Якщо досі ми говорили про ті речі, проблеми з якими може відчути тільки компанія-власник веб-сайту, то недоліки в юзабіліті вдарять прямо по користувачеві. SEO-аудит включає в себе і тестування юзабіліті. Якщо ви бачите велику кількість відмов на якійсь сторінці, технічна перевірка каже, що все в порядку, і причина не в хостингу і не в посиланнях – проводьте тестування юзабіліті. Без цього говорити про якісне просування сайту просто немає сенсу.
Як оцінювати юзабіліті сайту?

Параметри тестування визначаються з самого поняття “юзабіліті”. Слово “usability” англійською означає “зручність використання”. Але зона відповідальності цього терміну в просуванні сайту значно ширша. Юзабіліті – це наскільки сайт ефективний, корисний для користувача і наскільки задовольняє його запит.
- Ефективний веб-сайт виправдовує, а краще – перевершує очікування користувача. З його допомогою відвідувачі легко і швидко досягають тих завдань, які поставили перед собою, заходячи на сайт;
- Корисний ресурс дає користувачеві потрібну йому інформацію швидко, без зайвих витрат часу, коштів і зусиль;
- Задовільний сайт, нарешті, стає тим Святим Граалем, який користувачі шукали на просторах мережі. Це означає – він відповідає їхнім очікуванням, потребам і дає відповіді на питання, які їх цікавили.
Саме ці метрики – ефективність, користь і задоволення потреб – досліджуються в процесі аналізу юзабіліті і проведення аудиту сайту.
Для чого проводити юзабіліті тестування?
В інтернеті юзабіліті – це повітря, яким дихає веб-сайт:
- якщо відвідувачеві буде незручно користуватися ресурсом – він знайде той, який буде зручний і заощадить його час і сили;
- якщо при переході на сторінку веб-сайту відвідувач не бачить тієї інформації, яку шукав, він не може зрозуміти відразу, що це за ресурс, і що тут можна робити – він буде шукати місце, де знайде пояснення швидко і без зайвих рухів;
- якщо користувач не отримує відповіді на свої питання, і натомість отримує багато порожньої і поверхневої інформації – він піде туди, де отримає відповіді швидко і в повній мірі.
Важливість юзабіліті в просуванні сайту можна порівняти з роботою двох магазинів товарів широкого споживання з поганим і хорошим продавцем: той з них, хто надасть відвідувачеві доступну, конкретну і повну інформацію про товар, отримає нового покупця. А той, хто буде плутатися, багато говорити не по справі або зовсім мовчати, залишиться ні з чим.
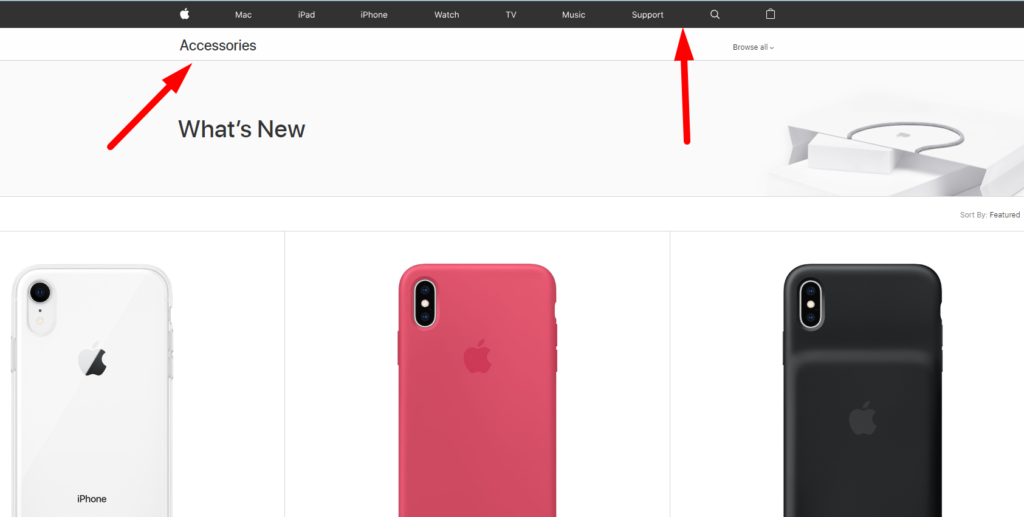
Приклад юзабіліті аудиту apple.com
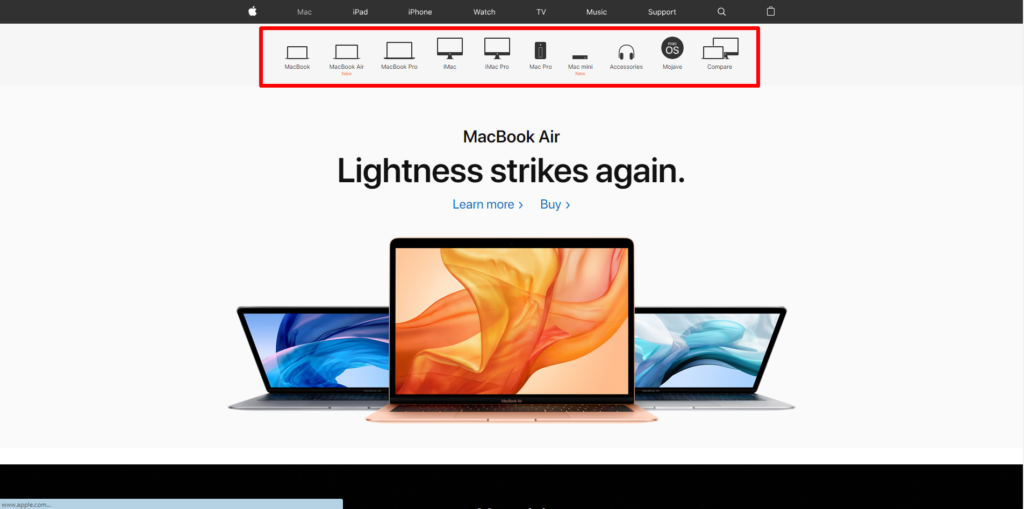
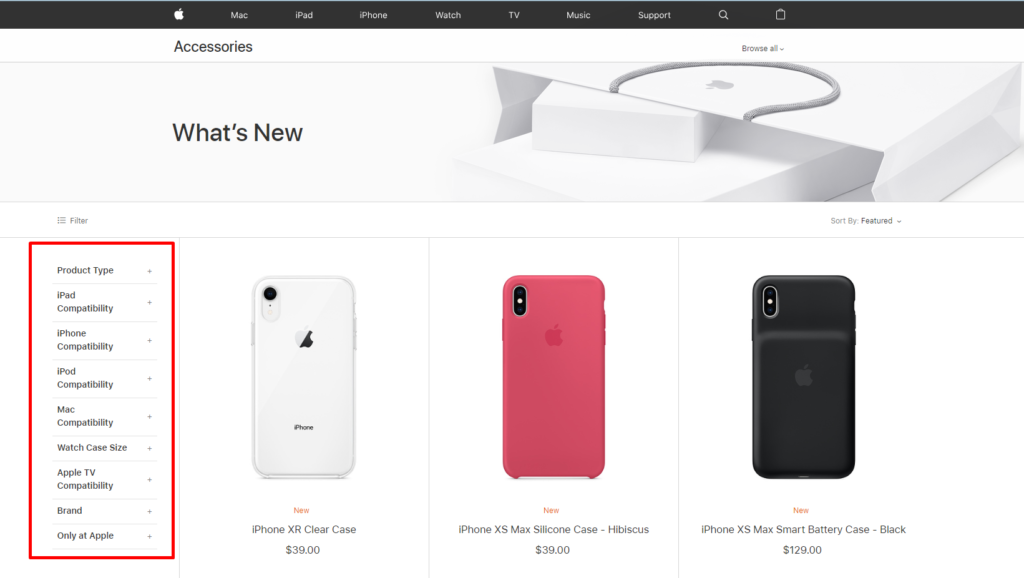
1. На сторінках категорій варто закріпити виділене на картинці меню, так як при прокрутці воно пропадає, і для того, щоб перейти на інший товар потрібно скролити догори.

