Створення веб-сайту є складним завданням, але забезпечення зручності для користувачів - це зовсім інше і постійне завдання. Коригування навіть одного елемента може суттєво вплинути на весь веб-сайт. Якщо ви хочете переконатися, що ваш веб-сайт дійсно зручний для використання, скористайтеся цим контрольним списком юзабіліті веб-сайту: Перевірка на 210 пунктів!
 Коротко інформує користувача про вміст та тематику сайту
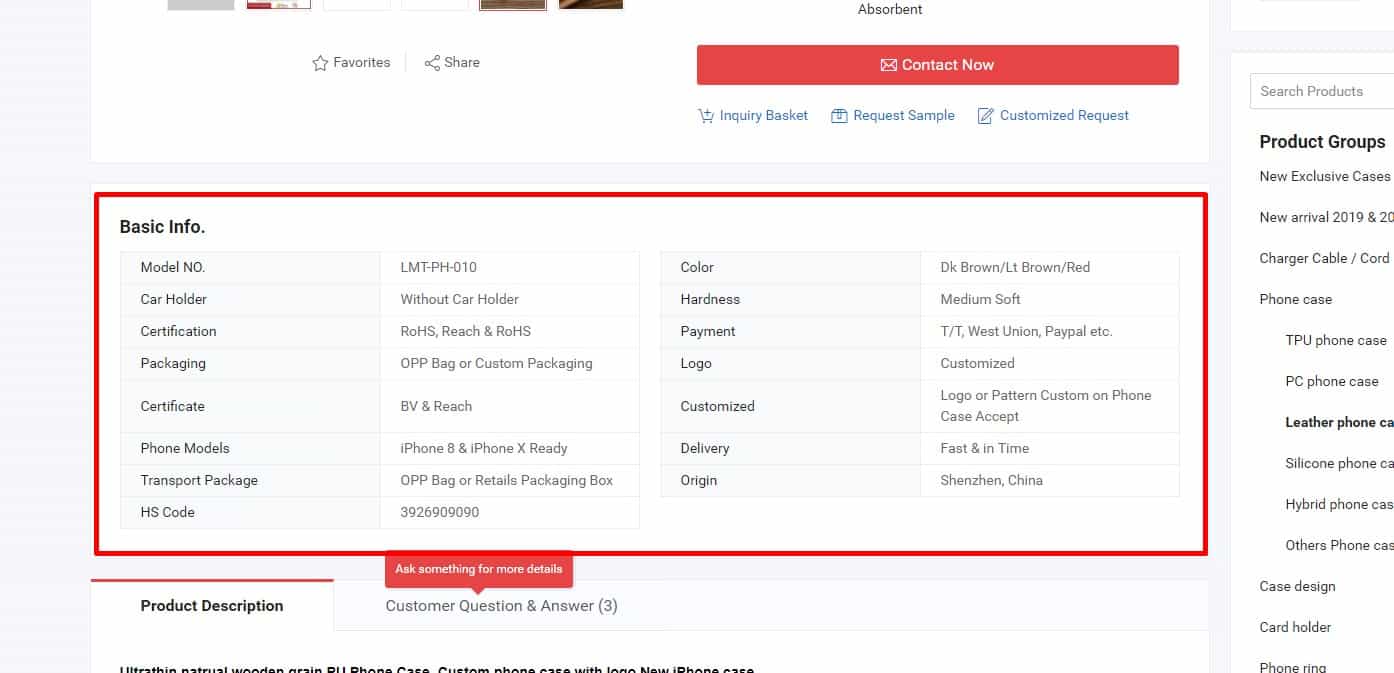
Коротко інформує користувача про вміст та тематику сайту Якщо товар містить певні сертифікати якості то необхідно їх вказати для підвищення % конверсії.
Якщо товар містить певні сертифікати якості то необхідно їх вказати для підвищення % конверсії. Ця інформація необхідна для покращення фактору довіри та взаємодії з аудиторією.
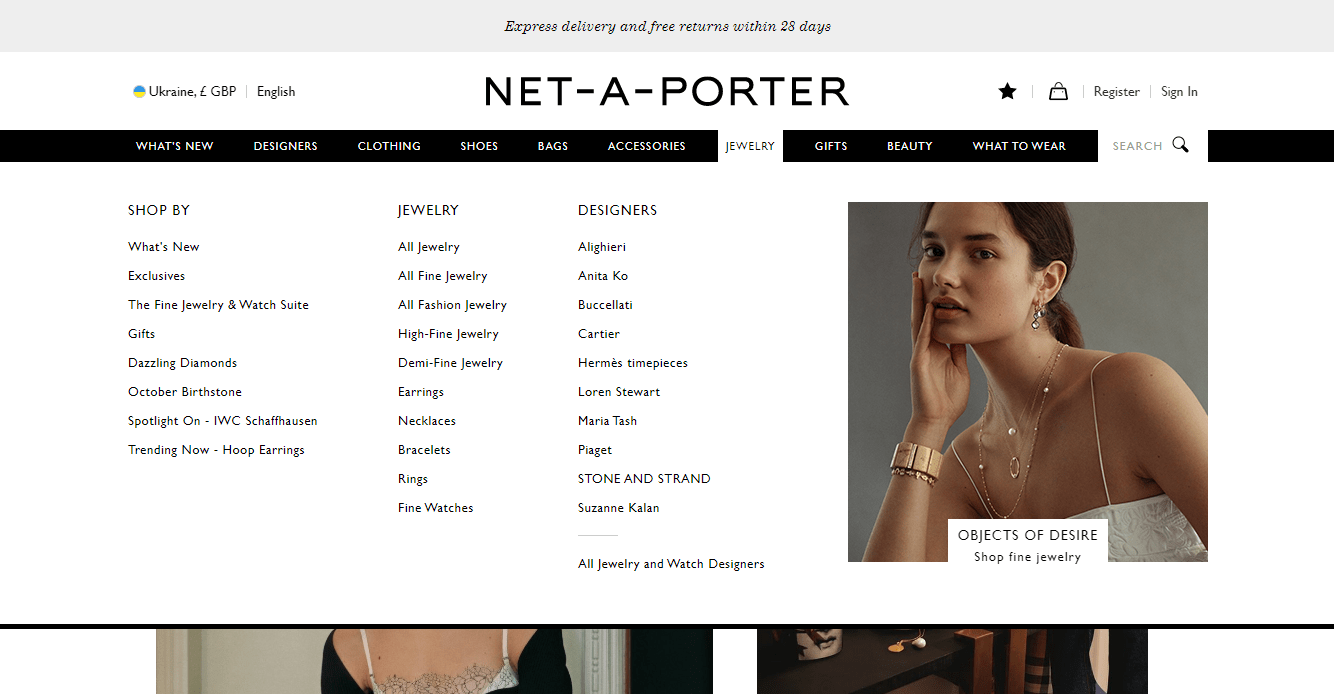
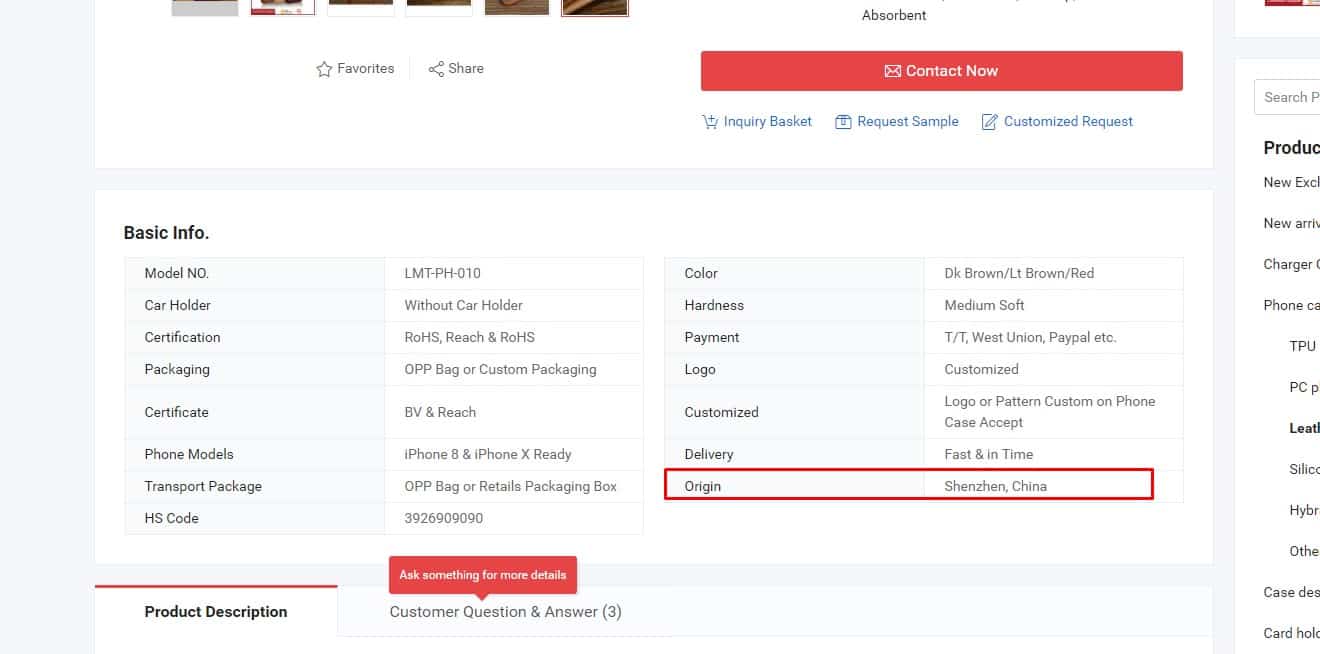
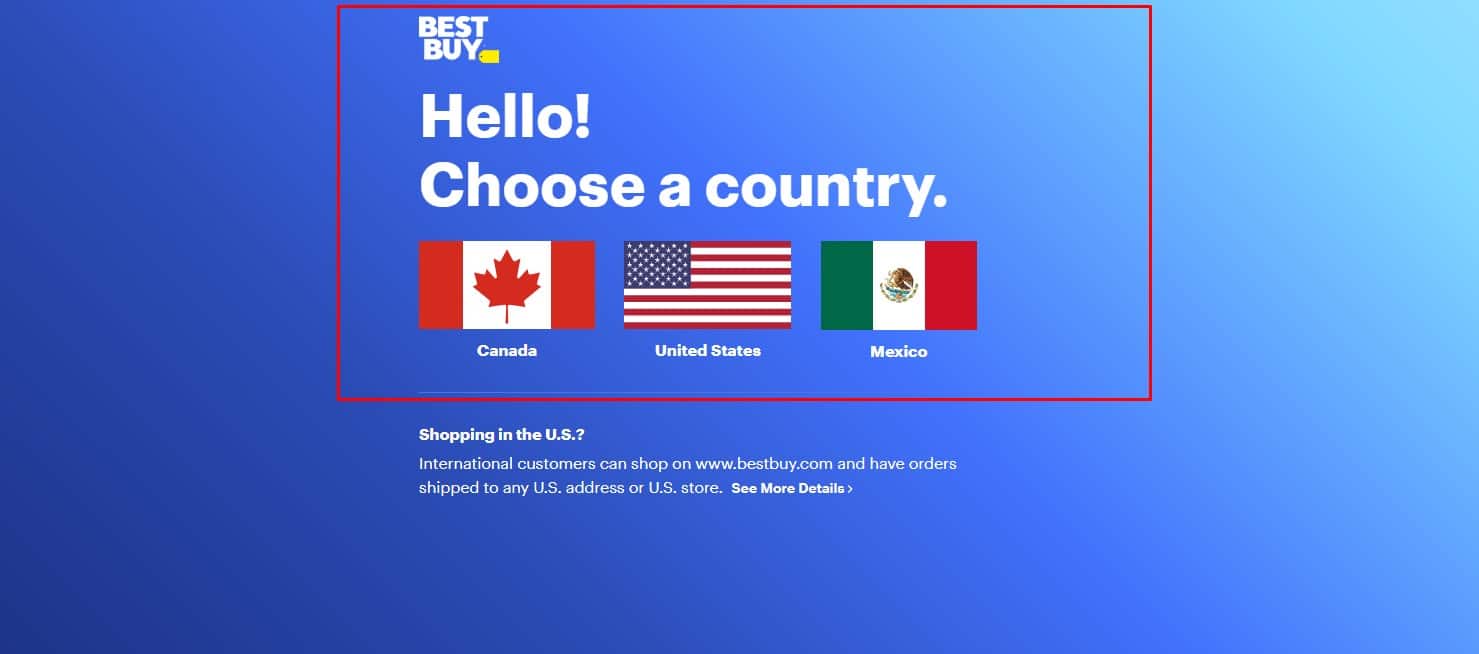
Ця інформація необхідна для покращення фактору довіри та взаємодії з аудиторією. Сайт оптимізовано для подання в тому регіоні, для якого призначений: інформація викладена на відповідній мові (або є вибір мови), дані представлені в звичній відвідувачеві метричній системі.
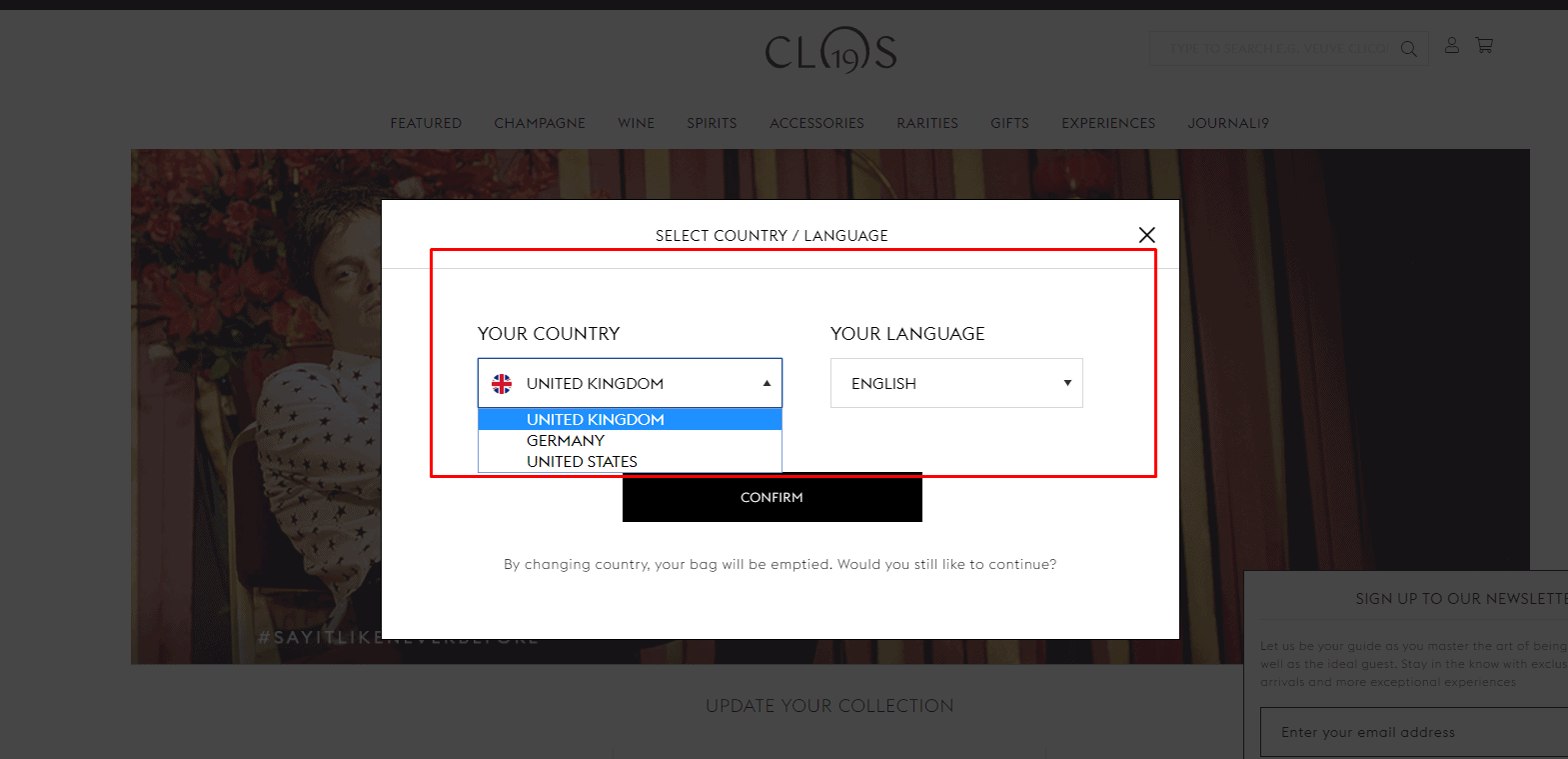
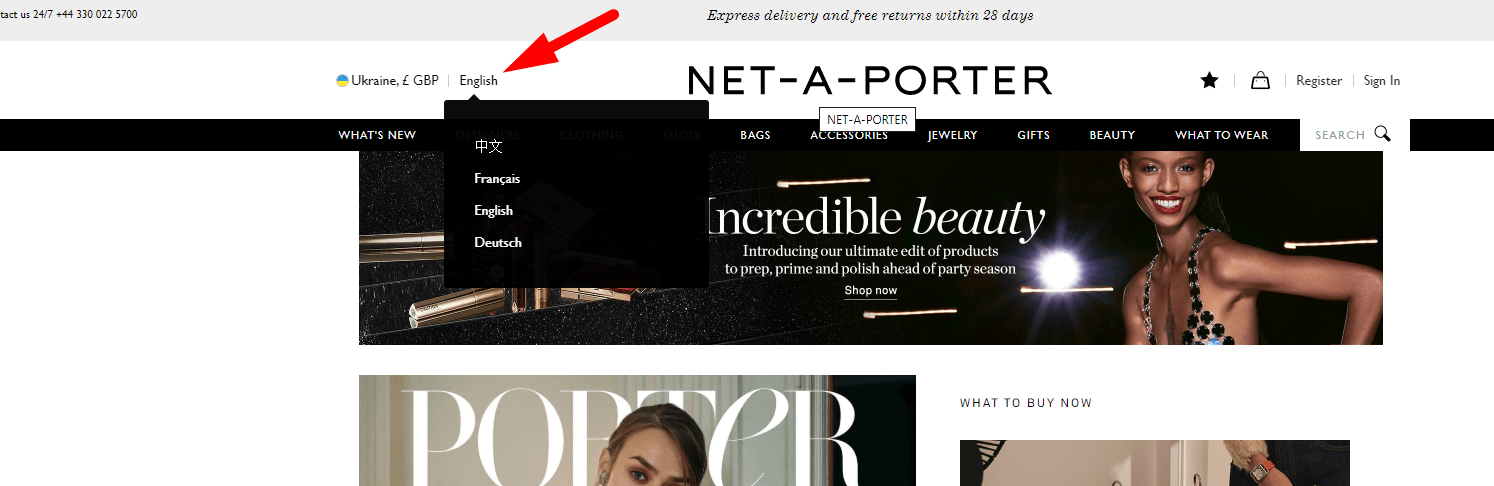
Сайт оптимізовано для подання в тому регіоні, для якого призначений: інформація викладена на відповідній мові (або є вибір мови), дані представлені в звичній відвідувачеві метричній системі. Якщо на сайті передбачається декілька мов, то перемикач мови необхідно розмістити в зручному та помітному місці (в шапці)
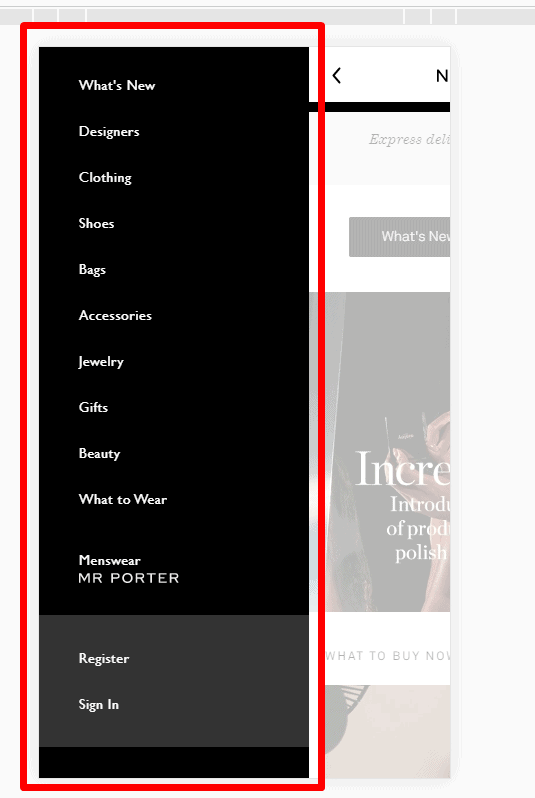
Якщо на сайті передбачається декілька мов, то перемикач мови необхідно розмістити в зручному та помітному місці (в шапці) Скрізь, де це доречно і можливо, текстові пункти доповнені іконками.
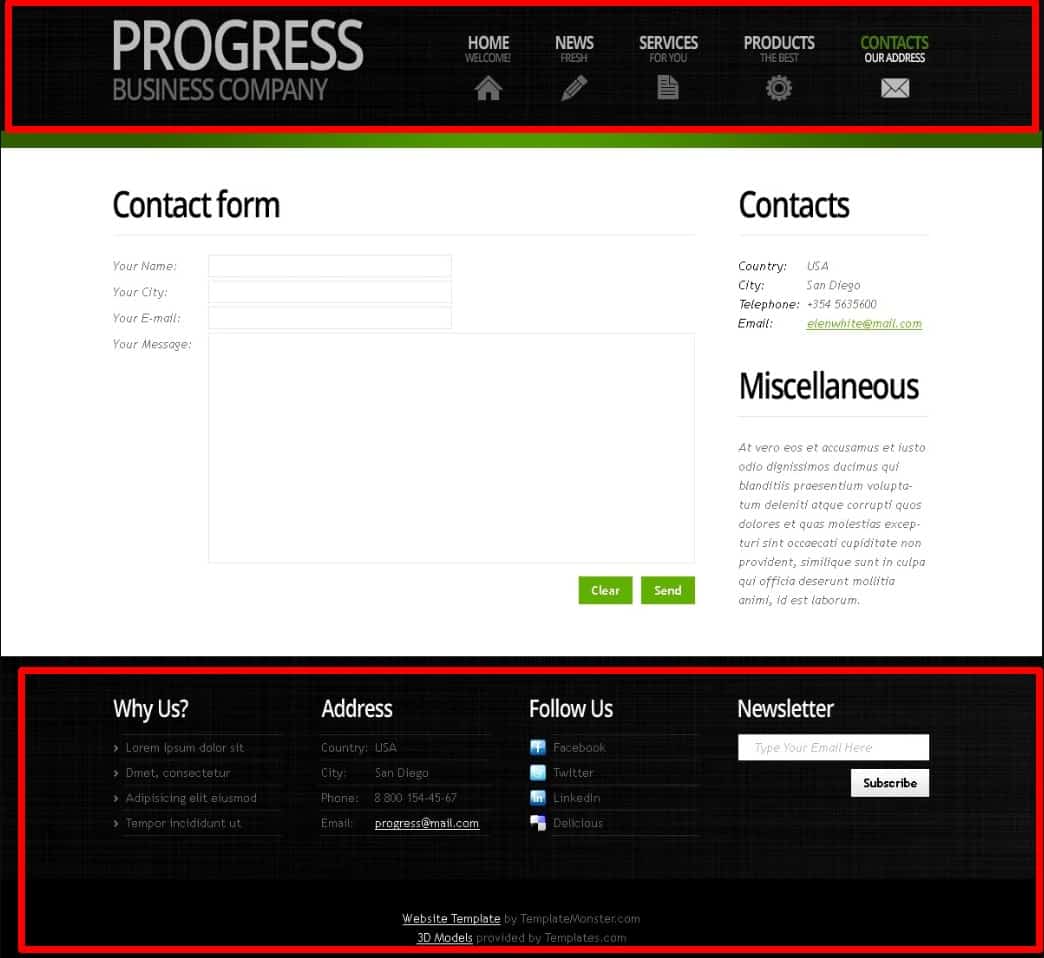
Скрізь, де це доречно і можливо, текстові пункти доповнені іконками. Структура сайту (шапка, підвал, головне меню і т. д.) - однакова на всіх сторінках, виняток можуть становити сторінки кошика і оформлення замовлення.
