
Перш ніж починати огляд 10 типових UX помилок в дизайні, варто розібратись з термінологією та зрозуміти в чому полягає різниця між UI та UX, та чому ці абревіатури часто пишуться разом.
Варто відзначити, що бачення цих термінів часто стає причиною дискусій та суперечок. В інтернеті можна знайти безліч статей про це. Хоча навіть визнані фахівці мають різні бачення в цьому питанні.
Отже:
UI (User Interface) – це те, як виглядають певні елементи. До користувацького інтерфейсу відносяться розмір кнопок та шрифтів, форма, забарвлення тощо. Якщо провести аналогію, наприклад, з гітарами, то UI – це вибір кольору деки та її оформлення.
UX (User Experience) – це сукупність вражень, які користувач отримує під час та після взаємодії з продуктом (сайтом, додатком тощо). Головна мета UX: допомогти користувачам якомога швидше досягнути поставлених цілей. Користувацький досвід спирається на UI складову, але нею не обмежується. Так, на нього впливають швидкість завантаження ресурсу, продуманість навігації та інтуїтивність інтерфейсу. Якщо використати вищезгадану аналогію з гітарами, то UX – це розташування та кількість струн, форма деки, висота поріжків та кількість ладів.
Що ж, в такому, випадку UI/UX?
UI/UX – це комбінація рішень, які покликані максимально швидко та якісно задовольнити цілі користувачів на веб-ресурсі завдяки врахуванню поведінкових факторів та комфортному візуальному середовищу. Хоча, на перший погляд, це різні терміни, практика показує, що їхнє гармонійне поєднання створює досконалий дизайн.
Тепер давайте розглянемо ті 10 помилок, які можуть не тільки погіршувати показники конверсії, але й змусити користувача піти і більше ніколи не повертатись на сайт!
Команда Plerdy підготувала для Вас новий безкоштовний вебінар – «Юзабіліті сайту на прикладі Google & Apple сайтів». Відеозапис Ви можете подивитися в цьому відео. Приєднуйтесь до тих, хто вже встиг подивитися цей вебінар.
Зміст
1. Не врахування потреб цільової аудиторії
2. Автовідтворення аудіо/відео
3. Надлишковість
4. Неправильні форми
5. Проблеми авторизації/виходу
6. Мобільні пристрої
7. Правило 3-х кліків
8. Відсутність інтуїтивності
9. Колірна гама
10. Технічна оптимізація
Висновок
1. Ігнорування потреб цільової аудиторії

Це дуже важливий момент, без якого не уникнути проблем з UI/UX. В ідеалі, потреби, бачення та попередній досвід цільової аудиторії варто враховувати ще на етапі проектування та розробки веб-ресурсу. Необхідно добре розуміти чого саме хоче користувач, з якою метою відвідує сайт та чому може його завчасно покинути. Саме тому професійні дизайн-агентства часто створюють “портрет” потенційного відвідувача. Хорошою ідеєю є перевірка готового концепту на певній “фокус-групі” ще до етапу розробки. Все це необхідно передбачати оскільки бачення одних і тих же речей може сильно відрізнятись у різних людей. Розробка веб-продукту “на власний смак” збільшує ризики того, що користувач залишиться незадоволений.
Що ж робити якщо ресурс вже працює, але його показники конверсії незадовільні? Один із методів виявлення причини проблеми – юзабіліті аудит. Буває й так, що сайт має серйозні помилки в UX дизайні. З власної практики можемо навести приклад ресурсу з низьким показником конверсії. В результаті юзабіліті аудиту стала зрозуміла причина: надзвичайно складна навігація по сайту. Хоча власник і подбав про логіку розподілення категорій, вона все одно виявилась надто заплутаною для більшої частини цільової аудиторії.
Отже, власникам веб-ресурсів завжди варто орієнтуватись на клієнта, враховувати його побажання та попередній користувацький досвід (UX).
2. Автовідтворення аудіо/відео

