Інтернет-магазин – це візитна картка будь-якої компанії, що продає свої товари онлайн. Користувачі очікують не лише якісного продукту, але й зручного, інтуїтивно зрозумілого інтерфейсу, який полегшує процес покупки. В цій статті ми проведемо глибокий аналіз інтерфейсу інтернет-магазину Nike, спираючись на коментарі двох експертів, які розглянули недоліки та переваги цього ресурсу.
Що таке інтерфейс користувача?
Інтерфейс користувача (UI) – це спосіб, за допомогою якого користувач взаємодіє з вебсайтом або додатком. У випадку інтернет-магазинів, як Nike, це включає навігацію, дизайн сторінок, розташування кнопок і форми пошуку. Основна мета UI – зробити взаємодію користувача зі сторінкою легкою та зрозумілою.
Ключові елементи інтерфейсу:
- Навігація: Меню, категорії, фільтри.
- Візуальний дизайн: Кольори, шрифти, розташування елементів.
- Функціональність: Пошук, сортування, оформлення замовлення.
Правильно побудований UI підвищує задоволеність користувачів і сприяє зростанню продажів. Важливо, щоб дизайн інтерфейсу враховував потреби та очікування цільової аудиторії. Недоліки в UI, як показує аналіз магазину Nike, можуть суттєво знижувати ефективність користувацького досвіду.
Глибокий аналіз інтерфейсу інтернет-магазину Nike: Що не так із дизайном?
1. Анімація та плавність переходів
Анімація та плавність переходів є критично важливими елементами користувацького інтерфейсу (UI), що впливають на загальне враження від взаємодії зі сторінкою. В інтернет-магазині Nike ці елементи реалізовані недостатньо добре.
Перш за все, анімації під час навігації викликають дискомфорт. Наприклад, коли користувач переходить між розділами сайту, спочатку з’являється білий екран, а потім текст. Цей ефект сприймається як занадто різкий і неприродний, що збиває ритм взаємодії. Відсутність плавності у таких переходах створює відчуття незавершеності, що може негативно вплинути на користувацький досвід.
