Ласкаво просимо до світу аудиту юзабіліті сайтів! Як експерт з юзабіліті, я розумію, що покращення зручності використання сайту є неперервним процесом від моменту створення сайту і під час процесу SEO. Однак також важливо регулярно аналізувати мікро- та макроконверсії та поведінку користувачів, щоб забезпечити максимальну ефективність сайту. Саме тут на допомогу приходить юзабіліті аудит сайту.
Юзабіліті аудит сайту оцінює його ефективність та ефективність у досягненні поставлених цілей. Основна мета юзабіліті аудиту сайту – виявити області для покращення, які можуть підвищити досвід користувача (UX), збільшити залученість користувачів і, в кінцевому підсумку, сприяти зростанню конверсій (CR).
Також я надам практичні поради та найкращі практики, які допоможуть вам провести успішний аудит та оптимізувати юзабіліті вашого сайту. Тож, візьміть чашку кави, одягніть капелюха мислителя і давайте зануримось в аудит юзабіліті!
FAQ про аудити юзабіліті

Юзабіліті вашого сайту чи інтернет-магазину має вирішальне значення для успіху в електронній комерції. Це стосується логіки, простоти навігації та функціональних інтерфейсів. Загалом, хороше юзабіліті означає легкість у використанні.
Буває, що конверсія залишається – скажімо так – недостатньою. На перший погляд, здається, що вам потрібно більше інвестувати в SEO-просування та контекстну рекламу, але насправді проблема не зникне. Користувачам не подобається шукати форму реєстрації, кнопку «Купити», телефонний номер тощо. Це занадто складне завдання, яке вони не хочуть вирішувати. Коли сайт незрозумілий, вони його закривають. Щоб зрозуміти, з якими проблемами користувачі стикаються на вашому сайті, вам слід провести аудит юзабіліті. Юзабіліті аудит – це ефективний метод тестування інтерфейсу на зручність використання. Найкращими “експертами” в аудиті юзабіліті є аудиторія, для якої був створений сайт. Метод оцінки показує реальні результати, адже ніхто не знайде слабких місць інтерфейсу краще, ніж ті, хто ним користується.
Як проводити аудит юзабіліті? Матеріал буде цікавим і корисним для UX-дизайнерів, менеджерів проектів (та власників продуктів) та всіх, хто залучений до розробки інтернет-продукту.
Чеклист юзабіліті сайту

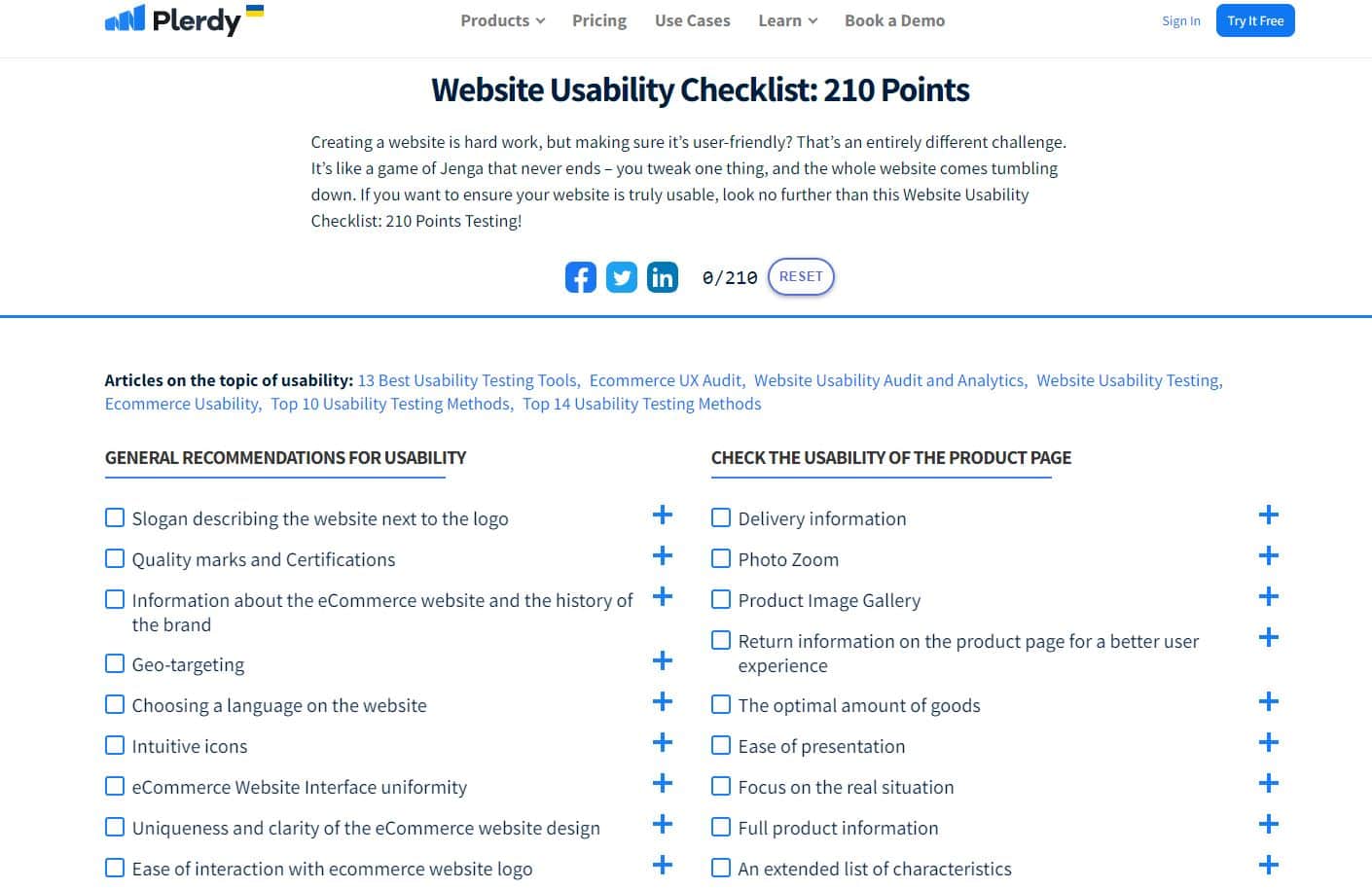
Створення сайту – це не просте завдання, але переконатися, що він зручний у використанні – це зовсім інший виклик. Це наче грати в нескінченну гру “Дженга”; змінюючи один елемент, можна зруйнувати весь сайт. Саме тому аудит юзабіліті сайту є критично важливим для забезпечення його дійсної зручності. А що може бути кращим способом це зробити, ніж використовуючи Чеклист юзабіліті сайту: 210 пунктів для тестування?
Цей чеклист охоплює все від слогану, що описує сайт поруч із логотипом, до функції пошуку та аналізу кошика в інтернет-магазині. Чеклист юзабіліті сайту включає 210 пунктів для покращення досвіду користувача, залучення та конверсій.
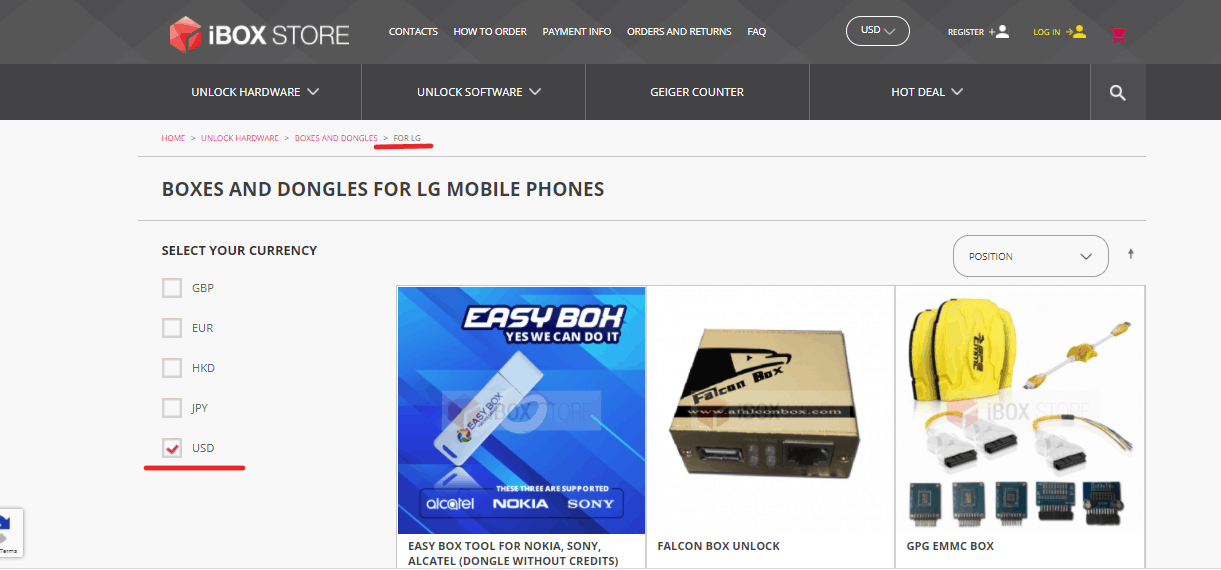
Окрім чеклисту, є загальні рекомендації щодо юзабіліті, такі як використання інтуїтивно зрозумілих іконок, забезпечення зручного дизайну та використання точної термінології. Що стосується сторінки продукту, важливо мати повну інформацію про продукт, розширений список характеристик та різні кути зображення. А для процесу покупки критично мати розділ інформації про оплату, вибір валюти та добре оформлену сторінку помилки 404.
Загалом, проведення юзабіліті аудиту сайту за допомогою Чеклисту юзабіліті сайту є суттєвим для забезпечення зручності використання сайту, залучення та оптимізації для конверсій. ?
Завдання, які може вирішити юзабіліті аудит