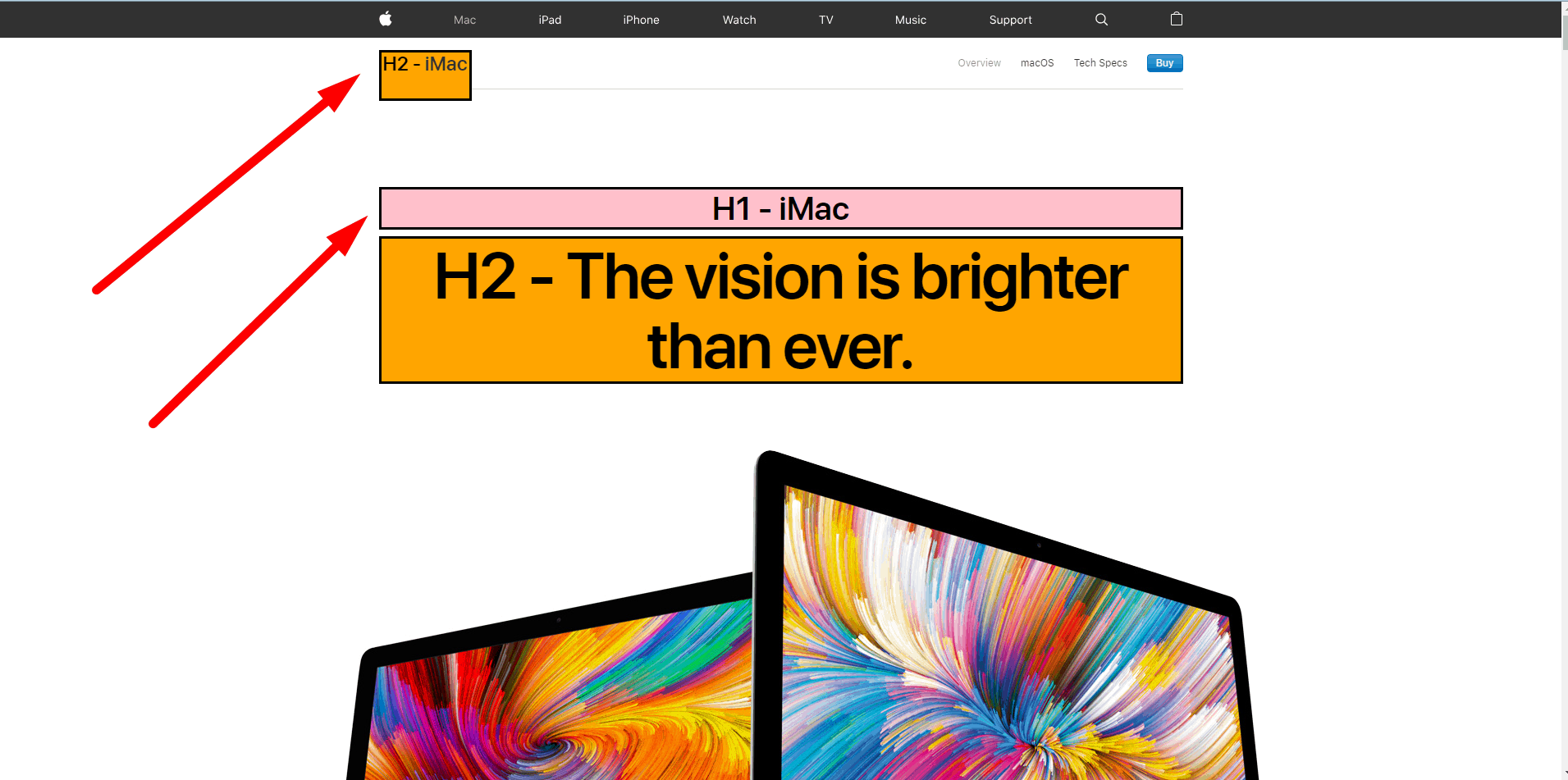
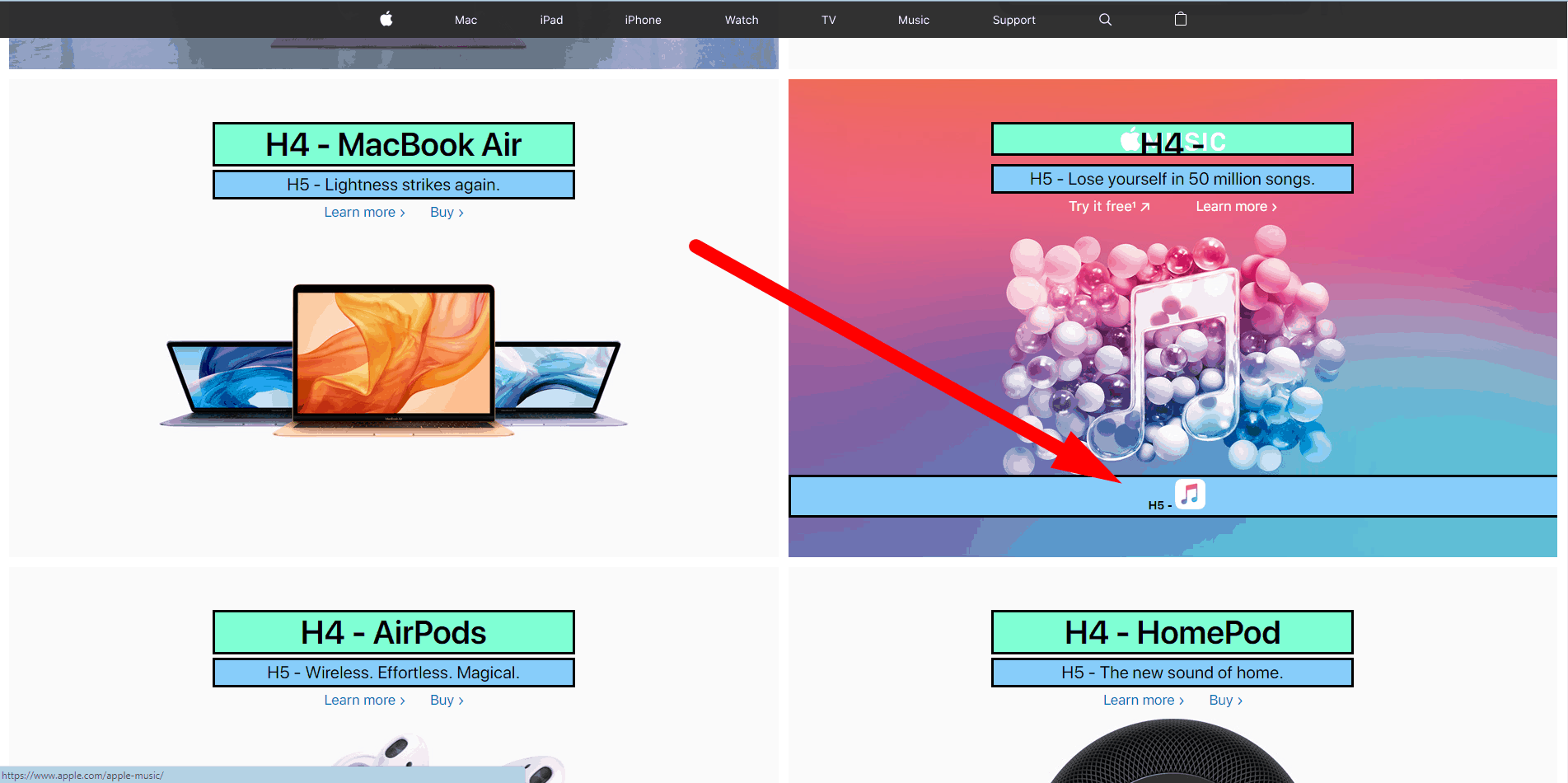
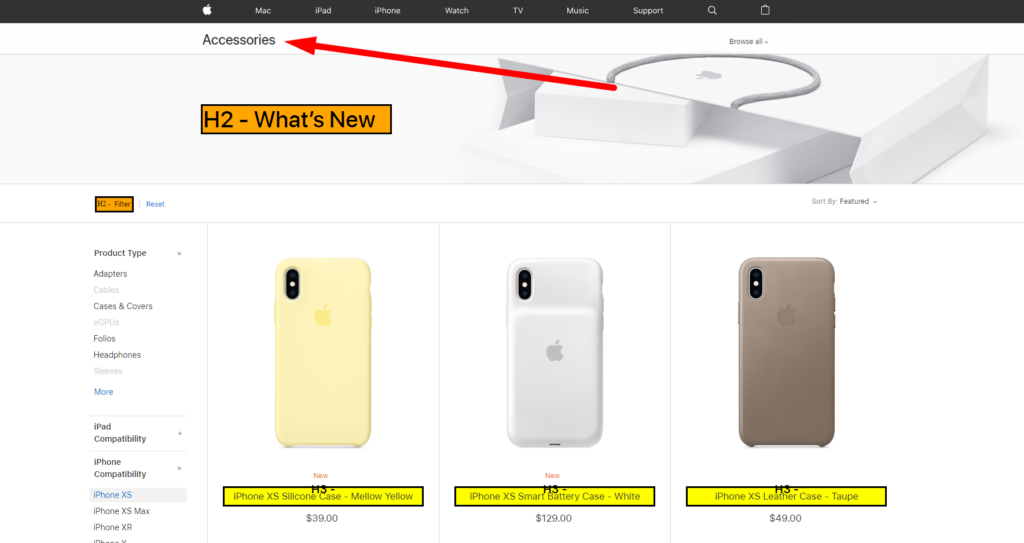
2. Якщо ми на категорії “маків”, то варто зробити заголовок Н1 відповідний до цієї категорії. На цій сторінці він взагалі відсутній.

