Уяви, ти зайшов на сайт і вже першу хвилину плутаєшся в меню. Знайомо? Це той момент, коли стає зрозуміло: погане меню – як ресторан без офіціанта. Замість того, щоб легко знайти потрібне, ти губишся між кнопками. І ось тут на арену виходить «гамбургер» – не той, що з булкою, а той, що компактний, стильний і працює безвідмовно.
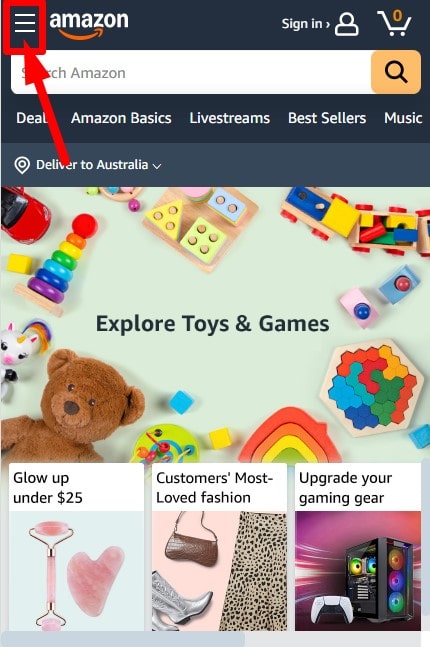
Гарно продумане меню – це як GPS для твого сайту. Воно спрямовує користувача, ніби досвідчений гід, і допомагає швидко знайти те, що потрібно. Візьми хоч приклад з Amazon або Rozetka – їхні меню прості, але потужні. Навіть «гамбургер» там – не просто іконка, а ключ до зручного перегляду.
І ось кілька речей, які треба врахувати:
- Зручність користування. Меню має бути інтуїтивним.
- Дизайн. Лаконічність та чіткість – ось де магія.
- Адаптивність. Гамбургер на мобілках – мастхев!
Пам’ятай, меню – це не просто деталь, а перший крок до лояльності клієнтів. Вирішив працювати над своїм сайтом? Тоді вперед – дизайн і юзабіліті тебе чекають!
Що таке гамбургер меню для сайту?
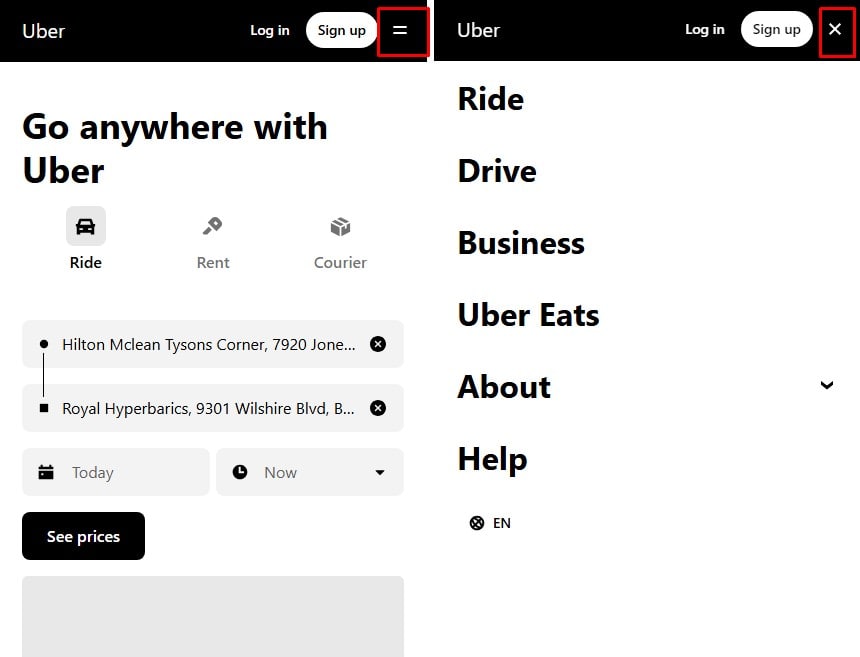
Гамбургер меню – це маленька іконка у вигляді трьох горизонтальних ліній. Її часто можна побачити на мобільних додатках або адаптивних сайтах. Простий і лаконічний дизайн робить його ідеальним для економії простору, особливо на смартфонах. Ти натискаєш на ці лінії – і з’являється весь список розділів сайту.
Ідея цього меню виникла ще у 1981 році завдяки дизайнеру Норму Коксу, коли він працював над інтерфейсом першого комп’ютера Xerox Star. Хто б міг подумати, що ця скромна іконка стане таким важливим елементом сучасного веб-дизайну? Сьогодні її використовують усюди: від магазинів на Shopify до популярних платформ на зразок Airbnb.
Чому гамбургер меню настільки популярне? Бо воно вирішує одну з ключових задач сучасного UI/UX – економію місця. Замість того щоб завантажувати екран купою кнопок, дизайнер розміщує все в одному компактному місці. Особливо це важливо для мобільних сайтів, де кожен піксель на вагу золота.
До речі, дослідження показують, що 90% користувачів очікують побачити гамбургер іконку на мобільному сайті. Тому, якщо твій сайт ще не має такого меню, час задуматися над його впровадженням.
Переваги та недоліки гамбургер-меню
Переваги