Також було відзначено, що при переході з одного розділу в інший, наприклад, з розділу “Women” до “Kids”, анімація знову блимає. Це створює непотрібний візуальний шум і може відволікати користувача від основної задачі – здійснення покупки.
Плавність анімацій є важливою, оскільки вона допомагає користувачам легше орієнтуватися на сторінці та робить взаємодію з сайтом приємнішою. В даному випадку, більш плавні переходи могли б зробити інтерфейс значно зручнішим для користувача, що зрештою могло б сприяти підвищенню продажів.
2. Пошук та навігація

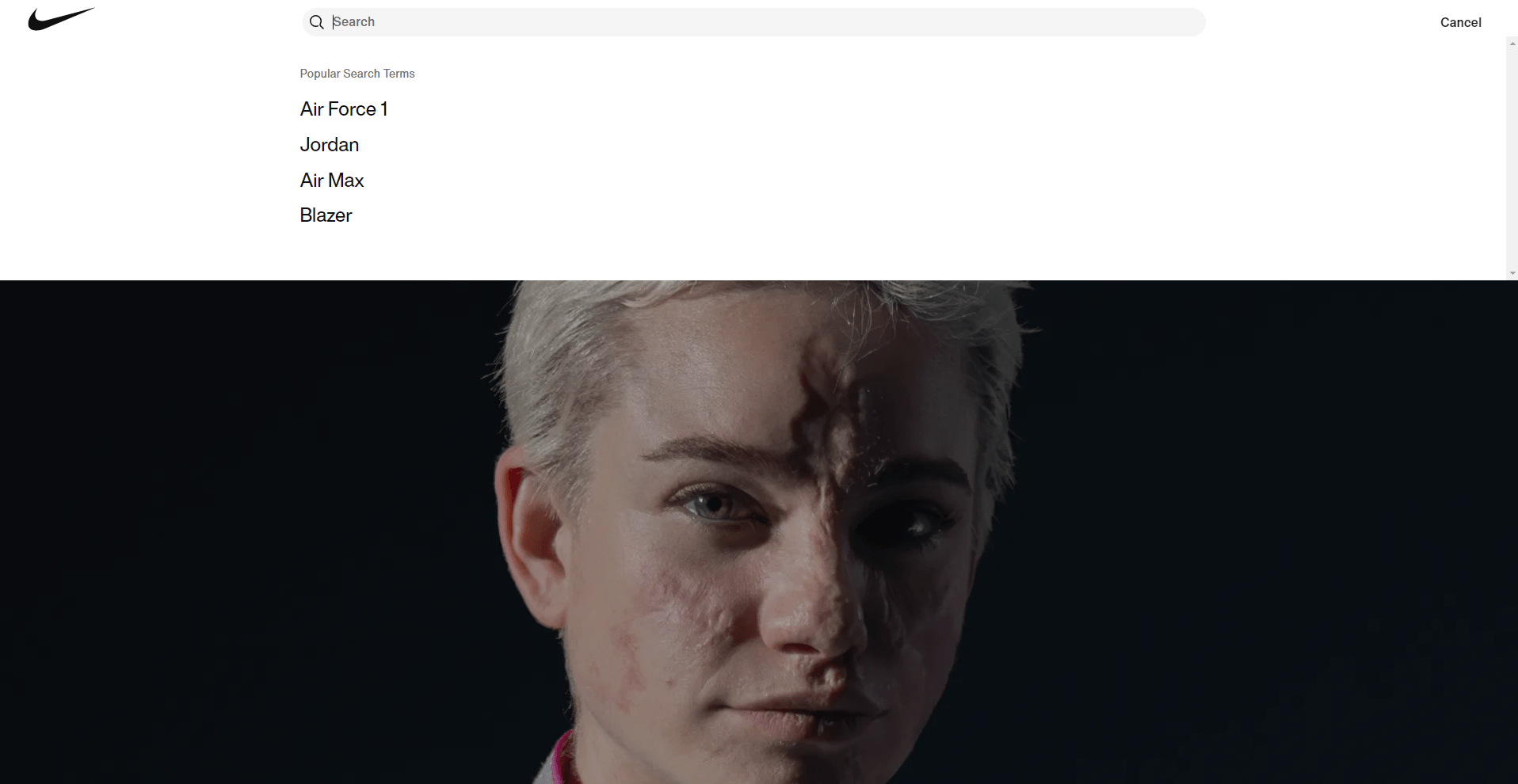
Пошуковий інструмент на сайті Nike має ряд суттєвих недоліків, які впливають на зручність користувача. Одним з основних проблемних моментів є надмірно довге поле для введення тексту. Такий дизайн здається зайвим, оскільки більшість користувачів вводять короткі запити. Висновок експертів полягає в тому, що невиправдано велике поле створює додаткове навантаження на користувачів, змушуючи їх переглядати більше інформації, ніж необхідно.
Ще один важливий недолік – розташування кнопки “Cancel”. Вона розміщена таким чином, що може легко бути сплутана з іншими елементами інтерфейсу. Це може призвести до помилкових дій з боку користувачів, таких як випадкове закриття пошукового запиту.
Крім того, анімація пошуку викликає питання: вона є різкою та не додає зручності у використанні. Ці недоліки пошуку та навігації вказують на необхідність перегляду і покращення дизайну інтерфейсу для підвищення користувацького досвіду на сайті Nike.
3. Слайдери та циклічність
Слайдери на головній сторінці інтернет-магазину Nike мають суттєвий недолік — відсутність циклічності. Коли користувач переглядає всі слайди, слайдер не повертається до першого автоматично, що порушує логіку безперервного перегляду. Така проблема дизайну інтерфейсу може створювати у користувачів відчуття розриву в їхній взаємодії з контентом, що негативно впливає на загальний користувацький досвід.
