрібно осягнути серйозність однієї поради: короткий аналіз виконаних робіт з пошукової оптимізації доведеться проводити постійно при просуванні сайту. Не можна просто так забути про аудит, і відправити веб-сайт в самостійне безконтрольне плавання. Мінімум раз на місяць по Google Search Console корпоративний SEO-спеціаліст знімає дані про:
- стани хостингу та індексу;
- контент, ключові слова і стан мета-даних;
- зовнішні і внутрішні посилання.
І раз на півроку потрібно буде виділити собі день на проведення повного SEO-аудиту. При такій системі у спеціаліста вже буде вироблений свій алгоритм перевірки і чек-лист параметрів.
Пропонуємо з нами перевірити, як реально буде виглядати SEO-аудит веб-сайту, на що звернути увагу і в якій послідовності. З цього списку ви можете почерпнути поради та ідеї для перевірки свого веб-сайту.
SEO чек-лист аналіз технічної складової сайту:
- Перевірка основного дзеркала та формату URL
- Перевірка файлу robots.txt та sitemap.xml
- Перевірка HTTP-заголовків які повертає сервер
- Перевірка оформлення 404-ї сторінки
- Перевірка на наявність битих 40х посилань
- Наявність ЛЗУ
- Перевірка мета описів та мета заголовків
- Перевірка правильності заголовків
- Наявність редіректів на сайті
- Перевірка швидкості завантаження сторінок
- Перевірка оформлення мікророзмітки
- Перевірка правильності сторінок пагінації
- Зайвий код на сторінках сайту
- Перевірка наявності дубльованих елементів на сайті
- Кількість тегів code з посиланням на сторінку товару
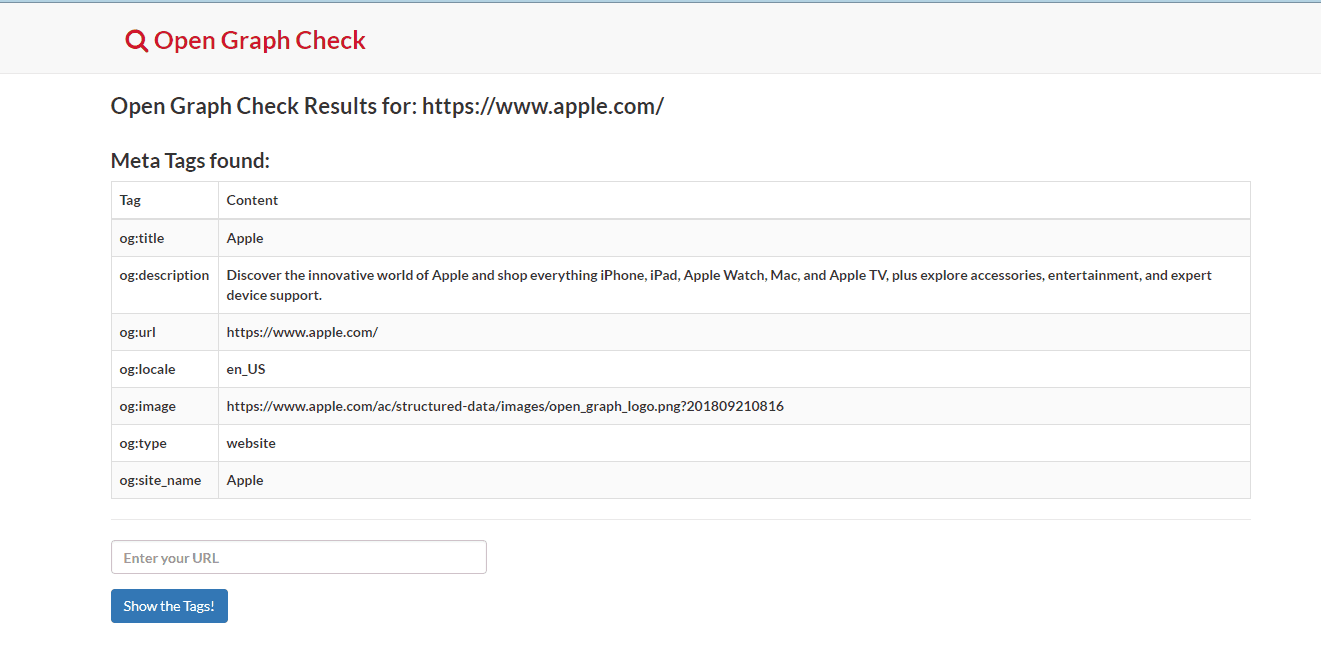
- Перевірка відображення сніпетів в пошуку
- Перевірка правильності оптимізації зображень
- Коректність оптимізації вихідних посилань з сайту
- Перевірка на закриття технічних сторінок в індексації
- Перевірка та аналіз посилальної маси
1. Перевірка основного дзеркала та формату URL
На сайті має бути визначене основне дзеркало (з префіксом www чи без нього) та реалізований 301 редирект із неосновного дзеркала сайту на основне.
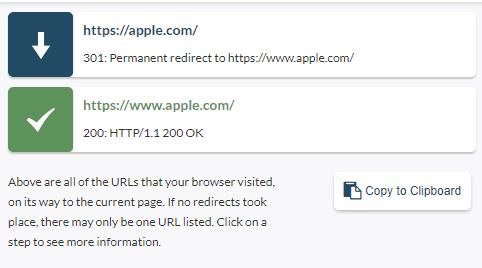
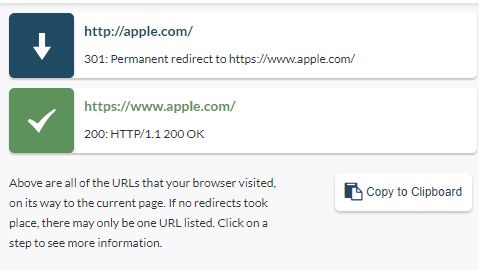
Основне дзеркало вибране з префіксом www – https://www.apple.com/. При спробі перейти на сторінку без www – https://apple.com/, сервер коректно віддає код відповіді 301.

Якщо переходити на сторінку без префіксу www та з http спрацьовує 301 редірект.
Проміжних редіректів не виявлено.

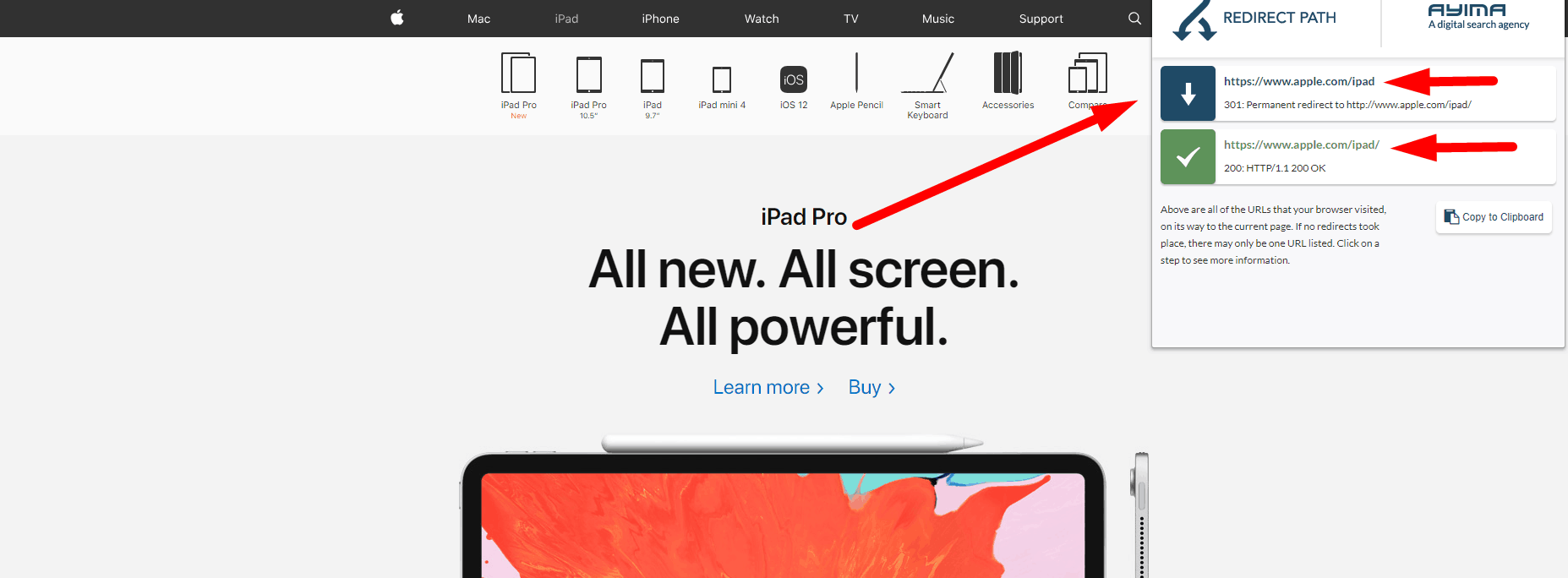
Якщо прибрати “/” в кінці посилання, на сторінках категорії спрацьовує 301 редірект. На головній сторінці такого не виявлено.

2. Перевірка файлу robots.txt та sitemap.xml
Файл robots.txt служить для заборони тим чи іншим пошуковим роботам індексації частини чи всього сайту.
Файл robots.txt налаштований коректно та доступний за адресою https://www.apple.com/robots.txt.
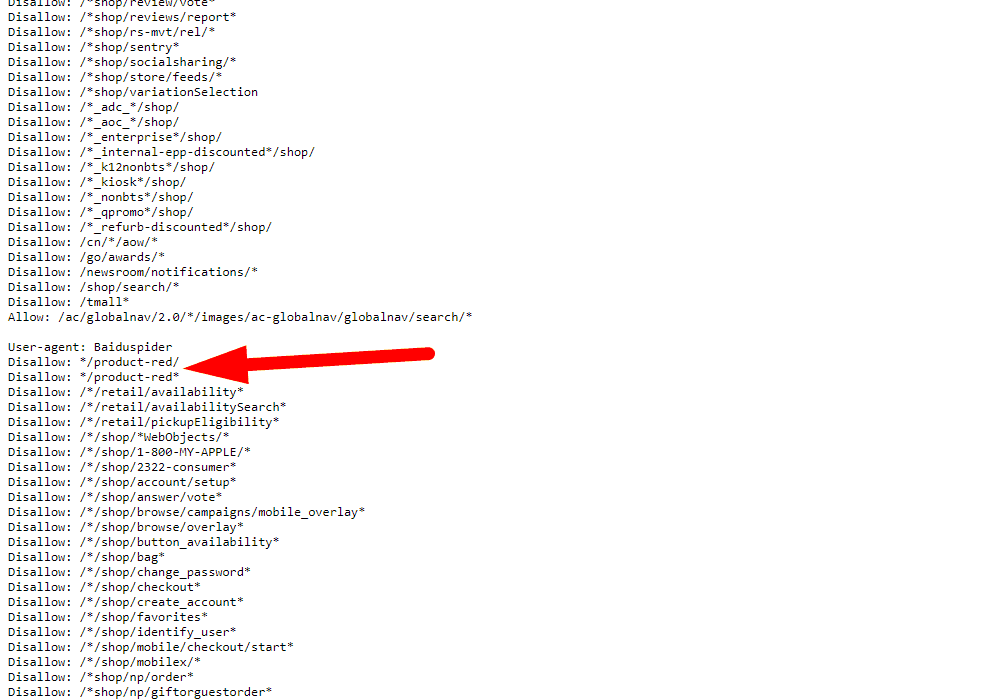
В цьому документі окремо прописані заборони на сканування для таких пошукових роботів: Baiduspider (пошуковий бот націлений на китайський ринок), HaoSouSpider (пошуковий робот китайського пошуковика HaoSou.com) Sogou web spider (це вірус браузера, який зараз активно поширюється в Інтернеті. Недавні дослідження визначили, що він перш за все націлений на комп’ютери, що знаходяться в Китаї).
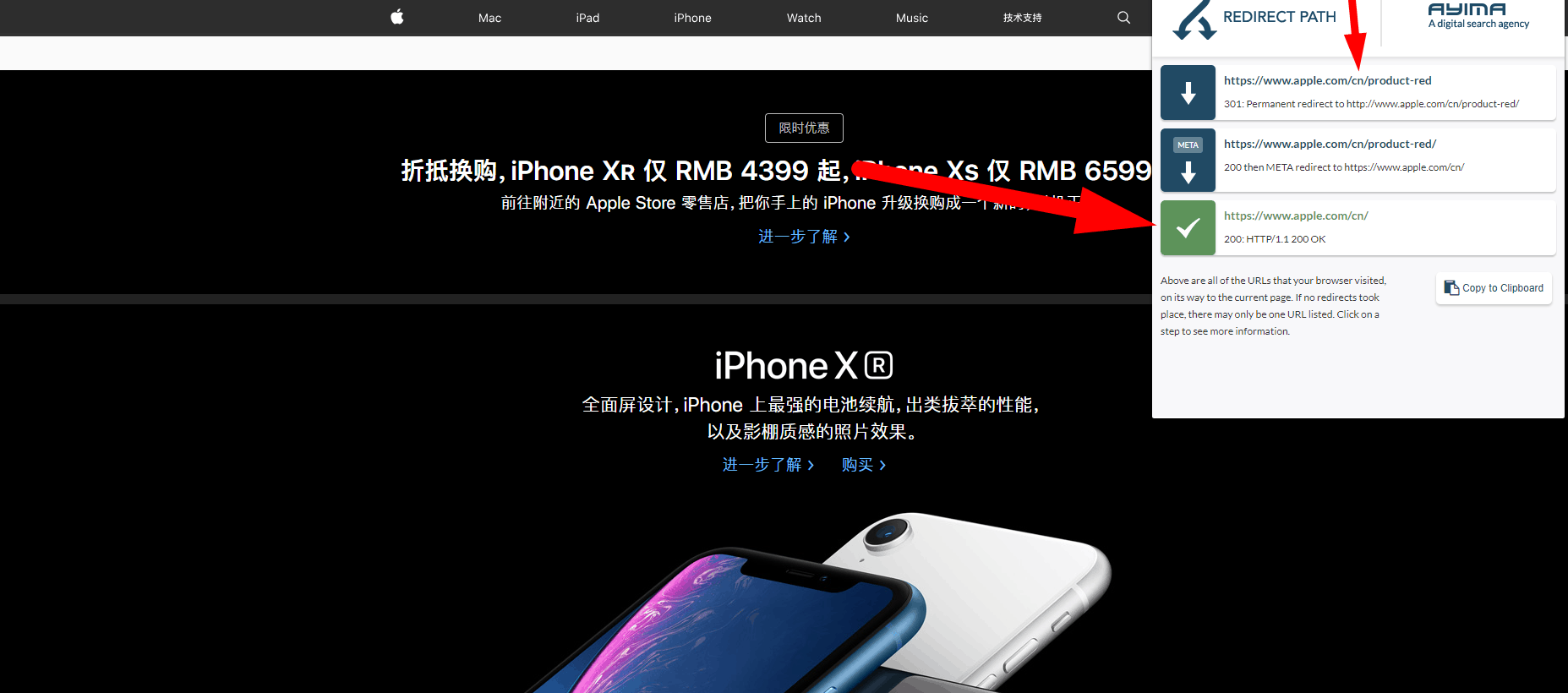
Також цікавим фактом є те, що в Китаї заборонено індексувати сторінки з продуктами компанії Apple червоного кольору

Якщо вибрати китайську мову та перейти на цю категорію, спрацьовує подвійний редірект на головну сторінку.

Детальніше про заборону продажу червоних товарів у Китаї можна знайти тут https://www.iguides.ru/main/gadgets/chernovik/
Карти сайту доступні за адресою
- https://www.apple.com/shop/sitemap.xml
- https://www.apple.com/sitemap.xml
- https://www.apple.com/newsroom/sitemap.xml
- https://www.apple.com/retail/sitemap/sitemap.xml
- https://www.apple.com/today/sitemap-index.xml
Оскільки ресурс великий, однієї карти сайту замало, тому створено окремі карти для товару, новин, країн.
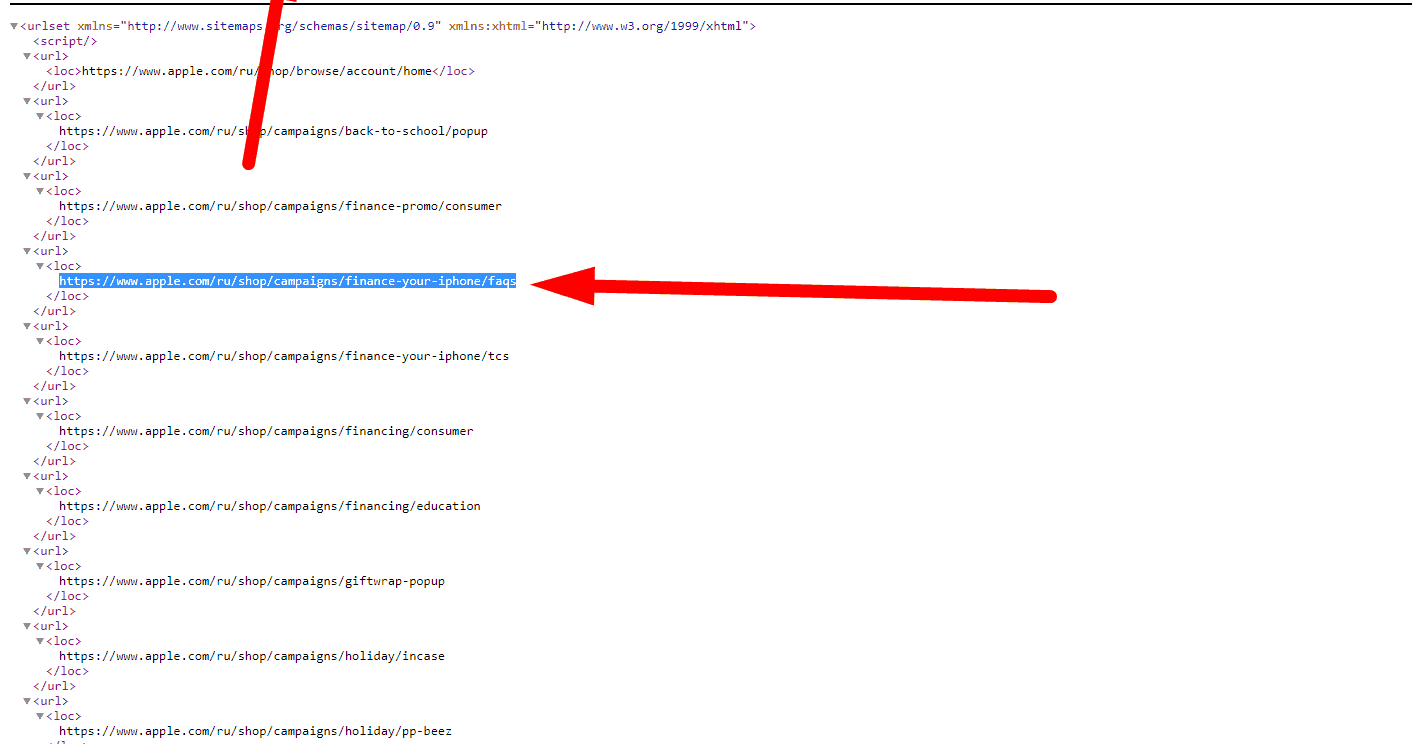
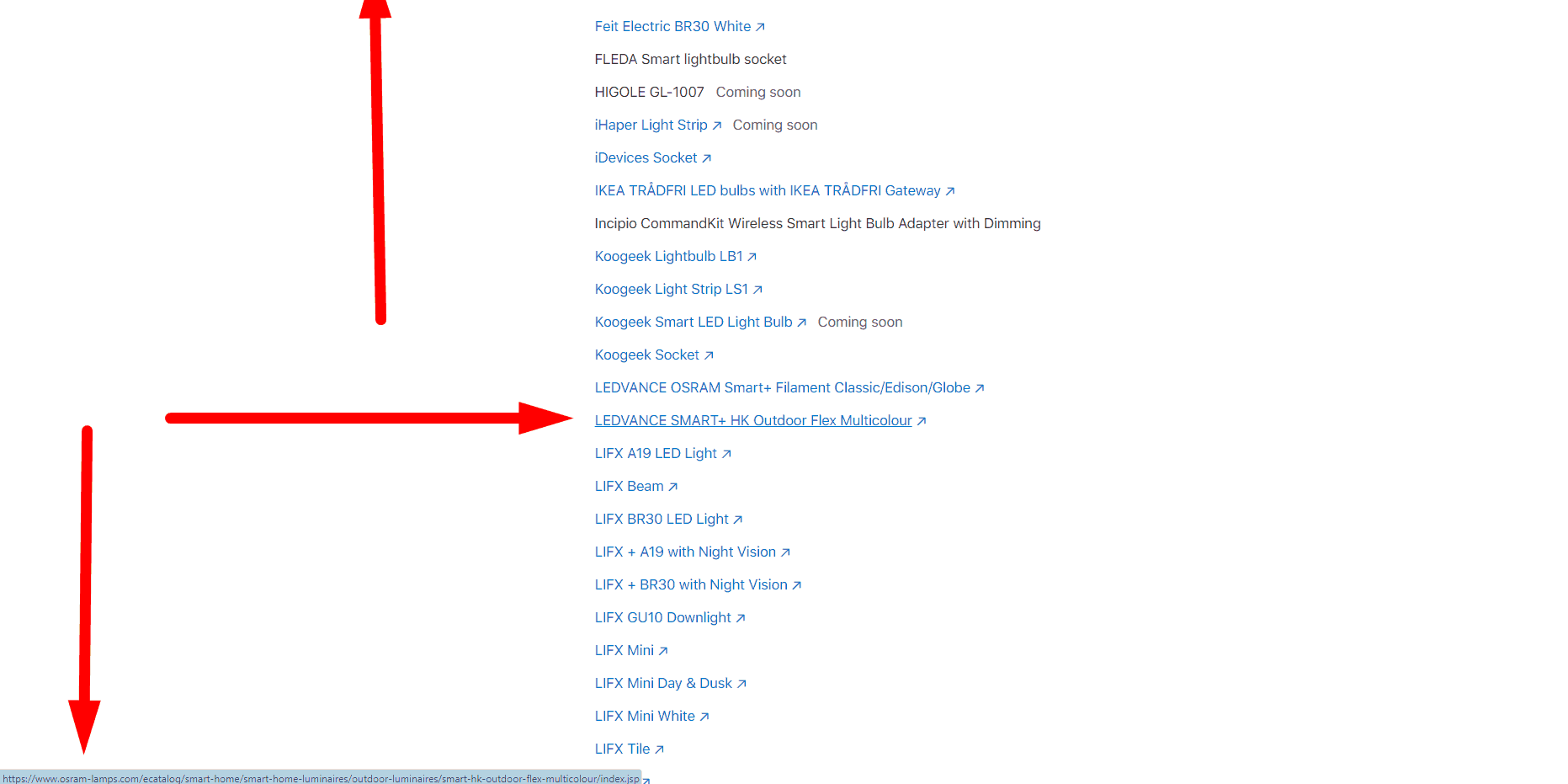
В карті сайту знайдено сторінки, які мають noindex та canonical.
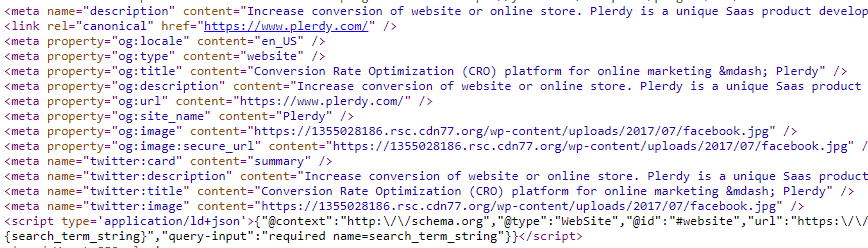
Наприклад, сторінка присутня в карті сайту, яка повертає 200 код відповіді.