Гамбургер меню – це мастхев для сучасного сайту. Воно виглядає мінімалістично і не захаращує інтерфейс. Уяви собі: замість купи кнопок – лише три лінії. Стильно, правда?
Такий дизайн ідеально підходить для mobile-first підходу. Коли екран смартфона обмежений, компактність – це все. Гамбургер меню забезпечує чистий і сфокусований користувацький досвід, дозволяючи легко знайти потрібний розділ.
Крім того, ця іконка вже стала універсально впізнаваною. Не потрібно пояснювати користувачам, що робити. Всі звикли: бачиш три лінії – натискай і відкривай меню. Ось чому такі платформи, як Facebook чи YouTube, активно використовують цей елемент.
Недоліки

Але не все так ідеально, як здається. Головний мінус гамбургер меню – воно ховає ключові елементи навігації. Це може знизити видимість важливих розділів, особливо для нових користувачів.
Ще один нюанс – додаткові кліки. Хочеш перейти до потрібної сторінки? Спочатку відкрий меню, потім вибери розділ. Це збільшує так звану взаємодійну вартість. Іноді це дратує, особливо на десктопі, де місця на екрані хоч греблю гати.
Дослідження Nielsen Norman Group показало, що прихована навігація може знизити взаємодію на 20%. Тому, якщо твій сайт орієнтований на десктоп-користувачів, подумай двічі, перш ніж додавати гамбургер меню.
Коли використовувати гамбургер-меню

Гамбургер-меню – це ідеальний вибір, якщо твій сайт створений за принципом mobile-first. На смартфонах екран маленький, тому кожен сантиметр має значення. Тут гамбургер рятує ситуацію: компактно і функціонально.
Також це must-have для додатків із обмеженим простором. Візьми, наприклад, Instagram – там усе просто, без зайвого навантаження інтерфейсу. Гамбургер-меню забезпечує швидкий доступ до всіх функцій, зберігаючи чистий і мінімалістичний дизайн.
Коли уникати гамбургер-меню

Проте, якщо твій сайт має високий рівень desktop-трафіку, подумай двічі. Гамбургер не завжди доречний на великих екранах, де є достатньо місця для повноцінного меню.
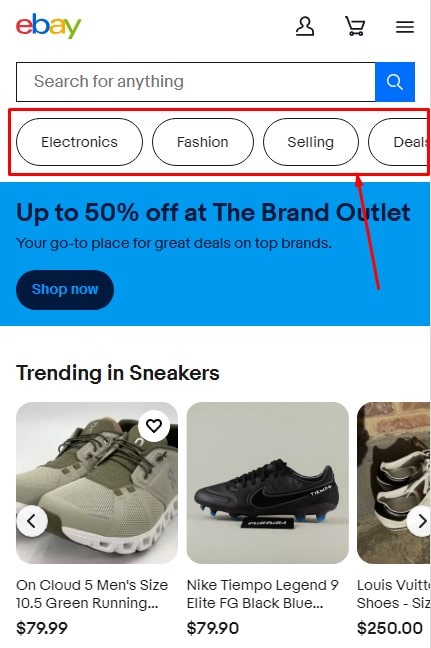
А ще варто уникати гамбургерів на платформах, де важливо зберігати ключові функції видимими. Наприклад, на сайтах з високою взаємодією, як-от інтернет-магазини (Zalando чи Rozetka), прихована навігація може знизити конверсію. Уяви, як дратує, коли потрібно шукати корзину чи акції.
Тож гамбургер-меню – це крутий інструмент, але тільки якщо використовувати його правильно й у потрібний час.
Принципи дизайну та найкращі практики
Основні принципи
У дизайні гамбургер-меню головне – простота, зрозумілість та послідовність. Меню має бути інтуїтивно зрозумілим. Жодних складних іконок чи надмірних декоративних елементів. Пам’ятай, користувачі не мають гадати, що робити далі.