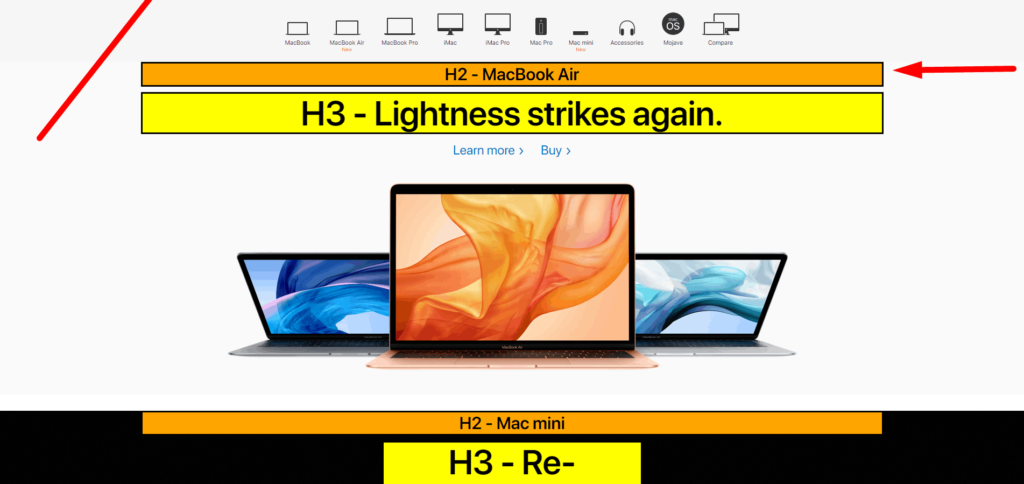
3. На сторінці товару не зберігається правильна послідовність заголовків. Необхідно дотримуватися порядку, спочатку іде Н1 далі всі інші. Це також вважається дубльованим елементом на сайті, так як Н2 та Н1 містять однаковий контент.