Покращуючи юзабіліті сайту, зростають показники конверсії. Принцип простий: користувачі заходять на ваш сайт, відразу знаходять те, що їм потрібно, і ви отримуєте клієнтів. Ви крок за кроком ведете їх до бажаної мети. Якщо все йде за планом, показники макро- та мікроконверсій зростуть. Юзабіліті аудит – це більше, ніж зміна дизайну чи додавання кнопки «Купити». Це включає глибший аналіз. Ви вивчаєте різні шляхи та поведінку користувачів на вашому сайті, враховуючи ваші бізнес-цілі, сферу діяльності, тип сайту, цільову аудиторію, конкурентів та інші фактори. Загалом, юзабіліті аудит допомагає:
- Виявити помилки, недоліки чи баги, які заважають користувачам виконувати цільові дії.
- Впровадити рекомендації та покращити юзабіліті веб-сайту чи інтернет-магазину.
- Збільшити показники конверсії та підвищити продажі та доходи.
- Забезпечити конкурентну перевагу, оскільки користувачі отримають все, що хочуть на вашому сайті, і не підуть на інші сайти.
У більшості випадків власники сайтів переконані, що немає чого виправляти, якщо їх сайт новий і відповідає всім трендам. Однак досвід показує, що помилки, недоліки або деталі завжди впливають на показники конверсії.
Кому корисний юзабіліті аудит?

