Юзабіліті аудити за допомогою карт кліків дозволяють побачити те, що складно виявити в результаті інших досліджень на сайті. Мова йде про поведінку користувачів у рамках окремо взятої сторінки. Здебільшого інструменти аналітики орієнтовані на виявлення робочих каналів трафіку, переходи користувачів між сторінками веб-ресурсу тощо. Карта кліків показує те, як окремо взята сторінка сприймається відвідувачами (як вони взаємодіють із нею), а також що ще можна вдосконалити для покращення рівня конверсії.
Команда Plerdy підготувала відео «Що нового в підході аналізу UX сайту у 2020 році | Тренди юзабіліті | Приклади». Рекомендуємо Вам його подивитися і дізнатися більше про те, що потрібно аналізувати і що варто змінити на сайті вже зараз. Приємного перегляду!
Для того, щоби продемонструвати, як виглядає юзабіліті аудит із використанням карт кліків, ми взяли одну зі сторінок інтернет-магазину електропристроїв.
Перед нами стояло завдання знайти неефективні елементи в дизайні сайту та запропонувати рішення для їх вдосконалення.
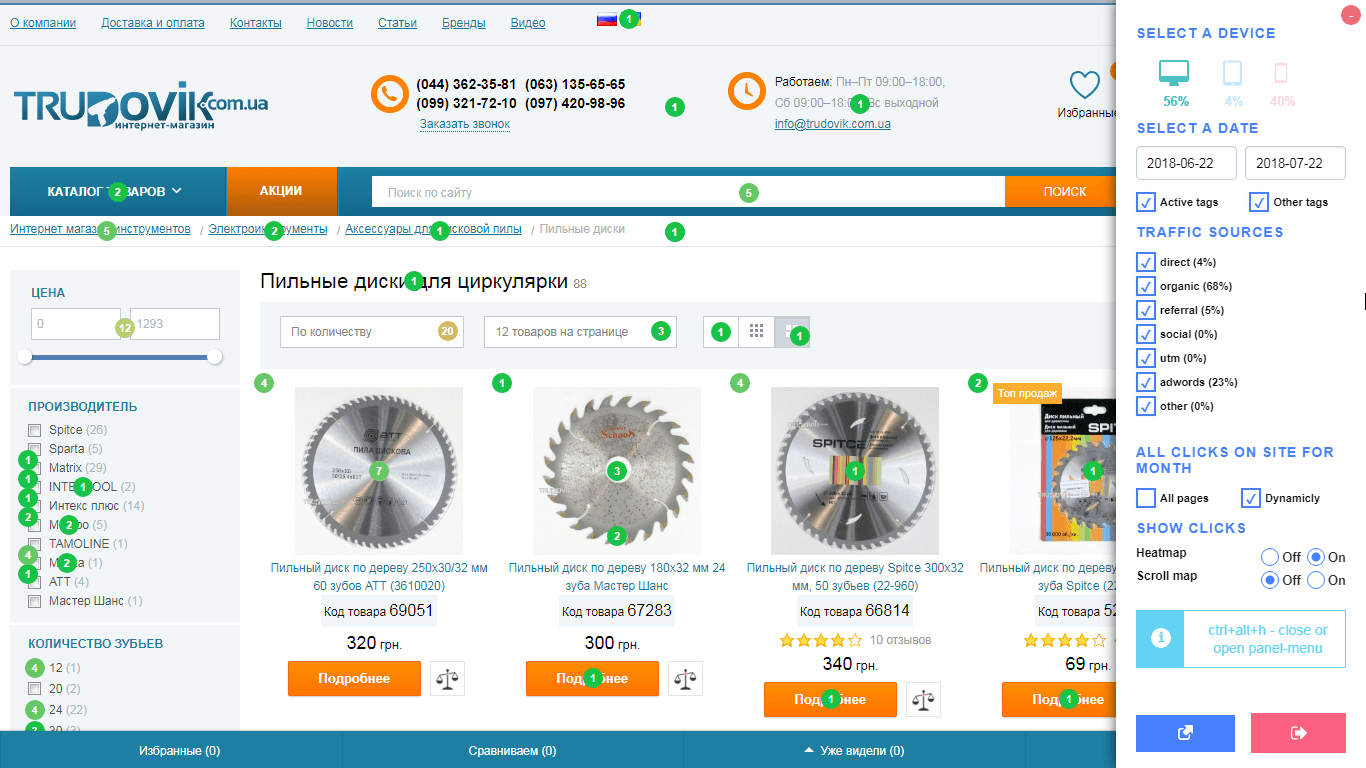
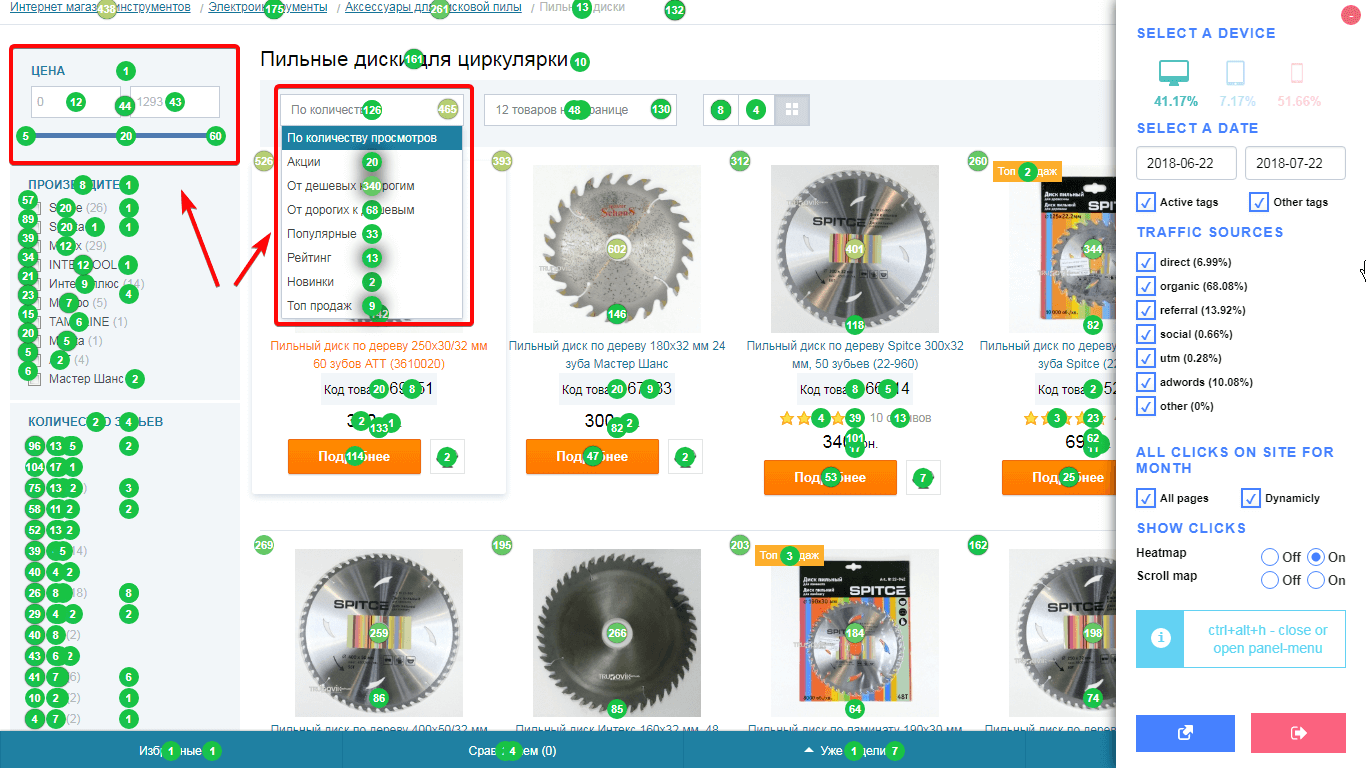
Для проведення аудиту, включаємо одночасний показ результатів «Активних тегів» та «Інших тегів».