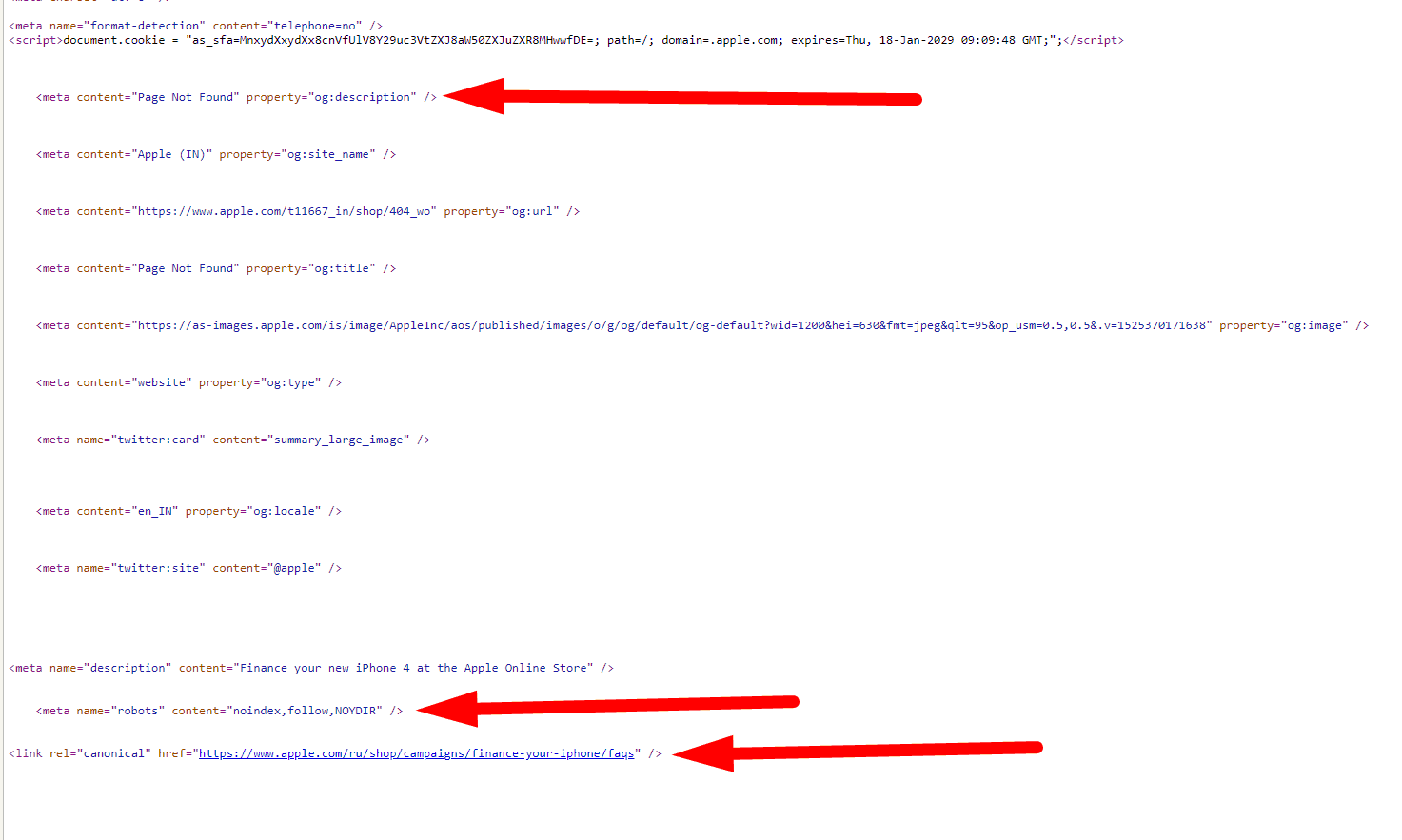
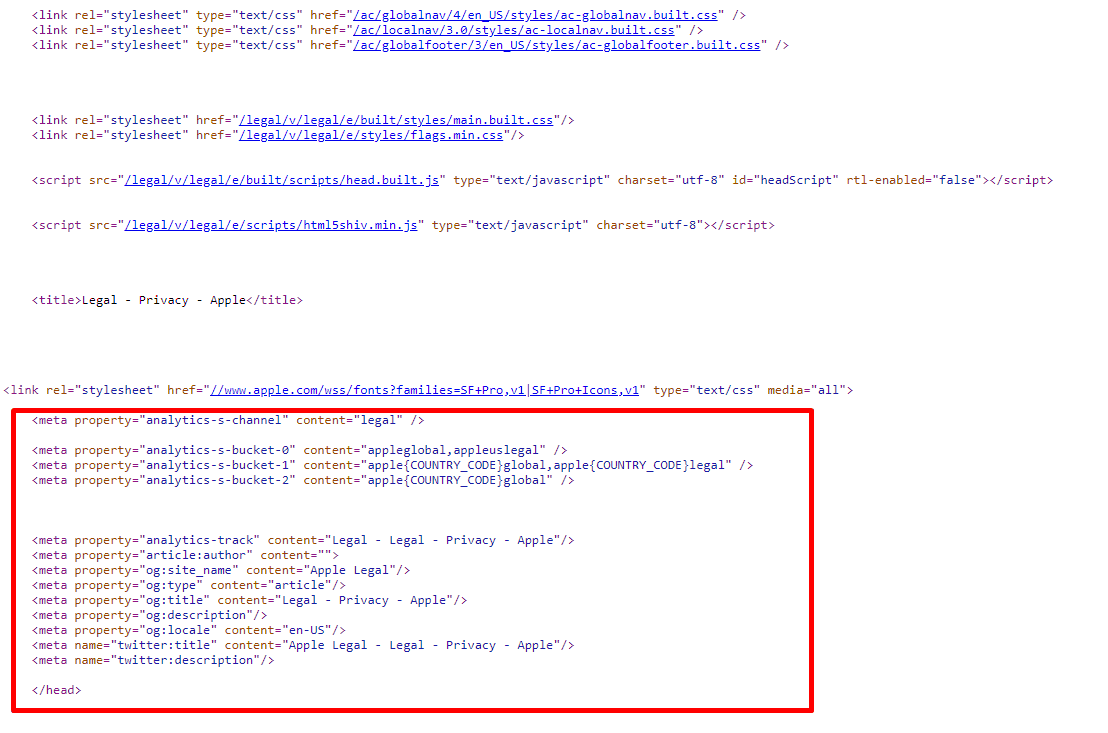
Хоча якщо глянути в код сторінки, то бачимо, що ця сторінка закрита від індексації та повинна повертати 404 код.

404 сторінки в карту сайту не потрібно додавати.
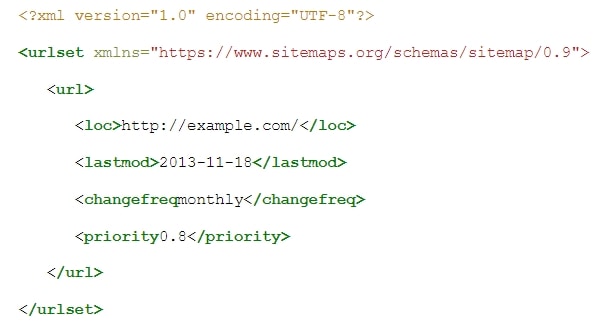
У карті сайту немає priority, changefreq, lastmod.
Приклад:

3. Перевірка HTTP-заголовків, які повертає сервер
При зверненні до URL сервер повертає HTTP-заголовок, у якому серед інших даних вказується код відповіді сервера, кодування документа, дата його останньої зміни та expire-date (час, до якого вміст URL актуальний).
Сервер повертає правильні HTTP-заголовки.
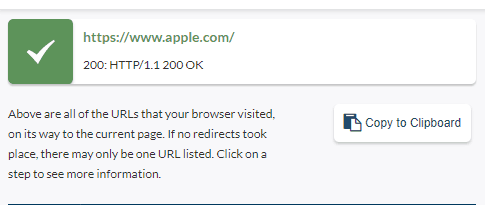
Наприклад, головна сторінка коректно повертає код відповіді сервера 200:

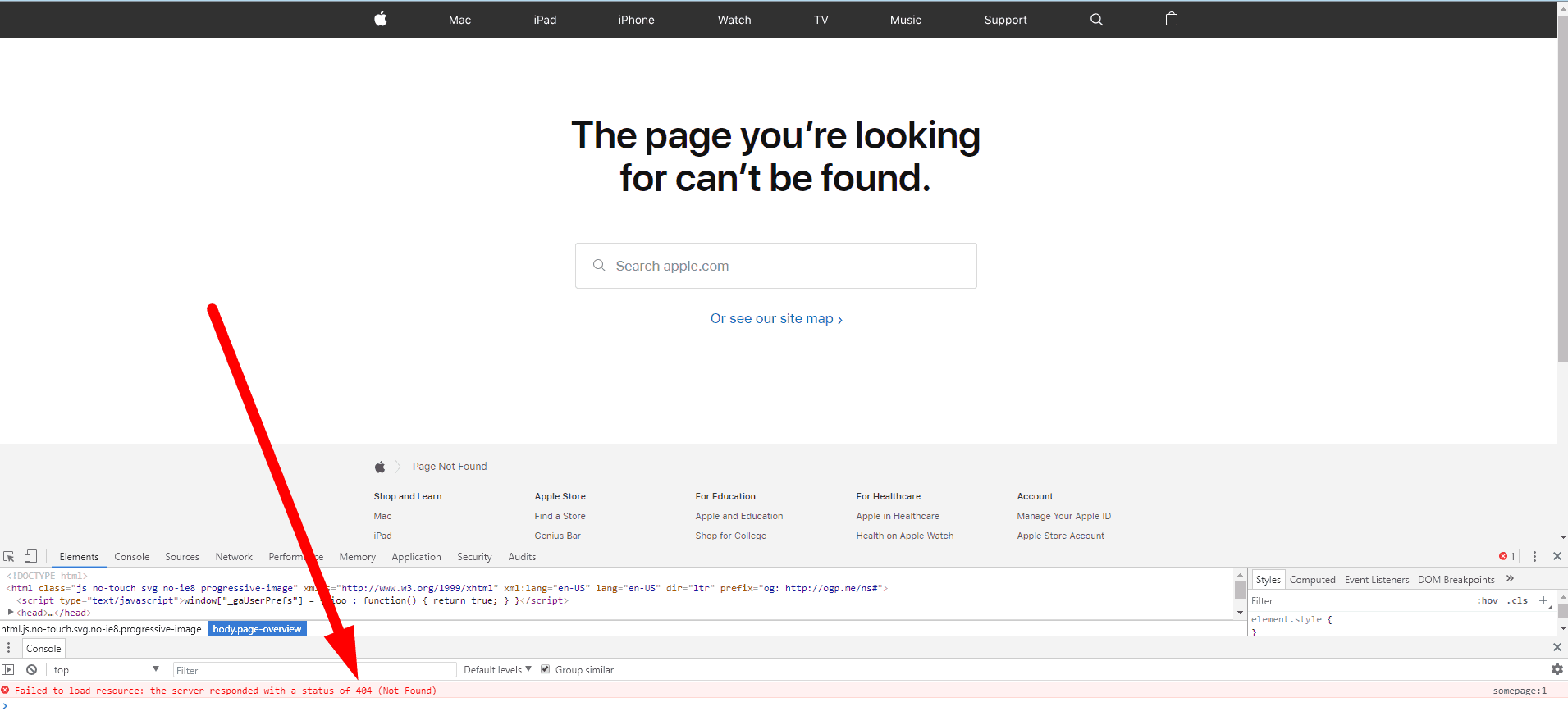
4. Перевірка оформлення сторінки 404-ї помилки
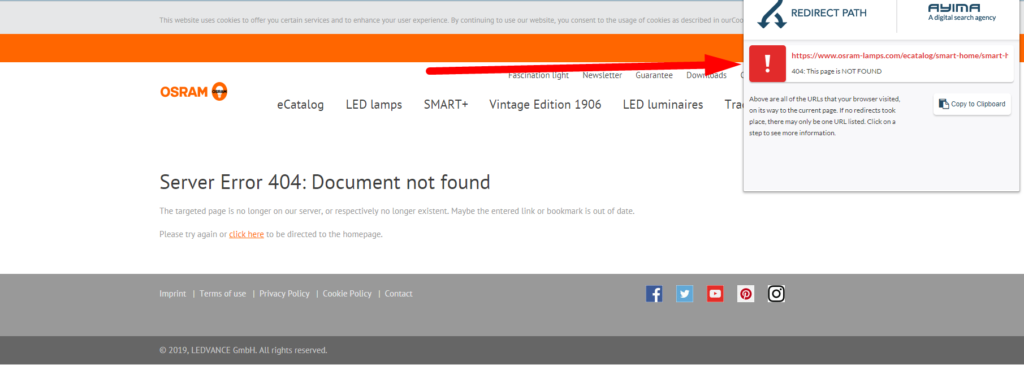
Якщо немає сторінки за вказаним URL, сервер повинен повертати 404-ту помилку. Сторінка 404 має бути правильно оформлена, щоб користувач, потрапляючи на неї, не припиняв роботу з сайтом.
Сторінки 404-ї помилки працюють коректно (повертає код 404 Not Found) і оформлені в основному дизайні сайту.

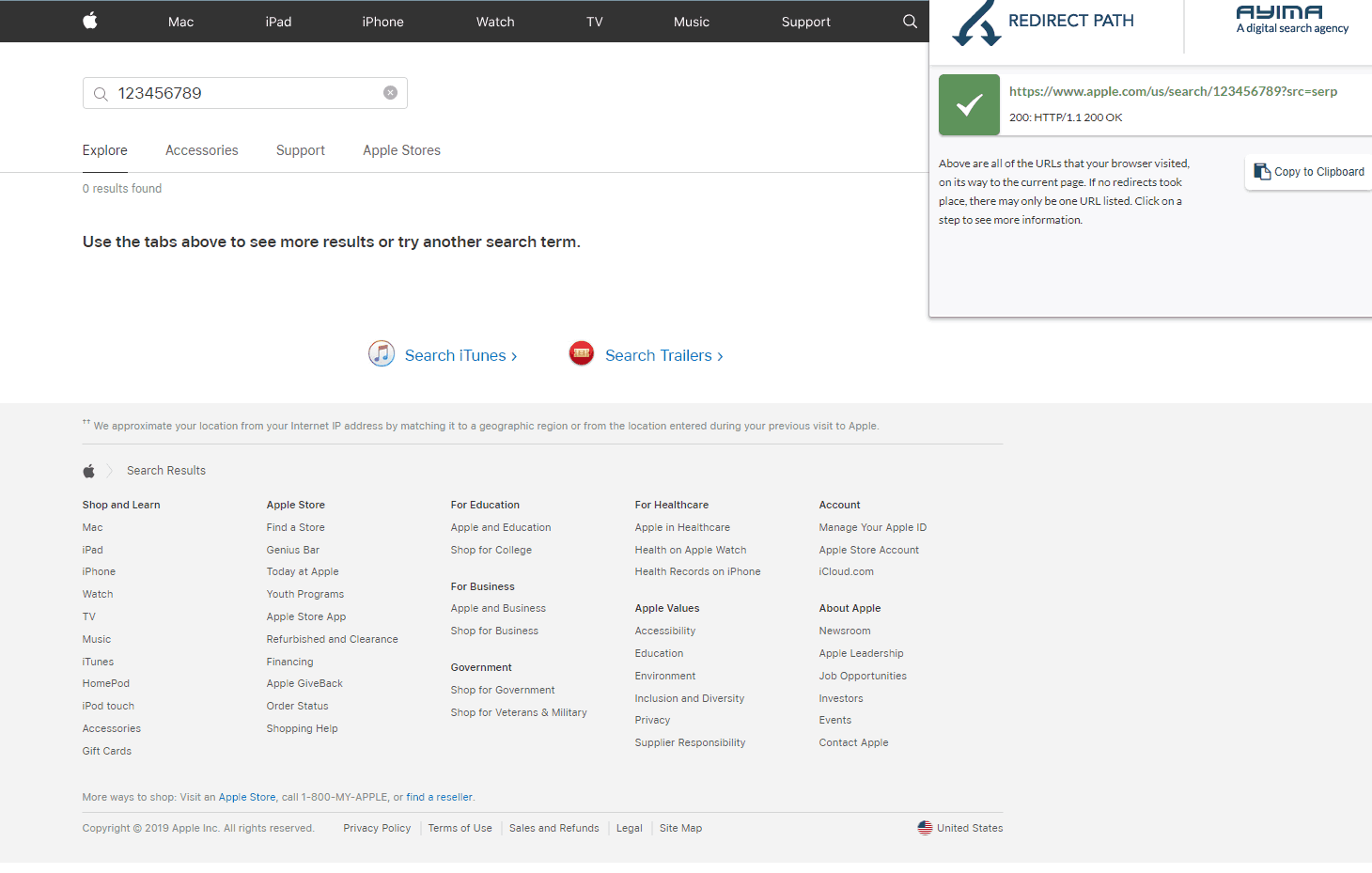
Сторінка пошуку працює коректно. При відсутності результатів видачі, повертає наступну сторінку. Якщо глянути в код, то ця сторінка закрита від індексації, але знайдено деякі зауваження. Canonical повинен посилатися на головну сторінку пошуку, тобто на https://www.apple.com/us/search. Також варто залити щось одне: noindex або canonical.

5. Перевірка на наявність битих 40х посилань
Бите посилання – це гіперпосилання, що веде на сторінку, документ, файл чи зображення, які не існують.
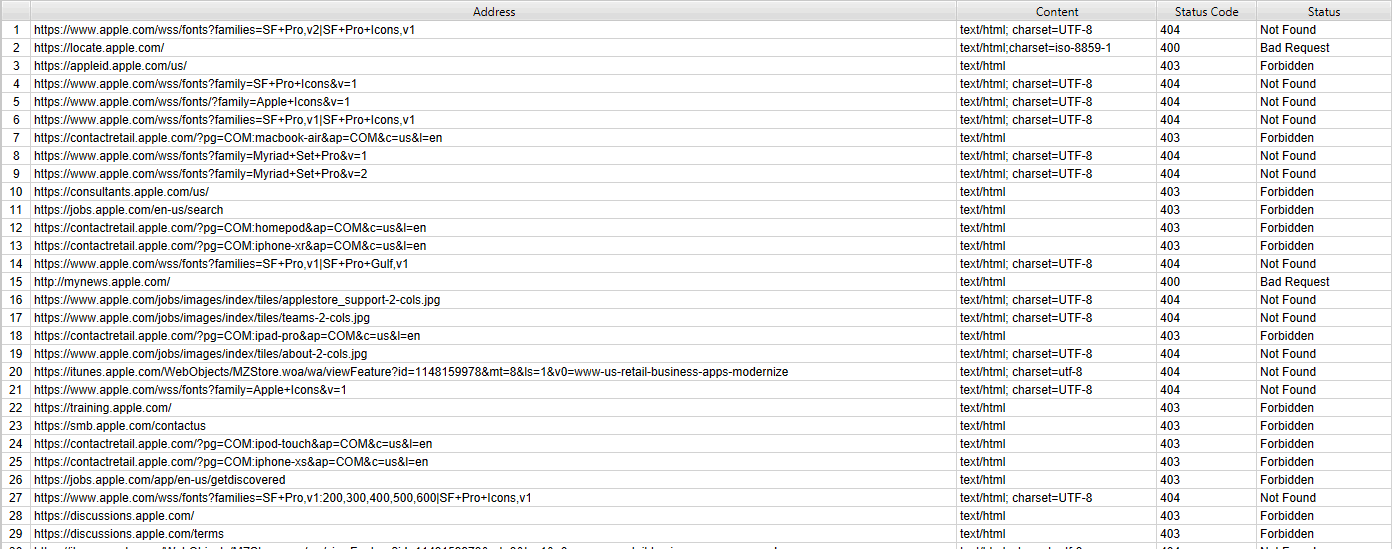
Биті посилання виявлено. Присутні 403 та 404 помилки.

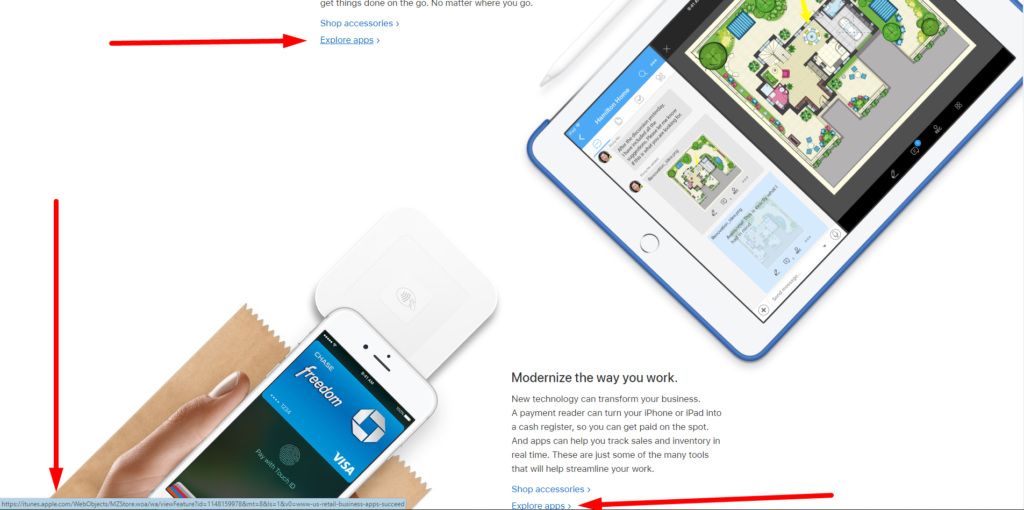
Наприклад, на сторінці https://www.apple.com/retail/business/ присутні посилання

які ведуть на 404 сторінку.

403 помилки – це серверні помилки, які говорять про те, що певним користувачам не дозволено переглядати цю сторінку. Ці сторінки робочі та видають помилку лише для певних країн та регіонів. Наприклад, сторінка https://www.apple.com/pl/tv/ повертає код відповіді 200, сторінка https://www.apple.com/ru/tv/ також повертає 200 код, а сторінка https://www.apple.com/in/tv/ вже не доступна, у неї інший УРЛ https://www.apple.com/in/apple-tv-4k/.
6. Наявність ЛЗУ
Варто використовувати людино-зрозумілу адресу (ЛЗУ – людино-зрозумілий урл) для усіх ваших сторінок. Довгі URL, які нагадують шифрування, – site.com/?pag=1&24% можуть відштовхувати відвідувачів. Пості та зрозумілі URL-и вигідно виглядають в посиланнях на сайт – site.com/catalog.
Використовуйте в URL релевантні слова, що дасть користувачам та пошуковим системам більше інформації про сторінку, ніж незрозумілий набір символів.
Не забувайте, URL сторінки відображається в результатах пошуку Google після назви сторінки та сніпету (коротка інформація про сайт у результатах пошуку). Так само, як у випадку з Title та сніпетом, слова, що відповідають пошуковому запиту, будуть виділені напівжирним кресленням.
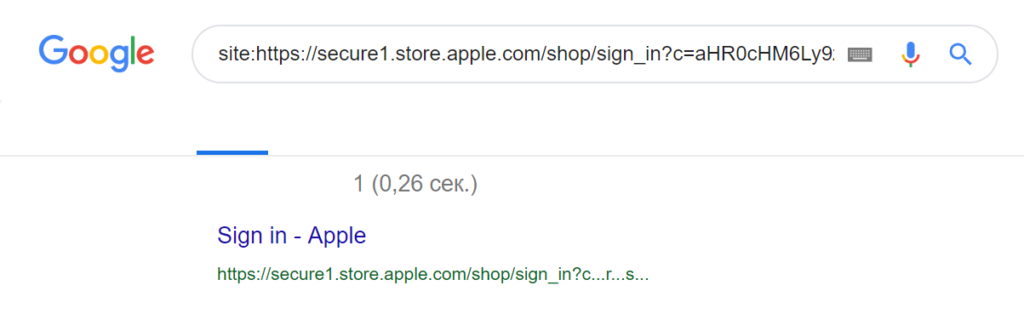
Така проблема виявлена.
Приклад сторінки авторизації:
https://secure1.store.apple.com/shop/sign_in?c=aHR0cHM6Ly9zdXBwb3J0LmFwcGxlLmNvbS…
Це лише одна сторінка з неправильним ЛЗУ. Всі інші сторінки з неправильним ЛЗУ мають прописаний noindex або canonical.
7. Перевірка мета-описів та мета-заголовків
Тег
За допомогою тегу title вказують заголовок сторінки, який повідомляє її назву користувачам та пошуковим системам. Тег title розміщується всередині тегу title html-документа. Найкращим варіантом буде вживати унікальні заголовки для усіх сторінок вашого сайту.
Вміст тегу title відображається в результатах пошуку. Якщо ваш документ з’являється в результатах пошуку, вміст title зазвичай відображається в першому рядку результатів. Слова, які містяться в пошуковому запиті користувача, будуть виділені напівжирним накресленням у заголовках пошукової видачі. Це допомагає користувачу знайти сторінки, які найбільше відповідають його запитам.
Додаткові рекомендації:
- Назва основної сторінки сайту може містити ім’я вашого сайту чи організації, а також іншу корисну інформацію (адресу, опис послуг чи товарів).
- Назва повинна відображати вміст сторінки.
- Назва кожної сторінки має бути унікальною. Це повідомляє пошуковій системі про те, як ця сторінка відрізняється від інших сторінок сайту.
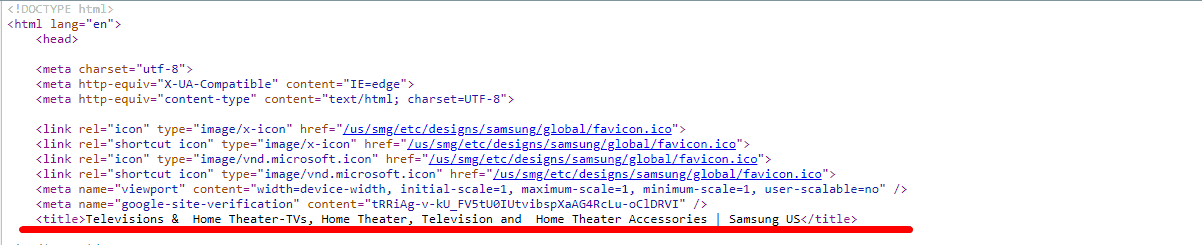
Приклад заповнення тегу “title” офіційного сайту Samsung.

Мета-тег description
Мета-тег description дає пошуковій системі короткий опис вмісту сторінки. Якщо в тегу title використовується одне речення, то в description можна написати декілька речень або невеликий параграф. Так само, як і тег title, description повинен перебувати всередині тегу head в html-коді сторінки.
Цей тег достатньо важливий, оскільки Google може використовувати його при створенні короткої інформації до вашого сайту, яку покаже користувачам при пошуку. Зверніть увагу, це лише ймовірність, тому що Google може вибрати для сніпету інший прийнятний текст із вашого сайту, якщо він більш релевантний запиту користувача. Додавання мета-тегів description допоможе Google і тоді, коли пошуковий робот не може самостійно знайти прийнятний текст для відображення в пошуку. Таким чином користувач отримує уявлення про те, що очікує його на вашій сторінці.
Намагайтеся зробити опис сторінки цікавим та змістовним для користувачів, які побачать його як сніпет (інформацію в видачі пошукової системи).
Створіть унікальний опис для кожної сторінки. Це корисно, як для пошукової системи, так і для користувачів. Якщо на сайті багато сторінок, то проставити описи власноруч найчастіше неможливо. У цьому випадку можна автоматично створити опис кожної сторінки на основі її вмісту. Тобто згенерувати за певними масками.
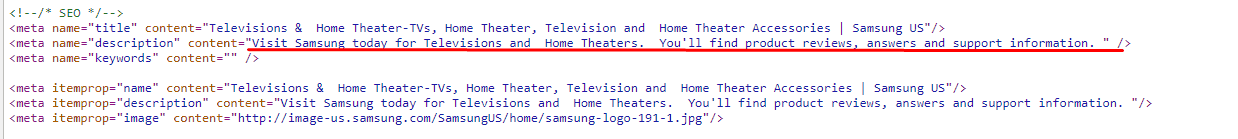
Приклад заповнення мета-тегу “description” офіційного сайту Samsung.