Це питання є критичним для сайтів, які покладаються на слайдери як на один з основних способів презентації товарів або інформації. Відсутність плавного переходу та циклічності слайдів може викликати у користувачів роздратування та бажання покинути сайт раніше, ніж вони переглянуть усі пропозиції. Для покращення цього аспекту інтерфейсу необхідно впровадити безперервний режим перегляду, який дозволить користувачам легко переміщатися між слайдами без порушень.
Відповідні зміни в дизайні підвищать задоволеність користувачів та допоможуть зберегти їхню увагу на сайті довше, що є важливим для будь-якого онлайн-магазину.
4. Логіка розташування елементів

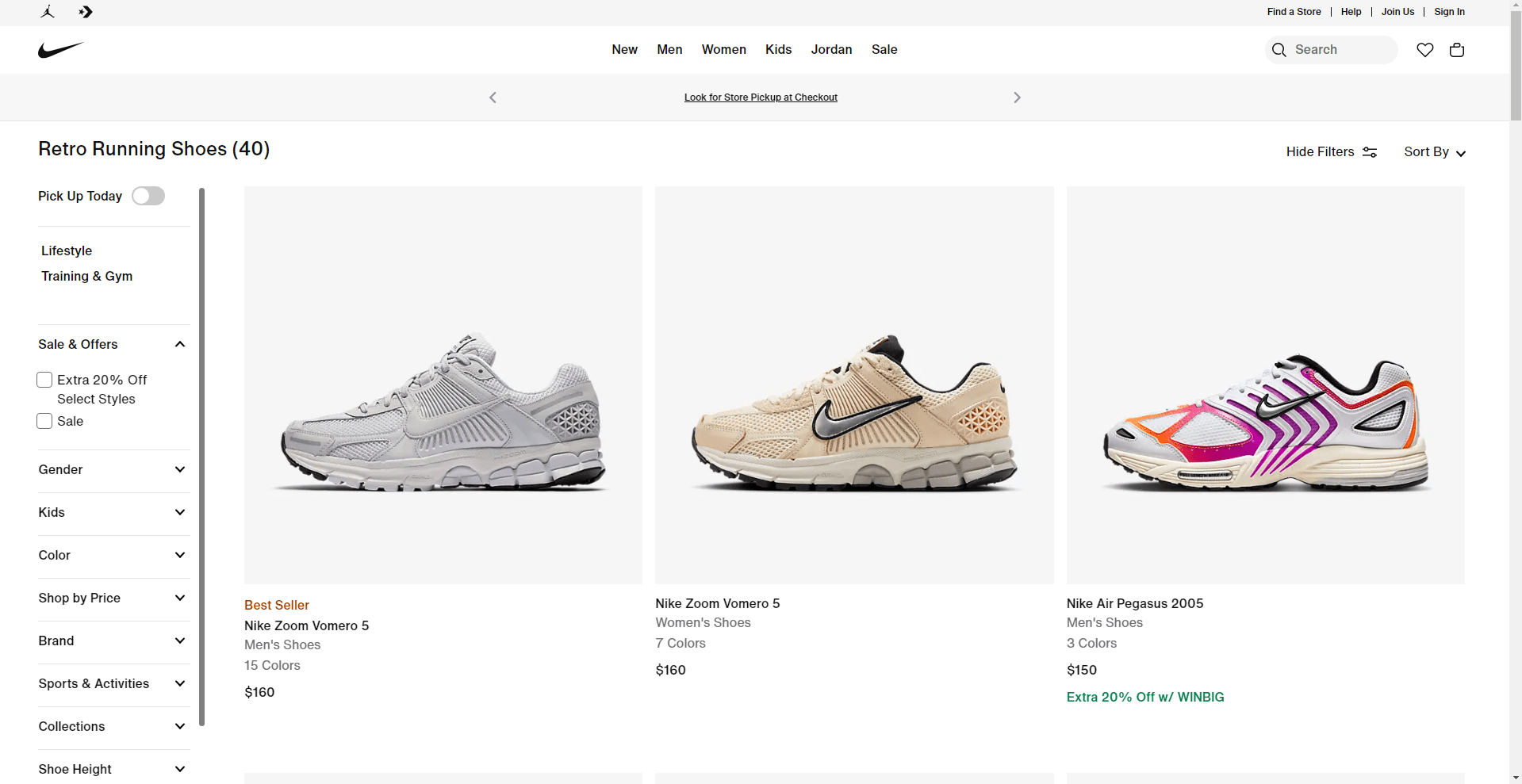
Інтерфейс сайту Nike має серйозні проблеми з логікою розташування елементів. Основна проблема — меню та фільтри, які повинні бути завжди доступними, часто зникають після вибору категорії. Це дезорієнтує користувача і робить навігацію складнішою. Наприклад, фільтри, що зазвичай допомагають звузити вибір товарів, ховаються, що ускладнює процес пошуку потрібного товару.