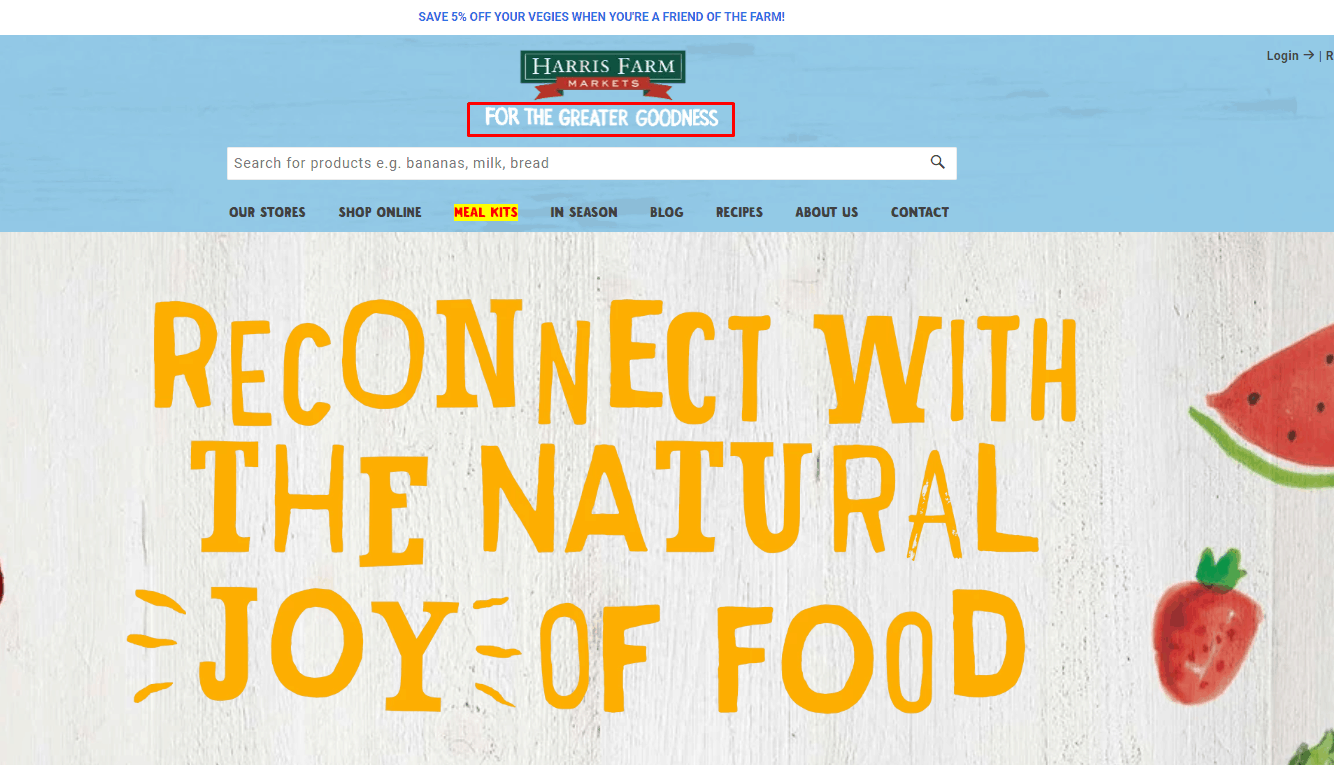
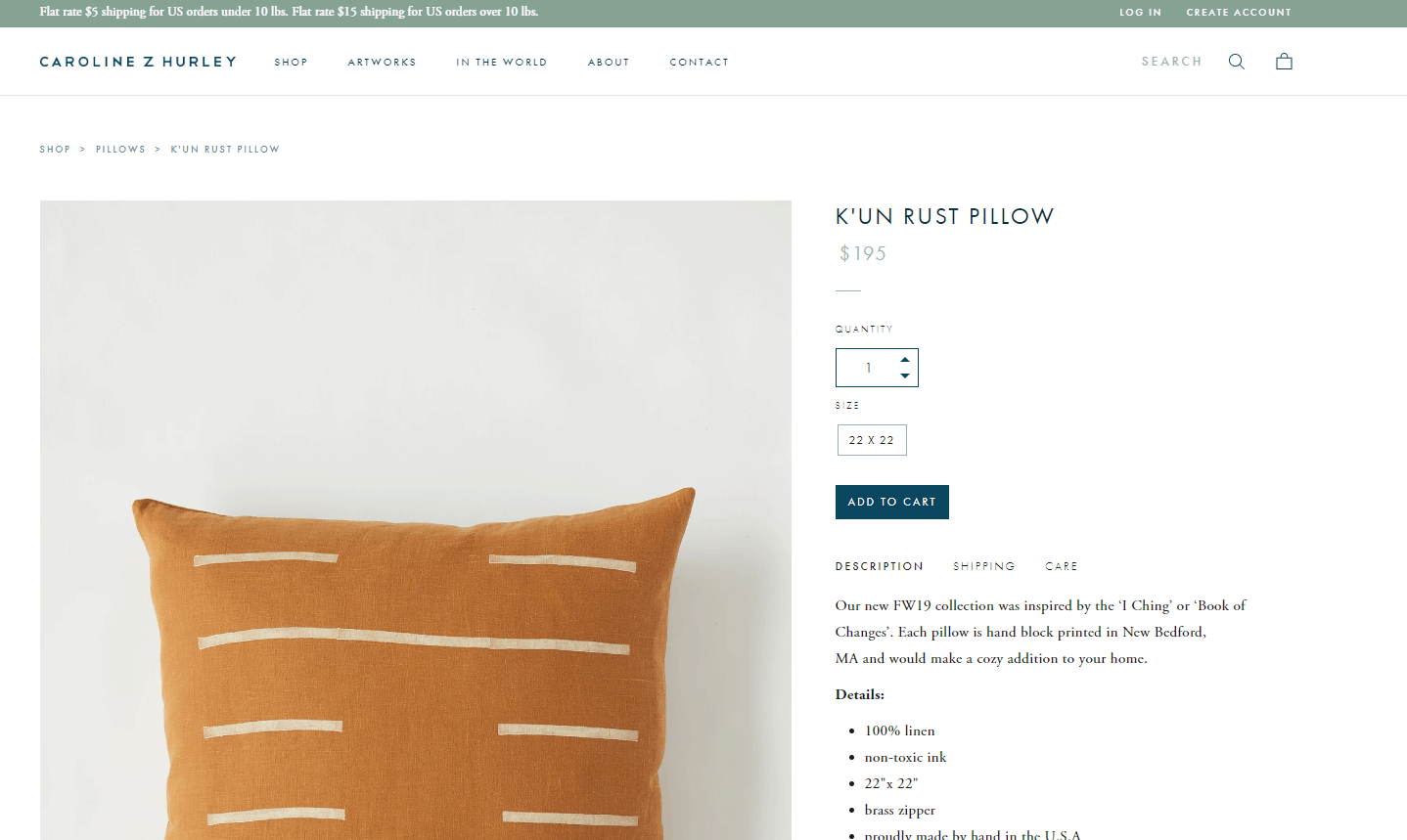
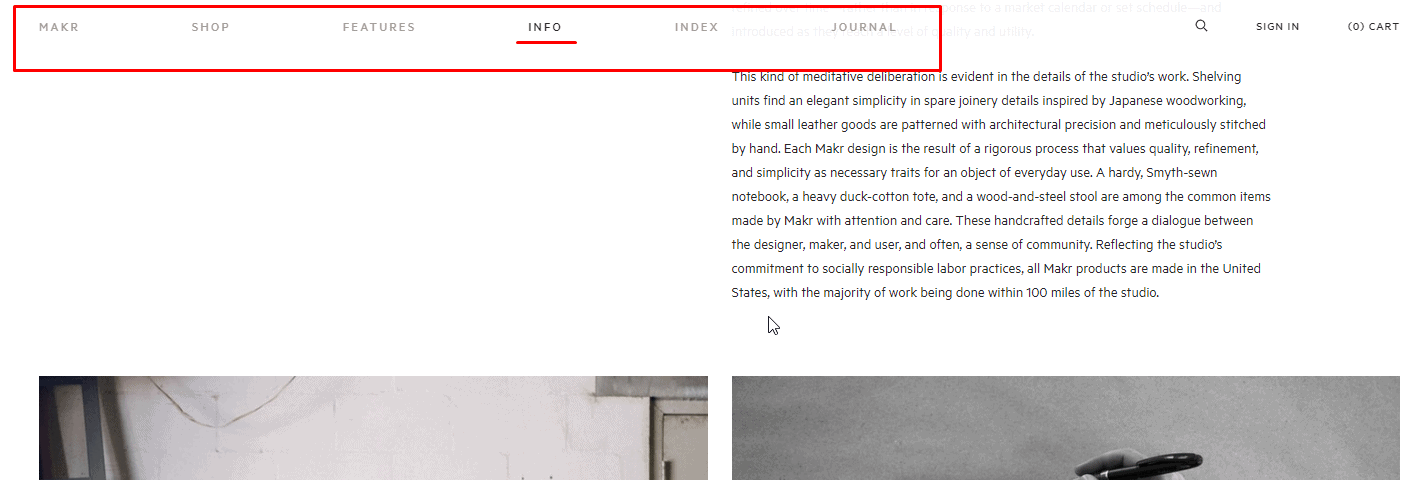
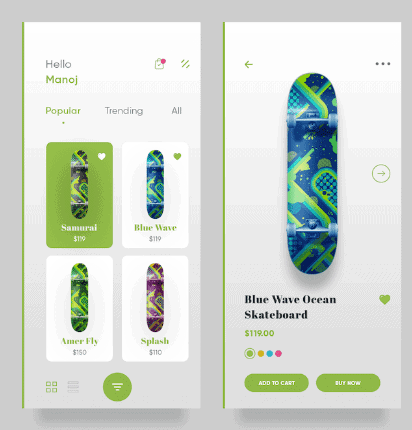
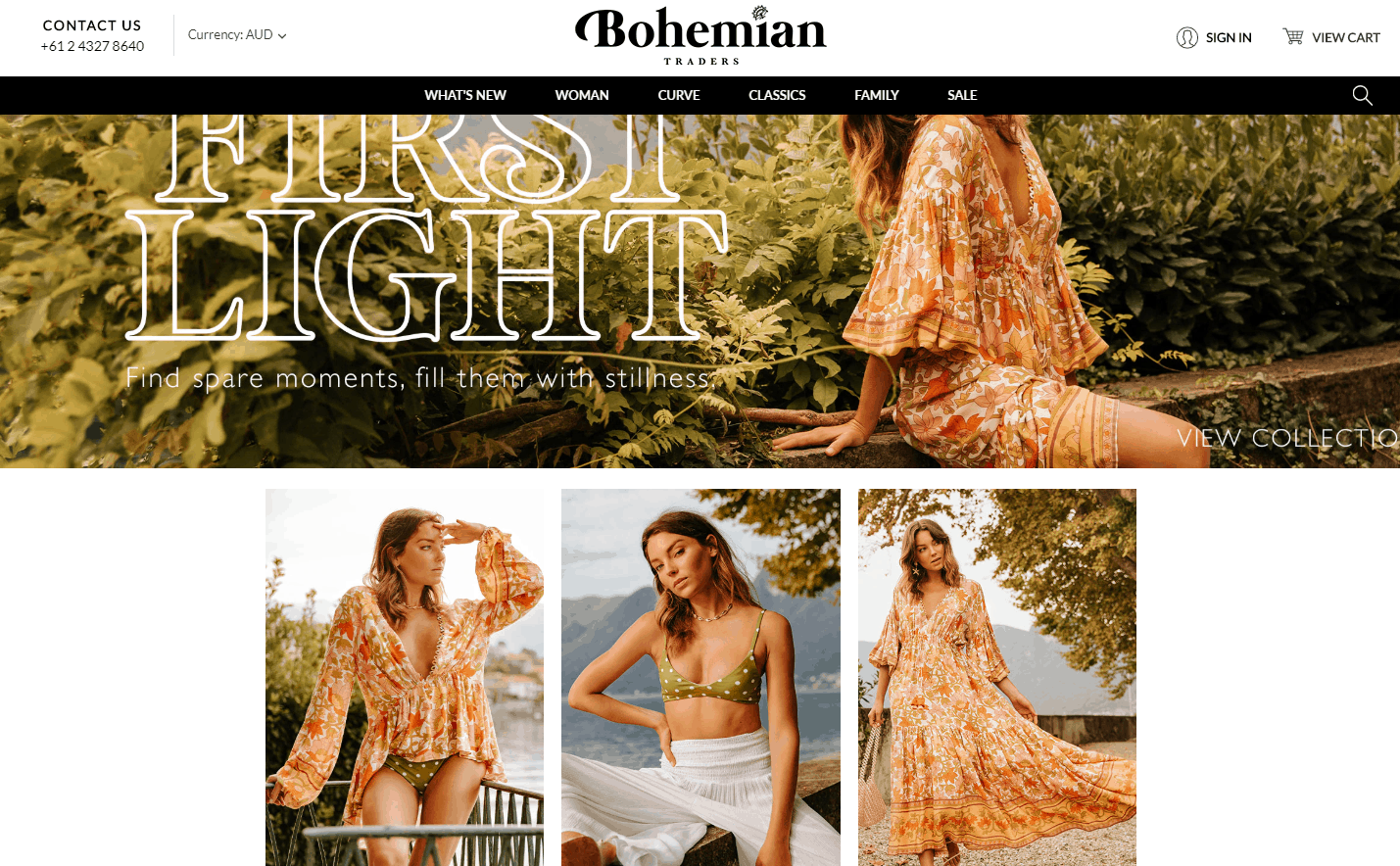
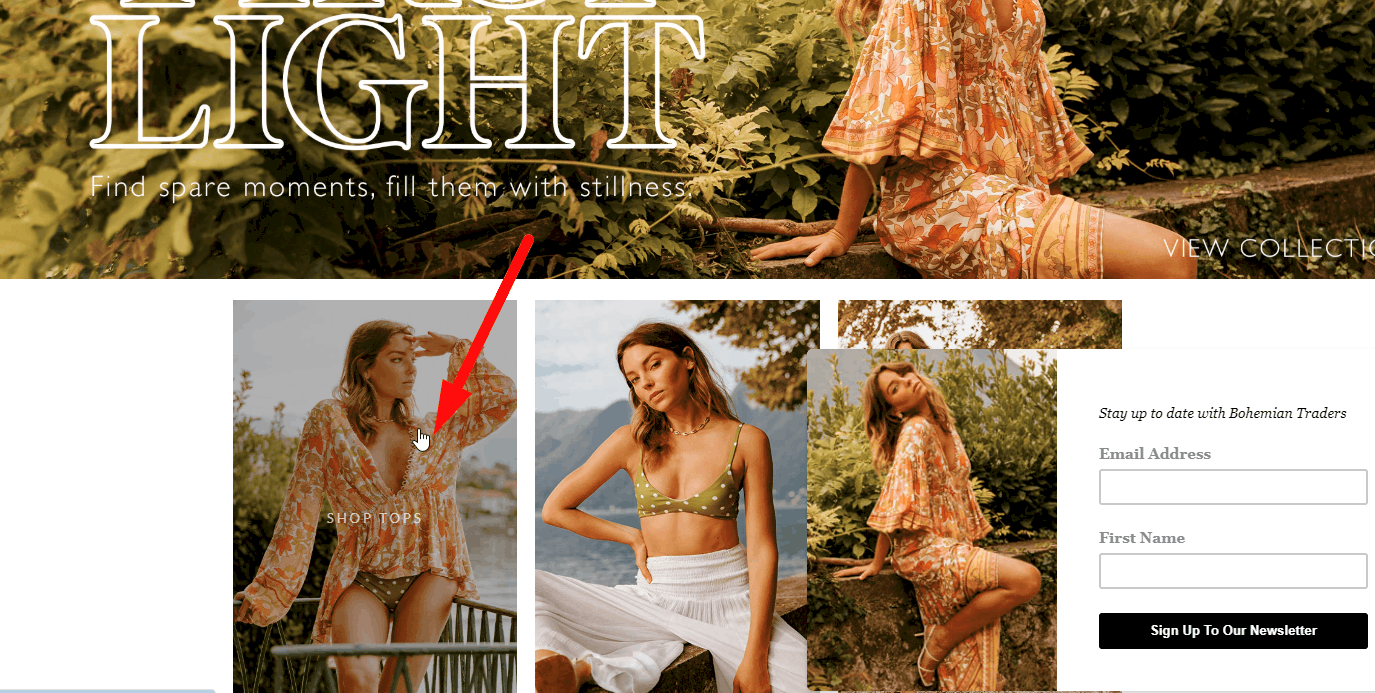
Структура сайту (шапка, підвал, головне меню і т. д.) - однакова на всіх сторінках, виняток можуть становити сторінки кошика і оформлення замовлення. Потрапивши на будь-яку сторінку сайту, користувач за 3 секунди розуміє, що це за сайт, якої тематики: завдяки слогану і зображенню в шапці, заголовку сторінки і т. п.
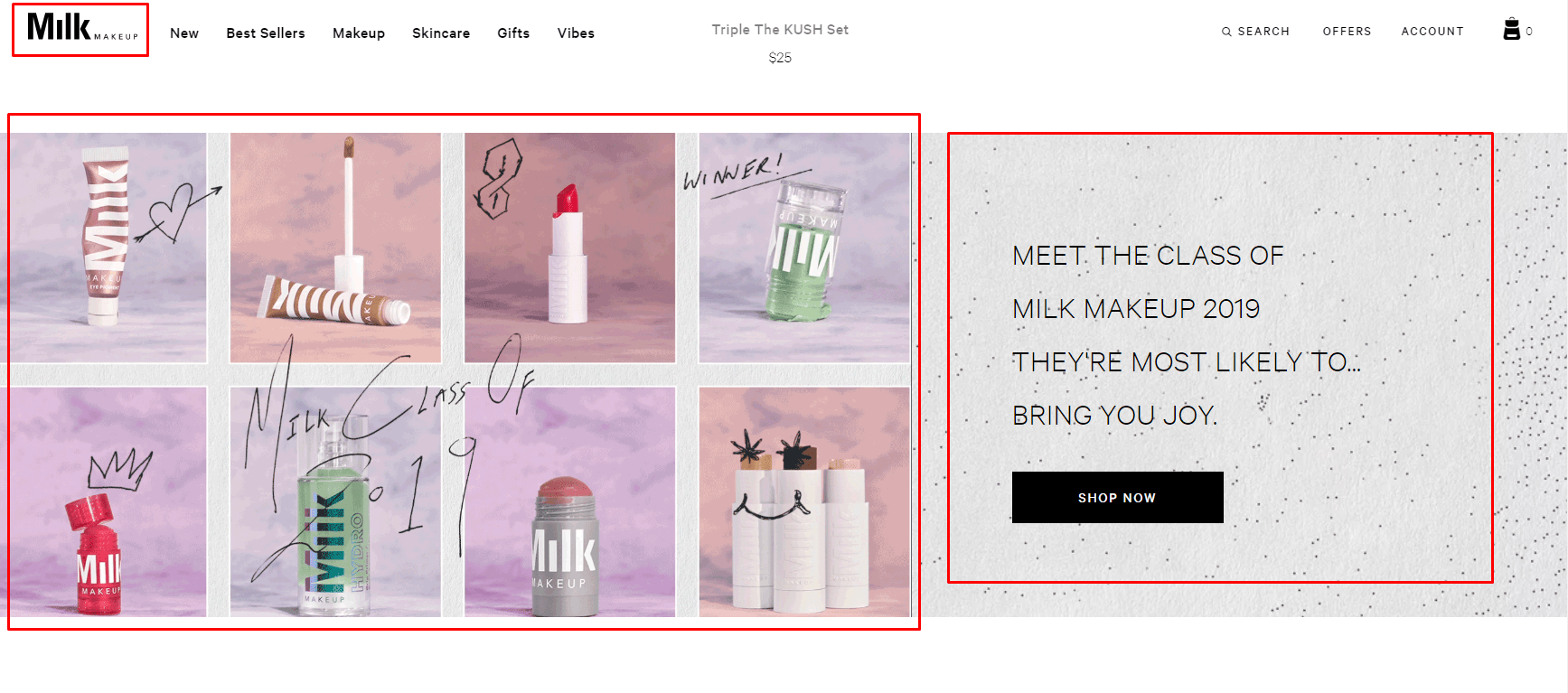
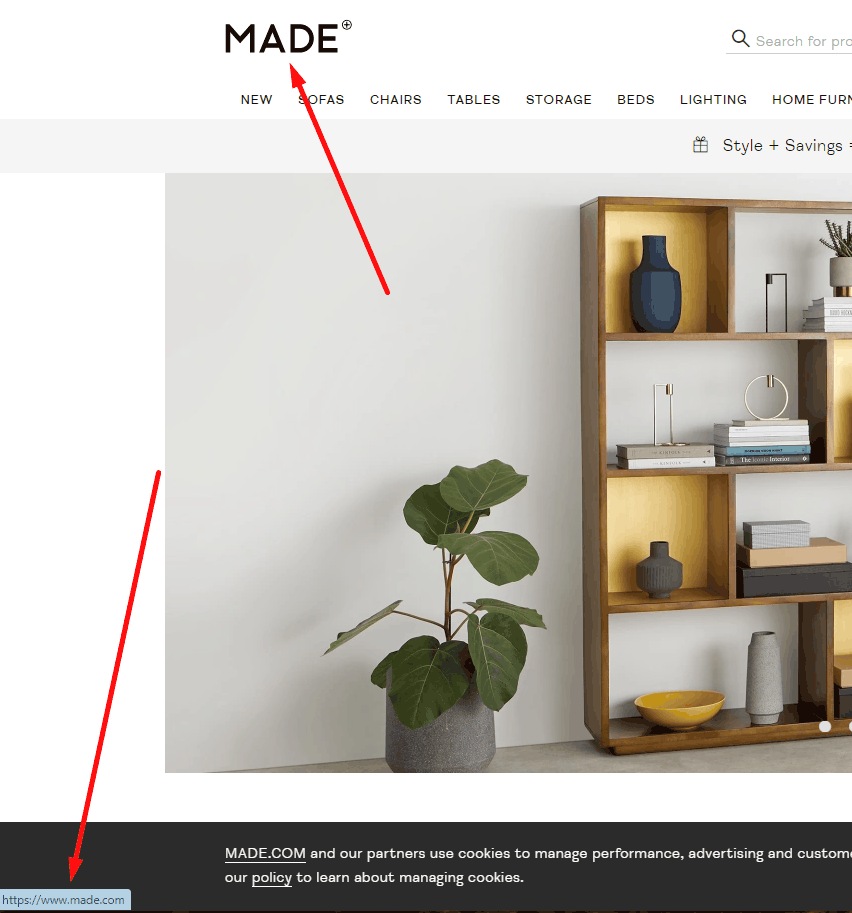
Потрапивши на будь-яку сторінку сайту, користувач за 3 секунди розуміє, що це за сайт, якої тематики: завдяки слогану і зображенню в шапці, заголовку сторінки і т. п. Логотип клікабельний і веде на головну сторінку, а на ній - не перезавантажує сторінку.
Логотип клікабельний і веде на головну сторінку, а на ній - не перезавантажує сторінку. У сайту є фавікон, бажано відповідає вашому логотипу. Завдяки запам'ятовується фавікона користувач легко знайде вкладку з вашим сайтом серед безлічі відкритих вкладок браузера.
У сайту є фавікон, бажано відповідає вашому логотипу. Завдяки запам'ятовується фавікона користувач легко знайде вкладку з вашим сайтом серед безлічі відкритих вкладок браузера. У пунктах меню, кнопках і посиланнях не використовуються незрозумілі відвідувачеві терміни або формулювання.
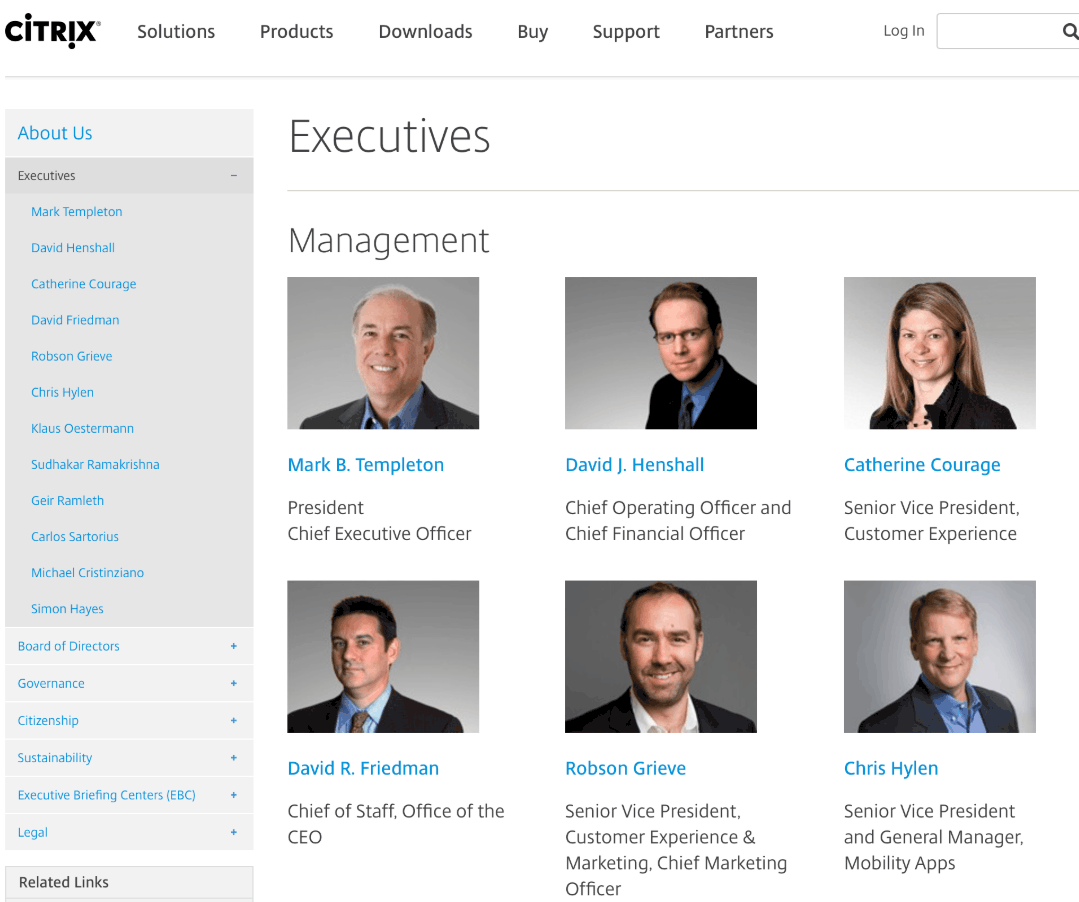
У пунктах меню, кнопках і посиланнях не використовуються незрозумілі відвідувачеві терміни або формулювання. На сайті є сторінка «Про компанії», з докладною інформацією про вас, бажано - з фото офісу всередині і зовні, з фото персоналу, що працює з клієнтами, з фотографіями виробничого / робочого процесу.
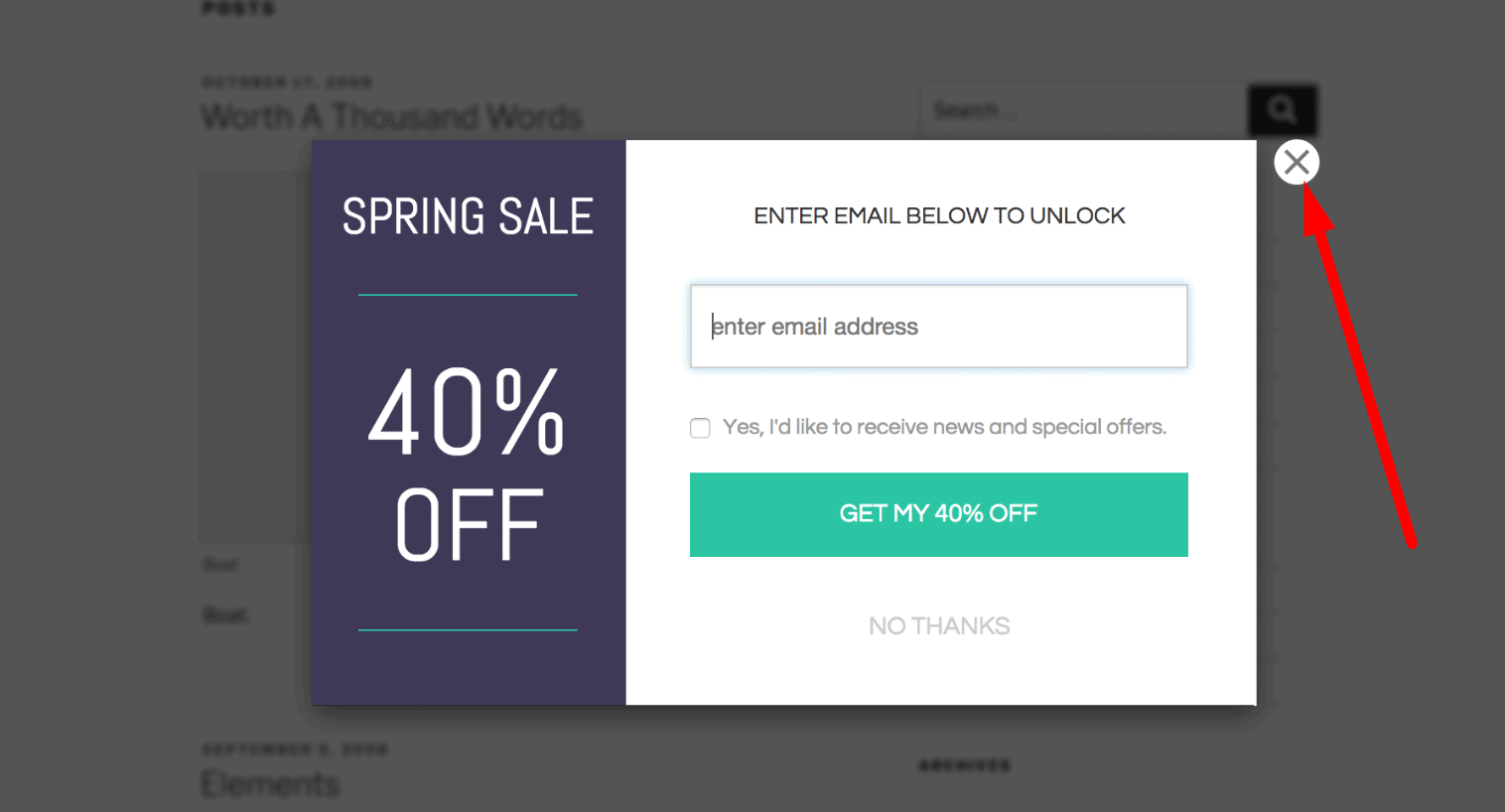
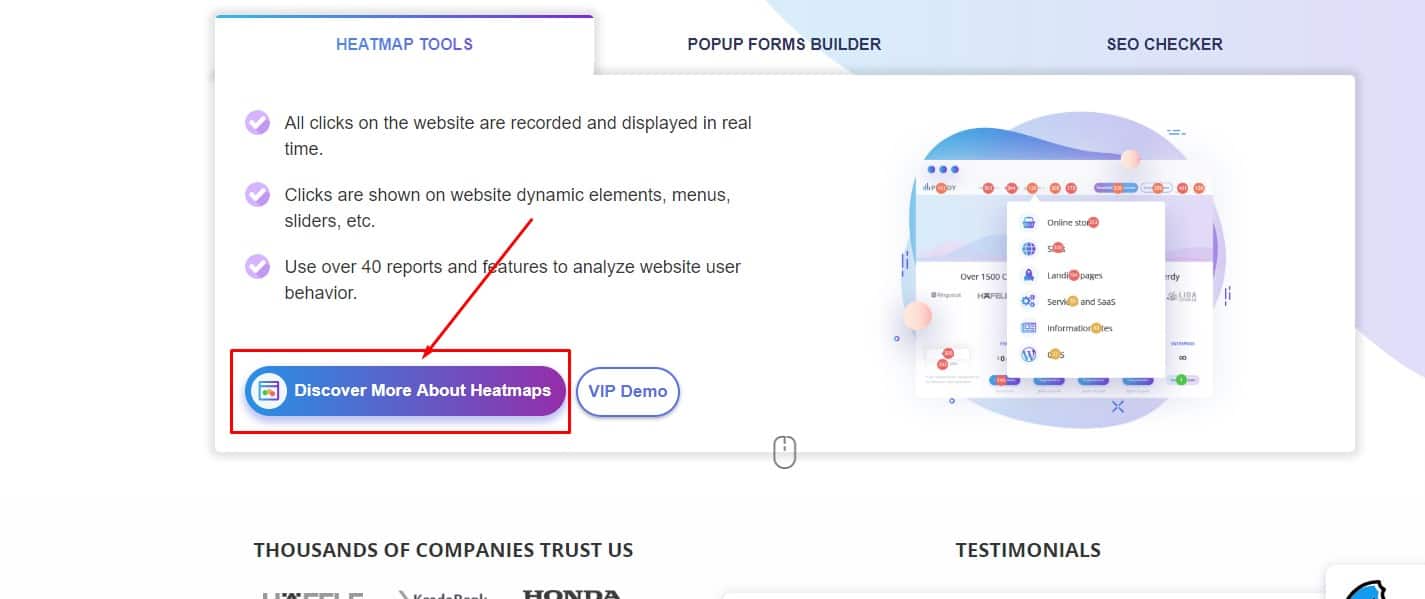
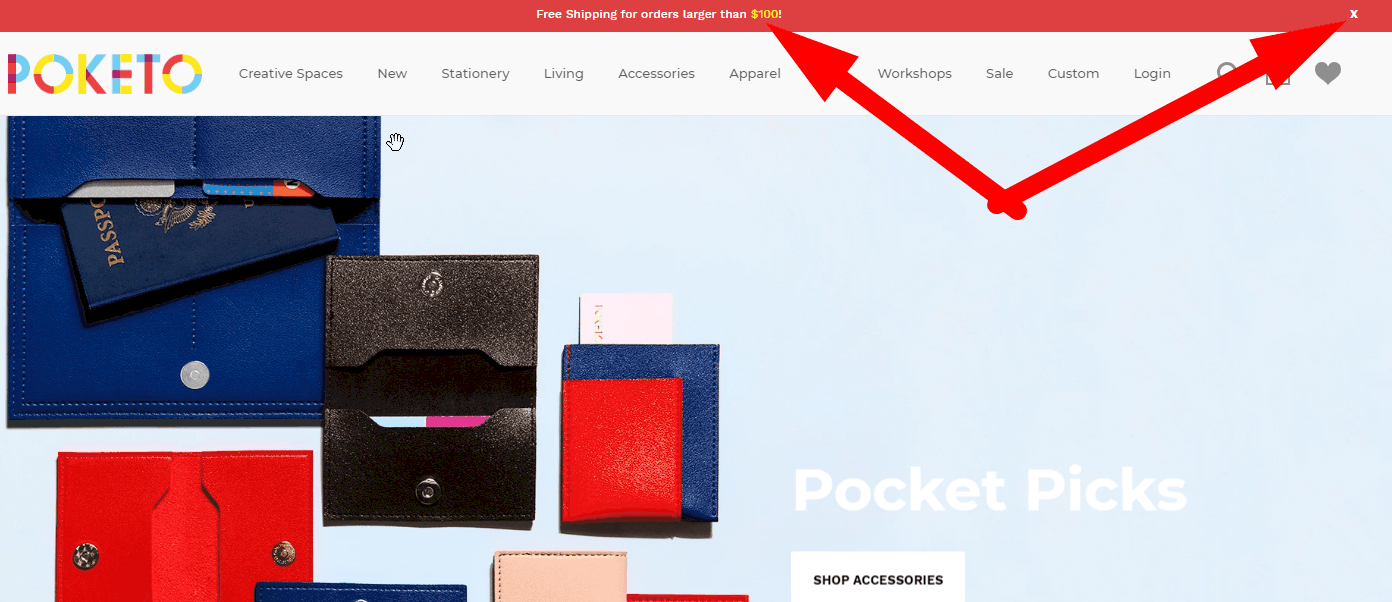
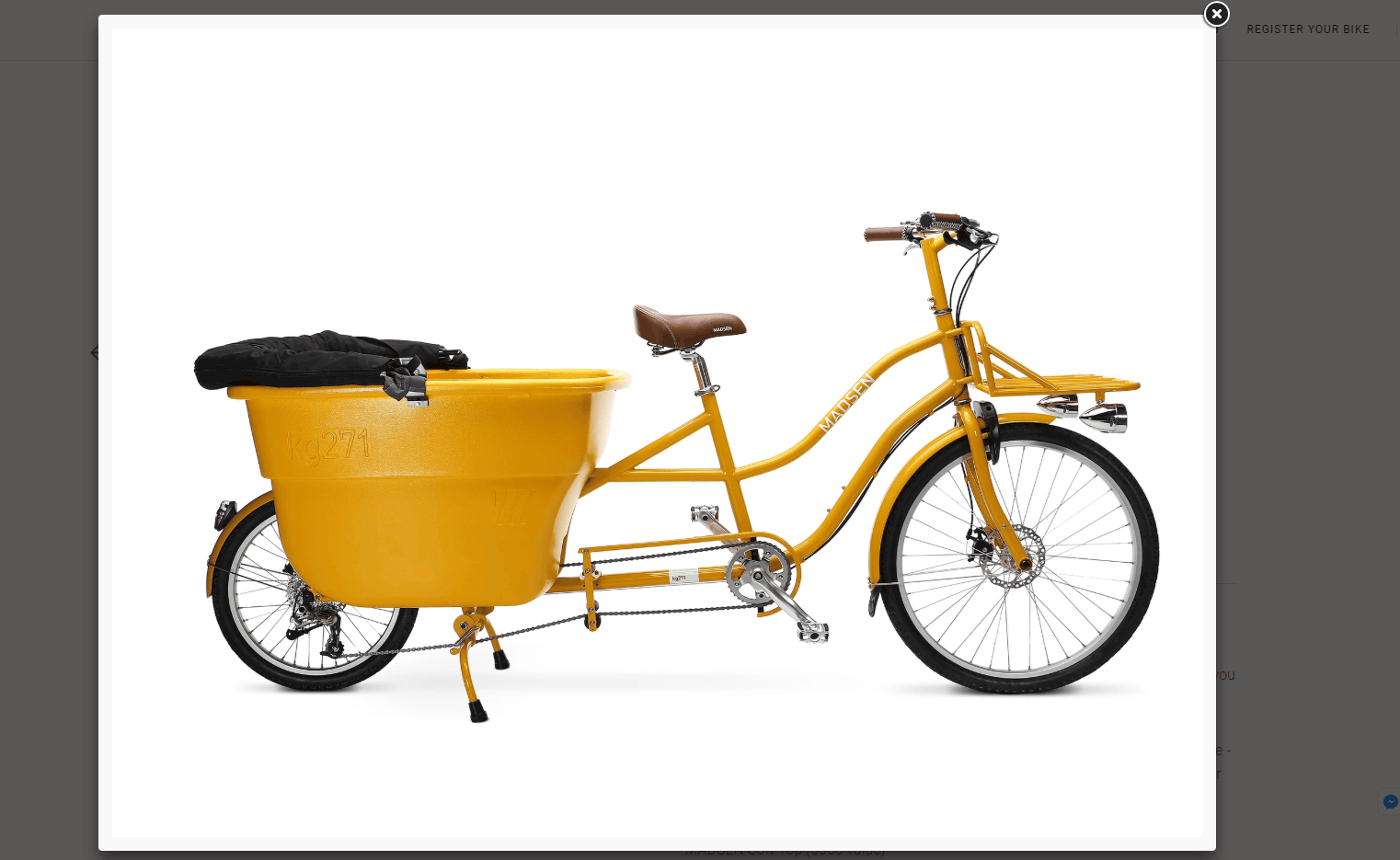
На сайті є сторінка «Про компанії», з докладною інформацією про вас, бажано - з фото офісу всередині і зовні, з фото персоналу, що працює з клієнтами, з фотографіями виробничого / робочого процесу. На сайті немає медіаконтенту (музики або відео), що запускається без відома користувача. У переважній більшості випадків це дратує відвідувача і змушує його відразу ж покинути сайт. Якщо ви все ж з якоїсь причини використовуєте це, подбайте про те, щоб кнопка зупинки відтворення була на видному місці. Якщо використовуються спливаючі вікна (pop-up), то вони також мають помітну кнопку для їх закриття (саме закриття, а не переходу на іншу сторінку). Відвідувач не витрачатиме час на її пошуки - роздратований самим фактом появи вікна, він просто взагалі закриє вкладку з вашим сайтом.
