Юзабіліті аудит – перший ключ до збільшення лояльності потенційного клієнта та збільшення конверсії сайту. Саме так, юзабіліті аудит допомагає Вам краще зрозуміти, що саме користувач сайту хотів зробити, але не зміг, або зробив з максимальною складністю та витратив на це багато часу.
Проведення юзабіліті аудиту не варто ігнорувати, адже тільки так Ви зможете знайти банальні помилки, які руйнують Вашу конверсію.
Пропонуємо вам побачити, як робити подібний аналіз за допомогою карти кліків Plerdy на прикладі https://www.ukrposhta.ua/. Прогнозуємо, що більшість помилок, які описані у даному юзабіліті аудиті Ви точно знайдете у себе на сайті.
Укрпошта – партнер компанії PLERDY. Наша спільна задача – зробити сайт компанії максимально зручним для мільйонів користувачів. Варто зазначити, що за період нашої співпраці багато зазначених тут помилок було усунено, деякі в процесі усунення, на деякі рекомендації у компанії альтернативний погляд.
Ну що ж поїхали!
Для початку варто проаналізувати загальні дані сайту, які далі служитимуть основою для юзабіліті аудиту. Додатково необхідно аналізувати поведінку користувачів на мобільній версії сайту, адже поведінка на 2-х версіях сайту може бути кардинально іншою. Також рекомендується переглянути і проаналізувати поведінку користувачів з різних джерел трафіку (тих, де є найбільша кількість переходів на сайт).
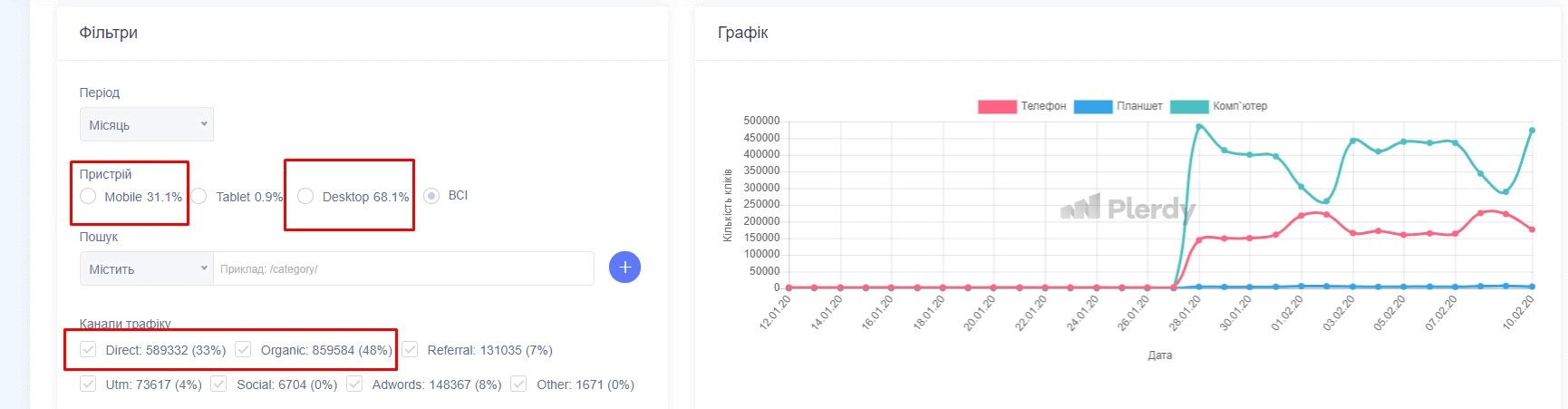
Загальні дані сайту з карти кліків Plerdy

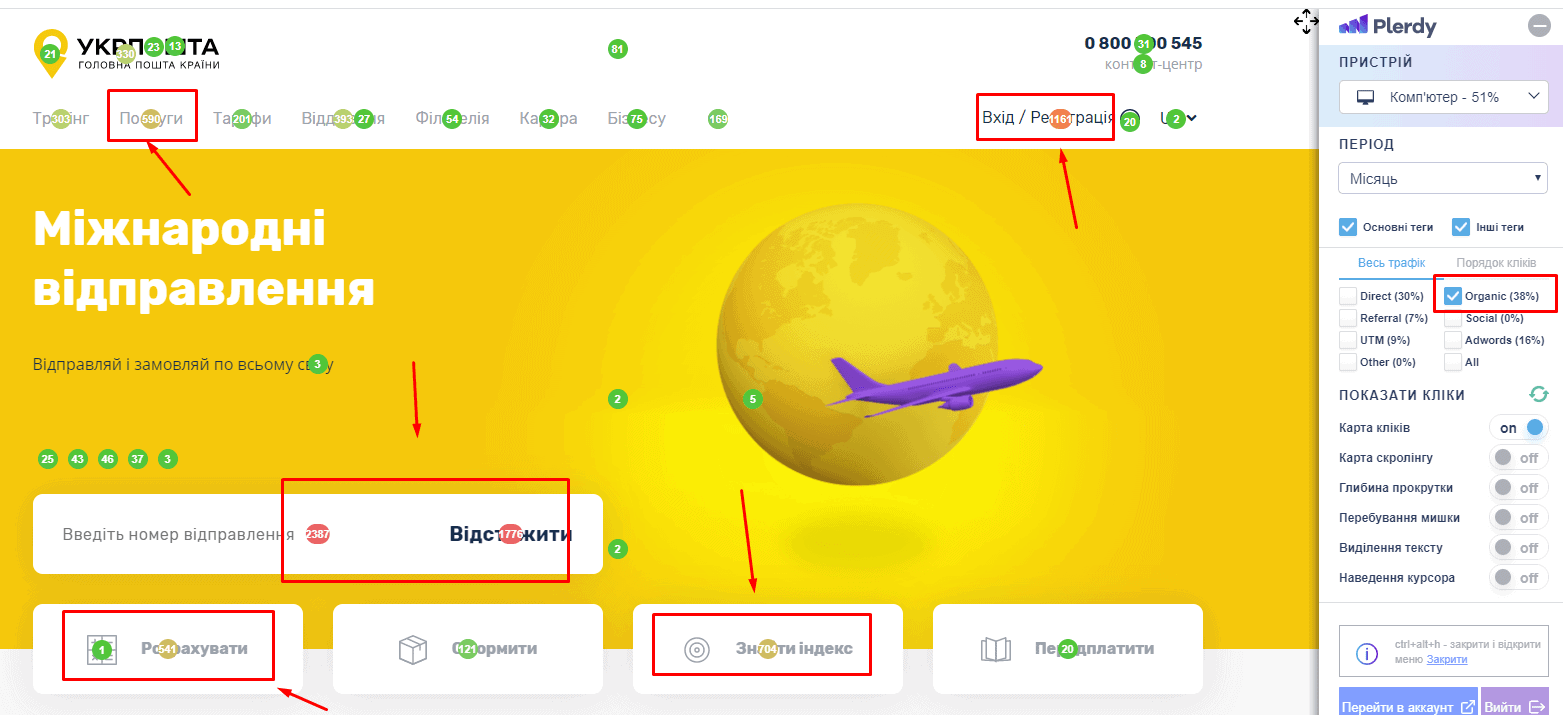
За останній місяць сайт Укрпошти відвідували найчастіше користувачі з ПК та з органічного трафіку.

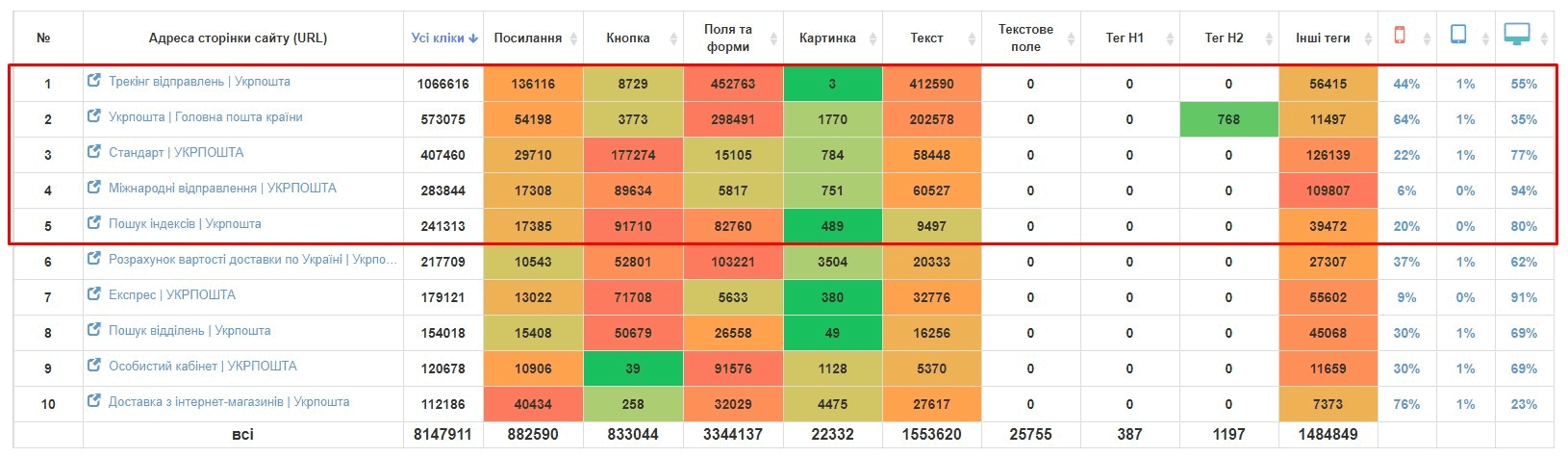
Найбільше кліків, згідно карти кліків, є на таких сторінках:
- Трекінг відділень
- Головна
- Стандарт
- Міжнародні відправлення
- Пошук індексів
Враховуючи ці дані сторінки просто необхідно проаналізувати і провести їх юзабіліті аудит. Даний юзабіліті аудит для сайту ukrposhta.ua міститиме в собі наступні етапи перевірки таких сторінок:
- Юзабіліті аудит головної сторінки сайту ukrposhta.ua ПК та мобільної версії сайту.
- Юзабіліті аудит сторінки track.ukrposhta.ua ПК та мобільної версії сайту.
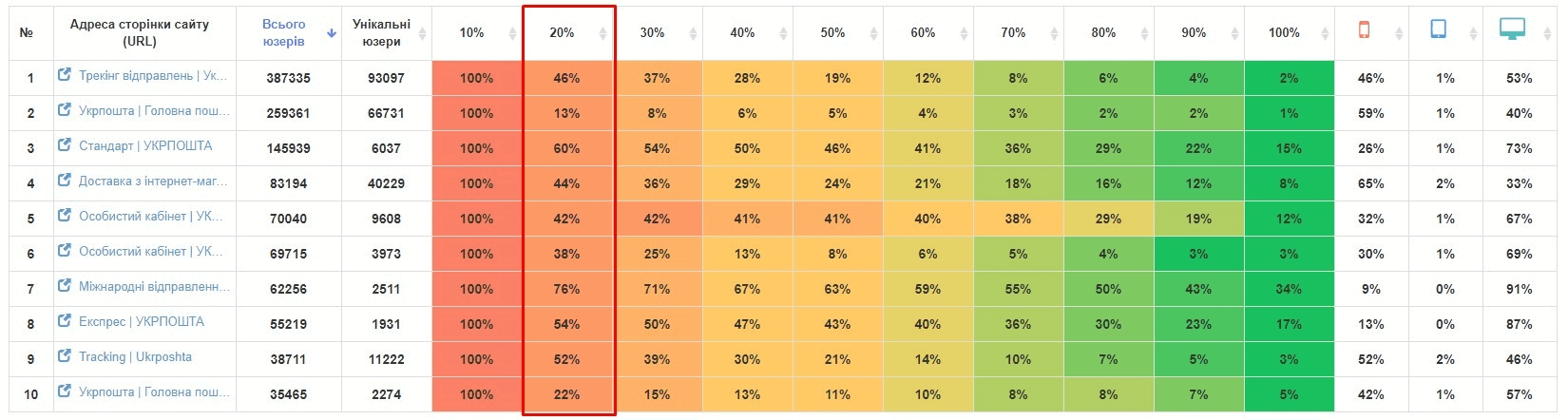
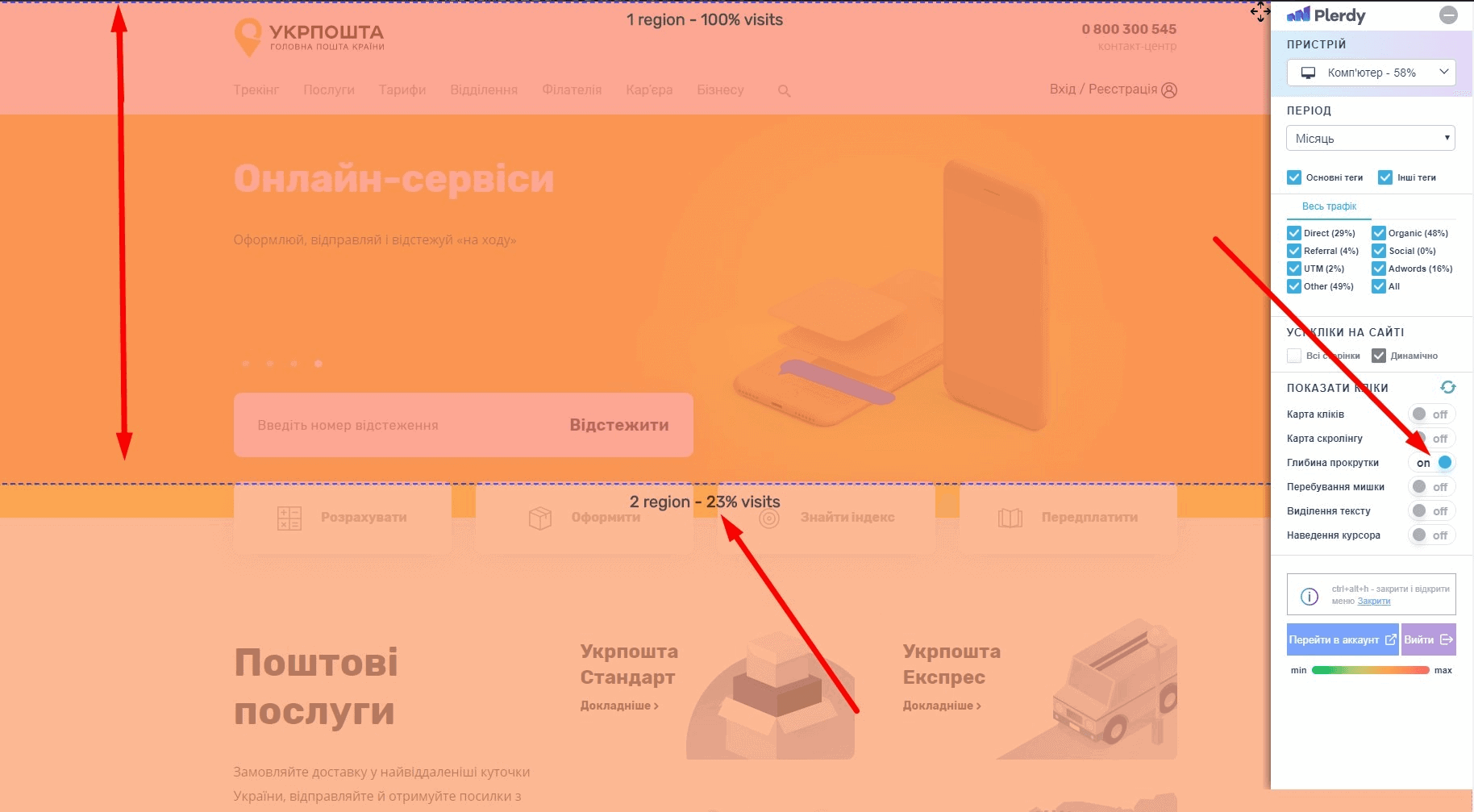
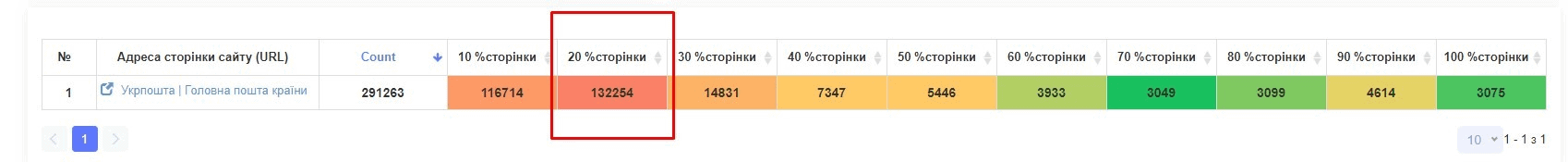
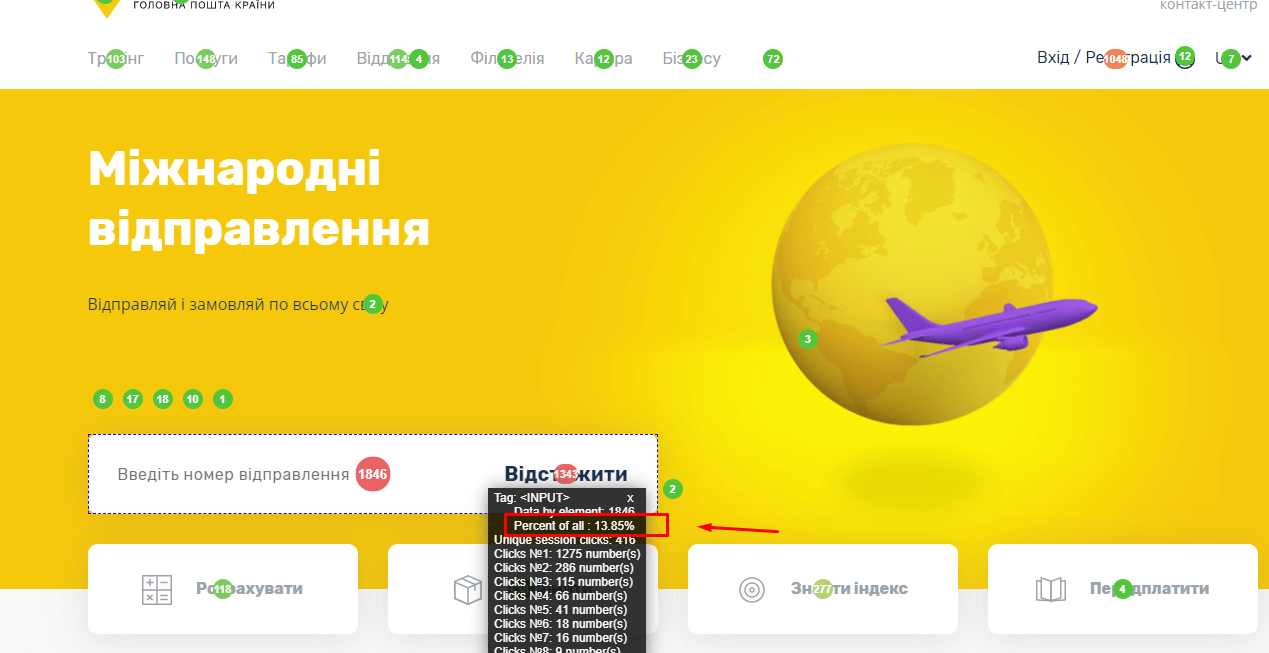
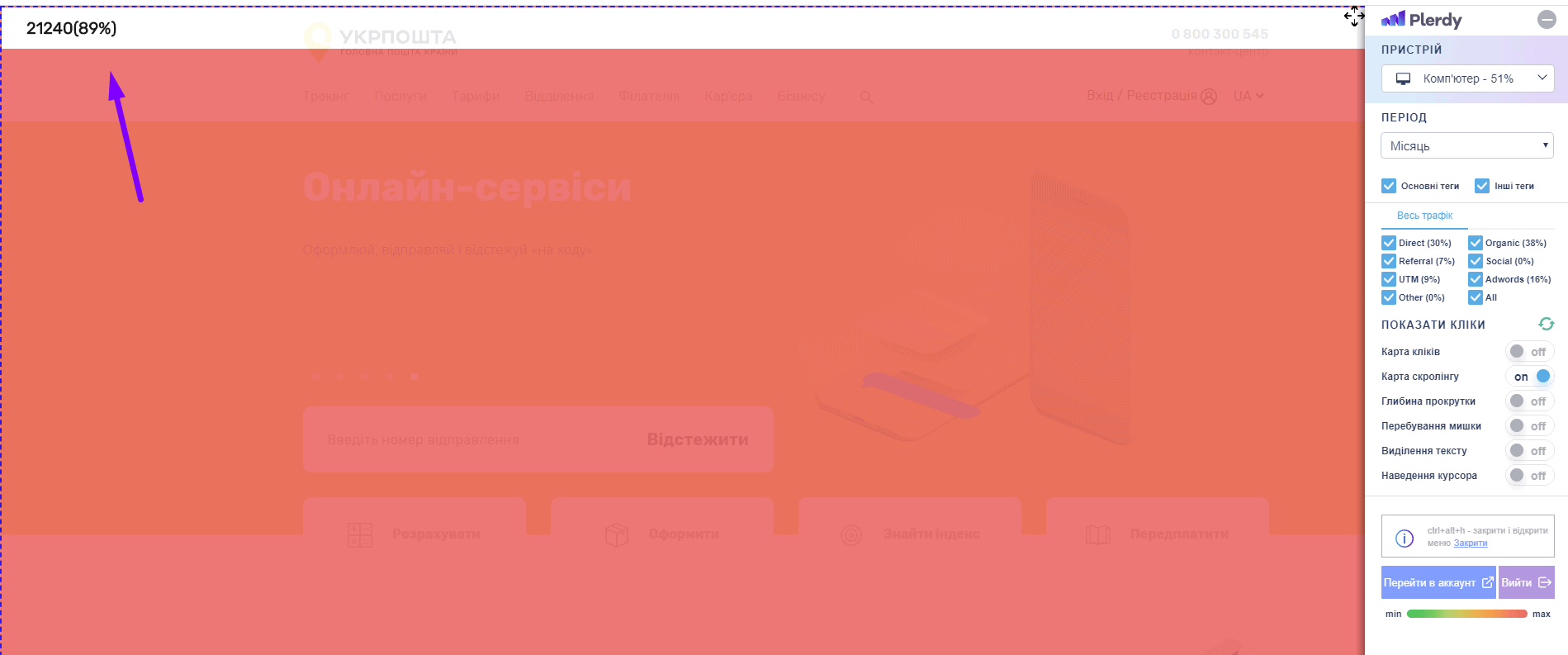
Далі варто звернути увагу на глибину скролінгу. Це дасть змогу зрозуміти на якому екрані сторінки користувачі тікають з сайту. В нашому випадку користувачі сайту Укрпошти до 2-го екрана сторінки доходить лише половина користувачів, а на головній сторінці взагалі – 13%.

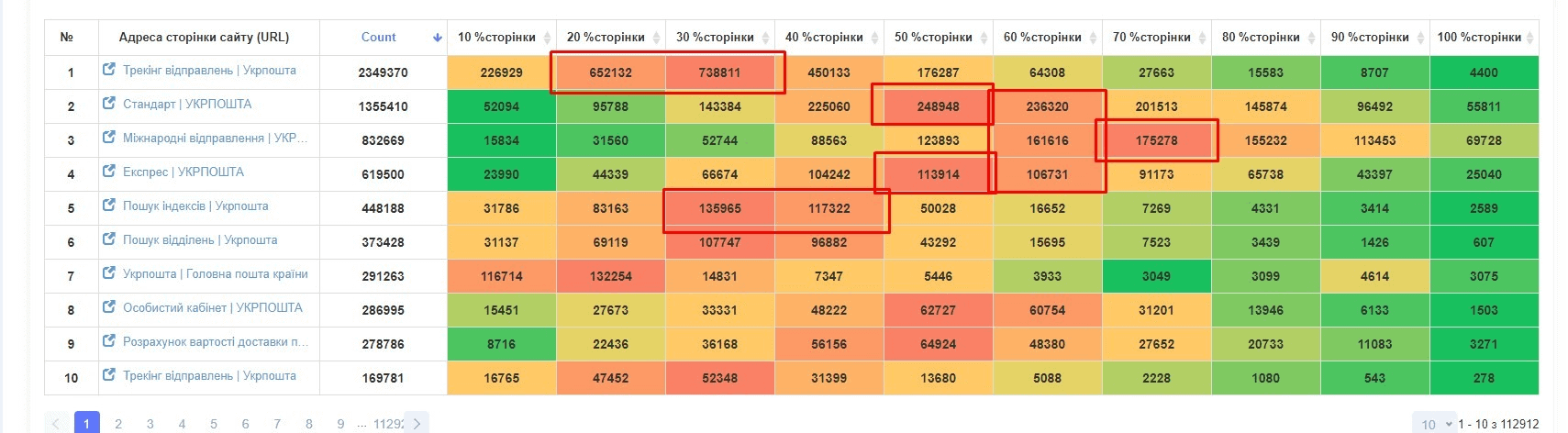
Далі варто перейти до звіту про наведення курсору. Даний звіт у % покаже Вам, які сегменти (частини екрану сторінки) необхідно проаналізувати, оскільки скролять туди не активно, а їх зацікавленість висока.