Крім того, було помічено, що деякі товари в слайдерах недоступні для покупки, що призводить до плутанини та розчарування користувачів. Відсутність можливості придбати товар, який демонструється на головній сторінці, викликає недовіру до магазину та погіршує користувацький досвід.
Забезпечення стабільності в роботі меню та фільтрів є критичним для покращення інтерфейсу. Це дозволить зменшити кількість негативних вражень та підвищити загальну ефективність сайту.
5. Візуальний дизайн та фон
Темний фон на сайті Nike негативно впливає на візуальне сприйняття товарів. Експерти відзначають, що цей фон робить товари виглядати “брудними”, що значно знижує їхню привабливість. Замість того, щоб підкреслити якість продукції, темний фон викликає відчуття нестабільності та нелогічності в дизайні.
Різні фони для окремих секцій також додають плутанини, порушуючи цілісність сприйняття сайту. Такі візуальні рішення створюють враження недопрацьованого інтерфейсу, що може відштовхнути користувачів. Візуальний дизайн повинен підкреслювати основні переваги товарів, але в даному випадку він робить протилежне.
Загальний висновок: важливо дотримуватися єдності у виборі фону та кольорової гами для забезпечення приємного користувацького досвіду. Це не тільки покращить загальне враження від сайту, але й підвищить ефективність продажів, оскільки товари будуть виглядати більш привабливо та професійно.
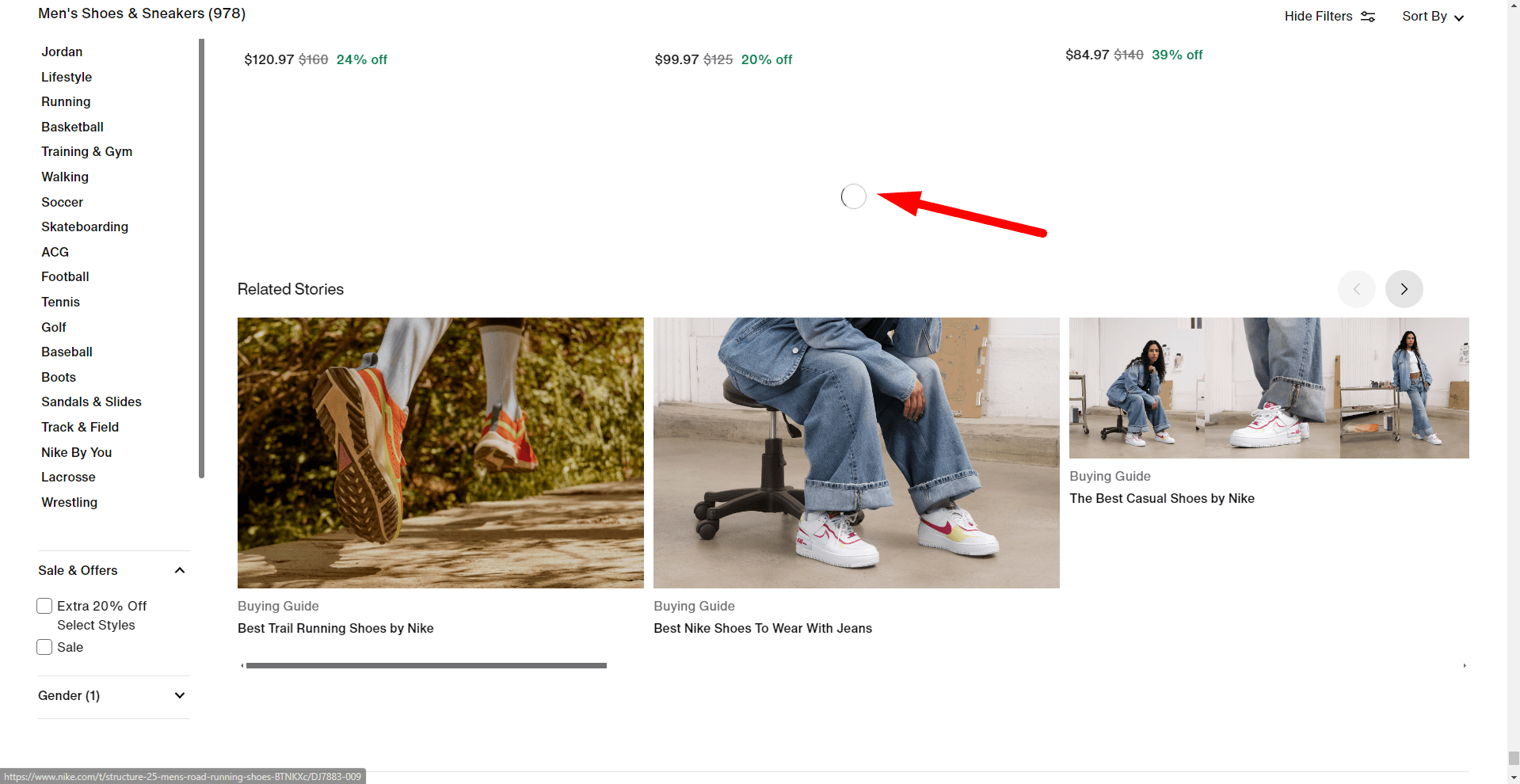
6. Проблеми з доступністю та скролінгом