4. Не варто додавати в заголовок іконку.

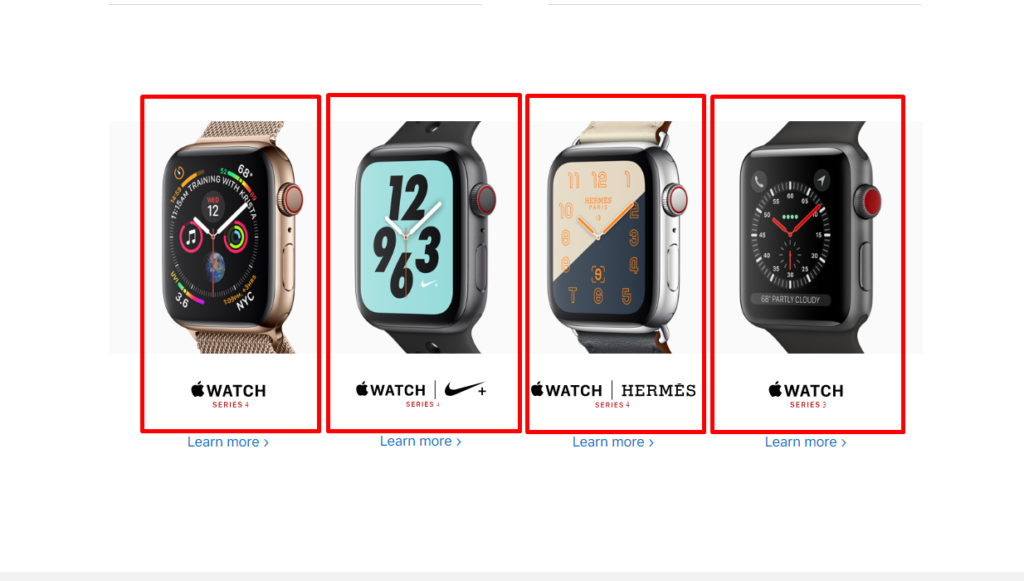
5. На сторінках категорій кожен елемент блоку є активним та має посилання

На ньому також присутній текст “Learn more”, який отримав те саме посилання, що і блок. Рекомендується цей текст прибрати, або забрати з нього посилання.

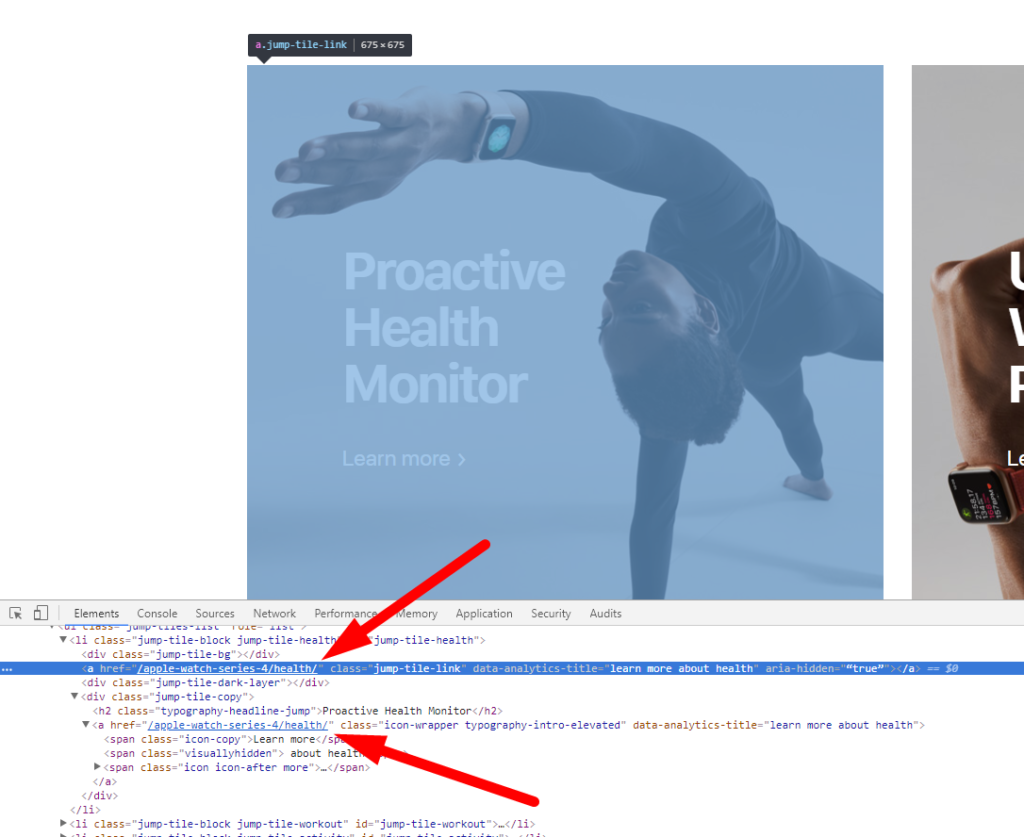
6. Ці елементи краще переробити на span зі збереженням стилів.

