Мабуть, всі власники сайтів знають про те, що таке успішність веб-ресурсу і як вона визначається. При цьому хочемо ще раз нагадати про коефіцієнт конверсії. Він є співвідношенням загальної кількості відвідувачів сторінки та кількості користувачів, які виконали цільову дію на ній. Звичайно, на цей коефіцієнт впливає чимало чинників і для того, щоб їх визначити, проводять юзабіліті аудит. Завдяки йому ви отримаєте список проблем, пов’язаних з вашим сайтом, а також способи їх вирішення.
Не варто думати, що виявити помилки юзабіліті – це дуже просто. Зазвичай для цього потрібно чимало часу і сил. Але якщо залишити їх без уваги, то зручність використання сайту буде низькою, а відповідно знизиться його ефективність і загальна конверсія. Навіть найбільш незначна на перший погляд проблема може змусити користувача покинути ваш сайт під час виконання завдання. Коли мова про цілу сукупність проблем, то вони взагалі можуть зробити виконання будь-якого завдання на сайті практично неможливим.
Помилки юзабіліті здатні вплинути на те, наскільки зручно, ефективно і результативно користувач, який потрапив на ваш ресурс, проходить свій шлях до клієнта. Звичайно, проблеми з юзабіліті бувають різними, одні вирішуються досить просто, а інші вимагають особливого підходу та уваги. Але, оскільки саме зручність використання сайту є найважливішою частиною успіху вашого онлайн-бізнесу, варто подбати про те, щоб користувачі змогли повною мірою скористатися веб-сайтом.
Ми пропонуємо вам список основних помилок юзабіліті, про які вам варто знати, перш, ніж запускати продукт. Крім того завдяки цьому списку ви зможете провести якісний аудит наявного ресурсу, визначаючи всі проблеми та викорінюючи їх.
Основні помилки юзабіліті
Відсутність акцентів на заголовки

Можливо ви здивуєтеся, але заголовки є найпопулярнішою річчю на будь-якій сторінці. Згідно з дослідженнями, вони привертають більше уваги, ніж яскраві картинки та анімації. Більшість людей приймають рішення про те, чи варто залишатися на сайті саме виходячи з прочитаного заголовка. Це означає, що у вас є всього секунда, щоб привернути увагу відвідувача за допомогою заголовка.
Крім самої наявності заголовка, він повинен бути правильно сформульований. Ваша конверсія буде зведена до мінімуму, якщо ваш заголовок не буде повідомляти відвідувачам, про що ця сторінка.
Зверніть увагу, що чіткі та короткі заголовки повинні бути не тільки на головній, а й на всіх важливих сторінках. Вони повинні стати трансляцією повідомлення, яке ви плануєте донести до відвідувачів, щоб у них з’явився привід залишитися на сайті.
Тривалий час завантаження сторінок

Люди дуже нетерплячі, напевно, саме тому швидкість завантаження сайту є одним з найважливіших критеріїв його коректної роботи. Здавалося б, що таке 2 секунди, але саме зниження швидкості завантаження сторінки на цей час призводить до негативного ставлення користувачів, відповідно зниження конверсії. Коли мова про три секунди очікування, то ви втрачаєте близько 40% користувачів.
Крім того швидкий сайт знадобиться і тим, хто хоче, щоб Google ранжирував його сторінки. Це означає, щоб ваш бізнес потрапив у вищу лігу, необхідно потурбуватись про даний пункт.
Типографіка та інтервали

Якщо ви думаєте, що цей пункт не важливий, то ви можете втрачати клієнтів, навіть не розуміючи причини. Багато досліджень читабельності показали, що типографіка один з найважливіших фактів, що впливають на сприйняття тексту. Так, важливо дотримуватися інтервалів, що дозволяє швидше читати та простіше сприймати написане. Відступи повинні бути, як між рядками, так і навколо них.
Важливо також врахувати колористику. Наприклад, стандартний чорний на білому може здатися нудним, але він дає найкращі результати.
Ігнорування проєктування на основі шаблонів читання
Важливо не тільки підібрати шрифти та інтервали, враховуючи колористику, а й врахувати те, як читає користувач. Багато тестів показали, що більшість людей читають за F-зразком, який більше схиляється до лівої сторони екрану. Згідно з цим, велику частину своєї уваги користувачі концентрують на лівій стороні сторінки (близько 70% часу).
При цьому люди, які читають справа наліво, концентрують увагу з точністю до навпаки. Це означає, що люди зазвичай переглядають сайт щодо шаблонів читання. Тому всі важливі елементи варто зосередити зліва.
Складна і незрозуміла навігація