Переглянувши такі дані Ви зможете одразу зрозуміти, де на сайті можуть бути проблеми і таким чином зможете зекономити час і гроші.
Переходимо безпосередньо до юзабіліті аудиту головної сторінки сайту.
Юзабіліті аудит головної сторінки сайту ukrposhta.ua
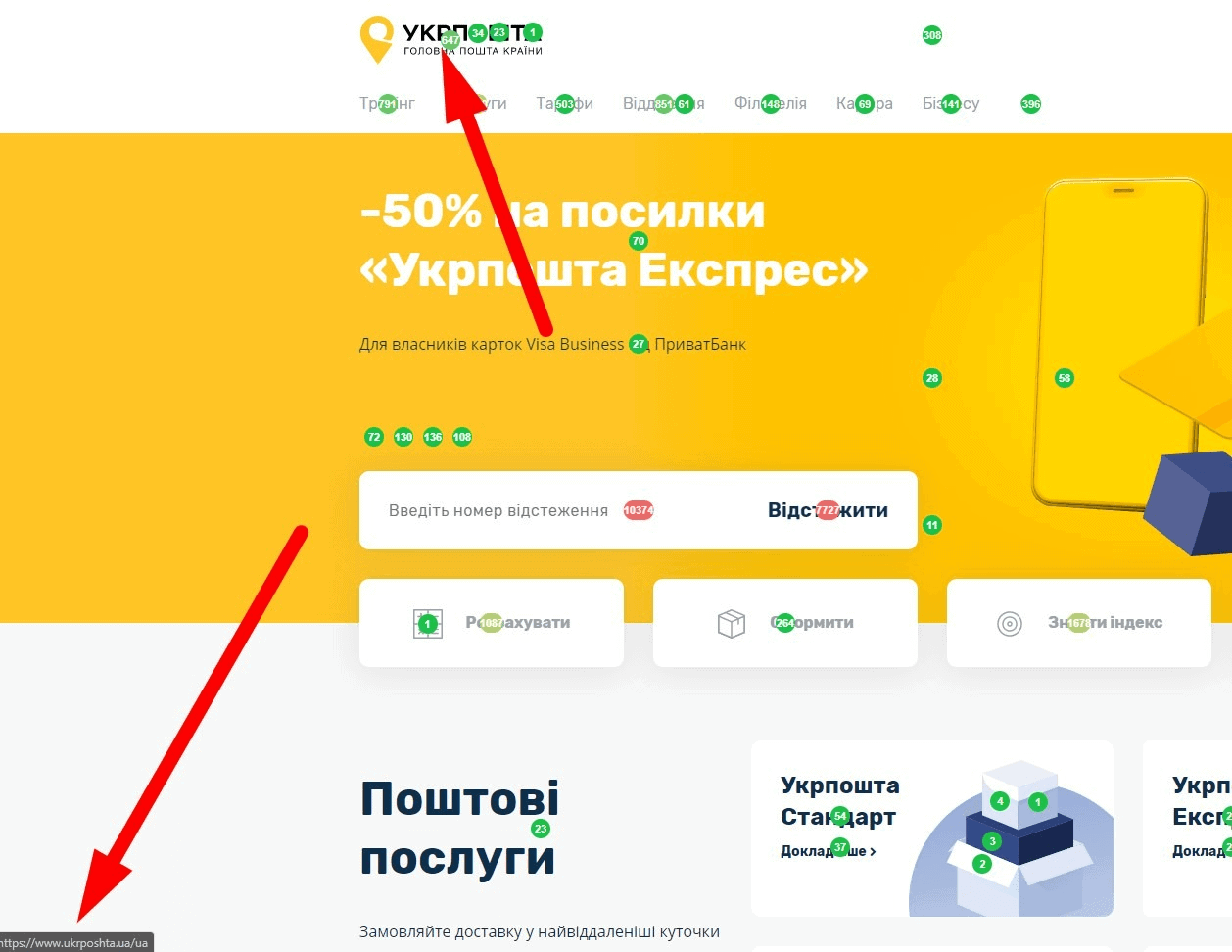
1. На головній сторінці рекомендується забрати посилання з логотипу на головну, це вважається циклічним посиланням. Дана помилка сприяє погіршенню якості просування сайту, а також вводить користувачів в оману.

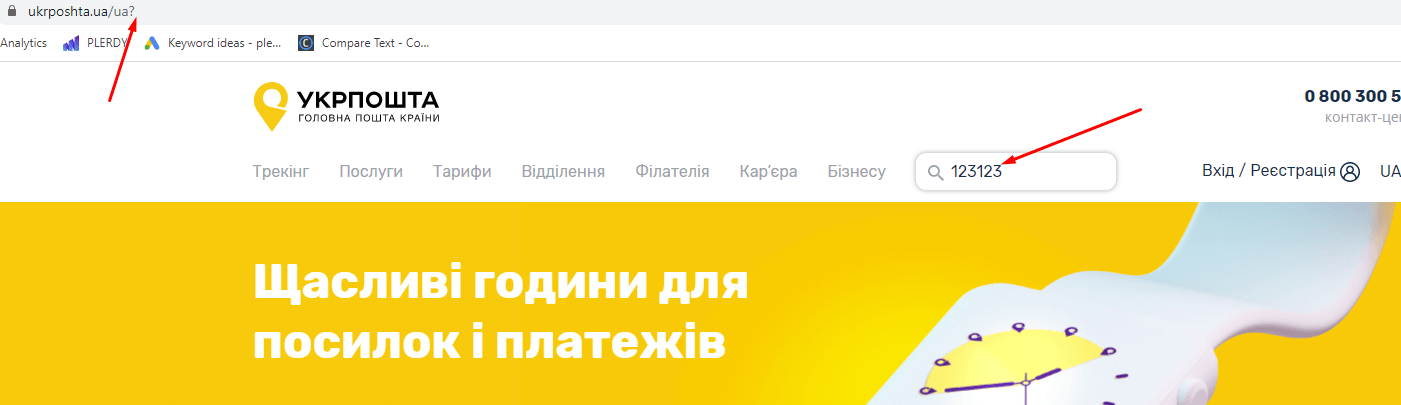
2. При перевірці логотипу на головній сторінці було виявлено дублі сторінок, а саме https://www.ukrposhta.ua/ua і https://www.ukrposhta.ua/
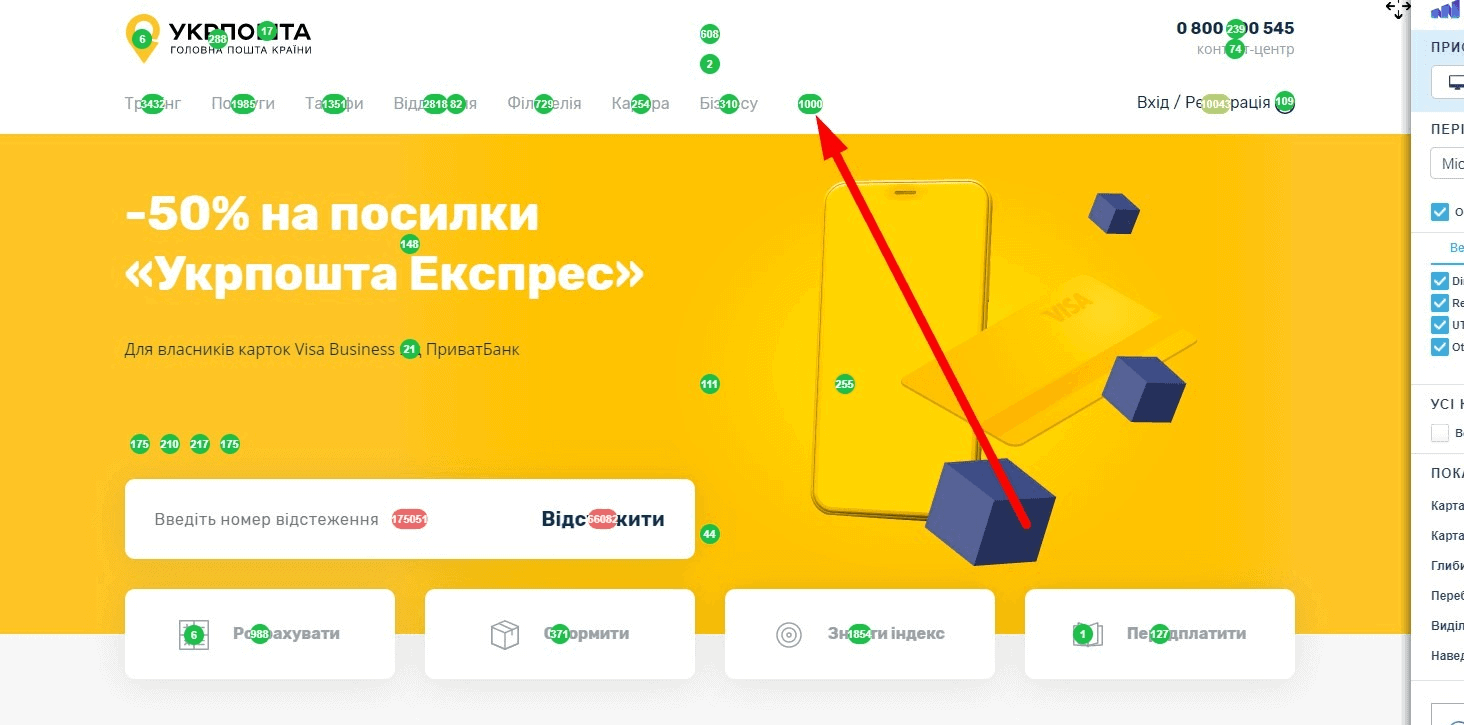
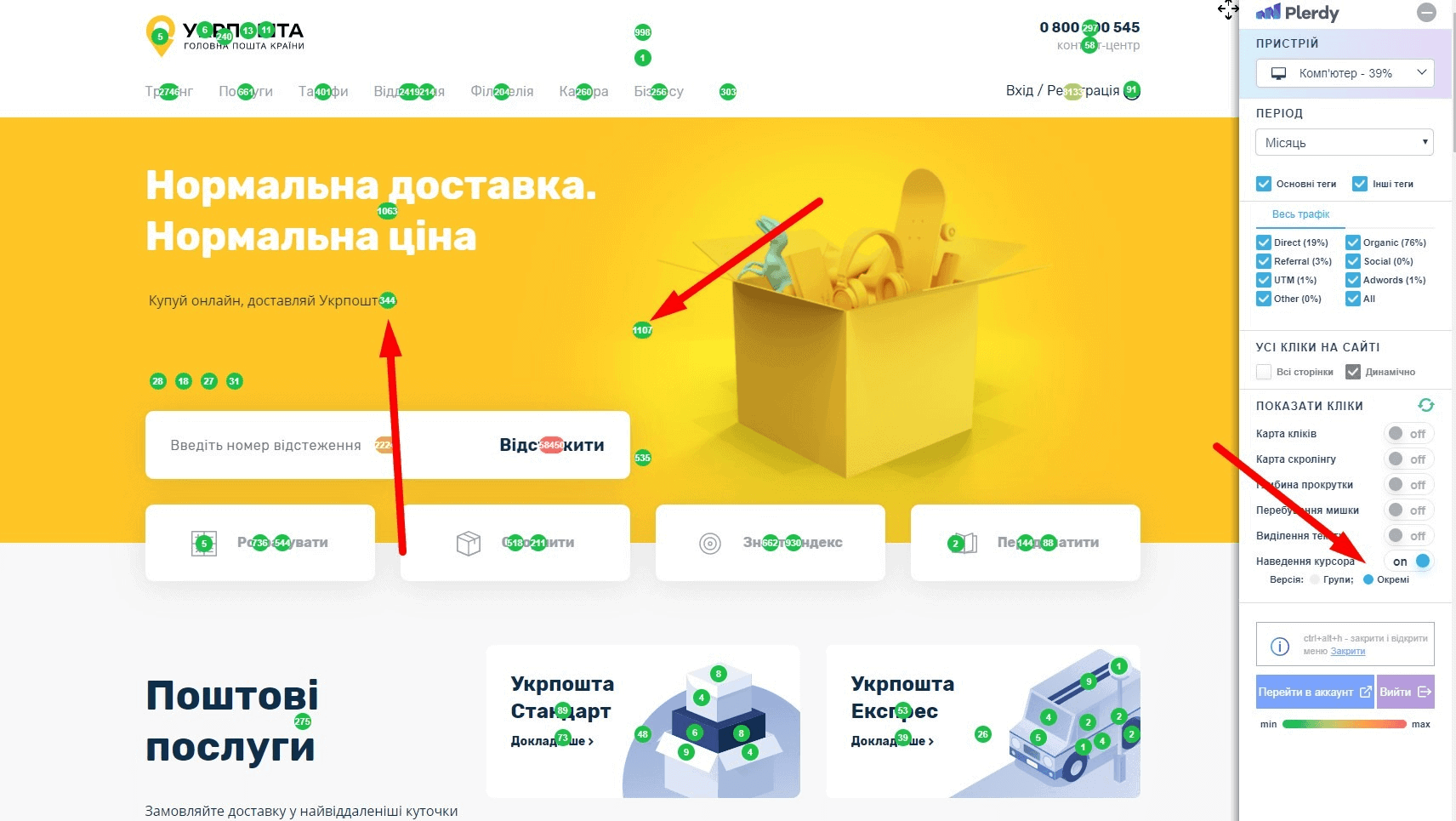
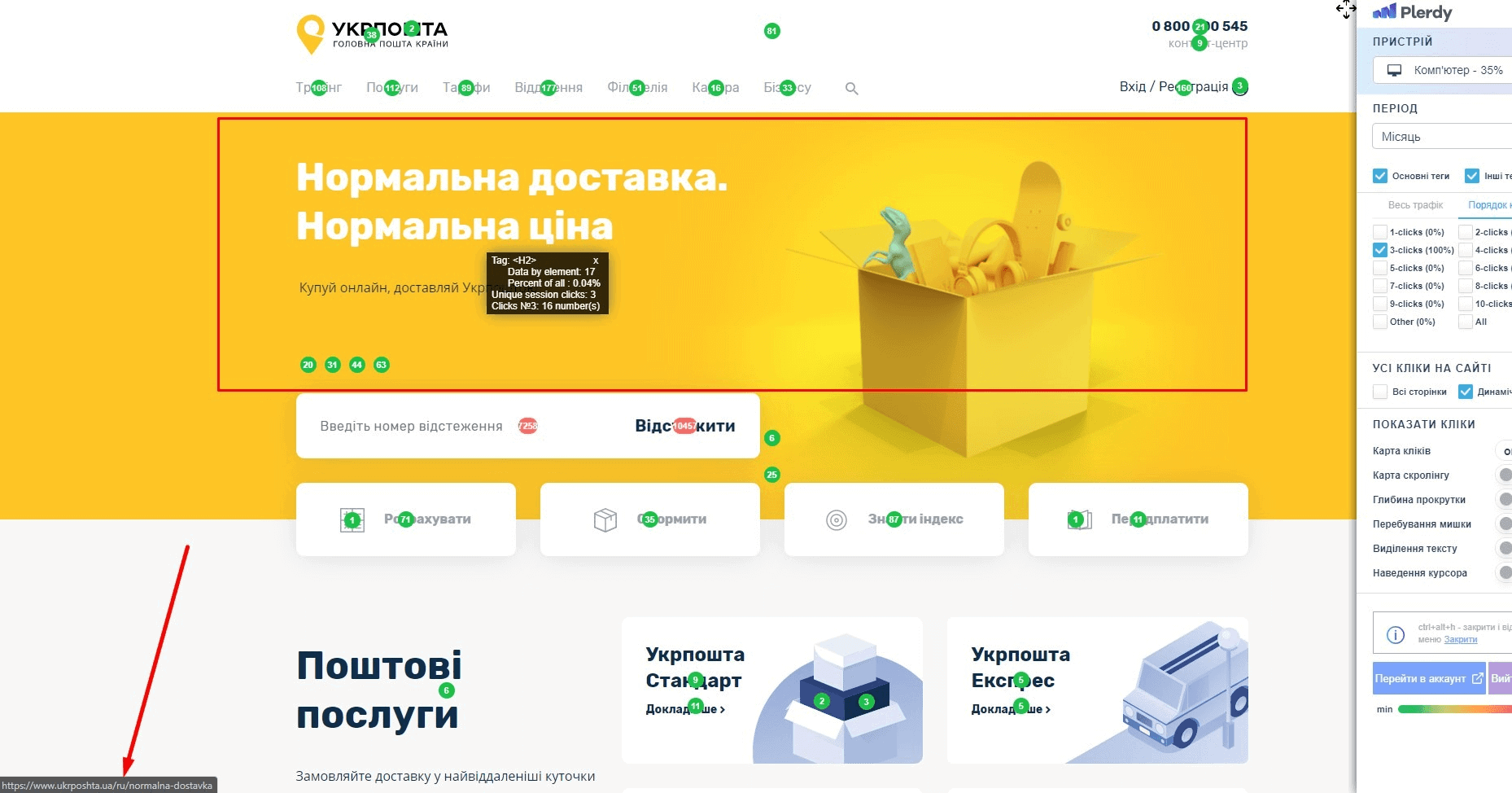
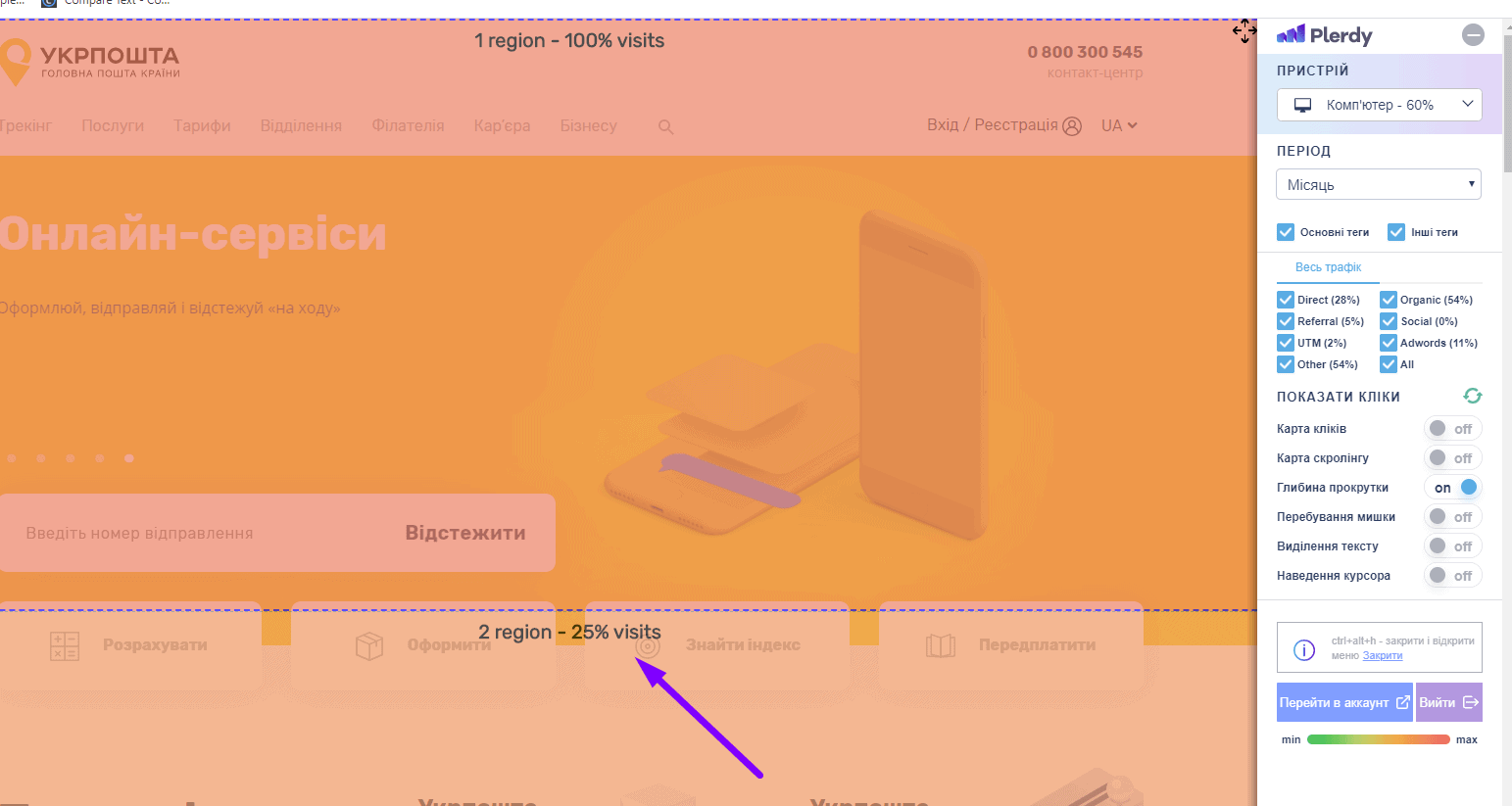
3. Згідно з даними про глибину скролу можемо побачити, що до другого екрану сторінки доходить 23% користувачів, на яких розміщено 4 ключових кнопки.

Проте дані про перебування мишки говорять що цей сегмент цікавить користувачів. Для цього рекомендується зменшити висоту 1-го сегмента і таким чином більше користувачів можуть скористатися цими кнопками.

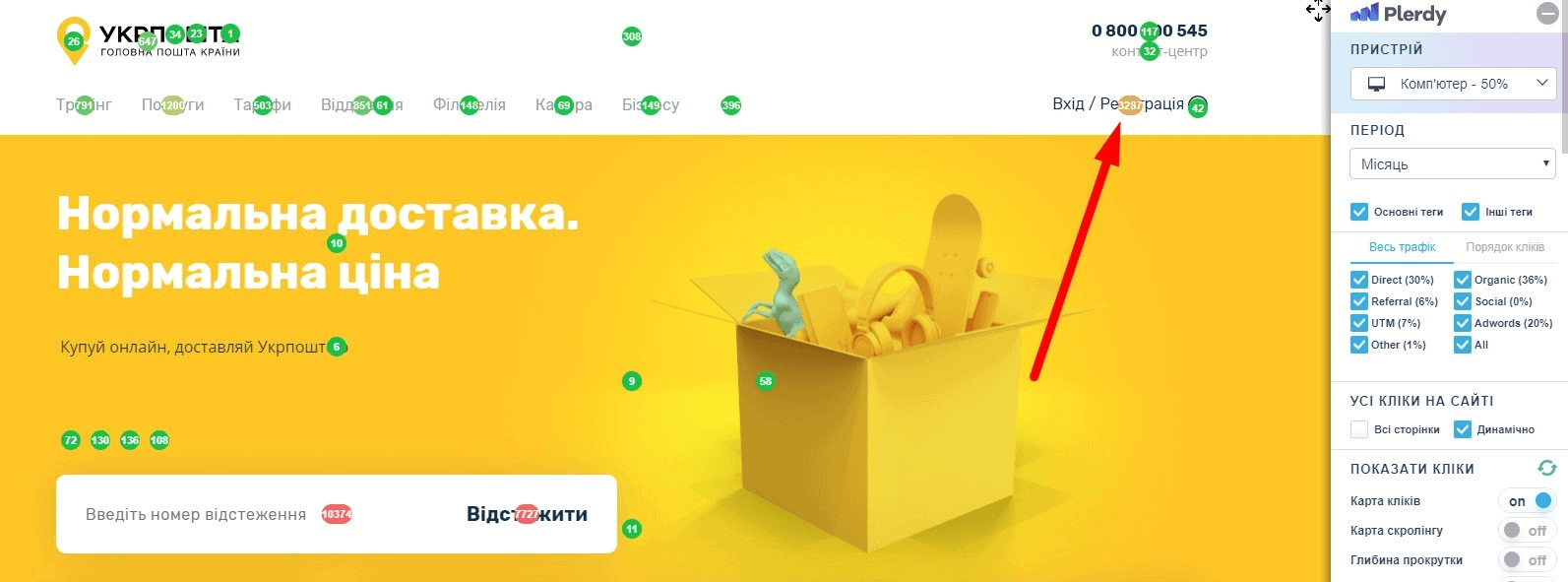
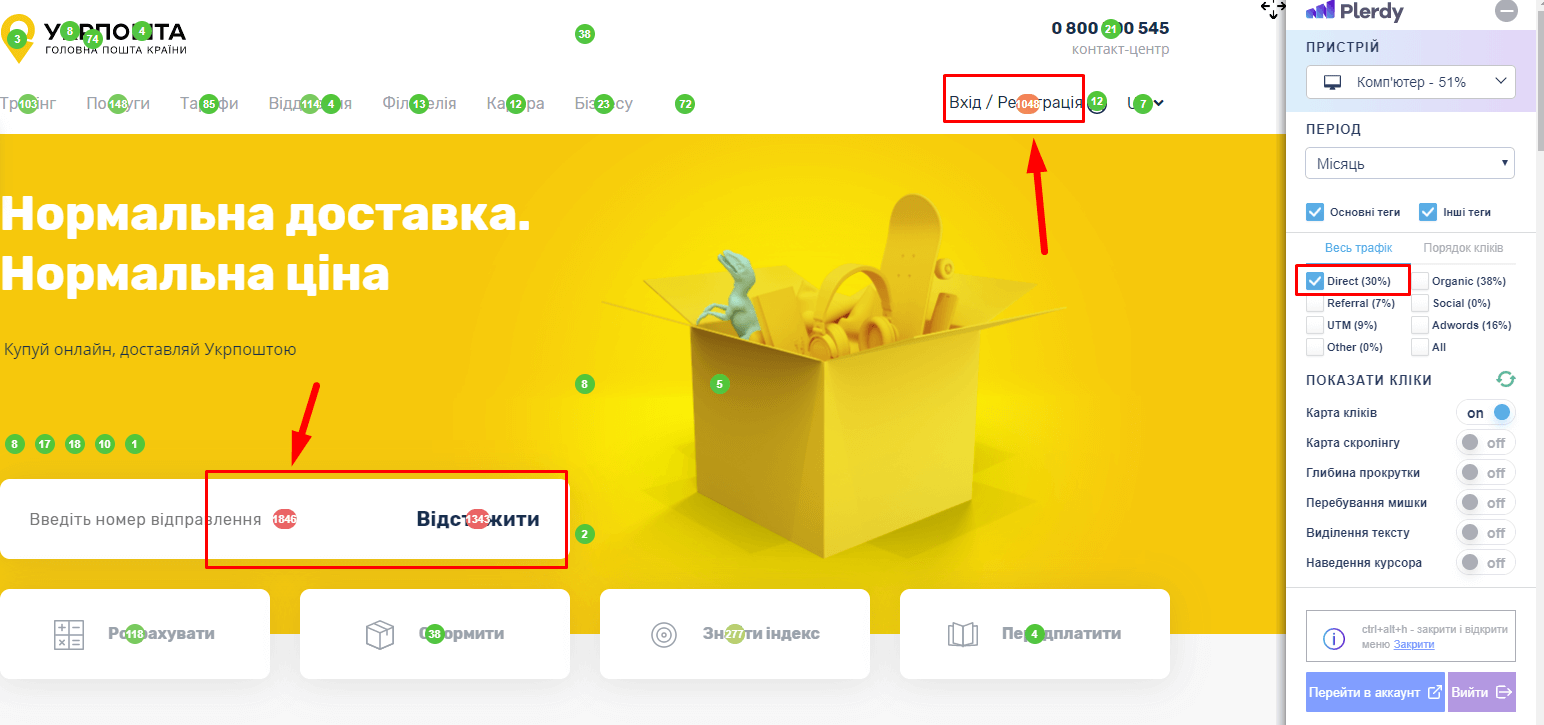
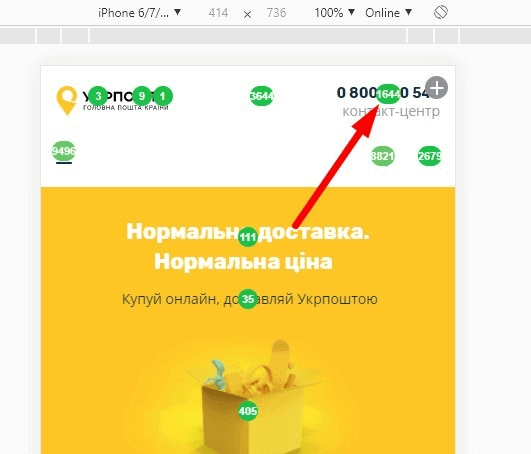
4. При проведенні юзабіліті аудиту було знайдено кнопку, що об’єднувала у собі 2-і функції: Вхід та Реєстрацію. рекомендується розділити Вхід та Реєстрацію як два окремих посилання. Це потрібно для того, щоб зменшити кількість кроків для реєстрації нових користувачів.

