
Без картинок, анімацій і звичного інтерактиву — такими були сайти в 90-х. Тоді мова про дизайн як такий не йшла. Анімації, мікровзаємодії, кнопки, відео — реалії інтернету у 2018 році.
Веб-дизайн усе ще активно розвивається, але сьогодні можна сказати, що віртуальна реальність стала привабливою й комфортною. Не в останню чергу через тенденцій, які просувалися топовими дизайн-студіями в період із 2000 до 2018 року. Про останні варто розповісти більше, щоб знати, які зміни нас чекають у найближчому майбутньому.
Команда Plerdy підготувала для Вас новий безкоштовний вебінар – «Конверсія сайту – 30 кроків як збільшити продажі інтернет магазину». Відеозапис Ви можете подивитися в цьому відео. Приєднуйтесь до тих, хто вже встиг подивитися цей вебінар.
2000–2002: візуальний прорив, становлення каталогів і елементів навігації сайту

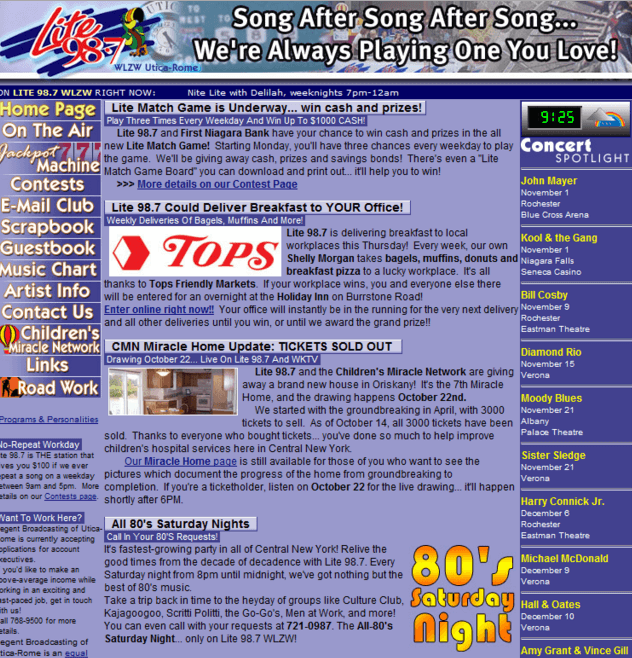
Велика епоха, можна сказати – період народження «розумного» веб-дизайну, хоча до проблисків UX/UI ще далеко. Орієнтовно 56 % користувачів того часу ще користуються «коробковими моніторами» з роздільною здатністю екрана 800х600 пікселів, сайти відрізняються мультяшним віжуалом. Уже використовується PHP 3, HTML 4 і CSS2. Сторінки сайтів стають динамічними, менш текстовими.
Відмінні тенденції того часу: текст мінімал, нон-скролинг, градієнти, темні фонові кольори, кислотні шрифти, виділені/підкреслені посилання в меню. Картинок в оформленні використовується мінімальна кількість. Прорив — поява в більшості сайтів рядка пошуку на головній сторінці та продуманого меню.
Починаючи з кінця 2001 року постійно зростає швидкість інтернету. Це дозволяє розробникам і веб-дизайнерам далеко відходити від чисто текстового наповнення сайтів, концентрації на читабельності, як єдиній характеристиці юзабіліті. Тепер час експериментувати зі створенням найпростіших флеш-анімацій та розміщенням відеоконтенту.
2003–2005: флеш, сплеш і 17 мільйонів кольорів

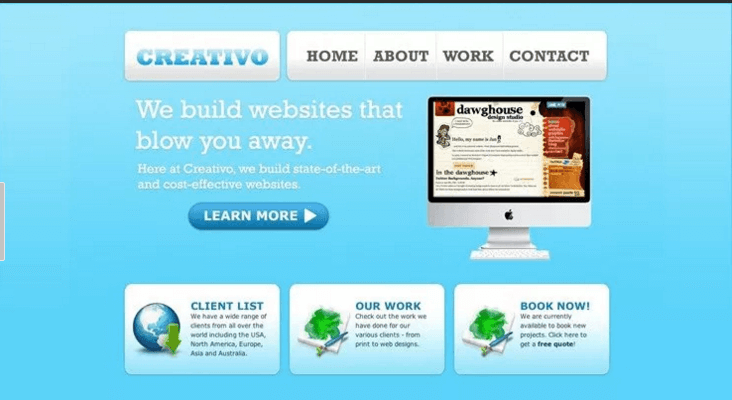
У період із початку 2003 до 2004 року з’являються популярні сьогодні соціальні спільноти на кшталт Facebook, LinkedIn, MySpace. Сторінки з інтегрованими флеш-анімаціями на своєму піку. Ставка робиться на читабельність сайту і зручність навігації; віжуал, стилістика, колірні і шрифтові поєднання — цьому приділяється мало уваги.
У період із 2004 до 2005 багато користувачів купують монітори з великою роздільною здатністю (1024х768). Уперше з тіні виходять комп’ютери з кольоровим поділом 17 мільйонів кольорів. Настає ознаменування ери візуального або «картинкового» дизайну. У 2005 році з’являється Youtube, що ще більше підштовхує дизайнерів до використання відеороликів під час оформлення контенту на сайтах.
2006–2008: проблиски скевоморфізму, зародження мобільного дизайну