Хочете, щоб користувач назавжди покинув ваш веб-ресурс, тоді влаштуйте йому квест з пошуком потрібної інформації та кнопок. Навігація грає вкрай важливу роль, ви повинні дивитися на сайт очима майбутнього клієнта.
Зверніть увагу, що більш ніж 70% користувачів переходять за посиланнями, а не використовують пошук по сайту. Зазвичай, пошук відкривають тільки в разі, коли не можуть знайти необхідний продукт, послугу або інформацію. Саме тому розраховувати, що ваші відвідувачі скористаються пошуком, нехай навіть дуже зручним, не варто. Краще переконайтеся, що навігація налаштована правильно, вона проста та інтуїтивно зрозуміла. У ній повинні міститися кнопки для переходів до важливих частин веб-сайту, але без переборів, щоб користувач не заплутався. Не варто використовувати елементи, які вводять користувача в оману (виділені кнопки, які працюють, як чекбокси).
Існує також проблема з глухими кутами, коли на сайті немає підказок чи альтернативних пропозицій. Зазвичай, користувачі відразу покидають такий ресурс, а якщо навіть і залишаються, то довго мандрують в пошуках рішення, явно не бажаючи всього найкращого творцеві сайту.
Занадто багато тексту і перебір з довжиною сторінки
Звичайно, цільова сторінка завжди містить найбільше важливої інформації, адже саме вона покликана «зачепити» відвідувача і змусити його залишитися у вас. При цьому, чим довша сторінка, тим менше людей на ній залишаться. «Стінки тексту» рідко чіпляють людей, саме тому важливо пам’ятати про пункт, який ми описували вище і робити «розбивку» контенту, не забуваючи про зміст і інтервалах. Завдяки цим способам, навіть довгий текст стає менш страшним і легким у сприйнятті, що дає йому шанс бути прочитаним.
Велика кількість банерів і анімації
Це, на жаль, проблема третини всіх веб-ресурсів в мережі. Тут мова йде не тільки про банери в чистому вигляді, але і про різні плашки «Акція», «Знижки», «Підпишись на наш канал» і т.д. Навіть настирливе віконце з онлайн-консультаціями, де відповіді можна чекати близько години, а то й довше – це те, що відлякує користувачів.
Коли ж мова про анімацію, то тут головне правило – не перемудрити. Звичайно, красива анімація прикрашає ресурс і привертає увагу, але в усьому має бути міра, з чим часто грішать творці веб-ресурсів. Захопитися і напхати всю сторінку, нехай навіть красивою, анімацією – це те ж саме, що особисто відмовитися від більшого відсотка клієнтів.
Відсутність оптимізації сайту під різні пристрої

Відразу відзначимо, що мова йде не тільки про адаптивність під різні браузери та мобільні версії (про яку вже навіть говорити нема змісту, адже це давно всім зрозуміло), а саме про різні гаджети. Далеко не всі користувачі мають сучасні девайси. Наприклад, на невеликий нетбук, якому пара-трійка років, з великими зусиллями прогрузиться сучасна анімація, сайт буде підвисати. Якщо користувача дійсно цікавить продукт, то він, звісно, залишиться, але не варто забувати про конкурентів, у яких цієї проблеми може і не бути. Чим краще ваш сайт працює на різних пристроях, тим вище у вас конверсія.
Немає чіткого заклику до дії