Аудит юзабіліті необхідний для веб-сайтів та інтернет-магазинів, які хочуть досягти успіху в електронній комерції. Суть полягає в тому, що підвищення показників конверсії важливе для таких сайтів. Ось основні категорії:
- Існуючі веб-сайти, які хочуть збільшити доходи.
- Інтернет-магазини (оскільки юзабіліті впливає на продажі та лояльність клієнтів).
- Проекти, що розробляються (для створення гарного та ефективного сайту з самого початку).
Аудит юзабіліті дозволяє виявити проблемні зони, де падає показник конверсії. Він показує, які перешкоди заважають відвідувачам завершувати цільові дії та допомагає розробити стратегію на основі емпіричних даних.
Типи юзабіліті аудиту веб-сайту
Ви можете тестувати юзабіліті за наступним планом:
- Візуальна частина. Переконайтеся, що дизайн допомагає вашій цільовій аудиторії зрозуміти, що вони потрапили на потрібну сторінку.
- Шлях конверсії. Ми перевіряємо всю інформацію після певного трафічного каналу. Наприклад, переходимо на посадкову сторінку та перевіряємо, чи все зрозуміло.
- Технічна частина (QA-тестування). Це завдання QA-тестера, який повинен оцінити якість всього веб-сайту та дати конструктивні пропозиції щодо його покращення.
Я рекомендую використовувати чеклисти під час аудитів юзабіліті, щоб детально перевірити всі параметри та виявити можливі недоліки. Після цього потрібно створити план рекомендацій для виправлення усіх помилок. У процесі аудиту юзабіліті ми повинні постійно запитувати себе: Чи зручно це чи ні? Які проблеми може мати користувач, працюючи на цій сторінці?
Краще проводити аудит юзабіліті, коли на сайті є трафік, але існують різні види трафіку:
- Перший, трафік може бути ненаправленим, і тоді результати будуть некоректними. Наприклад, ви побачите високий показник відмов через неправильно налаштовану контекстну рекламу.
- Другий, ви можете отримати трафік з Facebook, але не з вашої ніші, або органічний, але не за тими запитами чи на потрібні посадкові сторінки.
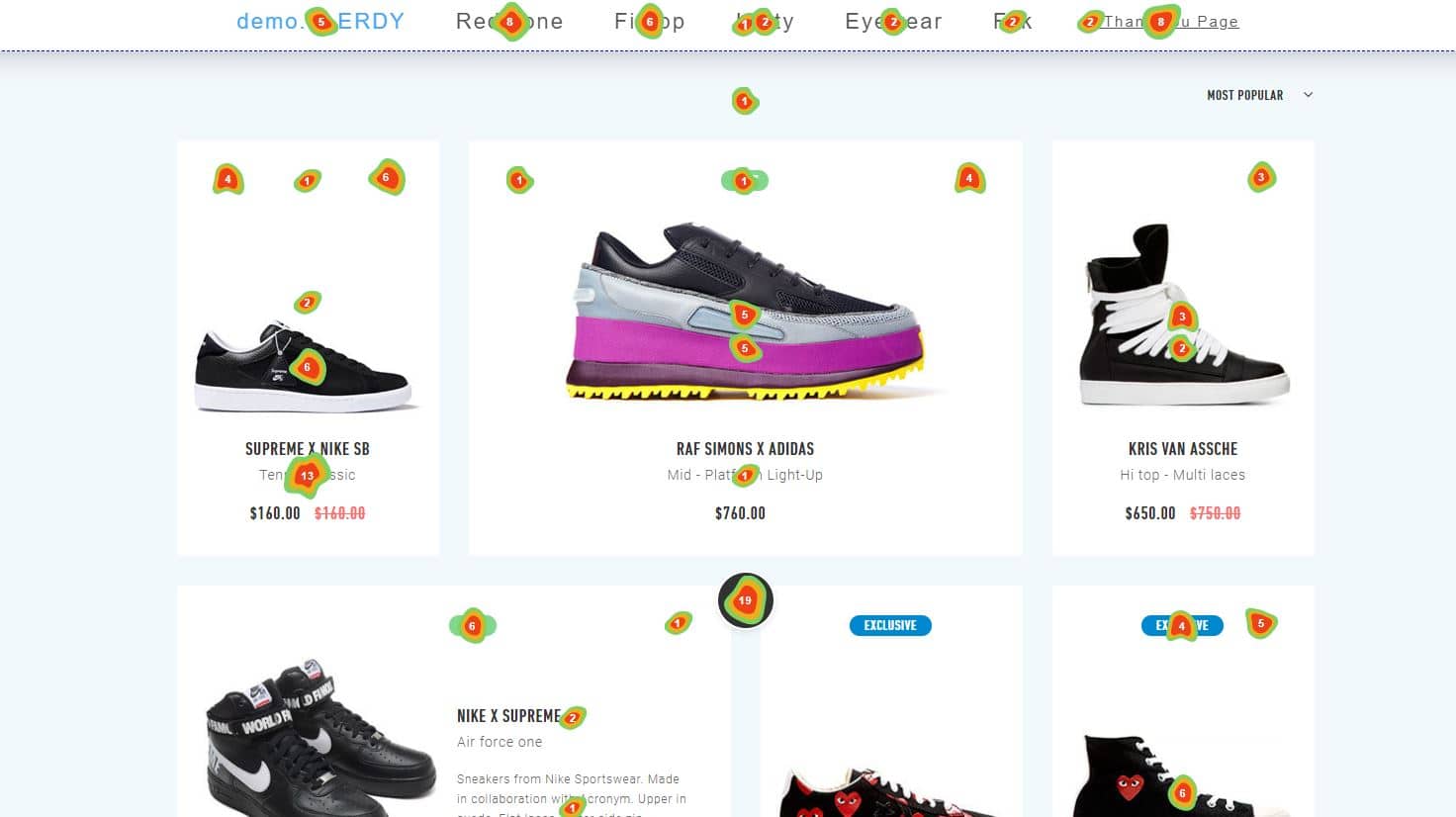
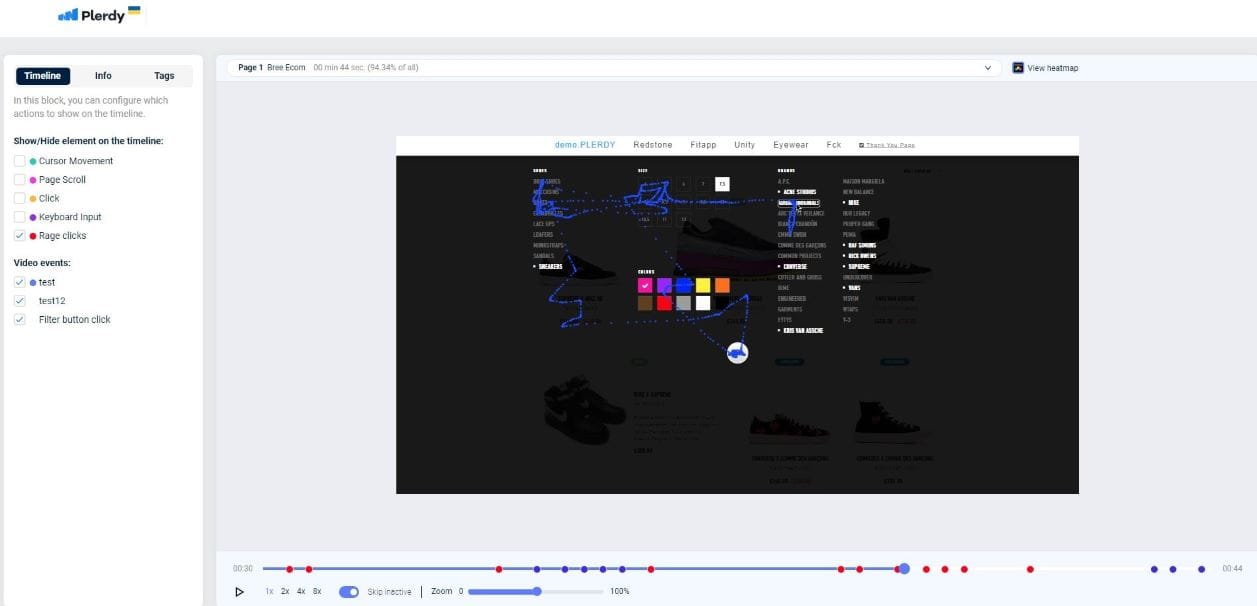
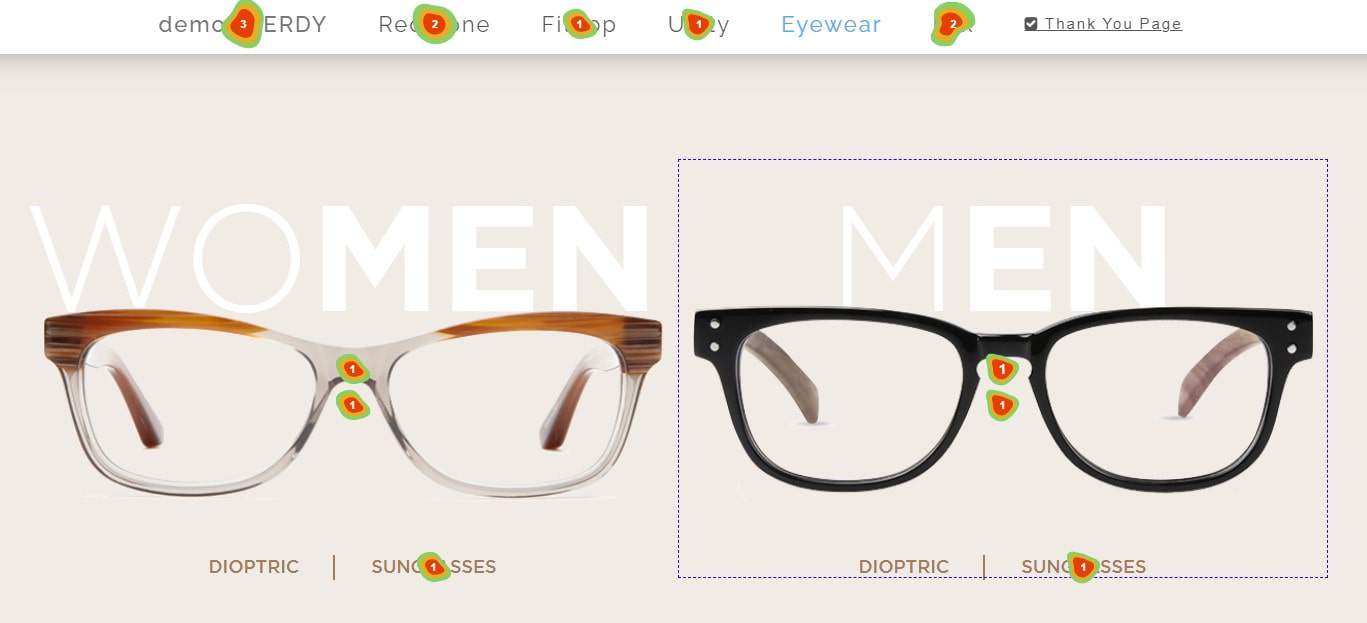
Тестування юзабіліті слід проводити, виходячи з того, як користувачі використовують певні елементи сайту, а не з того, як вони повинні їх використовувати (на вашу думку). Теплова карта, про яку ми поговоримо нижче, може допомогти в цьому.
Тестування юзабіліті та оптимізація веб-сайту