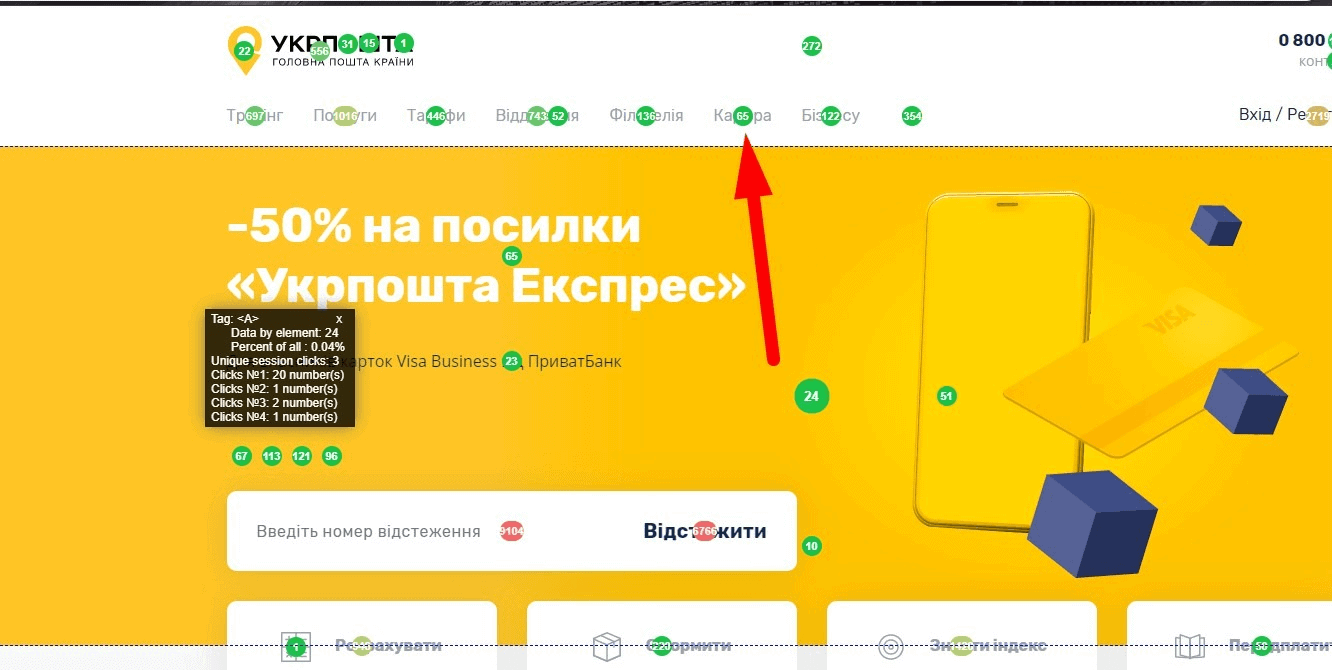
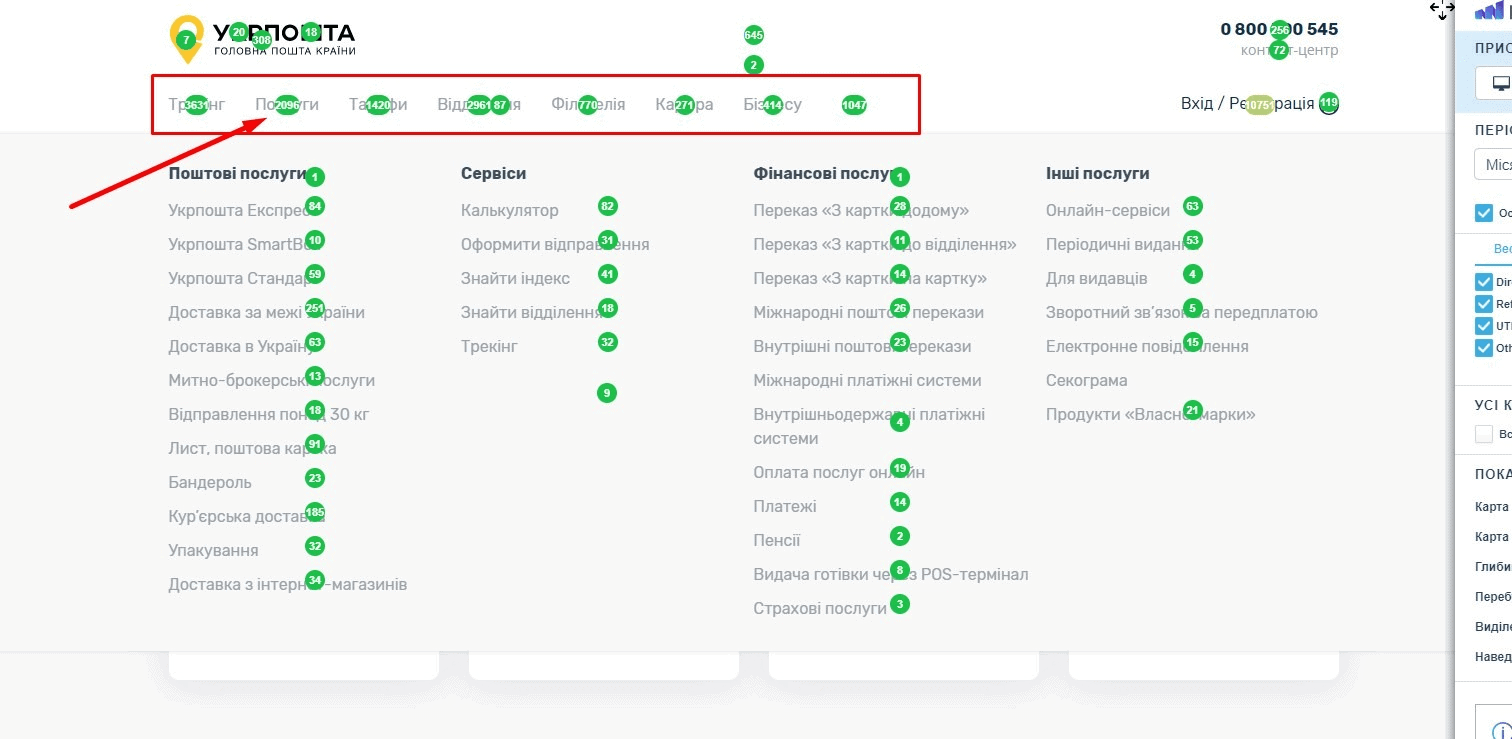
5. При перевірці клікабельності головної сторінки було виявлено, що пункт меню Кар’єра не є настільки клікабельним (в порівнянні з іншими пунктами меню), щоб бути в головному меню. Якщо він не є важливий, рекомендується забрати з меню та перемістити у футер.

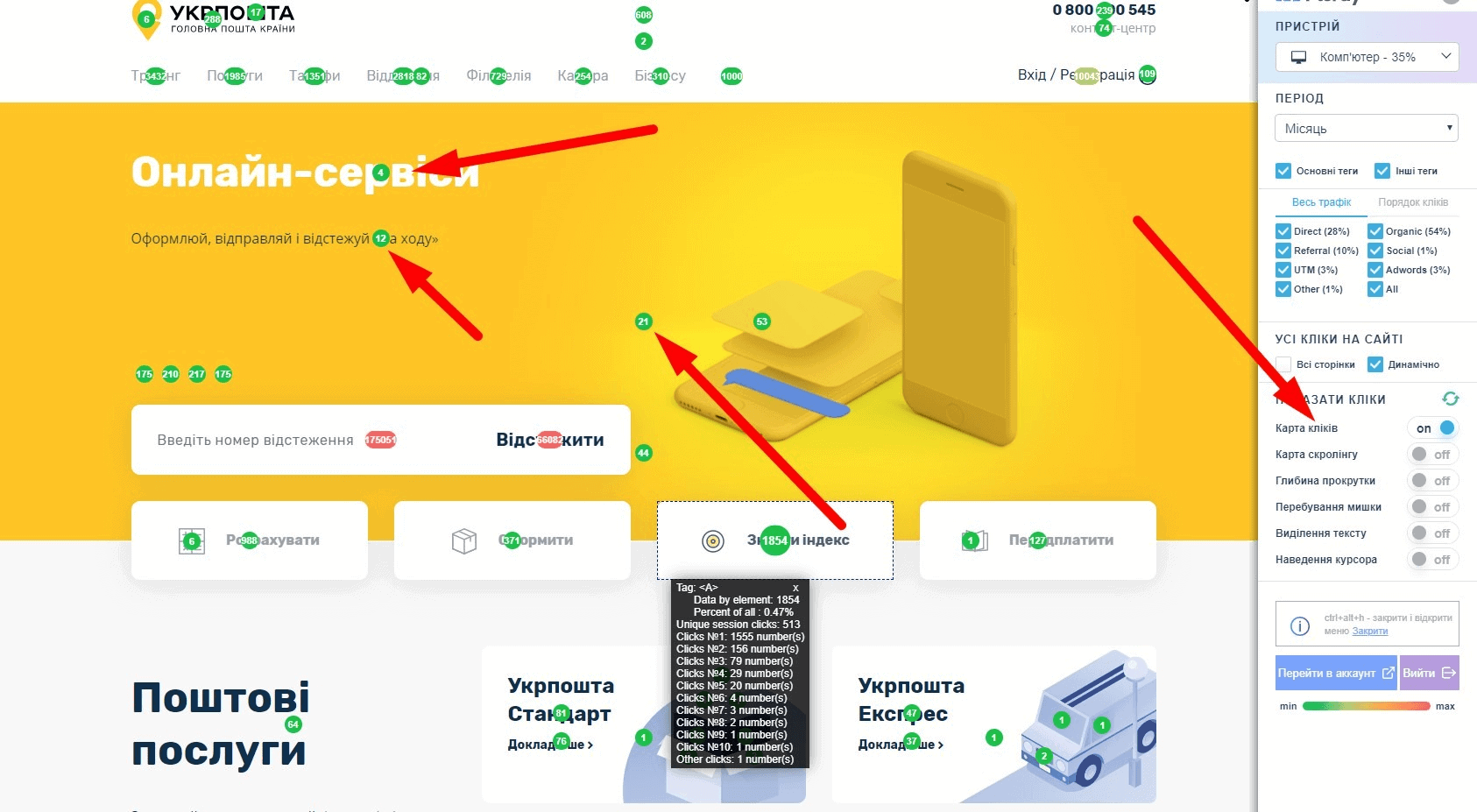
6. Сьогодні на сайті пошук представлений як проста іконка. Перевіривши на карті кілків, іконка про пошук не є така ефективна в порівнянні з відкритим пошуком, де є поле вводу. рекомендується зробити пошук відкритим, звісно залежно від цілей на цей пошук.

7. При перевірці безспосередньо роботи даного пошуку було виявлено, що сам пошук не спрацьовує. Тобто не віддає жодних результатів пошуку. Це варто негайно виправити.

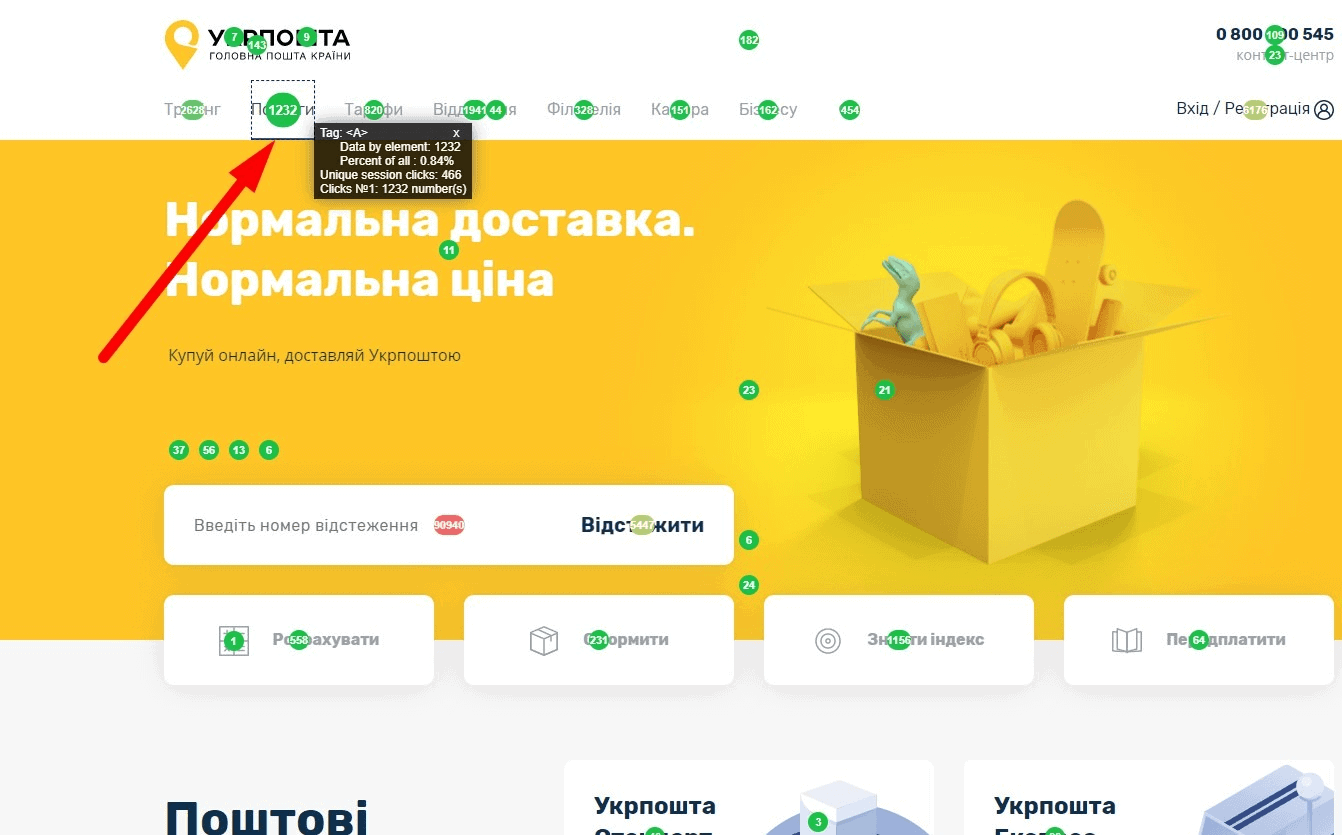
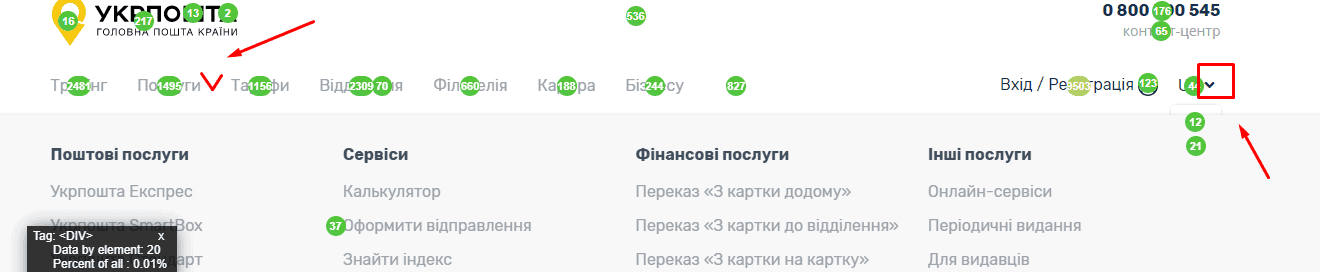
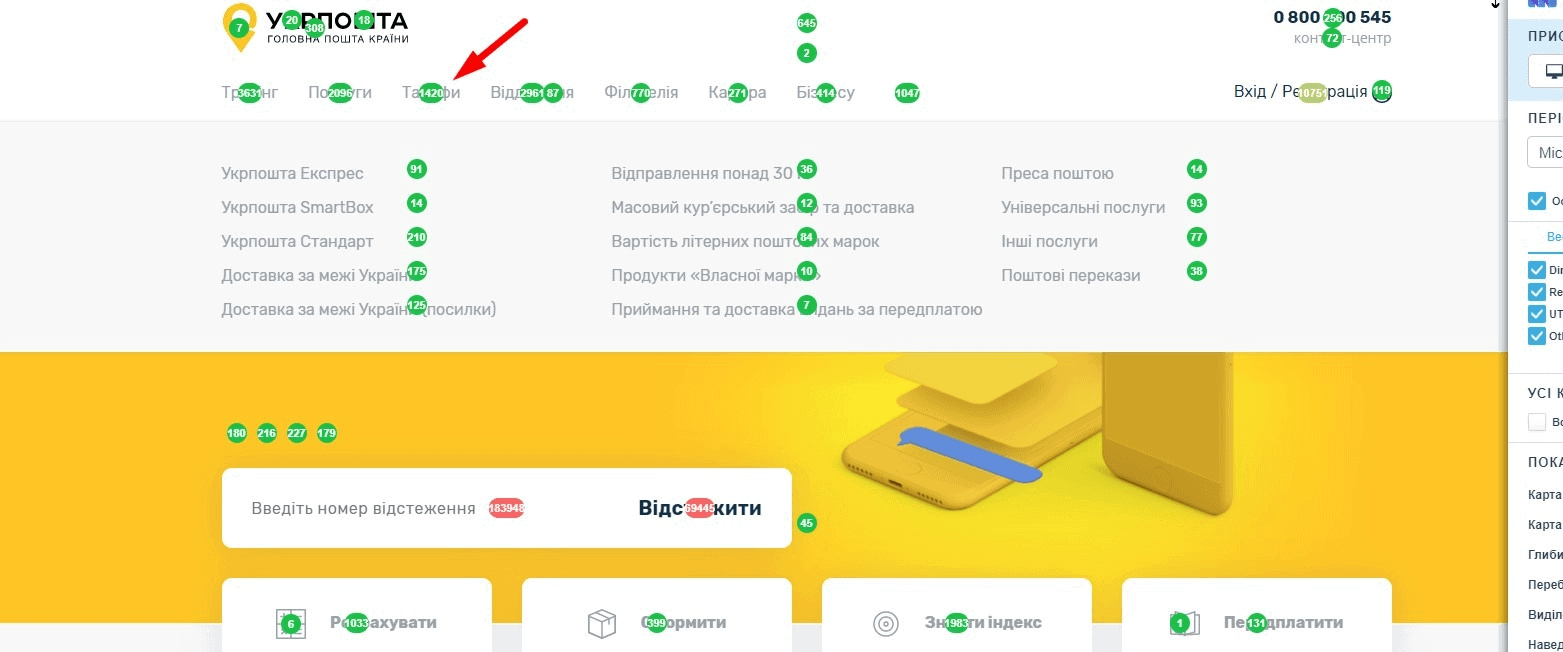
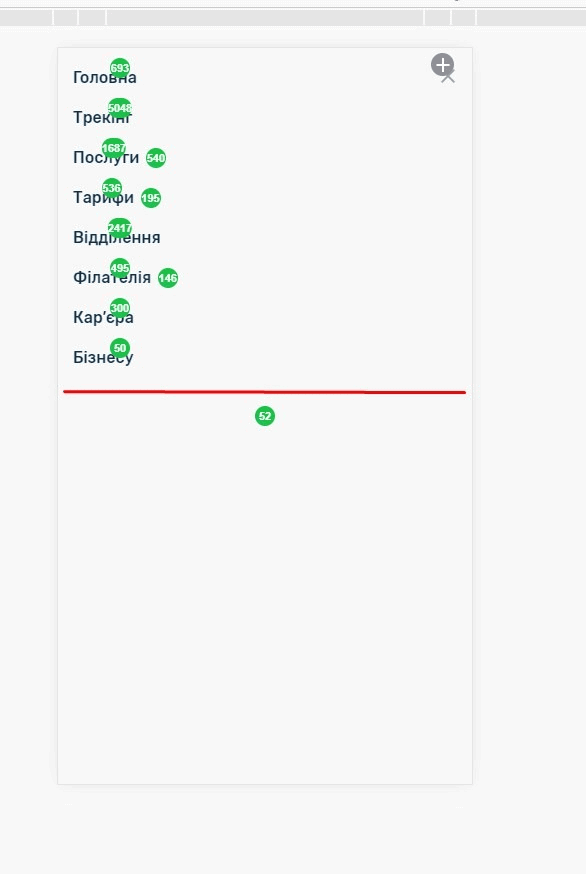
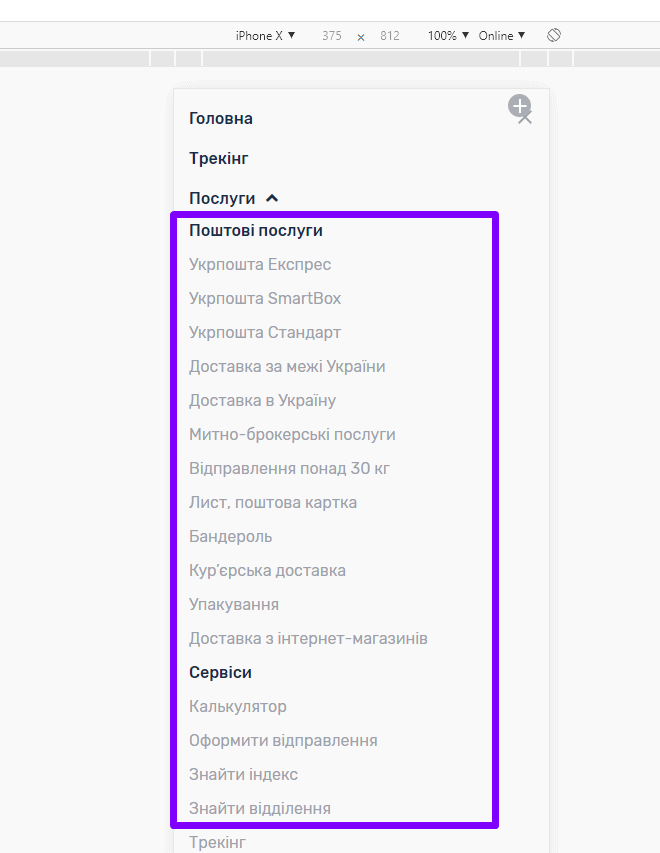
8. При проведенні юзабіліті аудиту було знайдено, що пункт меню “Послуги” має підкатегорії, які відкриваються тільки при кліку на даний пункт. Рекомендується відкривати меню підкатегорій при наведенні курсору по елементу, а не по кліку.

9. До головного меню, на ті пункти які мають підменю, варто додати іконку про випадалку.

Таким чином Ви автоматично своїм потенційним клієнтам даєте знак, що у даному пункті він може знайти необхідні підкатегорії.

10. При перевірці юзабіліті сайту було виявлено відсутність стилю CSS active. Даний стиль дозволяє одразу показати користувачу на якому пункті меню він зараз, або яку сторінку переглядає. Тобто, який пункт меню є активним.

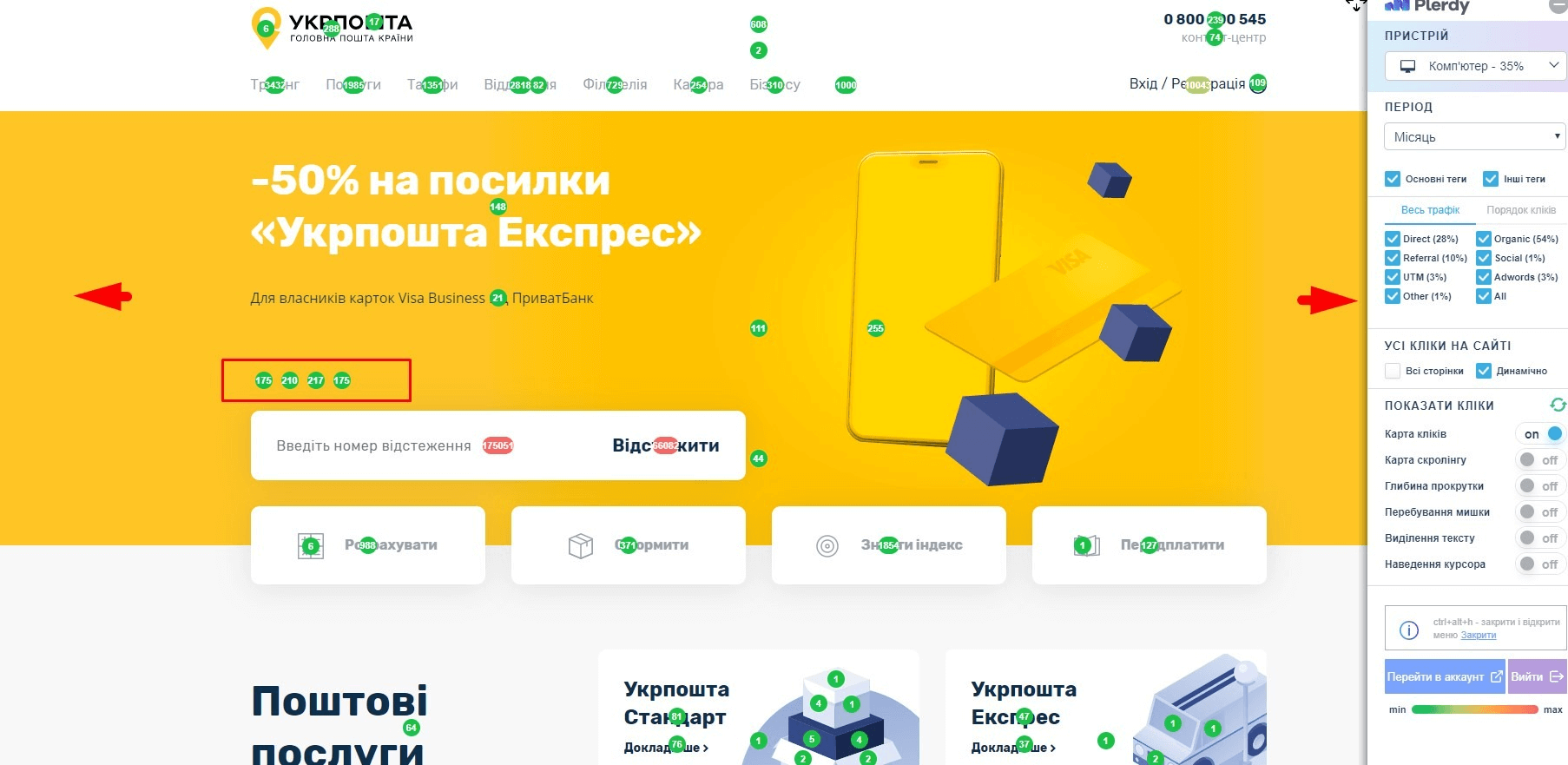
11. При порівняльному аналізі карти кліків та наведень курсору було виявлено, велику взаємодію користувачів з елементами сайту, проте без подальшого натиску на них. рекомендується додати інформативні анімаційні підсвічення та знаки про те, що це активне посилання.