Як би банально це не звучало, але важливо, щоб на кожному кроці користувач чітко розумів, куди йому рухатися далі. Кнопка, яка має стати основною, повинна бути виділеною, добре помітною і сприйматися легко, тобто бути зрозумілою.
Неякісний контент і зображення
Сайт, куди закинули низькосортні фото і «кривий» текст, можна відразу списувати з рахунків. Незатребуваний, неписьменний і незрозумілий контент – це пряма дорога до низької конверсії, як і неякісна графіка і зображення.
Розв’язувати цю проблему досить просто – використовуйте високоякісні картинки та займіться оптимізацією графіки під екрани з великим розширенням. Якщо є можливість, то найміть фотографа і зробіть зйомку продукції, послуг. Це дорого, але дуже швидко виправдовує себе.
Коли мова про контент, то рішення також просте – вивчіть свою ЦА, її інтереси, чітко розробляючи план публікацій, ґрунтуючись на даній інформації. Не бійтеся різних типів контенту, як відео, інфографіки, фотозвіти.
Погано оформлені кошик і розділ формування замовлення
Можете бути впевнені, що навіть, коли користувач вже готовий зробити покупку і додав товар або послугу в кошик, він все ще може відмовитися від угоди через погану оптимізацію розділів «Кошик» і «Оформлення замовлення». Їм потрібно приділити не менше уваги, ніж головній сторінці.
Що стосується «Кошика», то, по-перше, чітко відпрацюйте всі можливі питання і заперечення. По-друге, не бійтеся додавати інструмент cross-sell. Якщо ви акуратно і ненав’язливо запропонуйте клієнту додаткові послуги або товари, то можете помітно поліпшити конверсію. І по-третє, пам’ятайте, про чіткий заклик до дії, про який ми вже писали вище.
«Оформлення замовлення» також має бути продумано до дрібниць. Оптимізуйте форму замовлення, проявіть особливу турботу про користувача, у вигляді підпунктів, які йому можуть допомогти («Не треба передзвонювати мені», «Посилку отримає …», «Підготуйте здачу» і т.п.).
Занадто великий вибір
Це може здатися дивним, але перебір з пропозиціями може вплинути на конверсію гірше, ніж недолік цих пропозицій. Зазвичай таке трапляється на сайтах великих компаній. І рішення не в тому, щоб скорочувати кількість пропозицій, а в тому, щоб не «вивалювати» все це одночасно на користувача, а грамотно підійти до формування пропозицій.
Відсутність гарантій та відгуків
Користувачі хочуть бути впевнені в товарі чи послузі, яка їх зацікавила. Їм подобається, коли є відгуки від тих, хто вже успішно скористався пропозицією сайту. Крім того це дає відчуття безпеки угоди. Для цього відкрийте можливість ділиться вашим контентом в соціальних мережах, публікуйте відгуки клієнтів, проводьте дослідження і переконайте користувачів у відсутності фінансових ризиків, пов’язаних з угодою.
Приклад юзабіліті-аудиту сайту
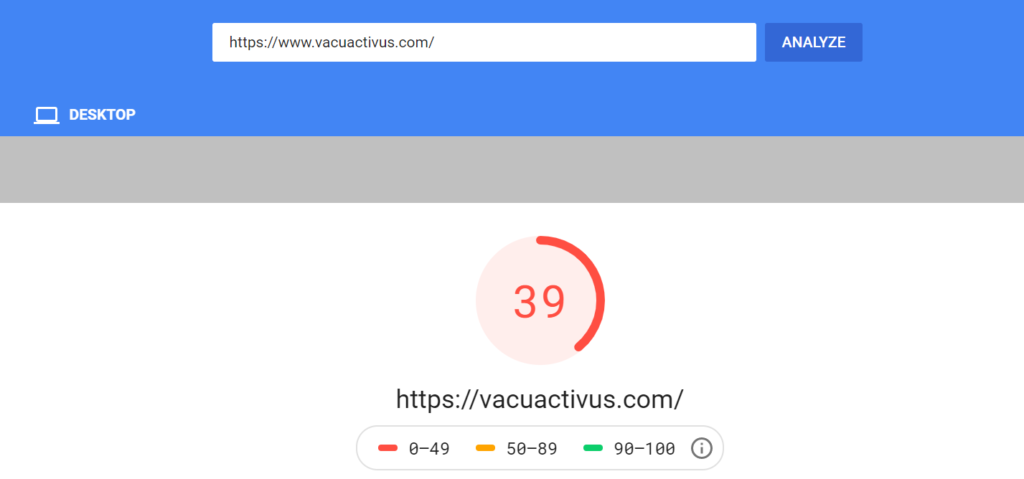
Для того аби вам було більш зрозуміло, на що звертати увагу, ми пропонуємо переглянути частину юзабіліті аудити сайту Vacuactivus.
Версія для ПК
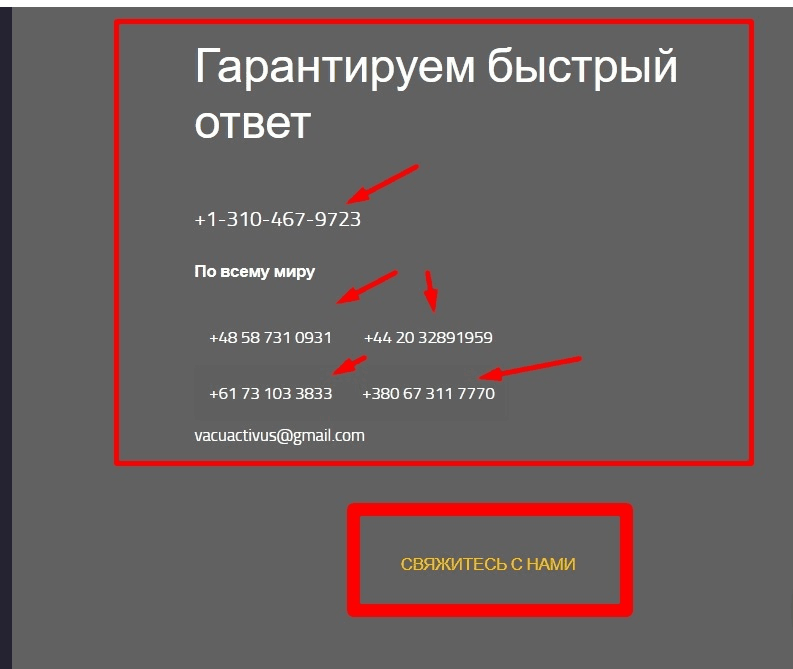
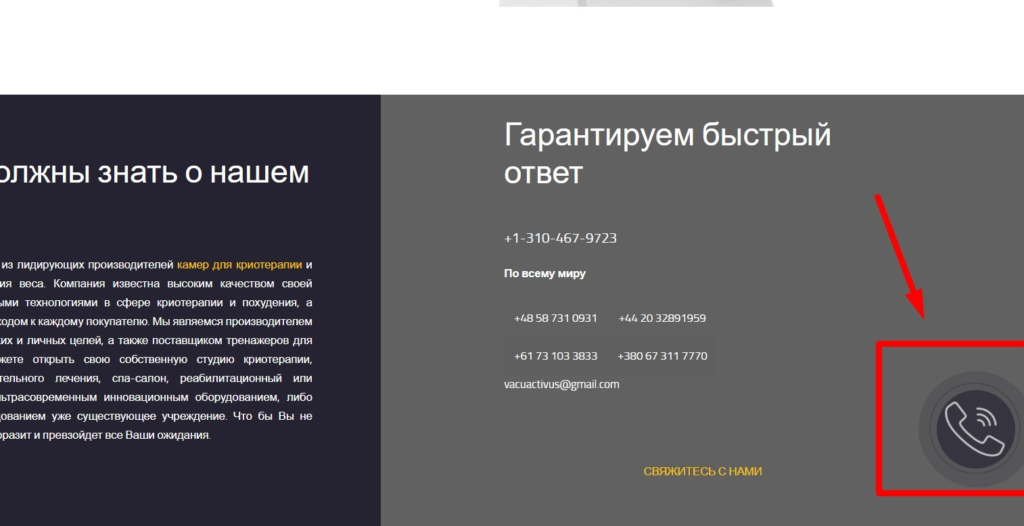
- На головній сторінці https://vacuactivus.ru/ у полі Контакти варто додати прапори або назви країн, для яких прописані телефони. Кнопку зв’язку варто виділити.