Що перевіряти під час аудиту юзабіліті:
- Словесне + візуальне сприйняття: як сприймаються текст, зображення та графічниий контент?
- Мета сторінки: яке завдання вона повинна виконувати – інформувати, рекламувати, продавати чи розважати?
- Зручність: чи зручно чи незручно користуватися цим веб-сайтом?
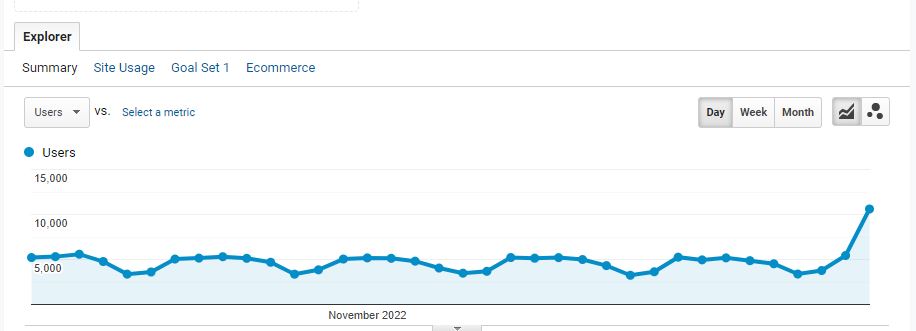
- Теплові карти та Google Analytics 4: навіть абсолютно однакові за дизайном і контентом веб-сайти дають різні показники відмов, кліків та % конверсії.
Оптимізація веб-сайту можлива лише за допомогою тестування юзабіліті та роботи над її покращенням. На жаль, це впливає на зручність відвідувачів та прибутковість веб-сайту.
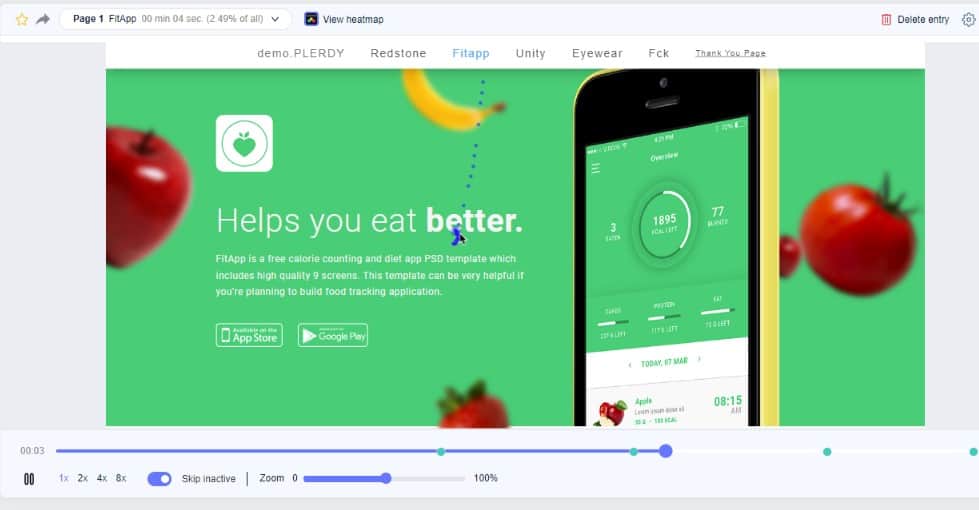
Як використовувати аналітику теплової карти для аудиту юзабіліті?

Теплова карта – це корисний інструмент для тестування юзабіліті веб-сайту. Вона дозволяє визначити, які сторінки приваблюють відвідувачів – каталог продукції, блог, доставка тощо. Ці карти дозволяють вам коригувати та прискорювати шлях користувача через воронку продажів – від першого контакту до цільової дії.
Аналітика юзабіліті за допомогою теплової карти дозволяє перевірити наступне:
- Особливості сайту
- CTA
- Де саме користувачі клікають
- Як загалом працює веб-сайт
- Глибина прокрутки
- Зміст – верх або низ
- Показник відмов
- Дизайн
Що стосується дизайну, теплова карта при тестуванні юзабіліті допомагає ідентифікувати дизайнерські елементи, які користувачі помилково сприймають як кнопки. Красивий дизайн із різноманітними функціями відволікає відвідувачів, і вони можуть плутати звичайні зображення з формами підписки, що може бути дратівливим.
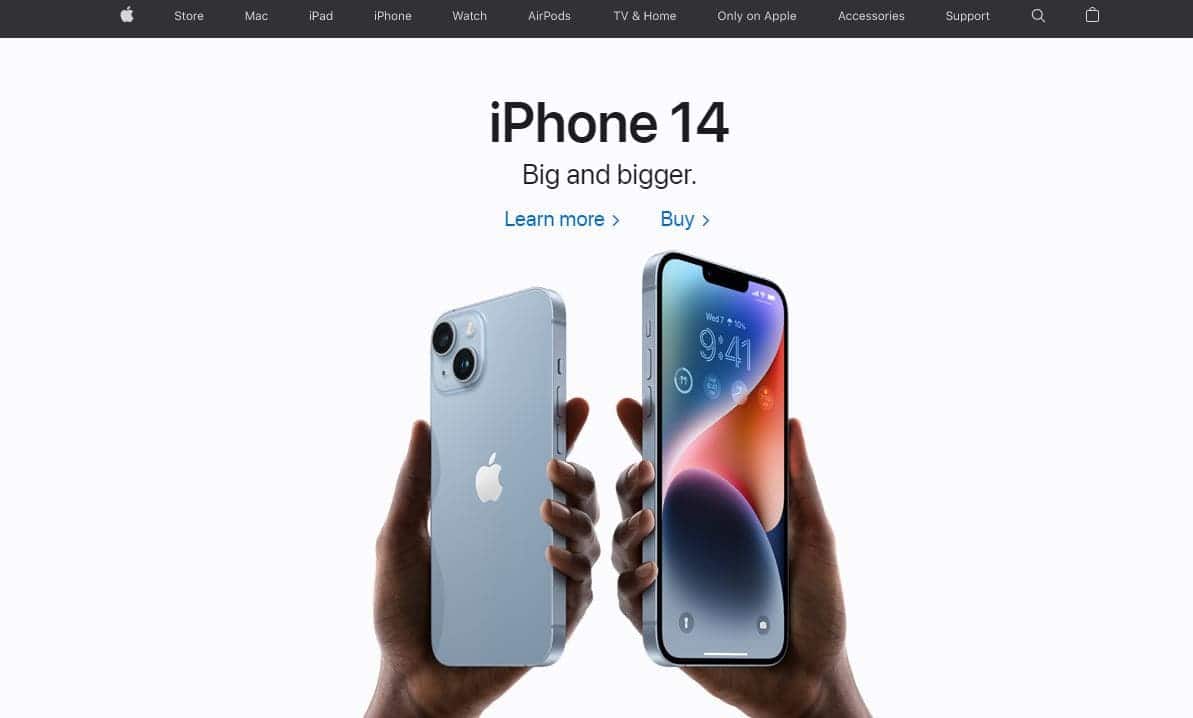
Приклад аудиту юзабіліті – Apple

Apple проводить аудити юзабіліті, щоб покращити зручність користування свого веб-сайту та оптимізацію конверсій. Аудит включає різні покращення, такі як закріплення меню на сторінках категорій, додавання відповідних тегів H1, скорочення довжини прокрутки та додавання кнопки “Вгору”. Мобільна версія повинна мати обрізане меню, без горизонтальної прокрутки, та закріплене головне меню. Аудит юзабіліті допомагає забезпечити максимальний досвід користувача та конверсії на веб-сайті.
15 переваг аудиту юзабіліті, про які ви, можливо, не чули
Тестування юзабіліті – це оцінка та керівництво для вашого веб-сайту та чудові бонуси, які ви можете отримати. Переформатування вашого веб-сайту дозволить досягти верхніх результатів у пошуку та привернути додатковий трафік, але найважливіше – ви зможете збільшити продажі та перетворити потенційних покупців на клієнтів. Ми склали список переваг тестування юзабіліті, які ви можете отримати після внесення змін.
1. Конкурентна перевага

