Це питання хвилює інтернет-маркетологів, які стикалися з ситуацією, коли контекстна реклама налаштована правильно, трафік з Google Adwords є, але продажів все одно немає.
В рамках онлайн-конференції “WebPromoExperts PPC Day”, яка відбулася 13 квітня 2018 року, CEO Plerdy Андрій Чорний розповів про декілька можливих причин такої ситуації, а також її вирішенні.
Юзабіліті сайту, як один з чинників прийняття рішення
Одним з важливих факторів, який впливає на прийняття рішення відвідувачем, є юзабіліті сайту. Чим зручніше та зрозуміліше веб-ресурс, тим вище показник конверсії. Проте це правило часто ігнорується.
Те, як виглядає ваш інтернет-магазин, має не менше значення, ніж те, чим він заповнений.
Причину низьких показників продажів при стабільному або висхідному трафіку варто шукати в юзабіліті інтернет-магазину.
З яких етапів складається юзабіліті аудит?
- Перше враження про сайт: що бачить потенційний клієнт при першому відвідуванні? Наскільки зрозумілий його дизайн?
- Оцінка технічного стану – перевірка якості роботи тестувальника (відсутність багів та проблем з версткою);
- Оцінка конверсійного шляху – тобто, те наскільки користувачеві просто переходити між сторінками інтернет-магазину, здійснюючи тим самим, переміщення в рамках воронки продажів.

Оцінюючи юзабіліті сайту, обов’язково окремо вивчаємо мобільну версію та версію сайту для персональних комп’ютерів.
10 причин, через які немає продажів
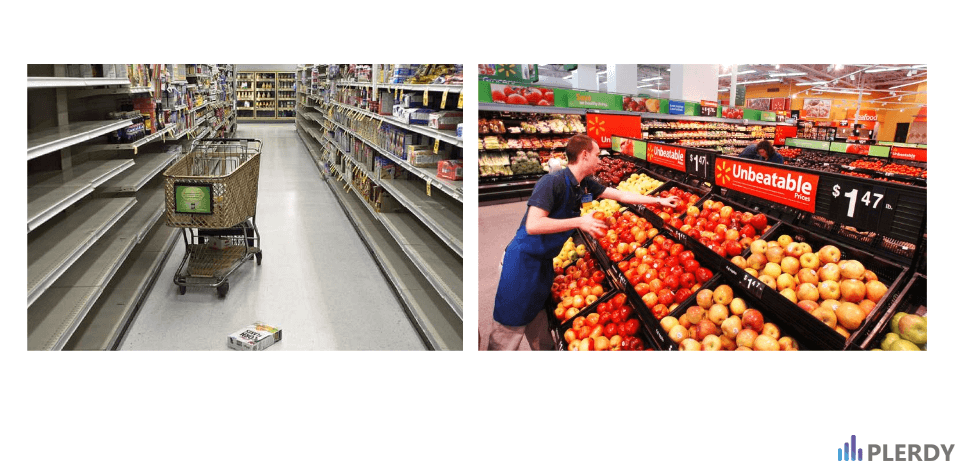
1. Мало товарів до категорії

Якщо товарів у вашому інтернет-магазині занадто мало – потенційні клієнти будуть йти з сайту. Таку ситуацію можна порівняти з поведінкою покупців в супермаркеті: там, де товарів достатньо, вони розставлені правильно і подані красиво – їх будуть купувати. Там, де на полицях лежать одна або дві одиниці товару, навряд чи потенційний клієнт зацікавиться і взагалі що-небудь придбає.
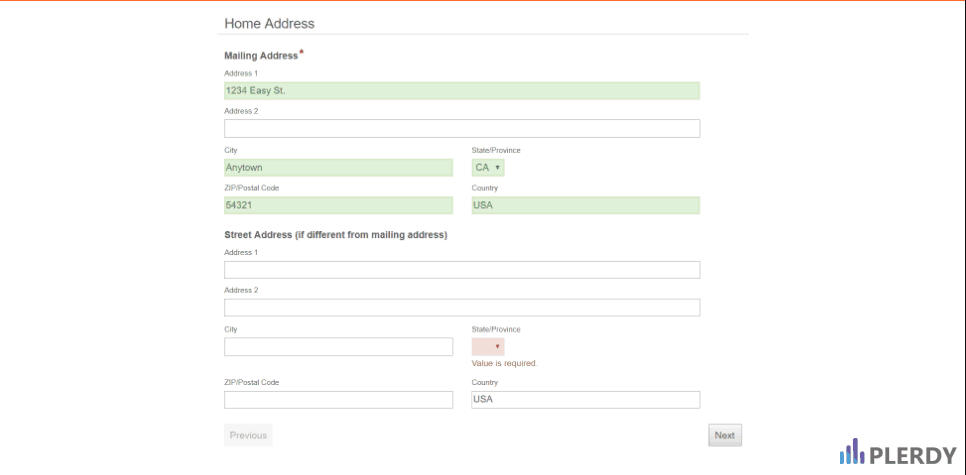
2. Занадто багато полів в кошику

Більшість відкритих платформ для створення інтернет-магазинів (OpenCard, Magenta, PrestaShop) розраховані на роботу з західними ринками та можливістю міжнародної торгівлі. Через це в шаблонах кошика знаходиться надто багато полів для заповнення. Таке рішення не працює для нас та стає однією з причин високого показника відмов: ніхто не любить заповнювати довгі анкети. Залиште мінімум полів, яких достатньо для прийняття замовлення:
- прізвище, ім’я замовника;
- телефон для зворотного зв’язку;
- адресу доставки;
- спосіб оплати.
Всі інші поля неефективні, якщо мова йде про замовлення товарів.
3. Погана якість фотографій товарів
Чим недбаліше ви ставитеся до фотографій на своєму сайті, тим вищим буде показник відмов. Правильні, якісні зображення – це найважливіша вимога для інтернет-магазинів. Фотографій повинно бути достатньо і всі вони мають впевнено демонструвати якість запропонованого товару.
4. Надмірне використання “модних” елементів дизайну