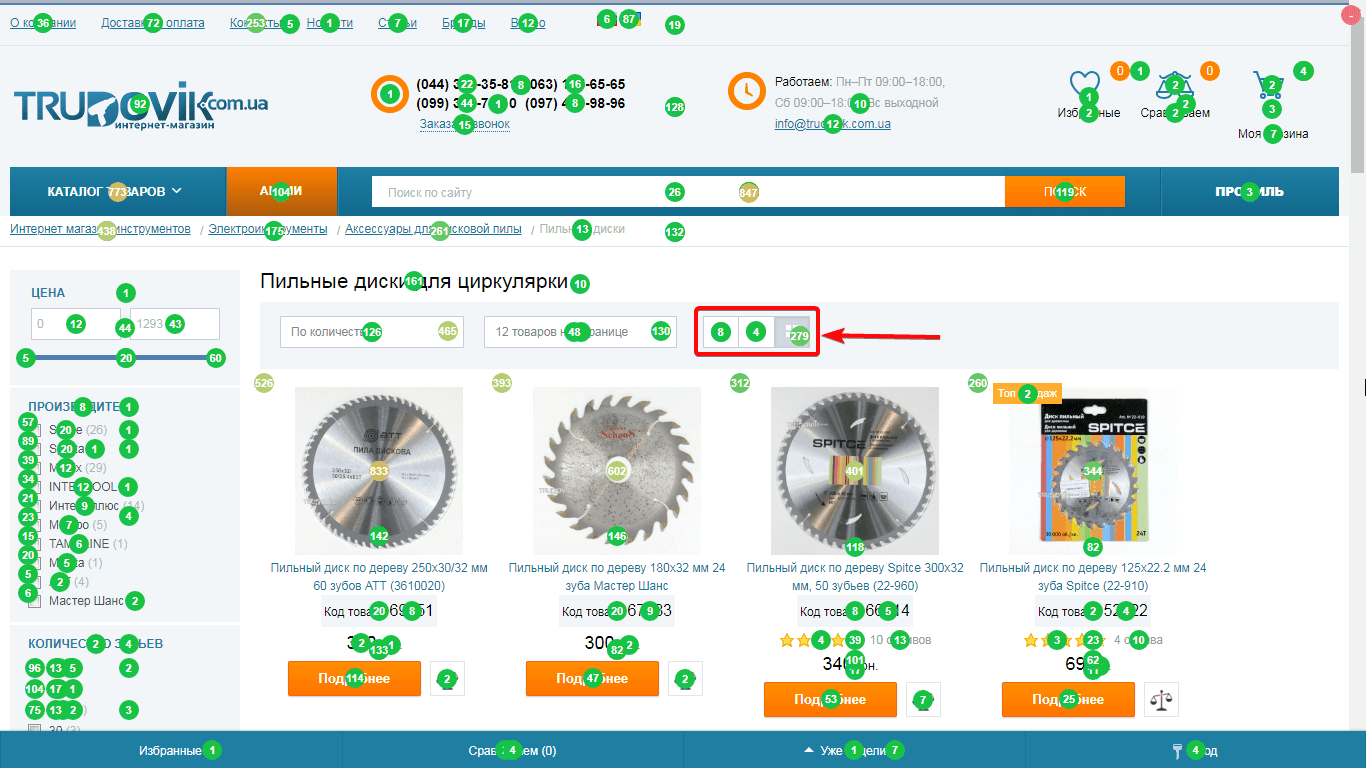
Маємо повну карту кліків сторінки за місяць (22.06–22.07.2018):

Що на цій сторінці категорії привернуло нашу увагу?