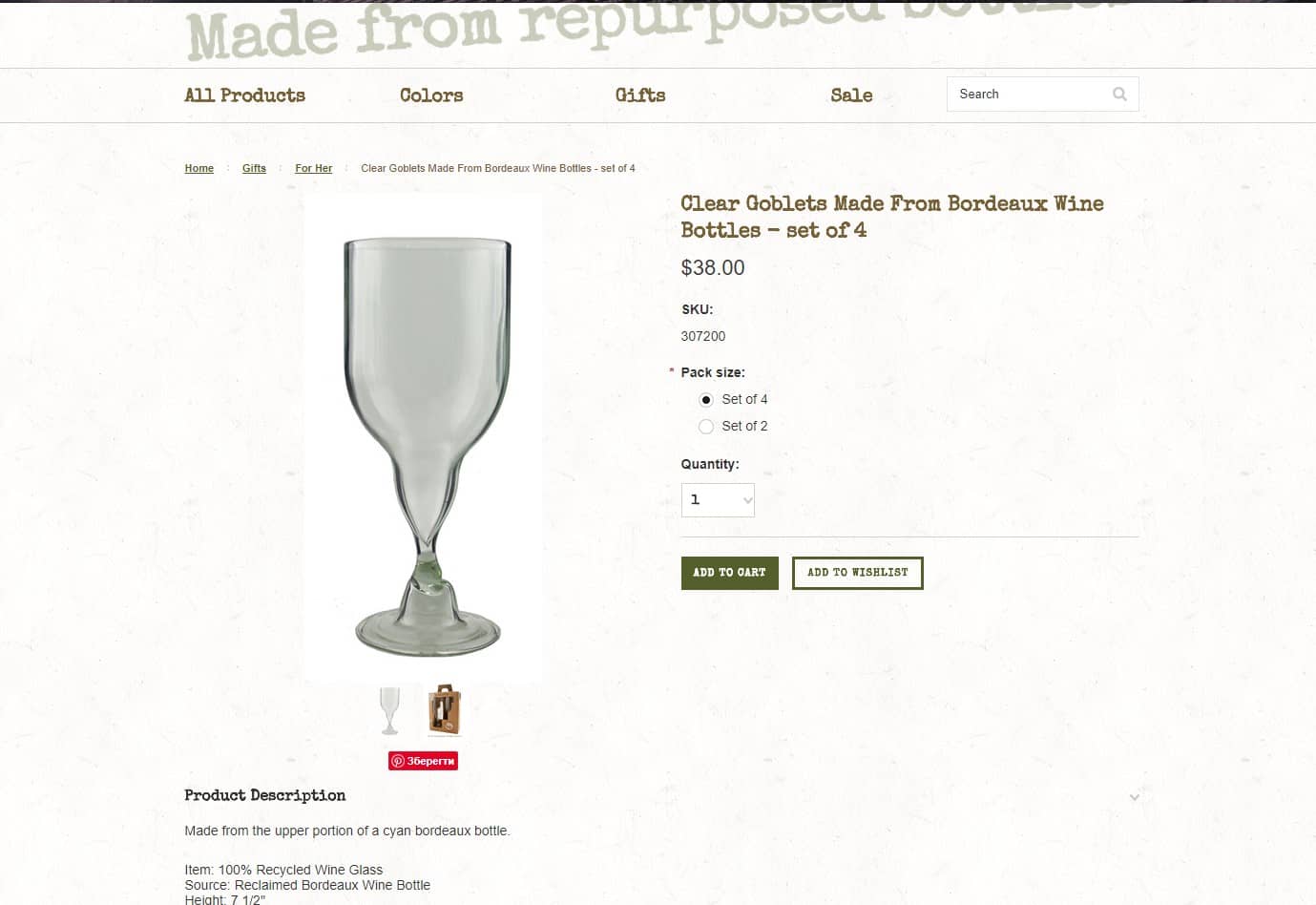
На сайті немає медіаконтенту (музики або відео), що запускається без відома користувача. У переважній більшості випадків це дратує відвідувача і змушує його відразу ж покинути сайт. Якщо ви все ж з якоїсь причини використовуєте це, подбайте про те, щоб кнопка зупинки відтворення була на видному місці. Якщо використовуються спливаючі вікна (pop-up), то вони також мають помітну кнопку для їх закриття (саме закриття, а не переходу на іншу сторінку). Відвідувач не витрачатиме час на її пошуки - роздратований самим фактом появи вікна, він просто взагалі закриє вкладку з вашим сайтом. Мінімум труднощів для користувача. Відвідувачу сайту пропонується виконувати тільки дійсно необхідні дії: a. все, що можна зробити програмно - робиться програмно (наприклад, підставляється місто доставки, виходячи з місця розташування користувача); b. запити дій користувача сайту і варіанти вибору динамічно змінюються в залежності від параметрів товару, даних користувача і т. д. Наприклад, якщо плаття доступно тільки в одному кольорі, користувача не змушують вибирати колір.
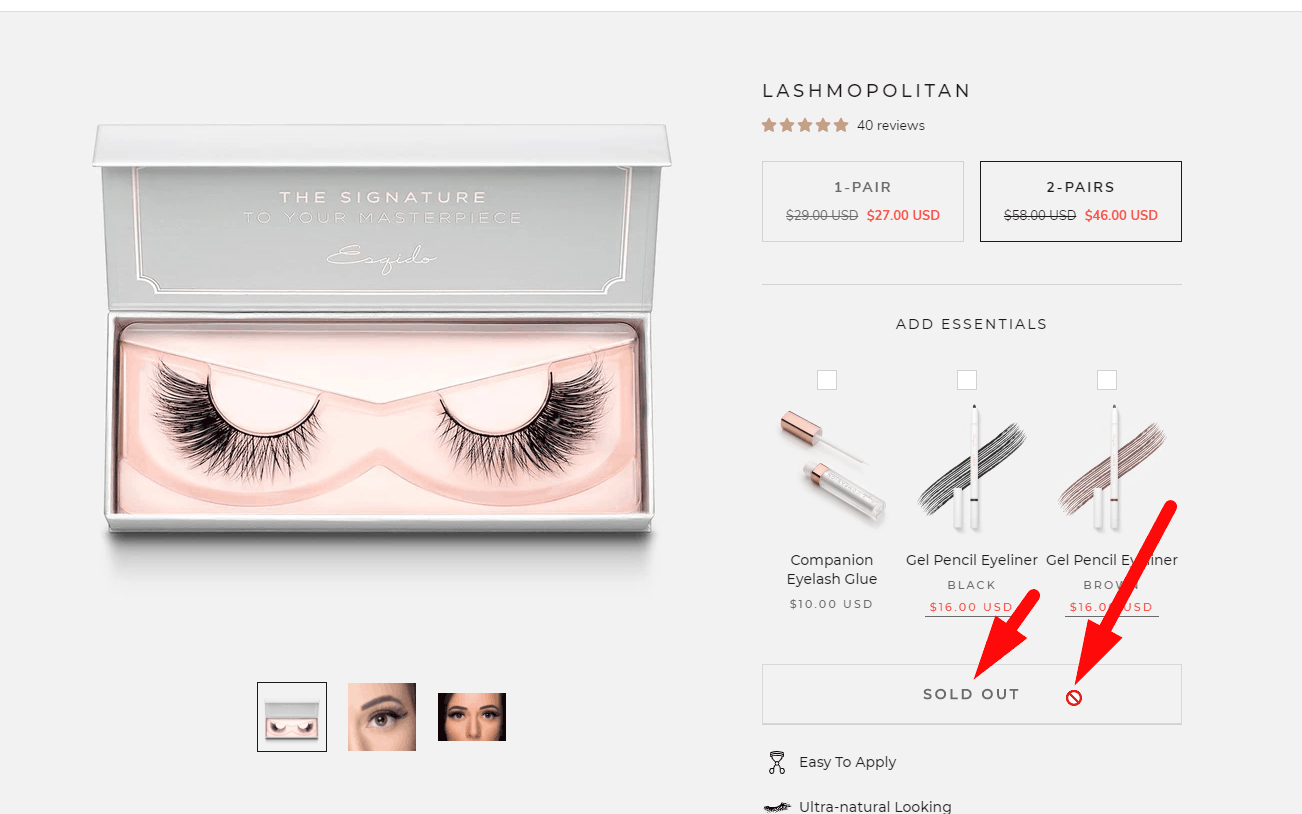
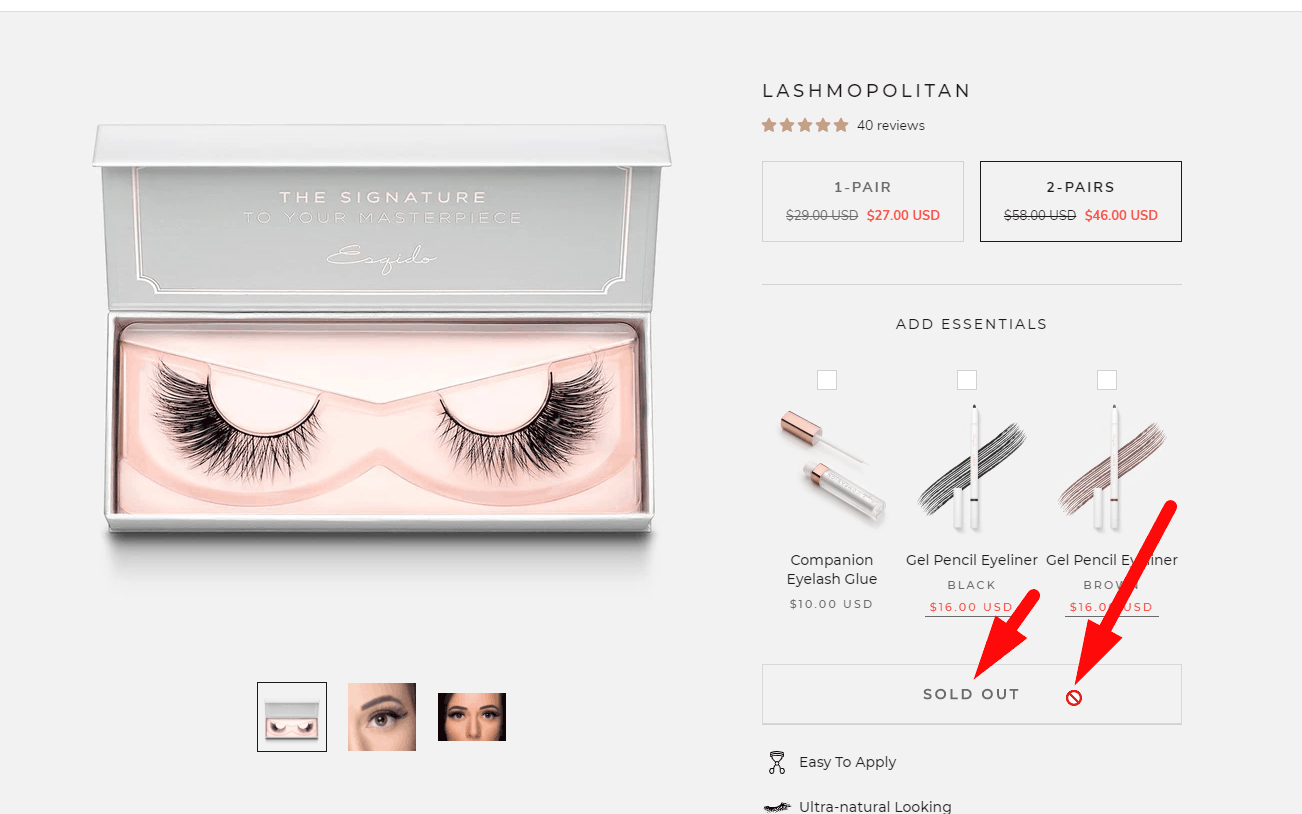
Мінімум труднощів для користувача. Відвідувачу сайту пропонується виконувати тільки дійсно необхідні дії: a. все, що можна зробити програмно - робиться програмно (наприклад, підставляється місто доставки, виходячи з місця розташування користувача); b. запити дій користувача сайту і варіанти вибору динамічно змінюються в залежності від параметрів товару, даних користувача і т. д. Наприклад, якщо плаття доступно тільки в одному кольорі, користувача не змушують вибирати колір. При наведенні на неактивну кнопку або посилання з'являється коротке пояснення, чому кнопка/посилання неактивні.
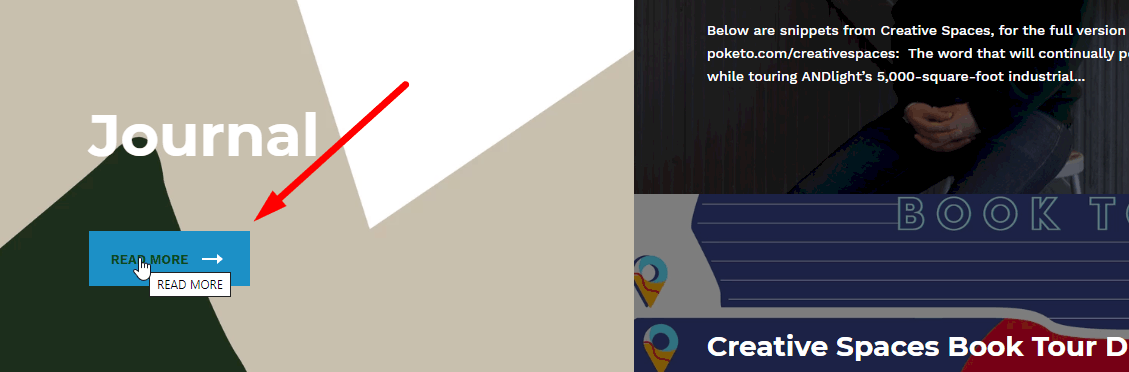
При наведенні на неактивну кнопку або посилання з'являється коротке пояснення, чому кнопка/посилання неактивні. Стандартний функціонал будь-якої кнопки - виконання якої-небудь дії, а не перехід на іншу сторінку, якщо кнопка явно цього не має на увазі.
Стандартний функціонал будь-якої кнопки - виконання якої-небудь дії, а не перехід на іншу сторінку, якщо кнопка явно цього не має на увазі. Клікабельна сама кнопка, а не напис на ній. Можна також зробити клікабельним невеликий простір впритул до неї (але не в тому випадку, якщо поруч розташована інша кнопка).
Клікабельна сама кнопка, а не напис на ній. Можна також зробити клікабельним невеликий простір впритул до неї (але не в тому випадку, якщо поруч розташована інша кнопка). Кнопки, що скасовують дії, або очищають заповнені дані, розташовуються на достатньому віддаленні від кнопок відправки або підтвердження, і відрізняються від них. Це необхідно, щоб відвідувач не клікнув по ним помилково.
Кнопки, що скасовують дії, або очищають заповнені дані, розташовуються на достатньому віддаленні від кнопок відправки або підтвердження, і відрізняються від них. Це необхідно, щоб відвідувач не клікнув по ним помилково. Всі посилання оформлені в звичному відвідувачеві стилі - синім кольором, підкреслені, курсор при наведенні на посилання змінює свій вигляд на клікабельний (іконка руки). Після кліка посилання змінює свій колір (стандарт - фіолетовий).
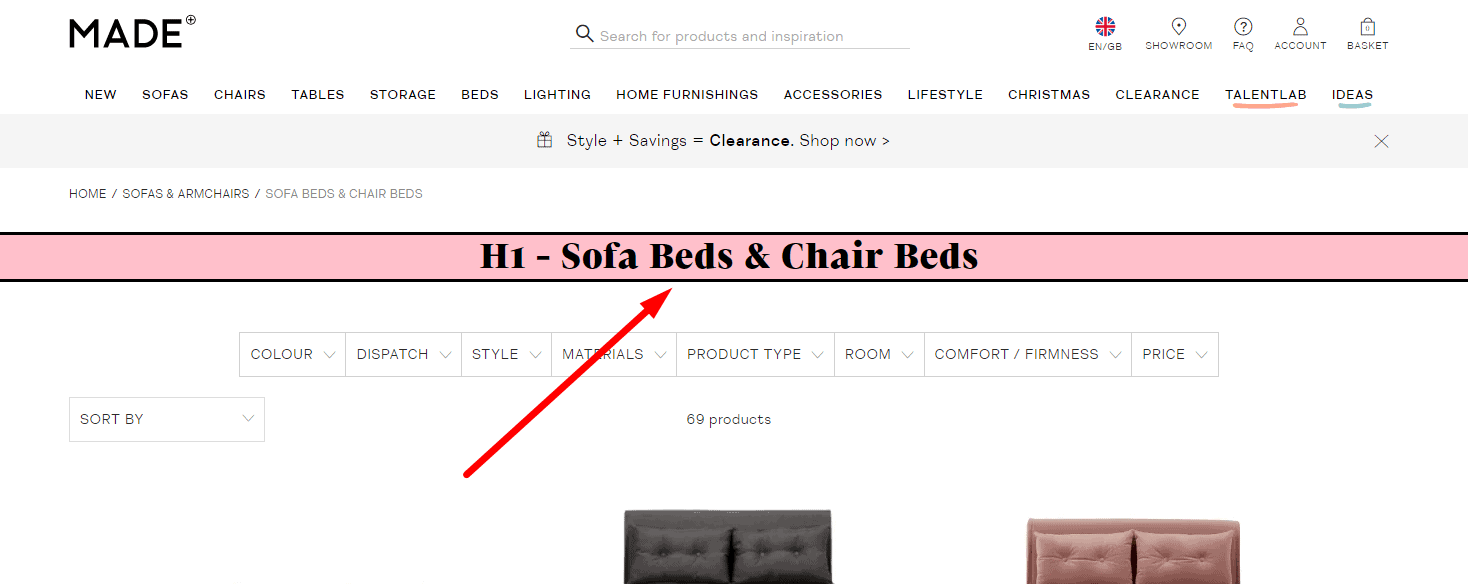
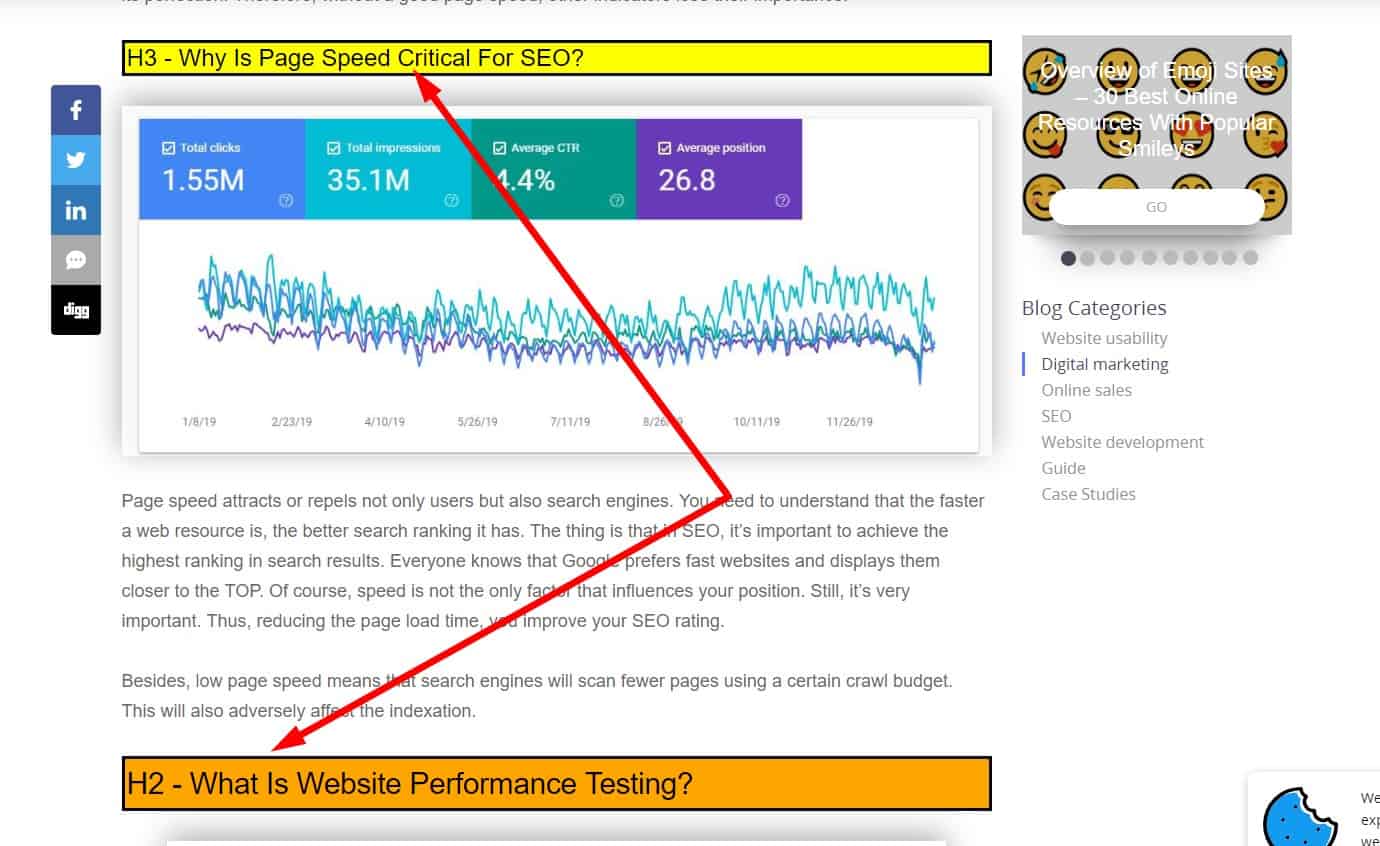
Всі посилання оформлені в звичному відвідувачеві стилі - синім кольором, підкреслені, курсор при наведенні на посилання змінює свій вигляд на клікабельний (іконка руки). Після кліка посилання змінює свій колір (стандарт - фіолетовий). На всіх сторінках є заголовок, який повністю відповідає її змісту. Мається на увазі заголовок H1, а не тайтл, так як при безлічі відкритих вкладок в браузері тайтл просто не видно.
На всіх сторінках є заголовок, який повністю відповідає її змісту. Мається на увазі заголовок H1, а не тайтл, так як при безлічі відкритих вкладок в браузері тайтл просто не видно. Пункти меню названі звичним для користувача чином (і знову принцип «Не змушуйте мене думати») - «Контакти», «Про компанію», «Доставка» і т. д.. Без зайвого креативу.