Автовідтворення відеозаписів та музики викликало масу запитань, з точки зору UX дизайну, ще з моменту своєї появи. Протягом певного періоду основним монополістом на ринку мультимедійного контенту була технологія Flash, але з появою HTML5 ситуація змінилась.
Чому це має значення? Тому що після появи HTML5 імпортувати відео та аудіо стало набагато простіше, а тому розробники дедалі частіше використовують доступні рішення. Проте, в прекрасній, на перший погляд, ідеї було приховане величезне зло: саме таким атрибутам як autoplay та loop користувачі завдячують голосним кліпам та звукам, які самостійно, без згоди користувача, починають відтворюватись одразу після відкриття певної сторінки. Джеремі Кіт у своїй книзі HTML5 для веб-дизайнерів пише: “Припустимо, що живе на світі злий мерзотник, який ненавидить веб і всіх користувачів Інтернету. Цьому панові напевно плювати, що вбудовувати на сторінку аудіофайл, який починає програватися автоматично, неймовірно грубо та нерозумно. Якщо ставити аудіофайл на автоматичне програвання не здається вам досить шкідливим, ви можете принести ще більше скорботи в цей світ за рахунок нескінченного повтору аудіофайлу ”.
Автор, звісно, іронізує, але дуже часто ця технологія використовується на шкоду власному UX дизайну. В більшості випадків краще, аби користувач сам захотів відтворити ті чи інші файли. Якщо Ви, все ж, наполягаєте на автовідтворенні тоді, аби уникнути розчарування клієнтів, потрібно врахувати декілька нюансів. По-перше, гарною практикою є попередження користувачів про те, що зараз програватиметься аудіо- або відеофайл. По-друге, надати йому можливість керувати цим процесом. HTML5 дозволяє це реалізувати.
Не варто зловживати атрибутом loop для безкінечного зациклення. Прикладом грамотного використання UI / UX дизайну в автопрограші аудіо є сайт Івана Дорна, де на відповідній сторінці можна керувати налаштуваннями треку за допомогою еквалайзеру.
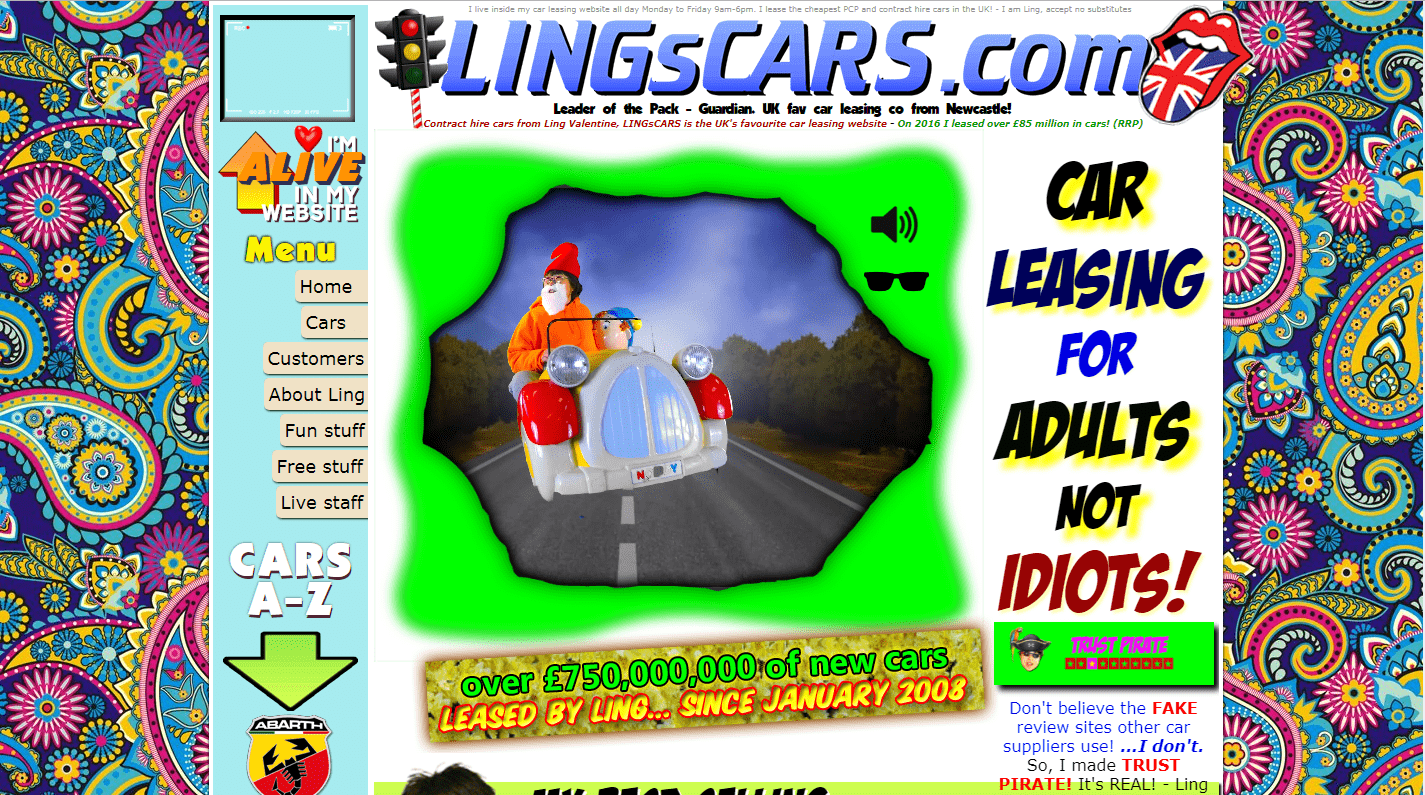
3. Надлишковість