Покращуючи юзабіліті, ви робите свій веб-сайт більш привабливим для потенційних клієнтів. Коли сайт легкий у використанні, відвідувачі легко знаходять те, що їм потрібно, і стають клієнтами. Вам потрібно наздогнати конкурентів. Ви повинні змінювати веб-сайт лише після тестування юзабіліті. Якщо ви впровадите всі рекомендації крок за кроком, перевірите їх, відстежуєте та записуєте показники, ви скоро отримаєте чудові результати.
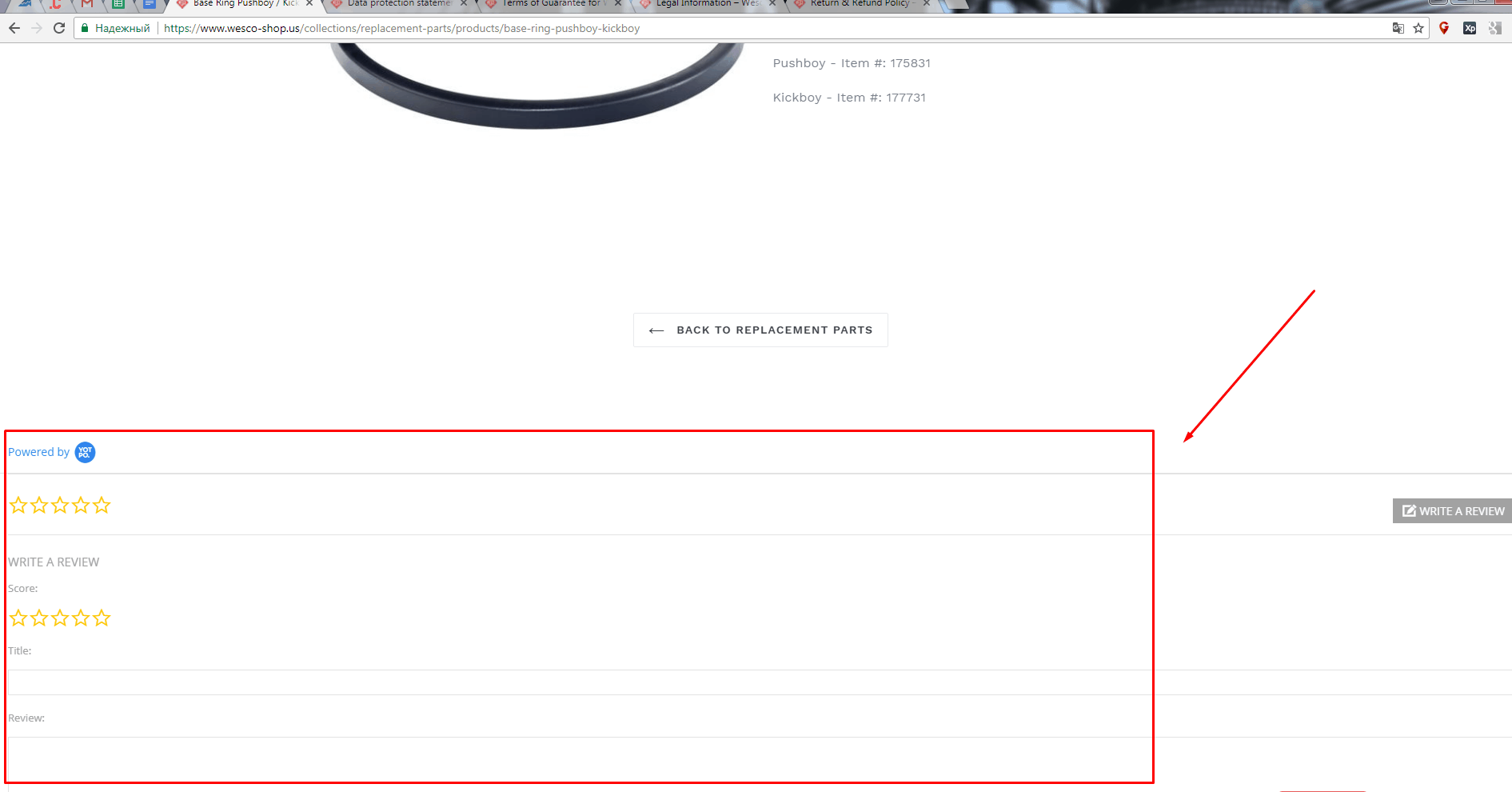
2. Відповідність сайту

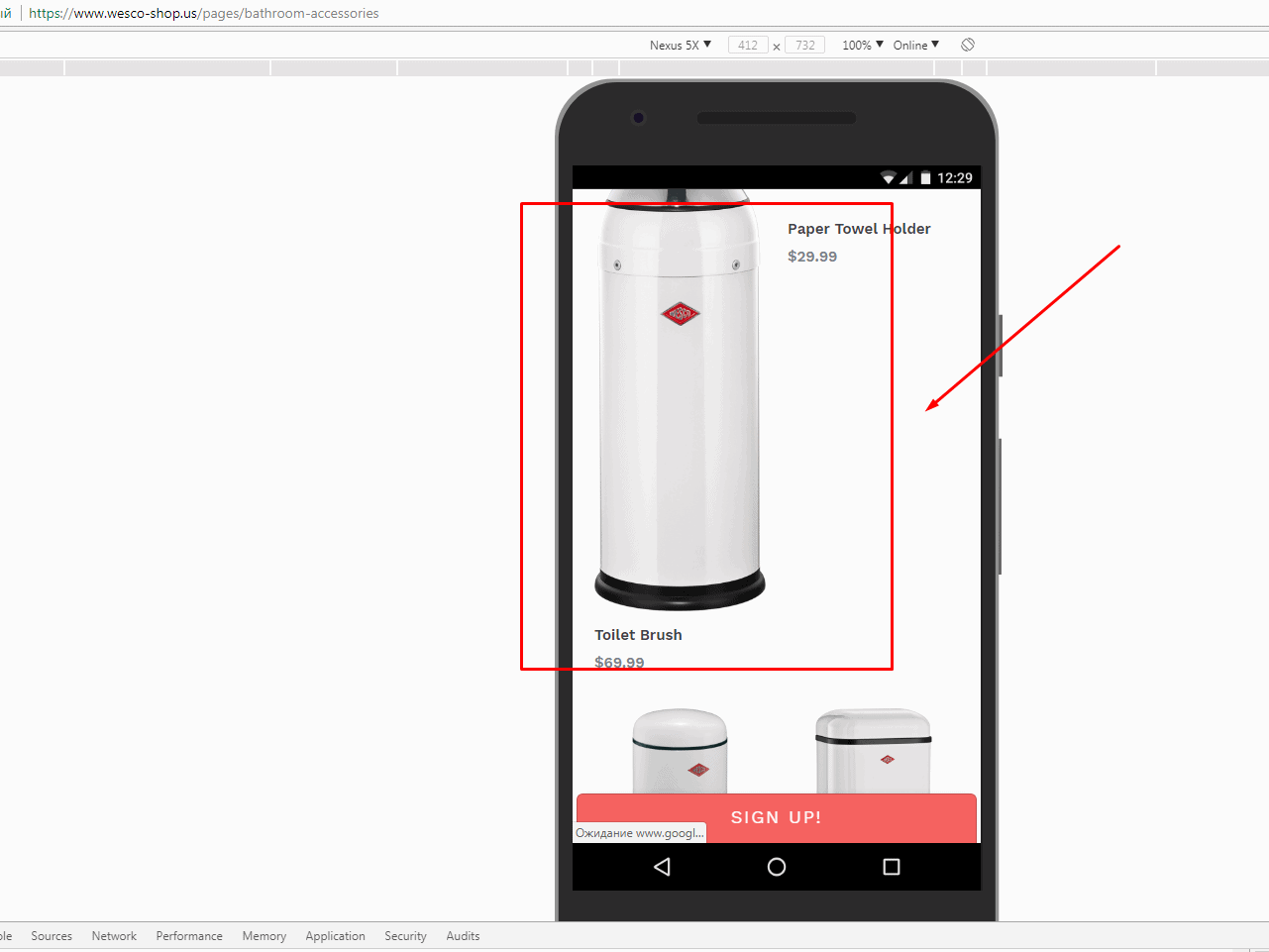
Правильне відображення вашого веб-сайту на всіх пристроях надзвичайно важливе. Незалежно від того, хто ваш потенційний покупець, бізнесмен чи стильна дівчина, вони використовують різні пристрої, переглядають на смартфонах або планшетах і відповідно роблять покупки. Тому чому ми повинні це ігнорувати? Аналіз технічного компоненту допоможе виявити проблеми з адаптивними версіями та, звичайно, все виправити. Наприклад, подивіться на знімок екрану спливаючого вікна зворотного зв’язку, яке не повністю відображається.
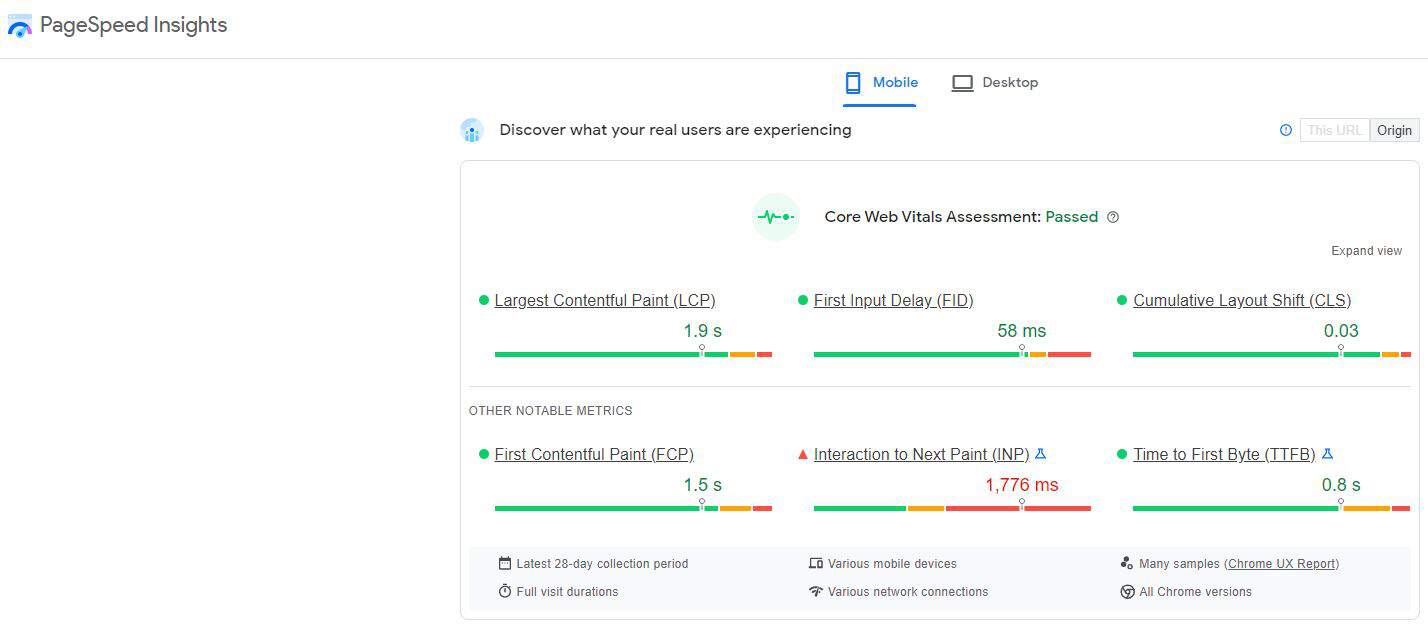
3. Швидкість завантаження сайту