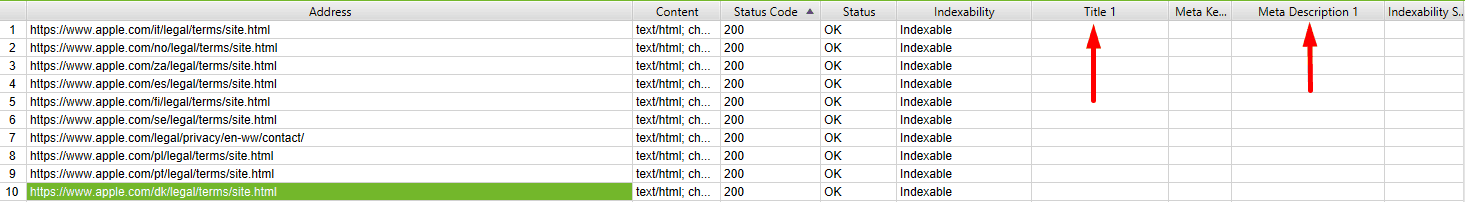
Така проблема не виявлена. Тег title присутній на всіх сторінках .
Мета-тег description відсутній на деяких сторінках


Потрібно оптимізувати title та description на основі СЯ.
8. Перевірка правильності заголовків
Для того, щоб підкреслити важливість тексту, варто використати теги заголовків. Їх не потрібно плутати з HTML-тегом head та заголовками HTTP. Такі теги використовуються для формування структури сторінки для користувачів. Вони доступні у шести розмірах, починаючи з найбільшого h1
та закінчуючи найменш важливим h6.
Уміщений у теги заголовків текст зазвичай збільшується, порівняно з рештою тексту на сторінці. Це вказує на його важливість і допомагає зрозуміти, про що буде йтись у тексті під заголовком. Завдяки різноманітним розмірам різних рівнів заголовків створюється ієрархічна структура контенту, що спрощує навігацію на сторінці для користувачів.
Не радимо:
- розміщувати в тегах заголовків текст, що не має навігаційної цінності;
- використовувати теги заголовків там, де більше підішли б теги p (параграф), span чи strong (виділення напівжирним);
- хаотично переключатися від заголовків одного розміру до іншого – зберігайте правильну ієрархію заголовків.
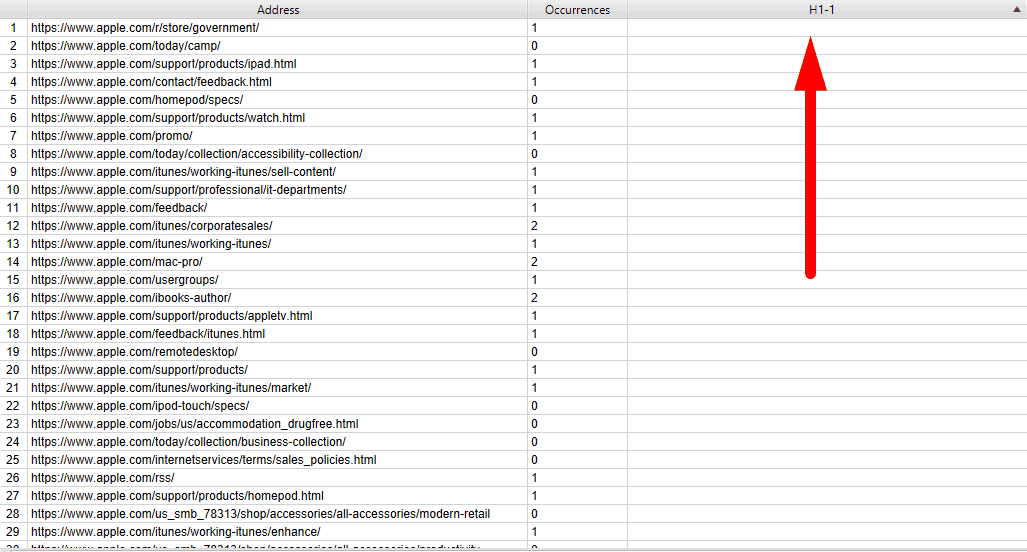
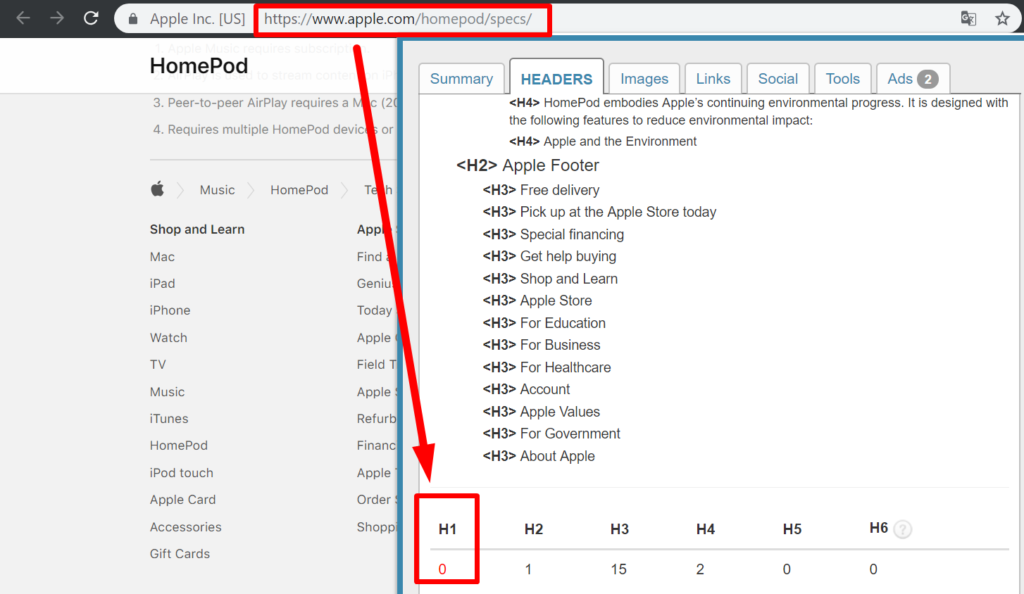
На кожній сторінці має бути заголовок H1. Важливо, щоб заголовок H1 траплявся на сторінці тільки один раз.
Така проблема виявлена.

Для прикладу, сторінка https://www.apple.com/homepod/specs/ не має заголовку Н1

9. Наявність редиректів на сайті
Якщо на сайті є багато сторінок, які посилаються на старі URL-адреси, з яких прописано редирект, це ускладнює “спілкування” користувача з ресурсом, змушує його завантажувати зайві дані та збільшує час очікування завантаження.
Така проблема виявлена.
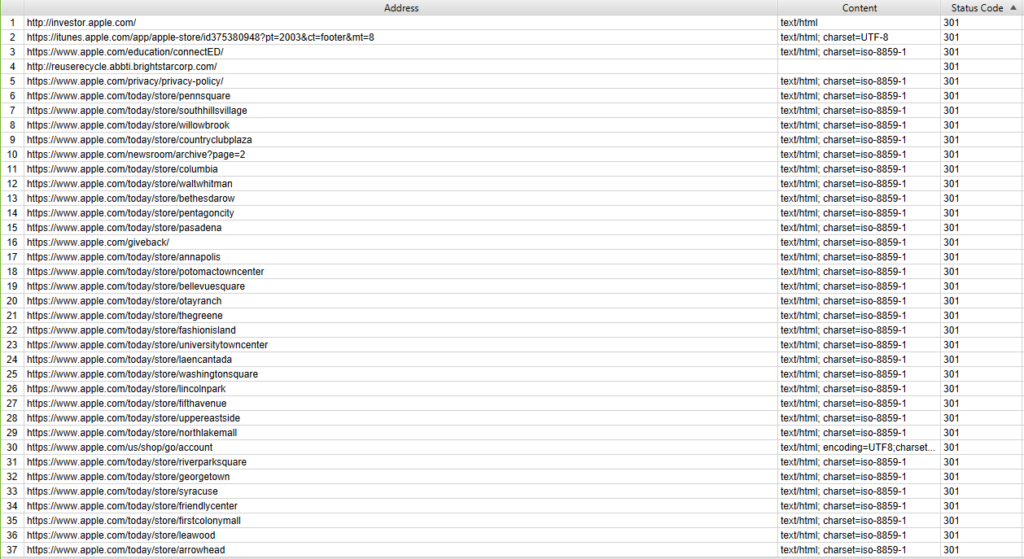
Присутні 301 редиректи

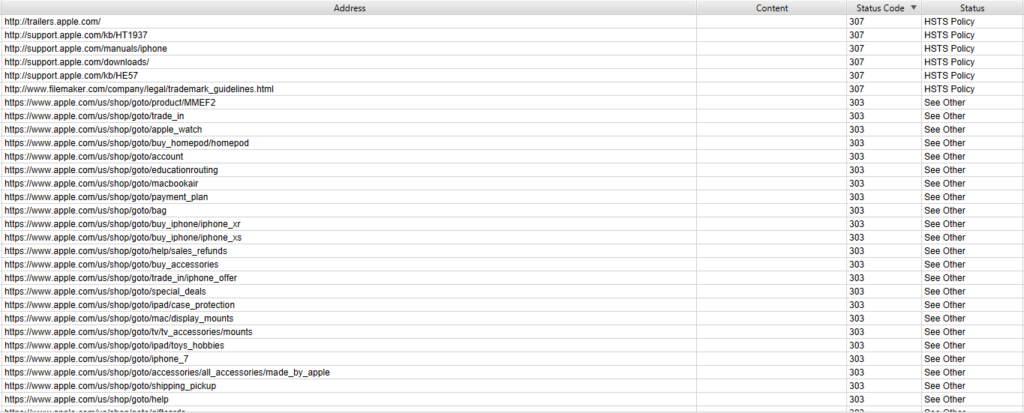
Також виявлено 307 та 303 редиректи

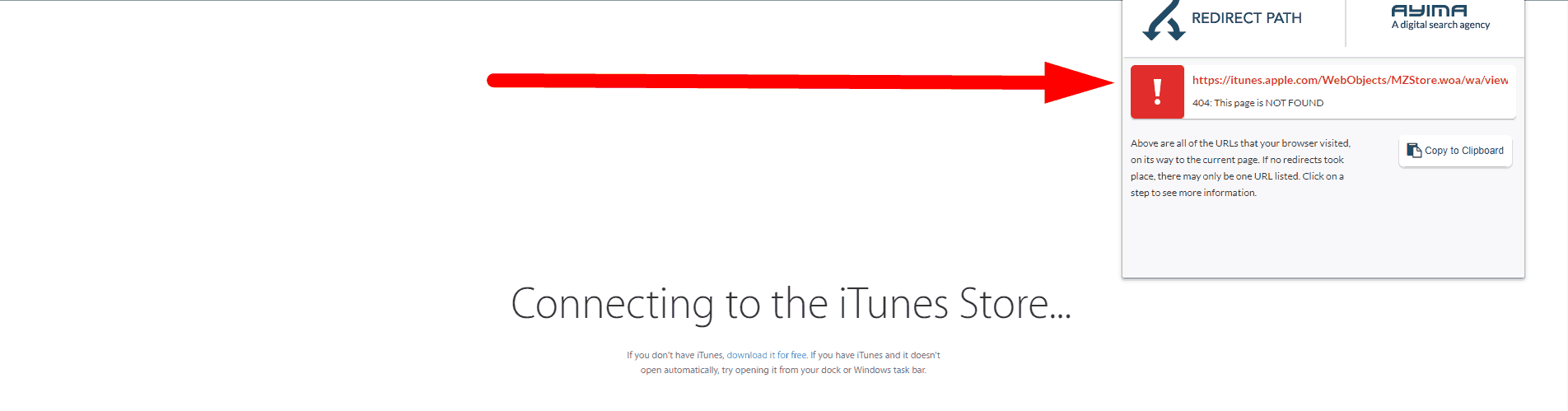
303 редирект (See Other) – це спеціальний редирект, який говорить про те, що документ знайдений, але на нього слід перейти використовуючи метод GET.
Наприклад, коли ви шукаєте щось на сайті і знаходите лише один документ. В цьому випадку, замість того, щоб показати в результатах пошуку єдиний документ, можна віддати користувачеві 303 редирект, а знайдений документ вказати в заголовку Location. Це дозволить користувачеві відразу побачить шукане, без перегляду результатів пошуку.
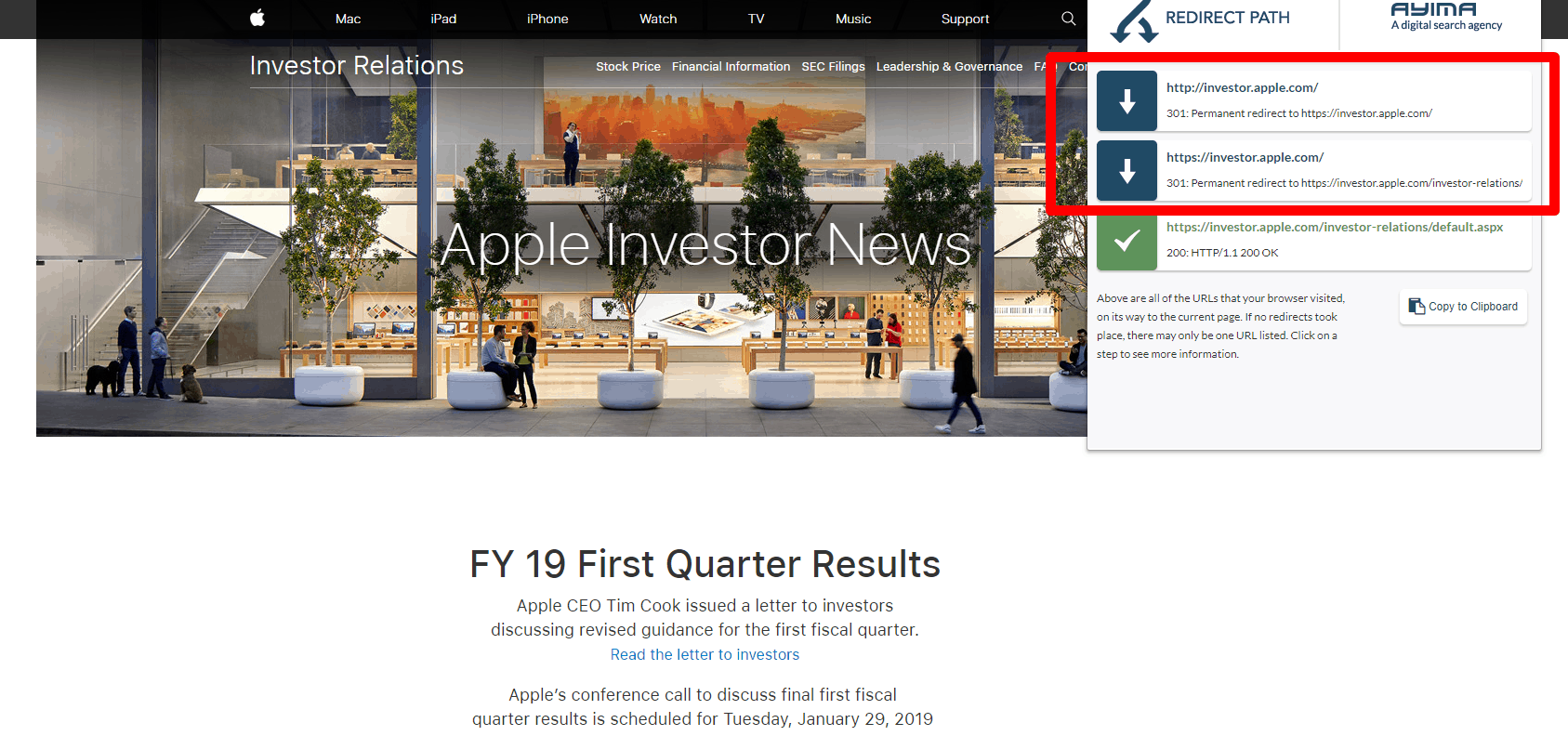
Наприклад, головна сторінка посилається на сторінку інвестори через подвійний редірект.

10. Перевірка швидкості завантаження сторінок
Дослідження показують, що приблизно 75% користувачів відмовляються від сторінок, які завантажуються більше ніж 4 секунди. При цьому близько 50% користувачів очікують, що сторінка завантажиться менше ніж за 2 секунди. Крім того, параметр швидкості завантаження сторінок сайту враховується і пошуковими системами.
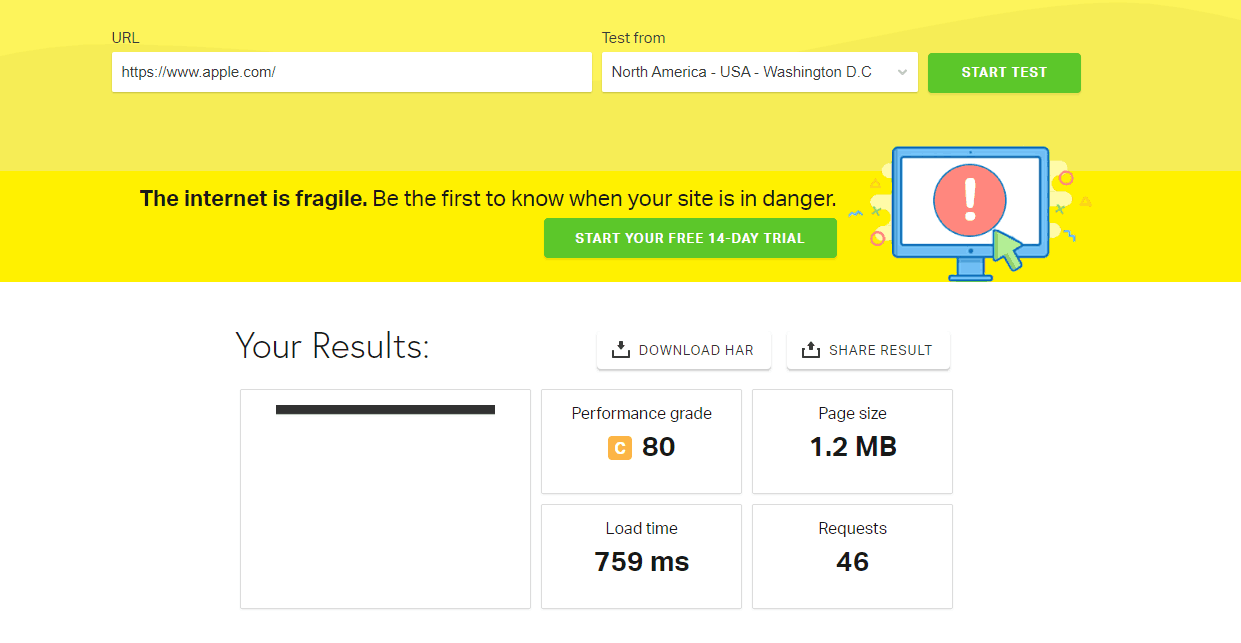
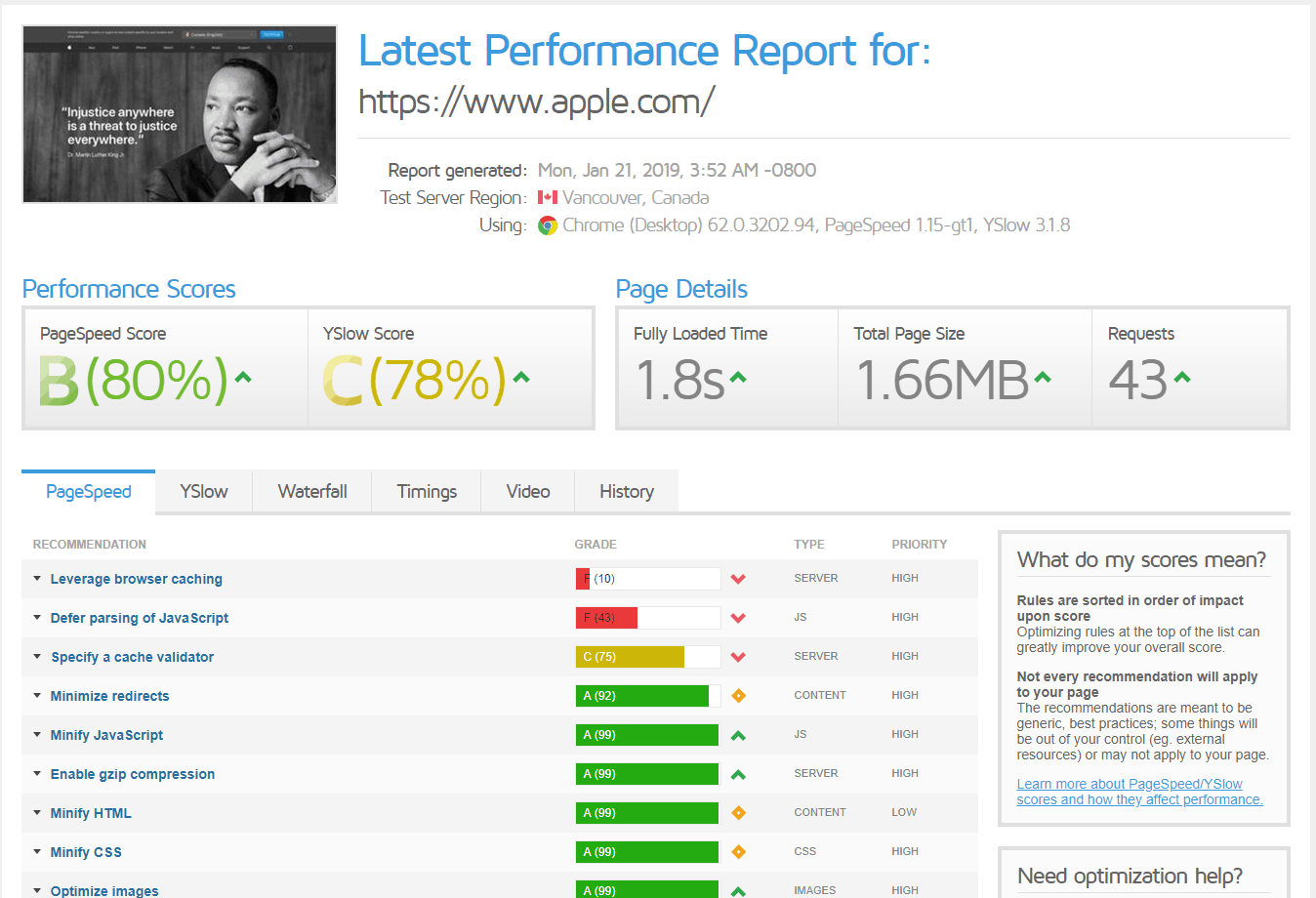
Перше завантаження головної сторінки 759мс, що є хорошим результатом.