Розташування іконки теж грає роль. Ідеально, якщо гамбургер-меню знаходиться у верхньому лівому або правому куті. Це стандарт, до якого звикли всі. А ще обов’язково перевіряй, чи воно добре видно навіть на сонці – іконка повинна бути чіткою й контрастною.
І не забудь про адаптивний дизайн. Гамбургер-меню має працювати бездоганно як на смартфонах, так і на планшетах чи десктопах. Уяви роздратування, коли воно не відкривається або зникає при масштабуванні.
UX-поради для гамбургер-меню
Щоб користувач не губився, додавай підписи до іконки. Напис «Меню» зробить навігацію ще зрозумілішою.

Додай трохи анімації – плавне відкривання чи мікровзаємодії значно покращують досвід. Люди люблять, коли елементи на сайті «оживають».
А якщо хочеш щось цікавіше, спробуй гібридний підхід. Наприклад, поєднай гамбургер-меню з кількома видимими посиланнями. Це дозволить одночасно зберегти чистий вигляд і забезпечити швидкий доступ до найважливіших розділів. Такий підхід, до речі, використовує Spotify, і це працює чудово.
Тестуй і знову тестуй! Ідеального рішення для всіх немає, але експерименти завжди ведуть до кращого.
Альтернативи гамбургер-меню
Гамбургер-меню – не єдиний варіант для навігації. Якщо твій сайт чи додаток має багато розділів, можливо, варто спробувати таби. Вони чудово підходять для ключових секцій, забезпечуючи швидкий доступ до найважливішого. Наприклад, у додатку YouTube використовується саме такий підхід – все на поверхні, нічого зайвого.
Ще один класний варіант – нижня панель навігації. Вона ідеальна для мобільних пристроїв, адже пальцем легко дотягнутися до потрібної кнопки. До речі, Instagram давно використовує цей метод, і ти ж знаєш, наскільки це зручно.
Якщо ж у тебе багато опцій, то бокове меню може стати порятунком. Воно дозволяє приховати додаткові функції, залишаючи екран чистим і зрозумілим. Facebook, наприклад, використовує бокове меню для менш важливих налаштувань, і це працює на всі сто.
Як обрати правильний стиль навігації
Тут усе залежить від контексту. Якщо твоя цільова аудиторія – мобільні користувачі, обирай навігацію, яку легко використовувати на маленьких екранах. Тести та відгуки користувачів – ось ключ до успіху. І пам’ятай: навіть найкраща ідея може провалитися без реальних даних. Тому не соромся експериментувати!
Топ прикладів вдало спроєктованих гамбургер-меню
Приклади в мобільних додатках