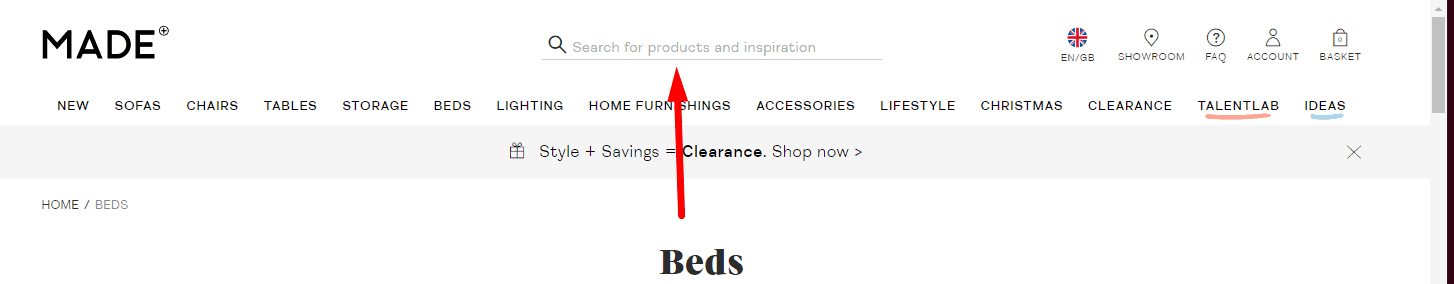
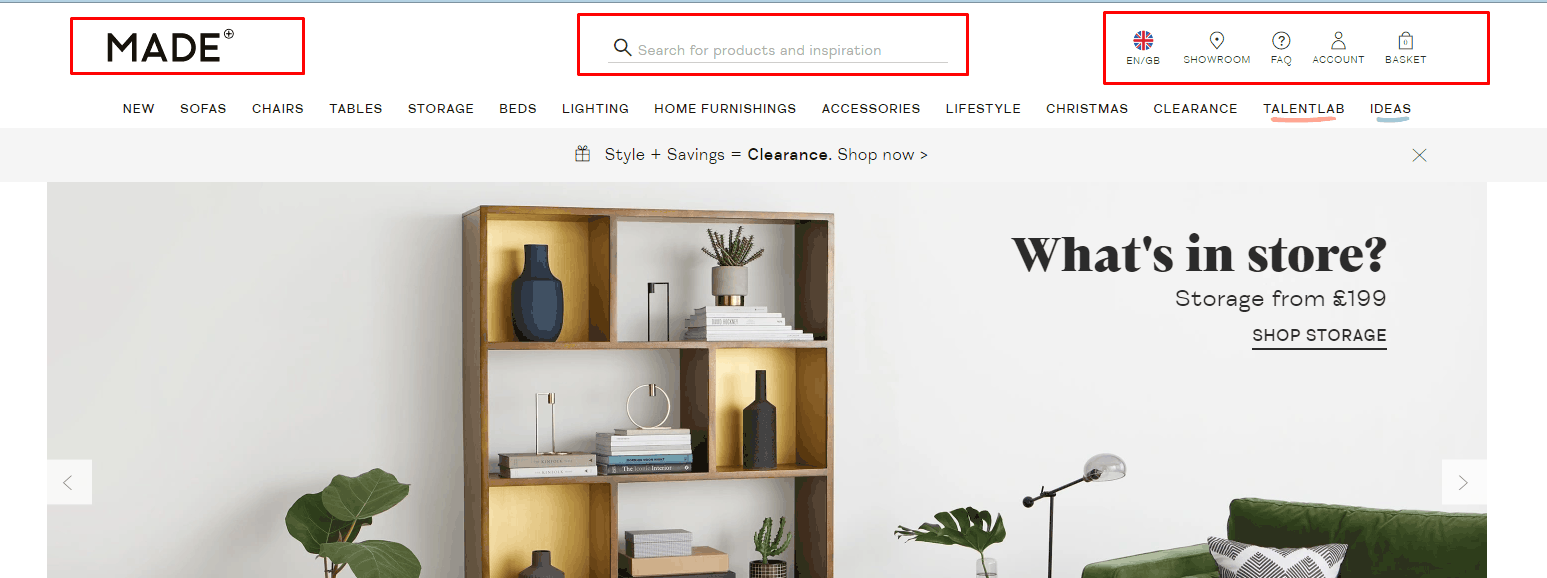
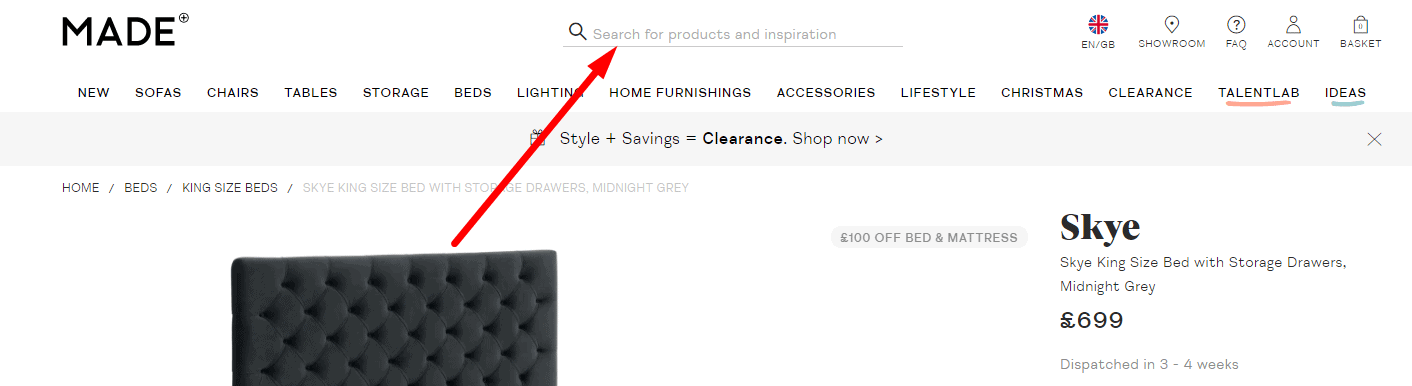
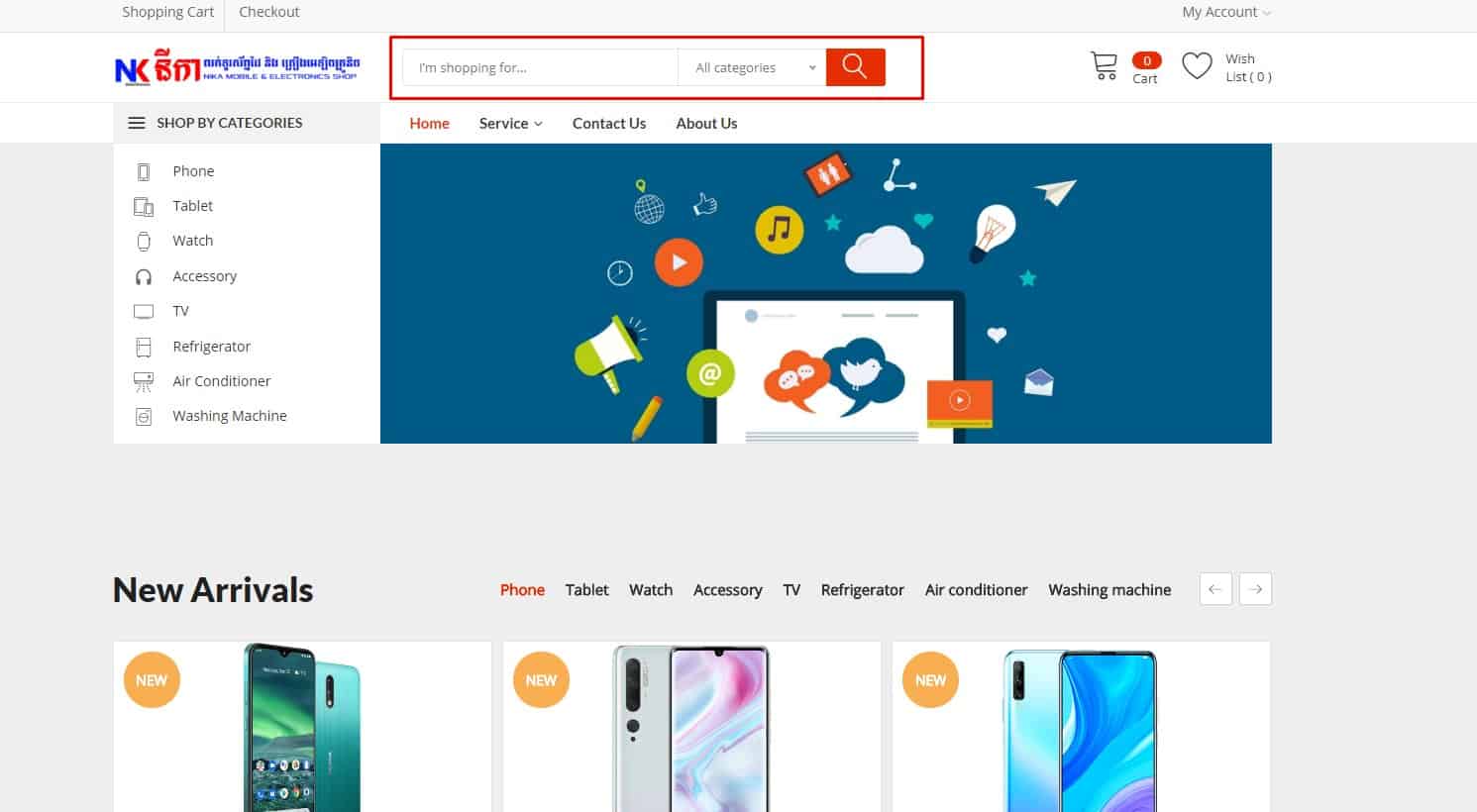
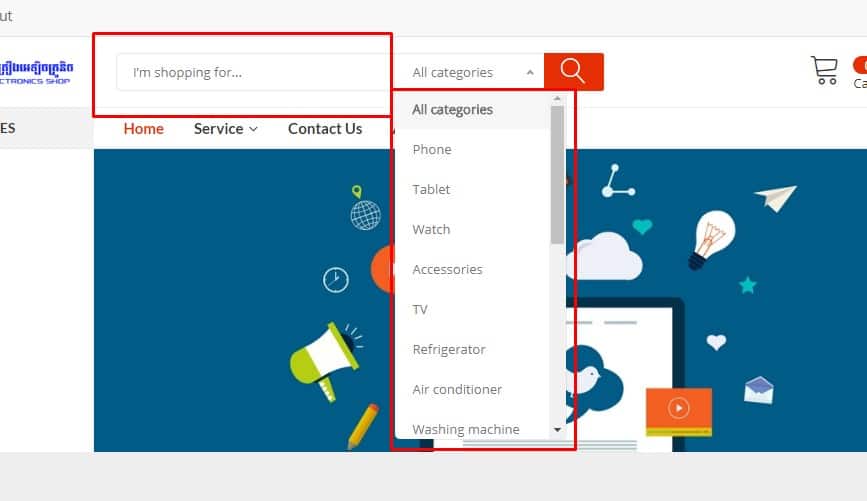
Пункти меню названі звичним для користувача чином (і знову принцип «Не змушуйте мене думати») - «Контакти», «Про компанію», «Доставка» і т. д.. Без зайвого креативу. Поле пошуку знаходиться там, де його звик бачити користувач на подібних сайтах - зазвичай це зліва вгорі чи внизу по центру сторінки.
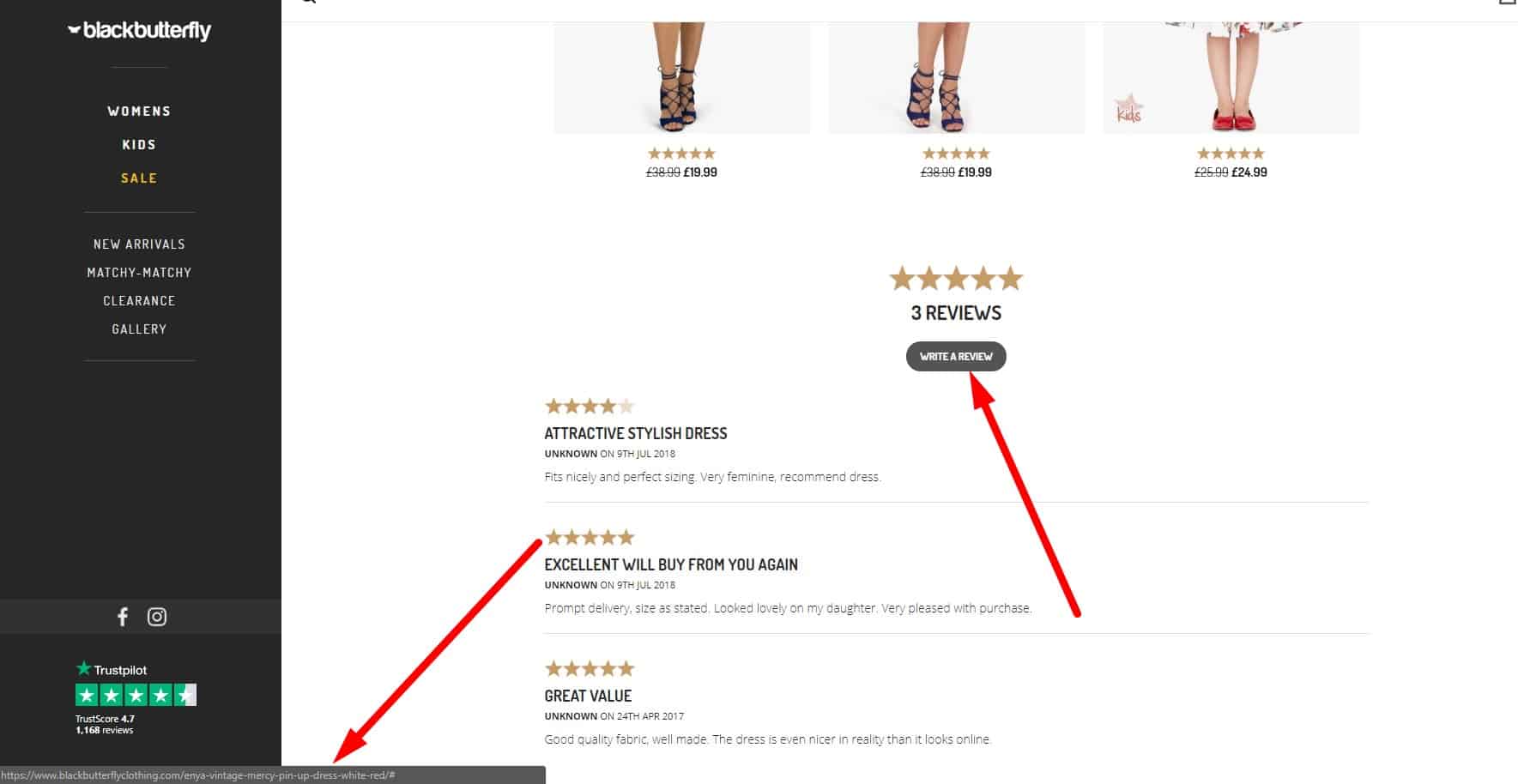
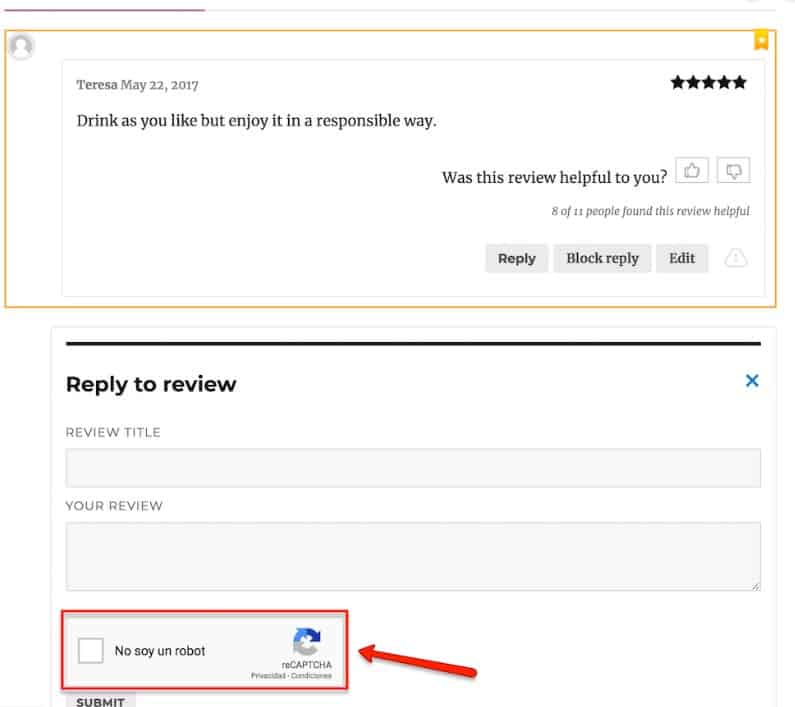
Поле пошуку знаходиться там, де його звик бачити користувач на подібних сайтах - зазвичай це зліва вгорі чи внизу по центру сторінки. До товару, послуг, статей є можливість залишати відгуки (коментарі), найкраще - без реєстрації. Текст зберігається, якщо користувач неправильно ввів капчу перед його відправкою, або випадково закрив сторінку.
До товару, послуг, статей є можливість залишати відгуки (коментарі), найкраще - без реєстрації. Текст зберігається, якщо користувач неправильно ввів капчу перед його відправкою, або випадково закрив сторінку. Тих, хто не став би реєструватися в окремій формі, це підштовхне все-таки відзначитися на вашому сайті.
Тих, хто не став би реєструватися в окремій формі, це підштовхне все-таки відзначитися на вашому сайті. Передбачено захист від ручного та автоматичного спаму в коментарях і відгуках (капча, модераторському перед- або постпроверка коментарів, перевірка наявності сторонніх посилань в коментарі і т. П.). Інакше коментарі можуть перетворитися в смітник, де відвідувачеві складно буде знайти корисну інформацію.
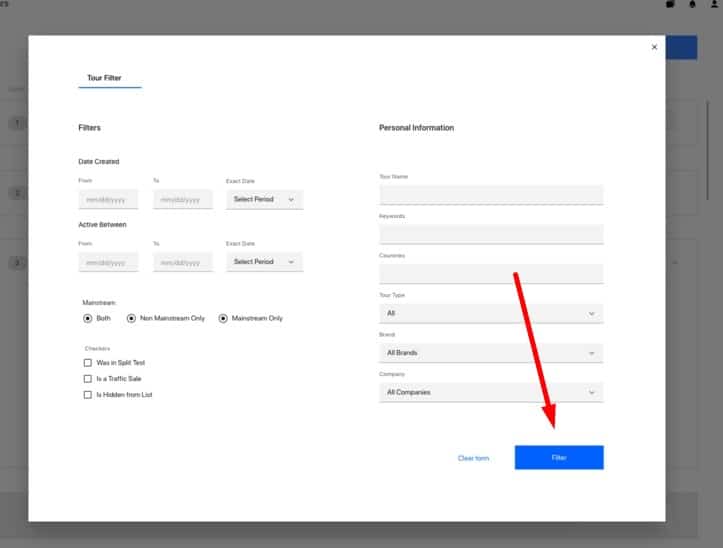
Передбачено захист від ручного та автоматичного спаму в коментарях і відгуках (капча, модераторському перед- або постпроверка коментарів, перевірка наявності сторонніх посилань в коментарі і т. П.). Інакше коментарі можуть перетворитися в смітник, де відвідувачеві складно буде знайти корисну інформацію. Це актуально при використанні відкладеного фільтра, коли відвідувач активує фільтр тільки після вибору всіх потрібних йому параметрів.
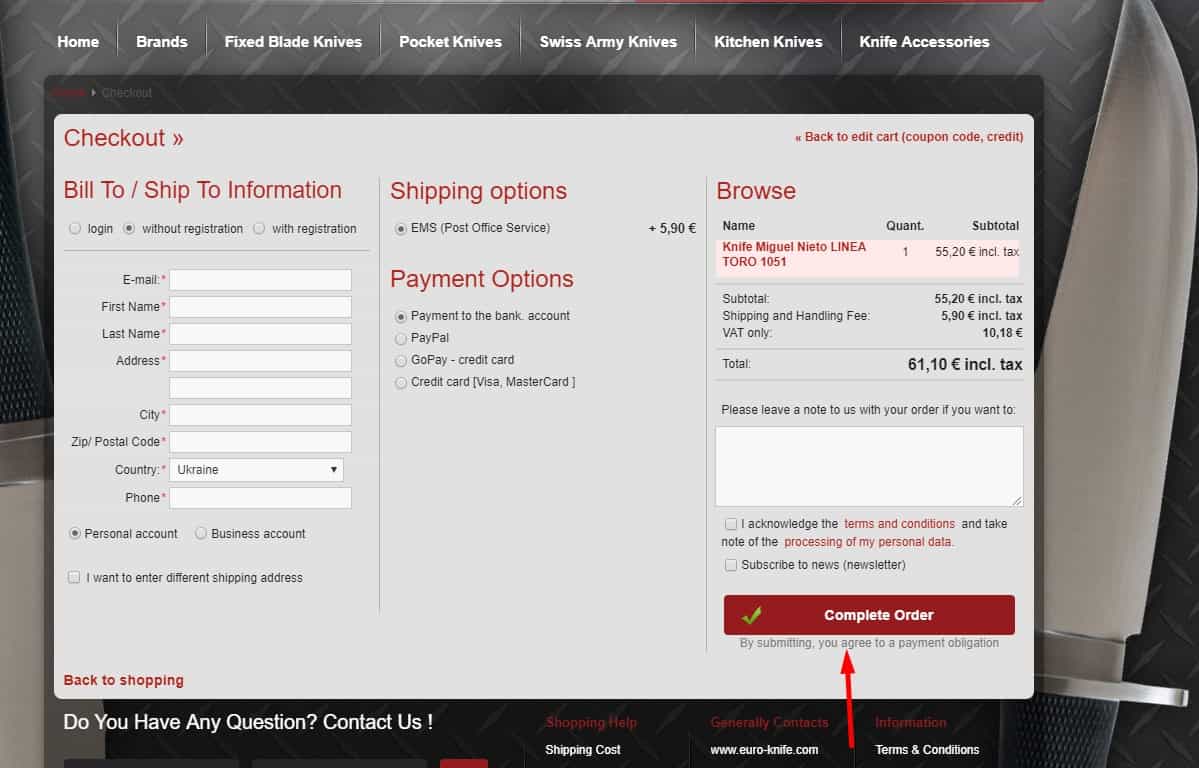
Це актуально при використанні відкладеного фільтра, коли відвідувач активує фільтр тільки після вибору всіх потрібних йому параметрів. Клієнту явно повідомляється інформація про те, що всі особисті дані, які він вводить в процесі оплати, знаходяться в безпеці (іконки використовуваних технологій безпеки, відповідні пояснення до полів). У той же час процес оплати не перетворюється в параноїдальну перевірку клієнта.
Клієнту явно повідомляється інформація про те, що всі особисті дані, які він вводить в процесі оплати, знаходяться в безпеці (іконки використовуваних технологій безпеки, відповідні пояснення до полів). У той же час процес оплати не перетворюється в параноїдальну перевірку клієнта. Опціонально - на поточній сторінці залишається докладна інструкція по оплаті, а сторінка платіжної системи відкривається в новій вкладці. Таким чином, клієнт не залишається один на один з, можливо, незнайомою йому платіжною системою.
Опціонально - на поточній сторінці залишається докладна інструкція по оплаті, а сторінка платіжної системи відкривається в новій вкладці. Таким чином, клієнт не залишається один на один з, можливо, незнайомою йому платіжною системою. Допускаються тільки знак питання, знак оклику і три крапки.
Допускаються тільки знак питання, знак оклику і три крапки. Всі зображення на сайті - якісні, чіткі, без дефектів і сторонніх водяних знаків.
Всі зображення на сайті - якісні, чіткі, без дефектів і сторонніх водяних знаків. Всі зображення несуть або підтверджують будь-яку інформацію, не призначені «просто для краси» і не створюють враження стомлюючої строкатості на сайті.
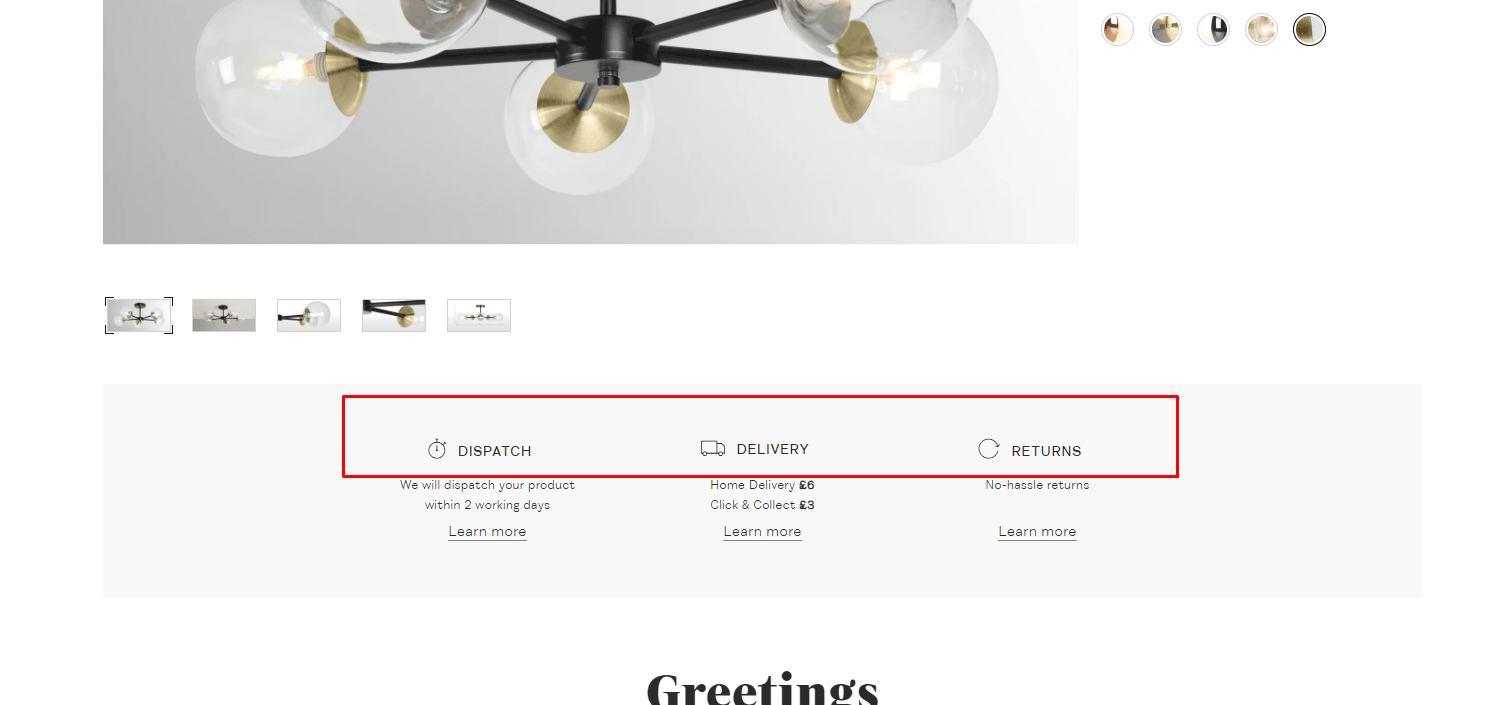
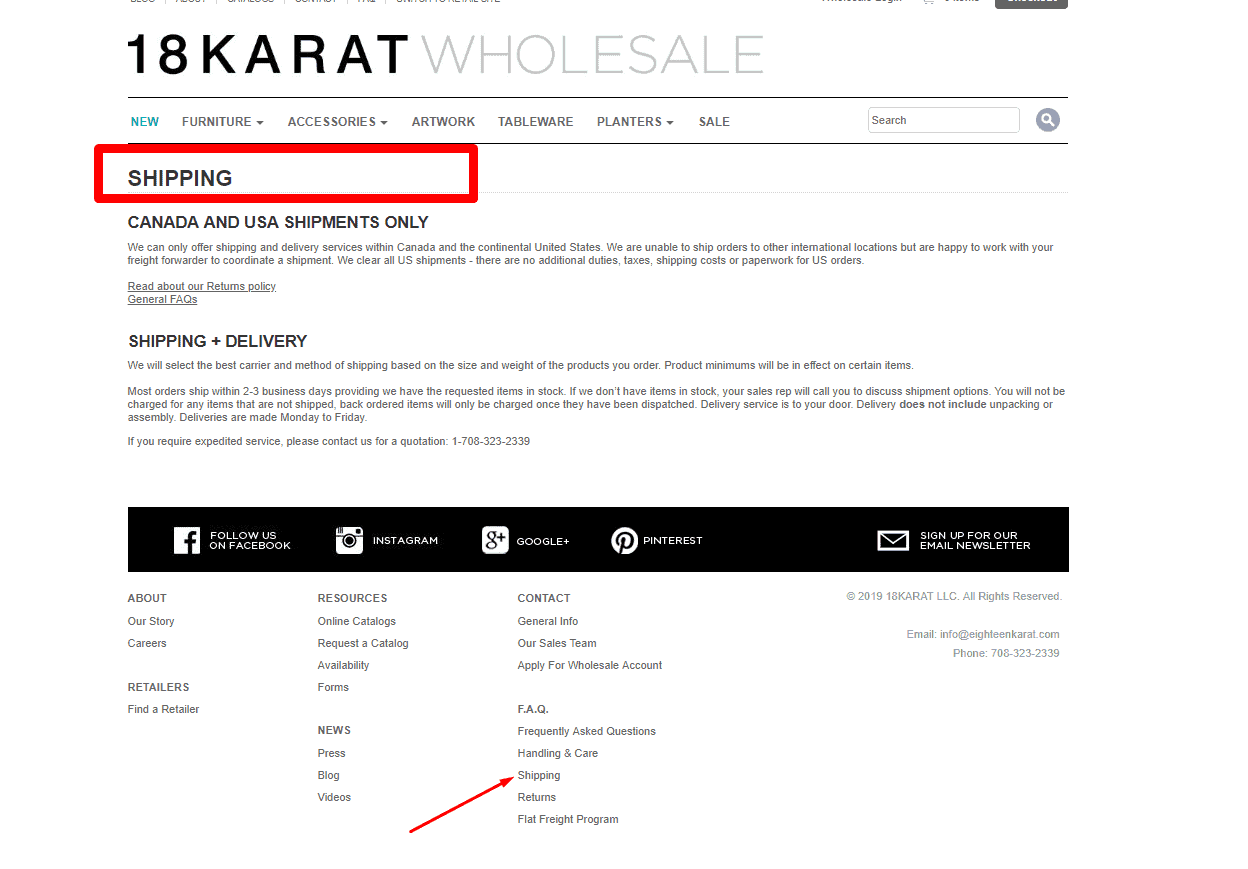
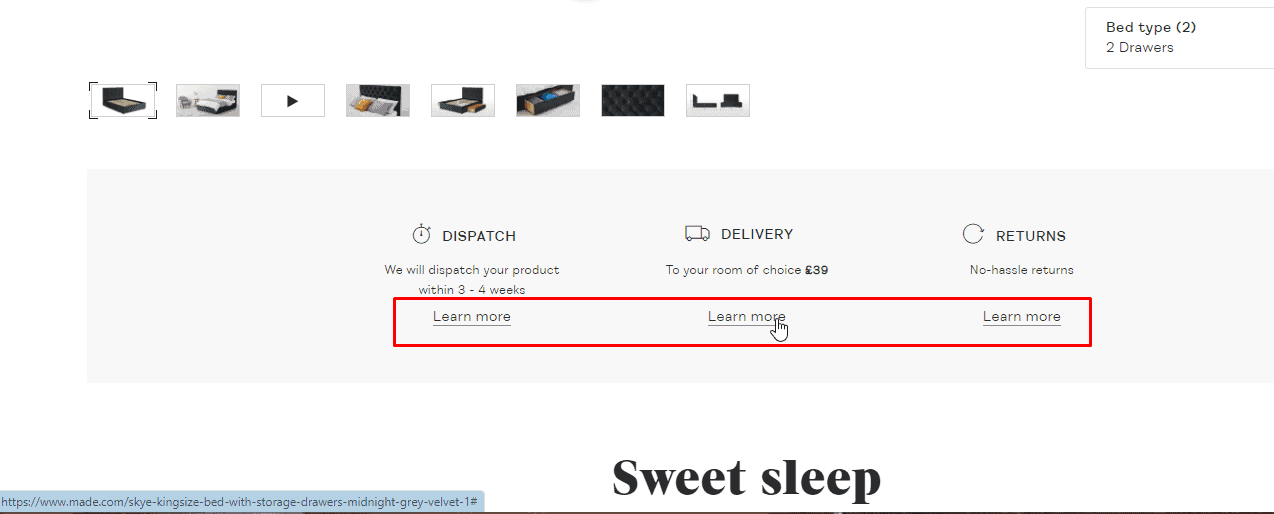
Всі зображення несуть або підтверджують будь-яку інформацію, не призначені «просто для краси» і не створюють враження стомлюючої строкатості на сайті. Детальний і зрозумілий опис умов і правил доставки, яке відразу можна знайти при виникненні питань, допоможе покупцеві швидко зрозуміти, що обраний ним товар буде доставлений в певний термін і за конкретну ціну. Це в рази підвищує ступінь довіри, особливо, коли товар може бути відвантажено лише після передоплати.