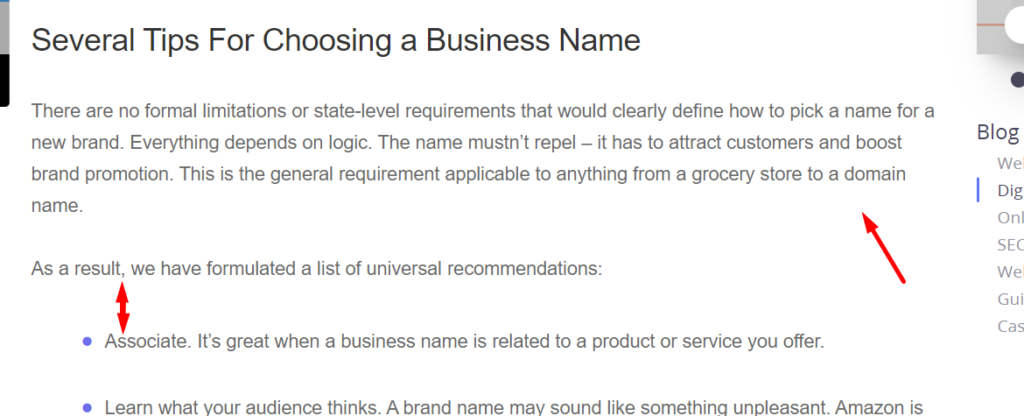
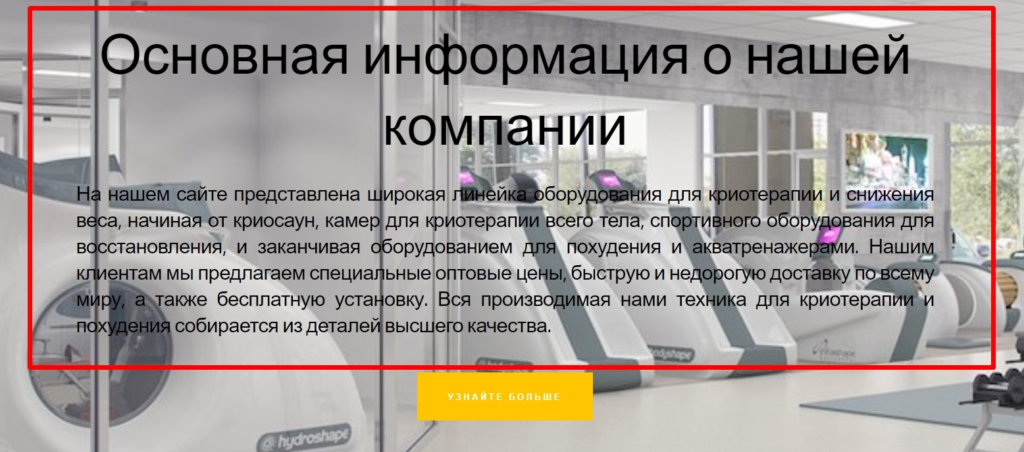
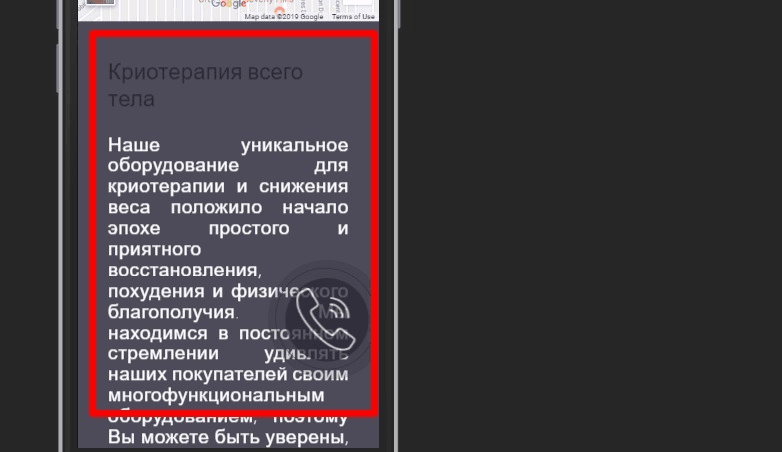
- Тут інформація важка для сприйняття, варто використовувати більш контрастні кольори для контенту.


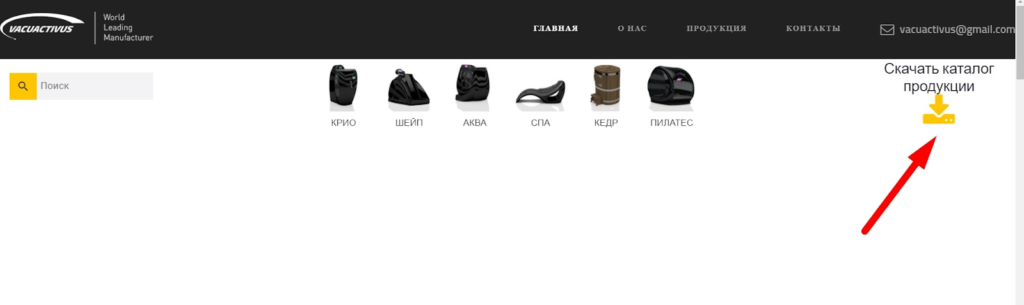
- Цей елемент слід зробити меншим, проте більш контрастним, щоб він достатньо виділявся, не закриваючи контент сайту.