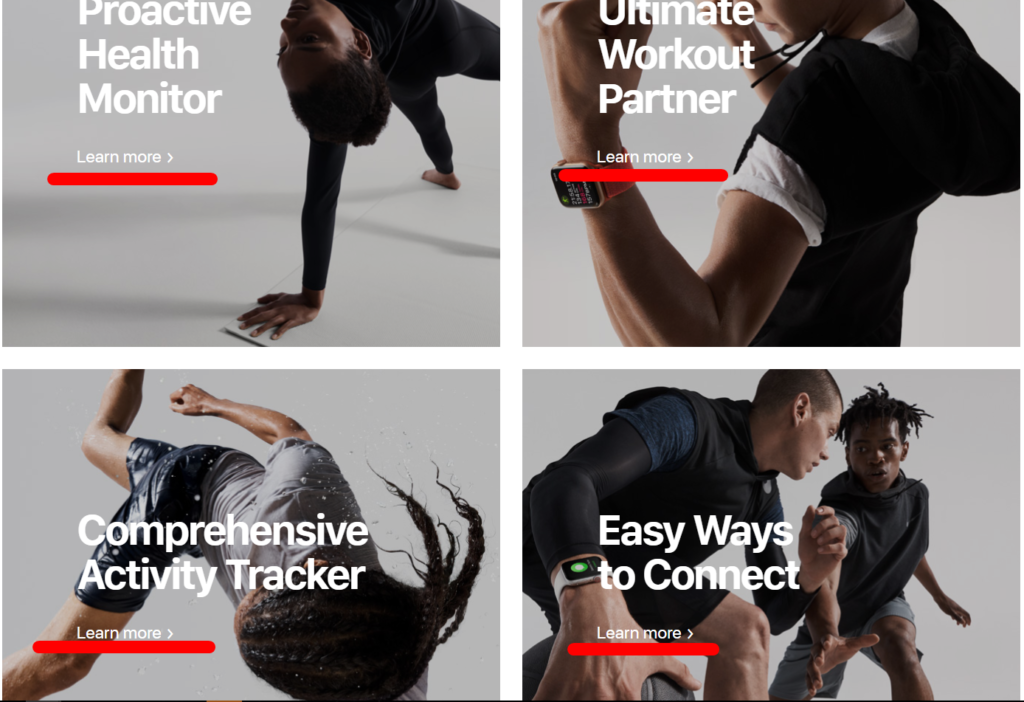
7. Рекомендується ці блоки зробити активними та надати їм посилання з тексту “Learn more”.

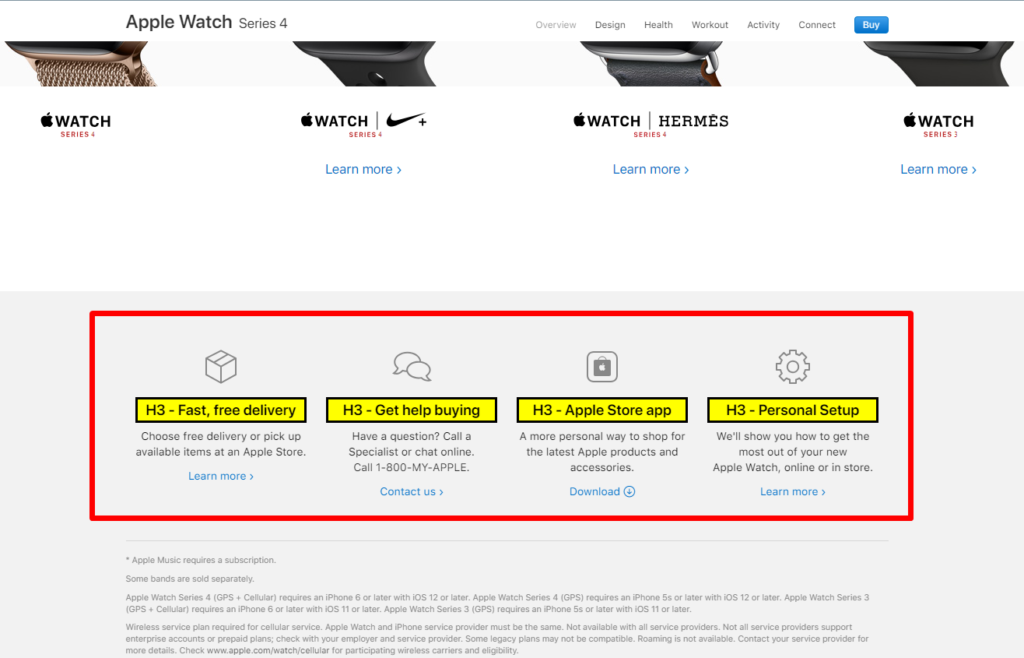
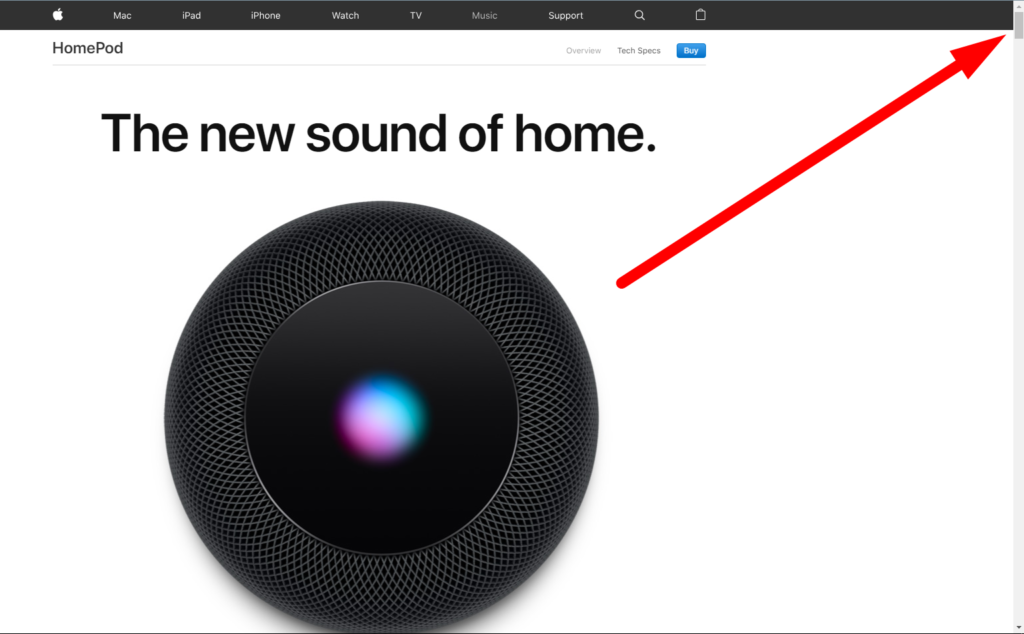
8. Надто великі фотографії та відступи між блоками, що значно збільшує довжину скролу, яку так не люблять користувачі. Кнопки “Наверх” немає, при такій довжині скролу її обов’язково потрібно додати.