Швидкість завантаження веб-сайту є критичною для юзабіліті сайту. Користувачі мають короткий час уваги, і якщо сайт завантажується занадто довго, вони, швидше за все, покинуть його та підуть на інший. Повільне завантаження сайту також може негативно вплинути на позиції у пошукових системах. Наприклад, інструменти Google PageSpeed Insights та GTmetrix вимірюють швидкість сайту та надають пропозиції щодо поліпшення.
Ось деякі поради щодо поліпшення швидкості завантаження сайту:
- Великі зображення можуть сповільнювати час завантаження сайту. Використовуйте інструменти стиснення для зменшення розміру зображення без втрати якості.
- Чим більше HTTP-запитів робить сайт, тим повільніше він завантажується. Мінімізуйте кількість запитів, зменшуючи кількість елементів на кожній сторінці.
- CDN розподіляє вміст веб-сайту на декілька серверів, що може поліпшити час завантаження сайту.
- Коли користувач відвідує веб-сайт, його браузер зберігає деякі файли веб-сайту. Увімкнення кешування браузера дозволяє повторно відвідувачам швидше завантажувати веб-сайт.
Швидкість завантаження веб-сайту є критичною для юзабіліті сайту та позицій у пошукових системах.
4. Цікавий контент

Інформативний контент карток продуктів приверне увагу користувачів і покращить ваш онлайн-імідж. Напевно, ніхто не буде мучитися і читати неформатований і нудний текст, щоб знайти необхідну інформацію. Тому, будь ласка, створюйте привабливий та оптимальний контент для вашого блогу чи описів продуктів, щоб вони відповідали вашим потребам. Аудит юзабіліті вкаже на переваги та недоліки вашого матеріалу. Наприклад, сторінка цього курорту включає зображення низької якості, яке користувачі не можуть зрозуміти:
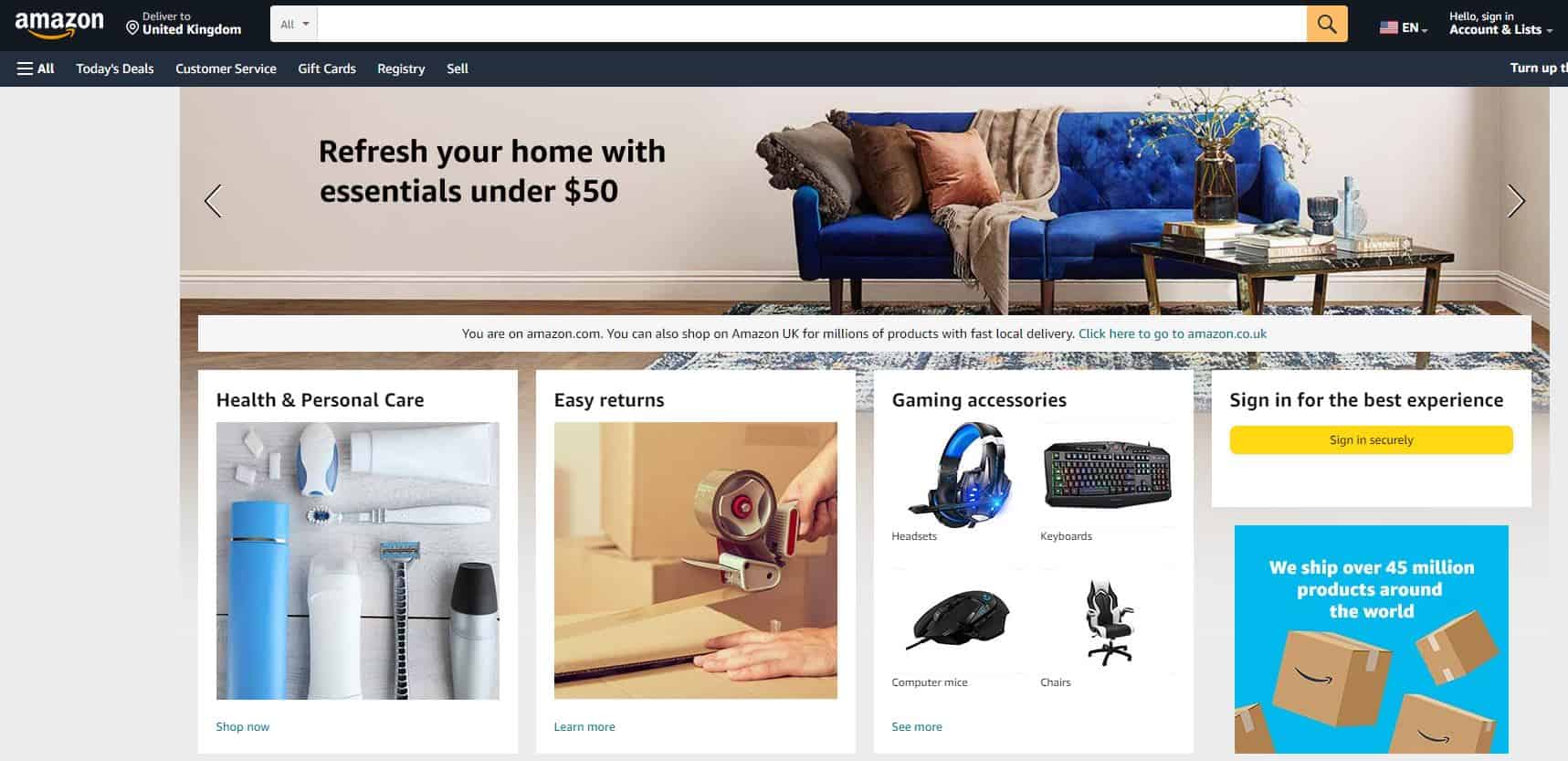
5. Головна сторінка