12. Відсутні будь-які СТА (Заклики до дії) на банері угорі сторінки. Варто додати це.
13. При аналізі банерів розміщених угорі сторінки було виявлено помилку: наявний банер з української версії сайту веде користувачів при кліку на російську.

14. Варто додати іконки перемикання фото у слайдері. Зазвичай вони більш клікабельні та помітніші ніж іконки про кількість слайдів.

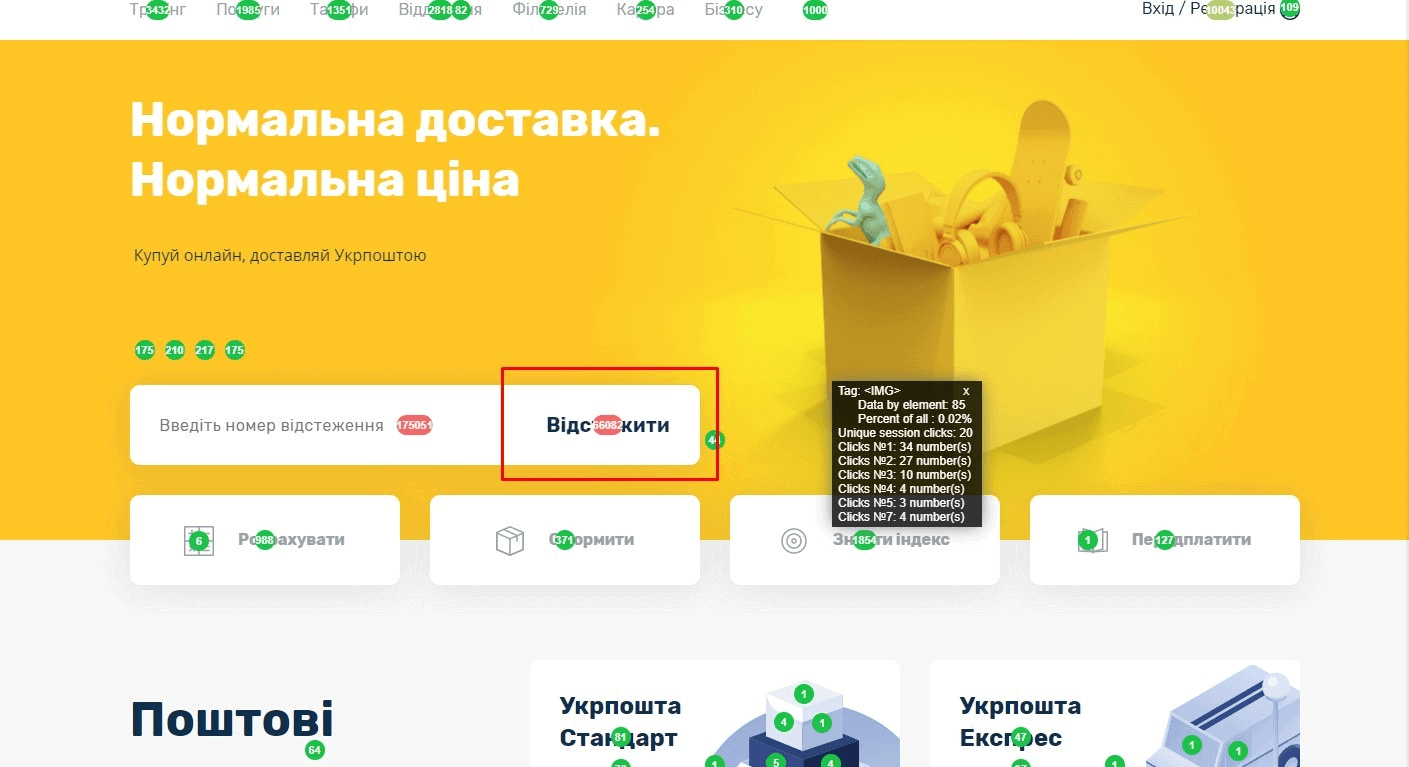
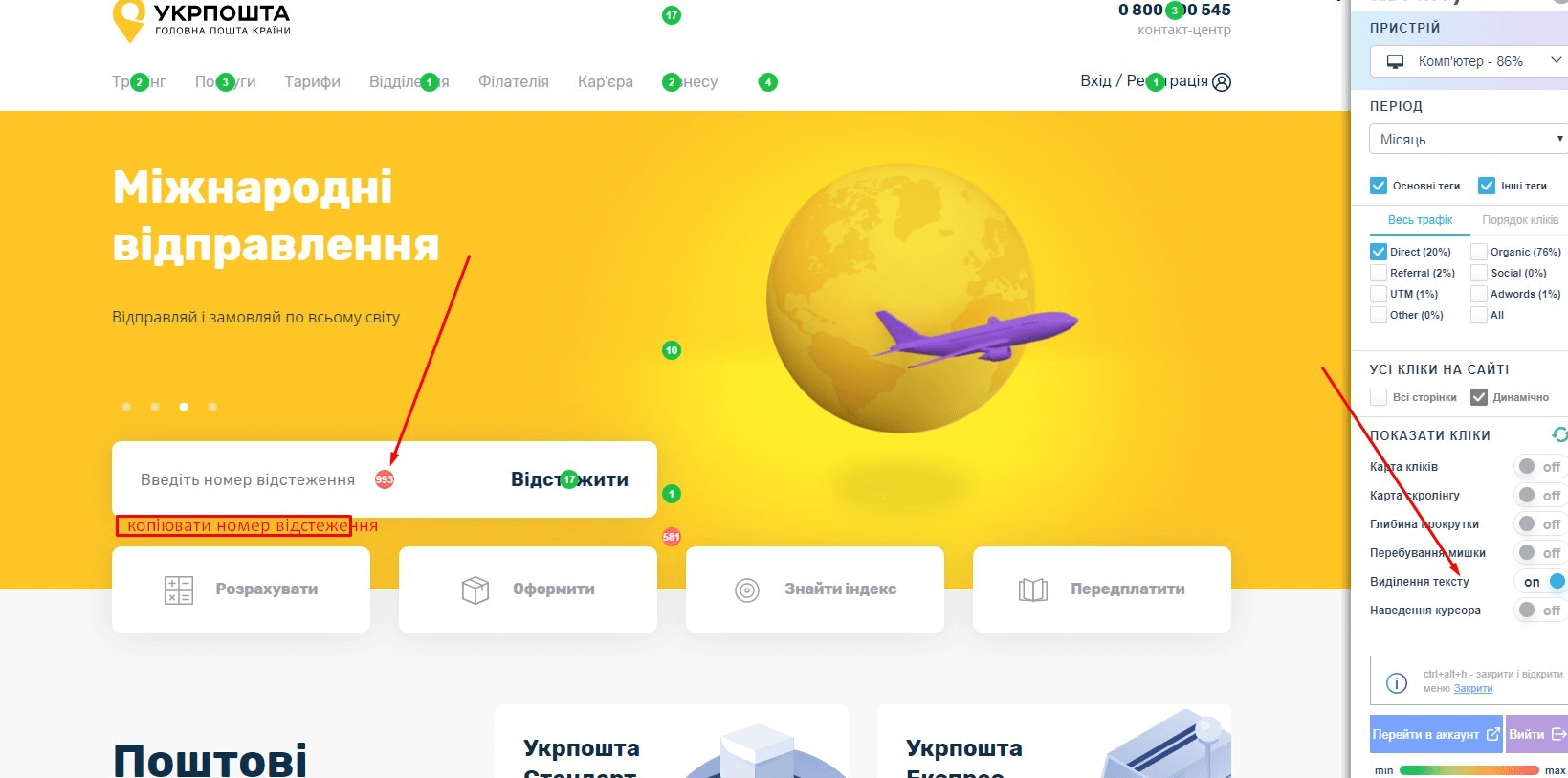
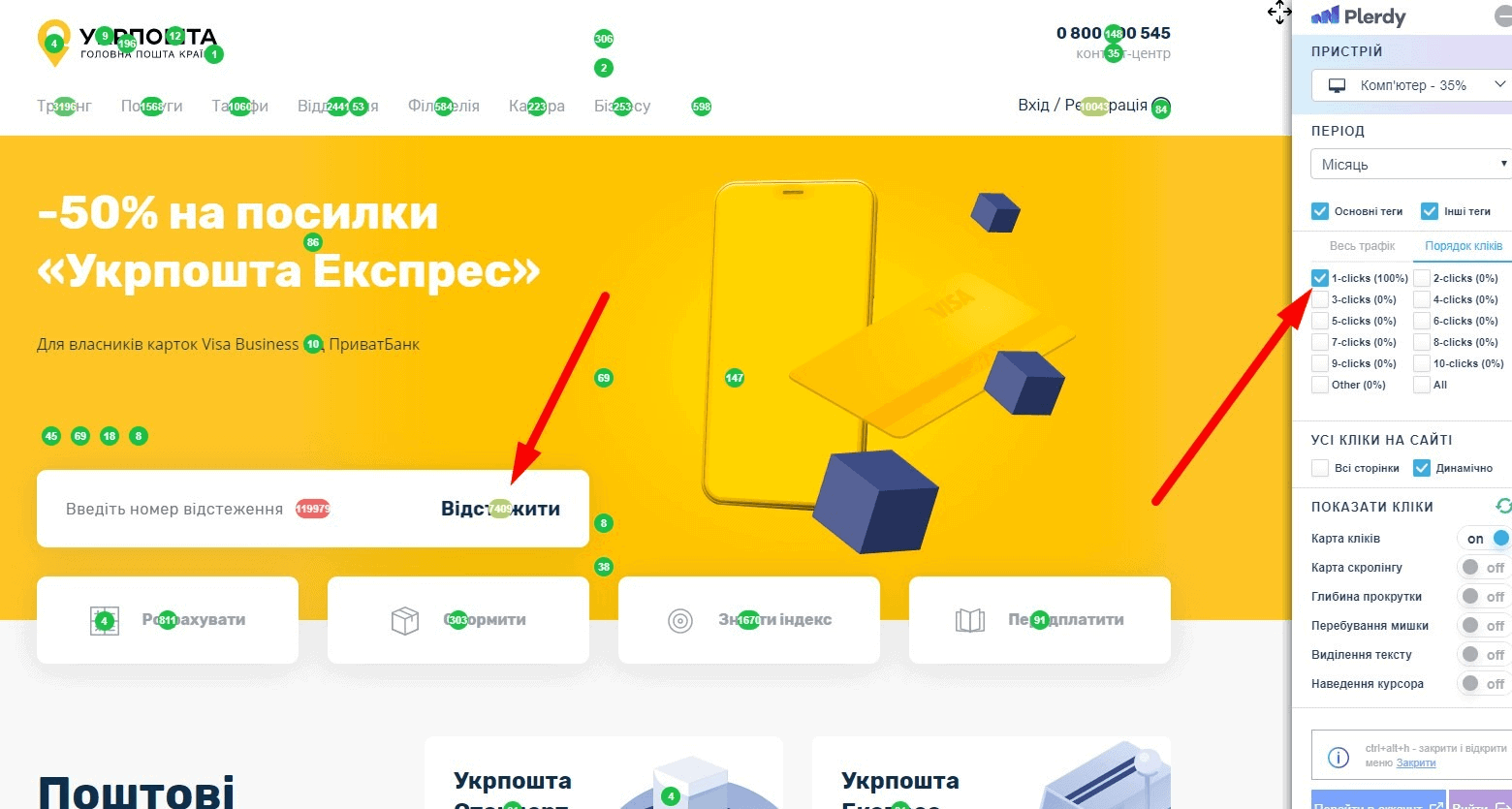
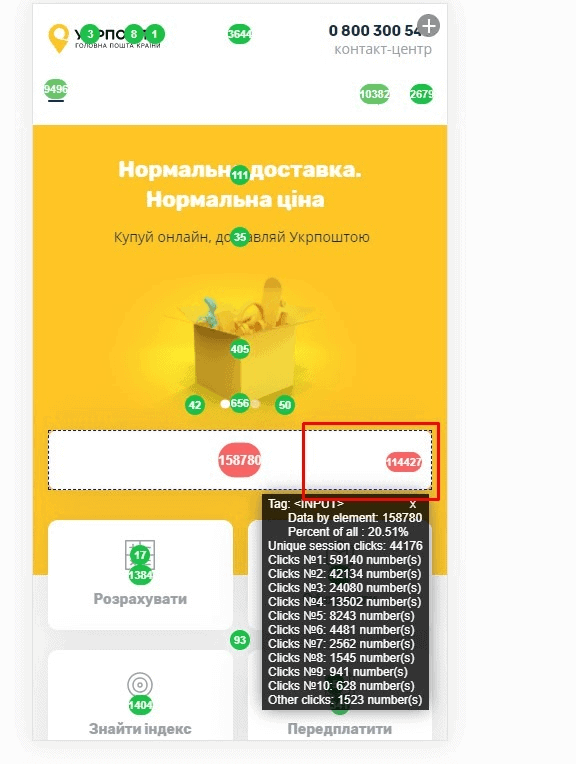
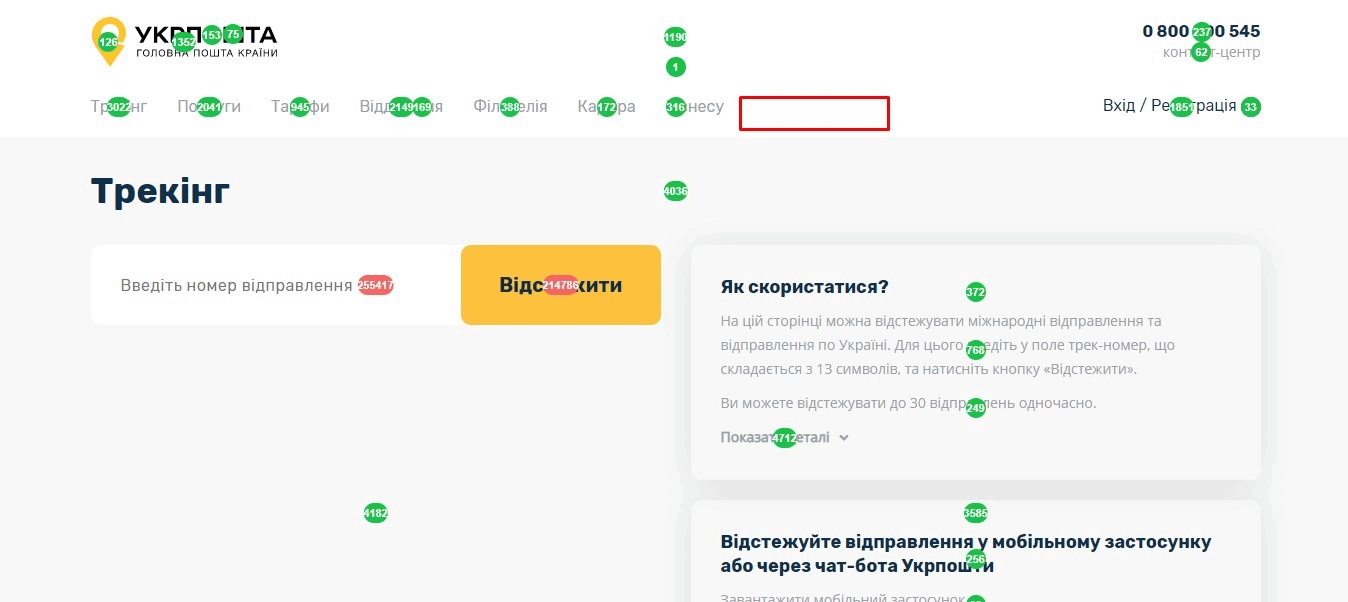
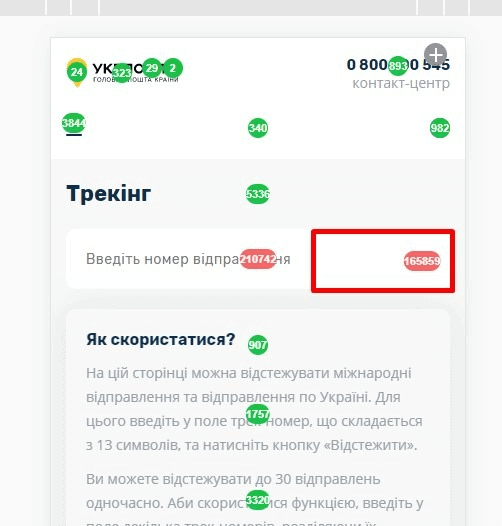
15. Поле вводу номера відстеження та кнопка із закликом до дії “Відстежити” є топ елементами на цій сторінці. рекомендується цю кнопку краще виділити, тому що, поле і кнопка це різні елементи, а виглядають однаково.

16. Якщо переглянути карту виділень тексту на сторінках, то можемо побачити, що користувачі виділяють свій номер відстеження для копіювання. рекомендується додати кнопку швидкого копіювання номеру. В залежності куди цей номер можуть далі використовувати.

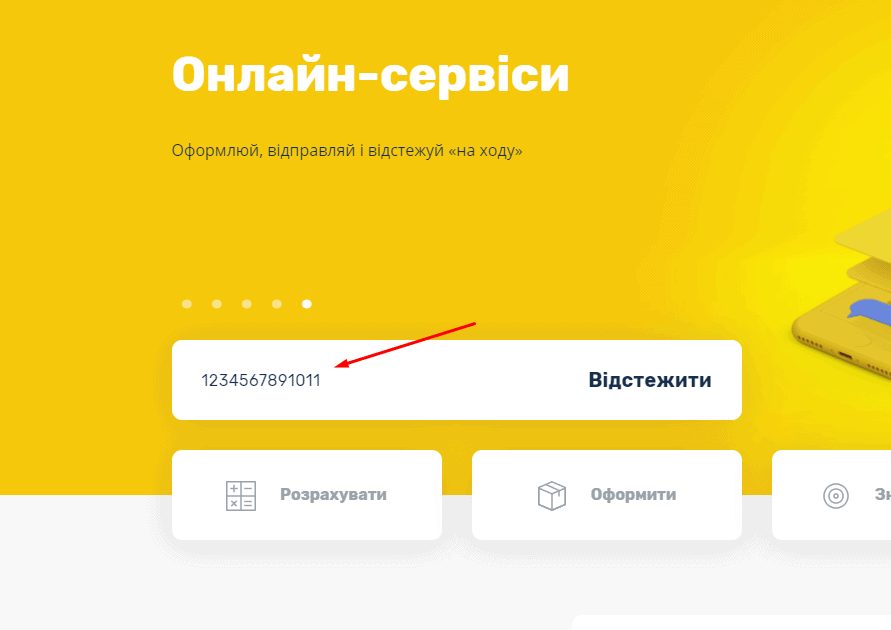
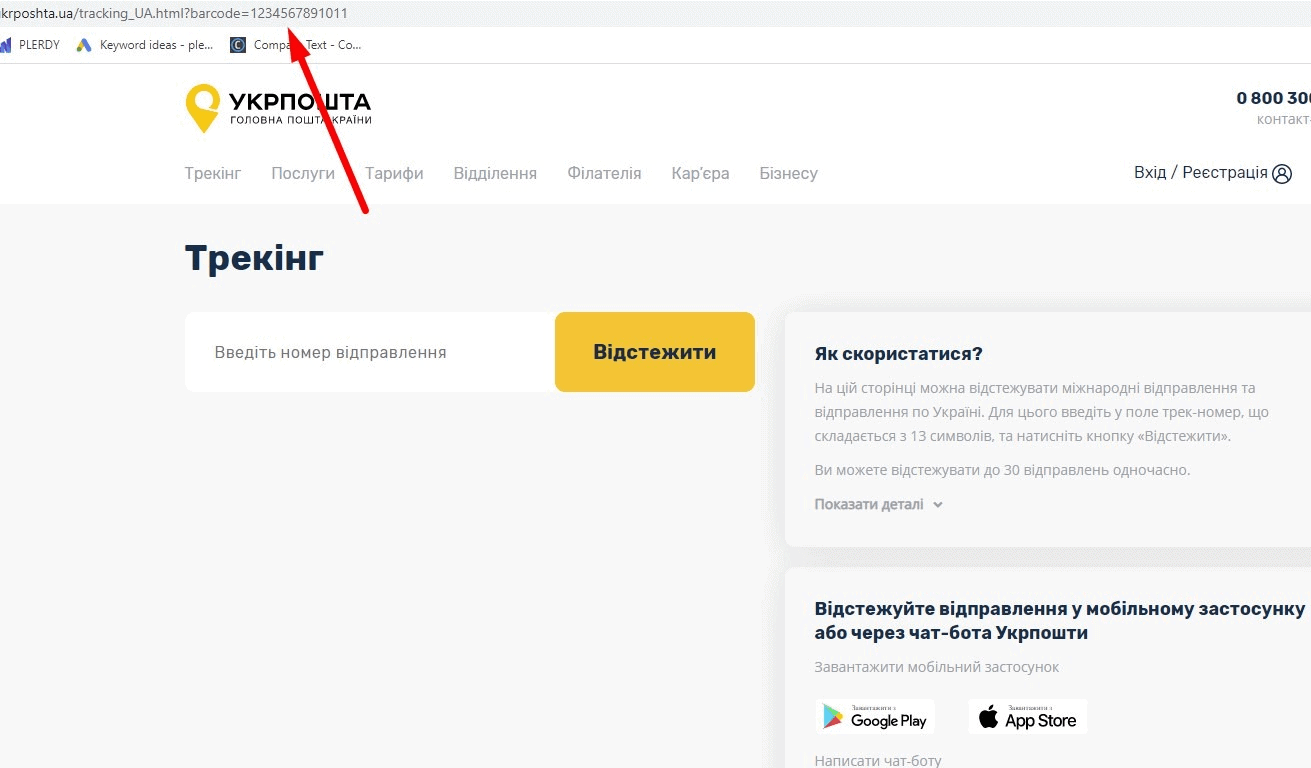
17. Переглянувши дані про перший клік, бачимо, що користувачі помилково натискають на кнопку Відстежити без попереднього введеного номеру. рекомендується цю кнопку зробити не клікабельною (не активною), поки в поле нічого не введено або додати валідацію https://track.ukrposhta.ua/tracking_UA.html?barcode= щоб ця сторінка не відкривалась, поки не введено номер.

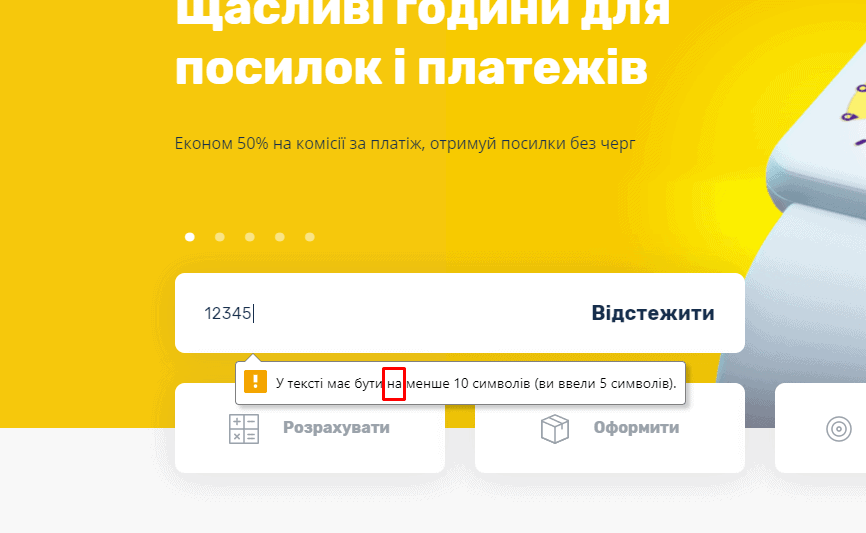
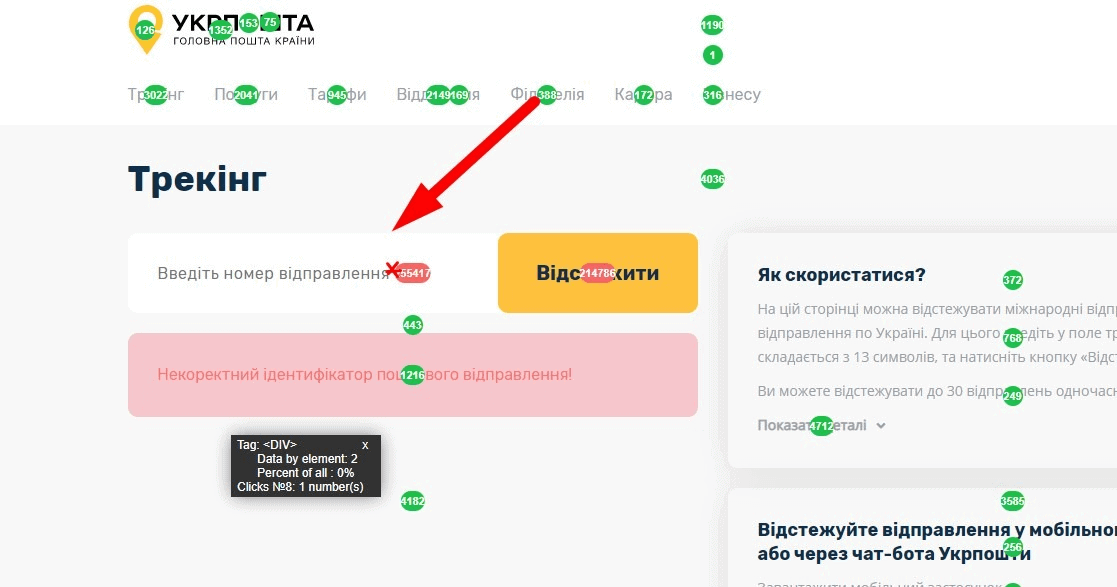
18. При перевірці правильності відпрацювання даного поля було знайдено помилку. Ввівши вигаданий номер, на сторінці відсутня інформація, що введений номер не коректний або не знайдений.

Але тут немає інформації, що саме не знайдено.

19. Знайдено помилку при введенні номеру. Потрібно виправити помилку на “не має бути”.