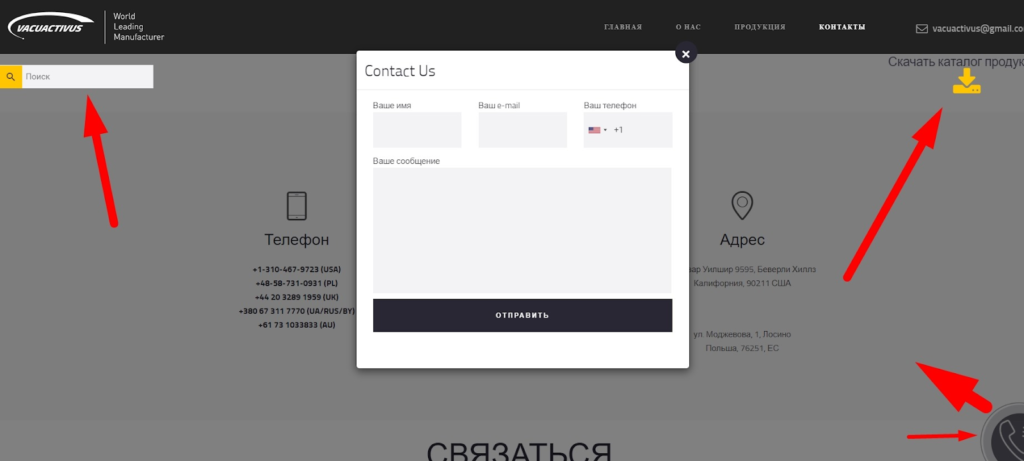
- При появі поп-ап вікна після натискання на цей елемент, разом із ним виділяються інші елементи, хоча вони не є активні під час показу поп-ап вікна.

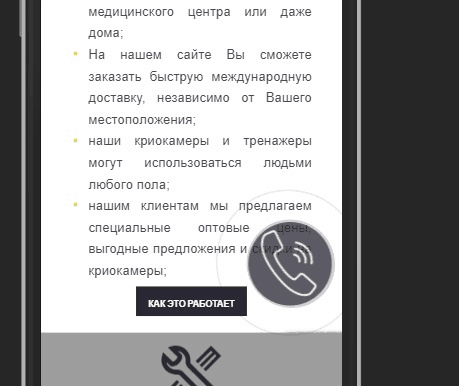
- Текст завеликий для кнопки.

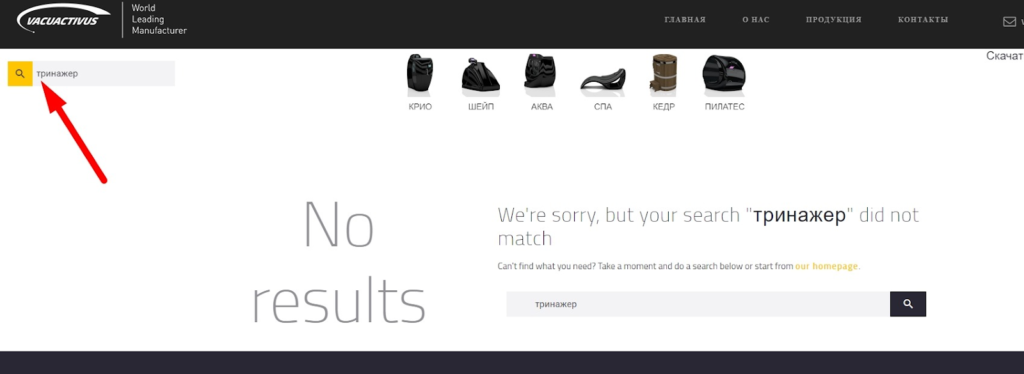
- При неправильному введені запиту в Пошук, не підтягує схожі запити.

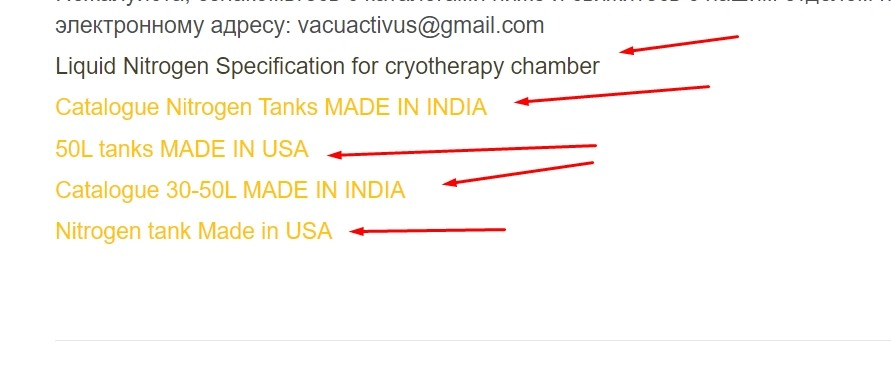
- Усі додаткові матеріали для перегляду повинні відкриватись у новому вікні. Наприклад: https://vacuactivus.ru/allproducts/cryotherapy-chambers/nitrogen-tanks/

Відповідно і в шапці сайту.