9. Головне меню закріплене лише на головній сторінці. На сторінках категорій воно не закріплене і при скролінгу губиться. Оскільки скрол на кожній сторінці сайту великий, то для того щоб перейти на іншу сторінку, потрібно вертатися наверх сторінки, що досить незручно.

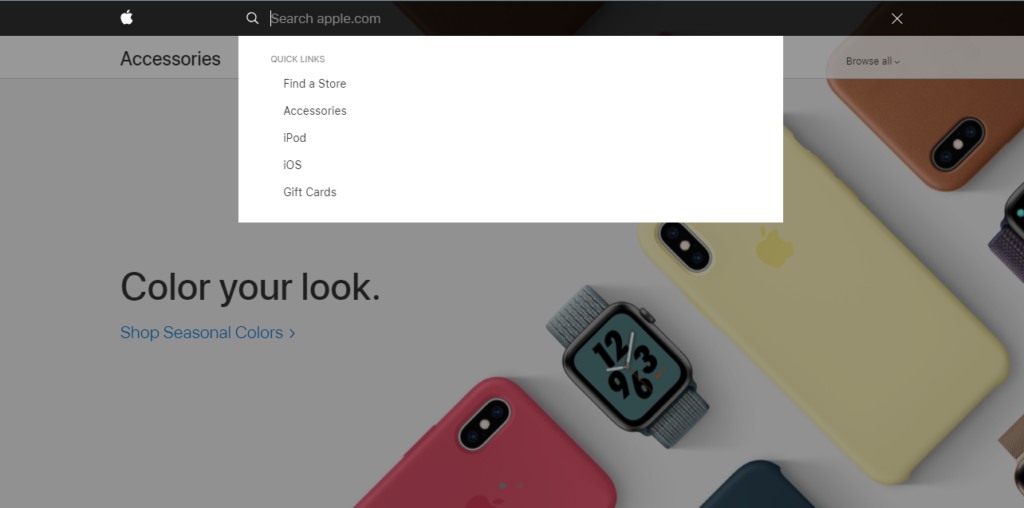
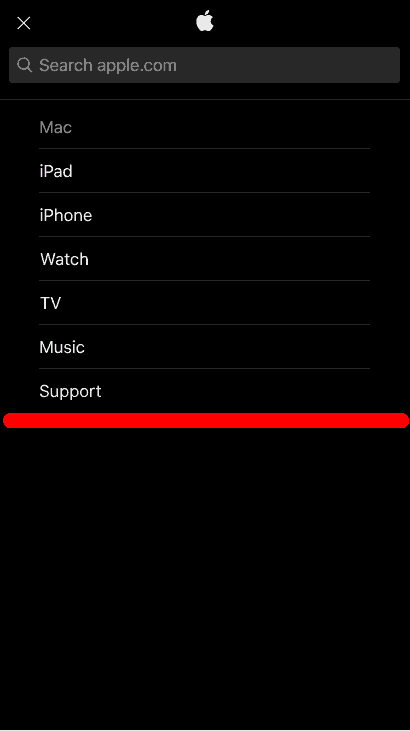
10. Цікавим видався пошук. Він пропонує різні варіанти. Рекомендується додати в варіанти пошуку 10 фраз, які найпопулярніші серед користувачів.

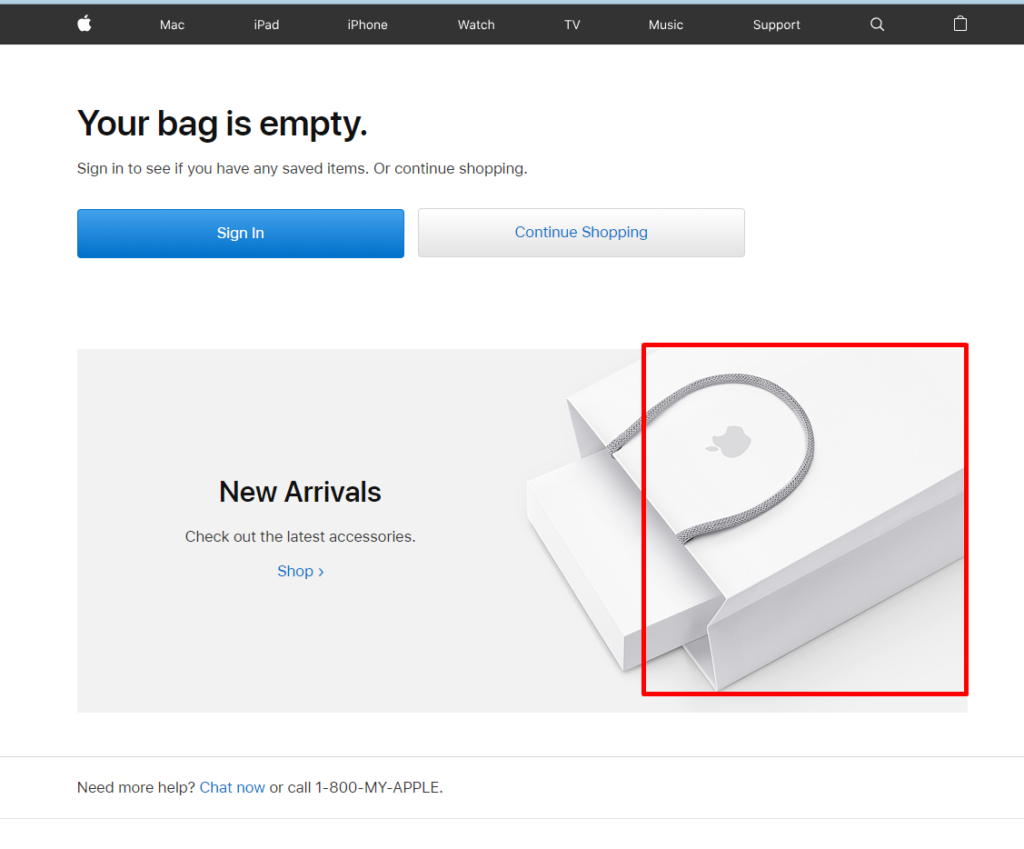
11. Якщо зайти в корзину без додавання товару, то бачимо повідомлення, що корзина порожня і пропонується перейти в їхній магазин аксесуарів з звичним для інтернет-магазинів дизайном.