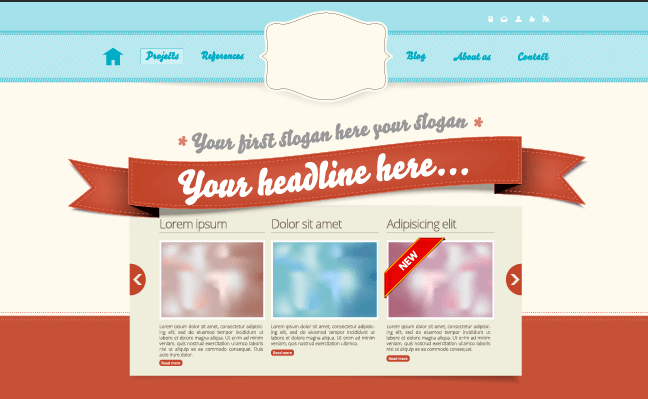
Якщо сказати, що з початком 2006 року стартує період скевоморфізму, значить, проігнорувати плавний перехід від флеш-дизайну до «карамельного», з відблисками й характерним глянсовим сяйвом, округлостями. Та що вже там, сайтів часів 90-х сьогодні не знайти, а от нарівні із семІ-флетами «карамельні» сторінки ще миготять у Мережі. Становлення однієї тенденції завжди супроводжувалося розвитком і повільною стагнацією іншоЇ.
Але у 2006 році перші проблиски скевоморфізму, натуралістичності усе ж з’являються. Основні тенденції — стокові картинки, довгі скролінгові сторінки, тіні, що надають об’єкту реалістичності. Можна з упевненістю сказати, що в плані віжуалу почалося витіснення мультяшних безглуздих картинок реалістичними аналогами.
Вихід першого iPhone у 2007 році знаменує відразу дві значущі для галузі події: зародження адаптивного веб-дизайну (з’являється необхідність у створенні повноцінних макетів мобільних і планшетних пристроїв) і становлення «карамельного» стилю оформлення сайтів (пам’ятаєте іконки Джобса, які так солодко і гламурно зроблені, що хочеться як мінімум доторкнутися до них, якщо не лизнути?). Реалізм йде пліч-о-пліч із глянцем.
2009–2010: web 2.0. і HTML5

Примітивні «глянцеві сайти» були в деяких компаній ще у 2003 році. Але саме на період 2009–2010 припадає пік популярності того, що відомий дизайнер Елліот Джей назвав web 2.0. Далеко не останню роль в актуалізації такого візуального оформлення зіграв вихід першого айфона.
Характерними ознаками дизайну сайтів того часу є: контрастні кольори, віртуальні наліпки, глянець і «карамельна глазур» в іконах і ілюстраціях, округлі куточки форм, кнопок, патерни з діагоналями, градієнти. «Пожвавлення» таких складних у плані верстки того часу сайтів забезпечувалося виходом HTML5 – мовою програмування, яка в однаковій мірі добре зрозуміла як для людей, так і для пошукових машин. Саме поява удосконаленої мови програмування стала причиною виходу на пік багатьох давніх трендів мультимедіа.
2011–2012: скевоморфізм на троні, зародження флета