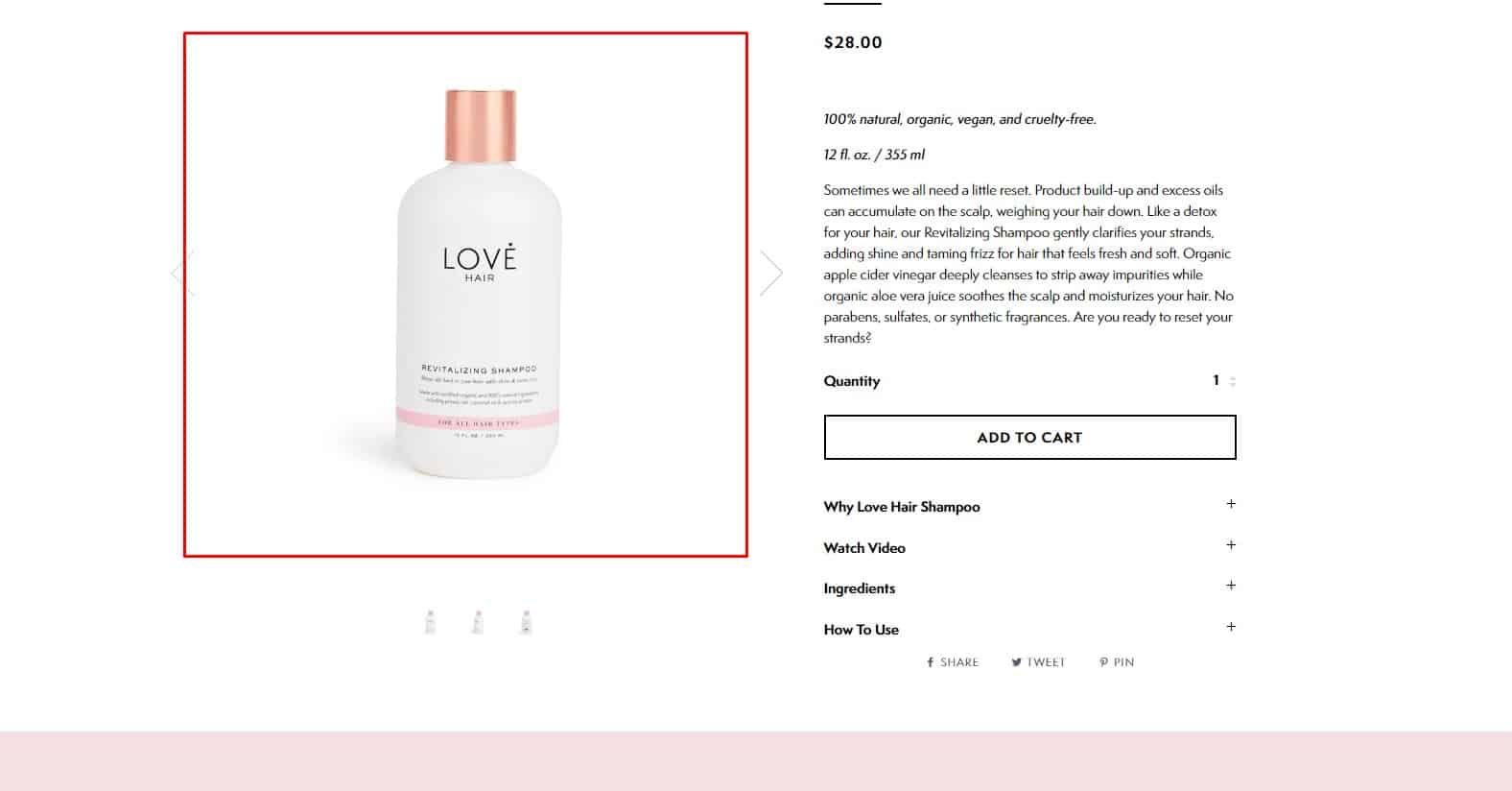
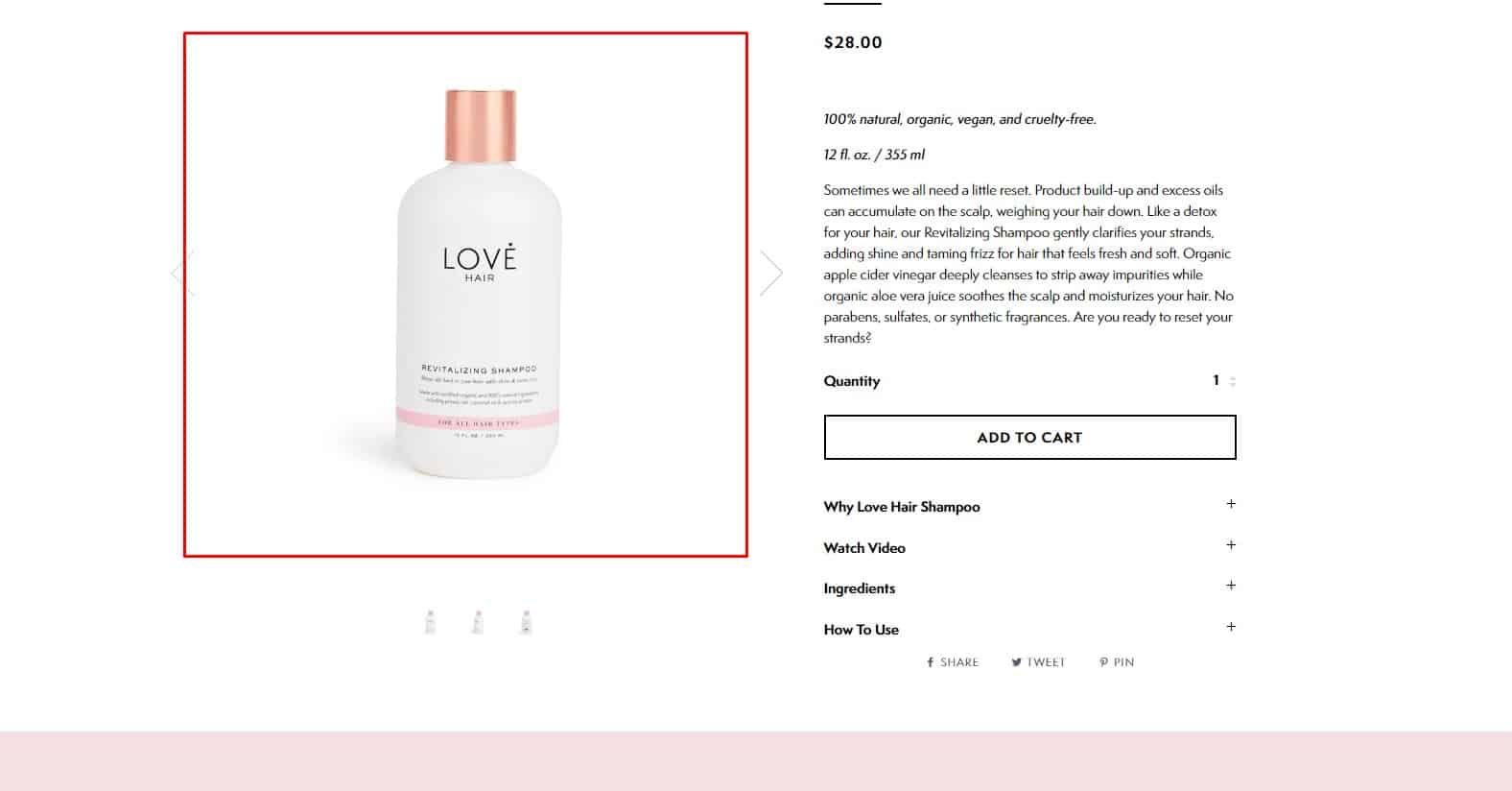
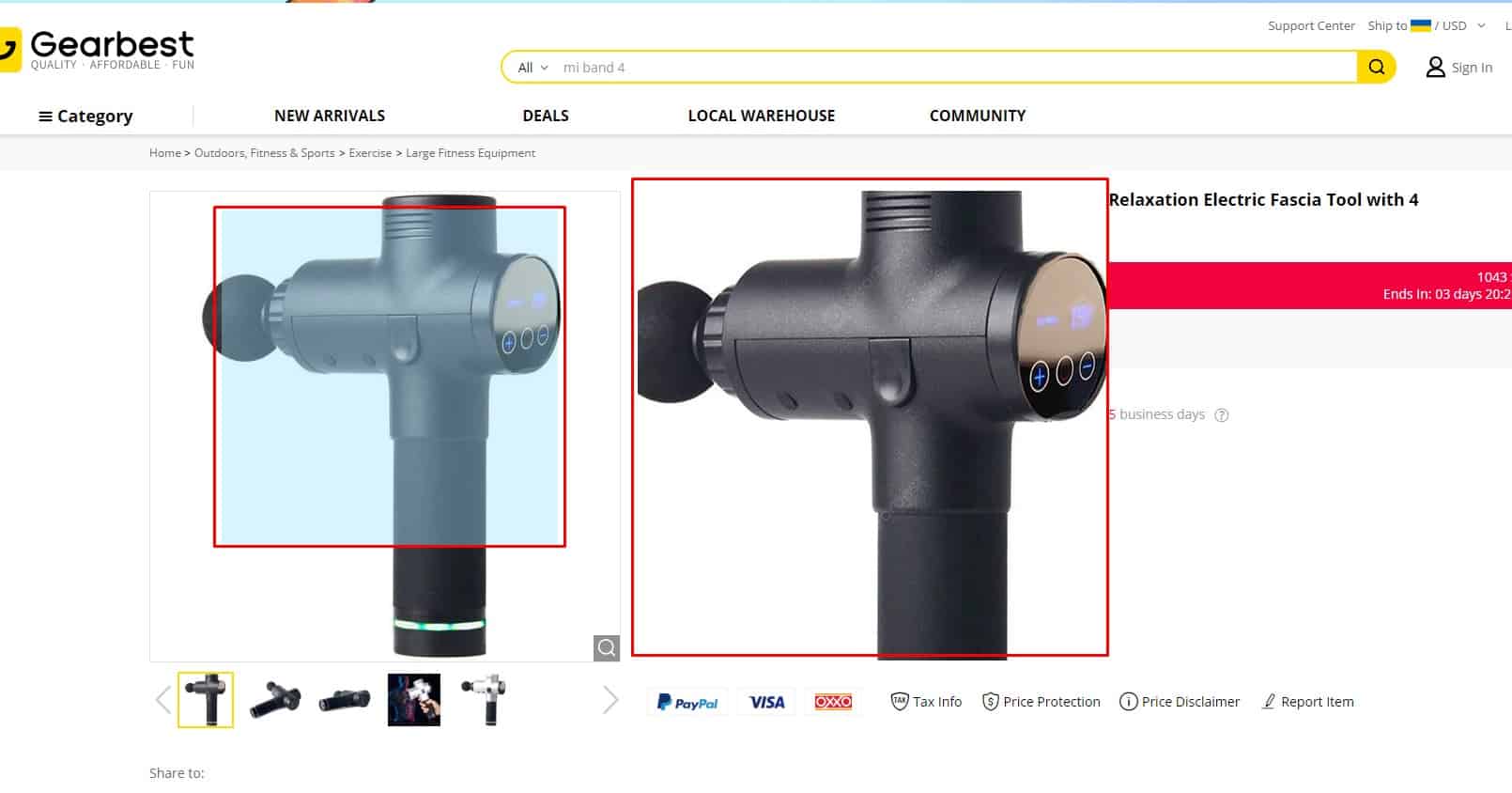
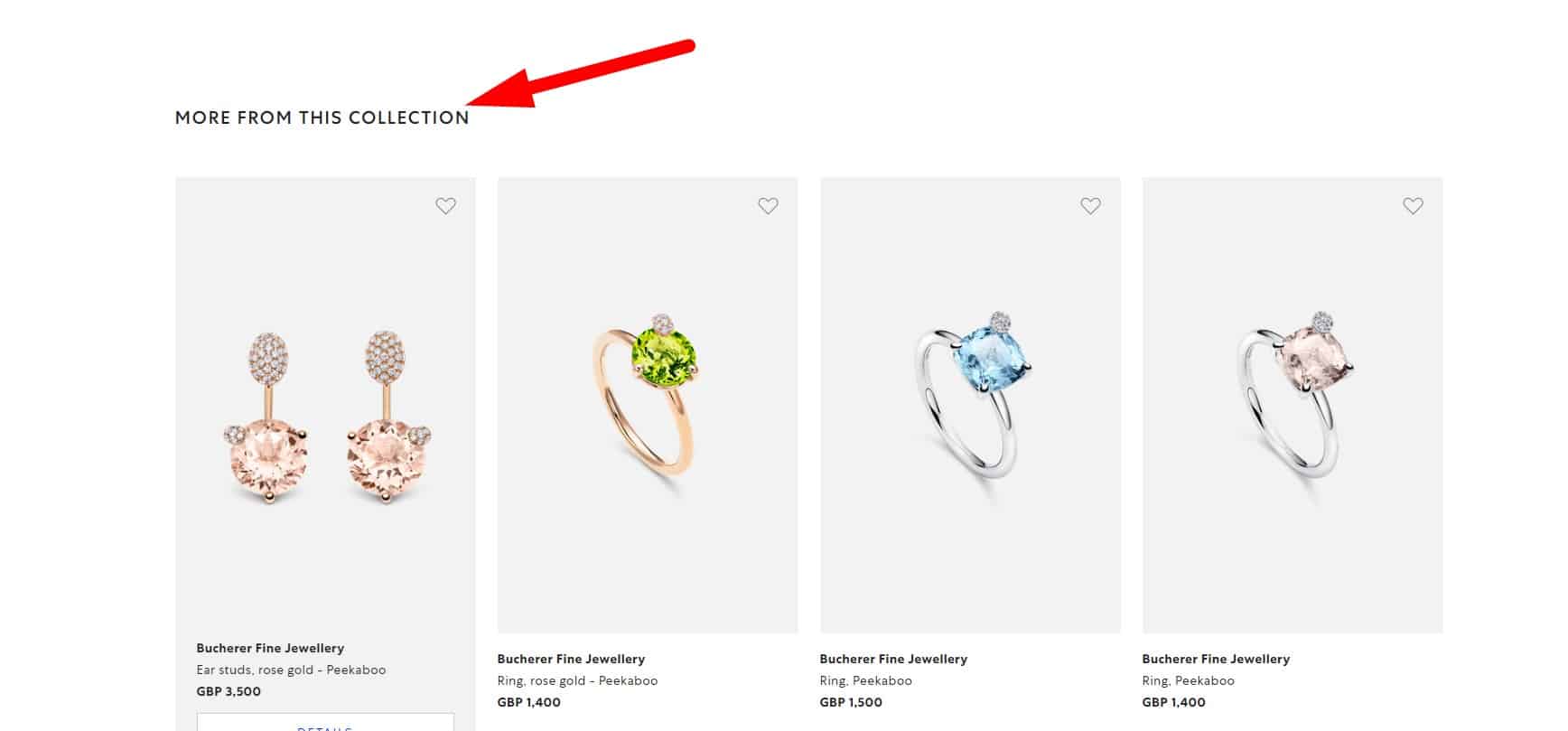
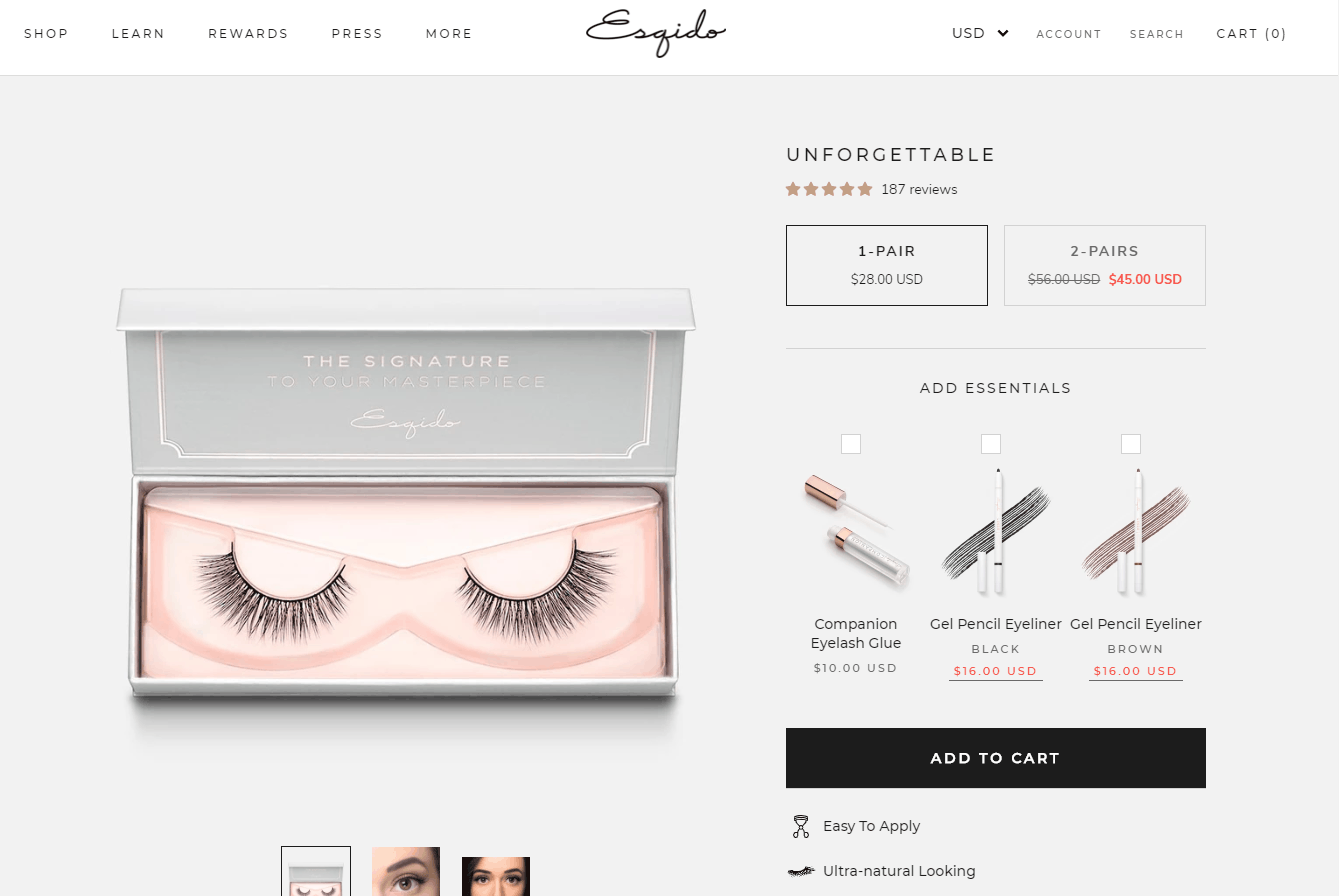
Детальний і зрозумілий опис умов і правил доставки, яке відразу можна знайти при виникненні питань, допоможе покупцеві швидко зрозуміти, що обраний ним товар буде доставлений в певний термін і за конкретну ціну. Це в рази підвищує ступінь довіри, особливо, коли товар може бути відвантажено лише після передоплати. Для покращення фотосприймаття товару рекомендується реалізувати функціонал зуму.
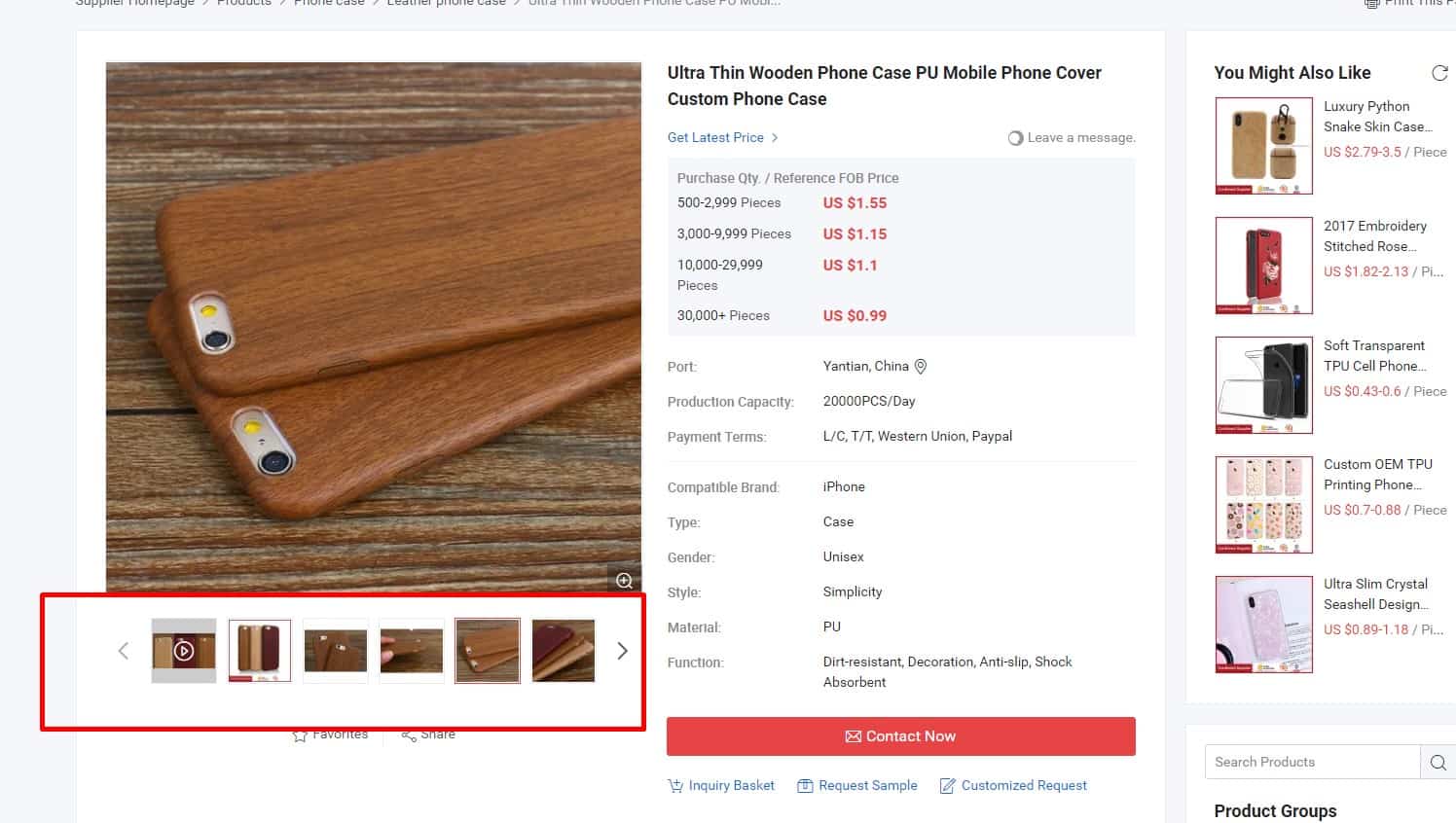
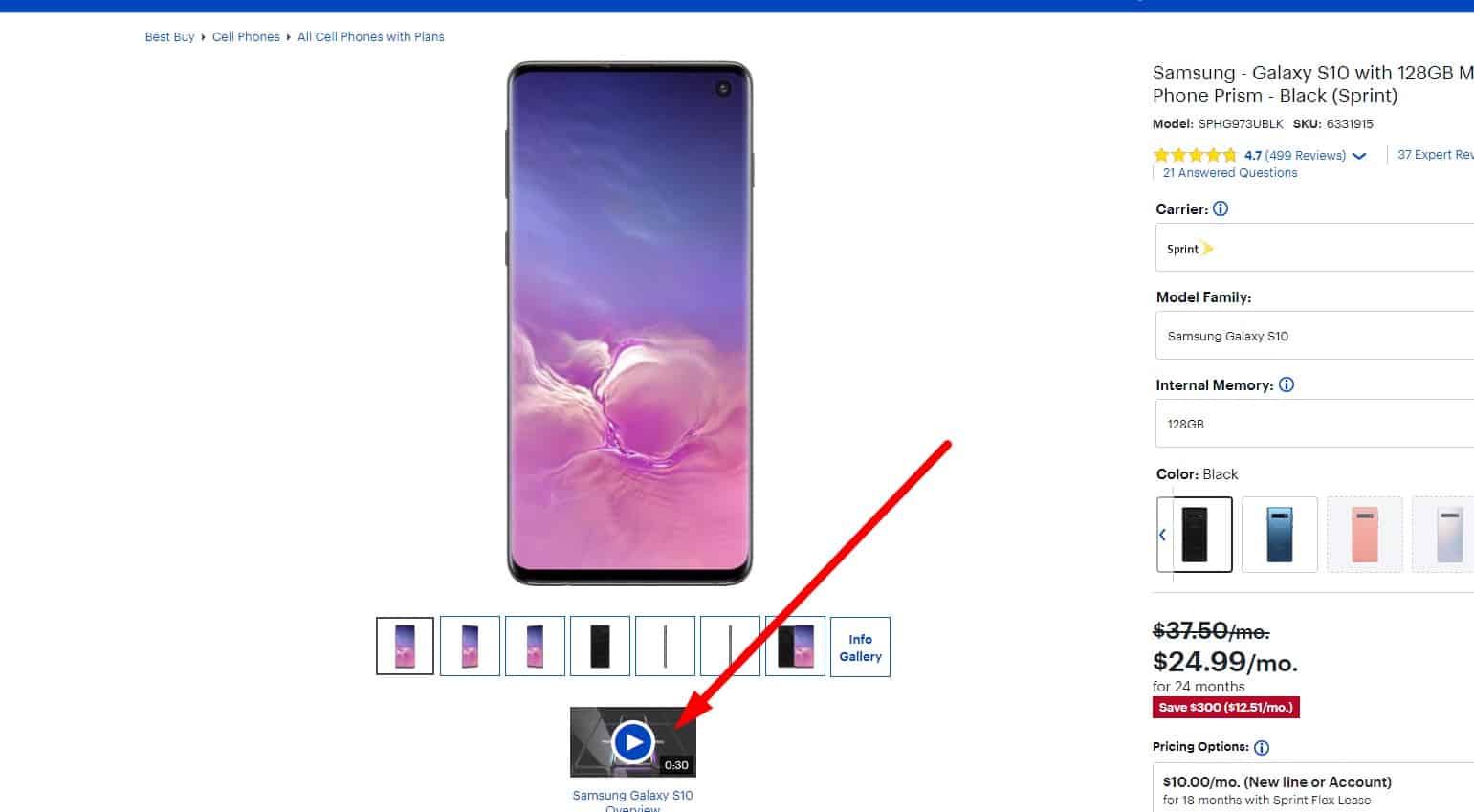
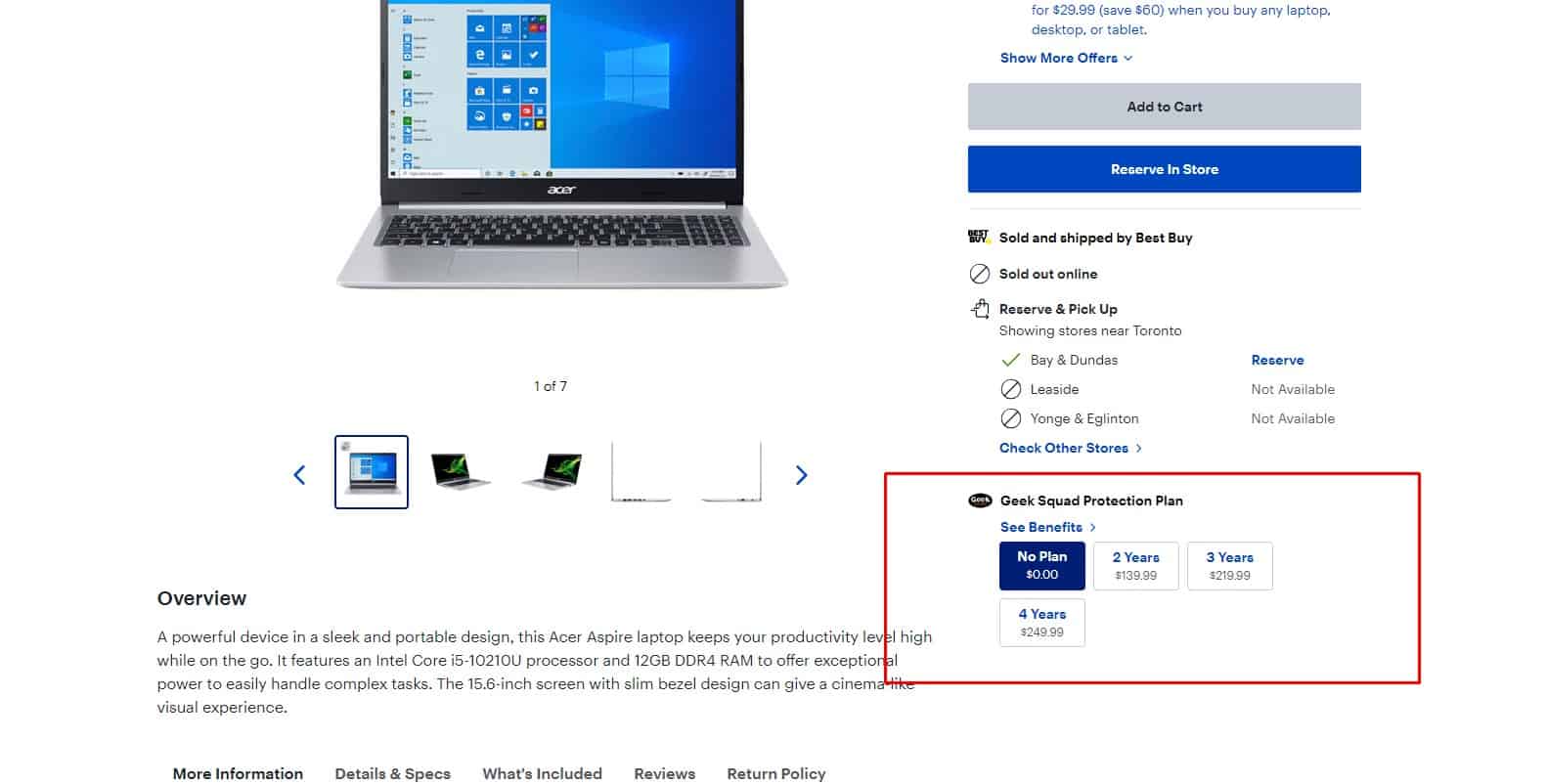
Для покращення фотосприймаття товару рекомендується реалізувати функціонал зуму. У картці товару передбачений функціонал галереї
У картці товару передбачений функціонал галереї Згідно закону про права споживачів, користувач має право повернути товар протягом 14 днів після покупки. Вказавши це на сторінці товару рівень довіри до сайту та % конверсії зросте.