Надлишковість є прямою протилежністю одного з основних принципів правильного UX дизайну – простоти. Ідея розмістити на одній сторінці максимум корисної інформації, сама по собі, не несе в собі нічого поганого. З іншого боку є два нюанси на які варто звертати увагу. Перш за все, це має бути справді потрібна інформація (до якої явно не належать яскраві, миготливі, анімовані банери або гіфки).
Другий нюанс полягає в тому, що реалізація ідеї, сама по собі, є доволі складною та вимагає хороших навичок дизайнера. В протилежному випадку є загроза отримати результат, наведений на скріншоті вище. Чи продовжили б Ви користування сайтом після того як побачили такий UI дизайн головної сторінки?
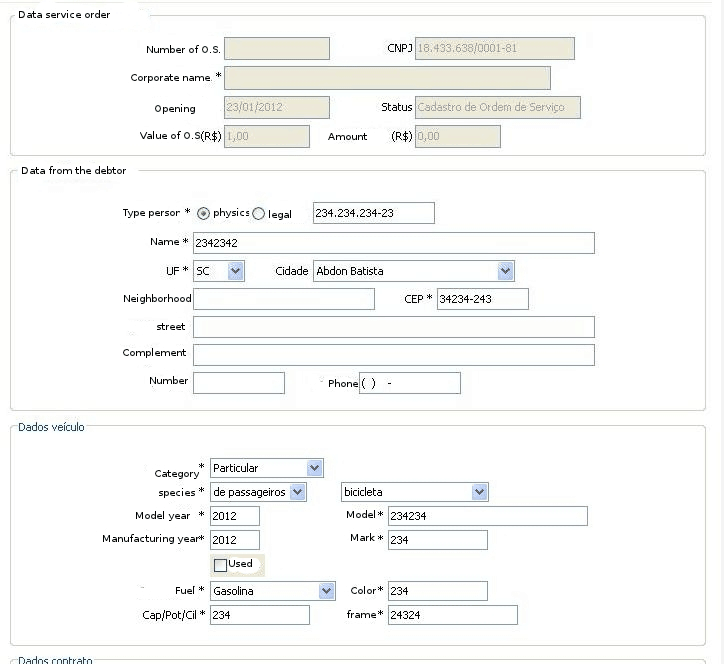
4. Неправильні форми