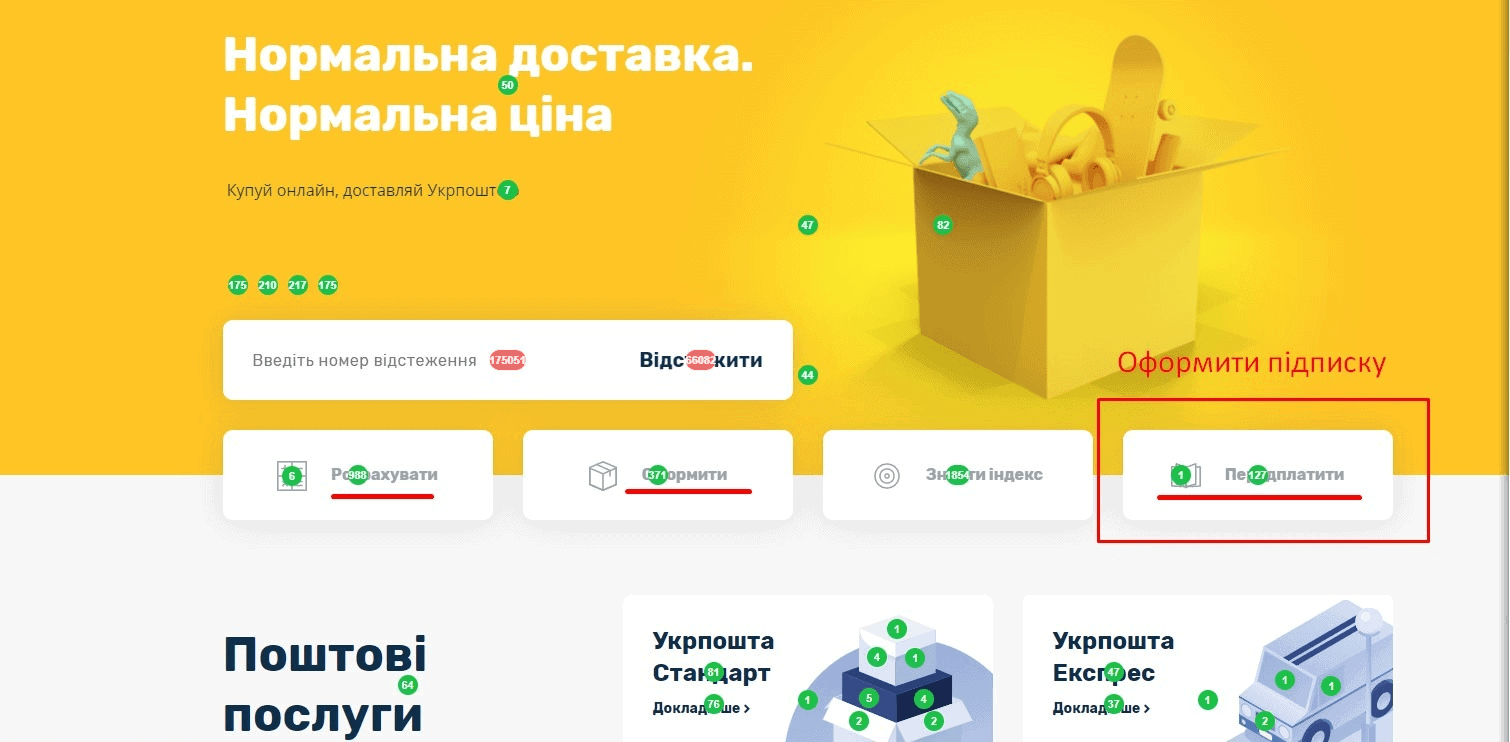
20. Потрібно розширити текст цих кнопок. Користувачам не потрібно інтуїтивно догадуватись що таке оформити, розрахувати та передплатити. Останній пункт Передплатити варто перейменувати на Оформити підписку, оскільки фраза “передплатити” підсвідомо асоціюється з тим, що треба за щось платити і це в свою чергу відлякує.

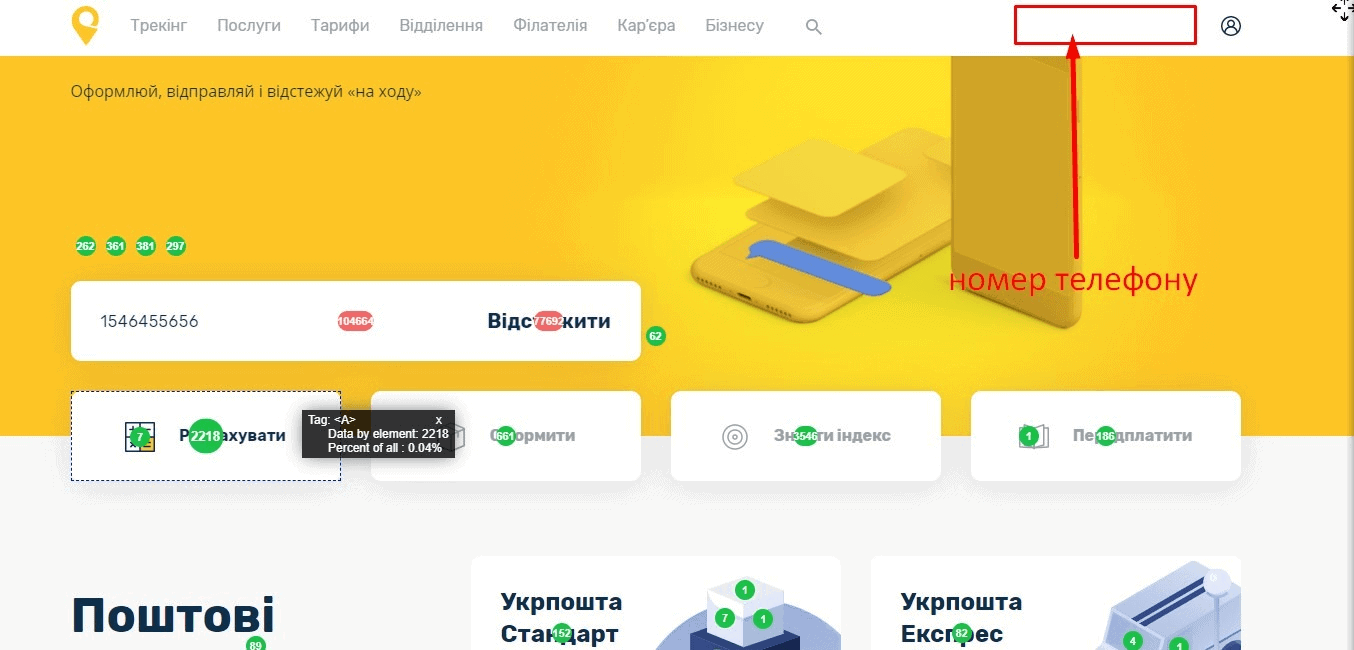
21. При скролі у шапці відсутній номер телефону.

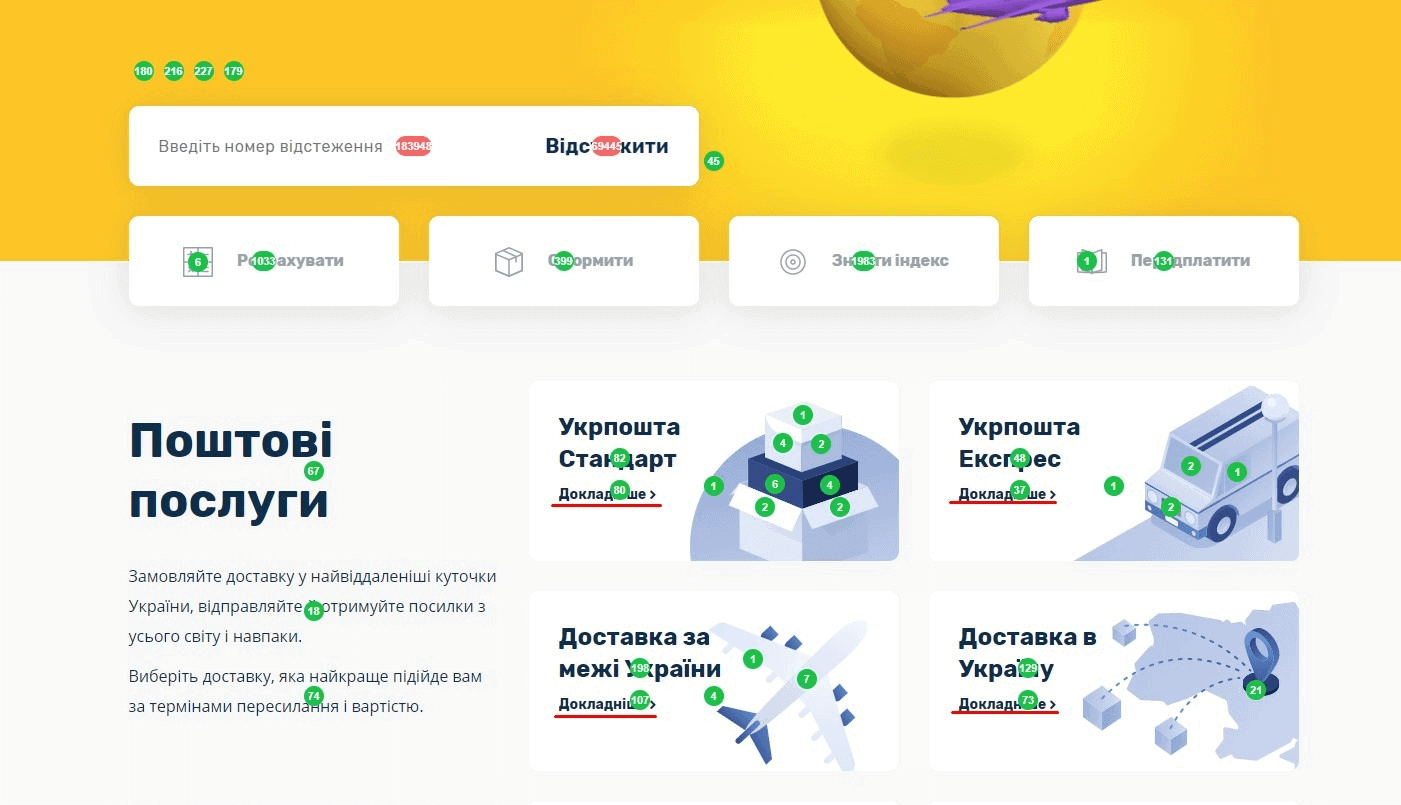
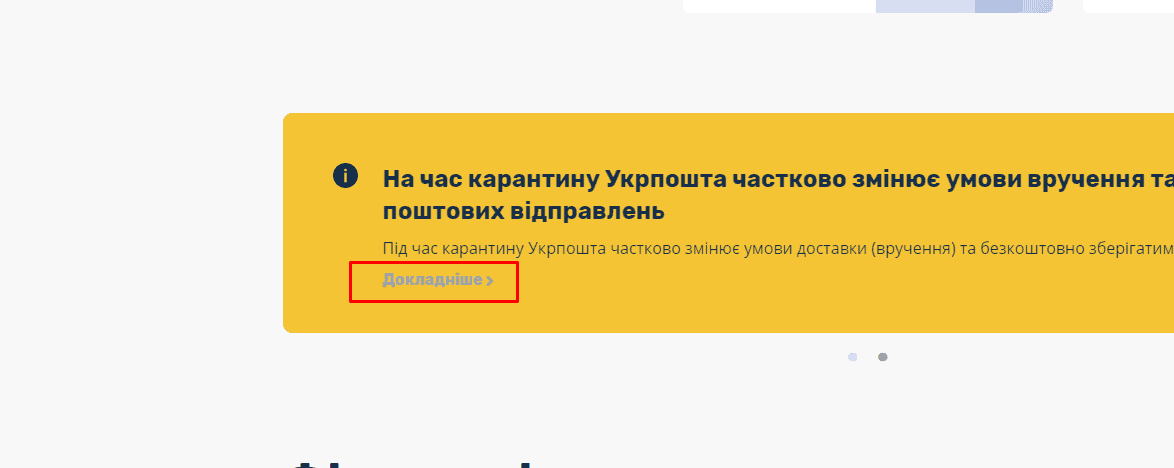
22. Бачимо, що на кнопку Докладніше клікають менше ніж на назву. Рекомендується цю кнопку краще виділити.

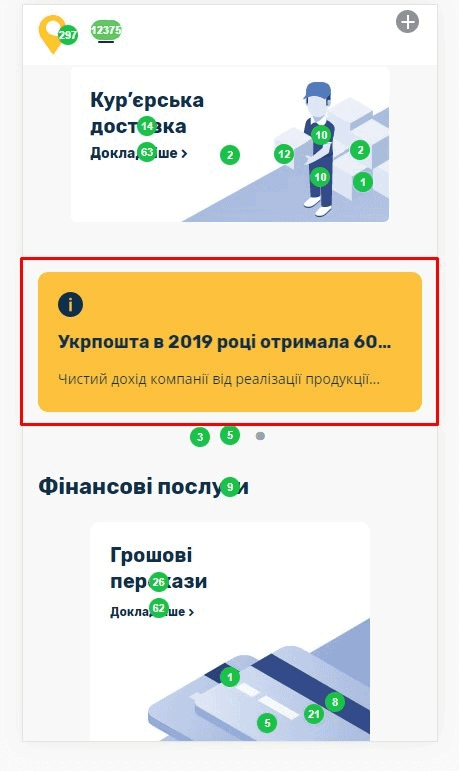
23. Рекомендується кнопку СТА для цього банеру зробити більш помітною.

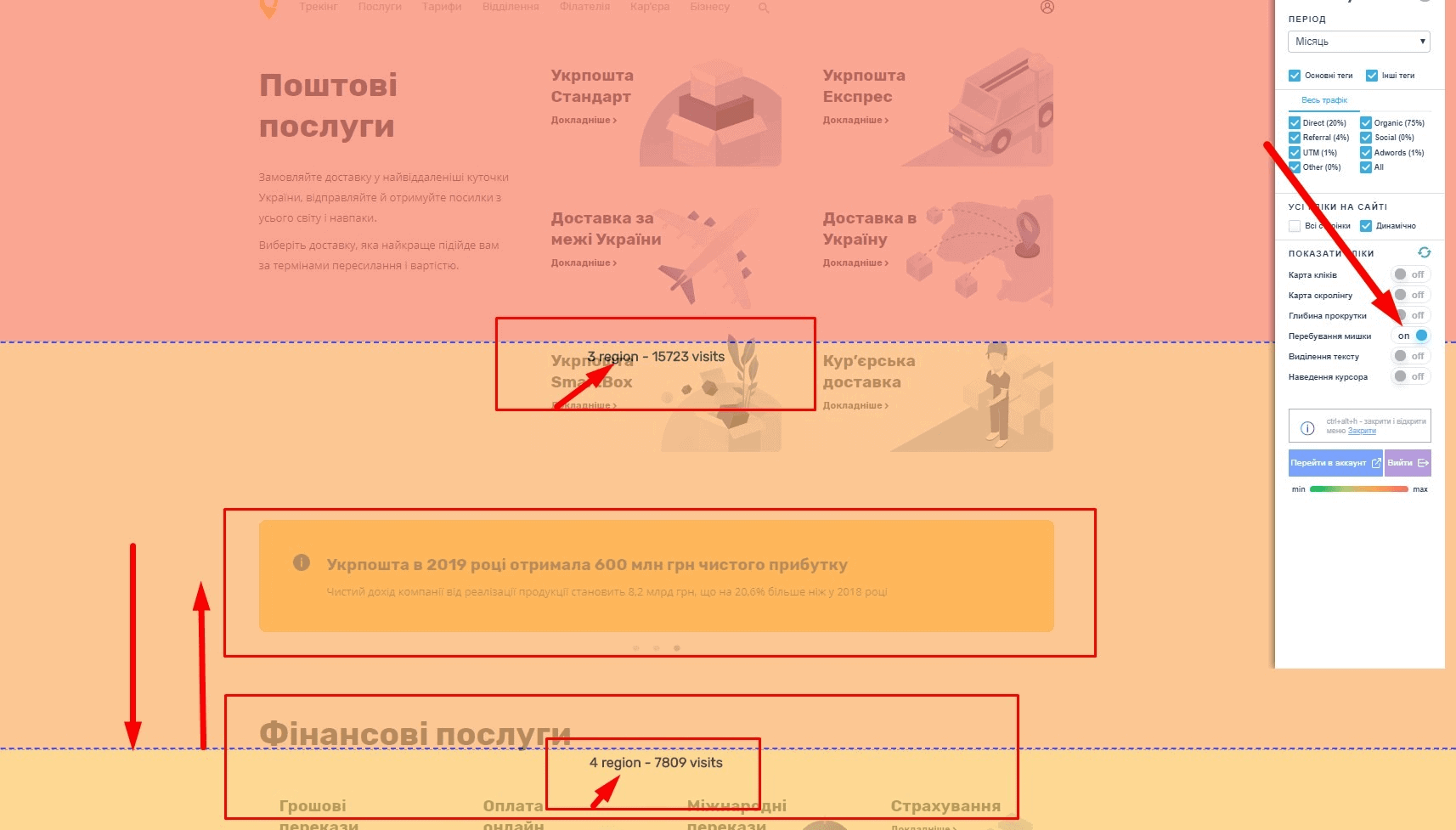
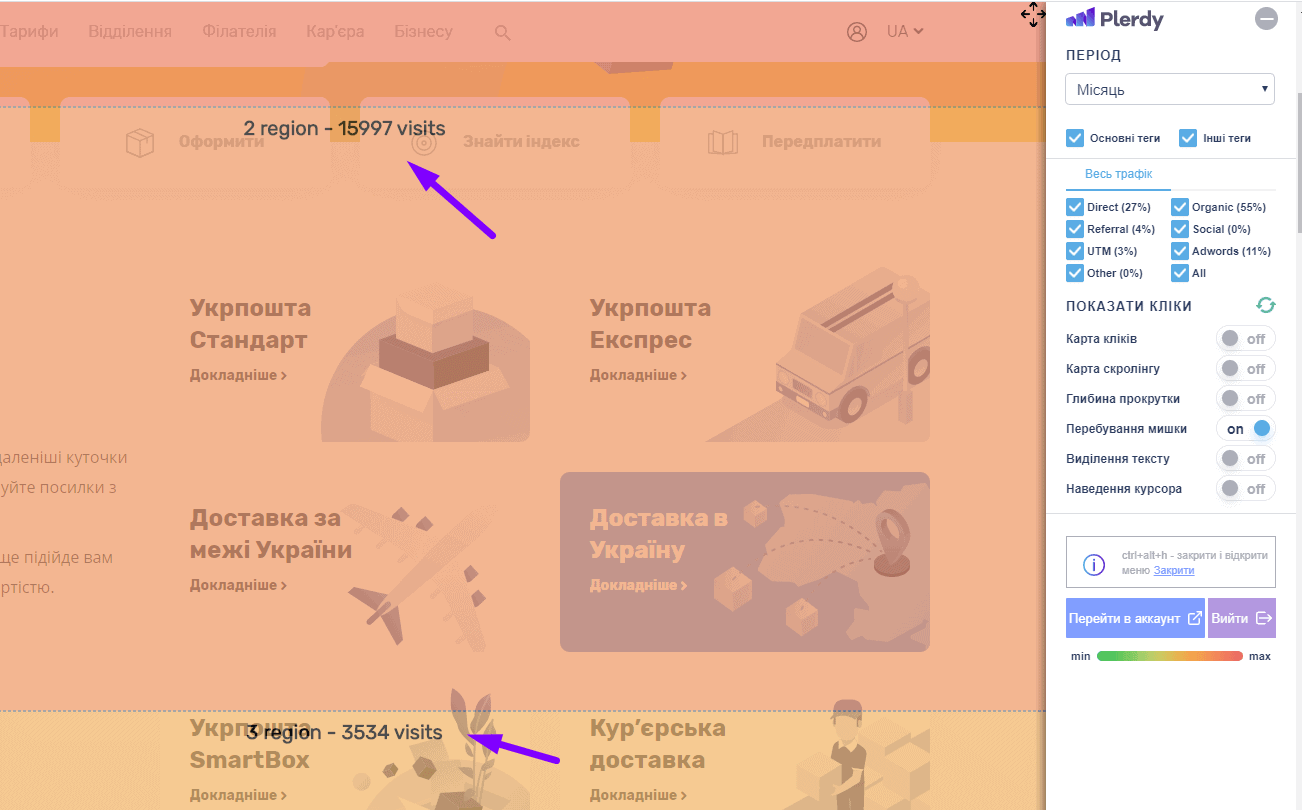
24. Рекомендується цей банер і блок Фінансові послуги поміняти місцями, оскільки блок послуг більш інформативний для користувача, а також в 3-му сегменті вдвічі більше перебування мишки ніж в 4-му.

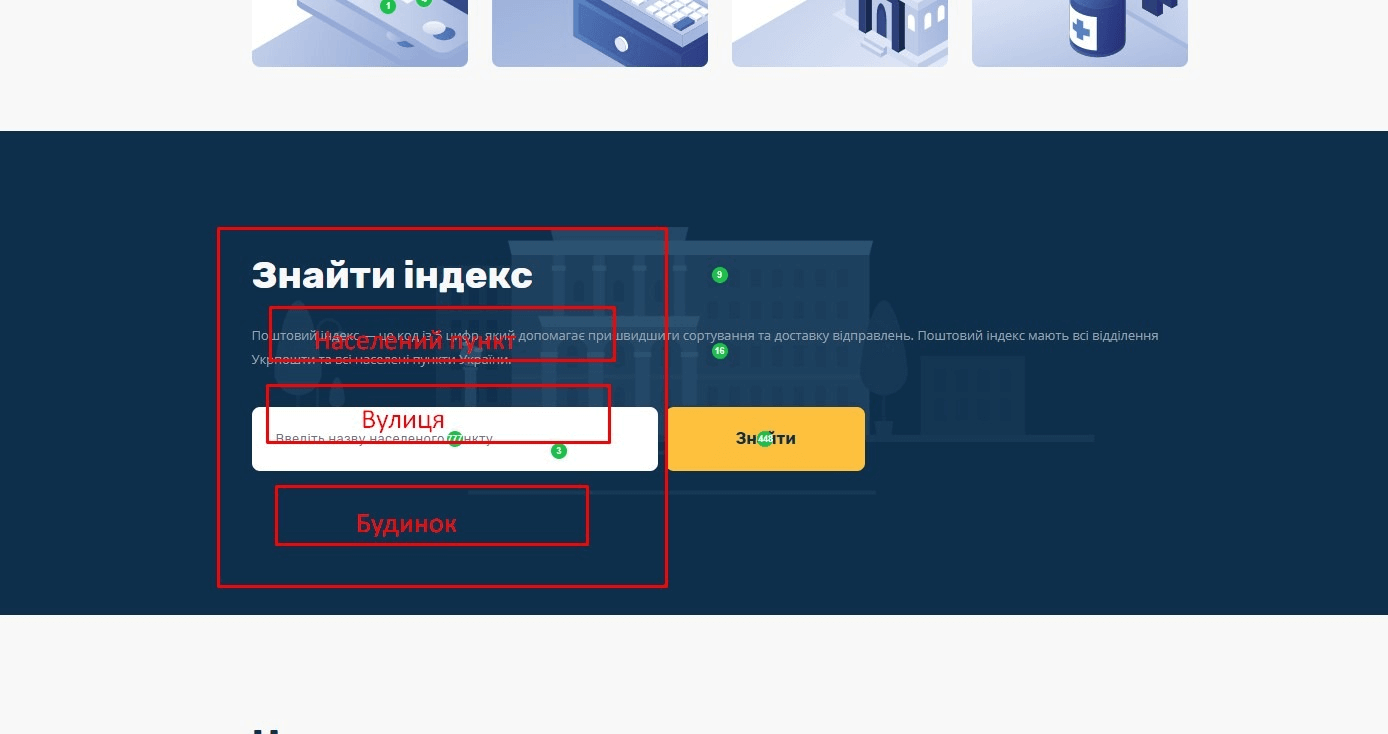
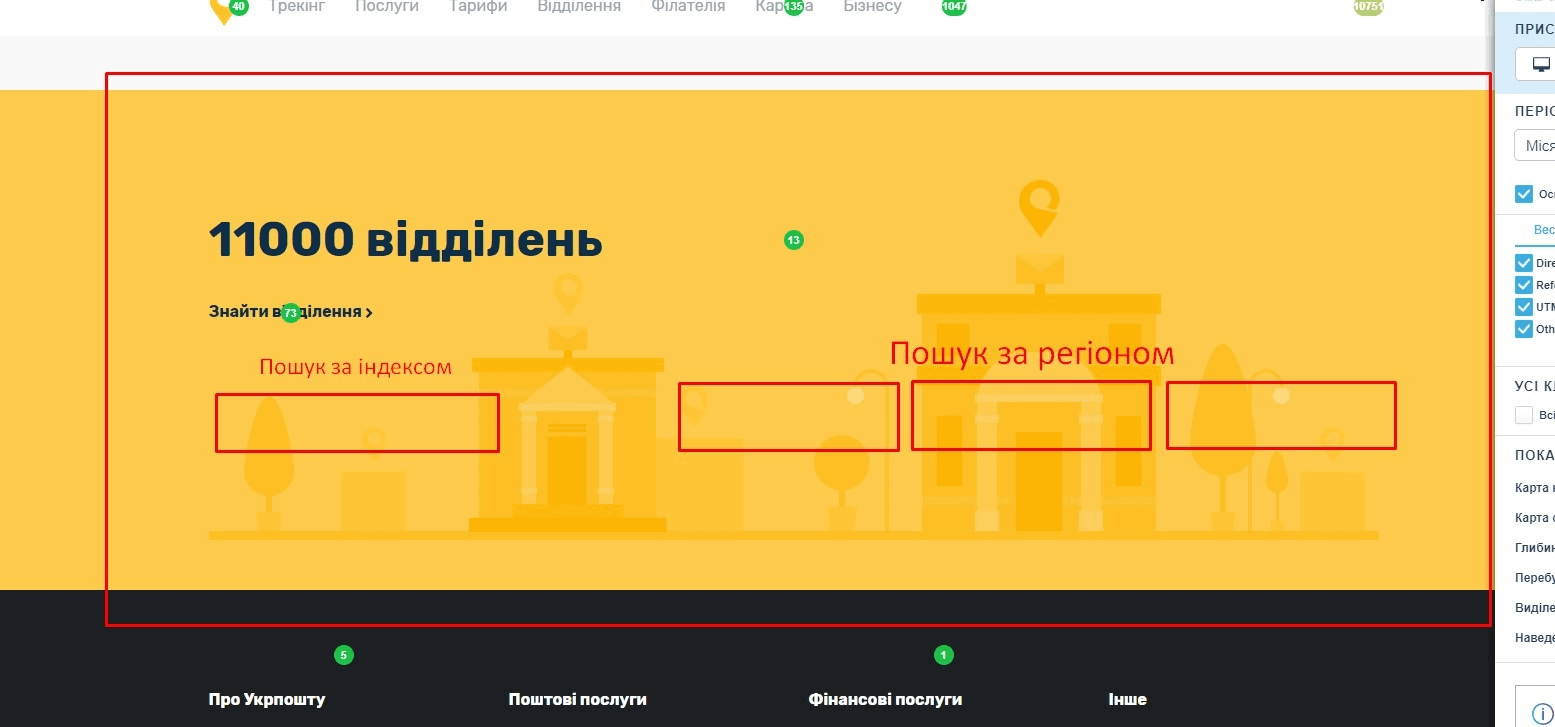
25. При введених даних в блок Знайти індекс іде перенаправлення на сторінку пошуку індексу. Рекомендується в цьому блоці розширити та зробити повноцінний пошук додавши ці елементи пошуку