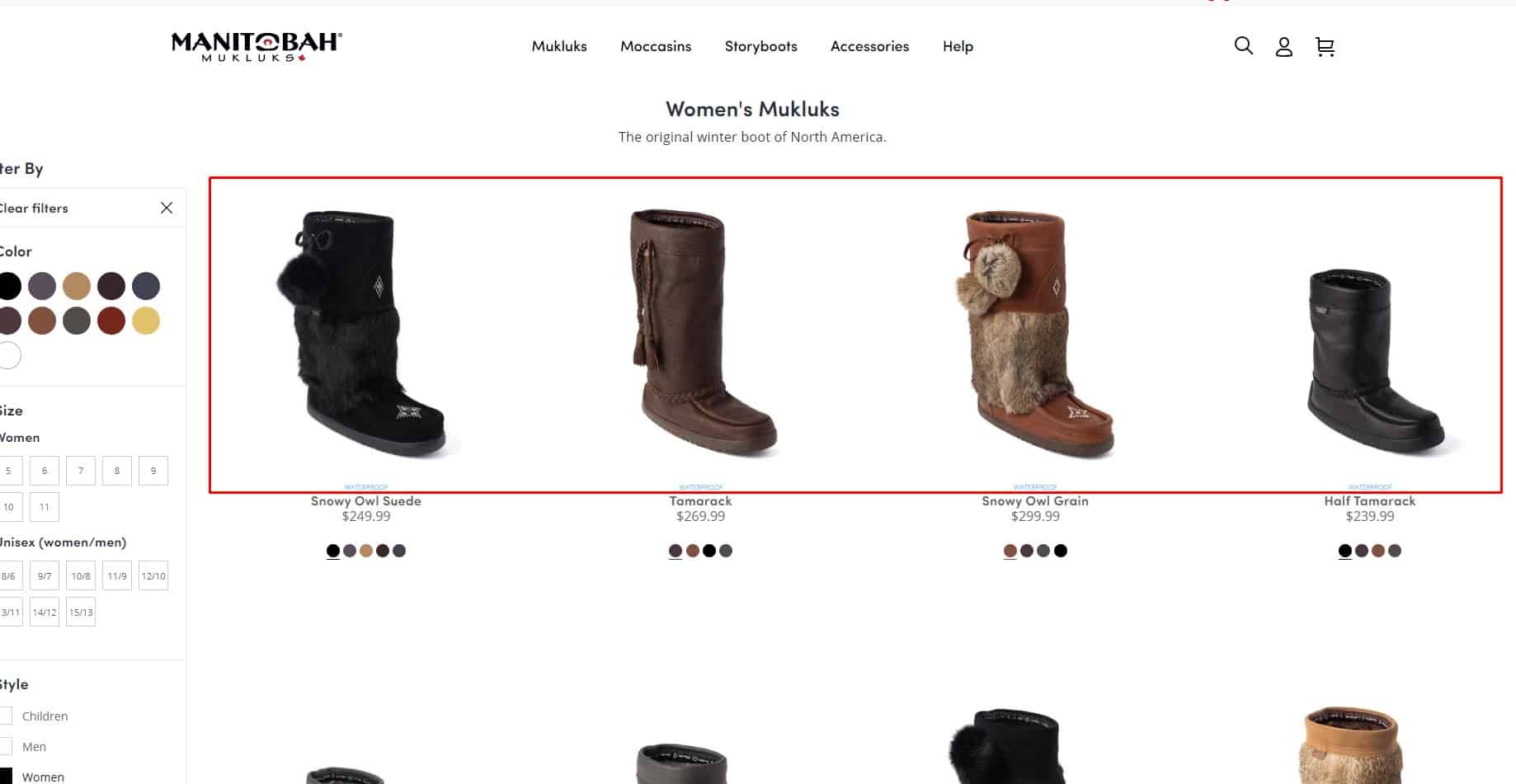
Згідно закону про права споживачів, користувач має право повернути товар протягом 14 днів після покупки. Вказавши це на сторінці товару рівень довіри до сайту та % конверсії зросте. За замовчуванням на сторінці категорії відображається 10-15 товарів.
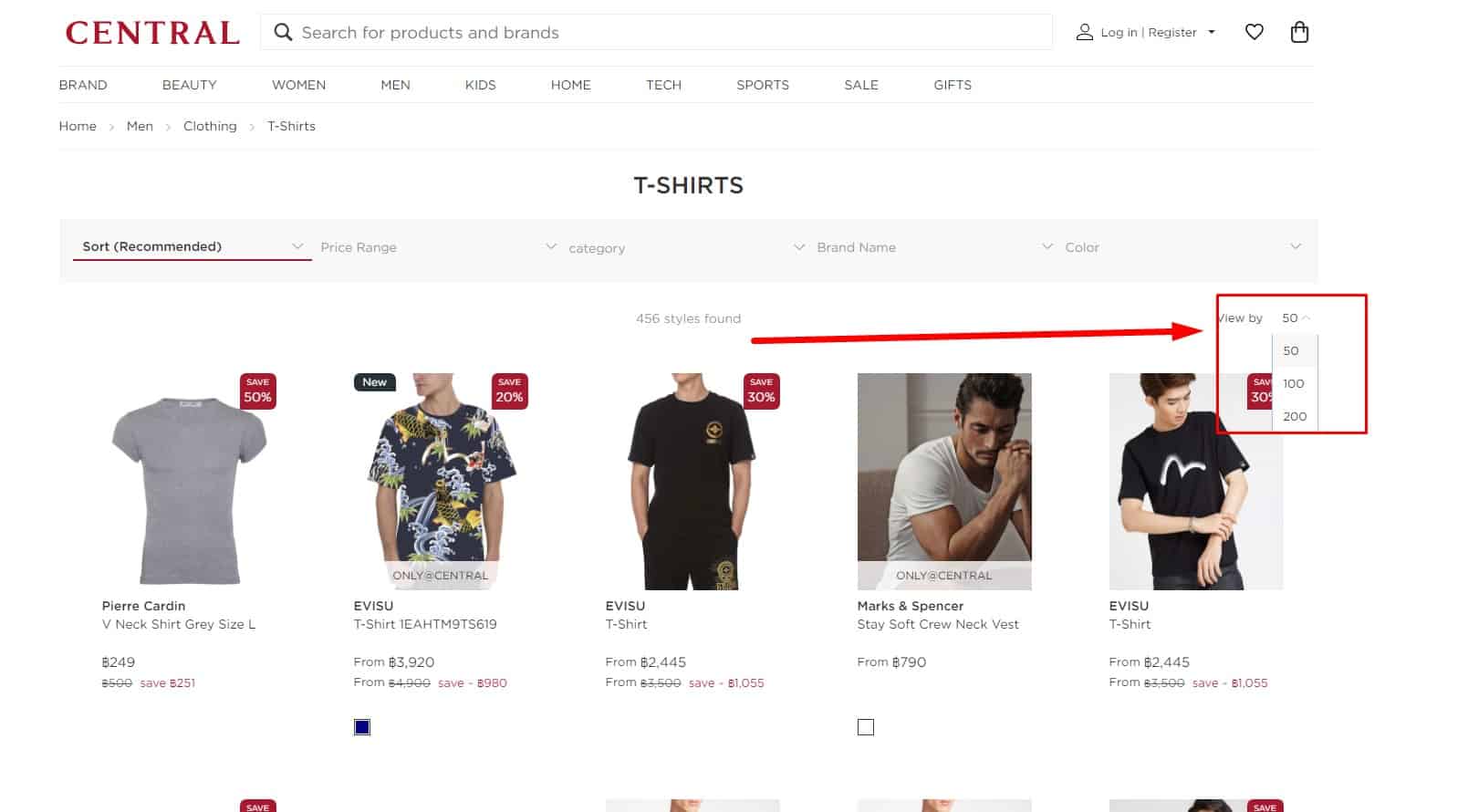
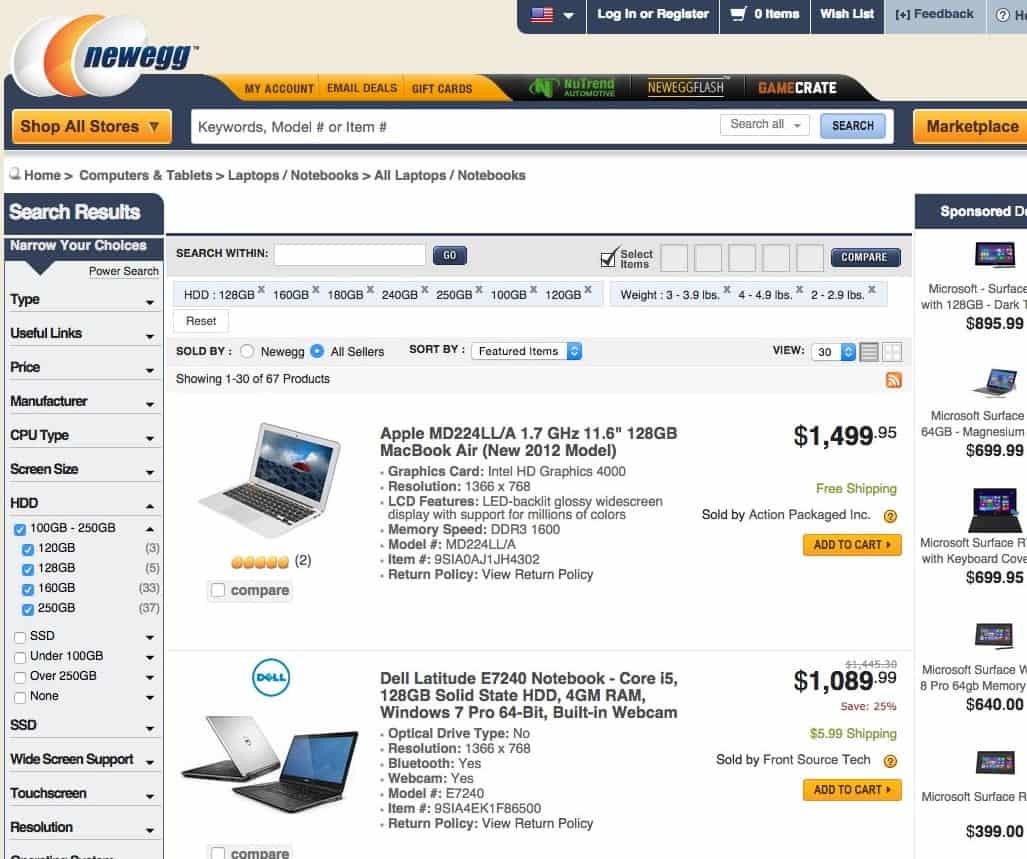
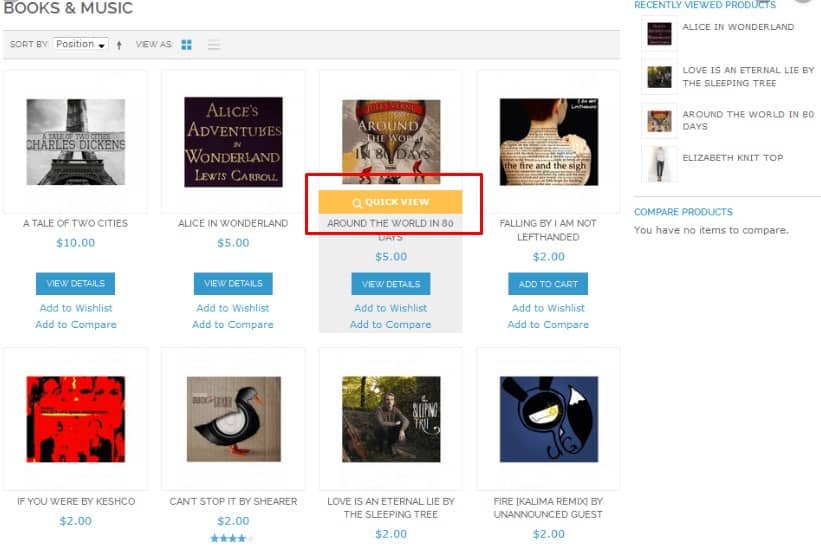
За замовчуванням на сторінці категорії відображається 10-15 товарів. Користувач може змінити кількість відображуваних товарів на сторінці, а також вибрати показ усіх позицій відразу, на одній сторінці. Також на сторінці категорії є вибір формату представлення товарів: розширений (вітрина, таблиця, плитка), оптимальний (список), мінімальний (прайс). Розширений підійде користувачам, які хочуть бачити, як можна більше інформації про товар прямо на сторінці каталогу. Мінімальний - коли відвідувача цікавить в основному, тільки ціна і наявність. Оптимальний - «золота середина».
Користувач може змінити кількість відображуваних товарів на сторінці, а також вибрати показ усіх позицій відразу, на одній сторінці. Також на сторінці категорії є вибір формату представлення товарів: розширений (вітрина, таблиця, плитка), оптимальний (список), мінімальний (прайс). Розширений підійде користувачам, які хочуть бачити, як можна більше інформації про товар прямо на сторінці каталогу. Мінімальний - коли відвідувача цікавить в основному, тільки ціна і наявність. Оптимальний - «золота середина». Якщо відвідувач може шукати якийсь тип товару в різних категоріях, додана можливість показу її в різних категоріях. Наприклад, відвідувачі часто плутають поняття «точка доступу» і «Wi-Fi роутер», тому можна помістити одну і ту ж модель в обидві категорії.
Якщо відвідувач може шукати якийсь тип товару в різних категоріях, додана можливість показу її в різних категоріях. Наприклад, відвідувачі часто плутають поняття «точка доступу» і «Wi-Fi роутер», тому можна помістити одну і ту ж модель в обидві категорії. "Кожен товар на сторінці каталогу мінімально містить наступну інформацію:
"Кожен товар на сторінці каталогу мінімально містить наступну інформацію: Опціонально: на сторінці категорії також дається інформація про основні характеристики - для економії місця їх можна показувати тільки при наведенні курсору на товар, у спливаючому вікні, розгортаючи при натисканні на посилання "Показати більше» і т. п. Можна передбачити даний функціонал для розширеного уявлення товарів в каталозі (вітрина).
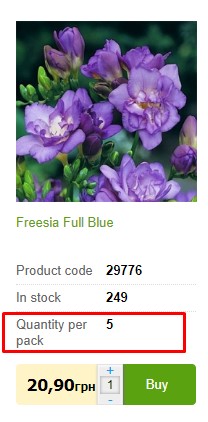
Опціонально: на сторінці категорії також дається інформація про основні характеристики - для економії місця їх можна показувати тільки при наведенні курсору на товар, у спливаючому вікні, розгортаючи при натисканні на посилання "Показати більше» і т. п. Можна передбачити даний функціонал для розширеного уявлення товарів в каталозі (вітрина). Опціонально: на сторінці категорії необхідно вказати точну або приблизну кількість даного товару на складі.
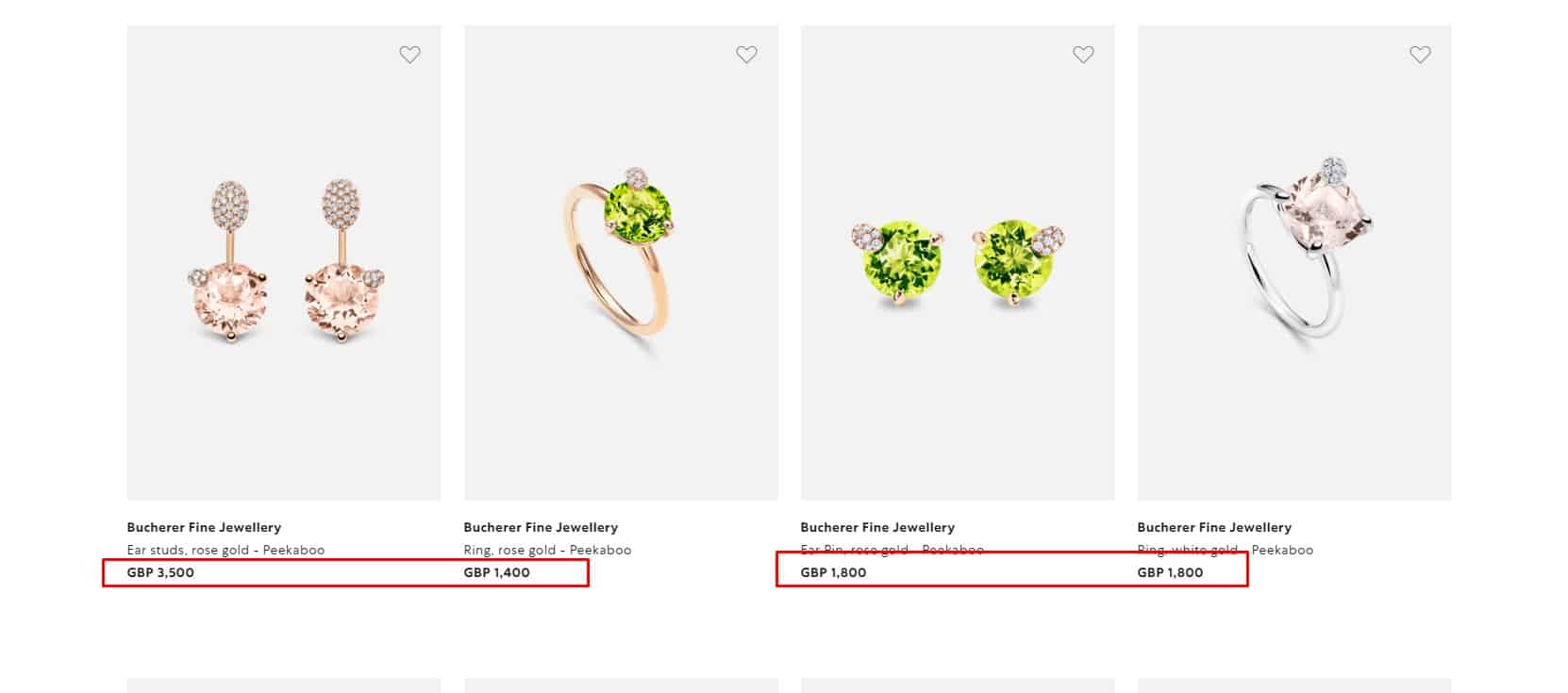
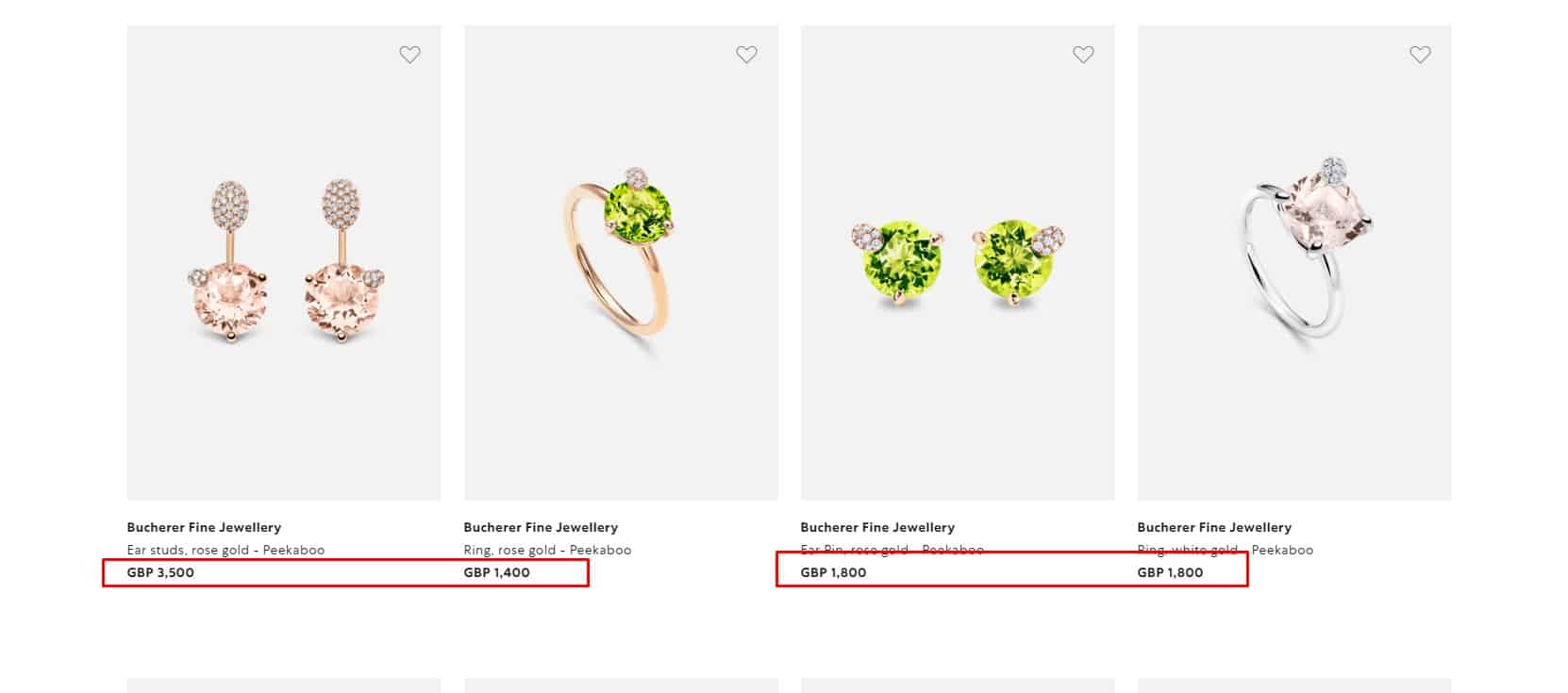
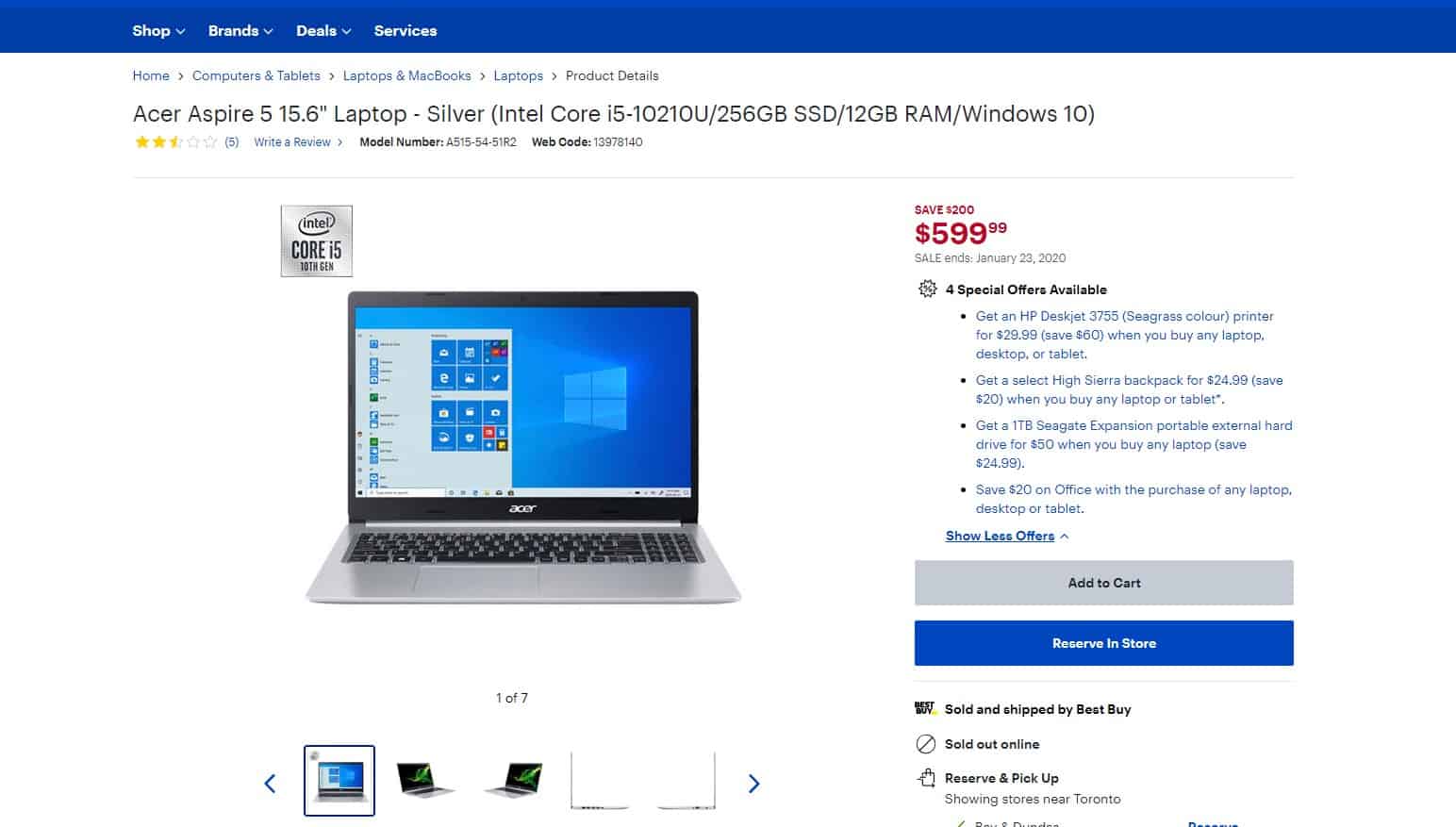
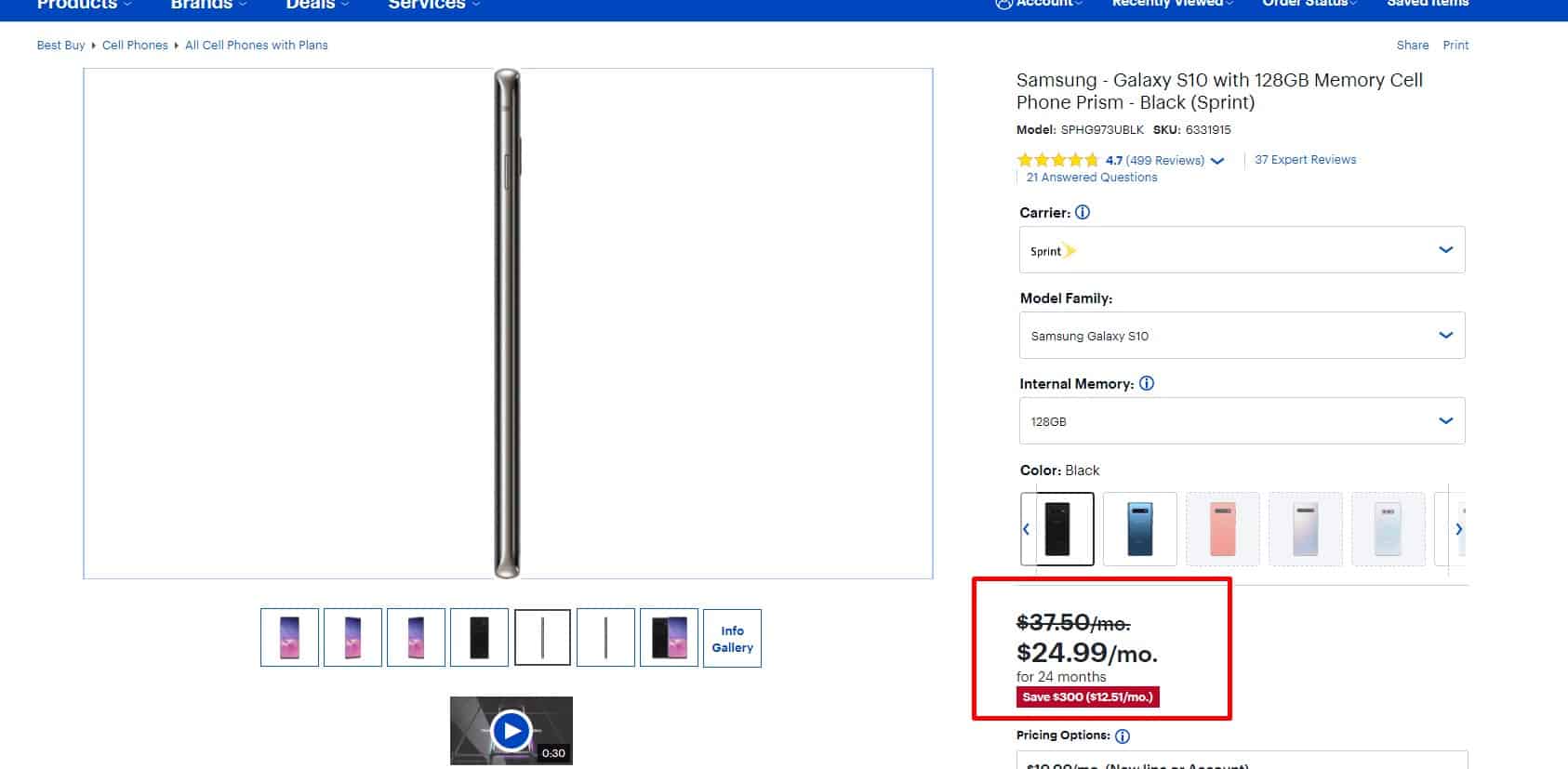
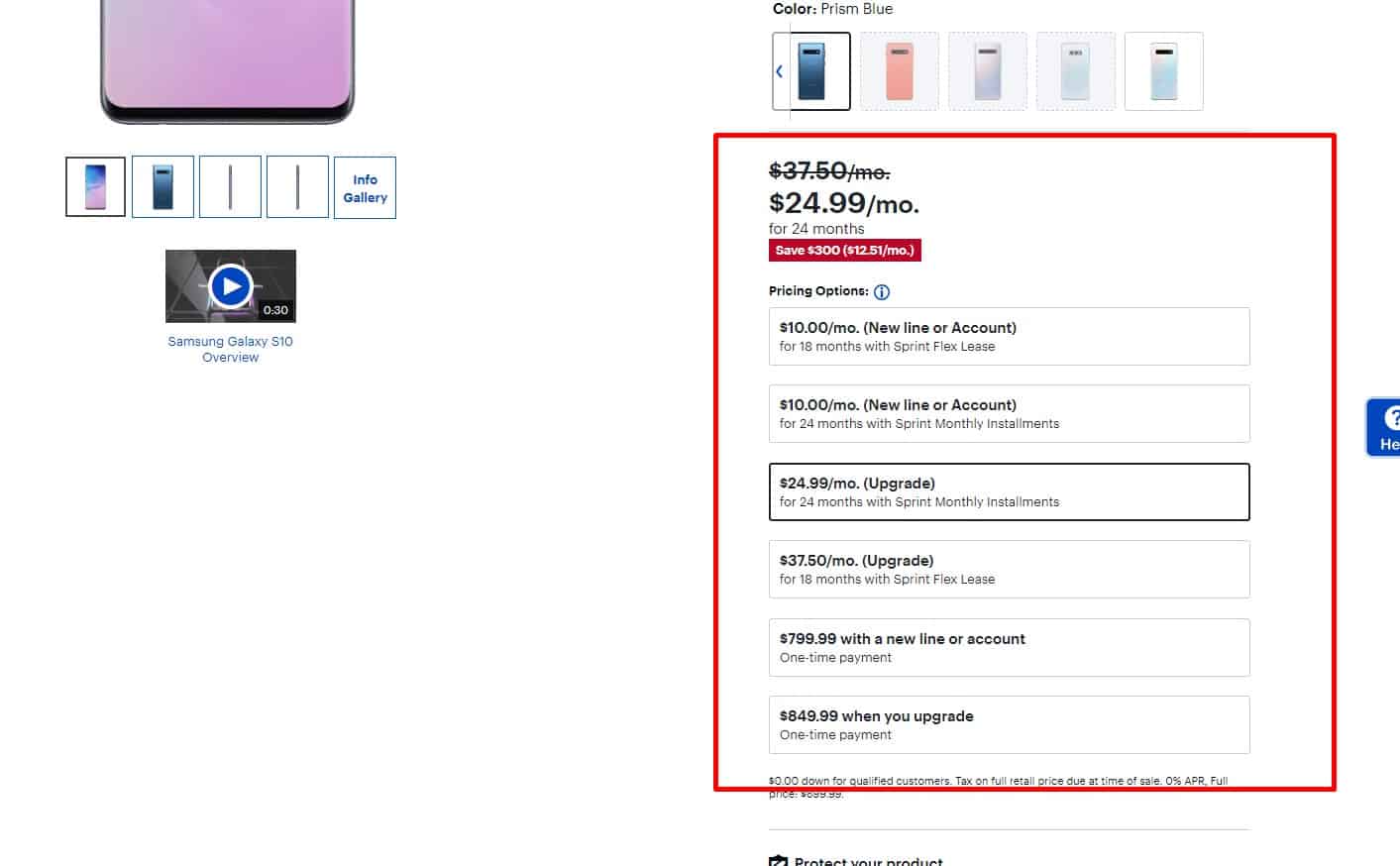
Опціонально: на сторінці категорії необхідно вказати точну або приблизну кількість даного товару на складі. Ціна добре помітна, написана великим кеглем або виділена інакше.