Рекомендується вивести в корзину список всіх категорій для кращої конверсії.

12. В магазині аксесуарів варто додати заголовок Н1

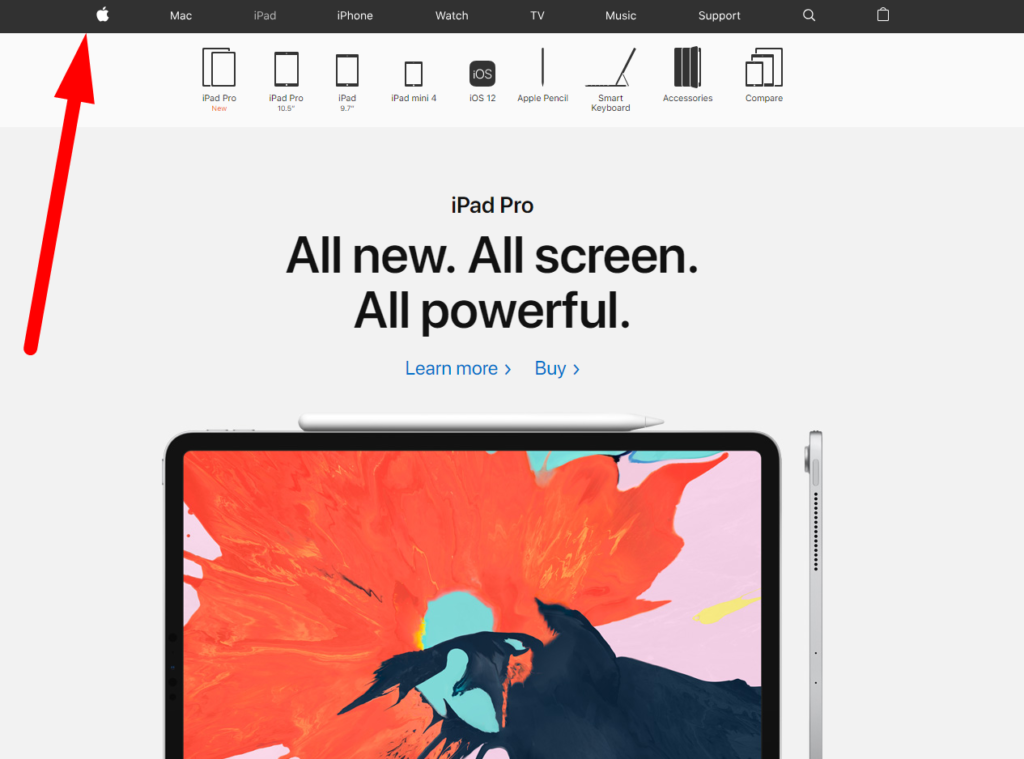
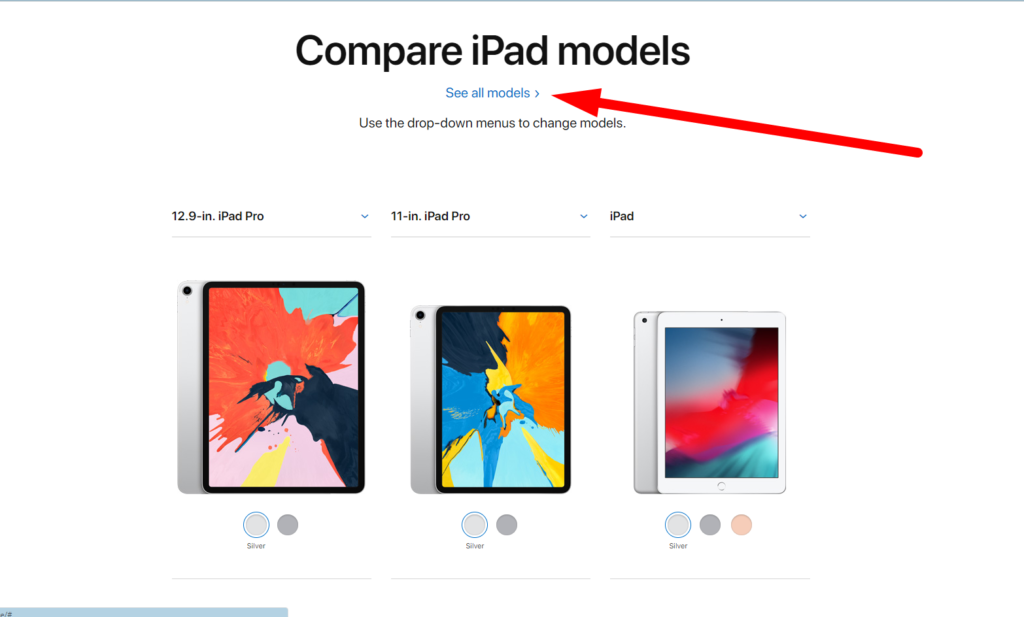
13. На сторінці iPad варто додати всі моделі та забрати кнопку “Переглянути всі продукти”. Їх усього пять, з них представлено три. Краще додати ще два iPad та забрати зайву кнопку.