В цей блок

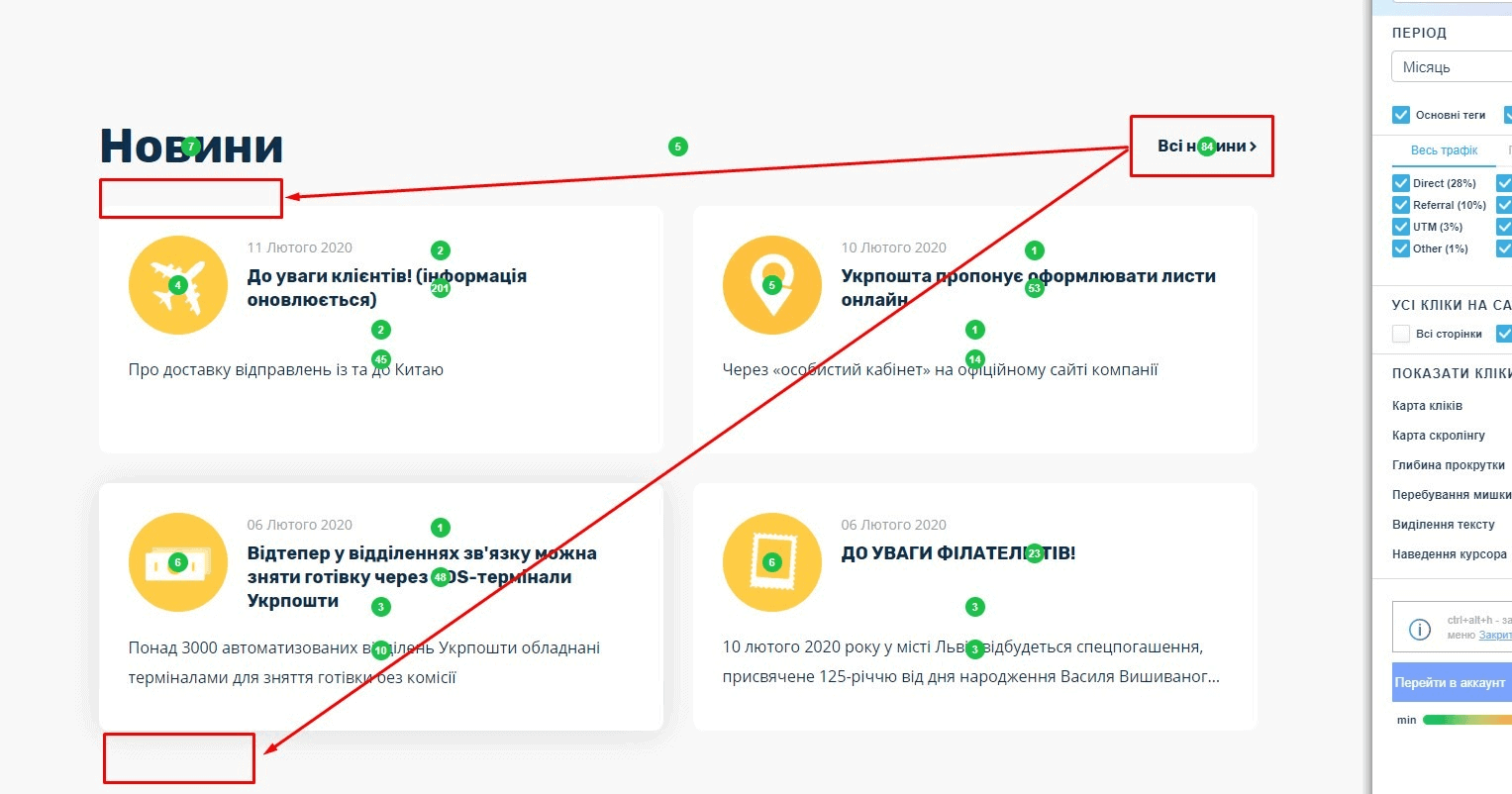
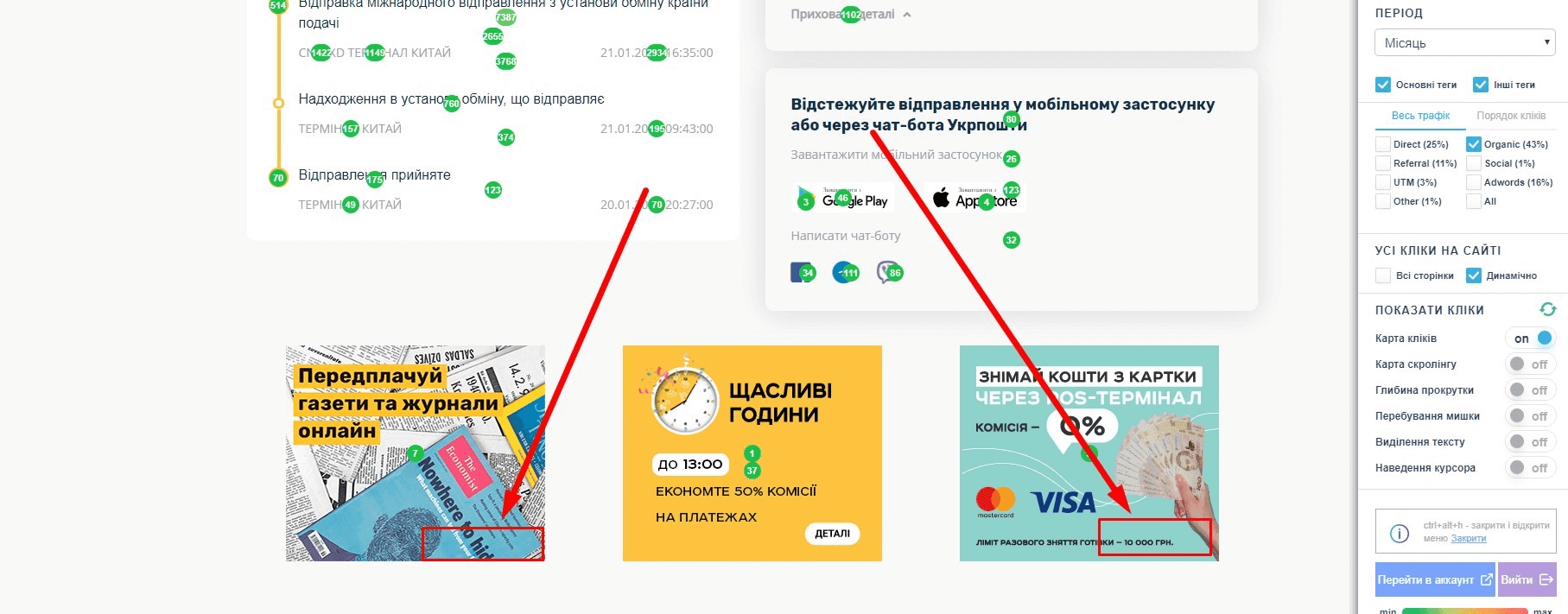
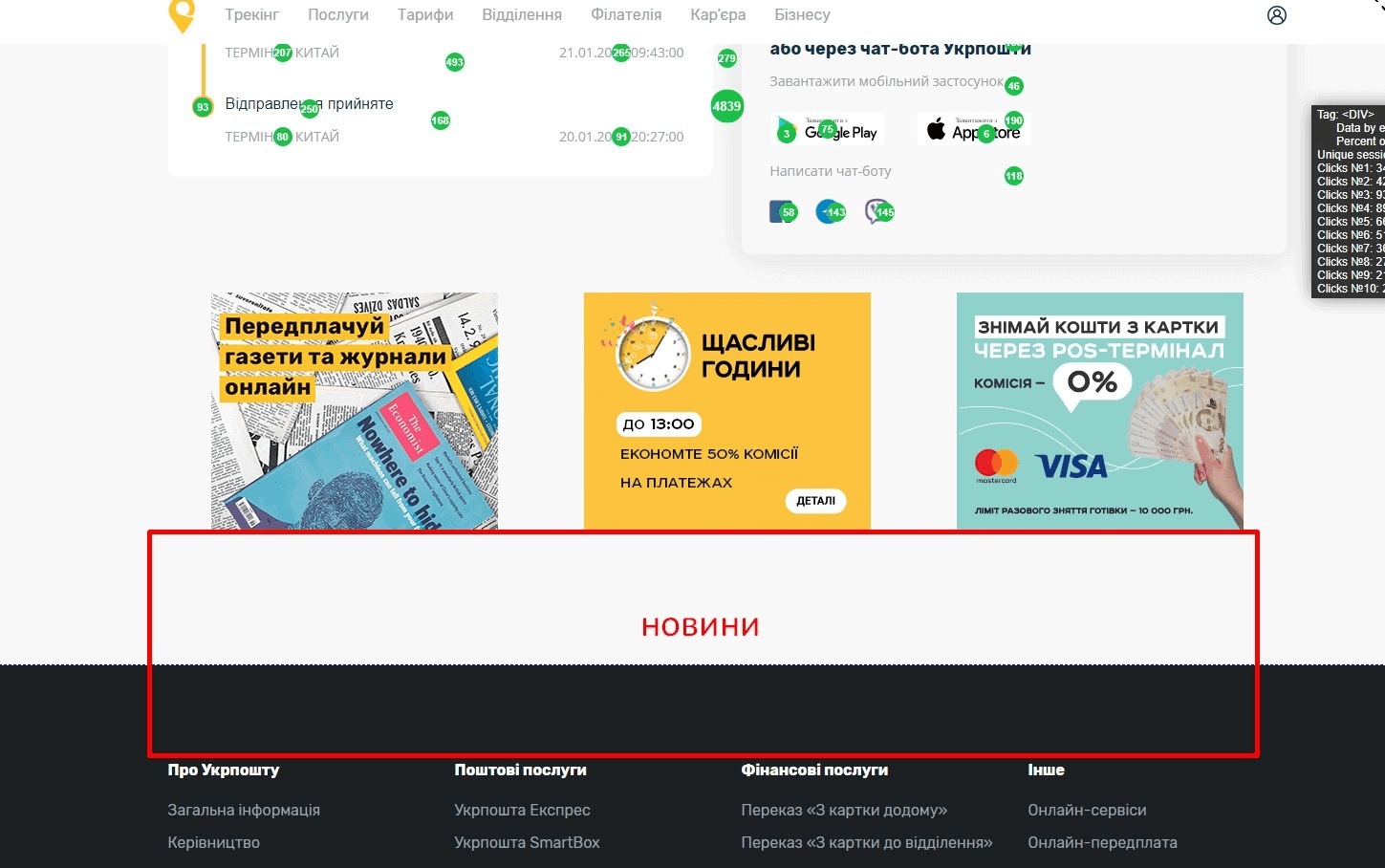
26. Відштовхуючись від теорії F- патернів, для кращої помітності рекомендується перемістити текст Всі новини під надпис Новини або внизу блоку.

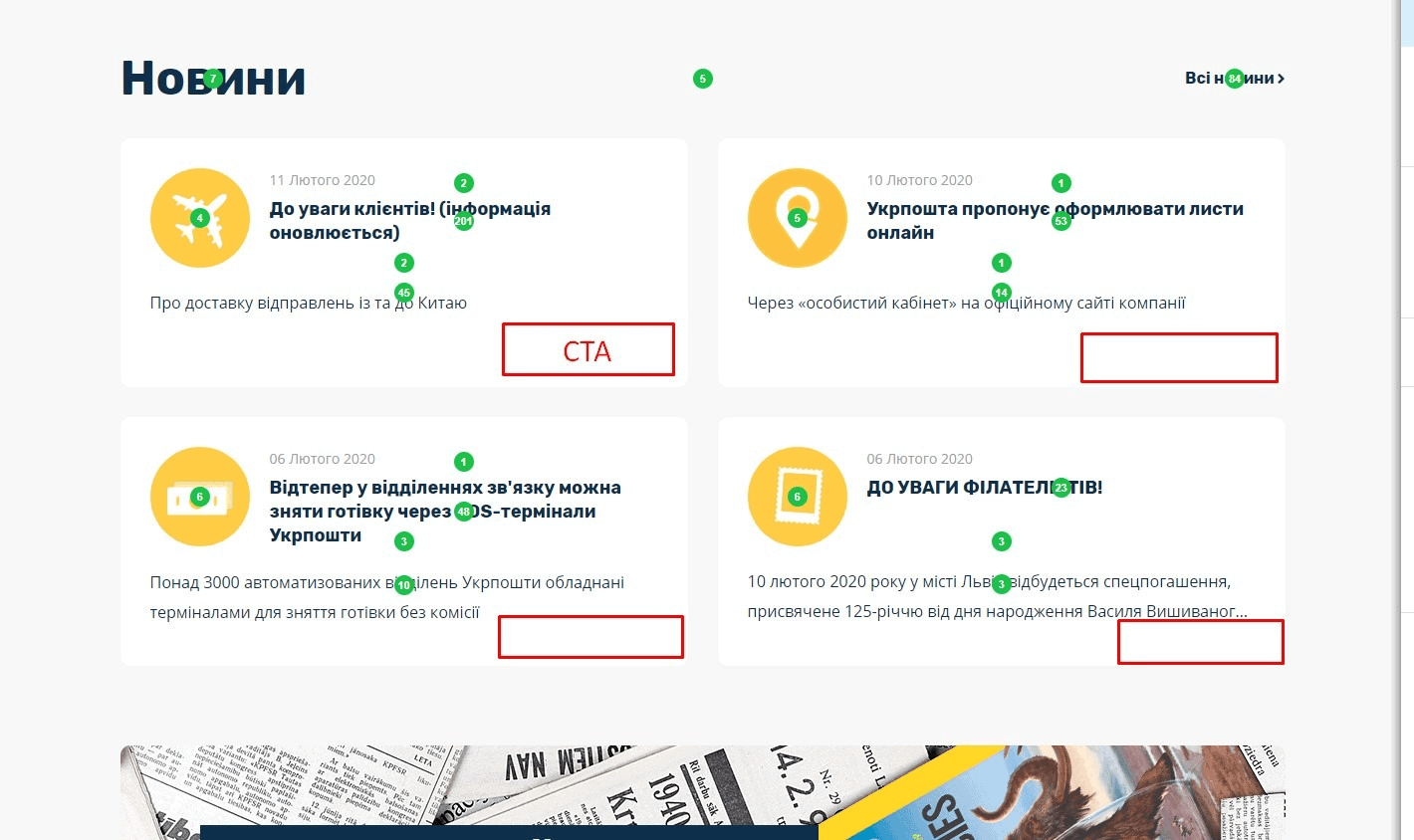
27. На картках новин рекомендується додати кнопку СТА – “Детальніше”, “Читати”.

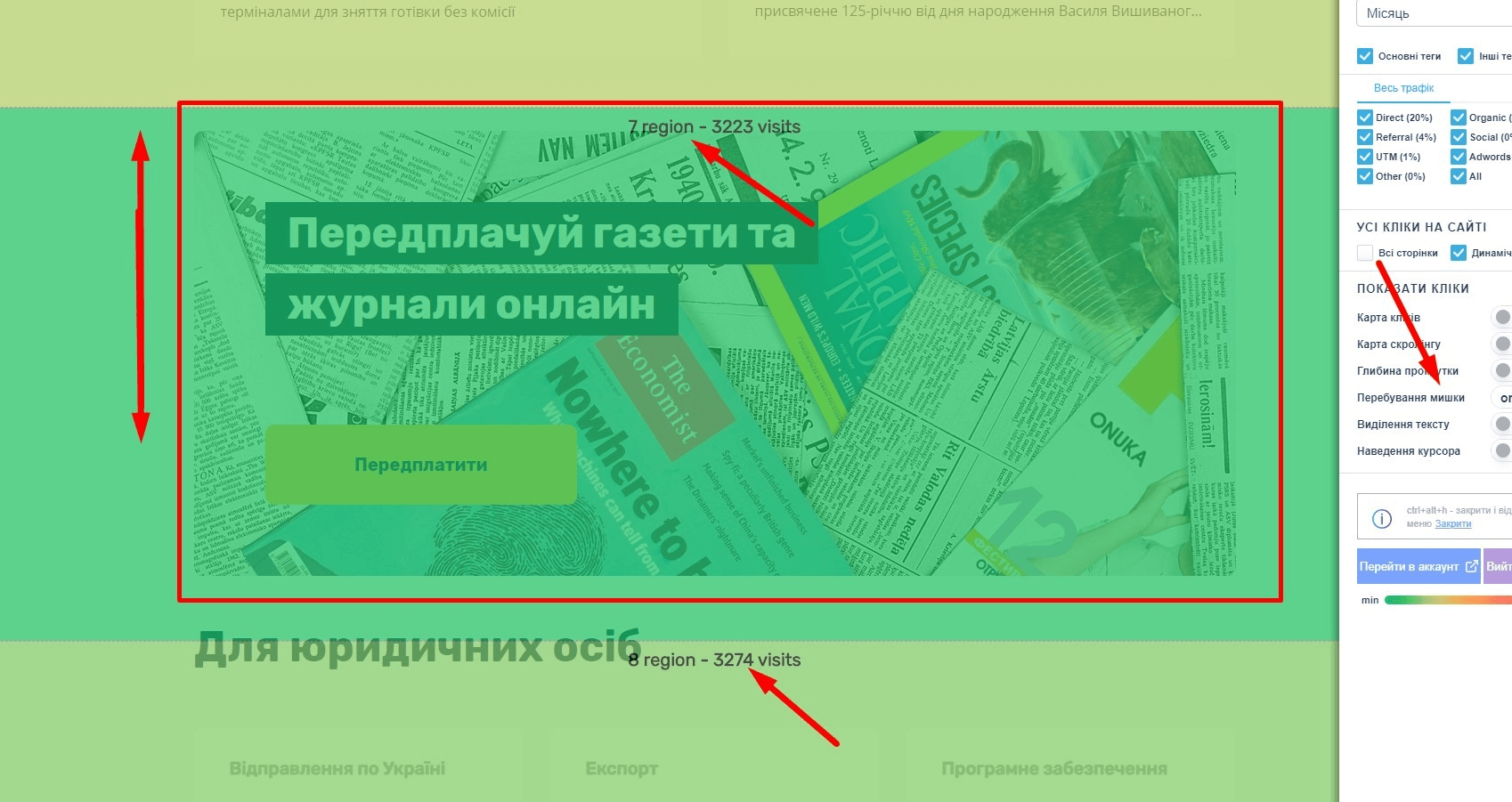
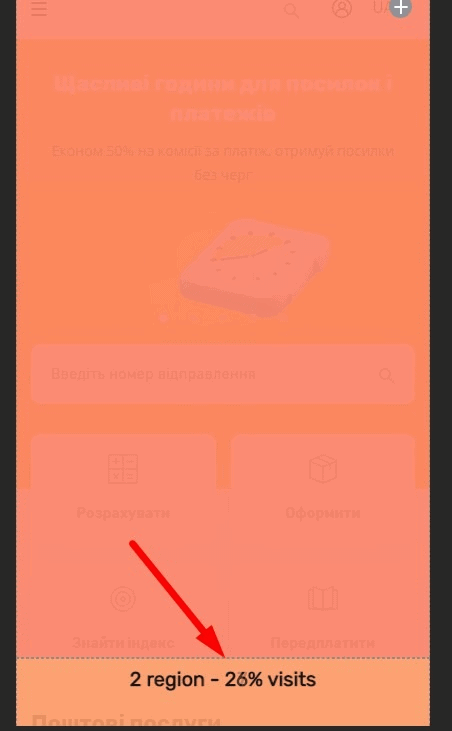
28. Згідно інформації про перебування мишки бачимо, що 7-й регіон менш цікавий для користувачів ніж 8-й. Рекомендується зменшити висоту цього банеру. Також для кращого заохочення користувачів, рекомендується змінити формат банеру з просто заклику перейти на сторінку передплат на більш цікаву інформацію. Для прикладу показувати користувачам знижки та акції на певні журнали та газети.

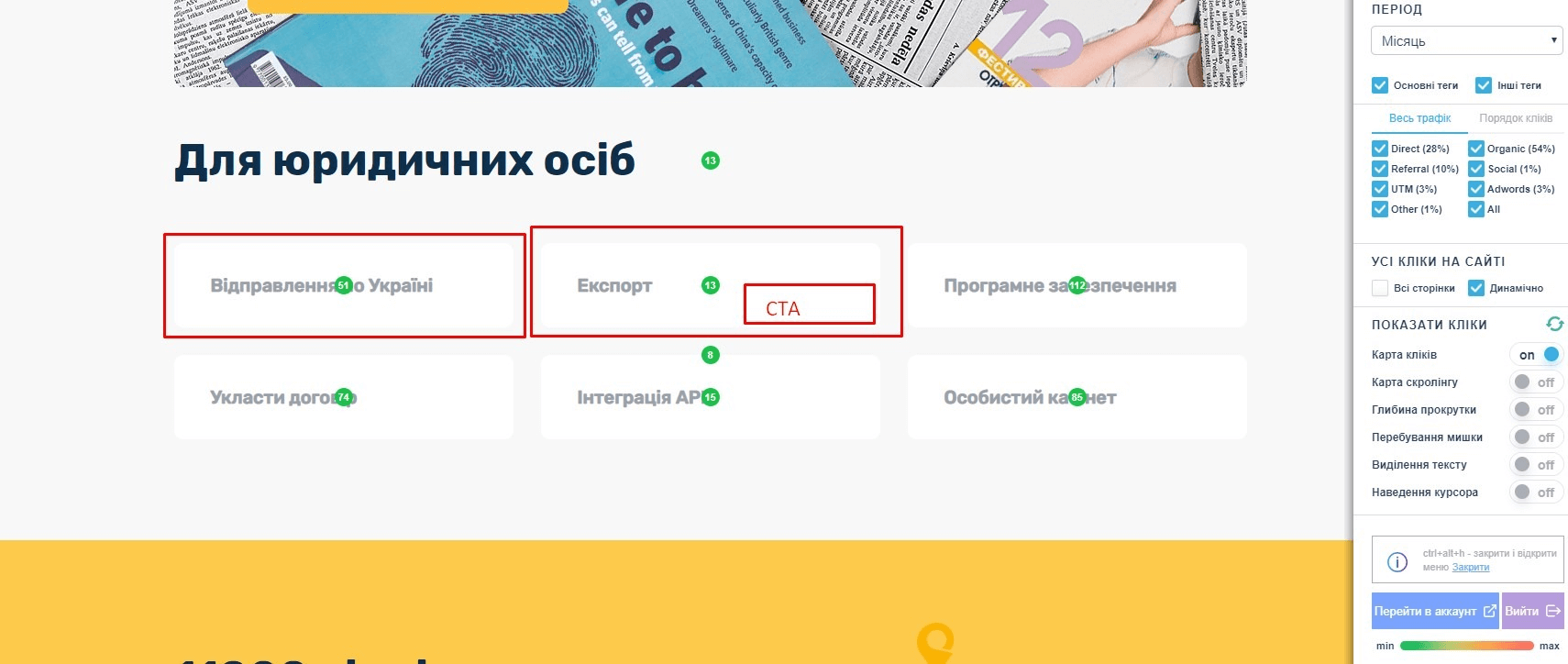
29. Рекомендується покращити видимість цих кнопок, додати фон та анімацію при наведенні. Також варто додати кнопку СТА.

30. Цей блок рекомендується розширити функціоналом.