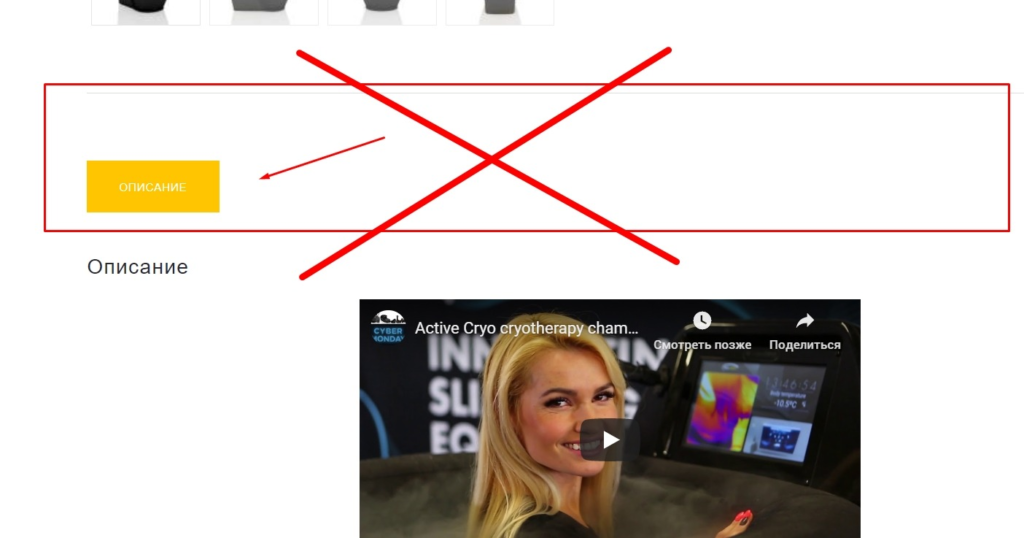
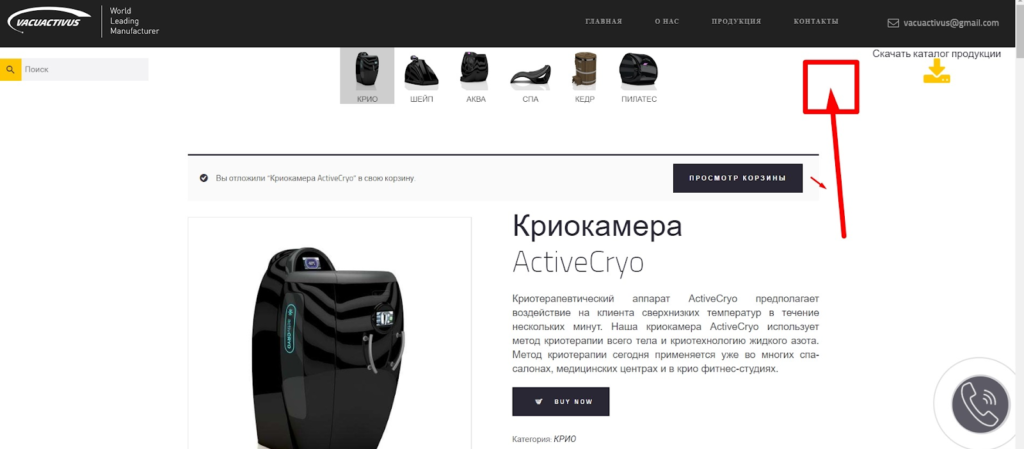
- На сторінці товарів цю область потрібно забрати, а кнопку видалити. https://vacuactivus.ru/allproducts/cryotherapy-chambers/cryotherapy-capsule-active-cryosauna/

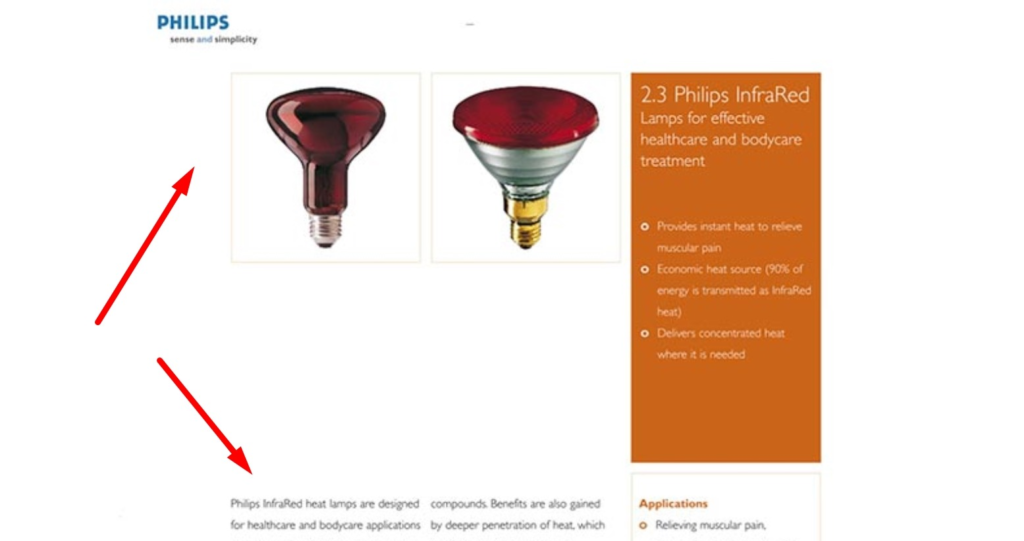
- На сторінці https://vacuactivus.ru/how-does-cryotherapy-works/ серед тексту є велике зображення з англомовним текстом.

- Немає зображення кошика у шапці сайту.

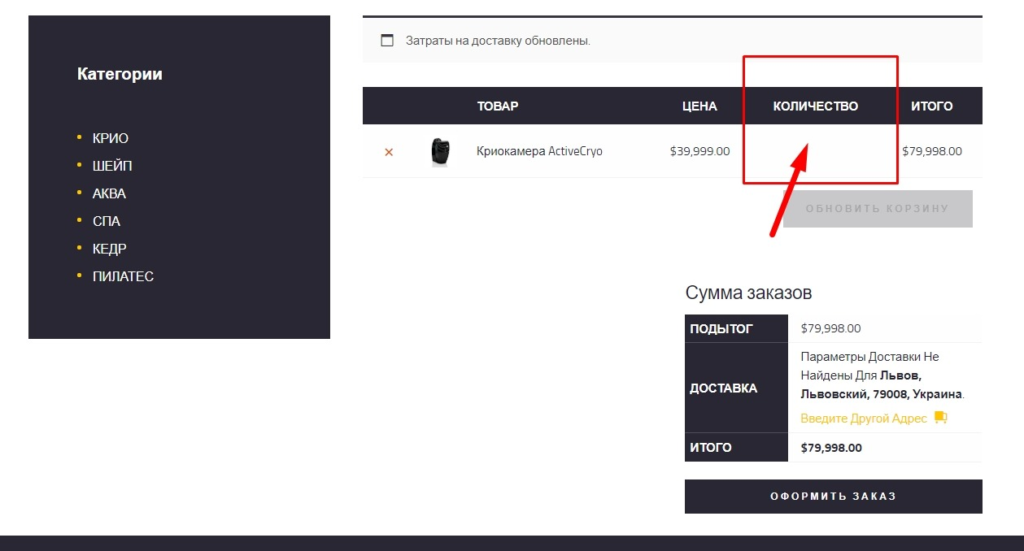
- Немає кнопок змінення кількості товару https://vacuactivus.ru/cart/.