Хочете знати, як аналізувати головну сторінку веб-сайту? Ось деякі поради, які вам допоможуть:
- Перевірте, що відвідувачі клікають більше в шапці сайту: меню та пошук.
- Банери з кнопками CTA.
- Аналізуйте глибину прокрутки, оскільки багато відвідувачів не прокручують сторінку до кінця.
- Розміщуйте важливу інформацію вище границі складання для кращої видимості.
- Не забувайте аналізувати мобільну версію окремо, оскільки банери
- часто погано виглядають і не квадратної форми у нижній частині сторінки.
Якщо ви шукаєте інструмент для оптимізації продуктивності вашого сайту та користувацького досвіду (UX), ознайомтеся з Plerdy. Це чудовий інструмент для аналізу продуктивності вашого сайту та виявлення областей для поліпшення. Тож почніть аналізувати ваш сайт сьогодні та зробіть його виділенням.
6. Цільовий трафік

Юзабіліті сайту вимагає цільового трафіку. Звичайно, гарне юзабіліті покращує користувацький досвід, але цільовий трафік є критично важливим. Поради для цільового трафіку сайту:
- Вивчіть, чого хоче ваша цільова аудиторія. Це допоможе вам персоналізувати контент та маркетинг згідно з їхніми інтересами.
- Використовуйте ключові слова та пошукову оптимізацію для приваблення клієнтів.
- Цільова реклама приваблює відвідувачів на ваш сайт.
Поганий дизайн веб-сайту створює не тільки проблеми з юзабіліті. Ваш сайт може приваблювати неправильну аудиторію. Дослідження аудиторії та методи цільового трафіку допоможуть вашому веб-сайту привернути правильну аудиторію та забезпечити хороший користувацький досвід.
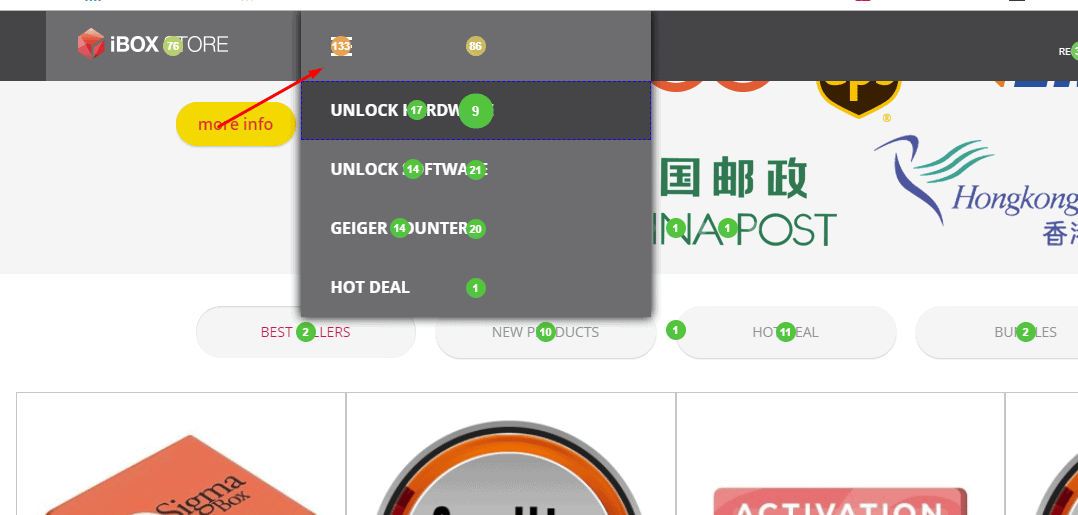
7. Покращення UX

Після аудиту ви дізнаєтеся, що саме потрібно виправити і що зараз заважає роботі вашого сайту. Наприклад, непотрібні функції, довга форма реєстрації і великі рекламні блоки вбивають ваш трафік і бюджет на рекламу. Тільки ретельний аналіз може показати реальні перешкоди для бажаних показників. Наприклад, ця форма пошуку на головній сторінці не працює належним чином і не знаходить нічого, пов’язаного з запитом.

Це потрібно негайно виправити, оскільки користувачі не можуть знайти те, що вони шукають.
8. Відмінні рекомендації