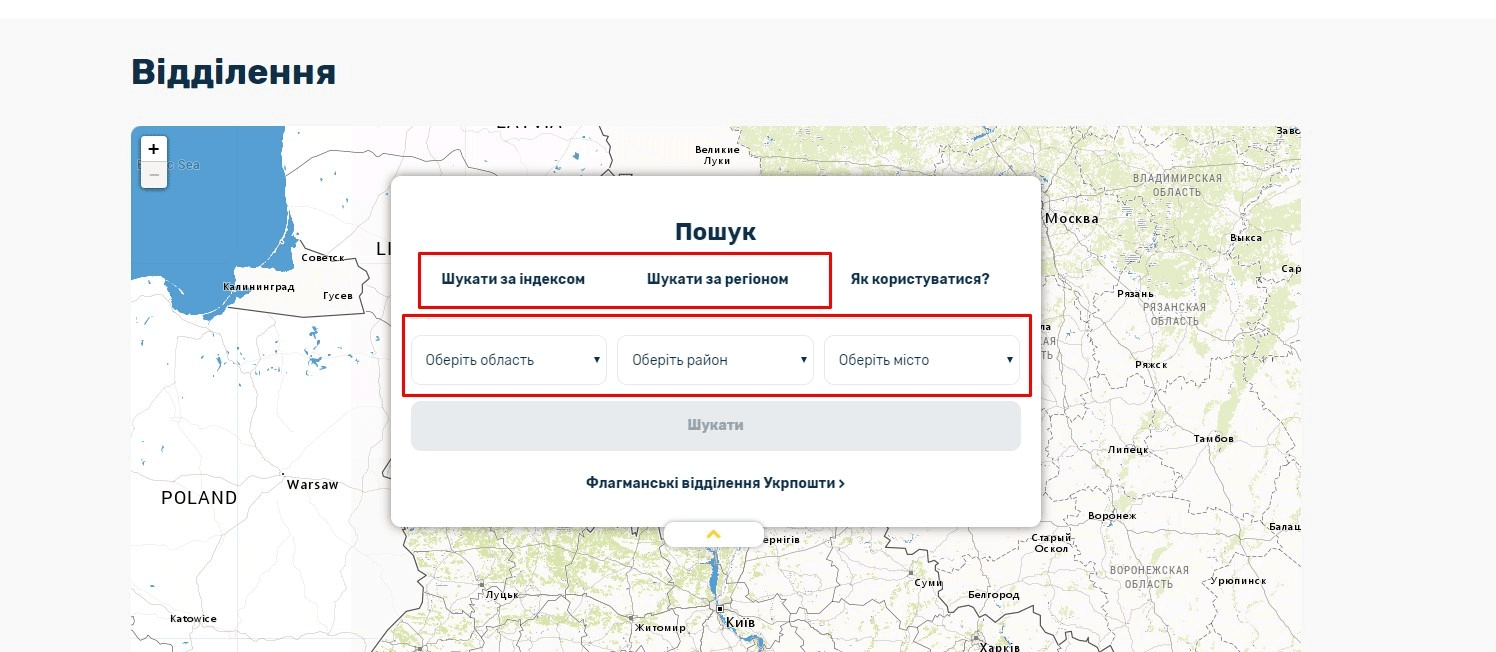
Варто додати туди функціонал пошуку відділення за індексом та за регіоном. При натиску на кнопку Шукати користувача перенаправлятиме на цю сторінку https://offices.ukrposhta.ua/ з готовим результатом

31. Аналіз каналів трафіку:
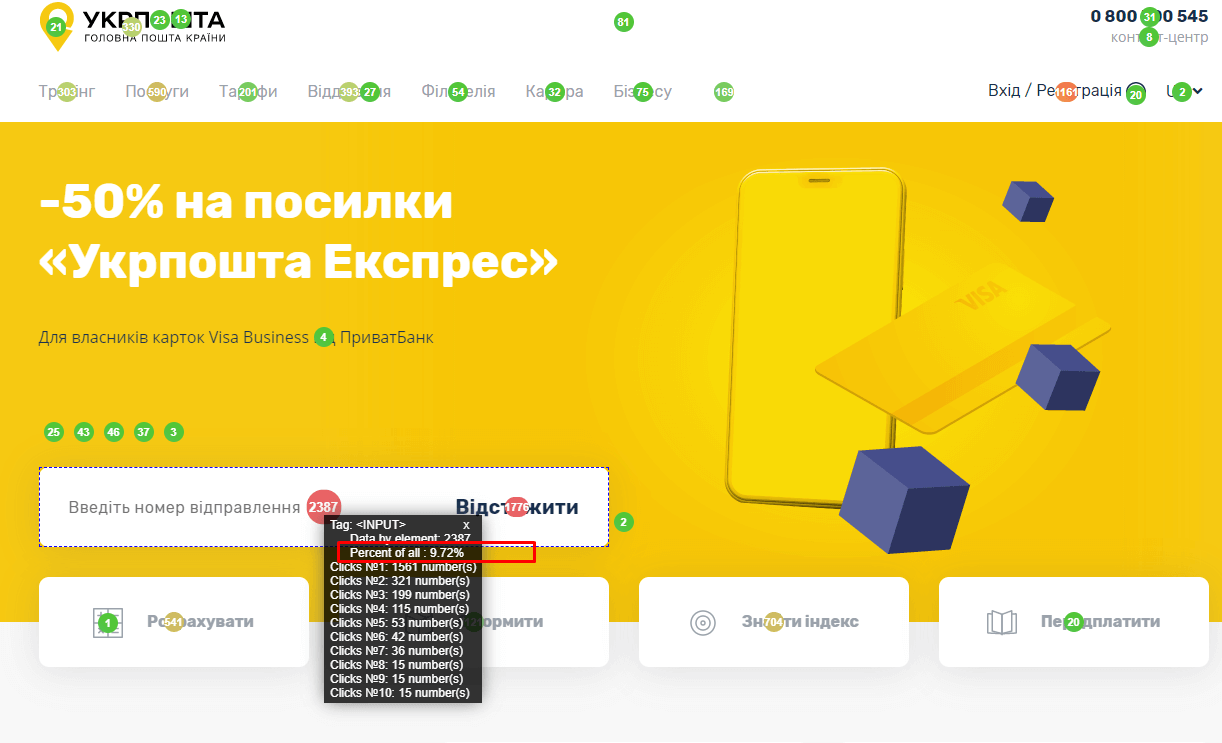
1. для Прямого трафіку, чітко виділяються два елементи найбільш популярними

та й в процентах

2. для каналу Органіка

тут вже інша ситуація, та й в %

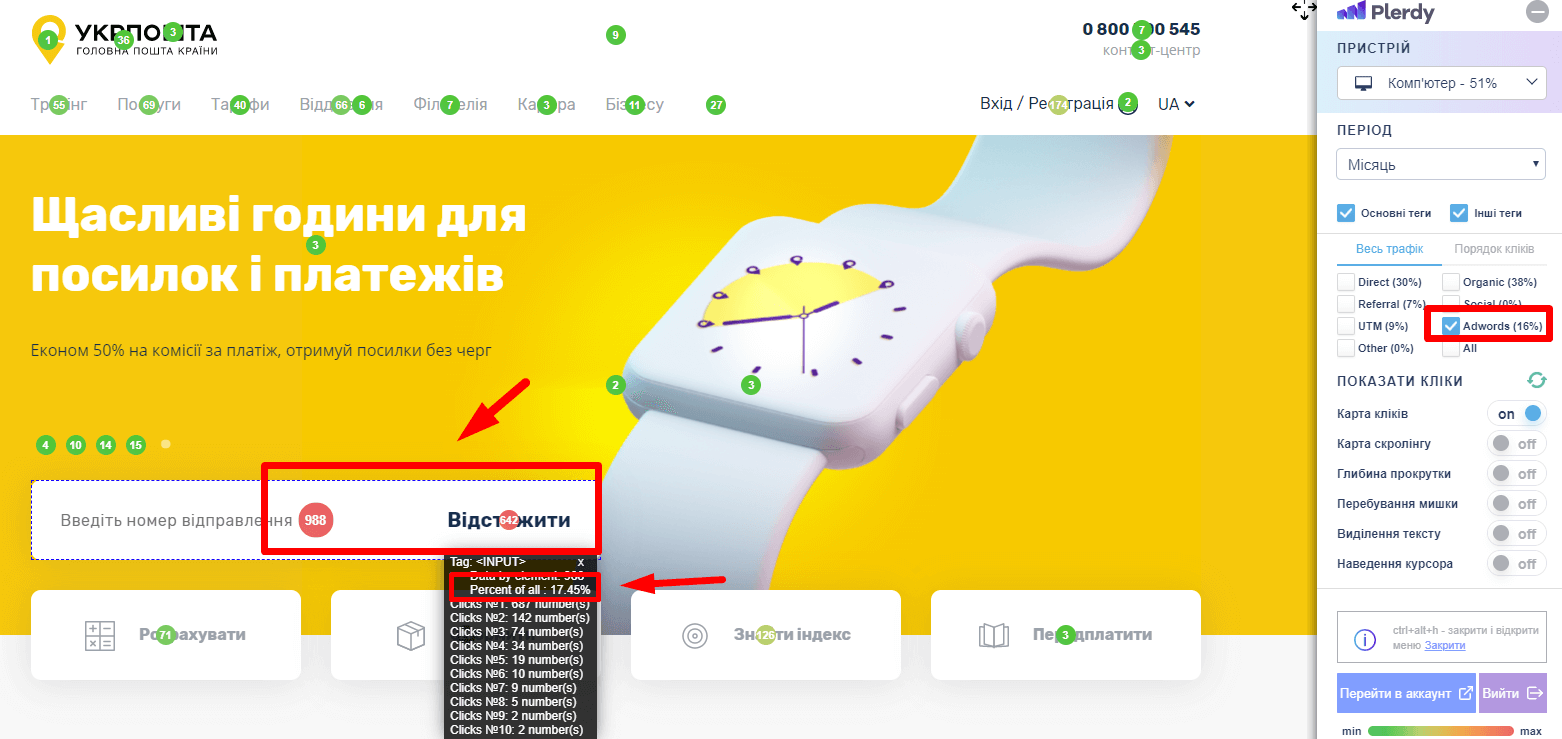
3. канал Google Ads показує таку зацікавленість і перший клік

Висновки юзабіліті аудиту головної сторінки сайту ukrposhta.ua
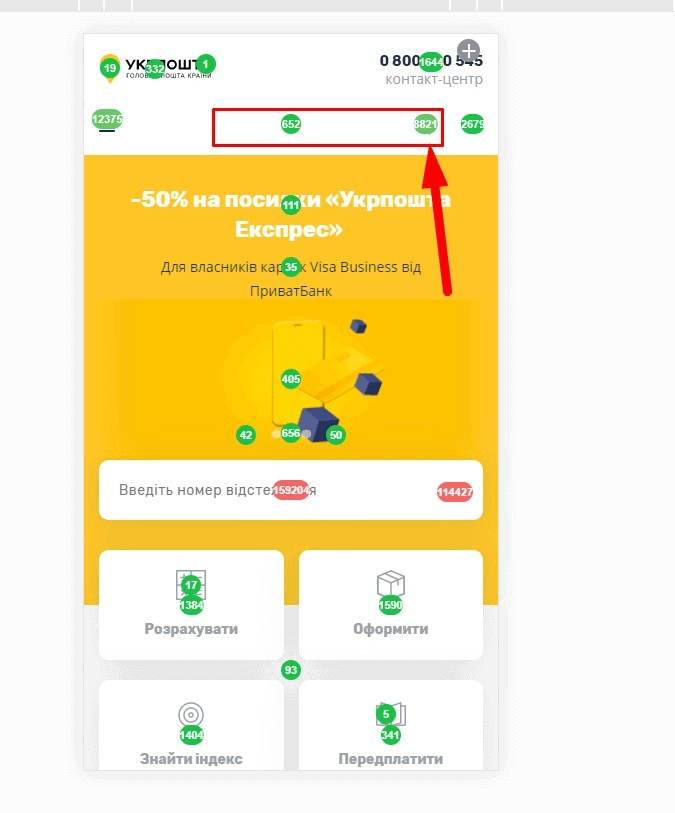
1. В більшості випадків користувач приходить на сайт на головну сторінку і 89% кліків робить у першому екрані

2. Всі інші екрани, для потенційного клієнта є не цікаві. Це підтверджують ще два звіти і курсор миші, що третя зона дуже падає по наведенню курсору


Аудит юзабіліті мобільної версії сайту ukrposhta.ua
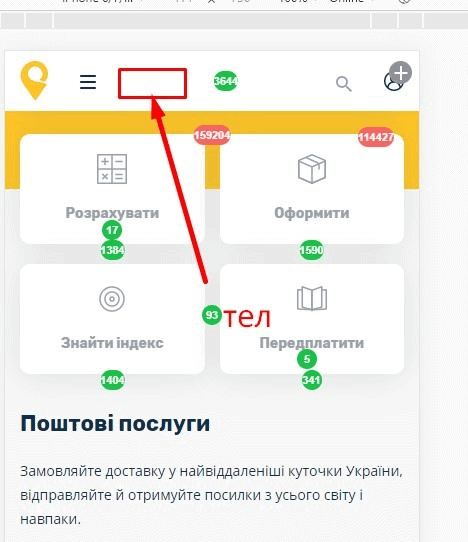
1. На мобільній версії сайту пошук є топ елементом. Рекомендується зробити його відкритим, а також варто виправити помилку в роботі пошуку. Не до кінця зрозуміло, що саме який алгоритм роботи пошуку і яким чином він опрацьовує і виводить запити.

2. Біля меню варто додати назву Menu

3. Рекомендується не відкривати меню на всю сторінку, це зайве пусте місце

4. Необхідно у меню зробити різними розмірами шрифту головні і другорядні пункти.

5. Контактний номер телефону також топ елемент

Рекомендується в шапку при скролі біля пункту меню додати номер телефону і вивести його з функціоналом дзвінка.

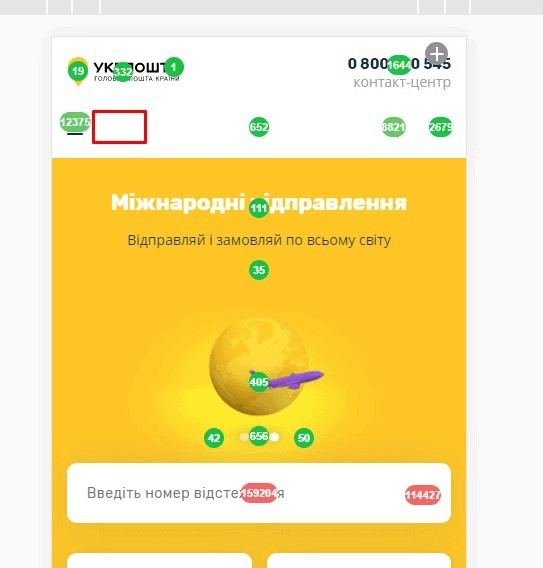
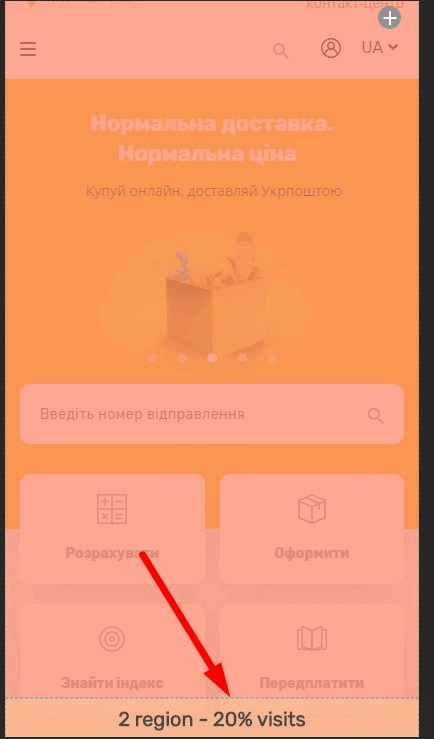
6. На мобільній версії сайту є банер, на якому відсутні будь-які заклики до дії. Саме тому на даному банері не було виявлено жодних кліків.

7. Рекомендується краще виділити кнопку пошуку відстеження.

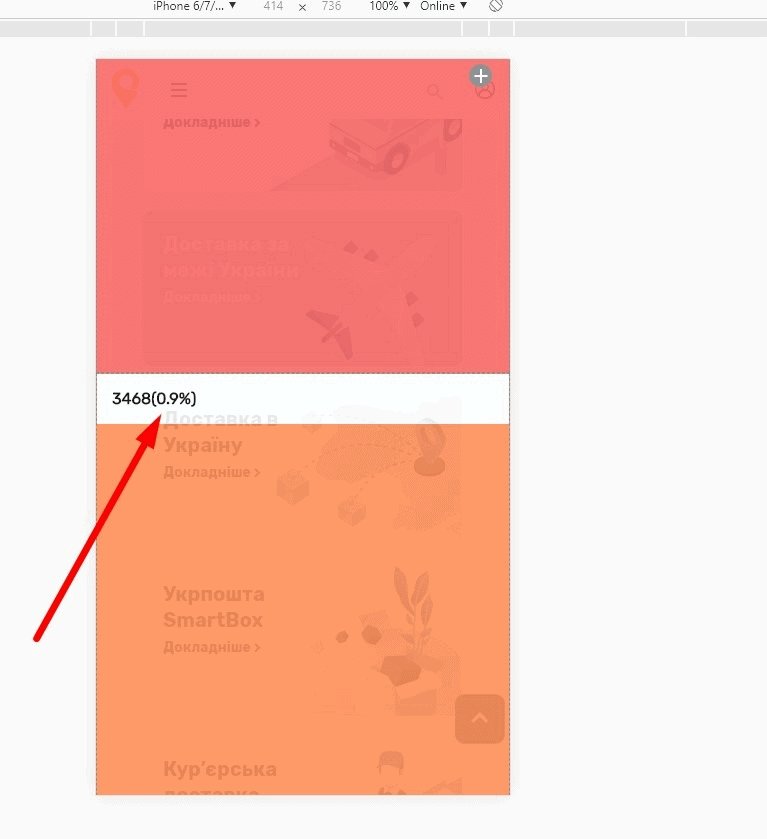
8. По карті скролу бачимо що тут лише 1% всіх кліків.

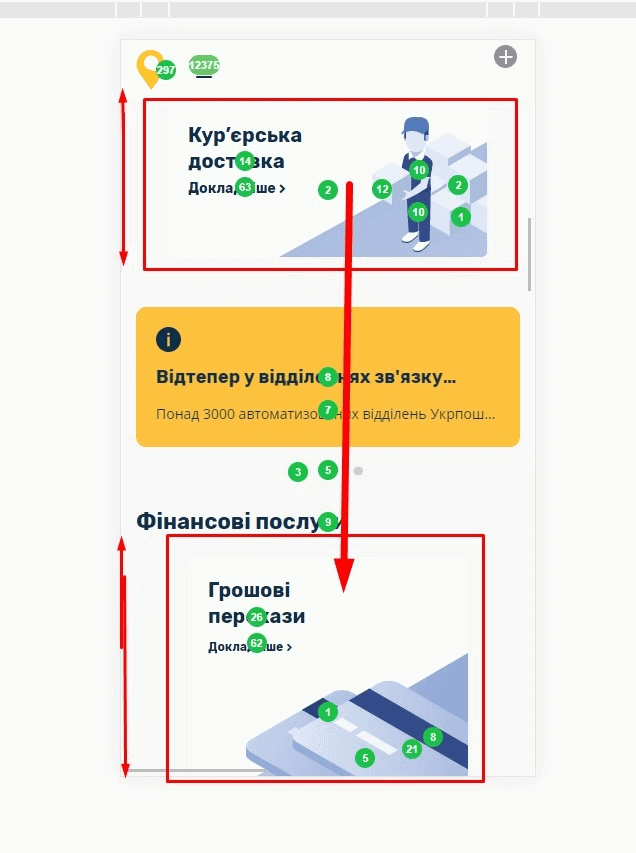
Рекомендується зменшити висоту цих блоків для покращення скролу. Це потрібно зробити в тому випадку, якщо ціль збільшити % скролу на цій сторінці.

9. На банері обірваний текст. Потрібно зробити його читабельним і відобразити таким чином, щоб він повністю став видимим.

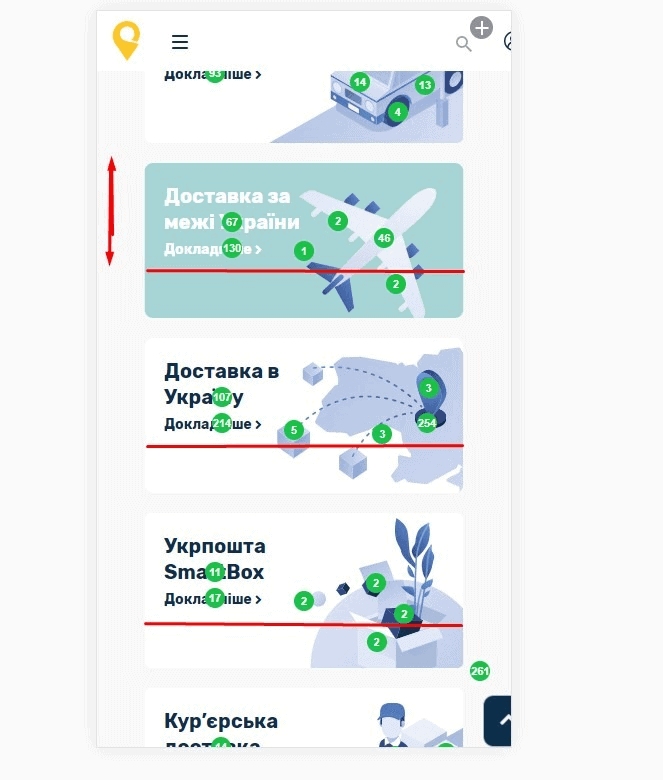
10. Рекомендується зменшити висоту блоків Фінансові послуги. Висоту зробити так як у блоках розміщених зверху.

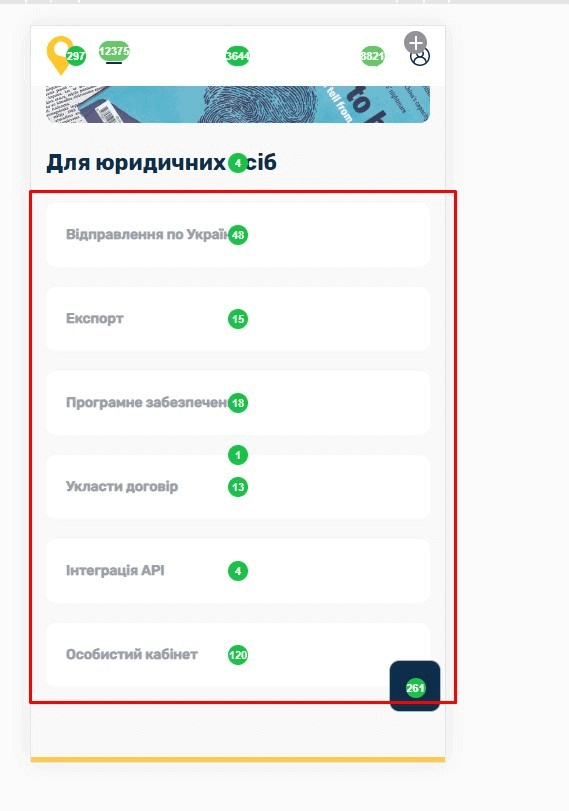
11. Ці блоки рекомендується зробити більш помітними змінивши фон.

12. Проаналізувавши канали трафіку бачимо аналогічну ситуацію що і на ПК:
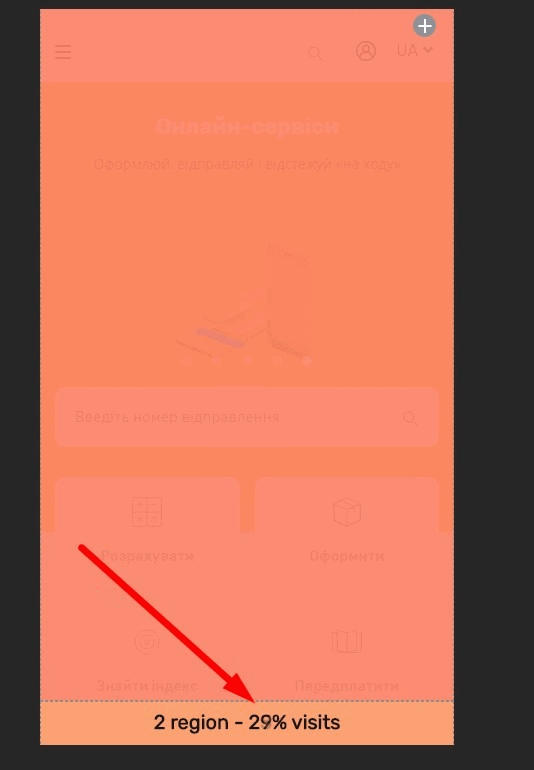
1. З прямого трафіку до 2-го екрану доскролює 29% юзерів

2. З органічного трафіку 26%

3. З каналу Adwords до 2-го екрану доскролює 20%

Висновки юзабіліті аудиту мобільної версії сайту ukrposhta.ua
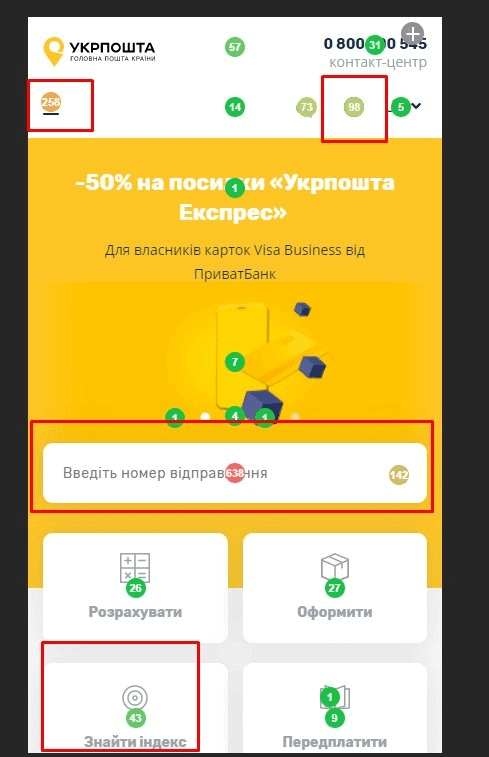
1. Користувачі з прямого трафіку найбільше клікають на головне меню, поле авторизації, пошуку та знаходження індексу.

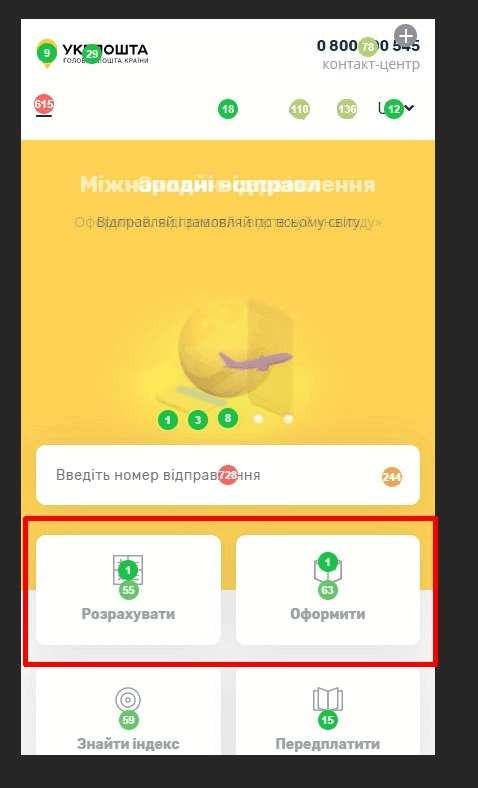
2. Користувачів з органічного трафіку окрім попередніх елементів також цікавлять розрахунок та оформлення. Аналогічні дані з каналу трафіку Adwords.

Usability аудит сторінки track.ukrposhta.ua
1. Відсутній пошук.

2. Потрібно додати повідомлення про валідацію.

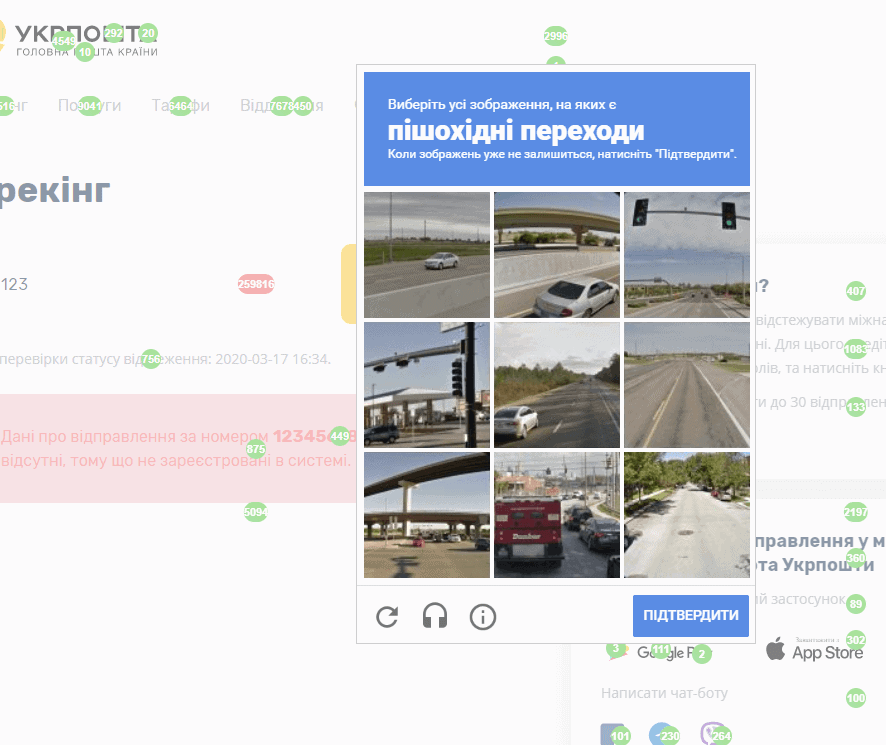
3. Цей ребус, не завжди доречний.