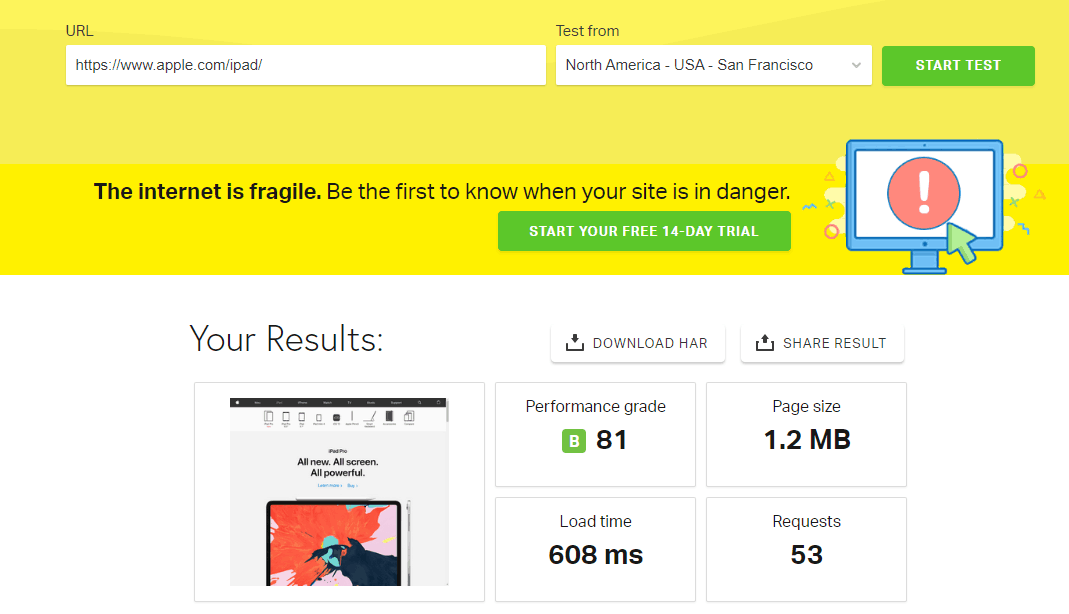
Категорія https://www.apple.com/ipad/ 608 мс

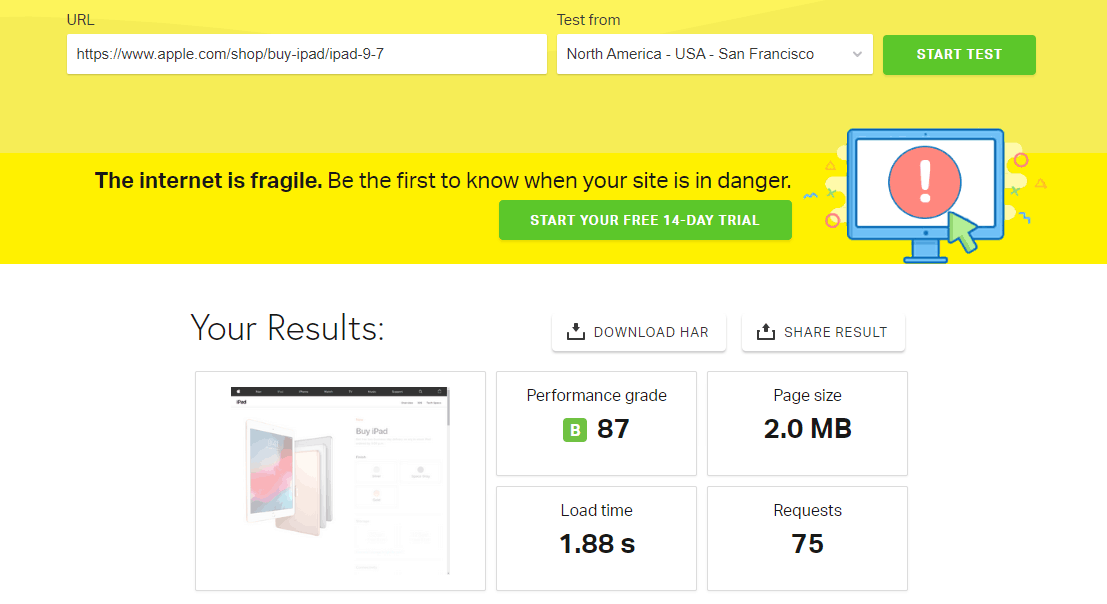
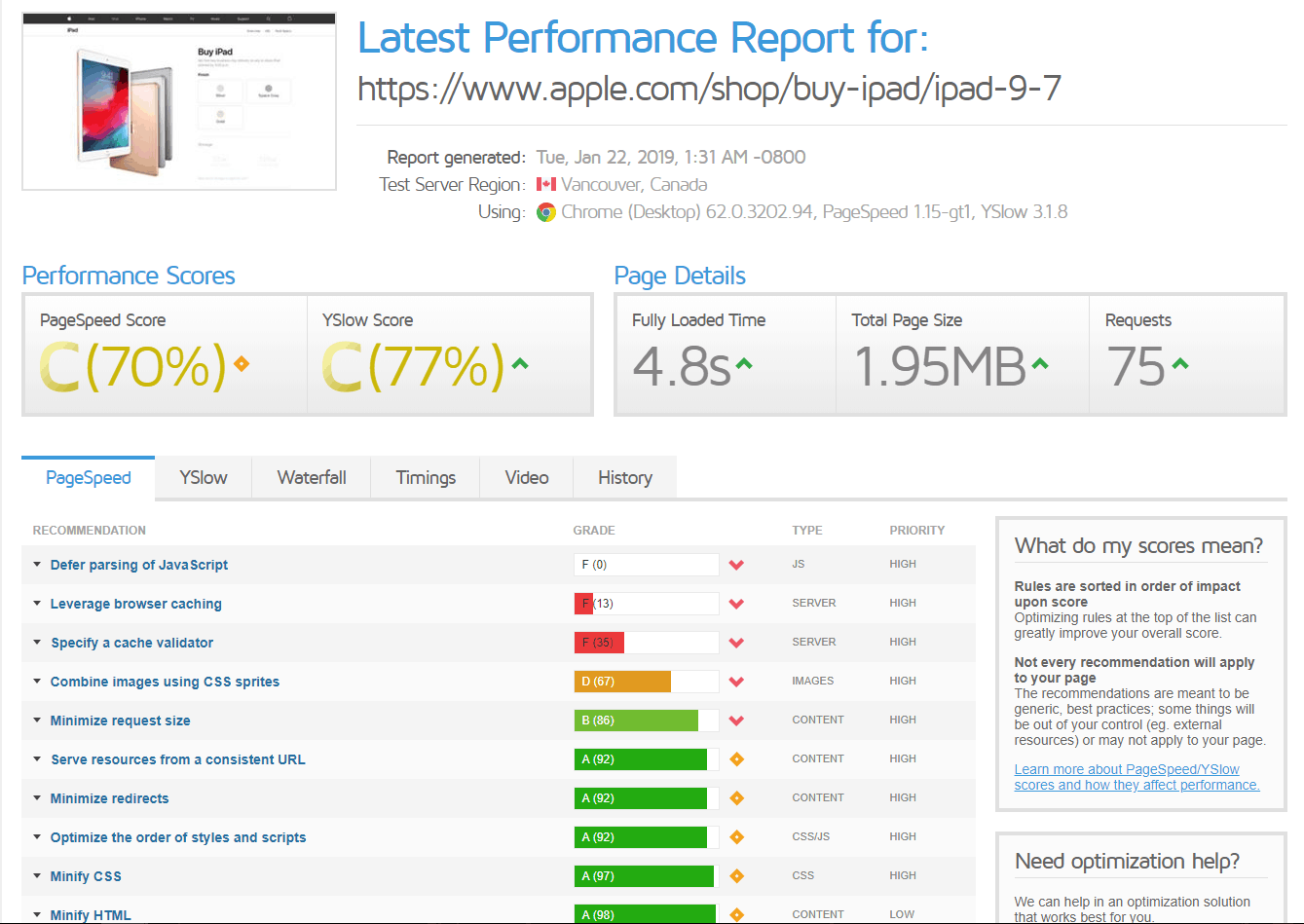
Товар https://www.apple.com/shop/buy-ipad/ipad-9-7 1.88c

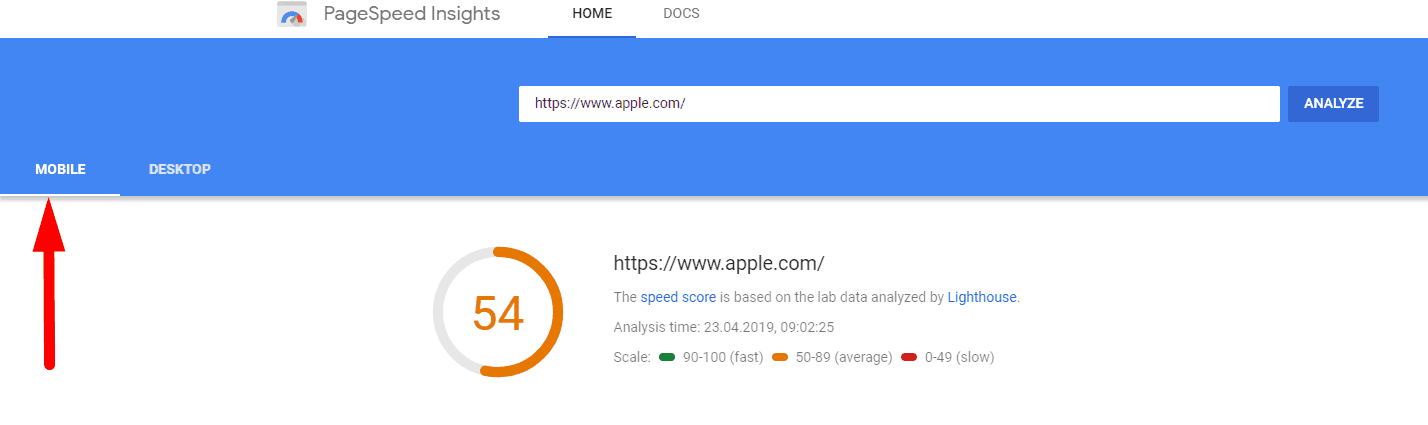
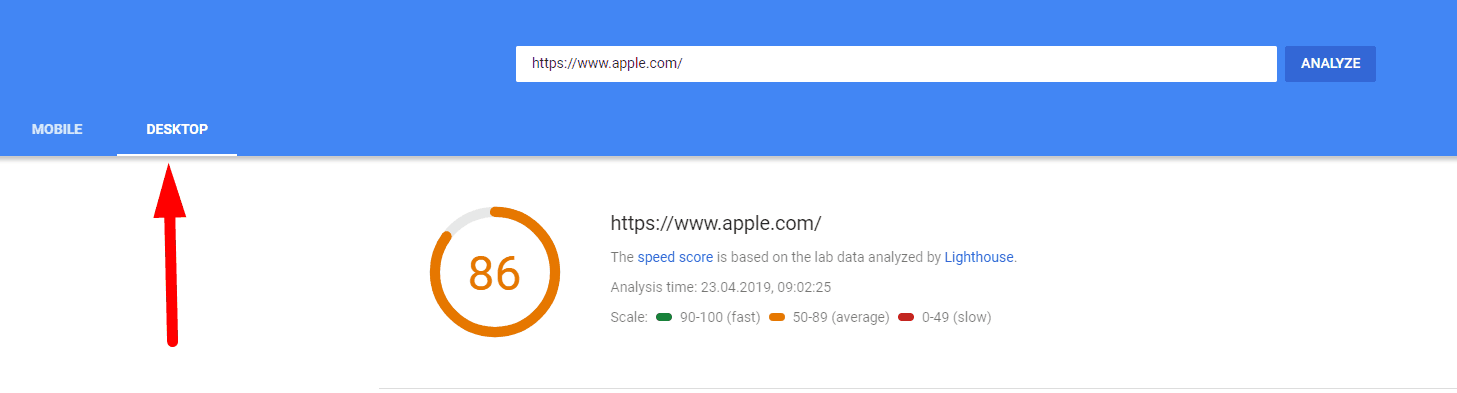
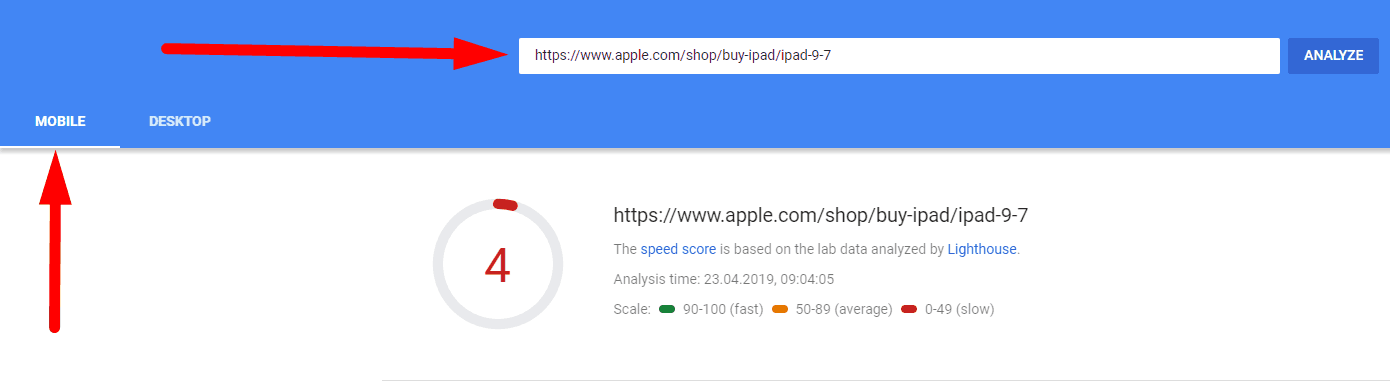
Оцінка сайту в Google Page Speed:
- Мобільна версія

- Версія для ПК

- Мобільна версія сторінки товару https://www.apple.com/shop/buy-ipad/ipad-9-7

- ПК версія сторінки товару https://www.apple.com/shop/buy-ipad/ipad-9-7
Оцінка сайту в GTMetrix 
Оцінка сторінки товару в GTMetrix
11. Перевірка оформлення мікророзмітки
Мікророзмітка або семантична розмітка має на меті зробити Інтернет зрозумілішим, більш структурованим. Також з її допомогою пошуковим системам і спеціальним програмам простіше знайти та опрацювати інформацію для зручного її представлення в результатах пошуку.
Розмітку виконують безпосередньо в HTML-коді сторінок, використовуючи спеціальні атрибути, вона не потребує створення окремих експортних файлів.
Мікророзмітка буває багатьох видів. Для різних типів сайтів може використовуватися різна розмітка. Найпопулярніші та найбільш часто використовувані види розмітки – це хлібні крихти та зірки рейтингу документа.
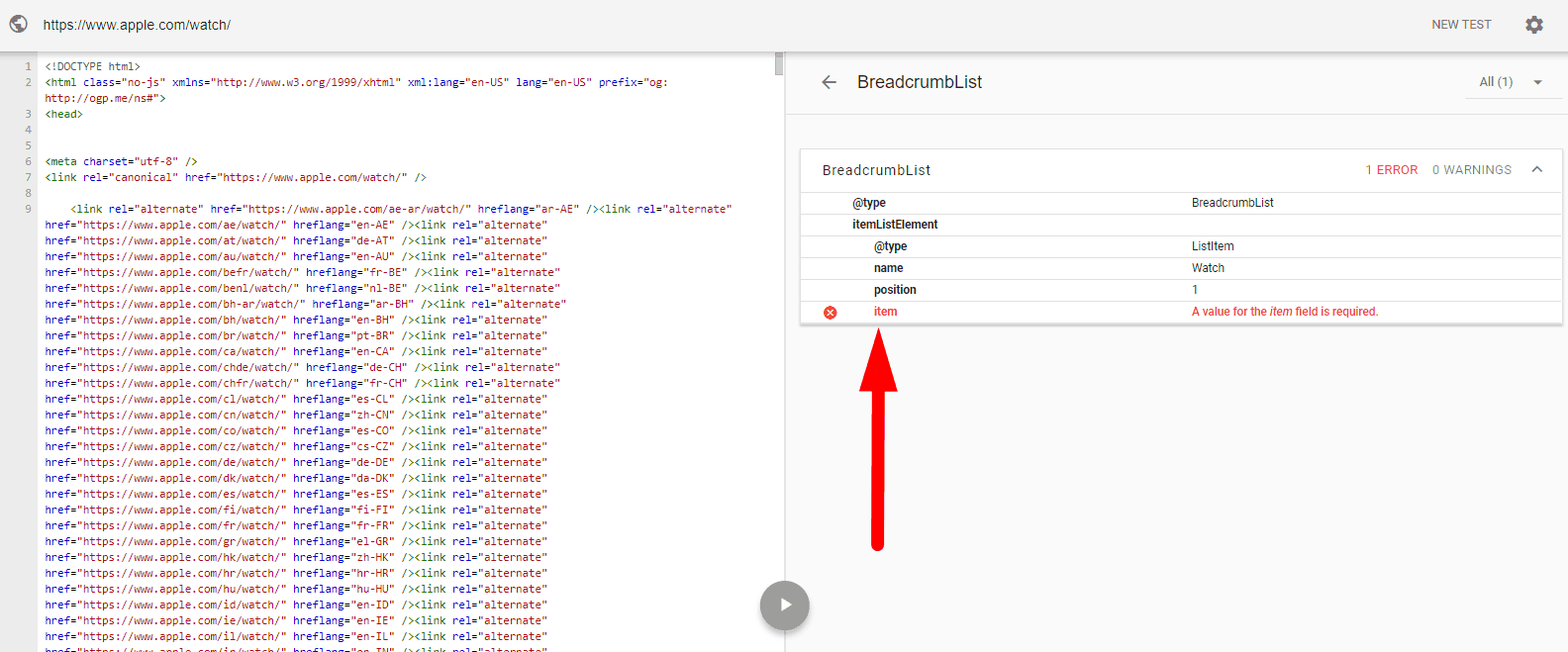
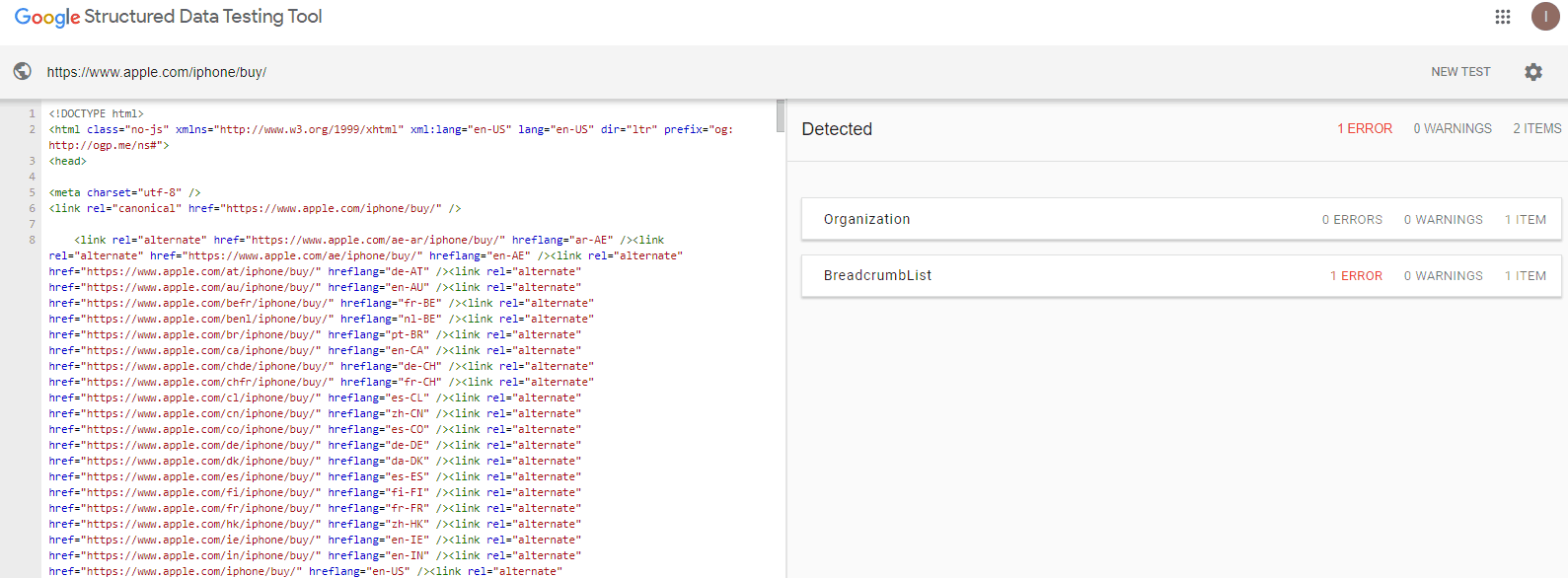
На сайті складена розмітка для хлібних крихт, проте присутня одна помилка.

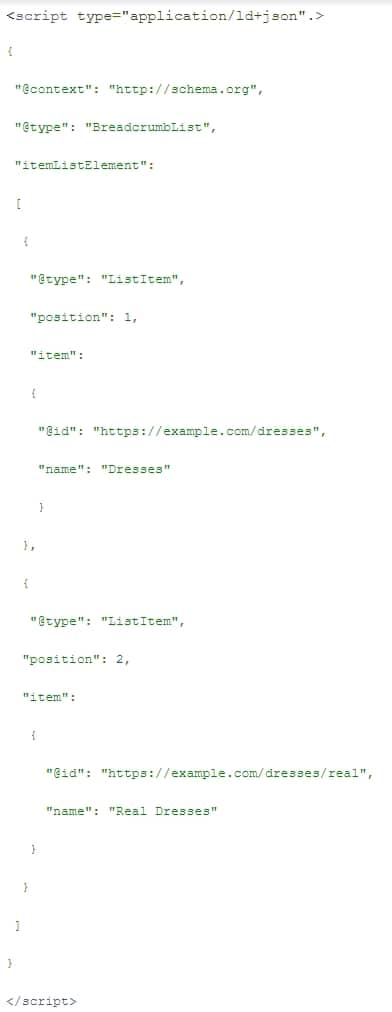
Ось приклад. Необхідно додати Id з посиланням в категорію item.

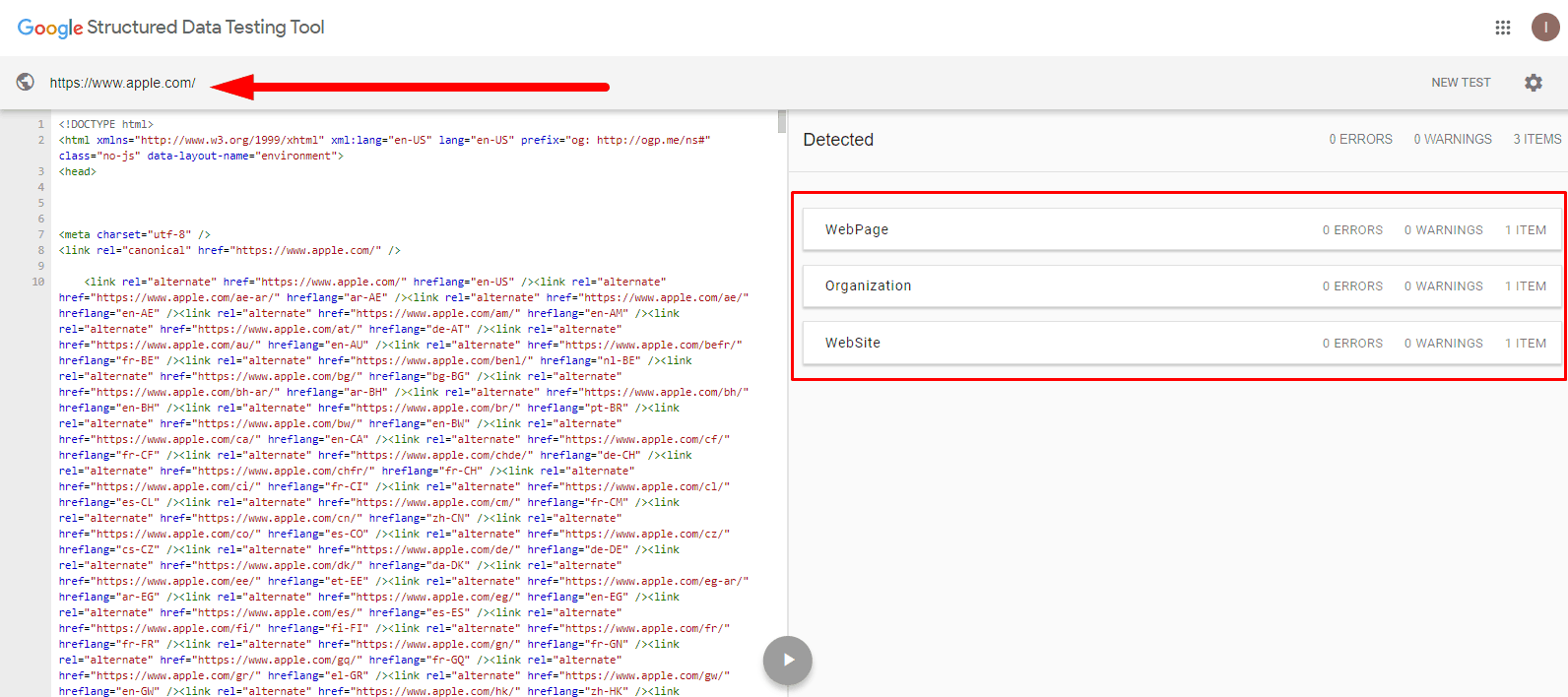
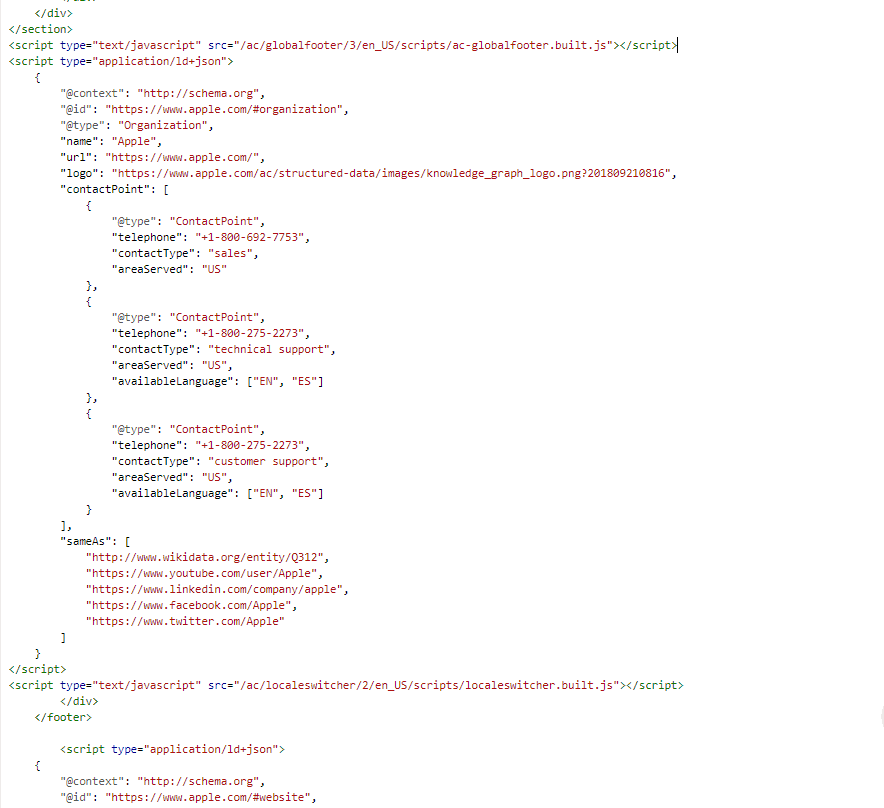
Мікроозмітка Schema.org присутня


Проте мікророзмітка для товару відсутня.

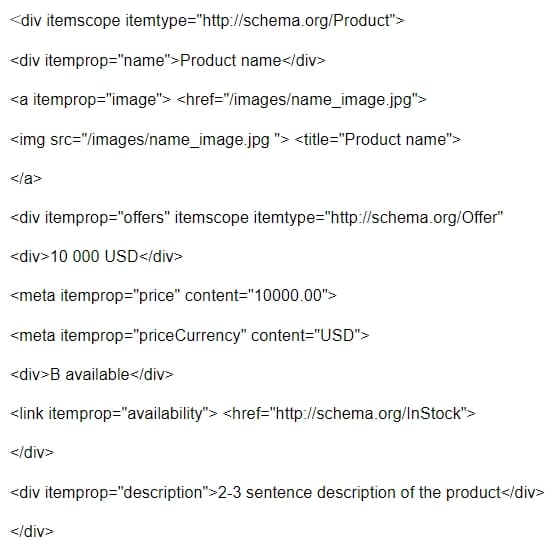
Приклад реалізації schema.org для сторінки товару.