Веб-форми використовуються дуже часто. Зворотній зв’язок, реєстрація, авторизація – це далеко не повний перелік їх можливого застосування. Проте навіть в такому простому елементі як форми можна допустити цілу низку UX помилок.
Найбільш поширеними проблемами є:
- Надто велика кількість запитань;
- Надто велика кількість обов’язкових полів;
- Некоректно налаштована валідація.
Надто велика кількість запитань може змусити користувачів швидко закрити вашу форму ще до її заповнення. Слід добре розуміти для чого призначена форма та яка кількість запитань є оптимальною. Яскравим прикладом може слугувати один стартап який спеціалізувався на продажі вживаних автомобілів. Попри досить якісну технічну частину, користувачі все одно не реєструвались і не здійснювали покупки на сайті через поганий UX дизайн. Причина полягала в тому, що для реєстрації необхідно було заповнити довжелезну форму, яка складалась із декількох сторінок. Користувачі відреагували передбачувано та пішли до конкурента.
Ніхто не любить заповнювати довгі форми без зайвої потреби. Якщо ви, наприклад, розвиваєте інтернет-магазин, варто обмежитись декількома основними питаннями. Виключенням з цього пункту можуть слугувати сайти з опитуваннями та системи, для функціонування яких необхідно забрати велику кількість даних.
Надмірна кількість обов’язкових полів завжди відлякує користувачів.
Некоректно налаштована валідація може змусити користувачів покинути заповнення форми на “півдороги”.
Валідизація (в контексті UX дизайну веб-форм) – це процес перевірки коректності заповнення відповідних полів. Найпоширеніша помилка на цьому етапі: занадто складна або дивна перевірка. Для прикладу, якщо ви власник невеликого форуму присвяченого мікроелектроніці, вимагати від користувача паролю з мінімальним значенням 12 символів та ще й з різними регістрами, досить дивно. Існує ймовірність, що користувач хоче лише прокоментувати матеріал або отримати відповідь на своє питання. Він не буде вигадувати пароль який відповідатиме особливим вимогам. Варто також зазначити, що для фінансових або медичних веб-рішень, такий UI / UX підхід може бути виправданий.
5. Проблеми авторизації/виходу

Ще одна поширена проблема UX дизайну, яку допускають власники веб-сайтів – непродумана реєстрація/авторизація, а також механізм виходу з сайту. Найчастіше це: відсутність входу через соцмережі, занадто велика кількість даних для реєстрації та складна процедура виходу з особистого кабінету.
Процедура спрощеної аутентифікації (за допомогою аккаунтів соціальних мереж) є надзвичайно популярною для більшості сайтів. Відсутність такої можливості може зупинити користувачів, оскільки завдяки іншим ресурсам вони вже сприймають це як норму, а не особливість.
Другу проблему ми вже розглянули в межах нашого попереднього пункту. Якщо коротко, то ніхто не любить зайвий раз заповнювати довжелезні форми.
Останній пункт далеко не завжди є помилкою. Для прикладу, доволі поширеною практикою серед мобільних додатків є те, що для виходу з акаунту слід пройти через декілька екранів. Проте, те що є нормою для додатків, далеко не завжди є прийнятним для веб-сайту. Так, для прикладу, якщо користувачу слід пройти шлях “Особистий кабінет” – “Налаштування” – “Обліковий запис” – “Вихід” – це може негативно вплинути на його враження про відвіданий ресурс.
6. Мобільні пристрої

Здавалося б, у 2018 році нікого не здивуєш тим, що для сайту мобільна або адаптивна версія це must have. Проте, як показує практика, частина власників сайтів досі не подбала про своїх мобільних користувачів. Також варто пам’ятати, що окрім адаптації UI дизайну під мобільні пристрої, слід пам’ятати й про UX-складову. Адже сценарії поведінки відвідувачів будуть суттєво відрізнятись. Саме тому потрібно думати над тим, як максимально покращити враження від користування ресурсом у цієї категорії відвідувачів.
7. Правило 3-х кліків

“Правило трьох кліків ” – це достатньо популярне твердження, відповідно до якого користувач має змогу потрапити на будь-яку сторінку сайту не більше ніж за три кліки. Відразу уточнимо, що для деяких порталів або специфічних ресурсів цим правилом можна пожертвувати. В іншому випадку порушення цього пункту можна вважати помилкою UX дизайну.
Спробуємо розібратись чому саме. Уявіть, що ви зайшли на сайт, який продає меблі. Для того щоб дійти до певного потрібного вам товару, необхідно пройти довжелезний шлях по сторінках магазину. Кожен зайвий крок збільшує ймовірність того, що ви покинете цей сайт та надасте перевагу конкуренту. Швидше за все він вже подбав про те, щоб ви витратили свій час на вибір товару, а не на подорож сторінками ресурсу.
8. Відсутність інтуїтивності