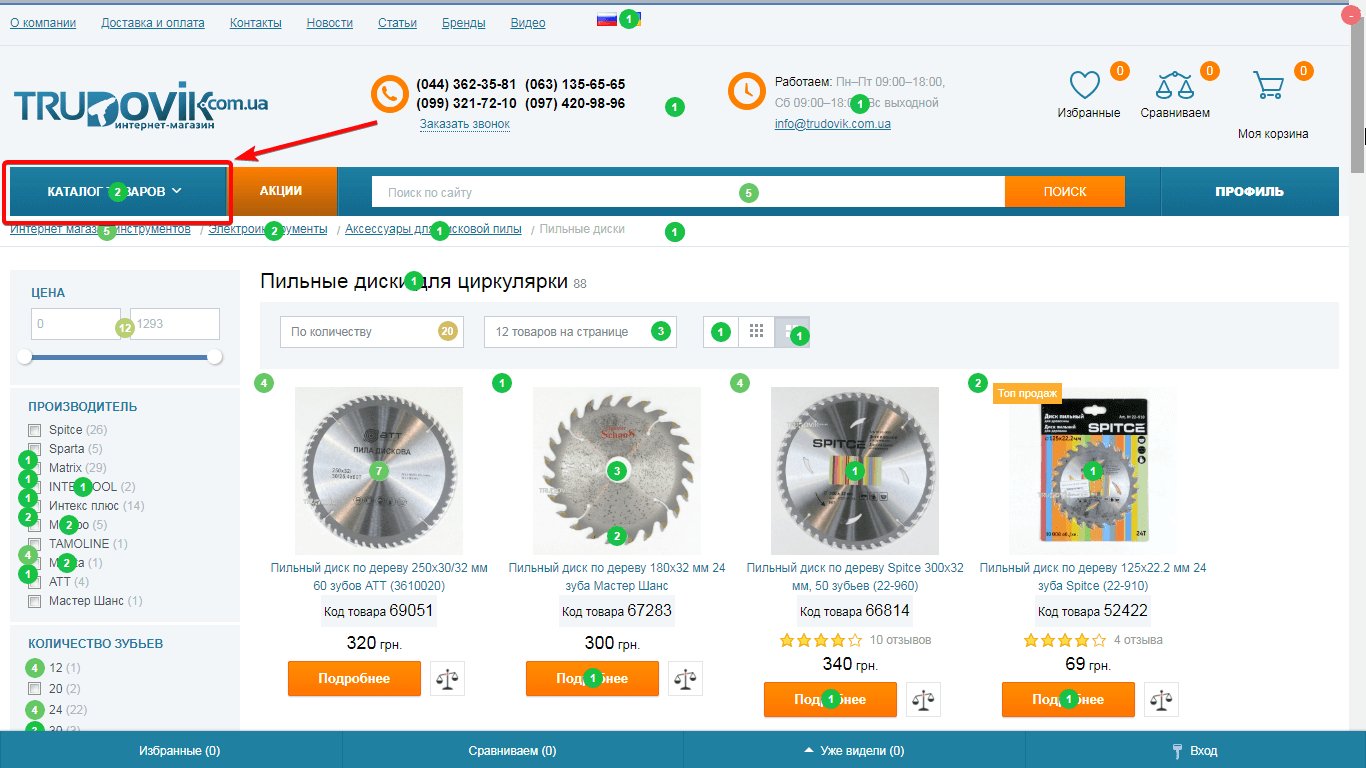
Насамперед мала кількість кліків по досить великій кнопці, яка відкриває основну навігаційну панель на сайті:

Звісно, можна це спробувати пояснити тим, що користувач, який уже зайшов на сторінку необхідної категорії, не має додаткової потреби обирати інший тип товарів. Проте це лише припущення. Фактично кліків по кнопці протягом місяця було надто мало.