Мікророзмітки картки товару дуже важливий елемент працюючого магазину. Розмічаючи товар ми передаємо пошуковому роботу багато додаткової інформації, за допомогою якої в пошуковій видачі формується красивий і виразний сніппет. Такий сніппет привертає більше уваги, і, як результат, відвідувачів.
Мікророзмітка OpenGraph для соцмереж присутня

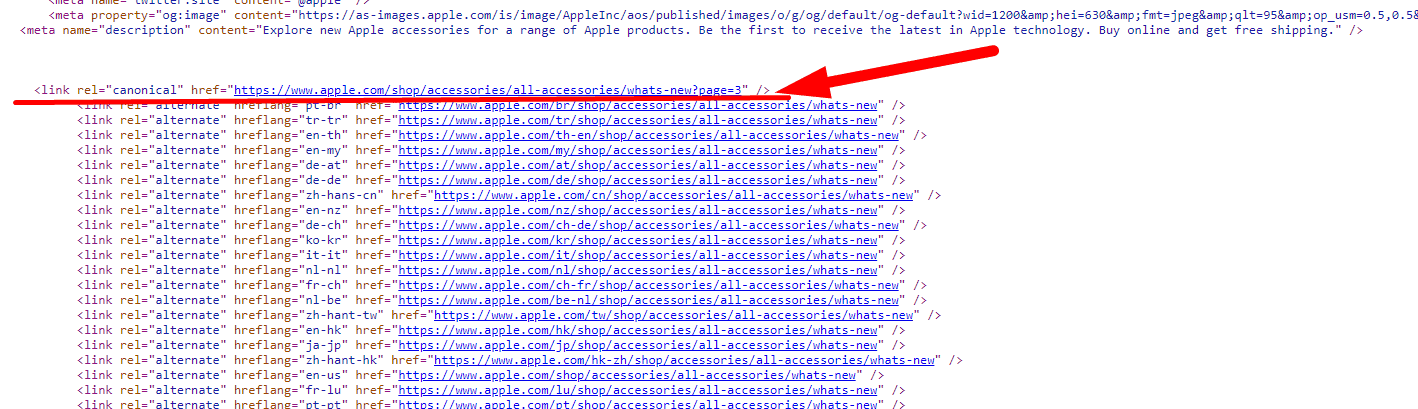
12. Перевірка правильності сторінок пагінації
Сторінки пагінації не повинні бути причиною появи дублів текстів та мета-тегів на сайті. Крім цього вони мають бути особливим чином оптимізовані під пошукові системи. Детальніше можете прочитати в довідці Google.
Якщо rel=”prev”/”next” на сторінках пагінації оформлені коректно, то це дозволяє пошуковим роботам правильно обробляти сторінки, тим самим підвищуючи загальну якість індексації сайту.
Пагінація налаштована некоректно.
Якщо на сторінках пагінації є прописаний canonical, він повинен посилатися на головну сторінку категорії. В даному випадку сторінка посилається сама на себе.

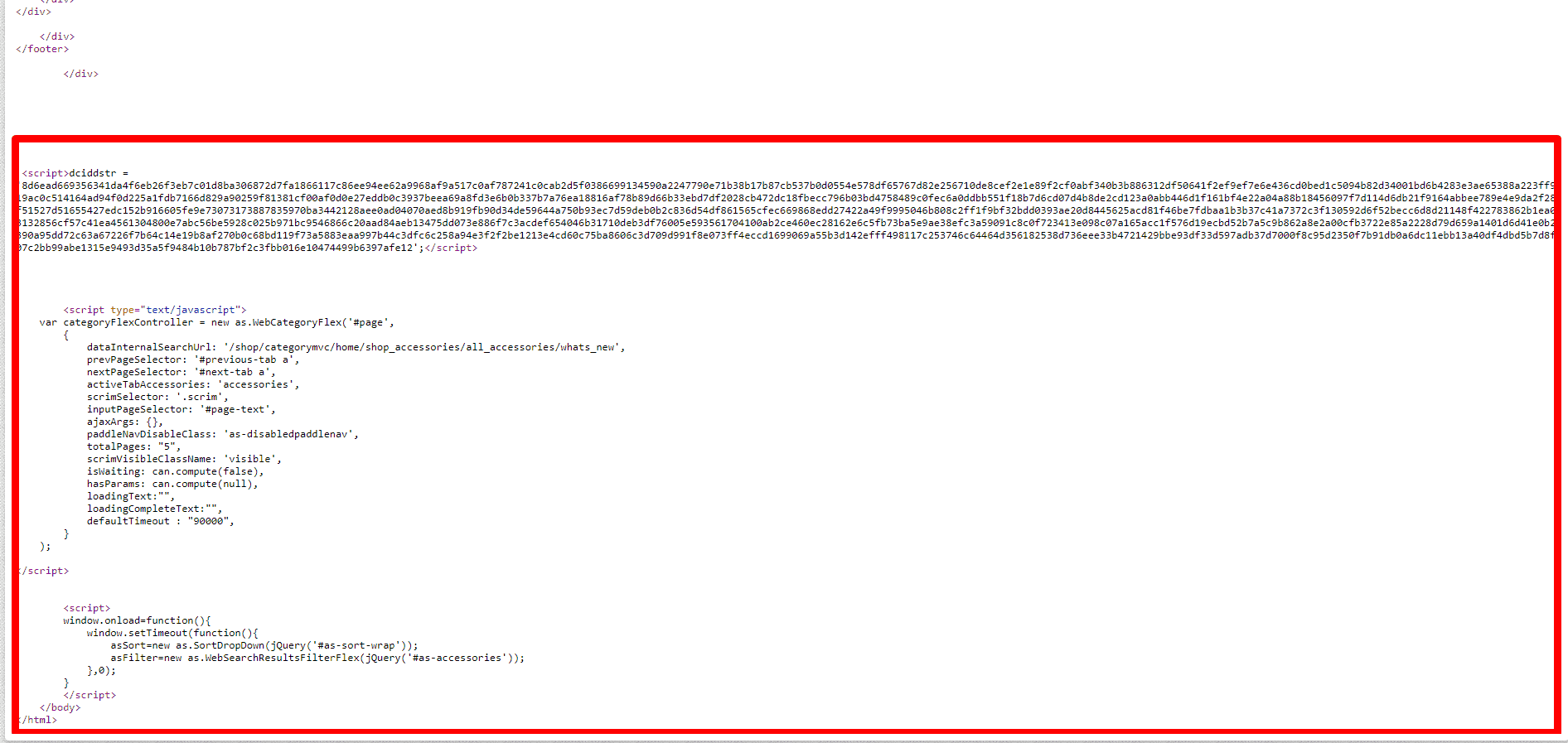
13. Зайвий код на сторінках сайту
До зайвого коду на сторінках сайту можна відносити великі коментарі, описи стилів у тегу style, а також скриптів у тегу code, script тощо. Ця проблема впливає на співвідношення текстового контенту до коду, а також обмежує можливості кешування ділянок коду, які повторюються. Чим більше осмисленого текстового контенту щодо коду – тим краще пошукові системи сприймають контент сторінок.
Така проблема виявлена.
Сторінка https://www.apple.com/shop/accessories/all-accessories/whats-new. Варто виносити в окремий JS файл скрипти.


14. Перевірка наявності дубльованих елементів на сайті
Дуже небажано, щоб на сайті були дублі текстів. Така проблема часто виникає на сторінках пагінації, фільтрів, у коротких описах товарів, тощо.
Така проблема виявлена.

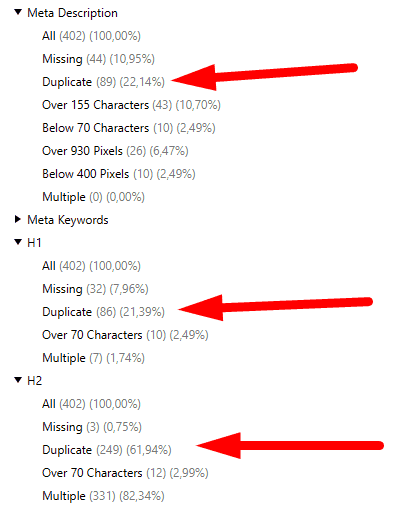
Присутні дублі мета-описів, заголовків Н1 та Н2.
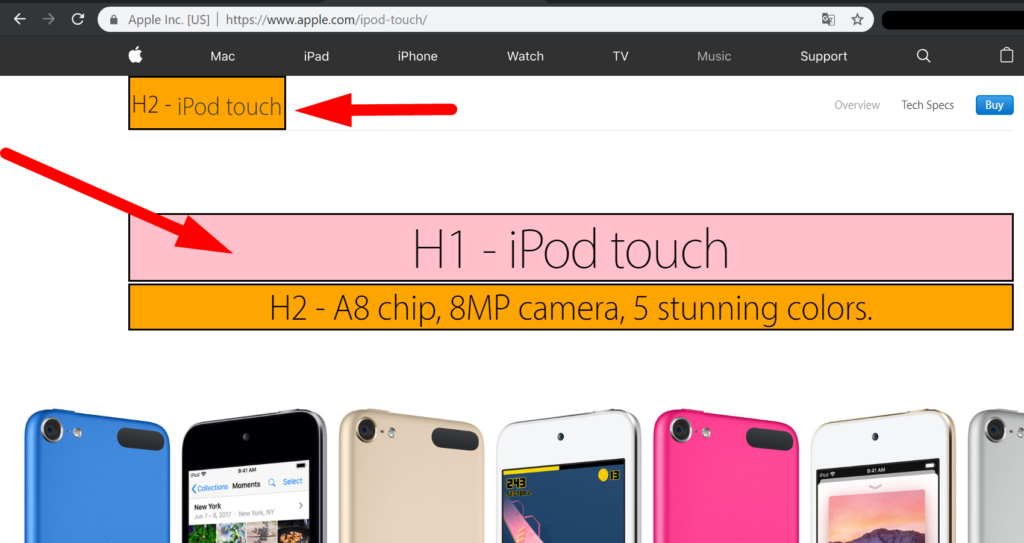
Наприклад, на сторінці https://www.apple.com/ru/ipod-touch/ заголовки Н1 та Н2 мають однаковий вміст, що вважається дублями.

15. Кількість тегів з посиланням на сторінку товару
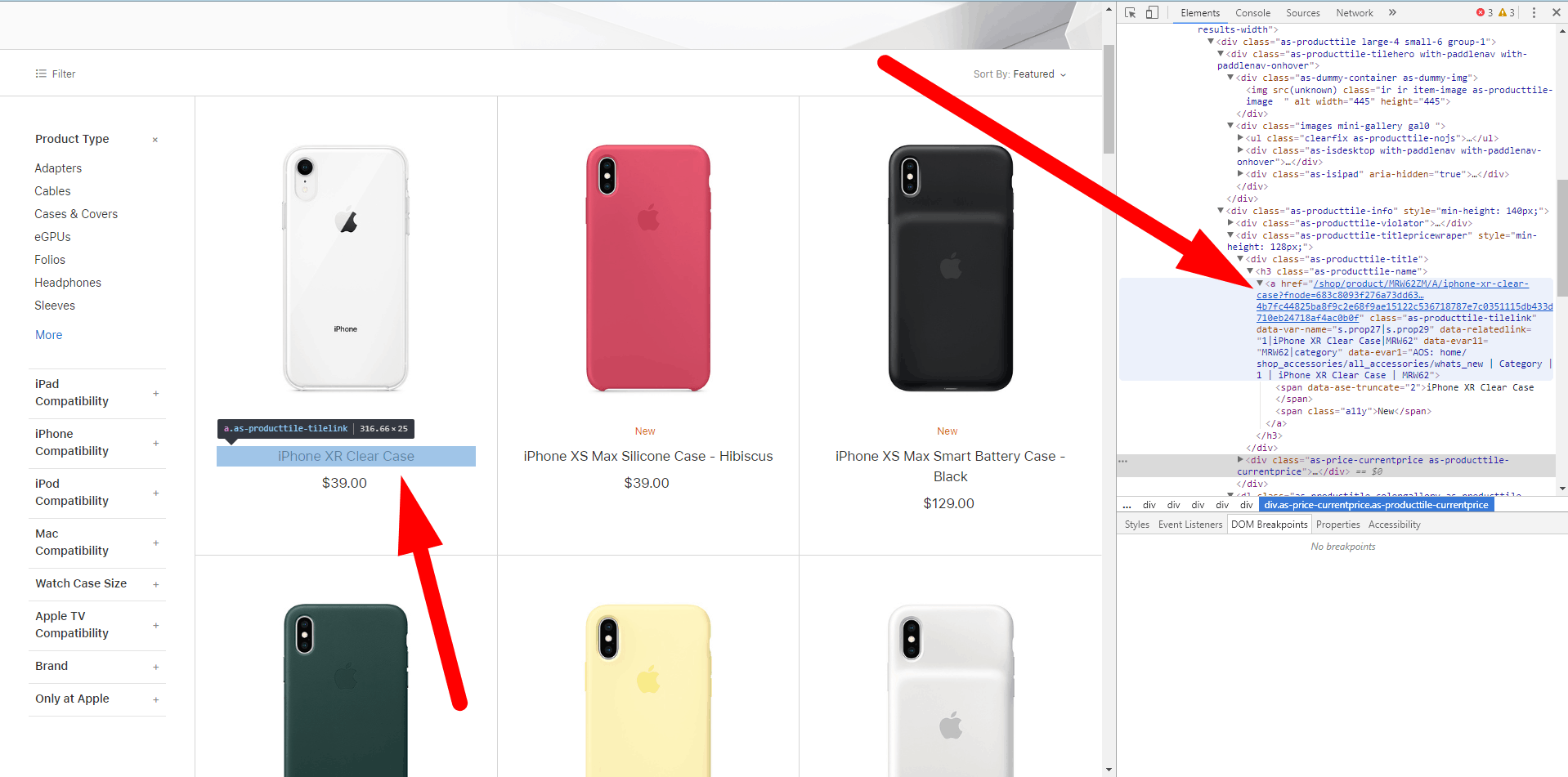
Через те, що пошукові системи віддають пріоритет першому посиланню на сторінку в коді, а інші ігнорують, важливо задати для них правильний анкор.
Така проблема не виявлена.
Присутнє лише одне посилання на товар з правильним анкором, яке об’єднане для цілого блоку.

16. Перевірка відображення сніпетів у пошуку
Сніпет – це невеликий відрізок текстової інформації, який виводиться поряд з посиланням в пошуковій видачі, короткий опис сторінки сайту, релевантний пошуковому запиту.
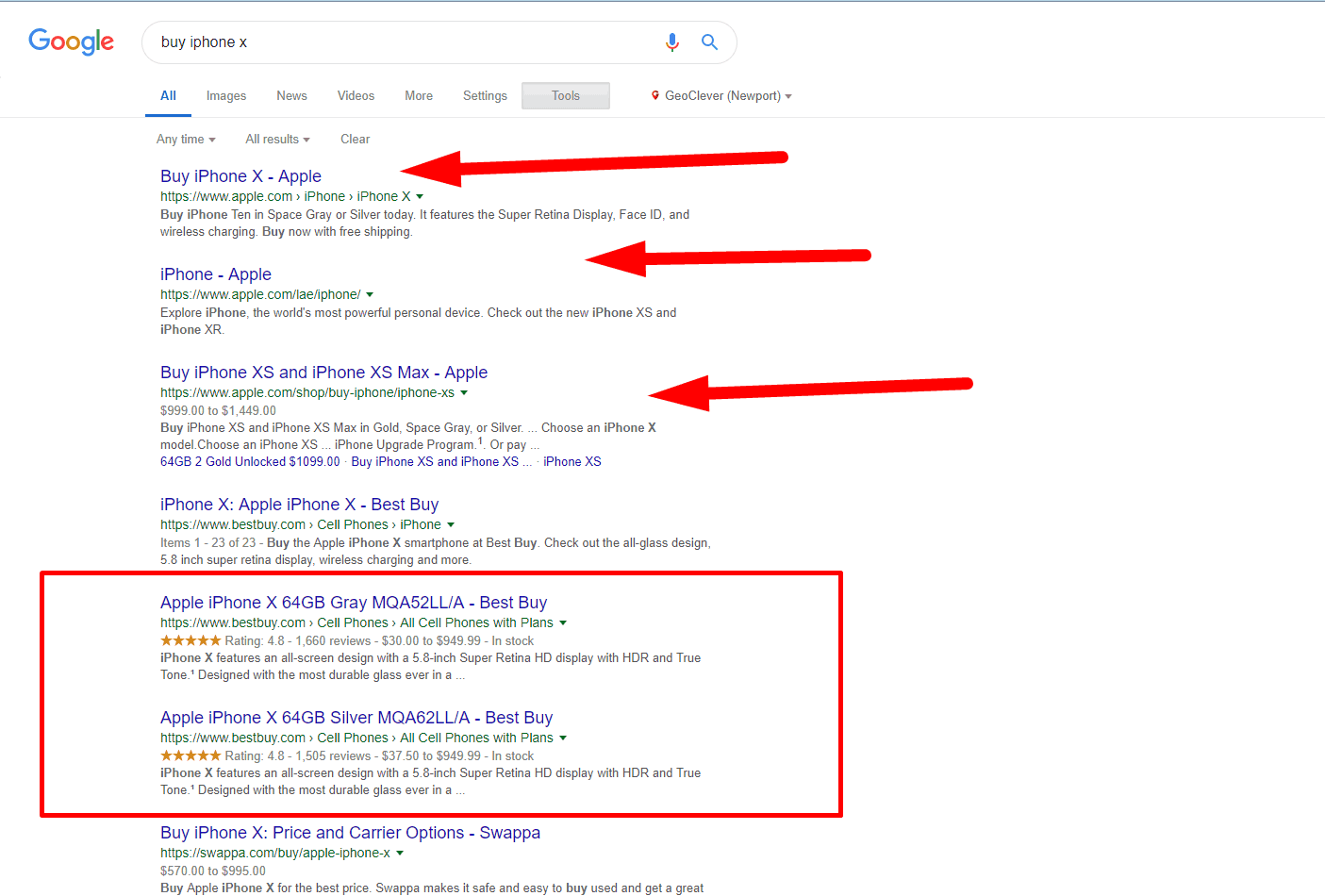
Така проблема виявлена
Сніпети з інших сайтів виглядають більш яскраво та інформативно,ніж сніпети офіційного сайту.

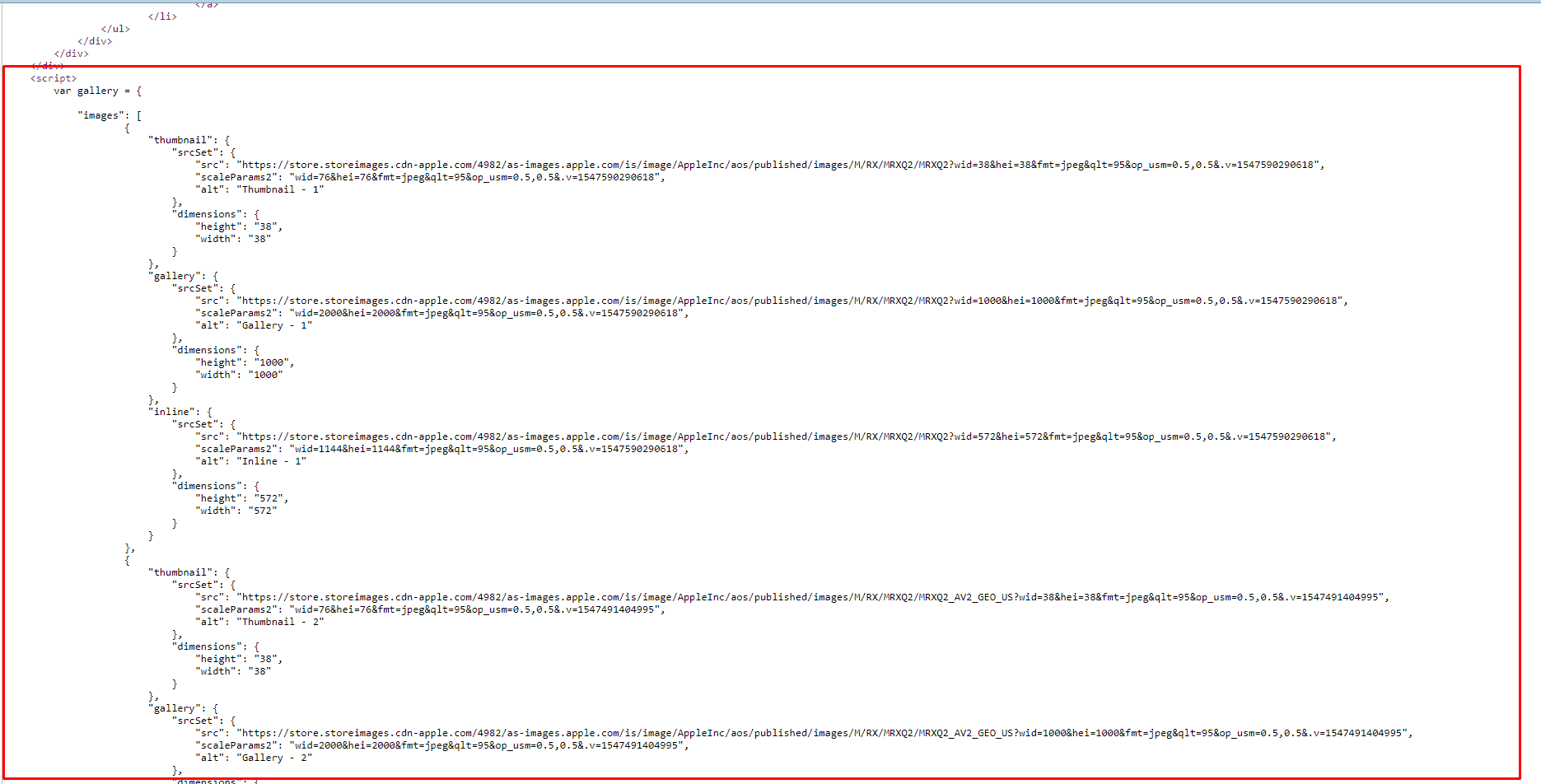
17. Перевірка правильності оптимізації зображень
Зображення часто здаються одним із найпростіших елементів сайту, але їхнє використання також можна оптимізувати. Кожному зображенню відповідає ім’я файлу та атрибут “alt”. Ці обидва елементи корисні. Атрибут “alt” дозволяє ввести текст, який буде відображатися, якщо зображення чомусь неможливо показати.
Для чого використовується цей атрибут? Якщо користувач переглядає сайт через браузер із вимкненими картинками чи застосовує програму читання тексту з екрана, alt-текст слугуватиме описом зображення.
Alt-текст також використовується в графічних посиланнях. У такому випадку він обробляється пошуковими системами, як анкорний текст посилання. Незважаючи на це, ми не радимо використовувати велику кількість графічних посилань для навігації на сайті, оскільки текстові посилання впораються з цією роллю не гірше. Ну і нарешті, грамотний опис зображення в тегу alt разом з інформативним іменем файлу допомагають системам пошуку картинок (наприклад, пошук картинок google) проіндексувати зображення з вашого сайту.
Тег title для зображення – це текст, який з’явиться при наведенні на картинку курсора миші. Він дещо менш важливий, ніж атрибут alt, але також бажаний для заповнення.
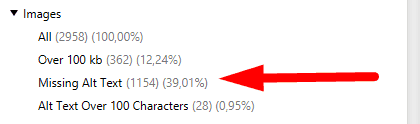
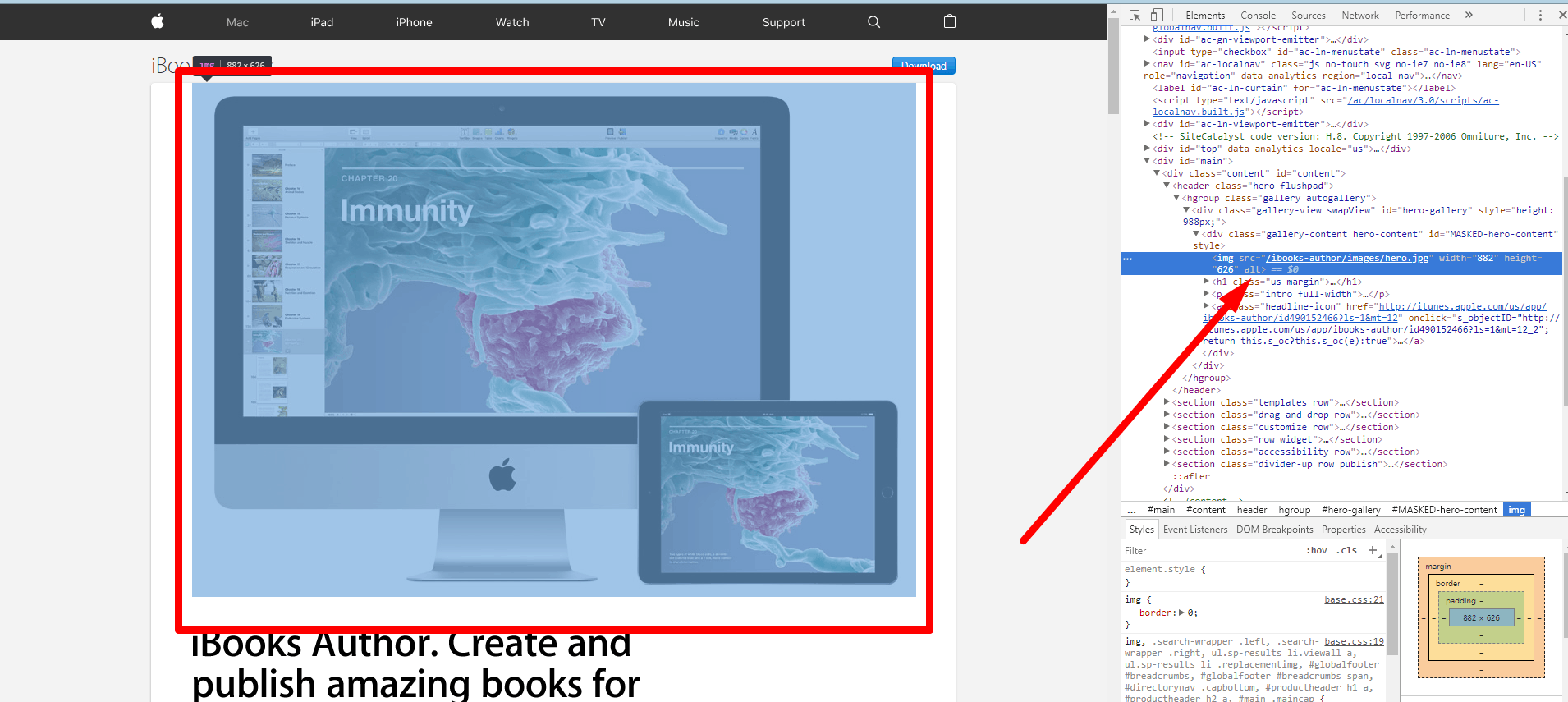
Така проблема виявлена.
Атрибут “alt” відсутній.