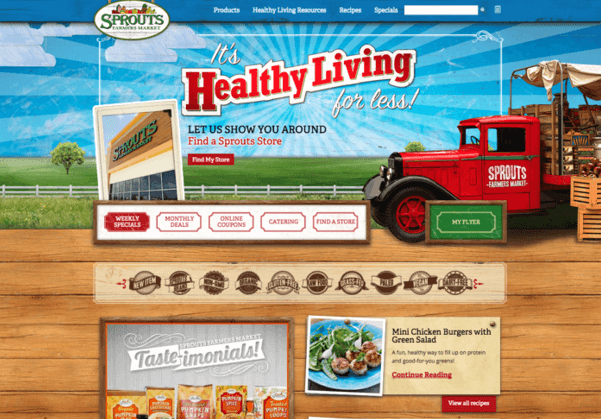
Роки становлення, активного розвитку й ось, у 2011 році починається практично одноосібне царювання скевоморфізму. Іншими словами — хай живе реалізм у всіх його проявах! А саме в таких трендах:
- приглушена колірна гамма;
- використання натуралістичних текстур (дерево, шкіра, трава, тканина);
- тривимірність, тиснена типографіка, стрічки, завитки, графські печатки.
Реалізм у візуальному виконанні сайтів змусив дизайнерів докладно промальовувати кожну іконку, кожен об’єкт, щоби домогтися максимальної схожості з об’єктами дійсності. Текстури, світло, тіні, кольори надавали композиціям глибини, перетворюючи Мережу в нову реальність. Одними з найбільш яскравих прикладів скевоморфізму є фони Apple того часу.
Варто сказати, що дизайнери дуже довго йшли від реалізму, вважаючи саме цей стиль еталонним в оформленні віртуального простору. Скільки було суперечок на тему «слідувати-не слідувати» модним течіям, залишатися з реалізмом або занурюватися в мінімалізм — просто не злічити! Але прогрес нічим не зупинити і виразні «дзвіночки» флета вже давали про себе знати наприкінці 2011 року, коли компанії Microsoft і Twitter змусили всіх звернути увагу на не настільки характерний ще для того часу картковий дизайн. Простота, ставка на чистий колір, читабельну типографіку, мінімальна кількість ліній, об’єктів, наявність повітряних просторів у композиції — усе це не могло пройти непоміченим.
Мінімалізм виявився привабливим як для дизайнерів, так і для користувачів, які стали менше відволікатися від суті і вмісту сайтів. Візуальне оформлення веб-простору прийшло в єдність із його текстовим наповненням. У 90-х сайти були суто контентними й малопривабливими для користувача. У період із початку нульових до 2010 року ставка робилася на візуальне, «карамельне» оформлення, яке дуже відволікало від тексту. З моменту виходу на пік скевоморфізму, дизайнери усвідомлюють той факт, що юзабіліті — це не щось одне, це правильно побудована композиція.
Флет вдосконалює поняття правильної розстановки пріоритетів на макеті. Саме в межах цього типу оформлення типографіку підкреслює проста візуальна складова. Сайти не ріжуть очі, сприймаються легко, не відволікають користувача від здійснення цільової дії.
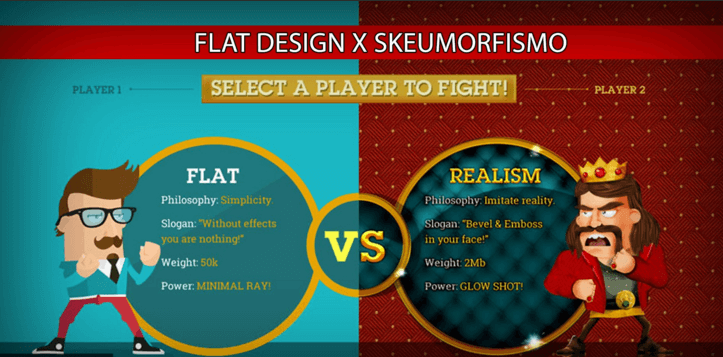
2013–2014: флет проти скевоморфізму, поява Google Material Design