4. Навіть якщо код не правильний є такі елементи.

5. Тут порожньо

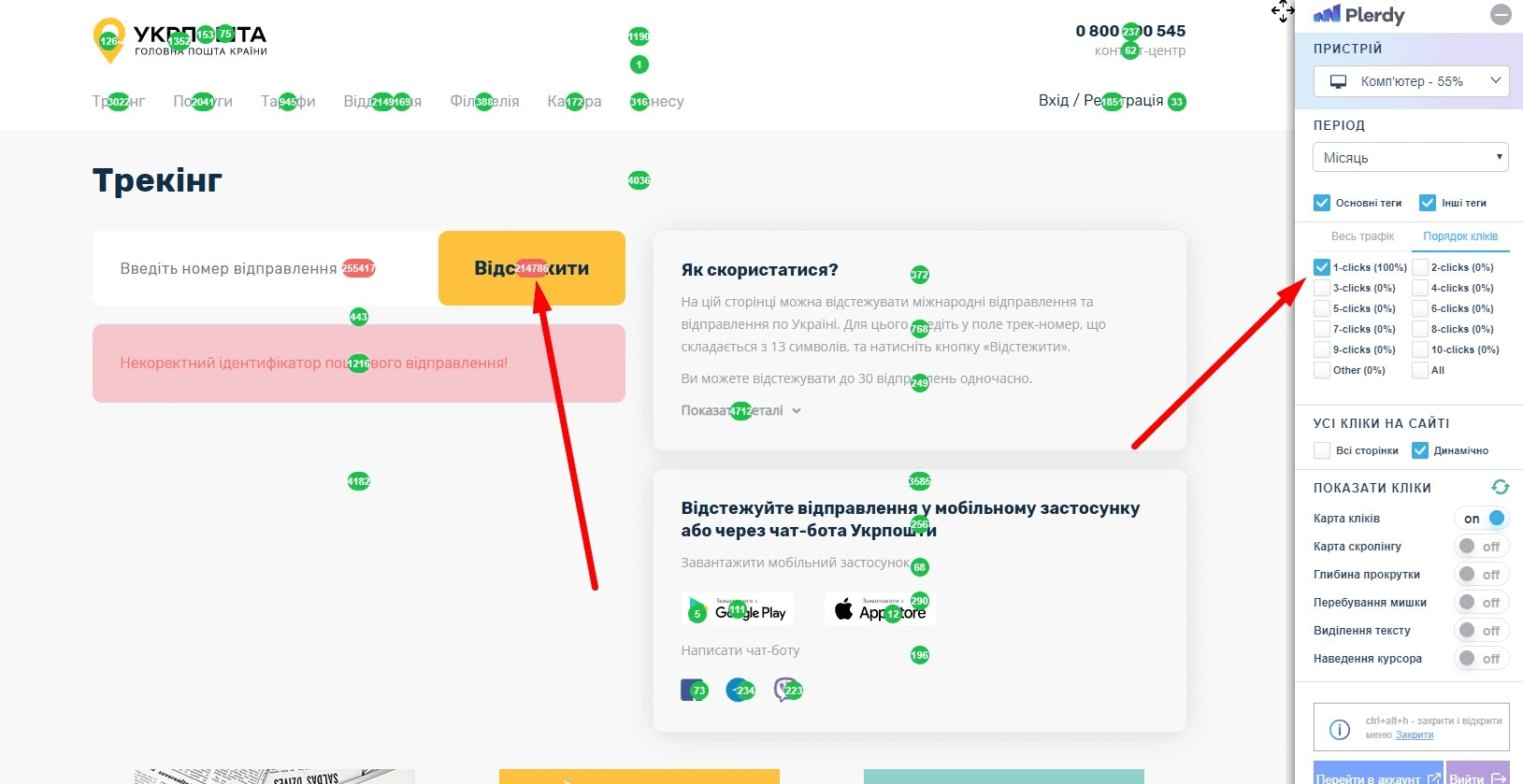
6. Бачимо, що перший клік відбувається на кнопку Відстежити, хоча користувач спершу повинен ввести номер. Потрібно створити маску вводу для поля, а також забрати активність з кнопки допоки не буде введено номер.

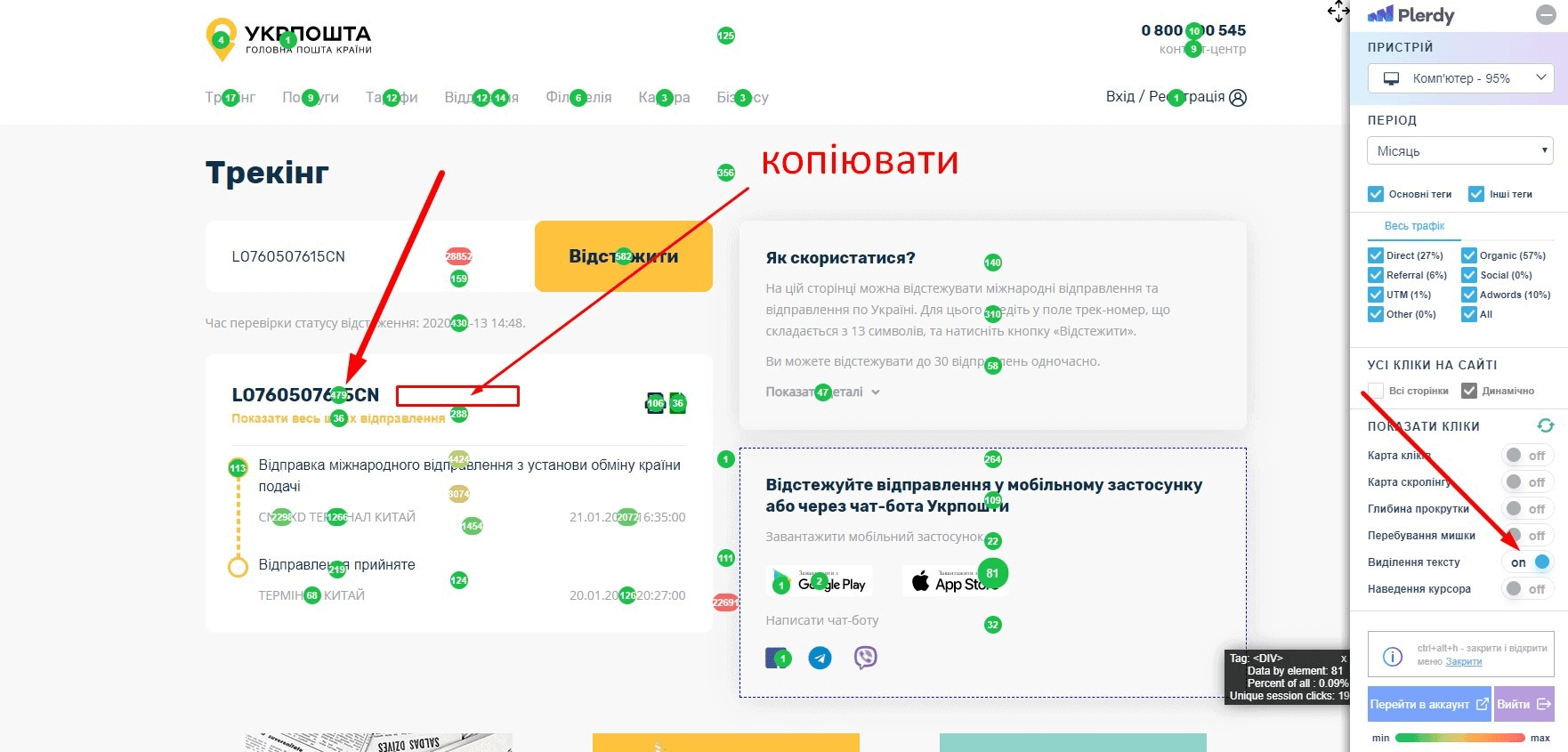
7. Згідно з даними про виділення тексту бачимо, що велика кількість користувачів виділяють свій номер відправлення. Рекомендується додати кнопку Копіювати для швидкого копіювання. В залежності від цілі цього способу і куди можна далі використати скопійований номер.

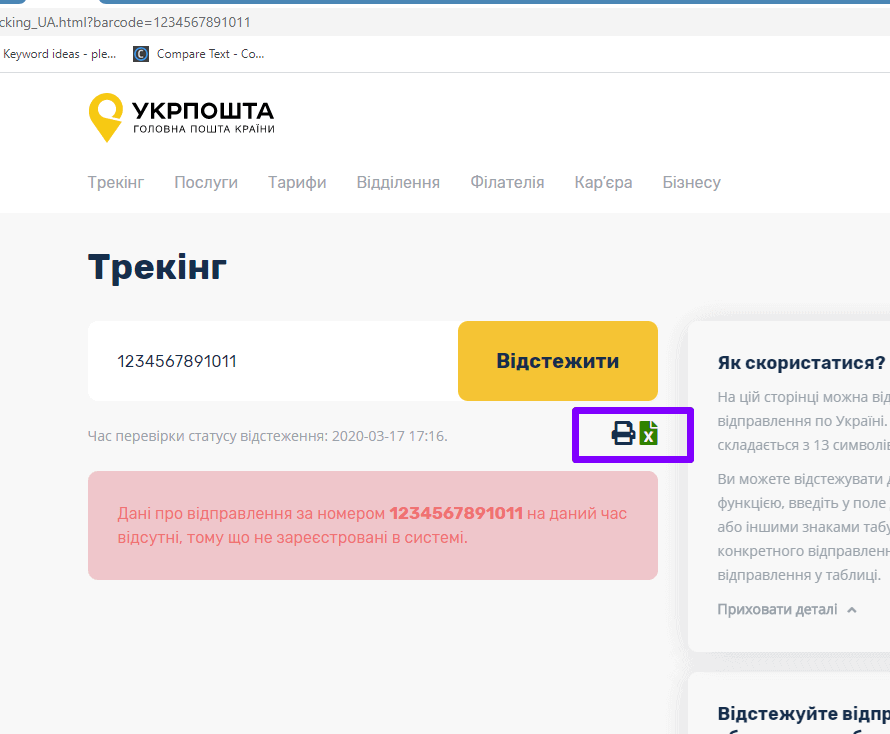
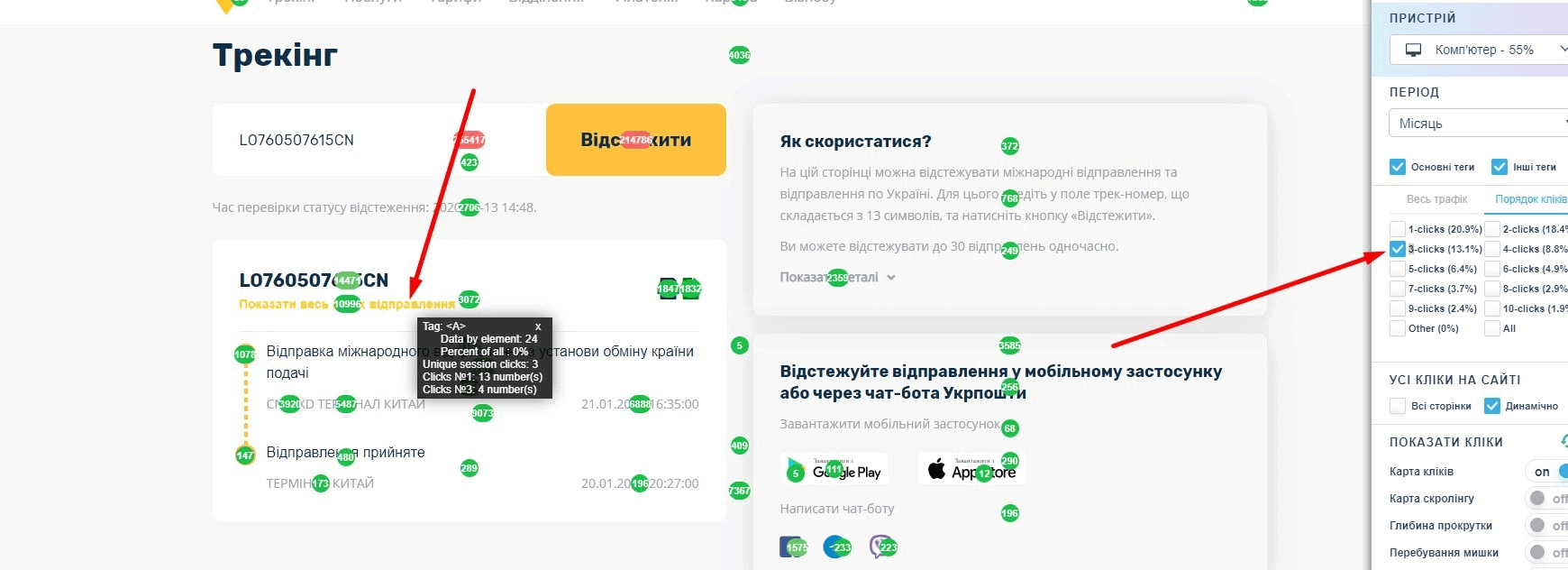
8. Рекомендується краще виділити цей елемент оскільки він досить клікабельний і має велику кількість 3-го кліку на сторінці.

9. Рекомендується додати кнопку СТА для банерів, оскільки дуже мало кліків на ньому.

10. Варто додати перелінковку на останні новини

Юзабіліті аудит мобільної версії сторінки track.ukrposhta.ua
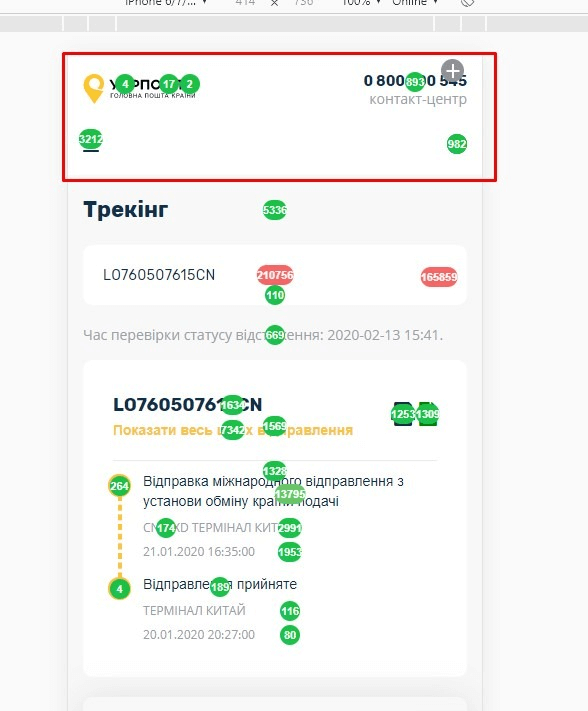
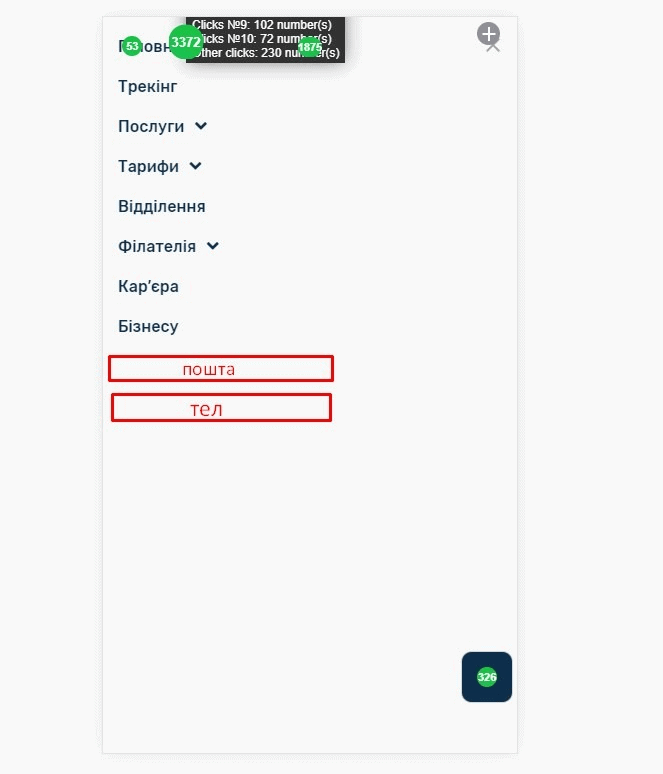
1. Варто змінити шапку мобільної версії

2. Для зручності зворотного зв’язку варто додати контакти у головне меню

3. Рекомендується кнопку пошуку виділити краще

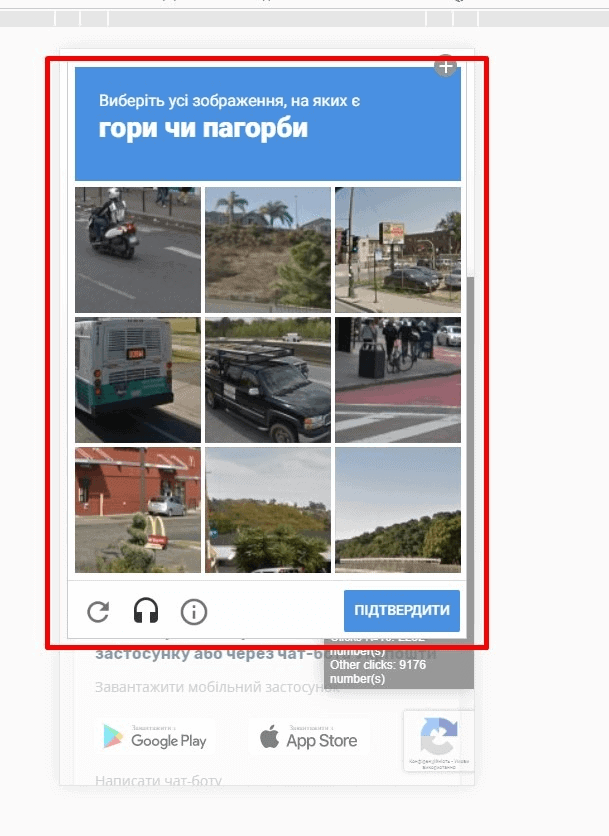
4. Якщо натиснути на пошук не ввівши тексту то проводиться перевірка капчею. Потрібно забрати активність з кнопки якщо там нічого не введено. Також немає можливості закрити вікно капчі.

Можна додати такий варіант капчі або галочка.

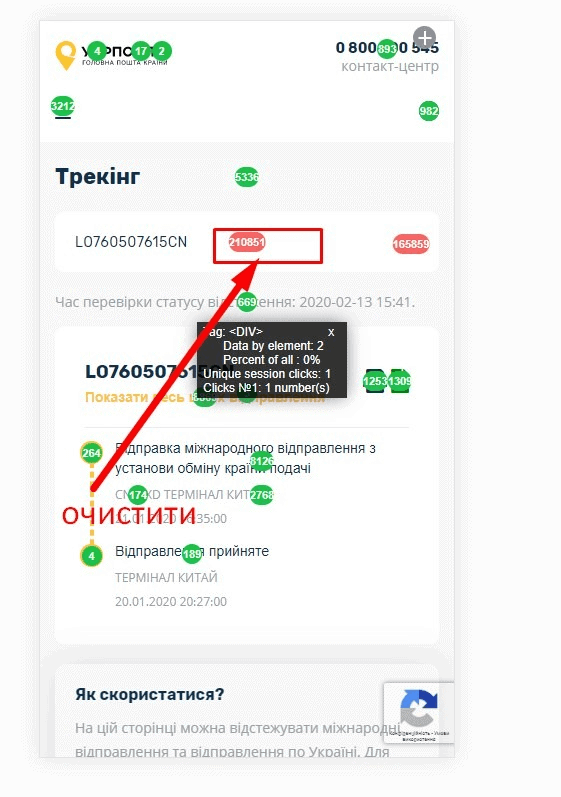
5. Для зручності перевірки нової посилки, можна додати кнопку “Очистити”, яка стиратиме старий код для зручнішого введення нового.

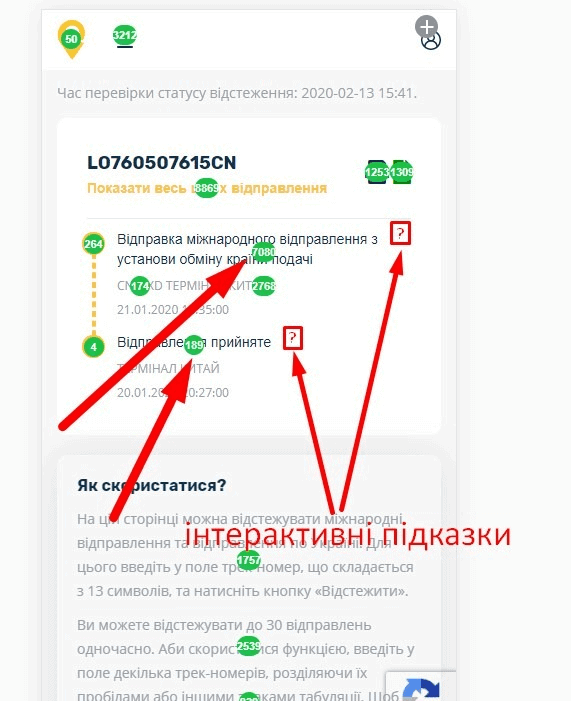
6. Бачимо достатню кількість кліків на кожен етап доставлення. Якщо є розширена інформація про ці етапи, то можна додати іконки про підказку, яка показуватиме користувачам у випадалці розширену інформацію.

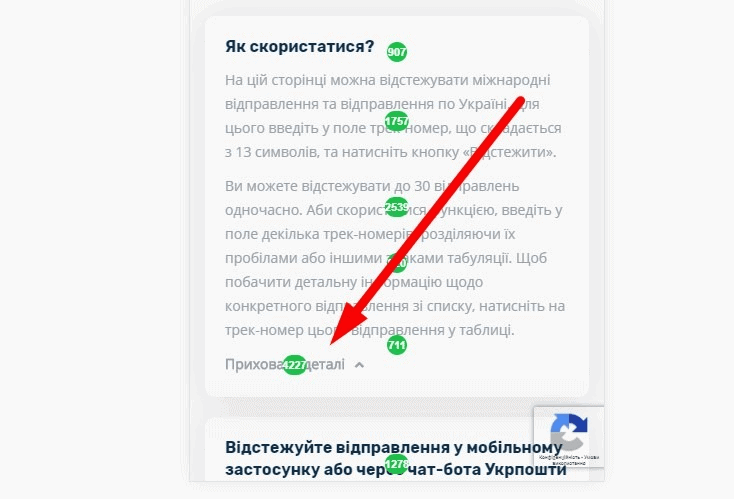
7. Рекомендується цю інформацію про випадалку зробити більш помітною та виділити жирним

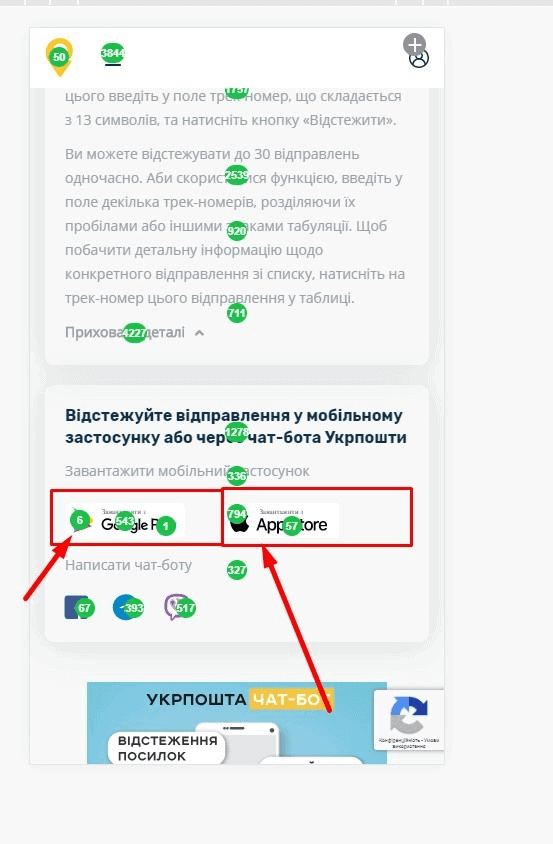
8. Варто ці елементи зробити більшими для кращої помітності

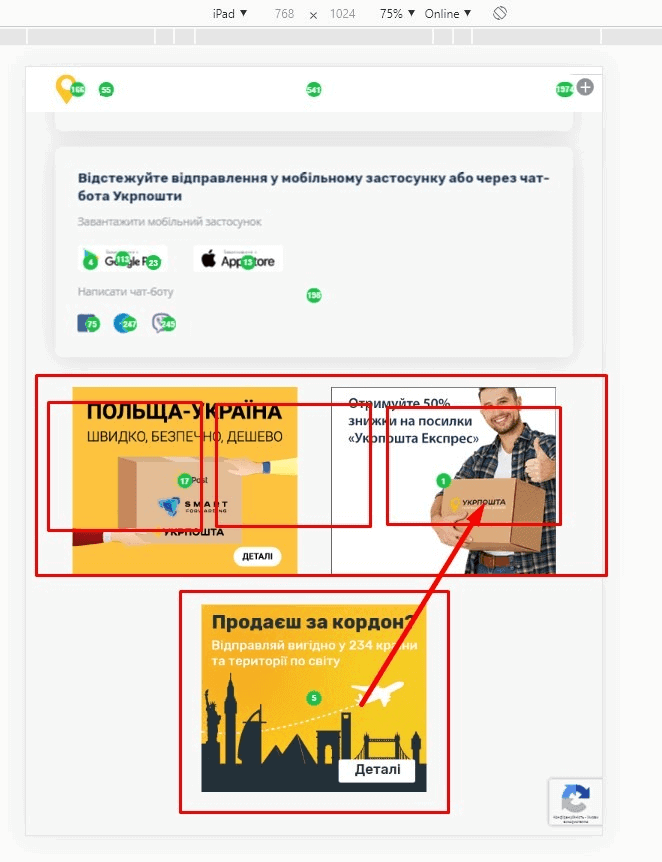
9. Рекомендується оптимізувати банери в один рядок для розширень планшетів

Висновки:
Повноцінний юзабіліті аудит однієї головної сторінки на ПК та мобільній версії сайту показав понад 40 різноманітних помилок, які погано впливають на зручність використання сайту та конверсію в цілому. Ігнорувавши проведення такого аудит Ваш сайт поступово втрачатимете позиції, адже поведінкові фактори постійно будуть погіршуватися, а також втрачатимете потенційних клієнтів.