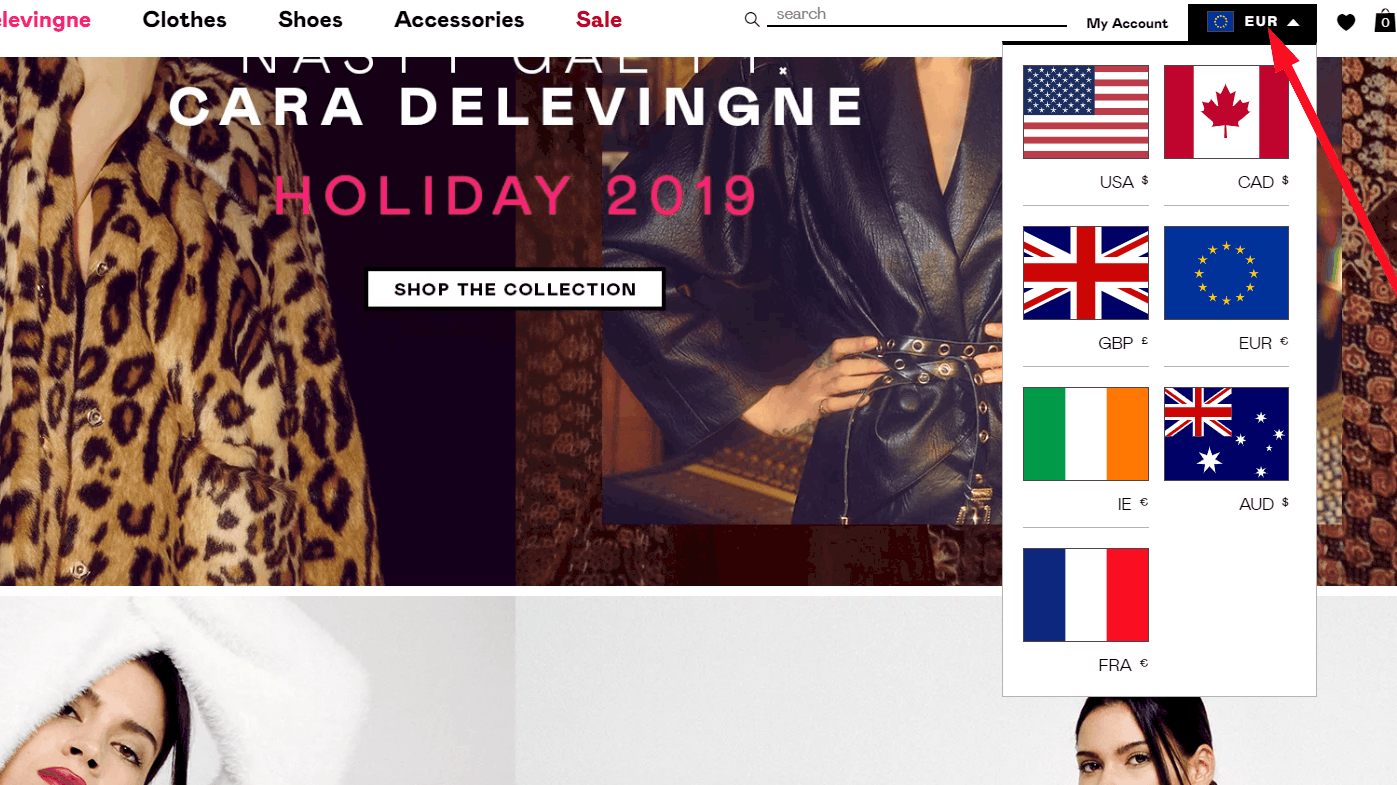
Ціна добре помітна, написана великим кеглем або виділена інакше. Якщо на сайті передбачається декілька валют, то перемикач валюти необхідно розмістити в зручному та помітному місці (в шапці) а також на сторінці категорій вказувати про це
Якщо на сайті передбачається декілька валют, то перемикач валюти необхідно розмістити в зручному та помітному місці (в шапці) а також на сторінці категорій вказувати про це Якщо ціна не вказується, то на місці її розташування повідомляється причина відсутності ціни («Товар знятий з виробництва», «Ціна поки невідома») або рекомендація уточнити вартість у менеджера. В цьому випадку тут же розміщені контакти менеджера або посилання на них.
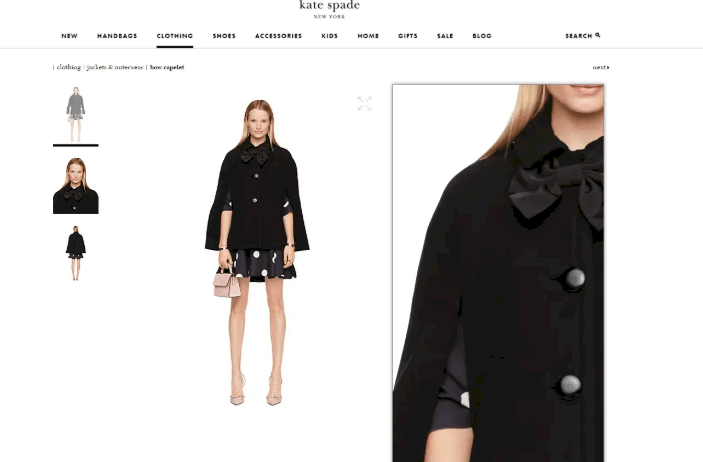
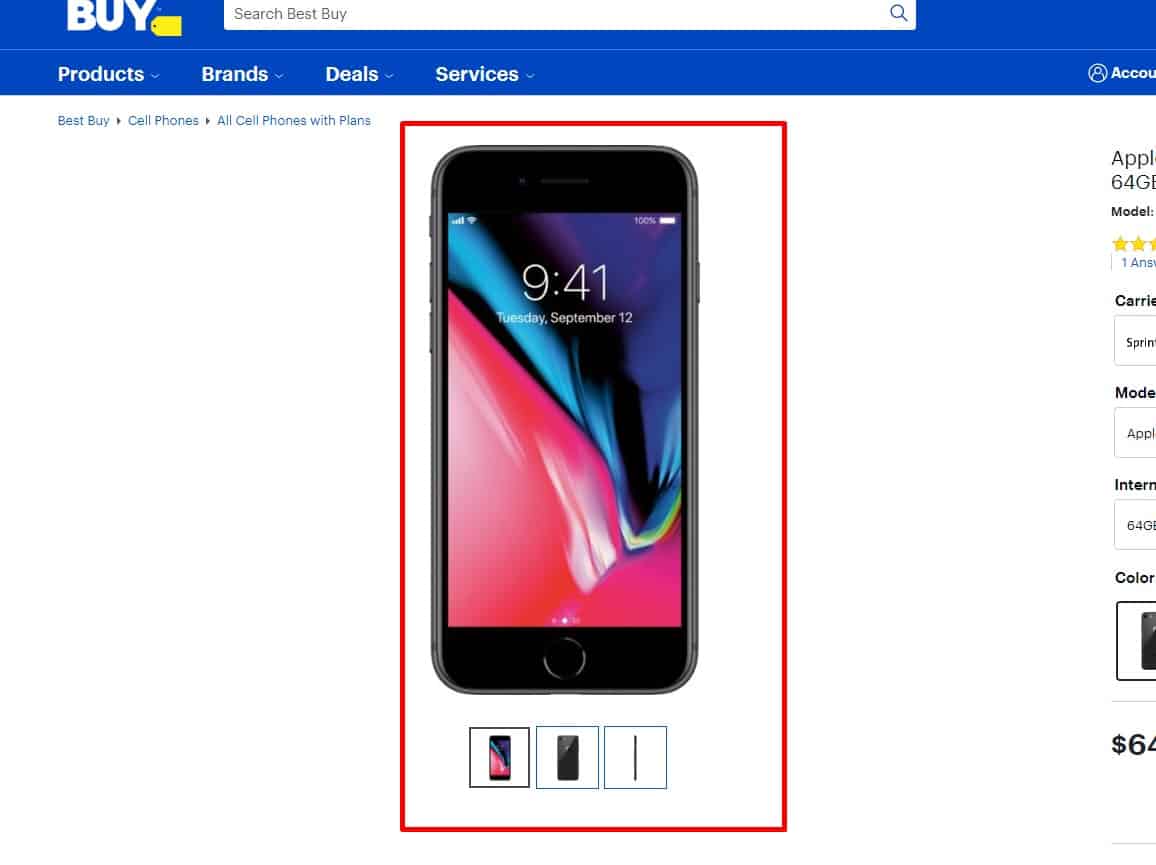
Якщо ціна не вказується, то на місці її розташування повідомляється причина відсутності ціни («Товар знятий з виробництва», «Ціна поки невідома») або рекомендація уточнити вартість у менеджера. В цьому випадку тут же розміщені контакти менеджера або посилання на них. На сторінках з товаром є кілька фото товару, з різного ракурсу - так, щоб було видно всі особливості конструкції (якщо це техніка), пошиття (якщо це одяг) і т. д.
На сторінках з товаром є кілька фото товару, з різного ракурсу - так, щоб було видно всі особливості конструкції (якщо це техніка), пошиття (якщо це одяг) і т. д. Для деяких типів товарів корисними будуть фото в застосуванні, в роботі, в інтер'єрі та т. д.
Для деяких типів товарів корисними будуть фото в застосуванні, в роботі, в інтер'єрі та т. д. Чим докладніше - тим краще; бажано - в хорошому розширенні.
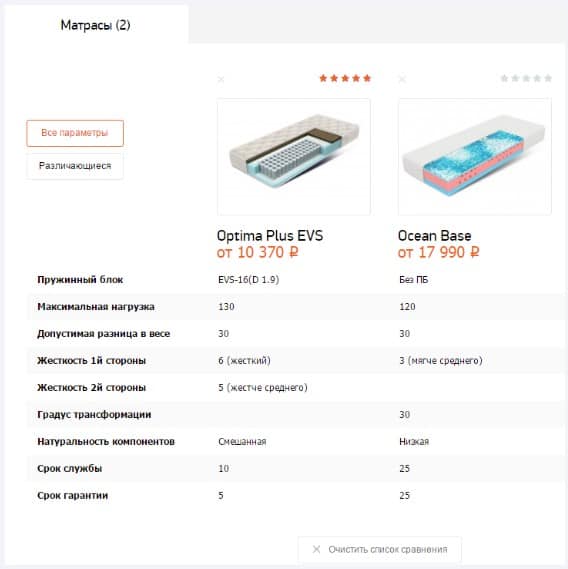
Чим докладніше - тим краще; бажано - в хорошому розширенні. Одні і ті ж характеристики в різних товарах називаються і представляються однаково - в однакових одиницях виміру, метричної системі і т. д. Це полегшить користувачеві порівняння різних моделей товару.
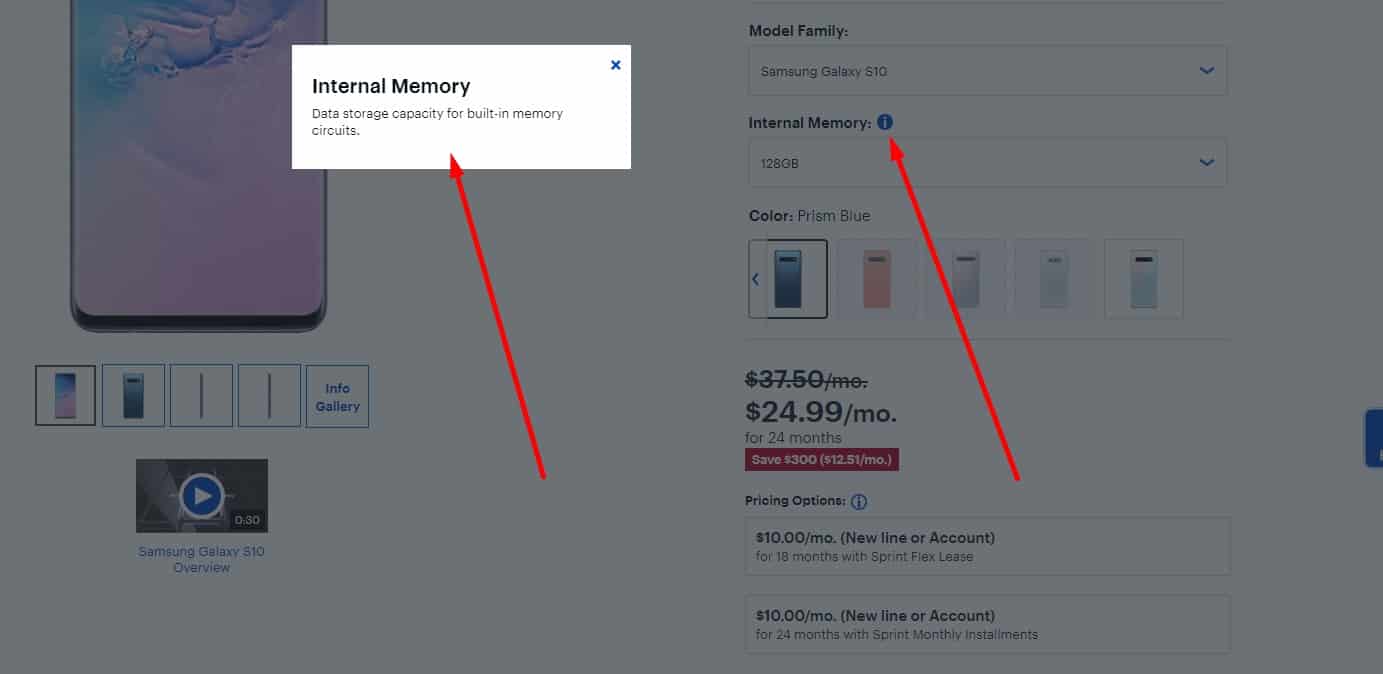
Одні і ті ж характеристики в різних товарах називаються і представляються однаково - в однакових одиницях виміру, метричної системі і т. д. Це полегшить користувачеві порівняння різних моделей товару. Тоді з'явиться вікно при наведенні курсору на назву параметра або при натисканні на іконку знаку поруч з ним.
Тоді з'явиться вікно при наведенні курсору на назву параметра або при натисканні на іконку знаку поруч з ним. Також є розгорнута інформація про можливості повернути товар (опціонально).
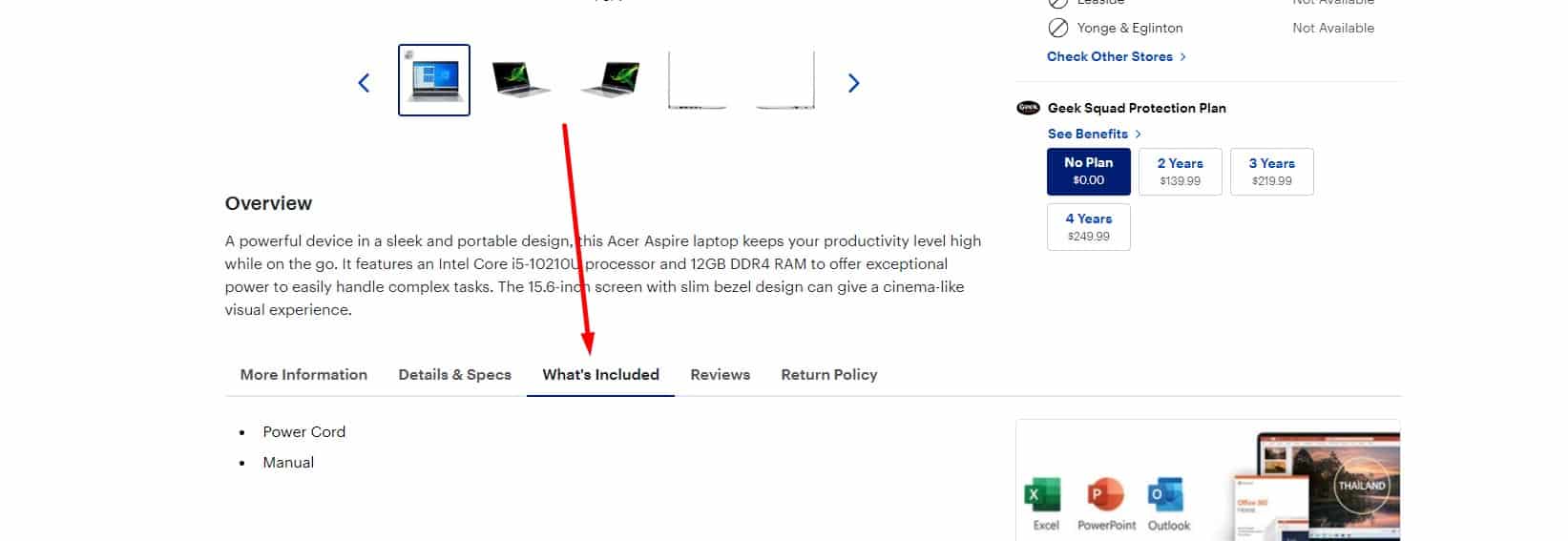
Також є розгорнута інформація про можливості повернути товар (опціонально). Необхідно вказувати всі елементи товару які ідуть стандартно в упаковці.
Необхідно вказувати всі елементи товару які ідуть стандартно в упаковці. Це опціональна характеристика.
Це опціональна характеристика. На сторінці товару (в картці товару) немає інформації і реклами, що відволікає відвідувача від вивчення товару.
На сторінці товару (в картці товару) немає інформації і реклами, що відволікає відвідувача від вивчення товару. На сторінці товару, крім його характеристик, є опис - зрозуміле і корисне для покупця, - відгуки, кнопки соціальних мереж (актуально не для всіх тематик), рейтинг (оцінка) товару, передбачена можливість поставити оцінку одним кліком.