Інтерфейс сайту Nike має серйозні недоліки, які впливають на користувацький досвід. Однією з найбільш помітних проблем є скролінг, який може припиняти працювати на певних сторінках. Це не тільки створює дискомфорт для користувачів, але й знижує ефективність сайту як платформи для продажів. Крім того, наявність складних або непередбачуваних елементів дизайну, таких як фільтри, що ховають меню, та циклічні слайдери, що повертаються до першої позиції, викликають плутанину у користувачів.
Ці проблеми з інтерфейсом можуть відлякати потенційних клієнтів, оскільки вони очікують на зручний та інтуїтивний дизайн. Сайт має бути максимально простим у використанні, без зайвих ефектів, що відволікають увагу або уповільнюють процес навігації. Крім того, важливо враховувати зворотний зв’язок від користувачів і проводити тести на різних етапах розробки, щоб уникнути таких недоліків. Виправлення цих проблем має бути пріоритетом для розробників, щоб забезпечити кращий досвід для користувачів та підвищити ефективність роботи магазину.
7. Логіка сортування товарів та фільтрації
Фільтри та сортування товарів на сайті Nike мають значні недоліки, які ускладнюють користувачам процес вибору. Основна проблема полягає в тому, що фільтри не завжди працюють належним чином: вони можуть зникати або ховатися, коли користувач переглядає товари, що створює додаткові труднощі. Меню теж не є стабільним, що негативно впливає на інтерфейс сайту. Сортування товарів також не відповідає очікуванням. На початку списку можуть відображатися товари, які не доступні для покупки, що вводить користувачів в оману.