Приклад:

18. Коректність оптимізації вихідних посилань з сайту
Не рекомендується посилатися з сайту, особливо з інтернет-магазину, на сторонні ресурси, якщо це не виправдано (посилання на власні групи в соціальних мережах, свої лендинги на інших доменах тощо). Це може, як негативно впливати на довіру до ресурсу пошукових систем, так і призвести до втрати потенційних клієнтів, які покидають ваш сайт.
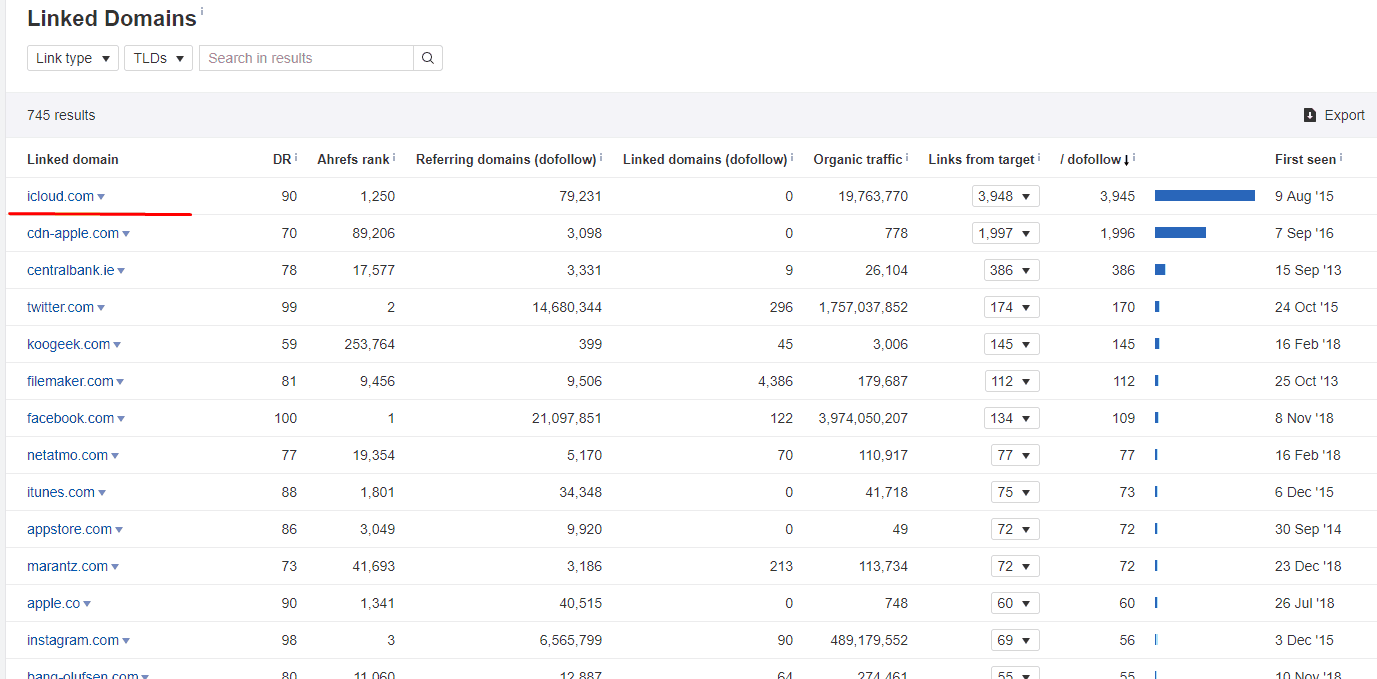
Проблеми з оптимізацією вихідних посилань виявлено
З даного сайту є посилання на 745 ресурса

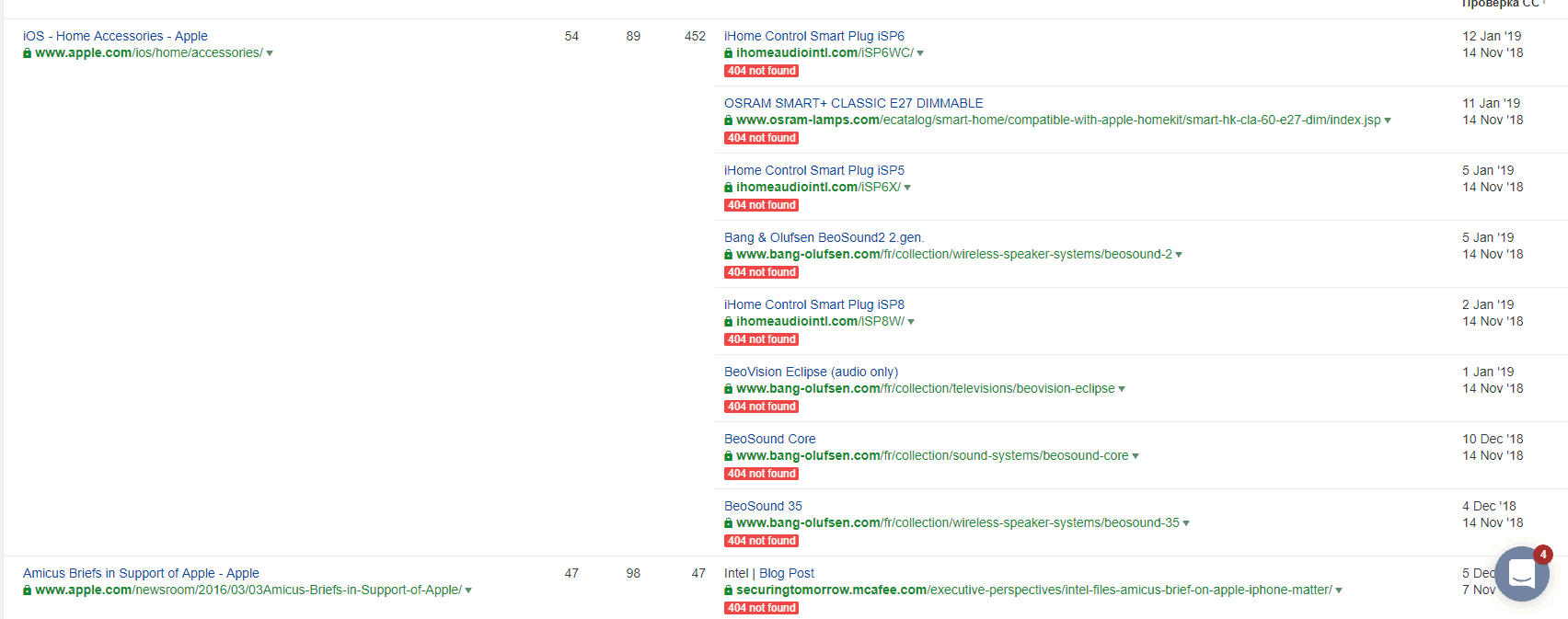
16 з них є битими

Наприклад, на сторінці https://www.apple.com/ios/home/accessories/ це вихідне посилання

веде на сторінку з 404 кодом

19. Перевірка на закриття технічних сторінок в індексації
Крім використання команд у файлі robots.txt, про те, що технічні сторінки (адмінпанель, сторінки корзини, оформлення замовлення тощо) індексувати не потрібно, рекомендується додатково вказати пошуковим роботам шляхом додавання відповідних мета-тегів у head сторінки. Також варто відзначати посилання на ці сторінки як rel=”nofollow”, щоб вони не намагалися переходити на неї та індексувати вміст, на який ці посилання ведуть.
В індексі було виявлено технічні сторінки.
https://secure1.store.apple.com/shop/sign_in?c=aHR0cHM6Ly9zd…

20. Перевірка та аналіз посилальної маси

SEO-спеціаліст, котрий себе поважає, починаючи працювати з новим проектом, насамперед при аудиті перевіряє кількість посилань сайту. Йдеться і про вхідні, і про вихідні посилання. Це все одно, що рахувати гроші, перед тим, як прийняти їх. Перевірка посилальної маси – це те, що показує: в якій формі сайт, чи не було спамних посилань, з якими ресурс ризикує потрапити під санкції Google.
Йдеться навіть не про те, що можлива наявність проблем може показати – брати проект чи ні. Немає таких проектів, які не можна вивести навіть з-під фільтра – і прямо в ТОП видачі. Питання – в кількості витрачених зусиль, часу і їх вартості.
Нормальна вимога замовника – запитати фахівця з SEO маркетингу, через скільки часу буде досягнений бажаний результат? Якщо говорити про терміни досягнення цілей до перевірки цього простого параметру – можна потрапити в неприємну ситуацію вияснень обставин зі замовником, що “все виявилося набагато гірше, ніж ми думали”.
В ідеалі, швидкий аналіз посилальної маси краще провести ще до першого брифінгу з клієнтом. Так у вас буде не просто інформація зі слів клієнта, а й реальні первинні дані, і ви зможете перевірити – наскільки чесний з вами замовник. Він може активно приховувати, що йому до вас довелося попрацювати з недобросовісними або недостатньо компетентними SEO-фахівцями, які загнали його сайт під фільтри пошукових систем. Щоб потім перевести на вас всіх собак, яких не встиг спустити на них.
Якщо ви не знаєте, з чого взагалі починається SEO-аудит – спробуйте почати з аналізу посилань. Це допоможе зробити замітки на майбутнє: як буде надалі будуватися не тільки політика, а й стратегії по просуванню сайту в принципі. 30 хвилин, витрачені на дослідження посилальної маси, варті цього.
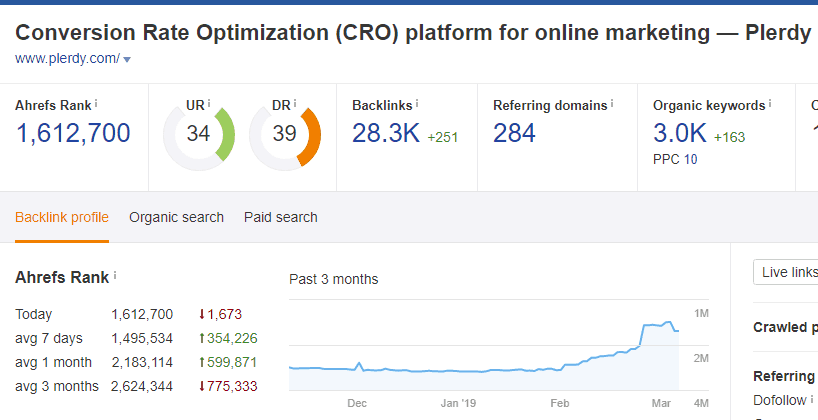
Для автоматичного аудиту сайту вистачить можливостей старого доброго Ahrefs. Можна почерпнути інформацію з Google Search Console, якщо є доступ до статистики по сайту. Або використовувати альтернативні інструменти, наприклад Serpstat або SEMrush.
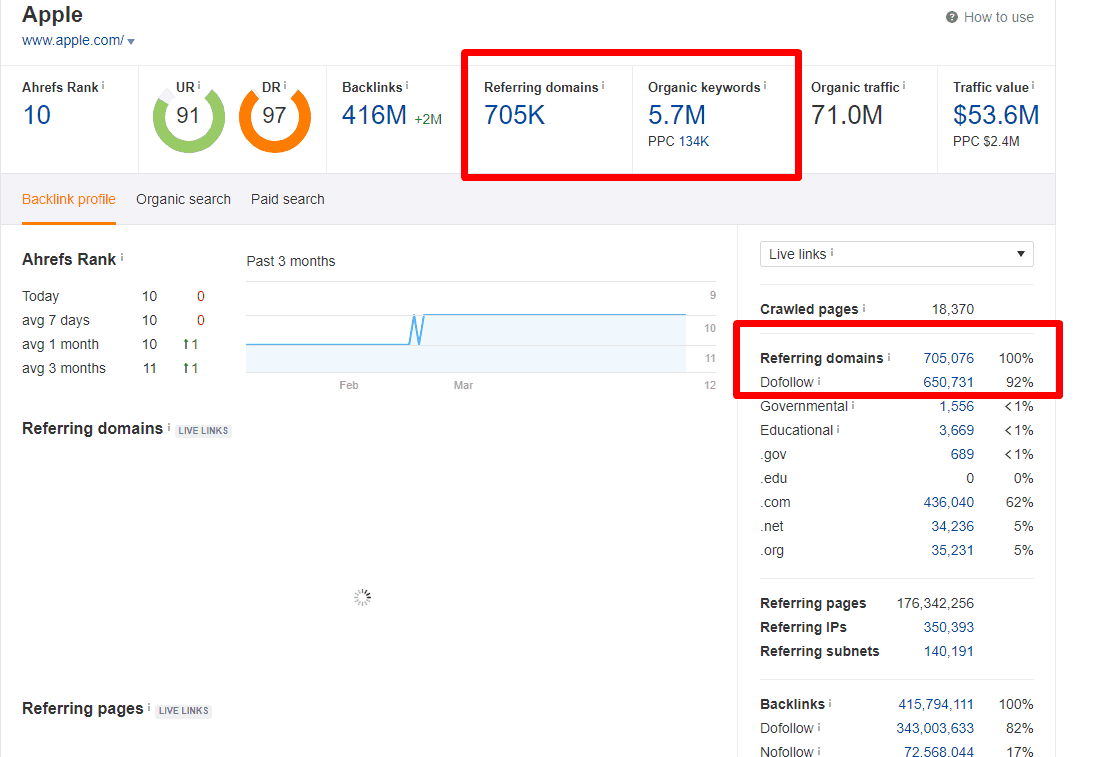
Приклад перевірки і аналіз посилальної бази сайту apple.com
На даному ресурсі є розвинена посилальна база.

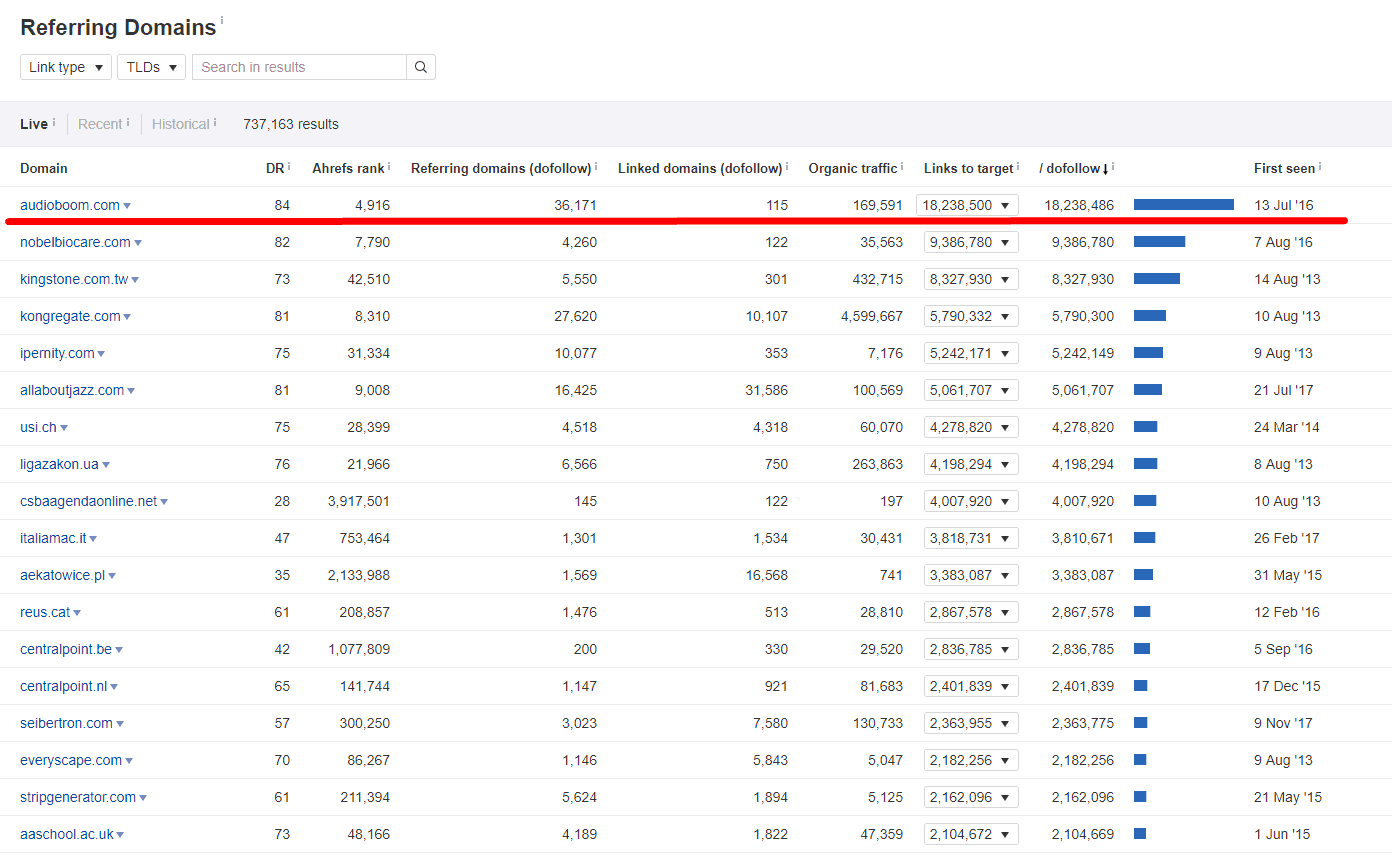
На сайт посилаються 705 076 доменів. Найбільше посилань має музичний сайт – audioboom.com, який містить 18 137 453 посилань на сайт.

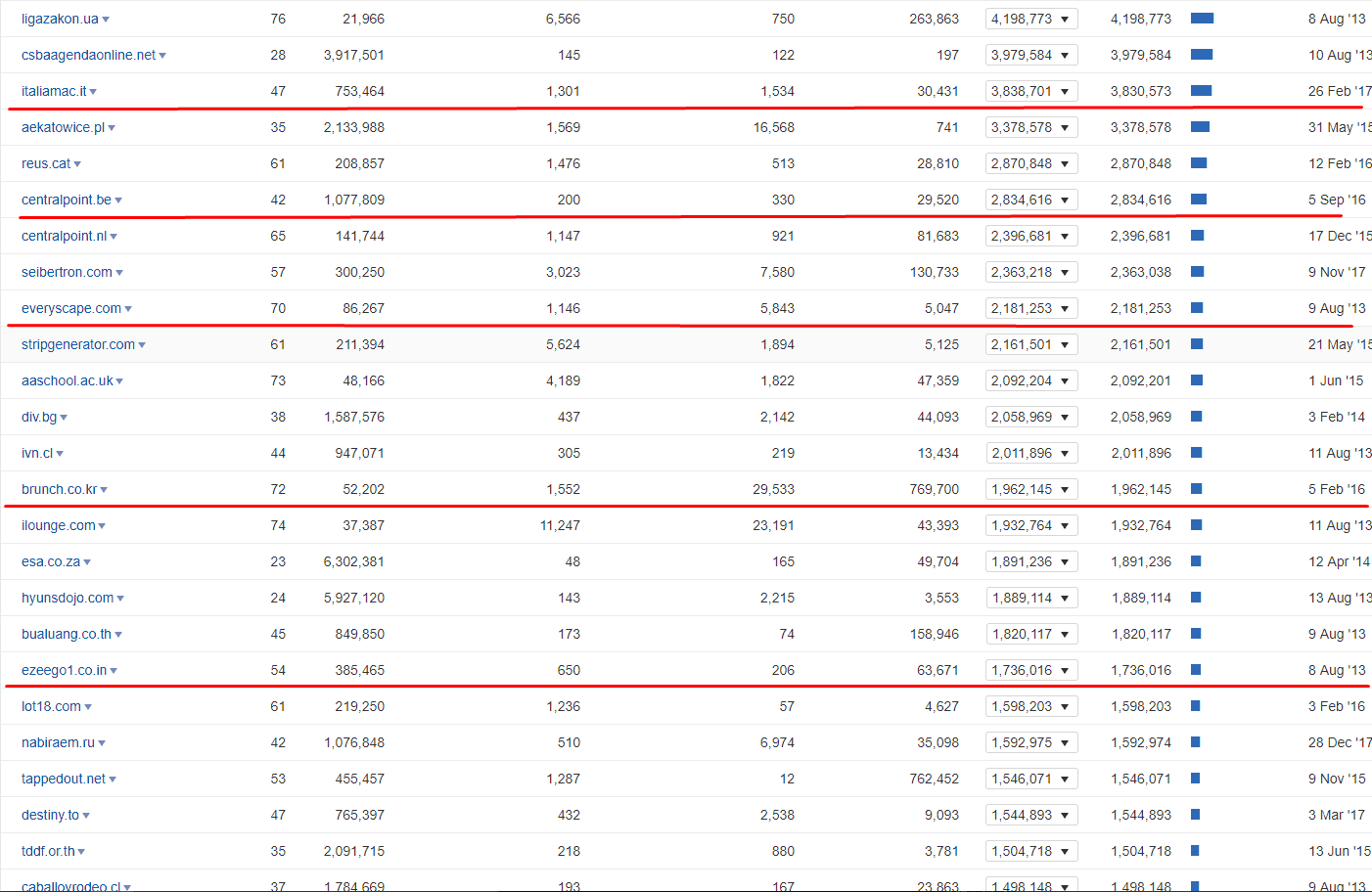
Домени, які мають посилання dofollow (680 950), окрім apple.com, переважно є різноманітними блогами, магазинами, форумами.

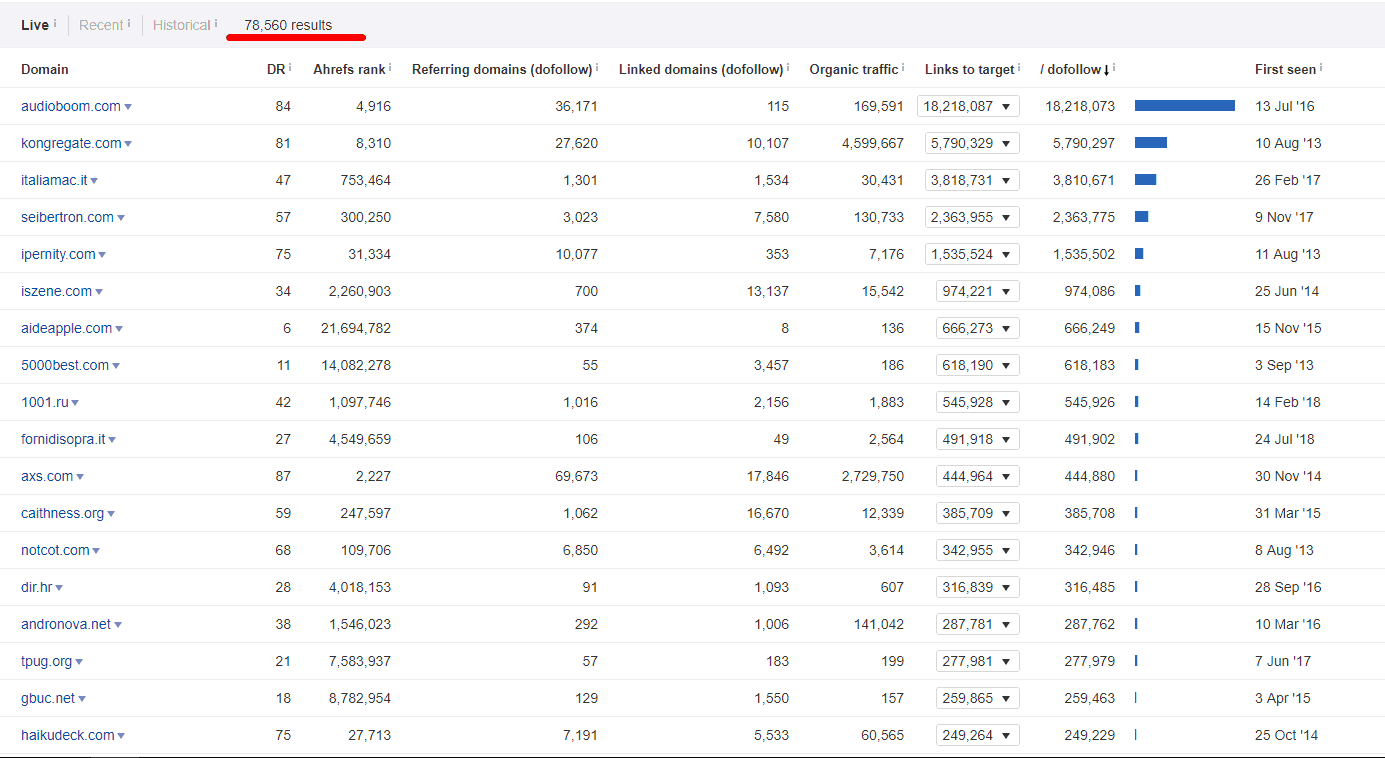
Всього є 78 560 доменів, з яких є посилання nofollow. Серед них переважать різноманітні офіційні інформаційні портали та інтернет-видання.