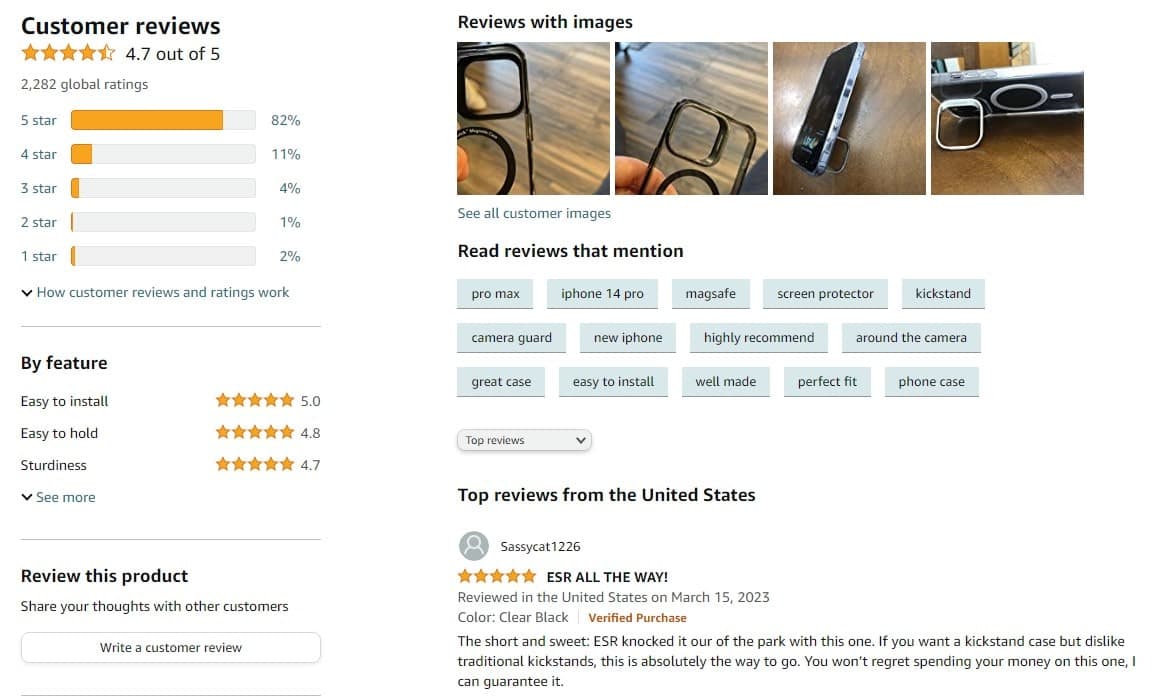
Ви можете виправити свої недоліки за допомогою тестування та удосконалення вашого сайту чи інтернет-магазину. Враховуйте переваги вашої аудиторії, щоб додати цікаві функції, такі як відгуки в інтернет-магазині, показ продуктів одного кольору або ваши переваги в цифрах. Ви повинні знати, що приваблює ваш потенційних та вірних клієнтів.
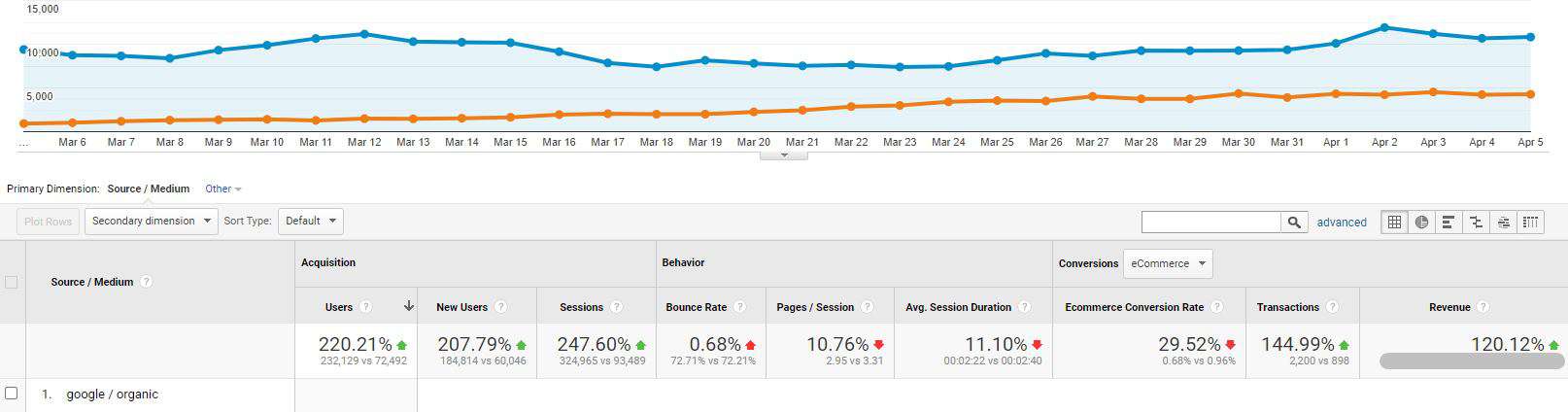
9. Веб-аналітика сайту

Не лише виправлення помилок є важливим, але й необхідно відстежувати результати виправлень і уточнень. Зберігайте досягнення та робіть нові корективи на основі аналітики. Для відстеження ефективності змін у юзабіліті використовуйте Google Analytics 4 або теплові карти Plerdy. Також оцінюйте загальну продуктивність веб-сайту, включаючи його технічні компоненти, функціональність і дизайн. Ви отримаєте чітке уявлення про корисну та важливу інформацію.
10. Лояльність та повторні продажі

Це відомий факт, але якщо клієнтам подобається ваш сайт, вони повернуться. Крім повторних продажів, ви також отримаєте лояльність клієнтів та рекомендації від уст до уст. Тому цей параметр включено до чеклисту юзабіліті.
11. Збільшення середнього чеку

Збільште ваш середній чек. Ви можете запропонувати більше, коли всі процеси налагоджені та клієнт робить замовлення/покупку/реєстрацію або будь-яку цільову дію. Крос-селінг та апселінг тут дуже ефективні. Наприклад, ви можете використовувати електронні розсилки.
12. Кращий дизайн

Для юзабіліті сайту необхідний кращий дизайн. Добре спроектований сайт є зручним у використанні, привабливим та приємним. Поради щодо дизайну веб-сайту:
- Читачі хочуть уникати читання довгих відрізків тексту. Замість цього, легко читаний текст використовує короткі речення, марковані списки та заголовки.
- Завантажені сайти складно навігувати. Сфокусуйтеся на основному у вашому дизайні.
- З огляду на велику кількість відвідувачів, які використовують веб-сайти через мобільні пристрої, реагуючий дизайн, який виглядає чудово на будь-якому пристрої, є критичним.
- Високоякісні фотографії допомагають сайтам виглядати професійно. Використовуйте оптимізовані зображення веб-якості.
- Чіткі заклики до дії.
Ці настанови допоможуть вам розробити зручний для користувача сайт. Тримайте його простим, використовуйте зрозумілу мову та фокусуйтеся на ключових елементах вашого сайту.
13. Економія бюджету на цифровий маркетинг

Оптимізуючи юзабіліті вашого веб-сайту, ви можете заощадити кошти на цифровий маркетинг. Приклади того, як юзабіліті сайту може заощадити бюджет цифрового маркетингу:
- Покращена юзабіліті знижує показник відмов та підвищує конверсії. Це зменшує витрати на рекламу вашого сайту.
- Юзабіліті покращує користувацький досвід та показники конверсії. З тим же трафіком ви конвертуєте більше, знижуючи вартість залучення клієнта.
- Зручний сайт підвищує задоволеність та утримання клієнтів, зменшуючи потребу витрачати кошти на залучення нових клієнтів.
- Більшість відвідувачів сайту використовують мобільні пристрої. Отже, оптимізація для мобільних підвищує конверсії та знижує вартість залучення клієнта.
- Аудити юзабіліті сайту та тестування користувачів виявляють можливості для економії витрат.
Покращення юзабіліті сайту може заощадити ваш бюджет на цифровий маркетинг шляхом зниження показника відмов, підвищення показників конверсії, покращення утримання клієнтів, оптимізації для мобільних пристроїв та проведення тестування користувачів. Ці стратегії допомагають підвищити продуктивність вашого сайту та знизити витрати на цифровий маркетинг.
14. Унікальний дизайн

Вам слід відрізнятися від стандартних веб-сайтів та онлайн-магазинів. Але дуже часто все навпаки. Ми дивимося на веб-сайти конкурентів і робимо щось подібне. Іноді вивчення ринку корисне, але унікальний дизайн стане вашою візитівкою серед моря схожих пропозицій.
15. Правило трьох кліків

Суть цієї простої рекомендації полягає в тому, що користувачі повинні знайти всю необхідну інформацію не більше ніж за три кліки. Лише три кліки, і ви отримуєте результат. Ця теорія має прихильників і опонентів, але я наполягаю на тому, щоб робити ваш сайт максимально простим.
Висновок
Проведення аудиту юзабіліті сайту є важливим для досягнення позитивних результатів та перетворення потенційних клієнтів на лояльних. Визначаючи свої ключові метрики, проводячи опитування, такі як CES або NPS, та використовуючи програмне забезпечення, як-от Plerdy, для вимірювання показників відмов та часу, проведеного на сайті, ви можете зібрати цінні дані про шлях та поведінку користувачів на вашому сайті. Аудит допоможе вам виявити будь-які проблеми з юзабіліті сайту та надати рекомендації для його розвитку та покращення функціональності та дизайну. Написання звіту з усіма позитивними та негативними висновками є невід’ємною частиною аудиту.
Пам’ятайте, що важливо прийняти виклик, присвятити час та ресурси для проведення аудиту юзабіліті сайту. І якщо вам потрібна допомога, звертайтеся до Plerdy, чудового програмного забезпечення для будь-якої компанії або агенції, якій потрібна допомога з юзабіліті сайту.