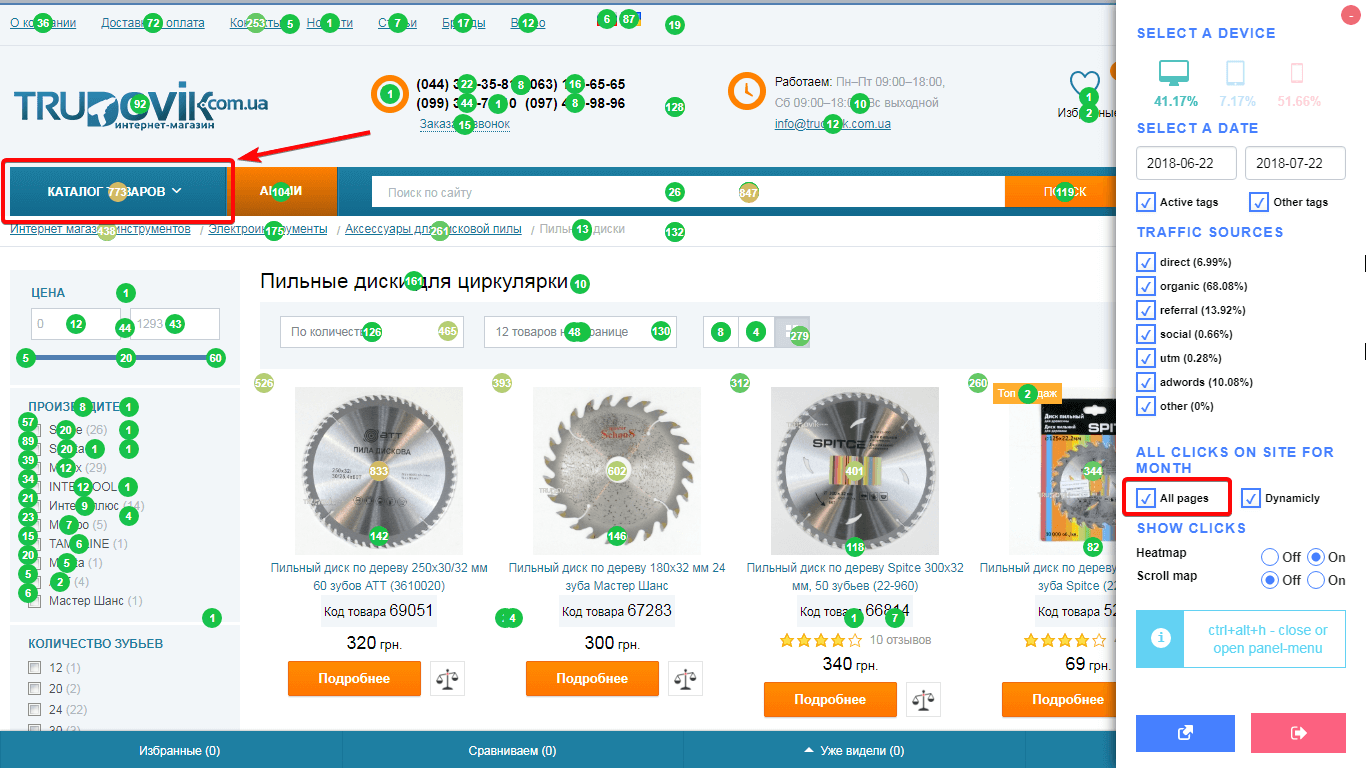
Якщо подивитися загальну кількість кліків по цьому елементу на всіх сторінках такого ж типу (функція «Всі сторінки»), виявиться, що користувачі активно використовують цю кнопку:

Тому, як альтернативне рішення, можна було би зробити меню відкритим на всіх сторінках.