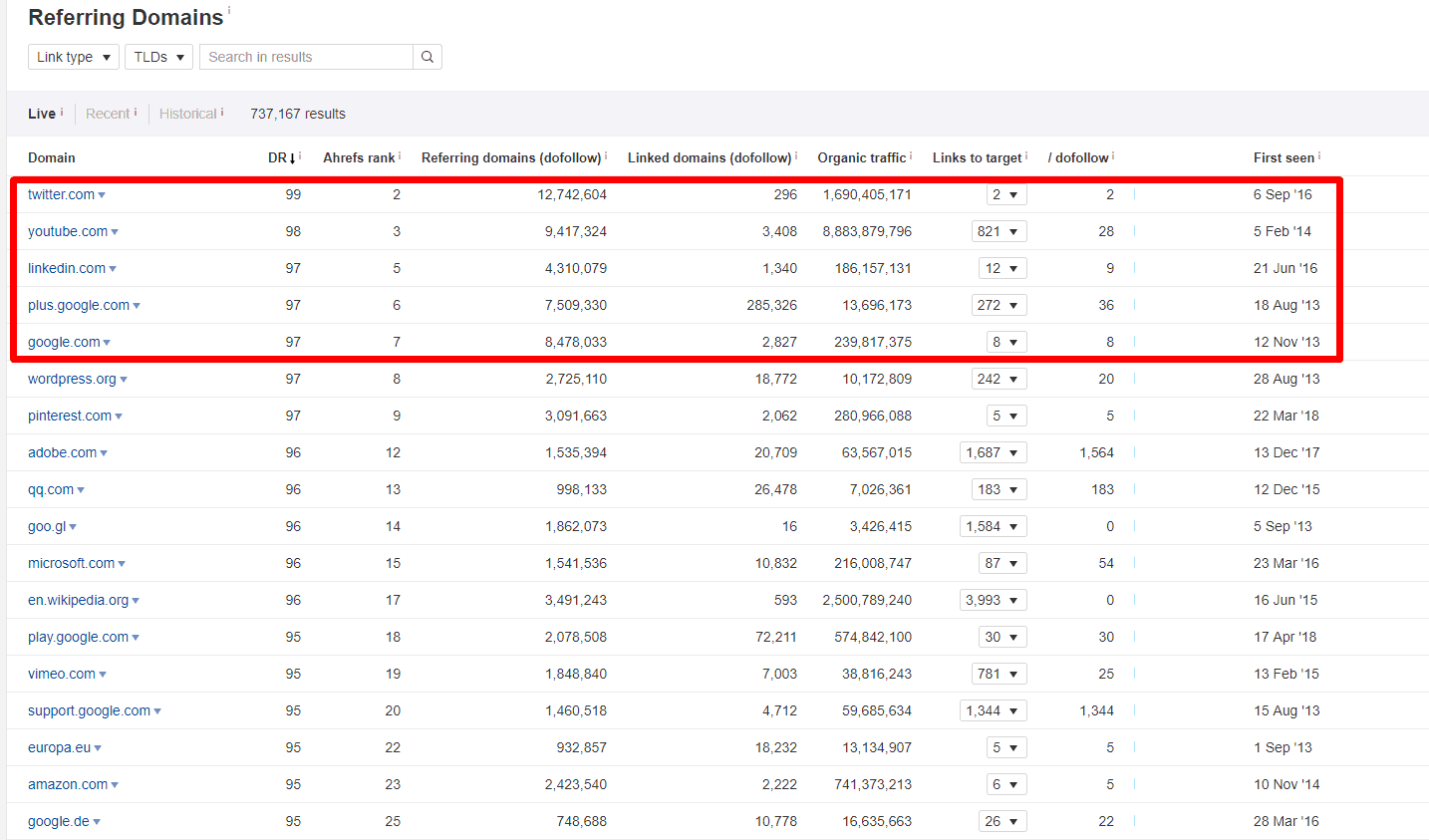
Серед доменів, які володіють найбільшим доменним рейтингом (Domain Rating), першими є Twitter, YouTube, linked.in, plus.google.com, google.com.

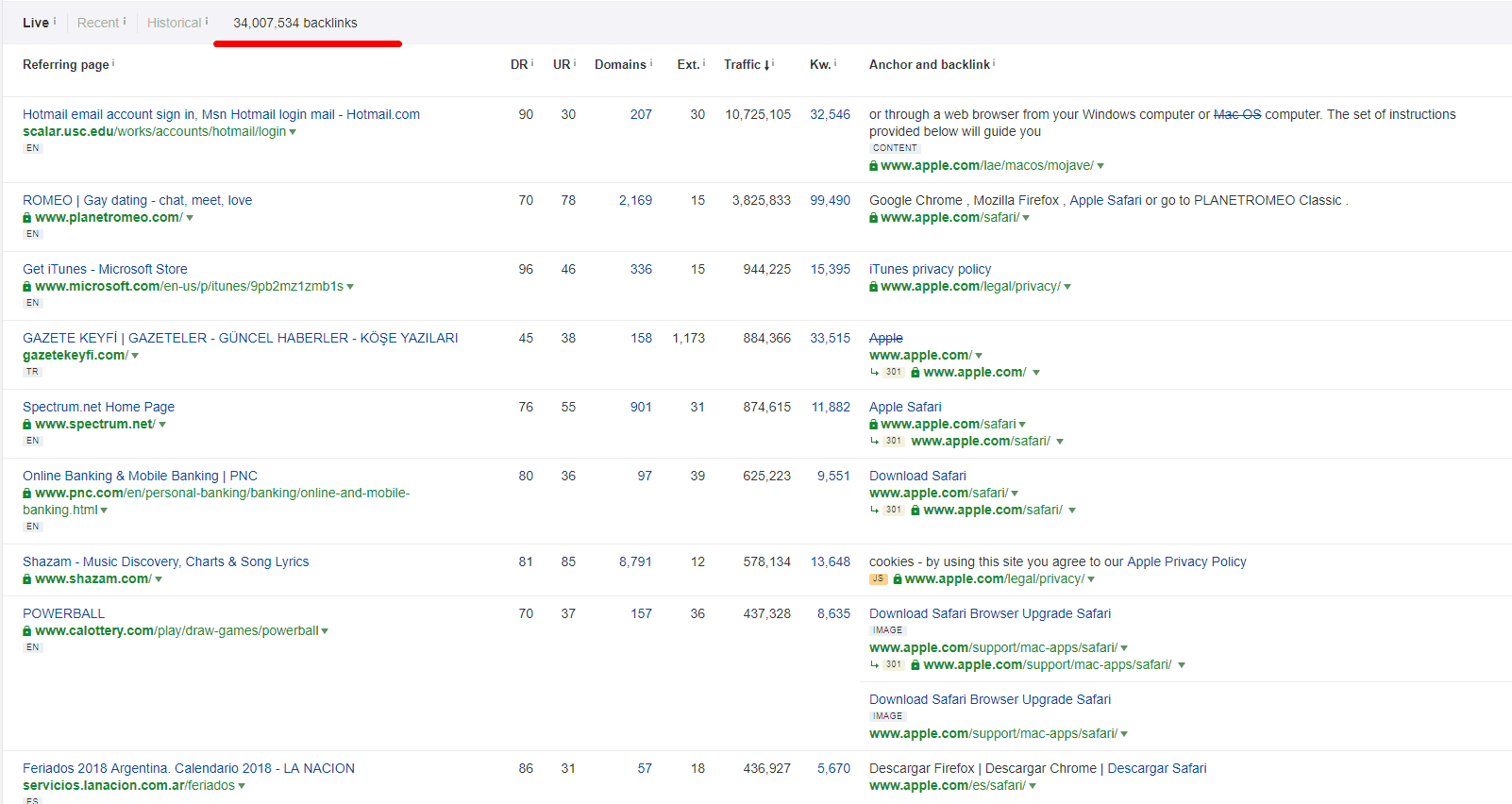
На ресурс посилається 34,007,534 беклінків

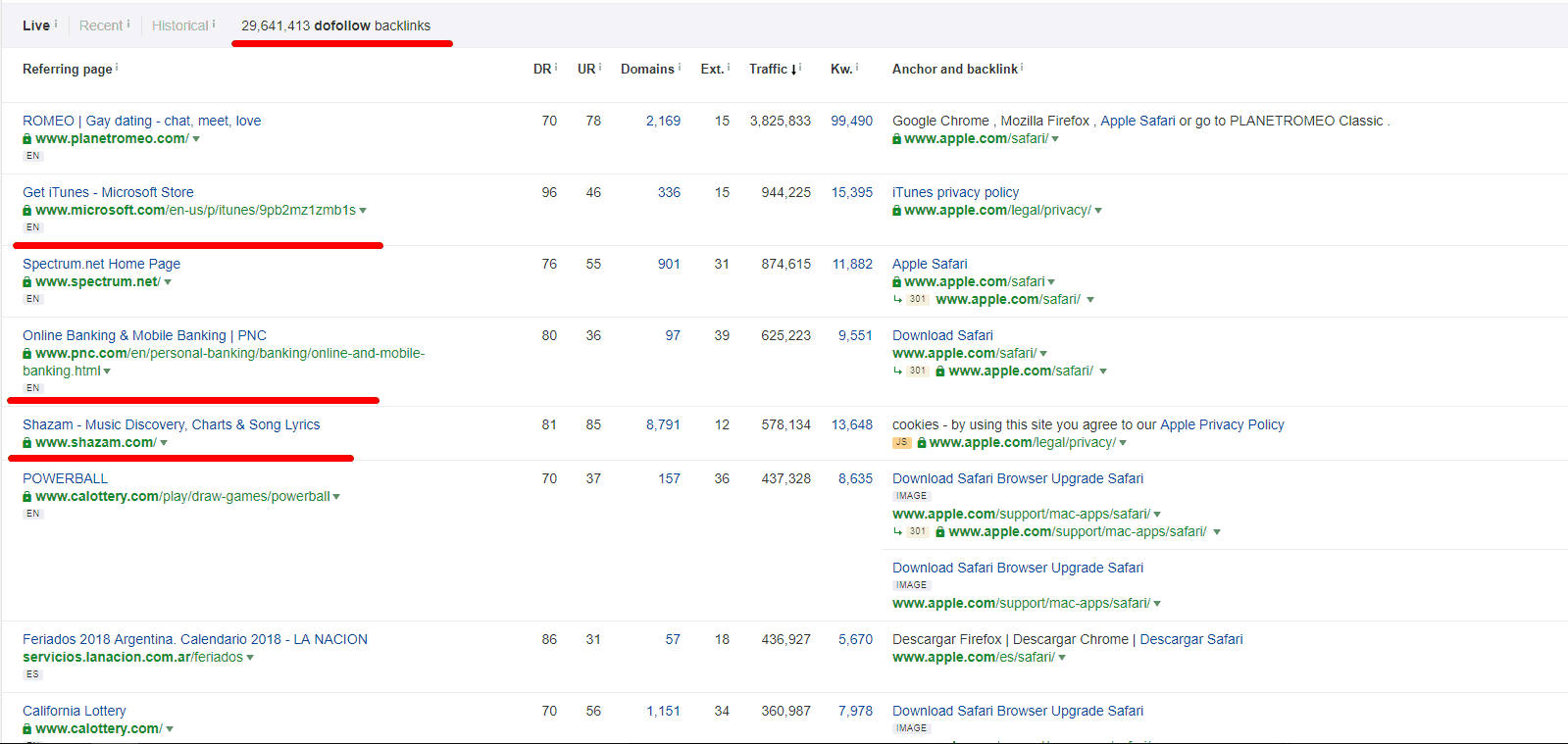
З них 29,641,413 є Dofollow, які, відповідно до доменів, переважно надходять з різноманітних музичних та ігрових сайтів.

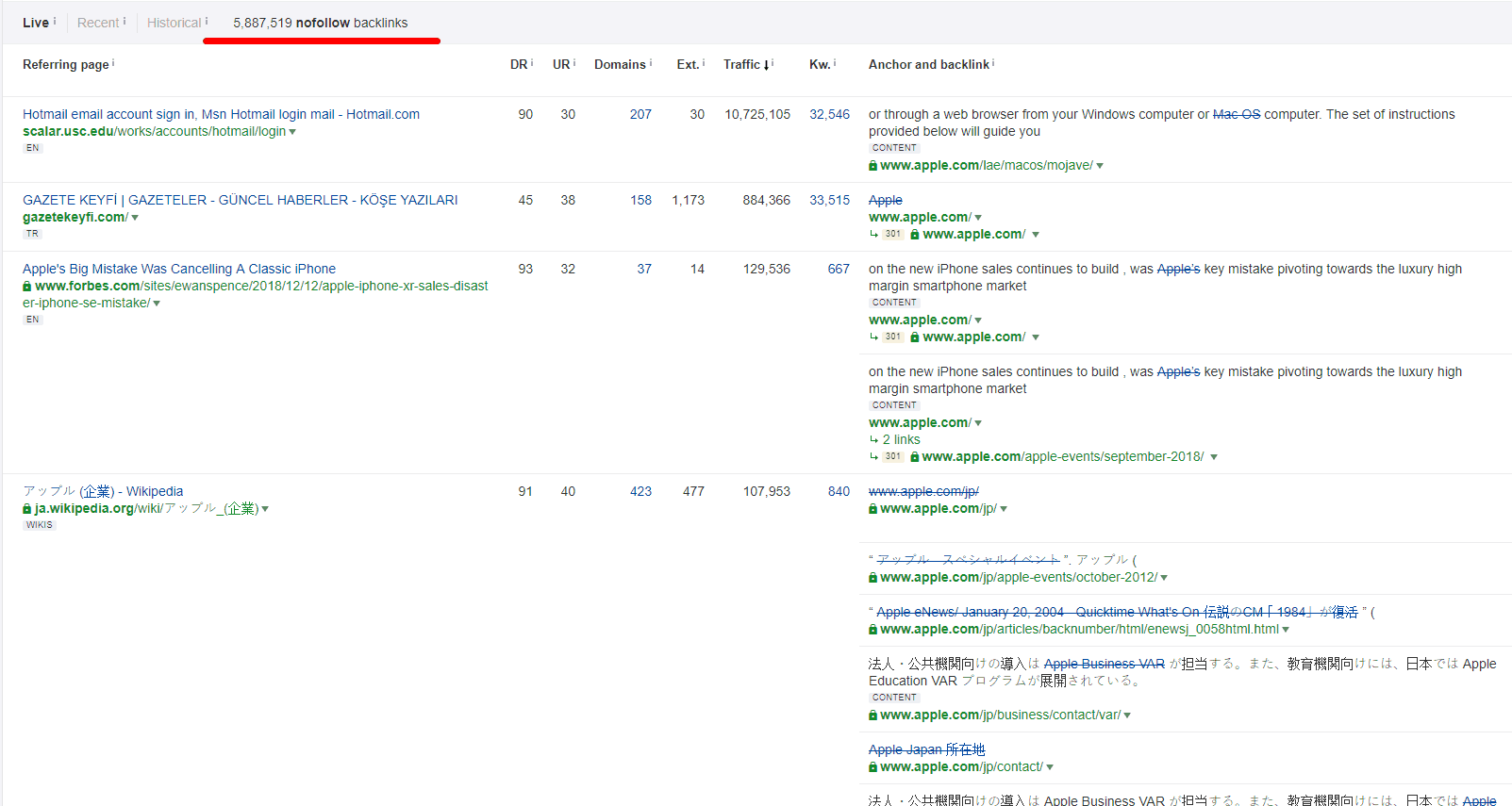
5,887,519 усіх беклінків є Nofollow, відповідно до доменів переважно надходять з різноманітних офіційних інформаційних порталів та інтернет-видань.

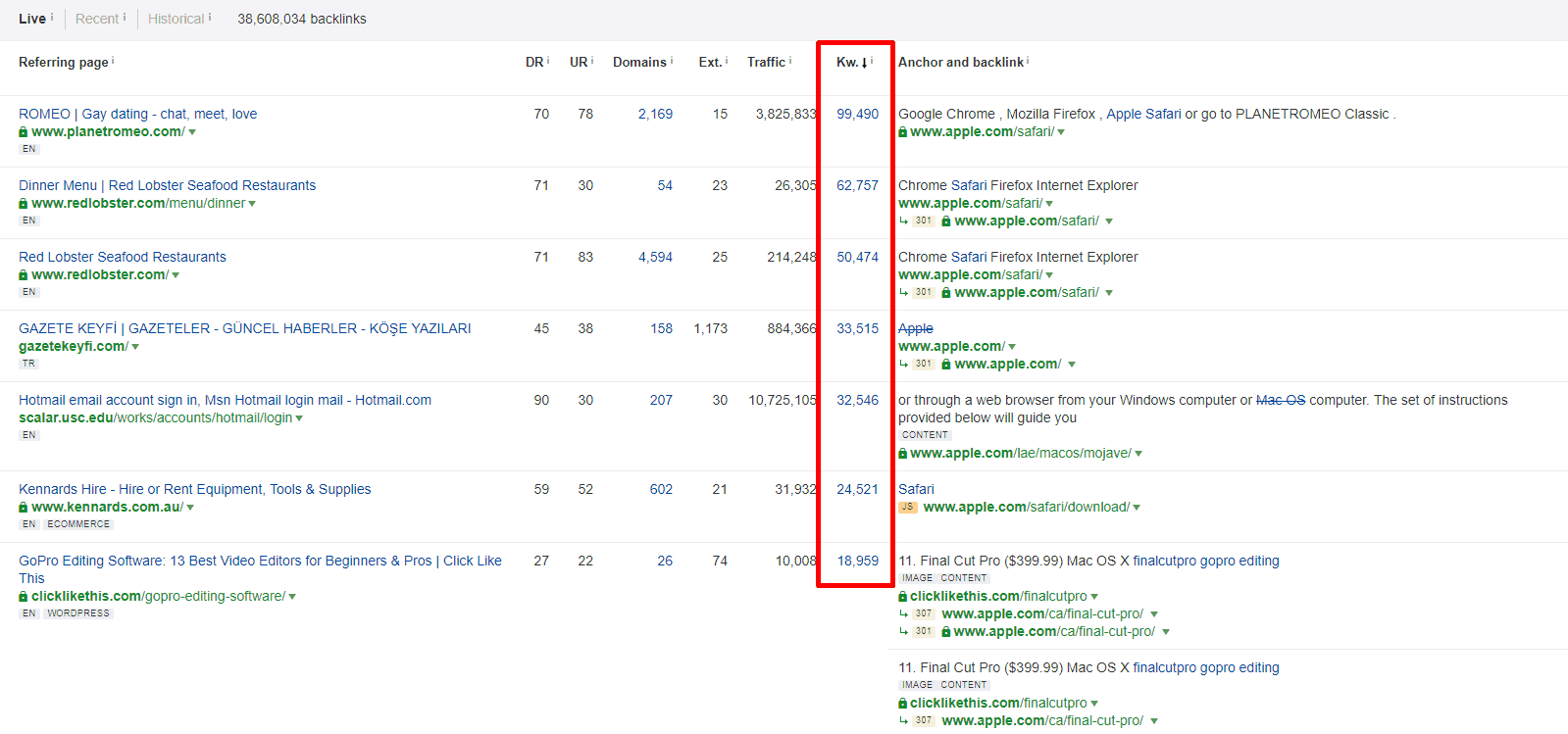
Серед сторінок з беклінками, які володіють найбільшою кількістю ключових слів, переважають сторінки з сайтів https://www.planetromeo.com та https://www.redlobster.com/menu/dinner

Приклад посилання одного з сайтів

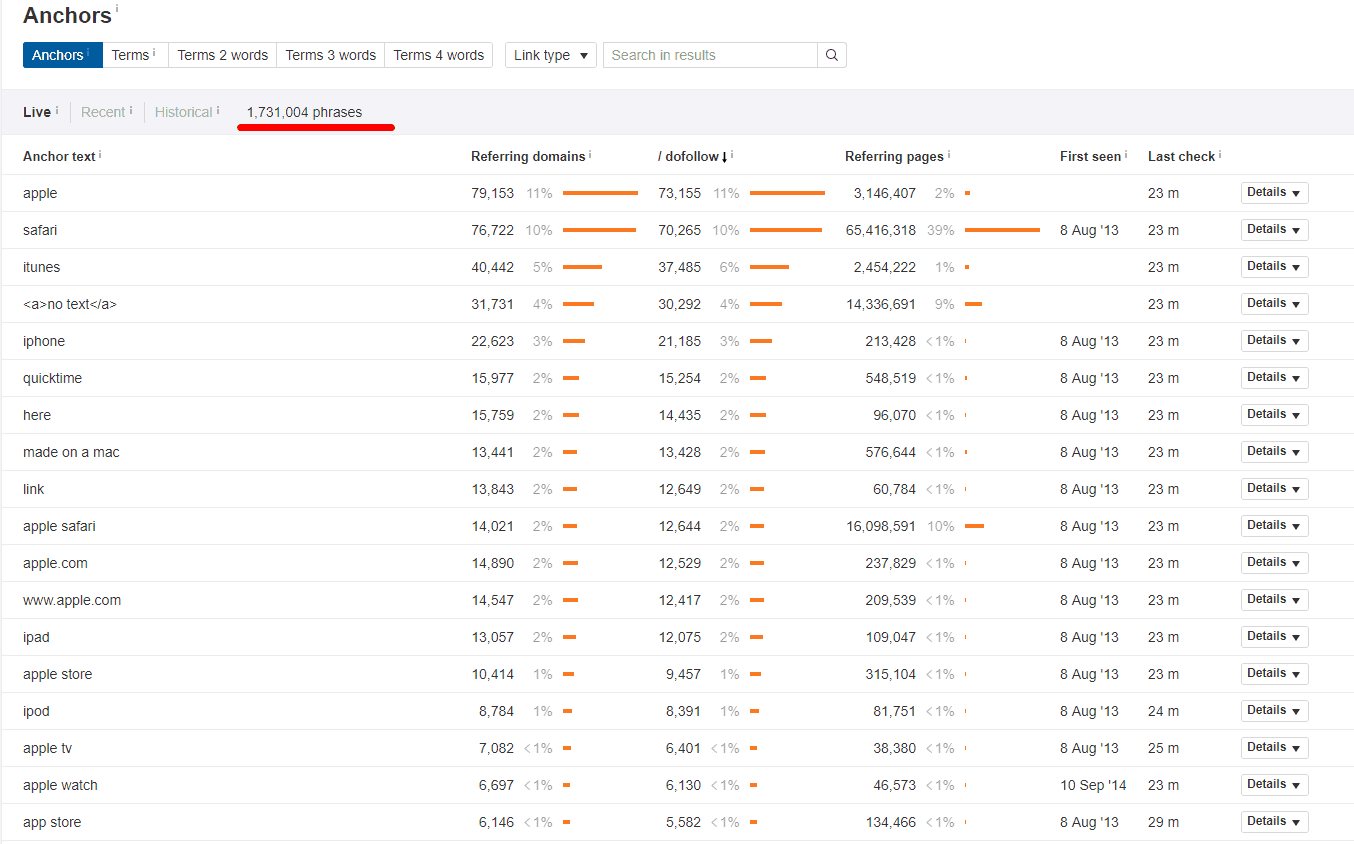
Посилання на даний сайт мають 1,731,004 анкорів.

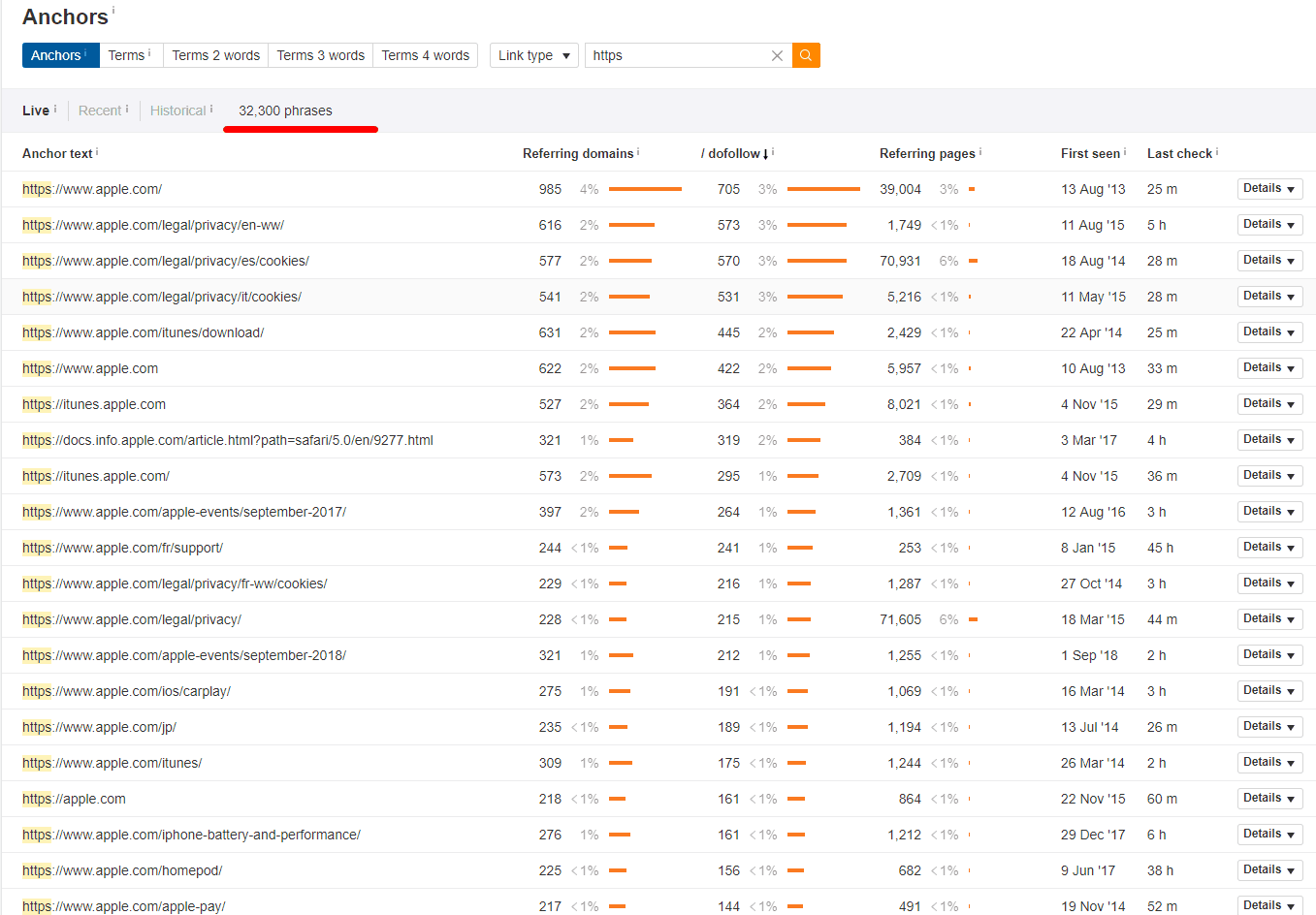
З них 32 300 є без анкорними.