Мобільна версія
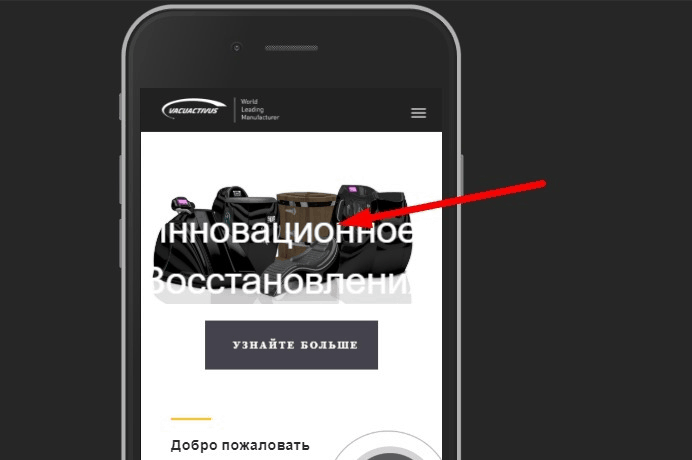
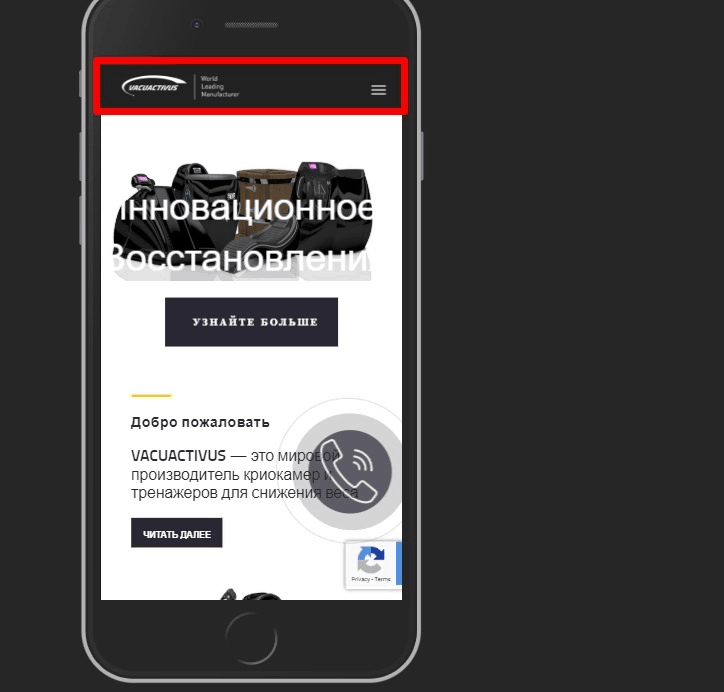
- На головній сторінці не видно текст https://vacuactivus.ru/.

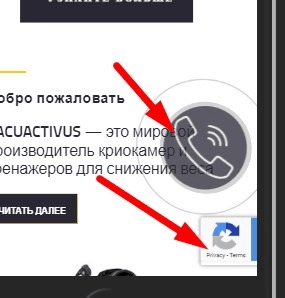
- На сторінках значну частину екрану займають ці елементи. Потрібно, або взагалі забрати їх (captcha), або, якщо вони необхідні, то зменшити їх (зворотний дзвінок).

- На головній сторінці текст різного розміру.


- Область з меню і логотипом сайту повинні бути зафіксовані при скролі.

- Пункти у меню повинні бути ближче до кнопки відкриття та закриття меню.

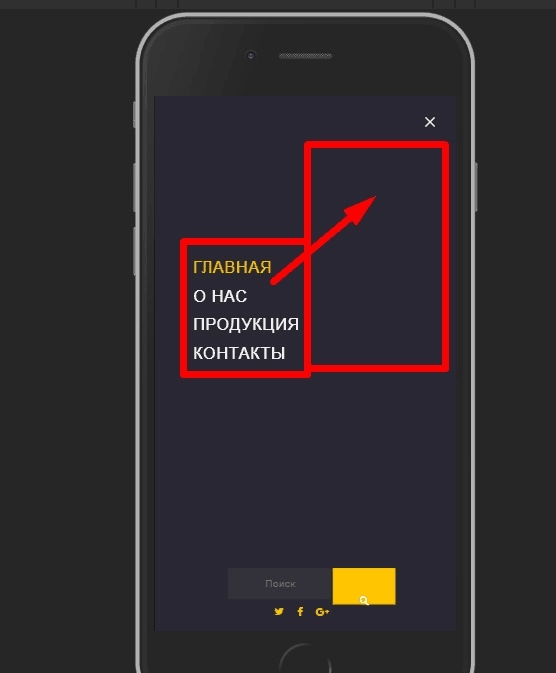
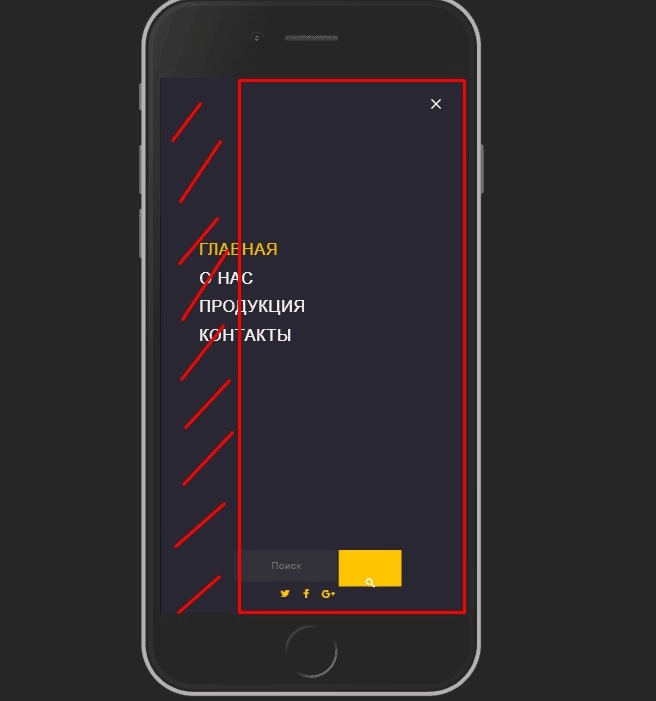
- Саму область меню варто скоротити – це допоможе користувачам простіше зорієнтуватись на сайті та зрозуміти його структуру. Також при кліку на область без меню – воно закривається.