Ці недоліки значно знижують зручність користування сайтом і можуть негативно вплинути на рішення покупців щодо покупки. Для покращення інтерфейсу необхідно усунути ці проблеми, зробити фільтри та меню стабільними, а сортування більш логічним і відповідним очікуванням користувачів. Важливо, щоб товари, яких немає в наявності, не відображалися на початку списків, а їхня доступність була чітко вказана. Це підвищить ефективність сайту та покращить користувацький досвід.
8. Недоліки у презентації товарів

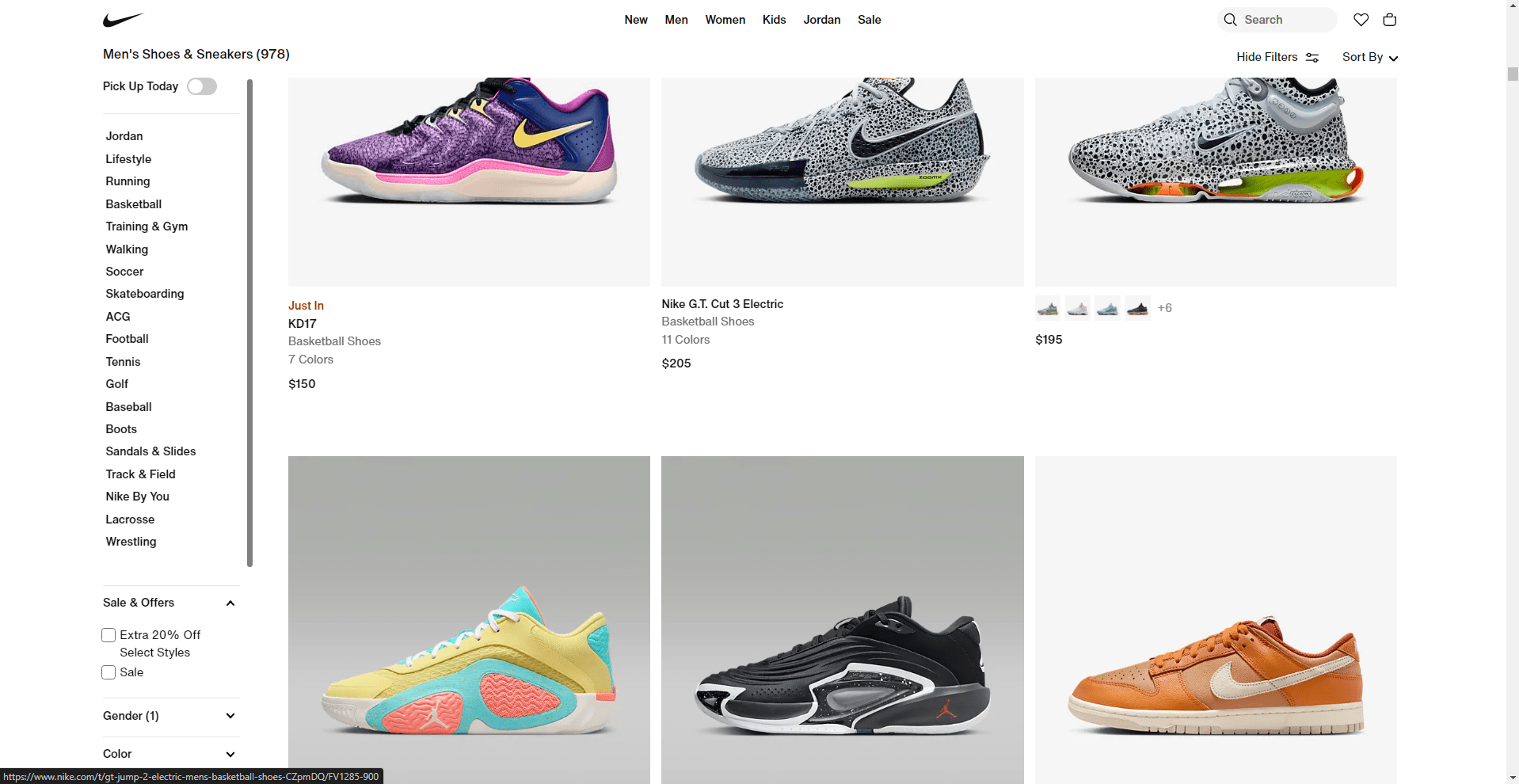
Інтерфейс інтернет-магазину Nike має кілька суттєвих недоліків у презентації товарів, що негативно впливають на користувацький досвід. Перш за все, використання темного фону для деяких товарів призводить до того, що вони виглядають менш привабливо. Цей дизайнерський вибір знижує візуальну привабливість продуктів і може відштовхнути потенційних покупців.