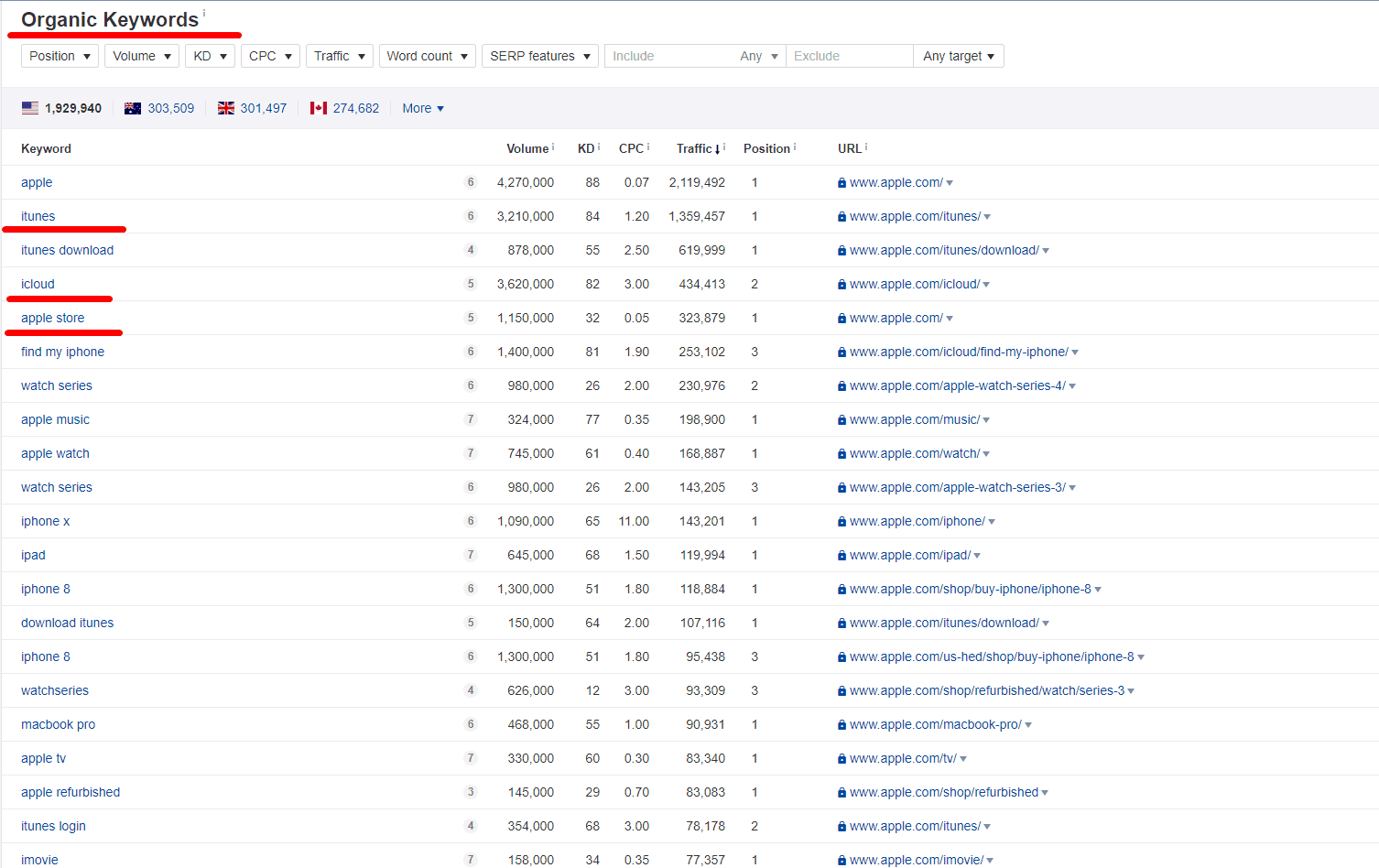
Серед ключів даного ресурсу найбільшим трафіком володіють назви найбільш популярних програмних продуктів компанії: itunes, icloud, apple store.
У США першими серед ключів у пошуковій видачі є:

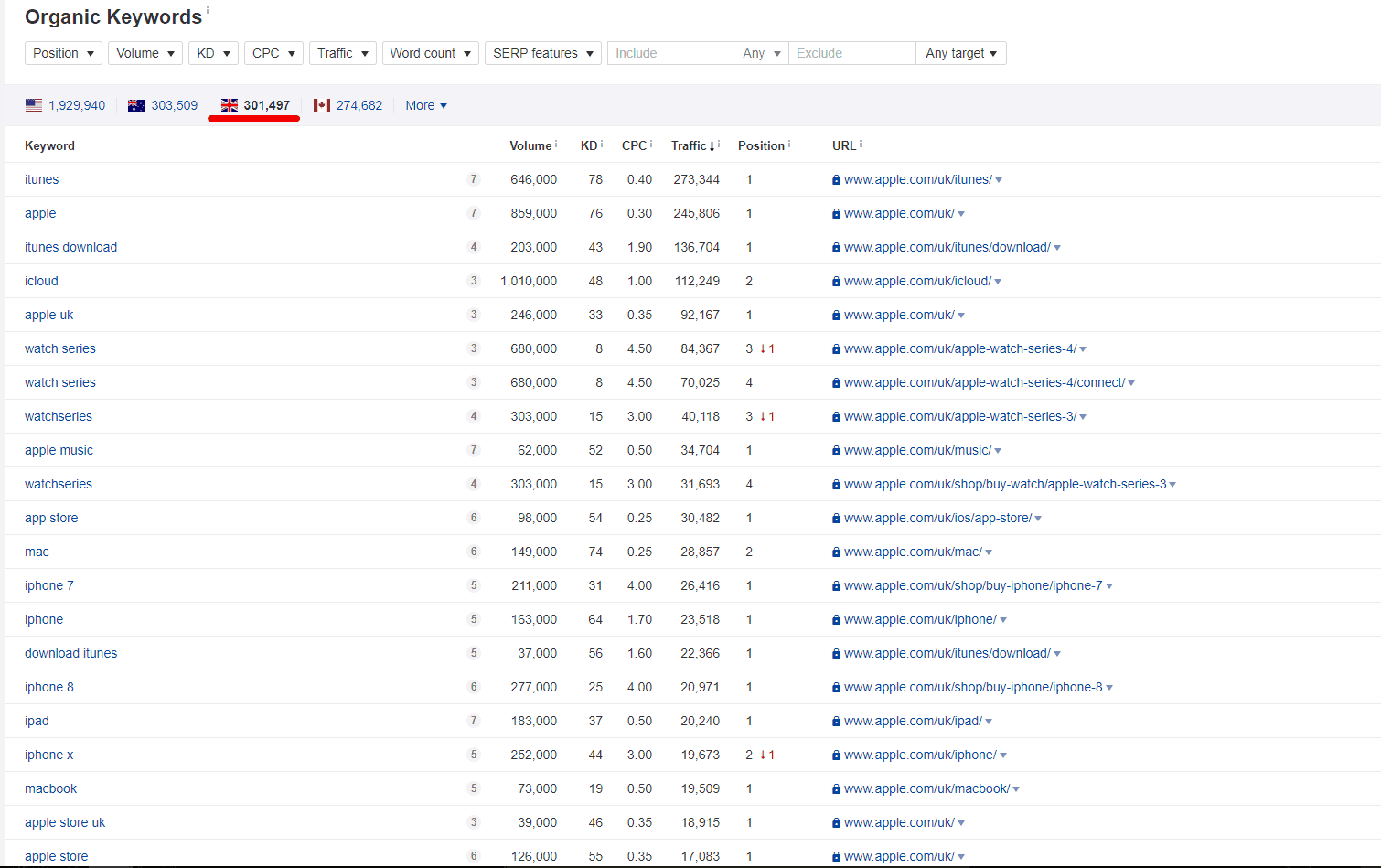
У Великобританія першими серед ключів у пошуковій видачі є:

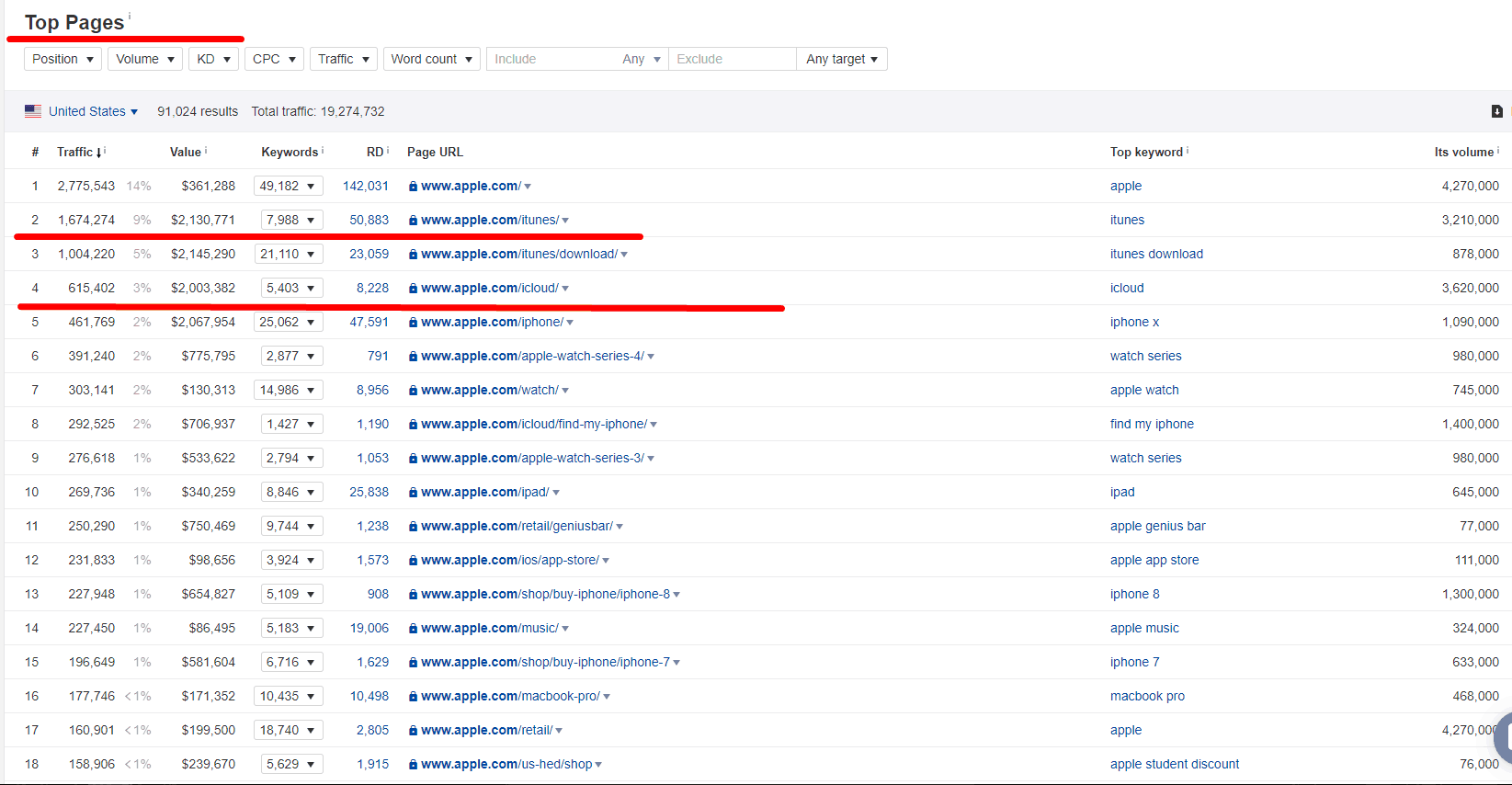
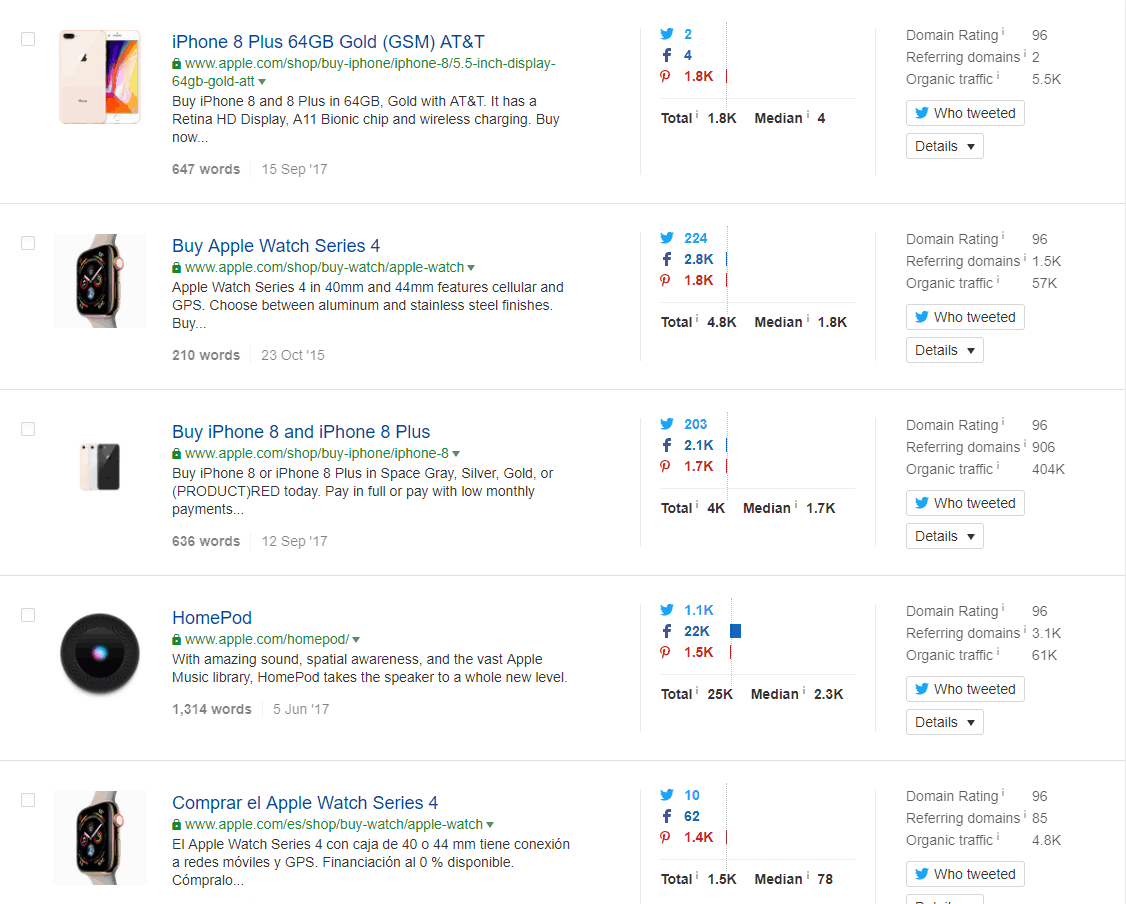
Відповідно й сформувались сторінки з найбільшою кількістю загального трафіку користувачів:

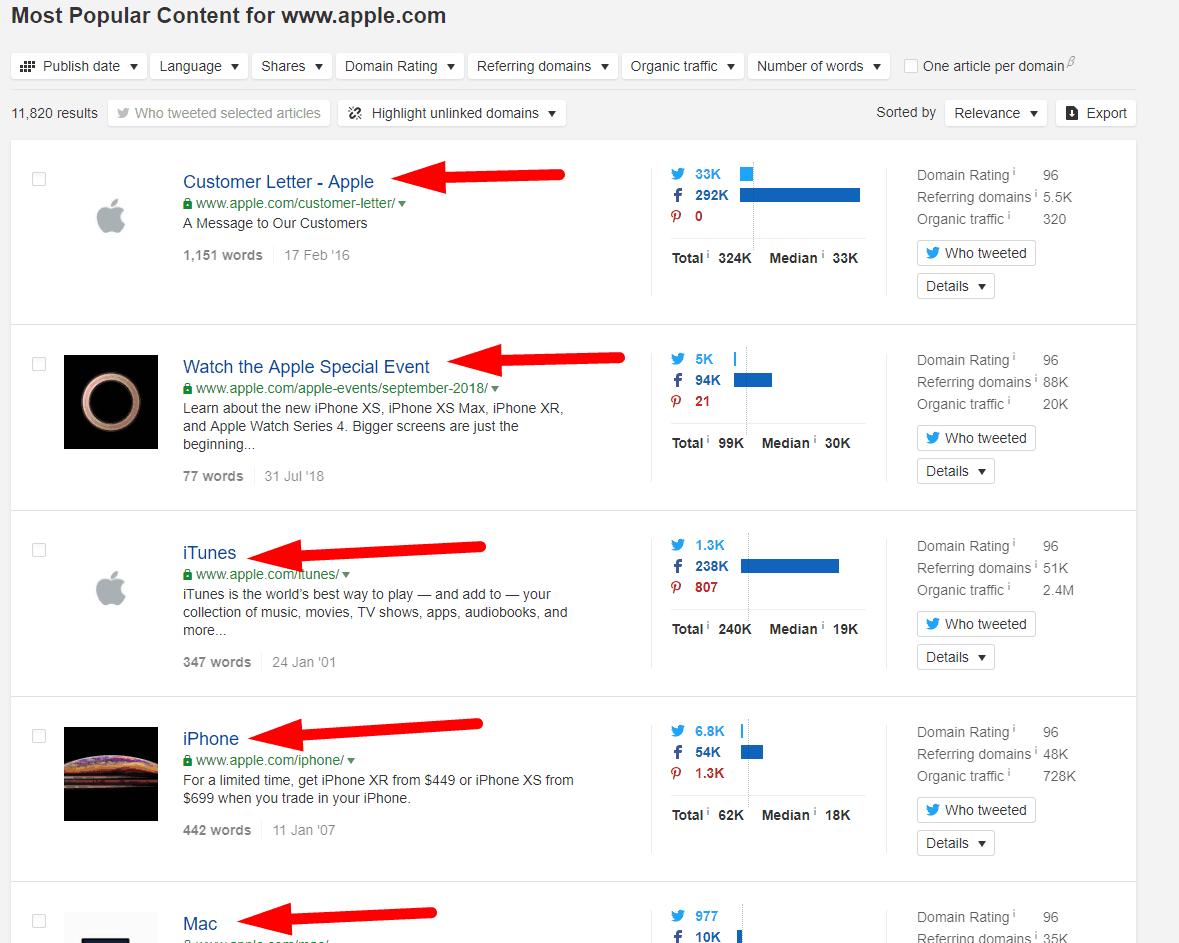
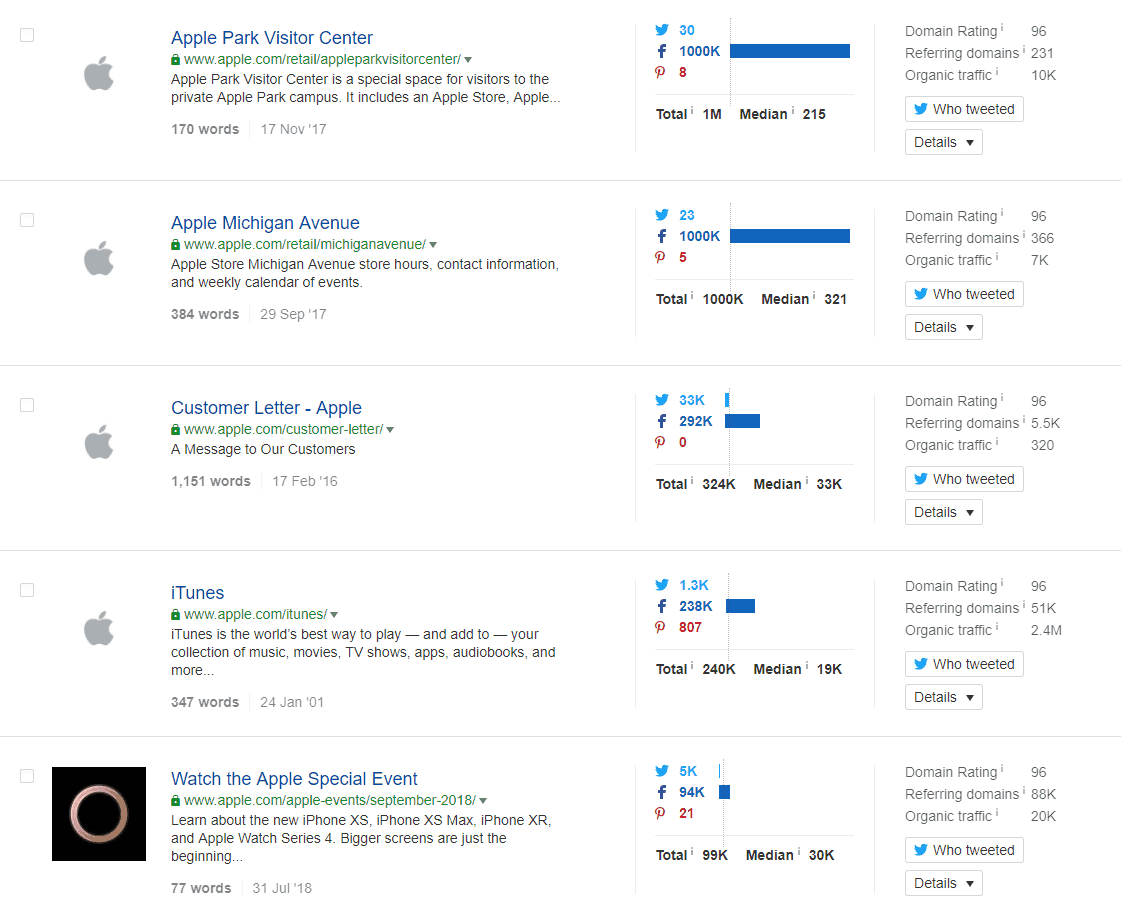
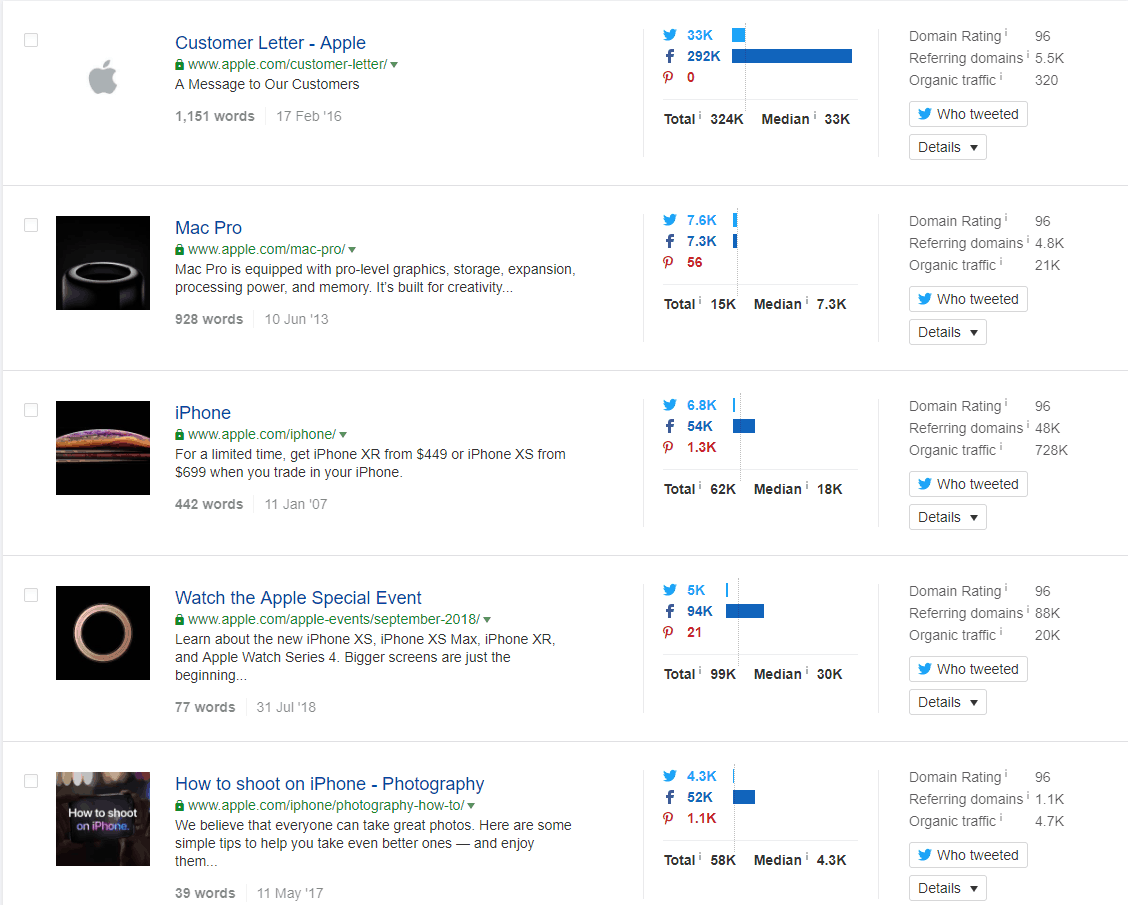
В загальному у соціальних мережах найбільш поширений контент з сторінок: Customer Letter – Apple, Watch the Apple Special Event, iTunes, iPhone, Mac

У Фейсбуці найпопулярнішими є:

У Твіттері найпопулярнішими є:

У Пінтересті найпопулярнішими є:

Висновки
SEO-аудит – інструмент, що дозволяє оцінити відповідність сайту поточним вимогам ринку.Безпосередньо оцінка посилальної маси – зручна сторона, з якої варто починати аналіз. Оцінка вхідних і вихідних посилань максимально вагома при початку роботи з проектом. Інформація, зібрана в результаті аудиту, дозволить визначити поточний стан оптимізації, які можливі помилки були допущені раніше. Аналіз посилальної маси ще до проведення брифінгу з клієнтом і повного SEO-аудиту дає первинні відповіді: скільки часу буде потрібно для досягнення ключових показників, які ставляться перед корпоративним SEO-спеціалістом.Перевірка технічного налаштування і внутрішніх параметрів оптимізації в процесі проведення SEO-аудиту дозволить виключити можливі недоліки, на зразок дубльованих сторінок, зайвого коду, битих посилань і т.д. Така перевірка робить сайт “привабливим” в очах пошукових роботів, сприятливо впливає на ранжування і прискорює індексацію сторінок ресурсу. Відповідно процес просування сайту прискорюється.Аналіз семантичного ядра і пошукової видачі по ключових запитах показує, які маркетингові рішення використовують конкуренти. Які механізми повторюють у ресурсу компанії, а які їх власні SEO-рішення можуть бути застосовані до веб-сайту клієнта.
На виході, ця інформація дає простір для пошуку нових шляхів диференціації пропозиції. У перекладі на людську мову: знайти ще незайняту нішу і використовувати її в якості обхідного шляху до серця цільового користувача.