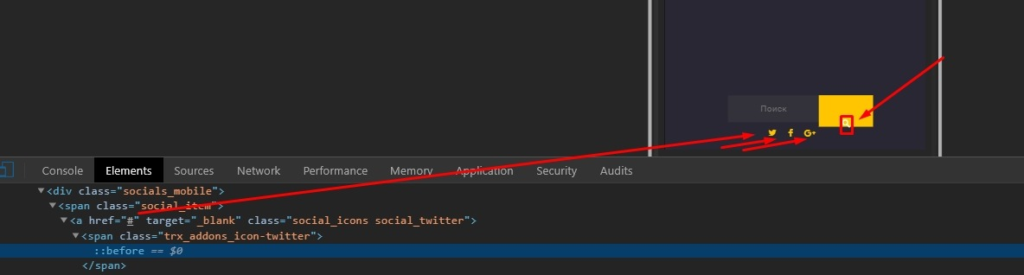
- Кнопки соціальних мереж тут без посилань – при кліку на них не відбувається перехід. Окрім цього варто поправити кнопку пошуку.

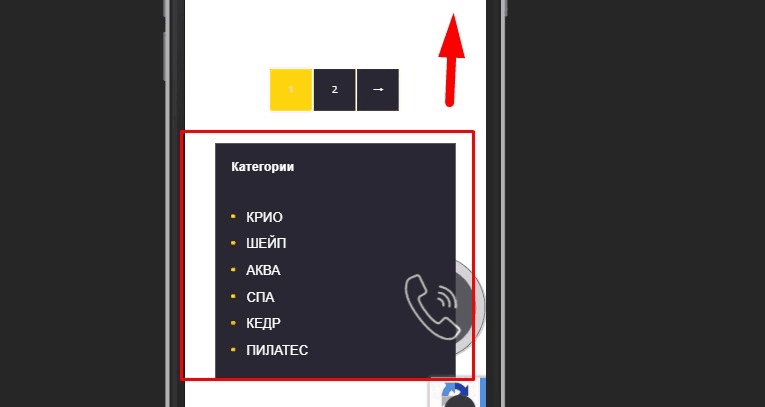
- Блок з категоріями слід розмістити на початку сторінки.
https://vacuactivus.ru/allproducts

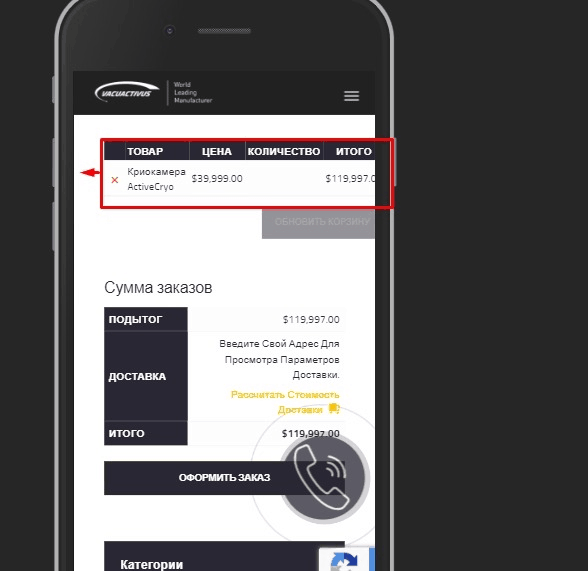
- Потрібно поправити верстку блоку на сторінці Корзини https://vacuactivus.ru/cart/

Висновки
Юзабіліті-аудит – це перший крок до підвищення конверсії. Якщо ви правильно підійдете до нього, то зможете виявити всі перешкоди, які стоять на шляху від користувача до клієнта. Завдяки йому ви зможете знайти найбільш ефективні місця вашого веб-ресурсу і найслабші його місця, зрозумівши, як користувач поводиться, потрапляючи до вас на сторінку.
Якщо говорити по-іншому, то таке тестування дає вам багато знань, відкриваючи нові перспективи для бізнесу. Однак, дуже важливо підійти до нього правильно, щоб не наробити ще більше помилок, ніж на початку шляху. Саме для цього ми розповіли вам про 13 найпоширеніших помилок, які можуть допустити, як новачки, так і справжні професіонали. Пройшовшись по цих пунктах, ви зможете переконатися, що не повторюєте їх або виявити та усунути проблеми.