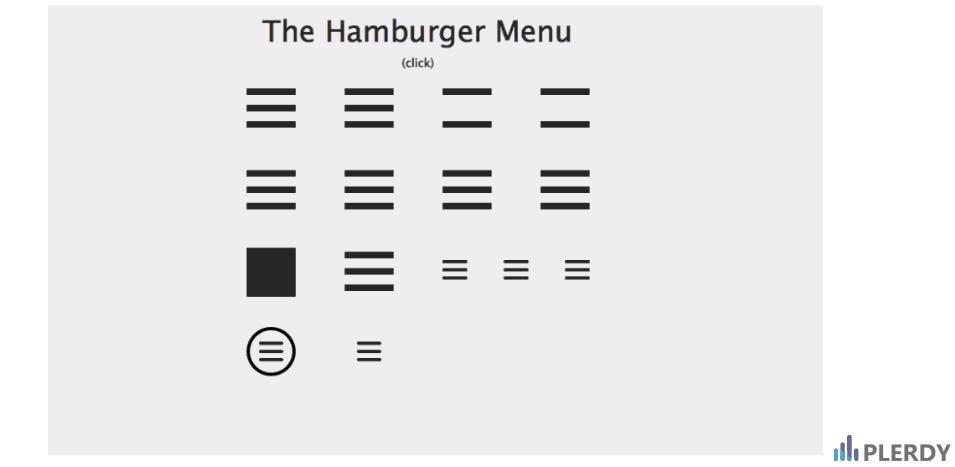
Не раджу надто захоплюватися “модними” елементами дизайну, оскільки не всі вони зрозумілі користувачам. Як приклад можу навести досить популярний елемент – кнопка меню, яку часто називають “гамбургер”. Наш досвід показує, що відсутність підпису “Меню” під піктограмою, знижує її клікабельність в три рази.
5. Немає заклику до дії на банерах
Якщо головний банер на сайті не має заклику до дії – він не має сенсу взагалі. Для інтернет-магазинів вкрай важливо мотивувати відвідувачів та давати чітке розуміння того, що станеться після переходу по ньому.
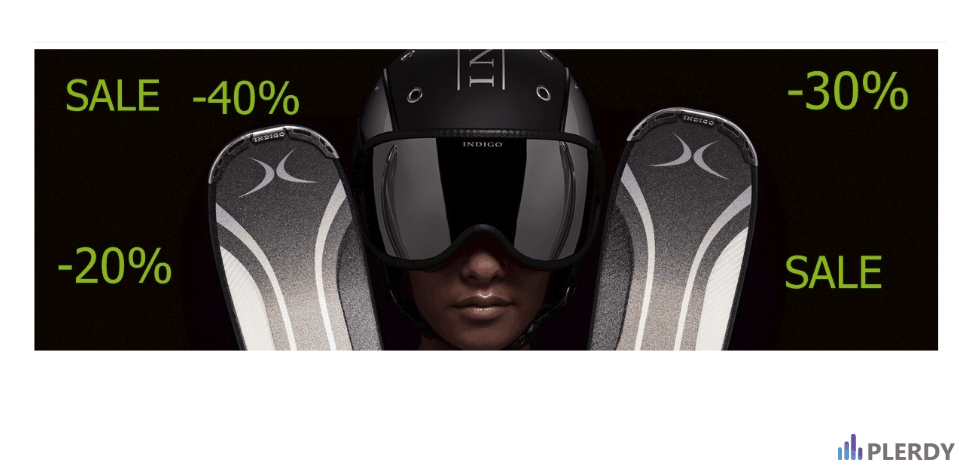
Розгляньмо банер, який не пояснює в чому суть пропозиції:

Очевидно, що його автор хотів розповісти про розпродаж і намагався підібрати стильне зображення. На жаль, але це не дало ніякого ефекту.
6. Оформлення картки товару
Картка товару обов’язково повинна мати повний опис характеристик, фотографій, відгуків та всієї іншої інформації, яка спрямована на усунення сумнівів користувача. Її не повинно бути занадто багато або занадто мало.
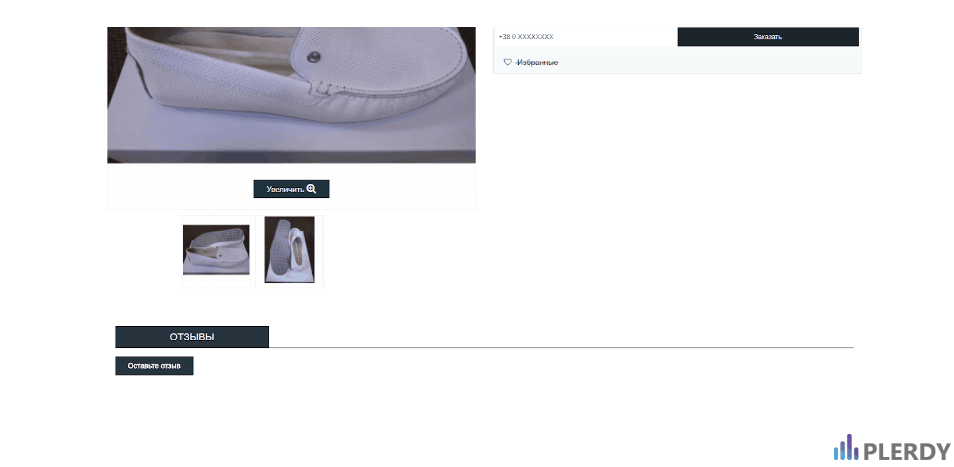
Ось приклад картки товару, яка точно не буде мати продажів:

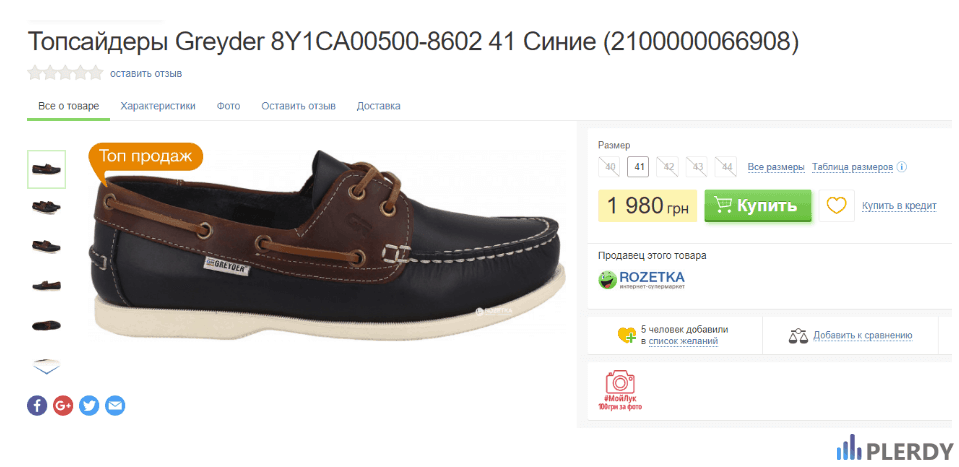
А ось правильна презентація товару:

7. Нецільовий трафік
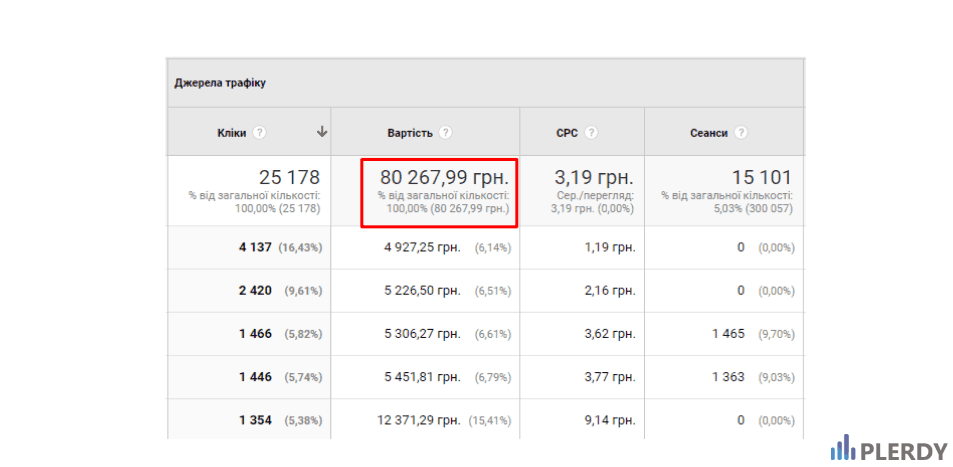
З власного досвіду можу сказати, що бували й такі випадки. Наприклад, в процесі аудиту, ми знайшли причину, по якій у клієнта не було продажів. Сумарно на рекламу було витрачено близько 80 тис.гривень:

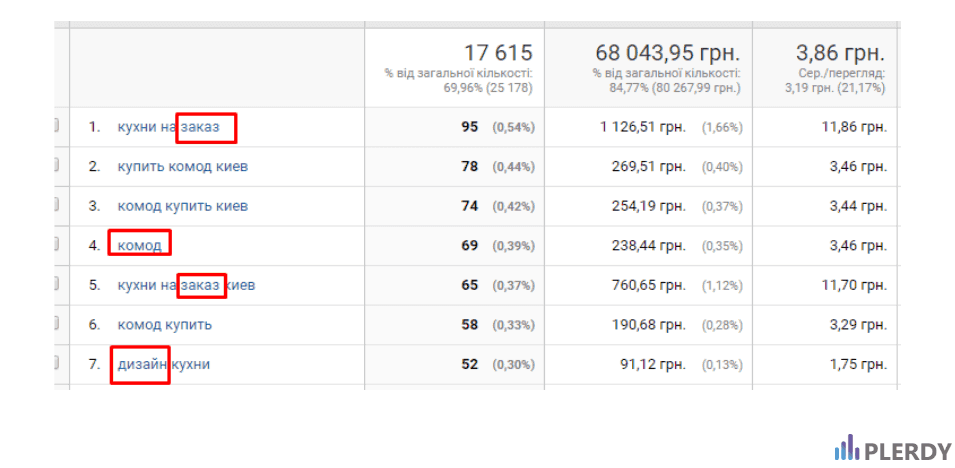
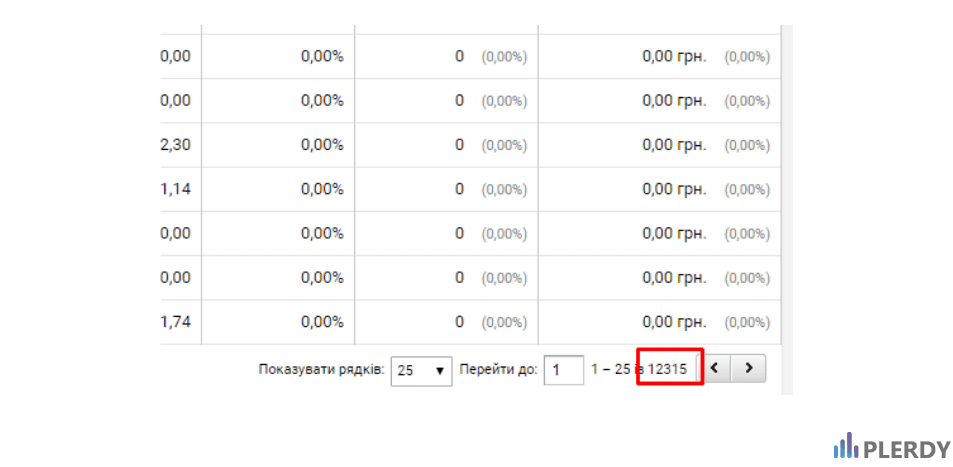
Коли добралися до аналізу в Google Adwords, виявилося, що реклама показувалася по 12 тисячам слів!