Крім того, бейджі на товарах, такі як “Just In” або “Bestseller”, часто не виділяються достатньо. Через це користувачі можуть пропустити важливу інформацію про товар, що знижує ефективність таких маркувань у приверненні уваги. Неправильне або недостатнє відображення цих елементів дизайну робить інтерфейс менш інтуїтивним і може спричинити втрату потенційних покупців.
Для покращення користувацького досвіду необхідно внести зміни до дизайну, зокрема переглянути кольорову гаму фонів і забезпечити чітку видимість важливих маркувань на товарах. Це допоможе покращити загальний вигляд інтернет-магазину та збільшити конверсію відвідувачів у покупців.
9. Функціональні проблеми з фільтрами
Фільтри на інтерфейсі інтернет-магазину Nike не завжди працюють коректно, що викликає труднощі у користувачів. Основна проблема полягає в тому, що фільтри іноді блокують скролінг або не показують всі доступні опції. Це ускладнює процес пошуку товарів, що негативно впливає на користувацький досвід.
Коли користувач намагається застосувати фільтри, часто виникають ситуації, коли неможливо перегорнути сторінку вниз або вгору. Така несправність може відштовхнути потенційного покупця і призвести до втрати клієнта. Крім того, фільтри можуть не відображати всі можливі варіанти, що обмежує вибір користувача і зменшує його задоволення від взаємодії з сайтом.
Для вирішення цих проблем рекомендується переглянути роботу фільтрів, забезпечивши їхню безперебійну функціональність та коректне відображення всіх опцій. Це допоможе покращити інтерфейс магазину, зробити його більш зручним та привабливим для користувачів.
10. Проблеми в інтерфейсі інтернет-магазину Nike
Однією з найбільших проблем інтерфейсу інтернет-магазину Nike є численні баги, що суттєво знижують зручність користування. Наприклад, пошук товарів супроводжується непотрібними ефектами анімації, які лише ускладнюють процес взаємодії з сайтом. Крім того, надмірно довге поле для введення пошукових запитів викликає питання щодо його функціональності та доцільності.
Ще однією суттєвою проблемою є некоректна робота меню та фільтрів. Часто меню не з’являється плавно, а блимає, що відволікає увагу і заважає користувачам. Крім того, фільтри, замість того щоб полегшити навігацію, ховають важливі елементи або блокують можливість перегортання сторінок.
На додаток, темний фон, на якому відображаються товари, робить їх непримітними, що може негативно впливати на продажі. Особливо це помітно на прикладі кросівок, які на темному фоні виглядають менш привабливими.
Виправлення цих помилок значно підвищить якість користувацького досвіду та збільшить ефективність інтерфейсу магазину.
Висновок
Аналіз інтерфейсу інтернет-магазину Nike виявив низку серйозних недоліків, які потребують виправлення. Від недосконалих анімацій до проблем з функціями скролінгу – ці недоліки створюють негативний користувацький досвід, який може вплинути на успішність продажів. Важливо розуміти, що інтерфейс сайту є не менш важливим, ніж самі товари. Тому компаніям необхідно регулярно проводити аналіз своїх вебсайтів, щоб покращити їхню зручність та відповідність очікуванням користувачів. Виправлення виявлених багів та оптимізація інтерфейсу допоможуть Nike та іншим компаніям залишатися конкурентоспроможними на ринку, забезпечуючи користувачам позитивний досвід від взаємодії з сайтом.