- Глянь на Telegram. Їхнє гамбургер-меню – це зразок простоти: всі важливі розділи доступні в два кліки. А ще дизайн не перенасичений, що допомагає швидко зорієнтуватись.
- Amazon теж не пасе задніх. Їхнє меню адаптивне: на мобільних усе компактно, а потрібні категорії – завжди під рукою. Ідеально для шопоголіків, які люблять зекономити час.
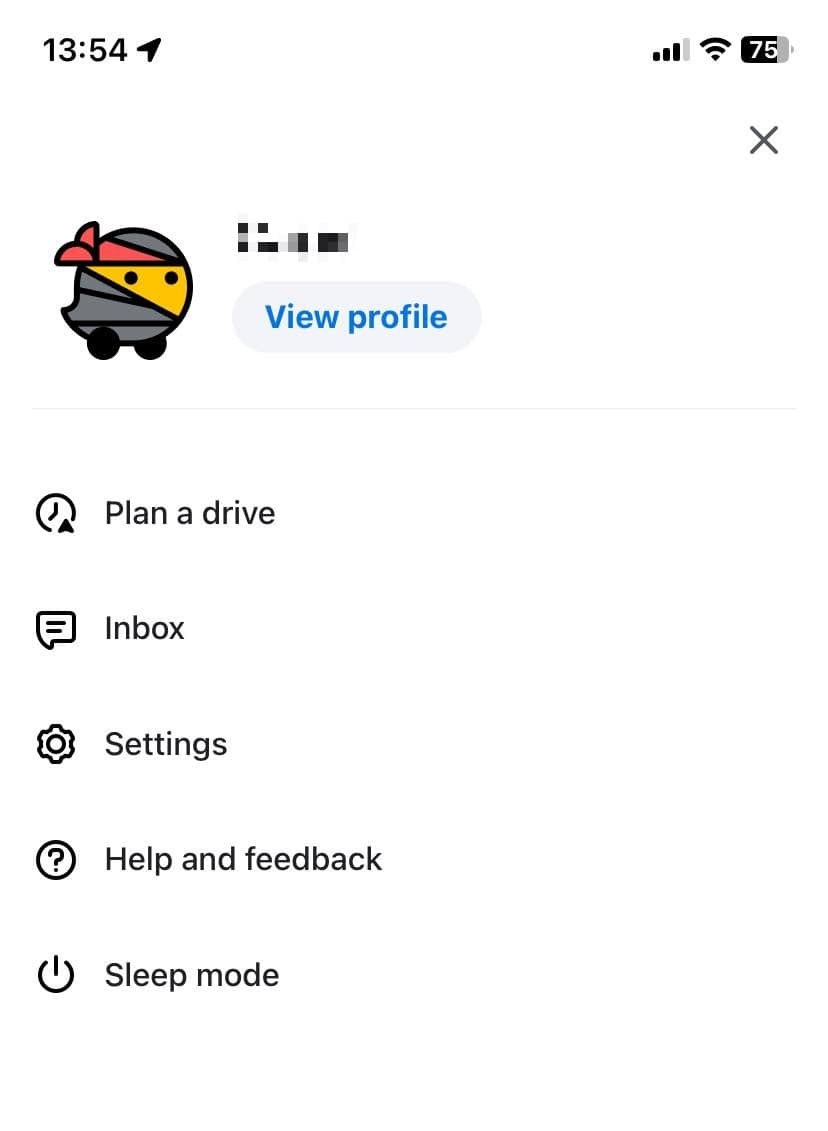
- А от Waze зробив меню максимально інтуїтивним. Користувачеві не треба довго шукати потрібну функцію – усе зрозуміло навіть для новачка. Головна фішка – швидкий доступ до маршрутів та налаштувань.
Приклади на вебсайтах

- Shopify демонструє, як можна вдало поєднати мінімалізм і функціональність. Їхнє гамбургер-меню на мобільних виглядає естетично, не перевантажує інтерфейс і водночас дає доступ до всіх основних розділів.
- На GitHub гамбургер-меню ефективно доповнює стандартну навігацію. Це чудове рішення для сайтів із великою кількістю функцій, які важливо зберігати доступними, не захаращуючи сторінку.
- Ну, а Starbucks пішли ще далі. Їхнє меню не тільки зручне, а й підкреслює фірмовий стиль. До того ж, воно однаково круто виглядає як на мобільному, так і на десктопі.
Хочеш створити щось подібне? Головне – розуміти потреби твоїх користувачів і постійно тестувати!
Висновок
Отже, гамбургер-меню – крута штука, але не панацея. Ми розібралися, де воно працює найкраще, а де краще обійтися без нього. Головне – орієнтуватися на потреби користувачів.
Тести, аналітика, ще трохи тестів – ось твій рецепт ідеальної навігації. Подивись, як це роблять Shopify чи Telegram, і адаптуй для свого сайту. Кожен піксель має значення, тож експериментуй і не бійся змін!