Отже, флет стає трендом № 1. Але перше місце в дизайнерських топах і серцях користувачів йому доводиться ділити зі скевоморфізмом. Можемо з упевненістю сказати, що цей натуралістичний стиль навіть сьогодні прослизає в макетах відомих дизайнерів, які задають тон модним течіям. Якби Ів Сен-Лоран працював із сайтами, то сказав би, що тренди міняються, а скевоморф — вічний. І був би близький до істини!
Варто чітко розділяти реалізм і мінімалізм у дизайні. Реалістичне оформлення не завжди мінімалістичне. Наприклад, у дизайні інтер’єру реалізм може виражатися в химерних формах арок, наявності класичних колон, світлих, штучних квітах. У реалістичному оформленні будь-чого немає порожнечі, немає повітря. Простір має бути максимально заповненим. На противагу цьому, плоский, мінімалістичний дизайн відрізняється наступними характеристиками:
- мінімальна кількість тексту і графічних елементів;
- немає тіней, глибини, перехід до двовимірності;
- ставка на читабельну, велику типографіку;
- паралакс, gifs, прості java-анімації;
- яскраві кольори, великі фотографії і фонові відео.
Тим часом розвиток візуальних мов не стояв на місці навіть у період активного протистояння флета і скевоморфізму.
У 2014 році Google «викочує» стайл-гайди, охрещені як Material Design. Розробники Гуглу хотіли повернутися до реалістичного дизайну, а створили щось набагато ближче до флету. Що ж вийшло? Текстурний реалізм, детальний мінімалізм. Екрани стали аркушами паперу, найреальнішим об’єктом цього світу. А ось їхнім доповненням є читабельна й незвичайна типографіка, яскраві іконки, ілюстрації, тіні, анімації.
Саме з Google Material Design народжується semi-flat — актуальний на сьогодні стиль, який поєднує в собі риси плоского й натуралістичного візуального оформлення.
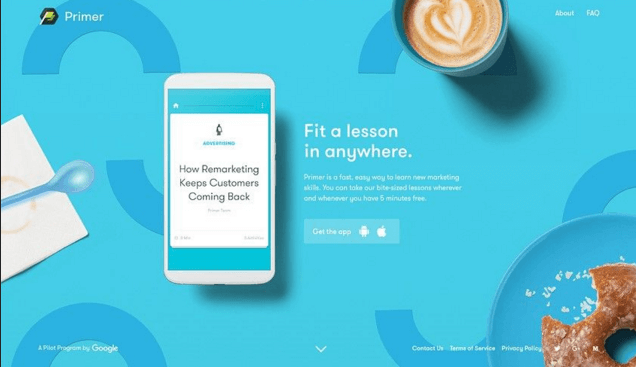
2015–2018: поява semi-flat, UX / UI, час анімації й інтерактиву, великої типографіки й об’ємних тіней

Цей період знаменується становленням mobile first approach. Флет повільно, але вірно переходить у семі-флет, що певною мірою припиняє боротьбу між реалістами й мінімалістами. Актуальний дизайн — повітряний, з мінімальним наповненням, яскравою типографікою, але водночас зберігає реалістичність завдяки анімаціям, динамічним картинкам, об’ємним тіням.
Характерні ознаки:
- відповідність оформлення існуючій або створюваній дизайн-системі (патерни, типографіка, кольори, іконки, графіки, звуки, контент);
- полігональні форми й геометричні фігури, товсті, контрастні лінії для залучення додаткової уваги;
- відсутність кордонів, багатошаровість, інтерактивність (або тактильність);
- картинки з великою деталізацією, анімація й повний моушн.
Сьогодні все зводиться не тільки до яскравості оформлення, а й максимальної зручності користування. UX/UI — це те, що є поєднанням найменувань і сьогодні нероздільне від дизайну. Правильне і стильне оформлення будується відповідно до призначеного користувацького досвіду. Якісний сучасний сайт — той, сценарій якого максимально залучає користувача у взаємодію з конкретним інтерфейсом.
2019+ або далі буде

Майже 20-річна історія злетів і падінь дизайнерської думки дозволяє нам не тільки оцінювати минуле й аналізувати сучасні тенденції, а і прогнозувати майбутнє в розвитку мов віртуального віжуалу. Майбутнє (далеке і не дуже) бачиться таким:
- Ламані сітки для втілення креативу та оригінальності.
- Ілюстрації на головній сцені. Прощання з фото, нове вітання гіфкам.
- Більш органічні й обтічні форми і кнопки.
- Контрастні, вібруючі за своїм поєднанням кольори.
- Більш об’ємні інтеракції й анімації.
- Оригінальні, часто автоматичні переходи між сторінками. Паралакс може вже й не топ, але точно актуальний. Адже мода циклічна.
- Мінімалізм, ставка на правильні шрифтові поєднання, максимум вільного простору на сайті.
- Великі, читабельні, жирні шрифти із засічками. Це їхній час! А ще на пік вийдуть анімовані шрифтові пари.
- Плаваюче меню й ніякої статики, ніякого закріплення.
- Правильно інтегровані відео. Це означає так, що користувачеві відразу й не зрозуміло буде, звідки в цьому місці виникло відео.
- Найпотужніші, насичені контентом і віжуалом форми.
- UX-контент, який у назвах, блоках, формах, кнопках зливається зі створеним користувацьким сценарієм.
Майбутнє за мінімалізмом, оригінальністю і продуманістю дизайну. І воно вже настало, серйозної зміни стилів найближчими роками не спостерігатиметься. Зате вдосконалення семі-флета буде йти повним ходом, що ясно вже зараз.