14. Добре було б додати в головне меню посилання на магазин аксесуарів. У нього можна перейти лише через корзину. Це продуманий хід, так як людина при оформленні покупки в корзині може відразу і докупити аксесуари. Проте є і користувачі, які вже мають свої девайси, і їм потрібен лише аксесуар, але знайти цей магазин з головного сайту досить важко.

Юзабіліті оптимізація мобільної версії сайту
1. Рекомендується обрізати це меню

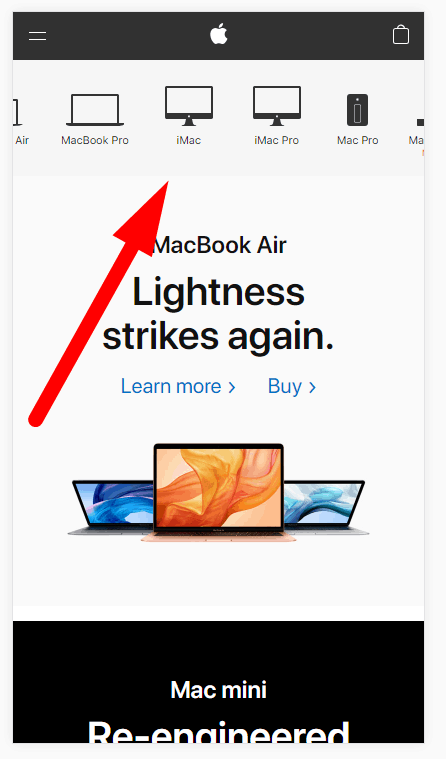
2. Це меню потрібно скролити вліво вправо. Набагато зручніше для користувачів буде, якщо іконки стануть меншого розміру, і вони зможуть уникнути скролу.

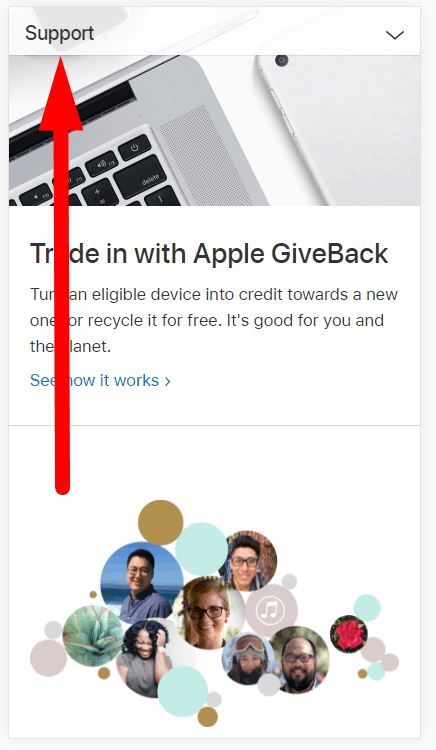
3. Головне меню не закріплене. В мобільній версії це також не зручно, як і для ПК

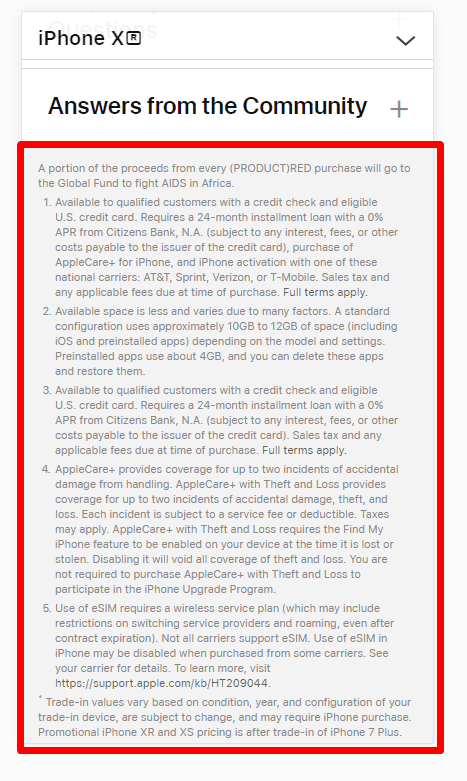
4. Цей текст рекомендується приховати з допомогою так званої «випадалки». Тобто показати абзац тексту, а решту відкривати при натисканні “Читати далі”. Це значно зменшить довжину скролу.

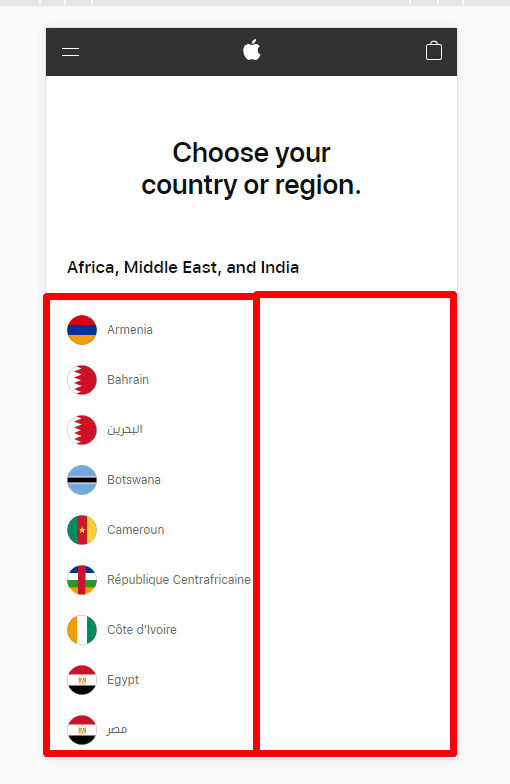
5. Список вибору країни краще розділити на два стовпці, що зменшить довжину сторінки.

Висновки:
Юзабіліті – це обличчя сайту. Стан цього обличчя впливає на думку відвідувачів про ресурс, компанію, продукти та послуги, які вона надає. Регулярне тестування юзабіліті повинно проходити за трьома метриками – наскільки ефективно, корисно і глибоко відповідає сайт на запити користувача.
Регулярний SEO-аналіз дозволяє триматися сайту на плаву і не загубитися в масі схожих пропозицій. Автоматичний SEO-аудит проводиться мінімум раз на місяць. А раз на півроку проводиться повний SEO-аналіз веб-сайту. Це дозволить підвести підсумки про виконану роботу і досягнуті результати.