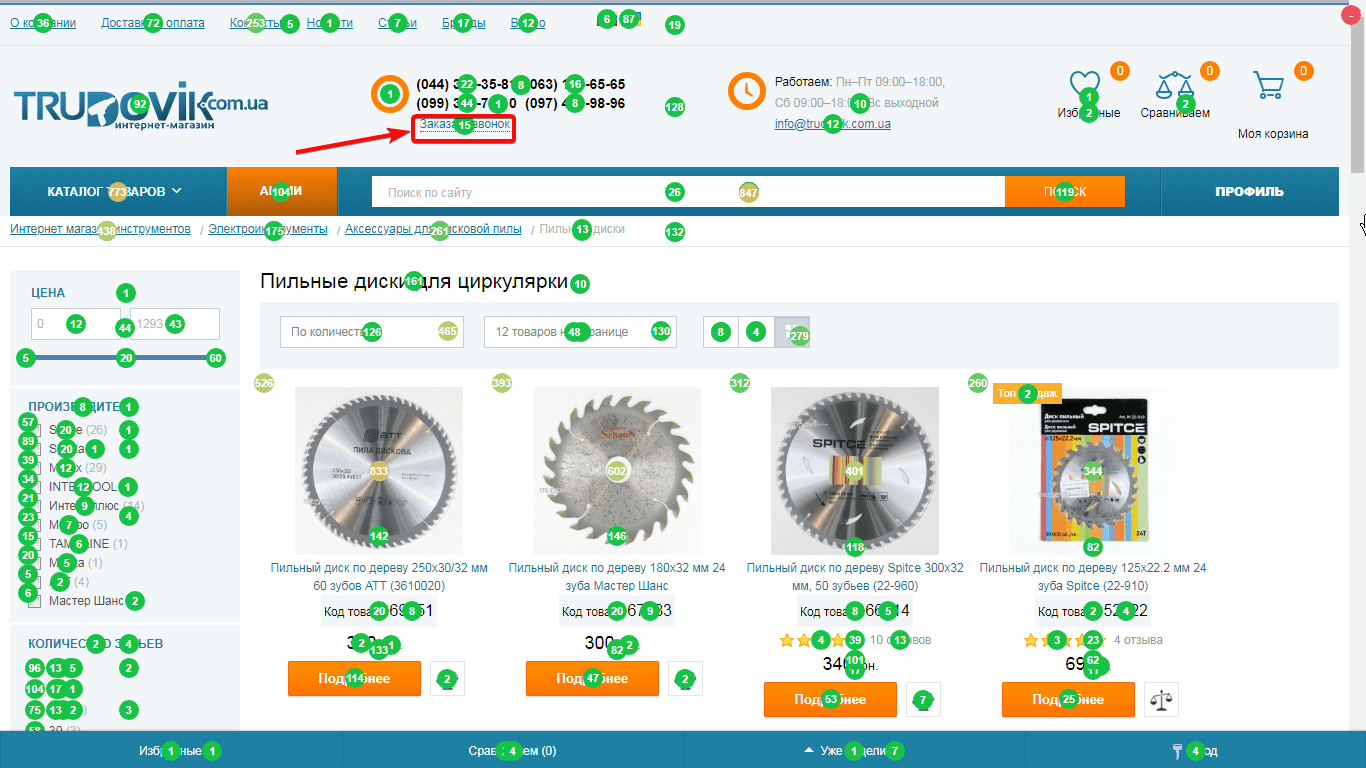
Привернула увагу й занадто мала кількість кліків по кнопці «Замовити дзвінок»:

Для того, щоби користувач скористався такою функцією, краще запропонувати це зробити у форматі поп-апу на сторінках певних категорій.
Третій елемент, на який ми звернули увагу, не представляє для користувачів практичної цінності:

Можливістю перемикати зовнішній вигляд даної сторінки магазину скористались усього декілька разів.
Цікавим виявилось порівняння двох блоків, метою яких є допомога користувачеві фільтрувати товари за певною характеристикою (в тому числі й ціновою):

Очевидно, що один блок вирішує ці задачі значно краще, аніж другий. Відповідно, з метою оптимізації сторінки, блок «Ціна» можна прибрати.
На основі даного аналізу ми виявили декілька елементів сайту, які можна і варто оптимізувати. Зокрема:
- Розкриття основного навігаційного меню «Каталог товарів»;
- Заміна кнопки «Замовити дзвінок» на появу розумних форм;
- Видалення можливості змінювати зовнішній вигляд сторінки категорії товару;
- Видалення блоку «Ціна», як менш практичного поряд із фільтрами за декількома сегментами.
У попередньому матеріалі ми також розглядали юзабіліті аудит сторінки каталогу туристичної компанії.