У такому випадку навіть юзабіліті сайту не допоможе – реклама приводила нецільову аудиторію.
8. Низька швидкість завантаження сайту
Швидкість роботи сайту – найважливіший його компонент. Повільний сайт втрачає не тільки відвідувачів, але й рейтинг в пошукових системах. Тому, перш ніж починати будь-яку рекламну кампанію, потрібно бути впевненим в тому, що сайт працює як слід. Бажано, щоб сайт завантажувався до 3-х секунд.
Для цього обов’язково оцінюємо кількість JavaScript і CSS файлів, розмір і кількість фотографій і т.д. До слова, деякі інтернет-магазини занадто повільні через неоптимізовані CMS платформи.
9. Відсутність адаптивної верстки
Про це вже сказано і написано дуже багато. Адаптивна верстка обов’язкова.
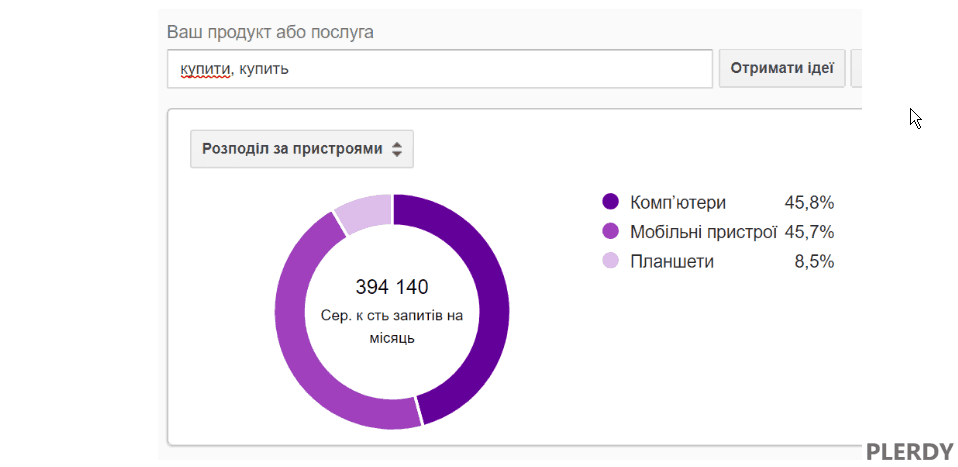
Як доказ, подивімося на те, як розподілений трафік за запитом: “купить”, “купити”:

Бачимо, що аудиторія ділитися порівну.
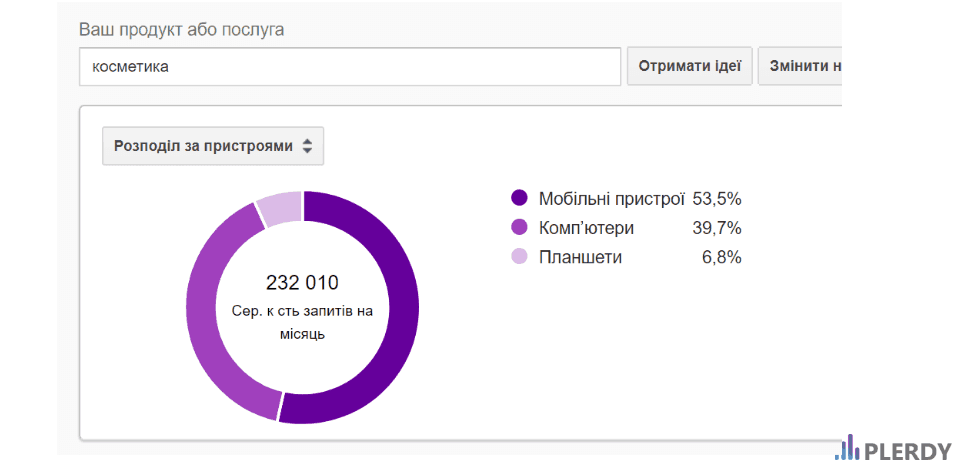
Ось ще один приклад – із запитом “косметика”:

Тут вже явна перевага мобільного трафіку.
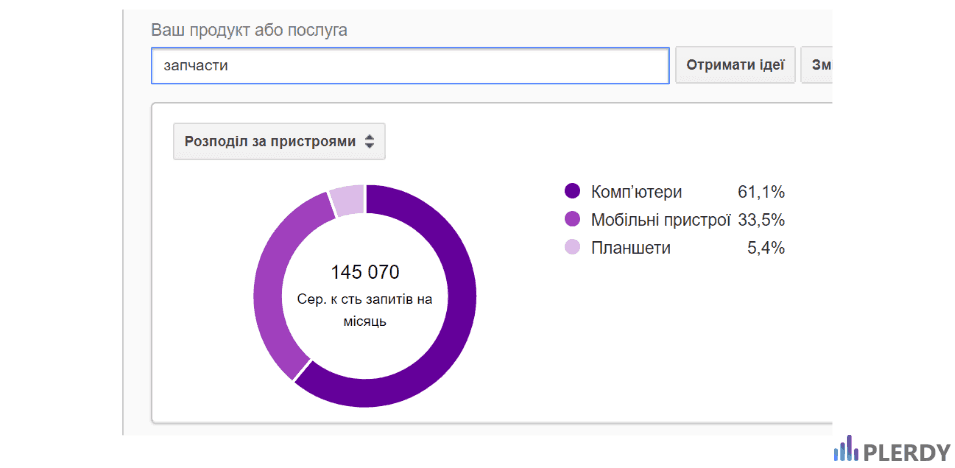
В окремих випадках бачимо, що деякі запити можуть бути менш популярними серед користувачів смартфонів:

Можливо це пов’язано з тим, що такий запит не пояснює які саме запчастини потрібні.
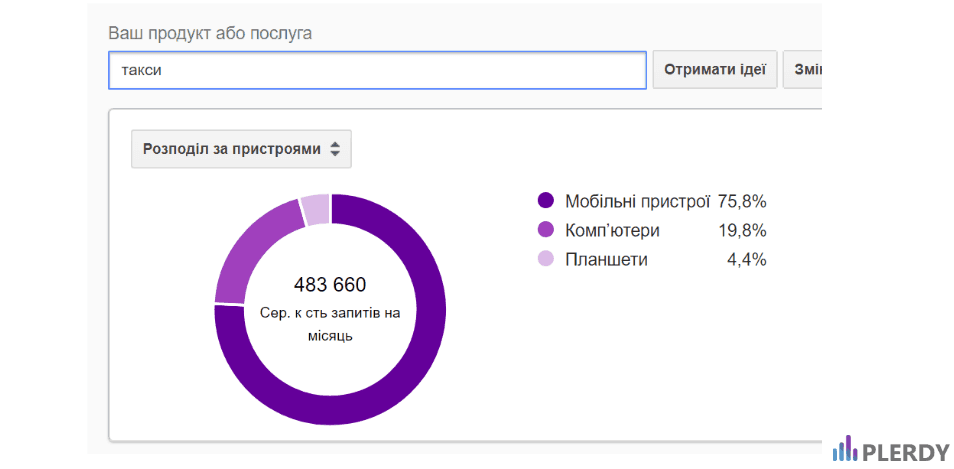
Проте інший запит чітко демонструє за допомогою чого користувачі інтернету шукають таксі:

10. Нецільова сторінка
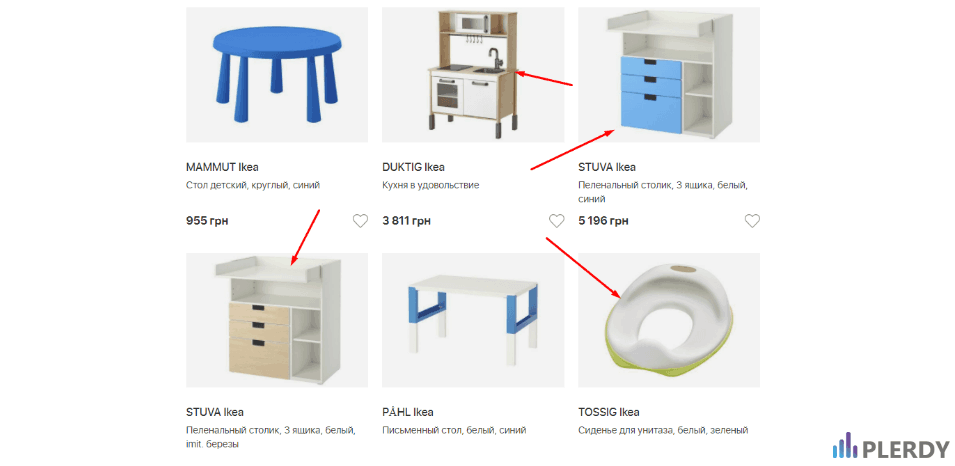
Ще один варіант, коли Google Adwords не спрацює, стосується використання нецільових сторінок. Так, наприклад, на цій сторінці шість із десяти товарів не підходять по тематиці:

Приклади поведінки користувачів
За допомогою карти кліків Plerdy можна виявити “робочі” і “не робочі” елементи. Головне, щоб на сайті був трафік і відвідувачі взаємодіяли з контентом вашого веб-ресурсу.
Так, за допомогою карти кліків можна бачити як люди клікають по динамічним вікнам:

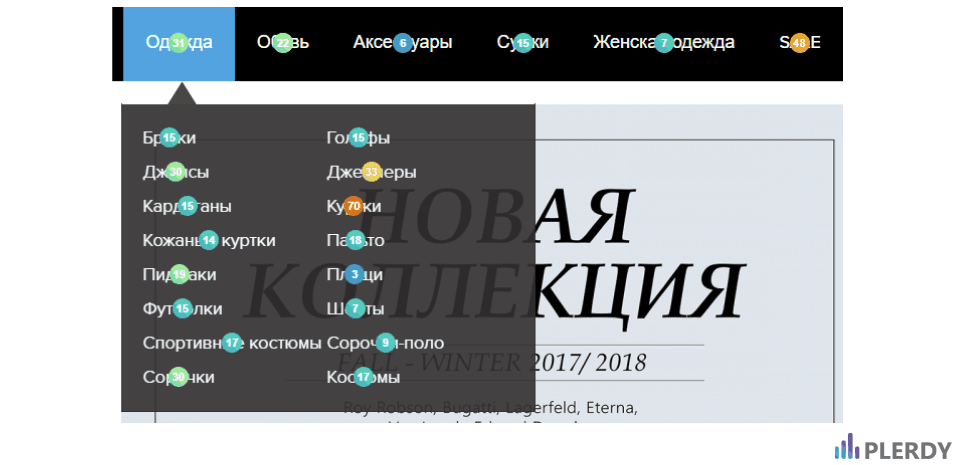
Також можна аналізувати навігаційне меню на сайті. На цьому прикладі видно, що деякі категорії набагато популярніші за інші. Цілком можливо, що найпопулярніші категорії краще давати на початку списку:

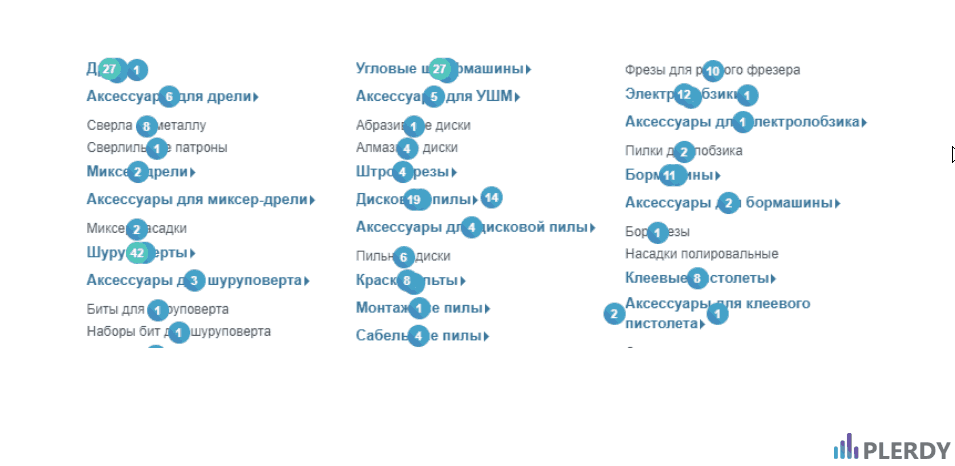
В іншому прикладі всі кліки розташовані приблизно рівномірно, тому тут не потрібно вносити ніяких змін:

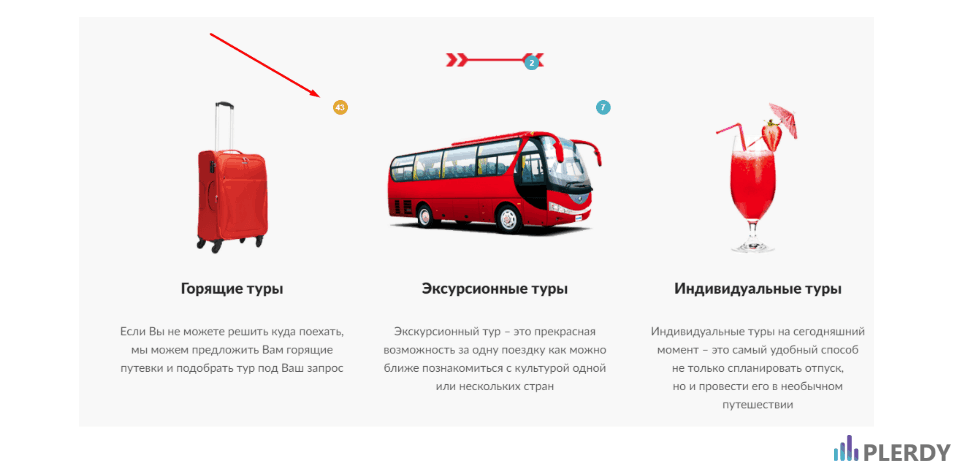
Ось ще один цікавий приклад, з яким ми зіткнулися, в процесі юзабіліті аудиту. На сайті туристичної компанії є фрагмент сторінки з трьома великими зображеннями. Одне з них ( “Гарячі тури”) зібрало 43 кліка. Це говорить про те, що відвідувачі сприймають даний блок клікабельним та розраховують на те, що при натисканні буде відкрито відповідне вікно. Проте це не відбувається:

У такому випадку варто замислитись над тим, щоб доповнити сторінку, зробивши її більш інтерактивною. Наприклад, клік на кожен з розділів міг би вести до відповідної категорії з турами.
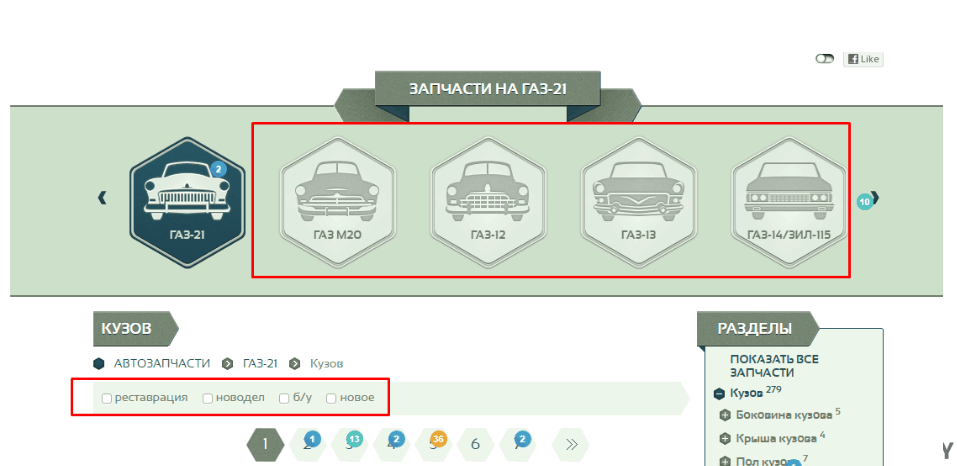
Ще один приклад. Як видно на зображенні, даний сайт виконаний в стильному дизайні:

Однак, попри ексклюзивне рішення, ніхто не клікає по емблемам з автомобілями. Більш того, ніхто не використовує фільтри. Швидше за все, користувачі просто не зовсім розуміють як це працює. Дизайн не зовсім звичний, а тому конверсія тут залишає бажати кращого.
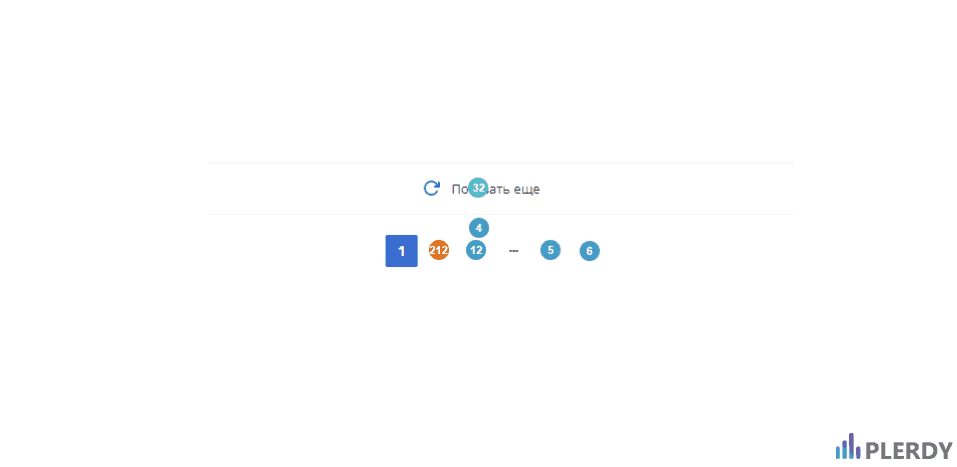
Є також приклад з пагінацією. Використання кнопки “Показати ще” менш ефективна, аніж переходи по сторінках. Але, якщо в дизайні потрібно використовувати саме кнопку “Показати ще”, тоді, краще доповнити назву із уточненням, що саме показати (наприклад, “Показати ще товари”):

На багатьох сайтах додають банер для підписки на розсилку. Як показує практика, якщо при цьому не використовується цікавий заклик до дії, а блок розміщений в сайдбарі – на таку підписку ніхто не відгукується:

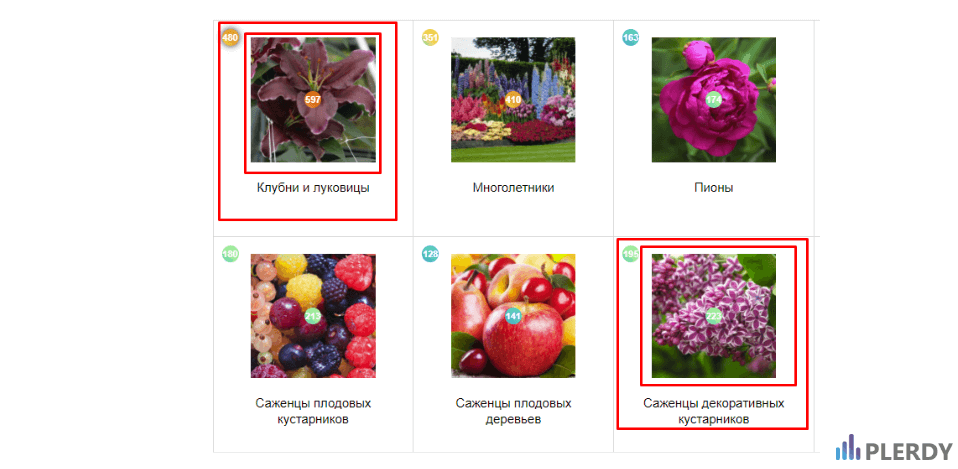
Один із спеціалізованих інтернет-магазинів використовує картинки в якості ілюстрації до товару. Красиві, барвисті зображення привертають увагу та збирають значно більше кліків, аніж підпис під ними. Це не говорить про те, що підпис не потрібен. Це підкреслює значення якісних зображень для просування товарів:

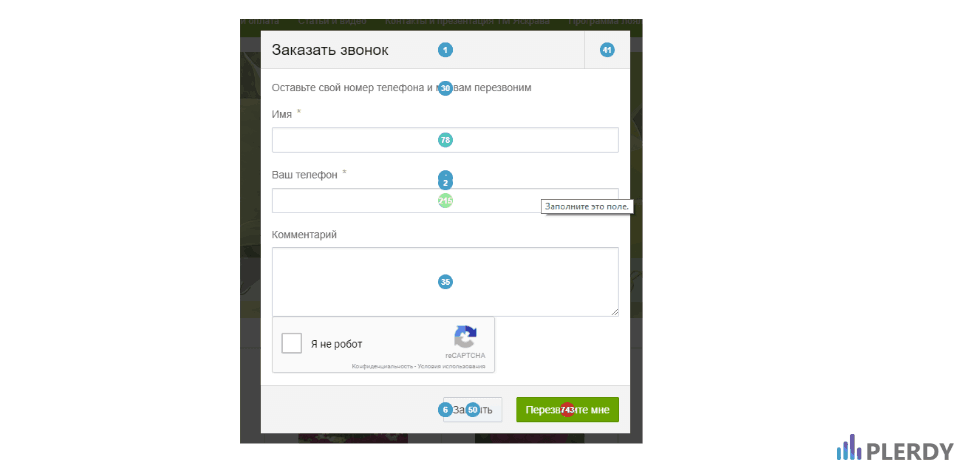
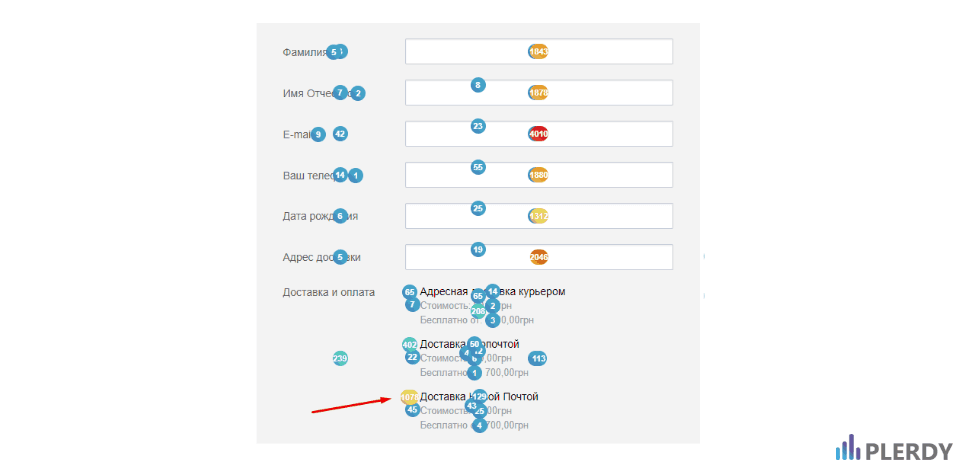
У нашому досвіді часто зустрічаються форми з величезною кількістю полів. Як вже говорилося раніше: чим менше полів – тим краще (залишати потрібно лише ті, без яких неможливо оформлення та доставка товару).
У прикладі форми одного з магазинів не врахована пріоритетність способів доставки. Так, судячи за переходами, поле “Доставка Новою Поштою” потрібно підняти вище:

За допомогою карт кліків Plerdy можна виявити й неефективний заклик до дії. Так, на банері одного з магазинів всі слова написані однаковим шрифтом. Краще було б, якщо один з них був кнопкою та виділявся на тлі інших:

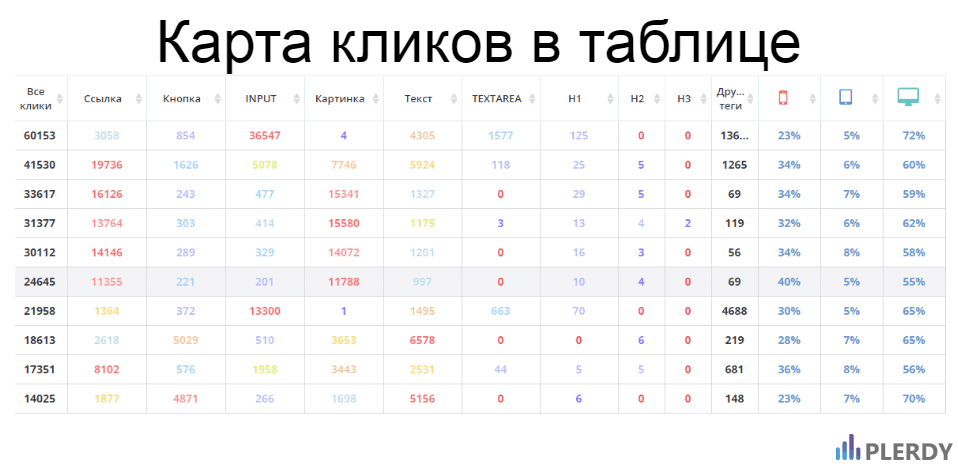
Для швидкого порівняння і пошуку робочих та не робочих елементів краще використовувати кабінет Plerdy:

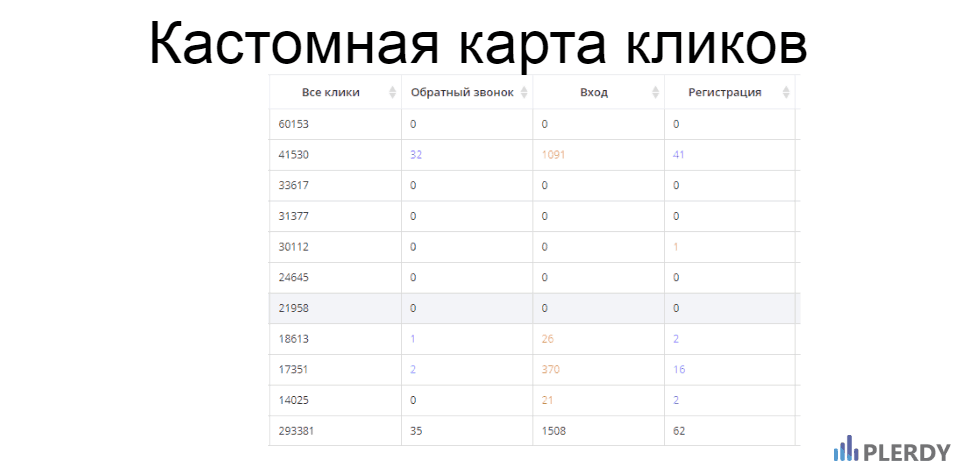
Більш того, в кабінеті Plerdy можна створювати індивідуальні карти кліків:

За допомогою карти скролінгу набагато швидше виявити блоки на сторінці, в межах яких збирається максимальна кількість кліків:
Висновок
Отже, які головні висновки можна зробити, коли ми говоримо про недопущення “зливу” рекламного бюджету?
- Якщо на сайті є трафік і ви хочете додатково використовувати Google Adwords для збільшення показника продажів, почніть з юзабіліті аудиту – ви маєте знати про можливі проблеми сайту раніше, аніж ваші оплачені відвідувачі;
- Юзабіліті аудит складається з декількох етапів. Якщо візуальна оцінка сайту не вимагає ніяких додаткових інструментів, то для оцінки конверсійних шляхів без карти кліків не обійтися;
- Якщо самостійно виявити проблемні місця на сайті не вдається – зверніться до фахівців.
Практична користь від карти кліків полягає у можливості:
- Вибору робочого інтерфейсу. При цьому не забувайте про те, яка у вас цільова аудиторія;
- Відповіді на питання наскільки запропонований користувачам контент має попит? Зокрема, чи ефективні заклики до дії?
- Зменшення відсотка відмов;
- Перевірки гіпотез щодо дизайну.
Сьогодні в інтернет-магазинів існує чимало конкурентів. Для того, щоб здобути увагу свого клієнта, потрібно його знати та враховувати індивідуальні особливості сприйняття вашого сайту. Саме в цьому вам і може бути корисний юзабіліті аудит.
Plerdy – PPC DA