Інтуїтивність. Під це поняття підпадає простота, зручність та зрозумілість для більшості людей, які користуватимуться ресурсом. Спроба зробити крутий дизайн часто може перетворитись на пошук “золотої середини” між чимось простим та зрозумілим і вишуканим та креативним. Навичка створення максимально інтуїтивного та, водночас, стильного і є справжнім мірилом професійності дизайнера.
Недаремно говорять, що красивий інтерфейс як хороший жарт – не вимагає пояснень. Великою помилкою, з точки зору UX, є створення сайту з яким потенційний користувач не може навіть розібратись. При цьому потрібно добре враховувати якою є цільова аудиторія. Так, наприклад, якщо ваш продукт розраховано на літніх людей – слід це враховувати. Буде логічним використання більших шрифтів, простого користувацького шляху та відсутності великої кількості динамічних змін.
Так, деякі компанії, які орієнтуються на випуск дитячої продукції на своєму сайті використовують персонажів з мультфільмів, спадаючі підказки та інші UI елементи, які збільшують комфорт перебування на сторінках юних користувачів. Певними виключеннями з цього правила можуть бути спеціалізовані ресурси та сайти-портфоліо дизайн-компаній. Вони створюються, здебільшого, для демонстрації креативу, а не для реального користування.
9. Колірна гама

Вплив кольору на людину давно відомий та вдало використовується маркетологами останніх декілька десятиліть. Відповідно до досліджень, зроблених в США, при купівлі якогось з продуктів, 85% користувачів зупиняють свій вибір на товарі завдяки кольору. Варто враховувати те, що грамотний підбір колірної гами є важливим UX / UI чинником.
Типовими помилками є неправильний контраст кольорів, невідповідність кольорів до загального контексту та не врахування особливостей цільової аудиторії. Завжди варто підбирати такі кольори, які вдало доповнюють один одного та не створюють дискомфорту для очей. Також слід розуміти, що залежно від тематики сайту, з точки зору UI може бути доцільною певна палітра. Так, для прикладу, сайти фінансових та страхових установ часто виконані у синіх та блакитних відтінках.
Наостанок варто враховувати також і те, що різні вікові та гендерні групи надають перевагу різним кольорам. Знання того, ким є ваша цільова аудиторія, допоможе визначити оптимальну кольорову гаму для сайту.
10. Технічна оптимізація

Пункт, який не зважаючи, на своє чисто технічне положення, має великий та безпосередній вплив на UI/UX. Перша технічна проблема, про яку слід згадати, є швидкість завантаження сайту. Згідно з дослідженнями, стандарт середньої швидкості завантаження сторінки є 2 секунди. Чим довше вантажиться ваш сайт, тим більше ймовірність того, що клієнт піде до конкурента.
Наступною поширеною помилкою є наявність великої кількості 404-х сторінок. Особливо погіршує ситуацію те, що вони можуть бути не оформлені й користувач потраплятиме на стандартну сторінку помилки. Якщо таких повідомлень буде занадто багато, навіть дуже лояльний клієнт перейде до конкурентів. Тому завжди важливо пам’ятати, що технічна складова також має вплив на кінцеве враження споживача про продукт.
Висновок
Прочитавши цю статтю Ви змогли ознайомитись з найбільш поширеними помилками в царині UX та отримали певні поради по їх усуненню. Користувацький досвід – це те, що завжди вимагає уваги до себе та постійного покращення. Старайтесь завжди враховувати інтереси вашої цільової аудиторії та продумуйте свій сайт так, щоб він був максимально зручним для користувача.
Сподіваємось, що стаття була для Вас корисною та пізнавальною. В нашому блозі Ви можете прочитати ще багато статей по UI/UX та не тільки.
Підписуйтесь на нашу розсилку щоб залишатись в курсі останніх новин та першими отримувати корисні публікації!