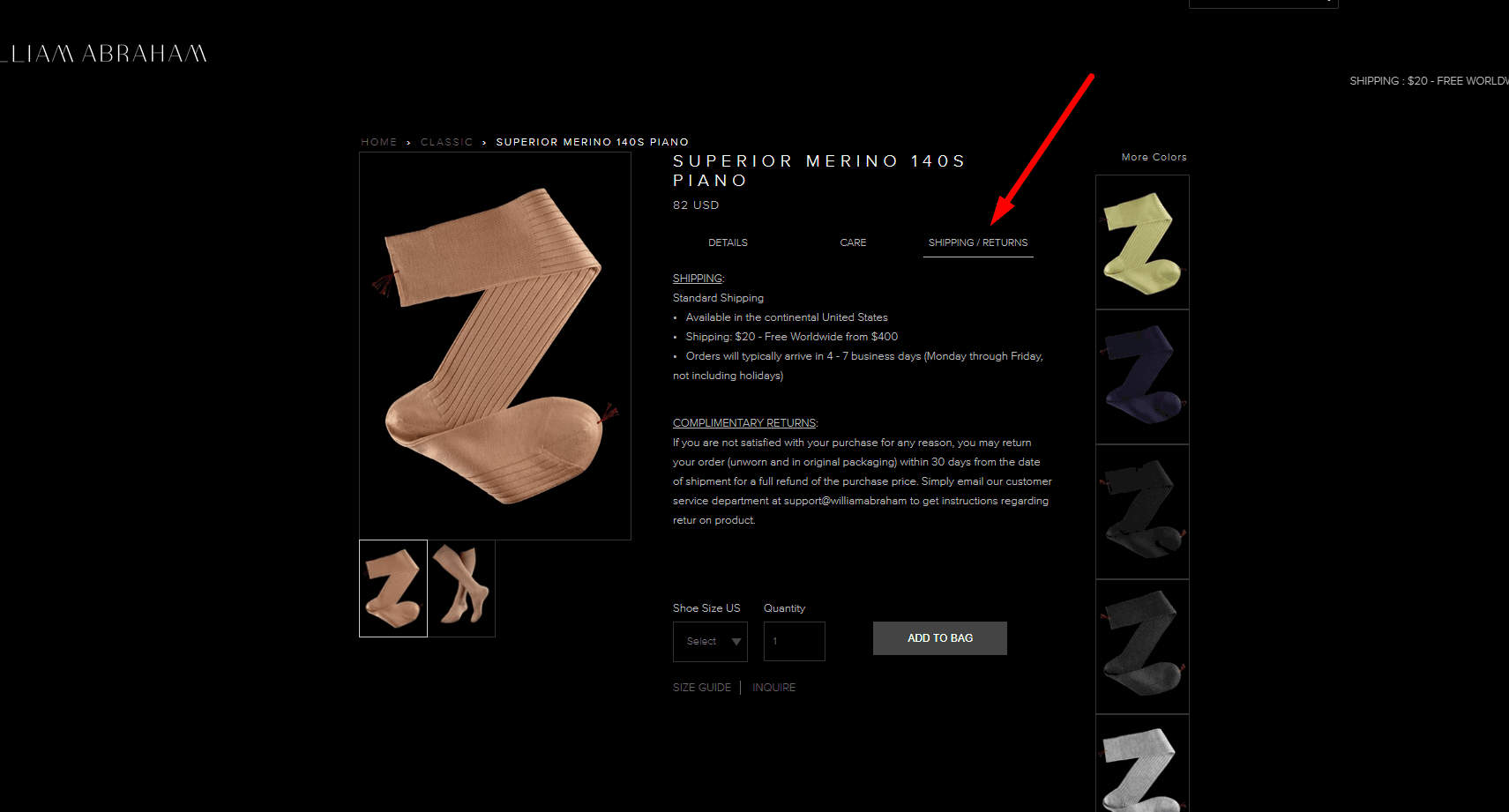
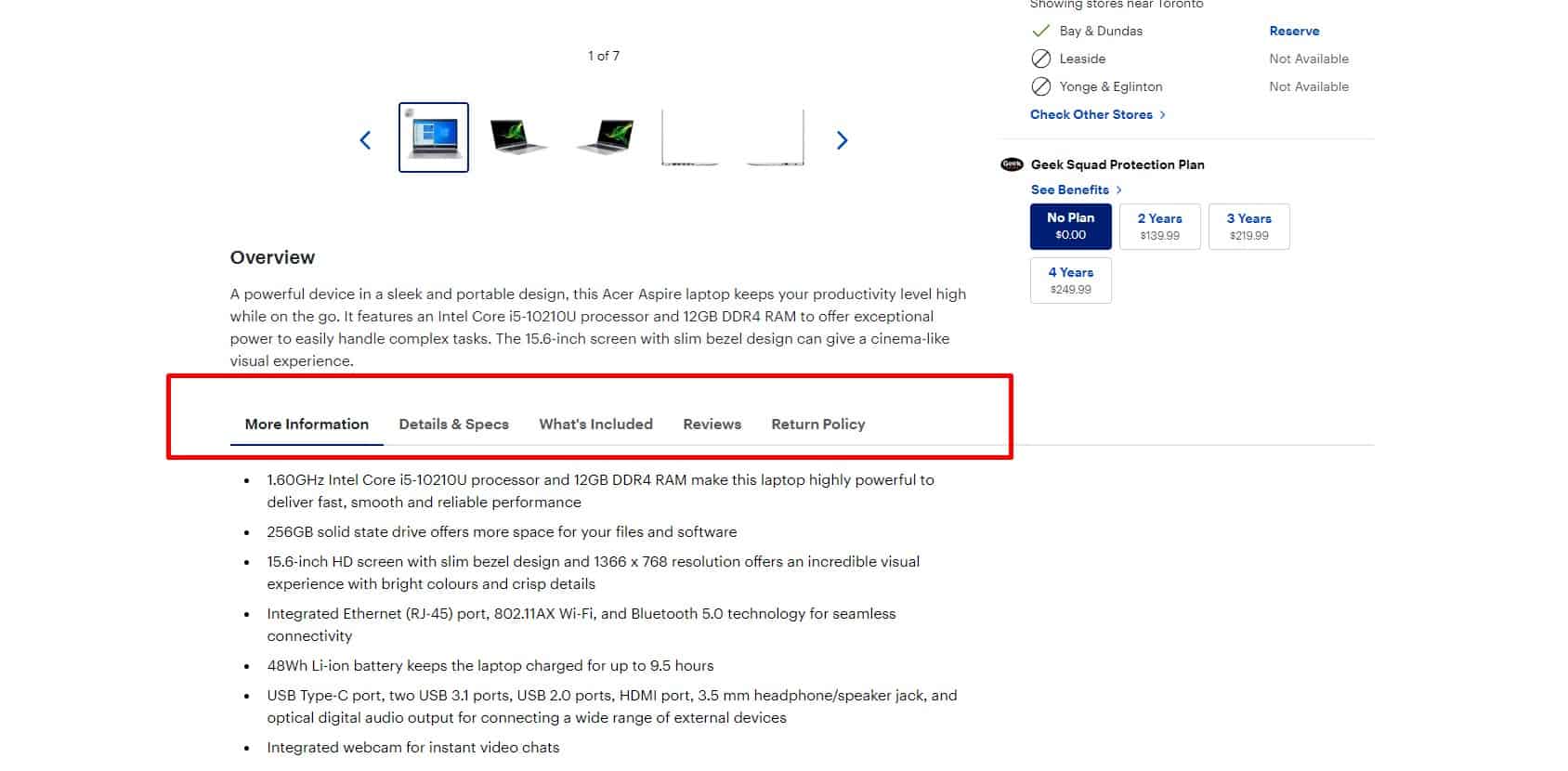
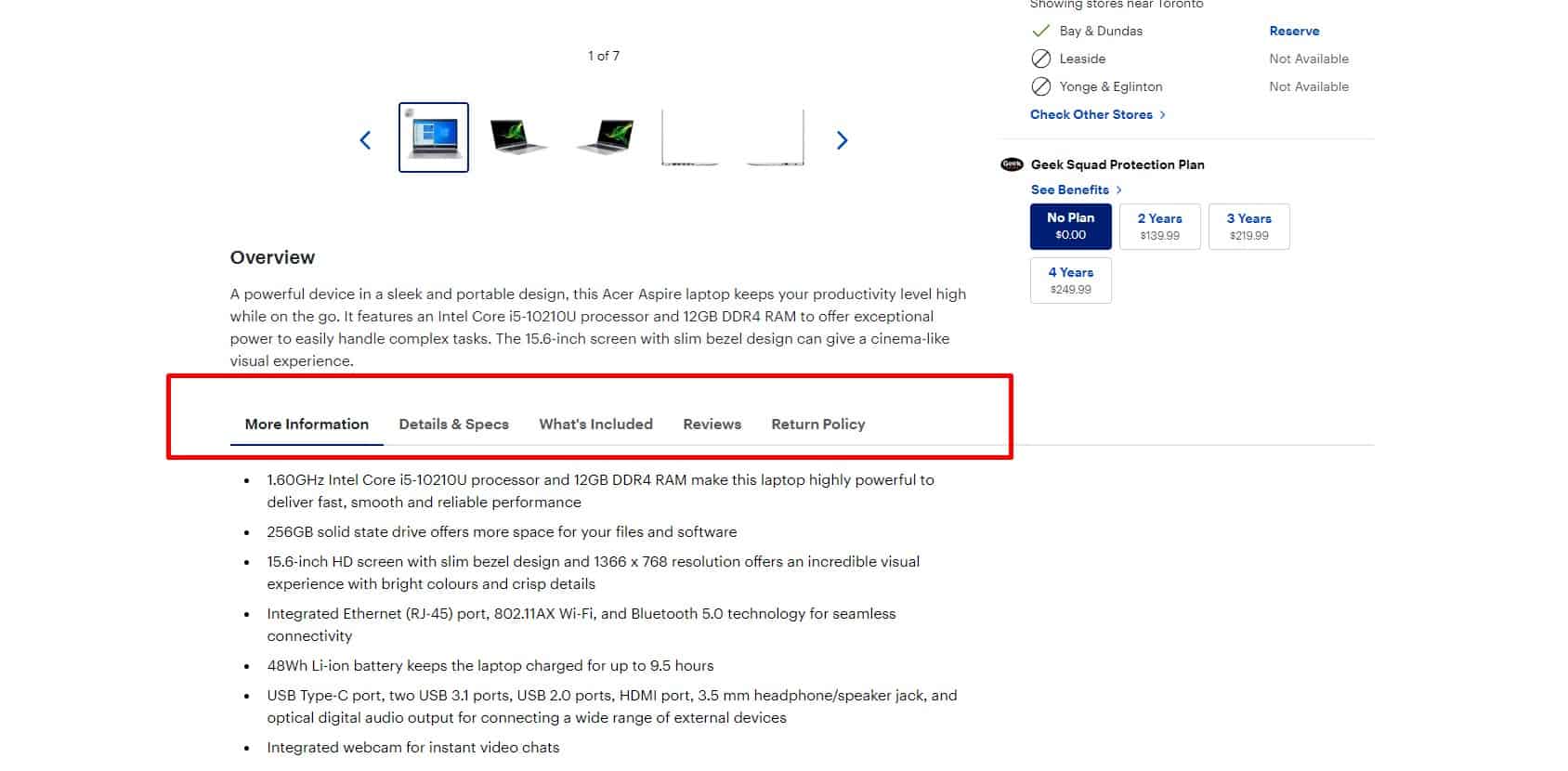
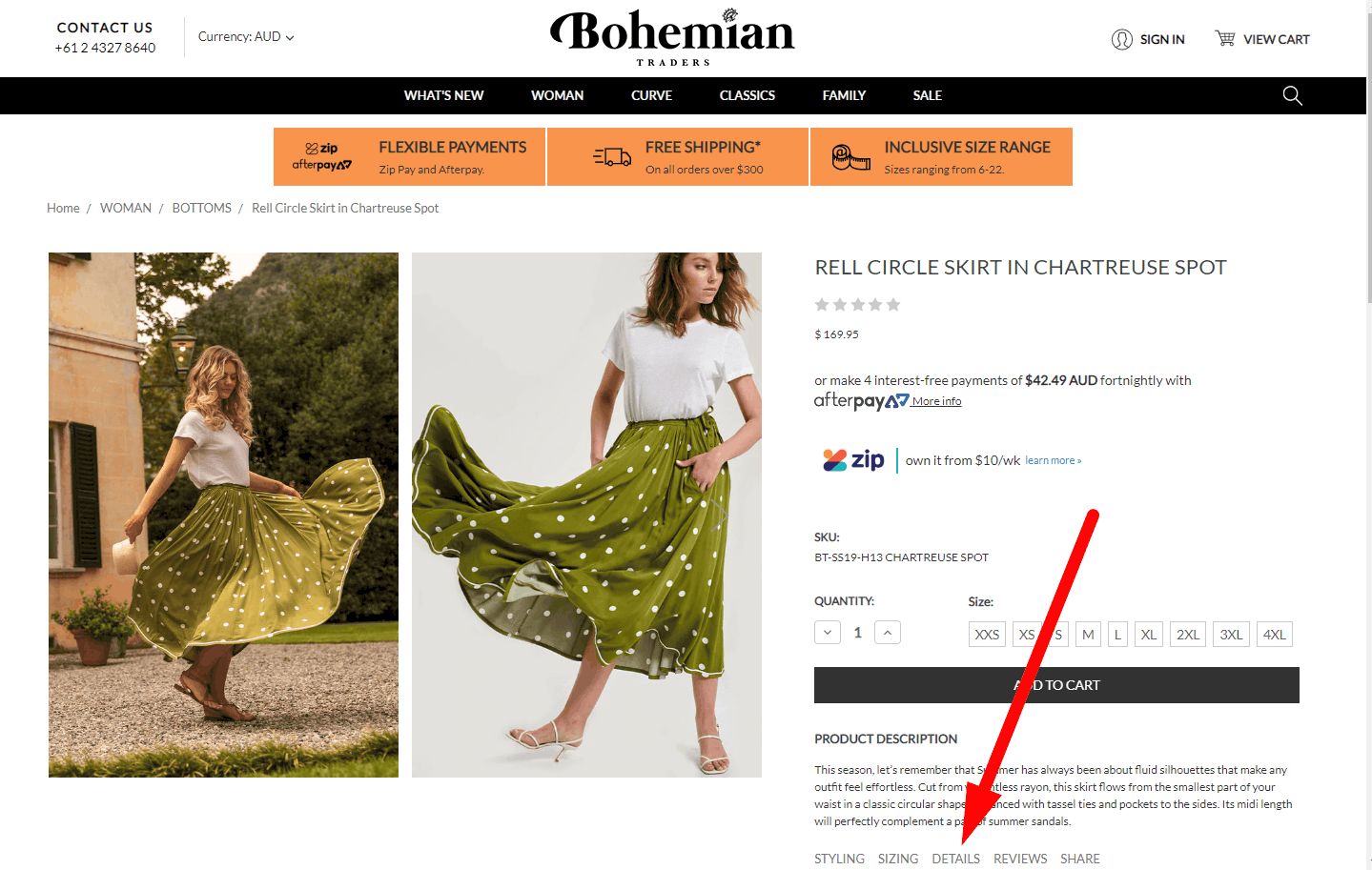
На сторінці товару, крім його характеристик, є опис - зрозуміле і корисне для покупця, - відгуки, кнопки соціальних мереж (актуально не для всіх тематик), рейтинг (оцінка) товару, передбачена можливість поставити оцінку одним кліком. Опис товару, характеристики, відгуки та інша інформація рознесені на сторінці горизонтально, по вкладках, - щоб відвідувачеві не довелося прокручувати сторінку далеко вниз.
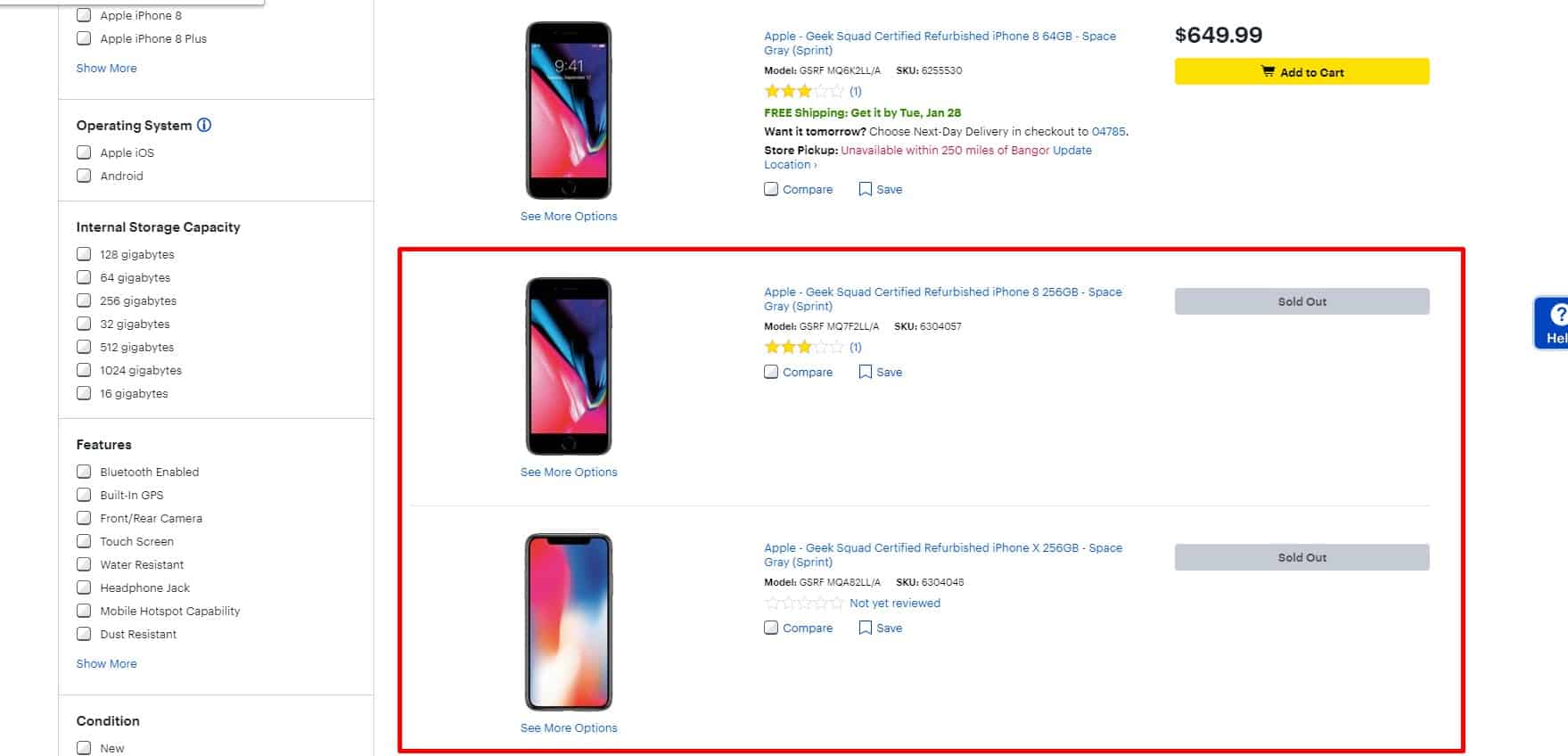
Опис товару, характеристики, відгуки та інша інформація рознесені на сторінці горизонтально, по вкладках, - щоб відвідувачеві не довелося прокручувати сторінку далеко вниз. Якщо товар знято з виробництва або відсутня, є посилання на аналоги цієї моделі.
Якщо товар знято з виробництва або відсутня, є посилання на аналоги цієї моделі. Розміри превью і великих фото товару відповідно однакові для всіх сторінок товару; розміри превью-фото товару в каталозі однакові для всіх каталогів/категорій товару.
Розміри превью і великих фото товару відповідно однакові для всіх сторінок товару; розміри превью-фото товару в каталозі однакові для всіх каталогів/категорій товару. Кожну з фотографій товару користувач може подивитися у великому розширенні (наприклад, при натисканні на прев'юшки), щоб добре розглянути всі деталі. Може використовуватися онлайн-лупа. Особливо це стосується зображень з дрібними деталями - скріншотів і т.п.
Кожну з фотографій товару користувач може подивитися у великому розширенні (наприклад, при натисканні на прев'юшки), щоб добре розглянути всі деталі. Може використовуватися онлайн-лупа. Особливо це стосується зображень з дрібними деталями - скріншотів і т.п. Сюди відносять масштабування відео, можливість відрегулювати або зовсім відключити звук, поставити відео на паузу.
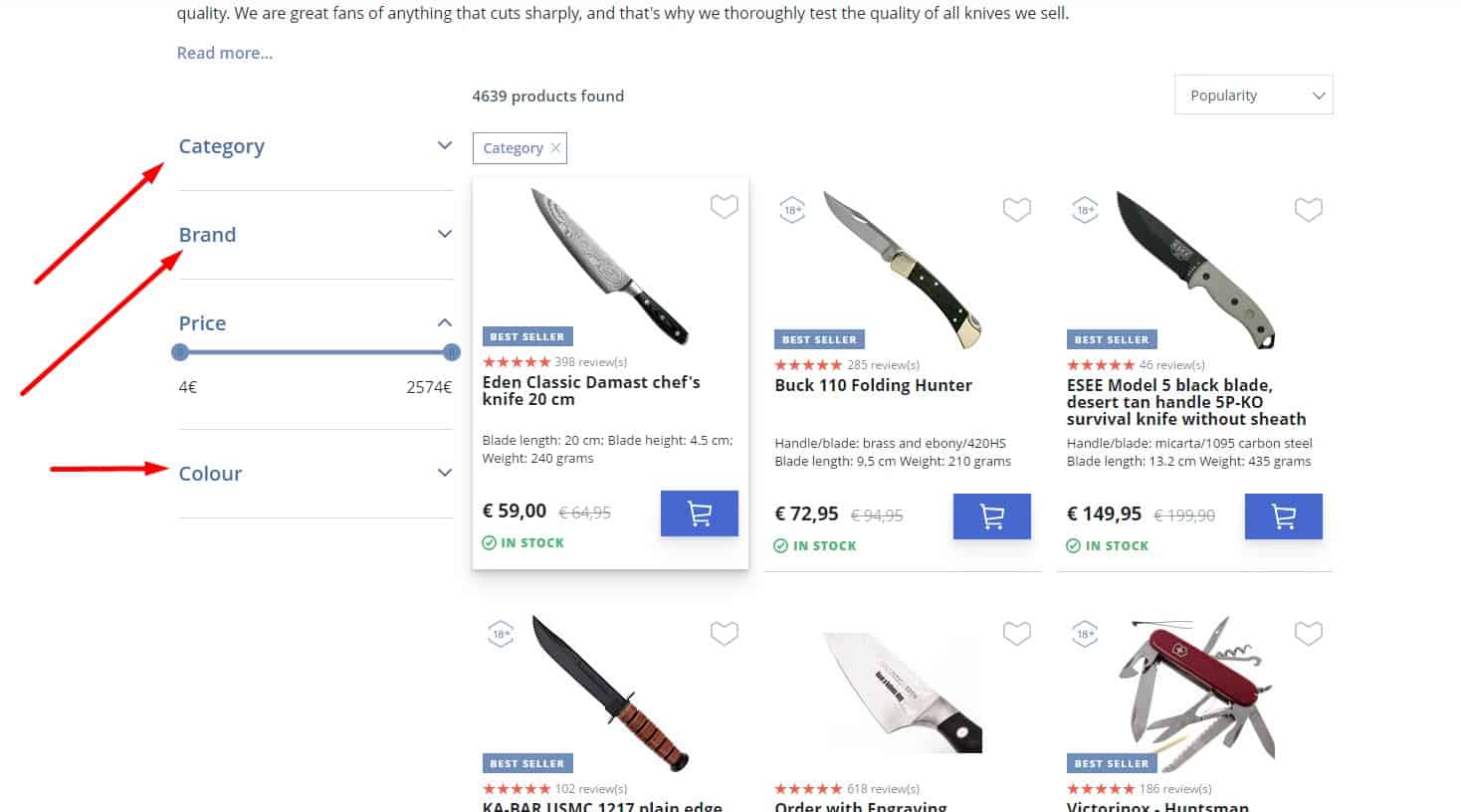
Сюди відносять масштабування відео, можливість відрегулювати або зовсім відключити звук, поставити відео на паузу. Якщо для ваших клієнтів актуальний вибір офісу не тільки за місцем розташування, а й за іншими критеріями - графіку роботи, асортименту, роботі з юр. або фіз. особами і т. д., надається можливість і такої фільтрації.
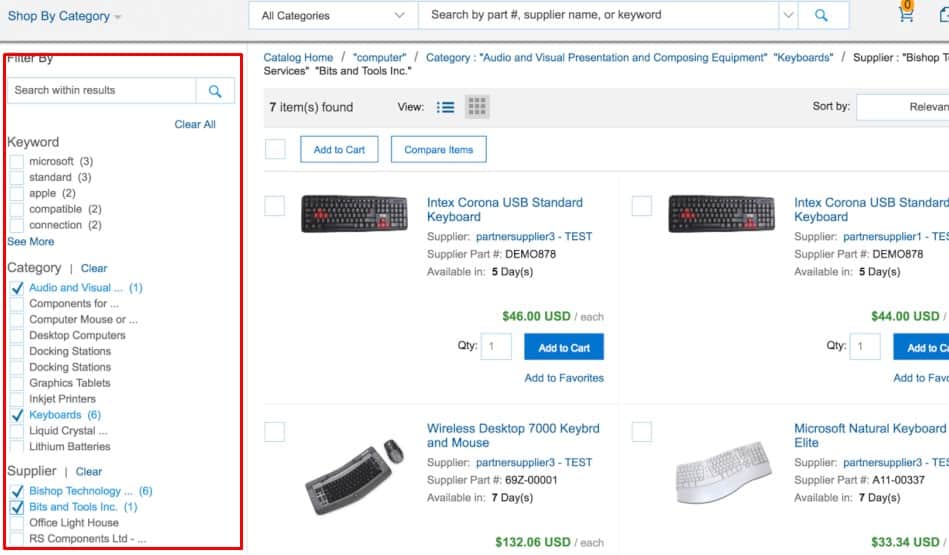
Якщо для ваших клієнтів актуальний вибір офісу не тільки за місцем розташування, а й за іншими критеріями - графіку роботи, асортименту, роботі з юр. або фіз. особами і т. д., надається можливість і такої фільтрації. Миттєвий (коли користувач перекидається на сторінку з відфільтрованими результатами відразу після вибору одного фільтра) менш підходящий, так як відвідувач змушений очікувати завантаження сторінки і заново знаходити на сторінці наступний потрібний йому фільтр.
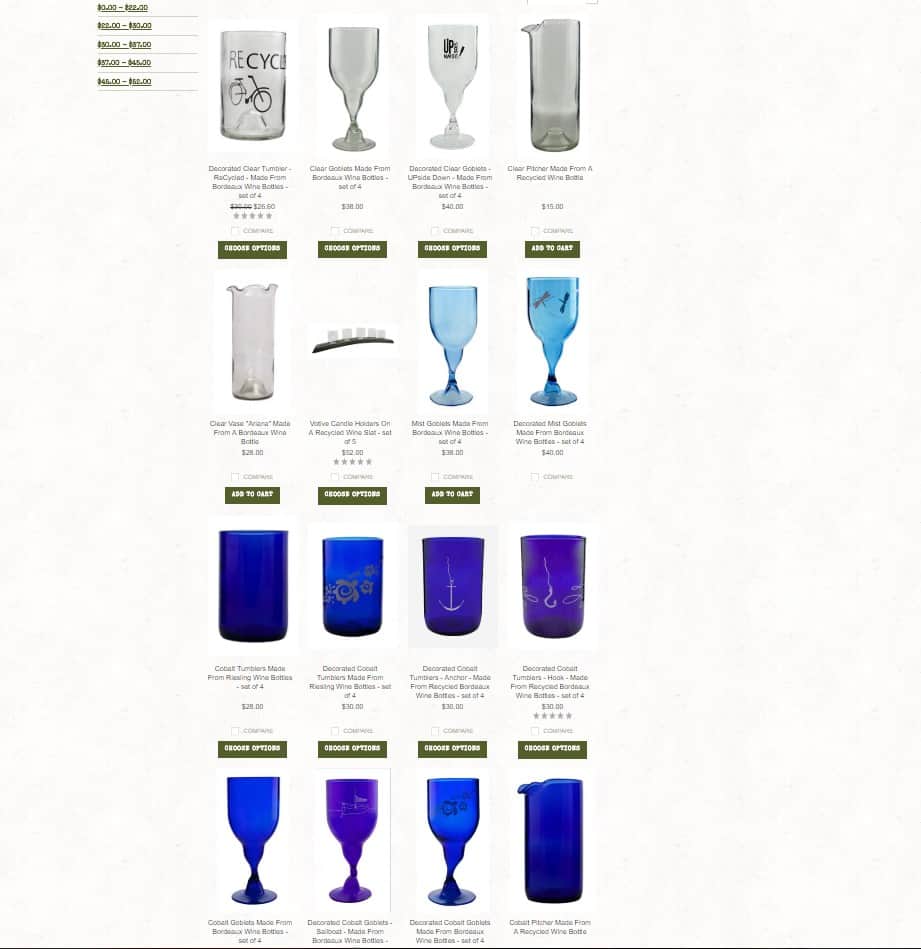
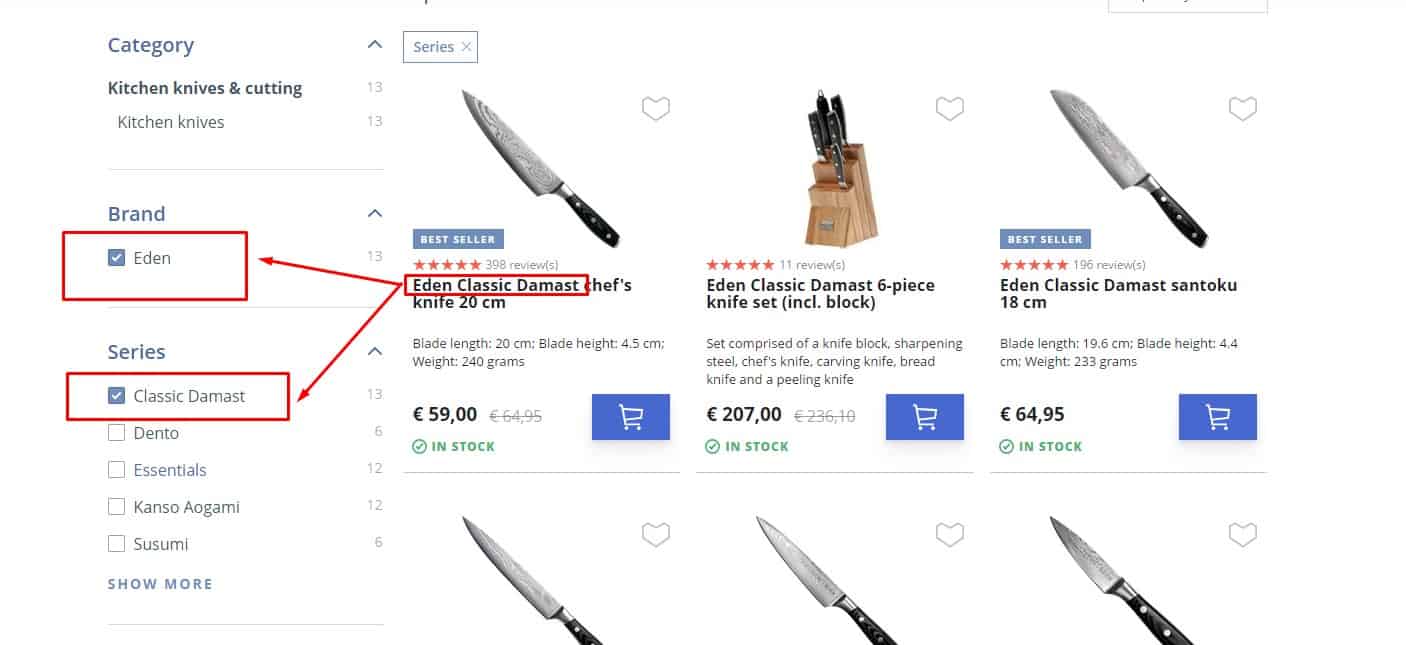
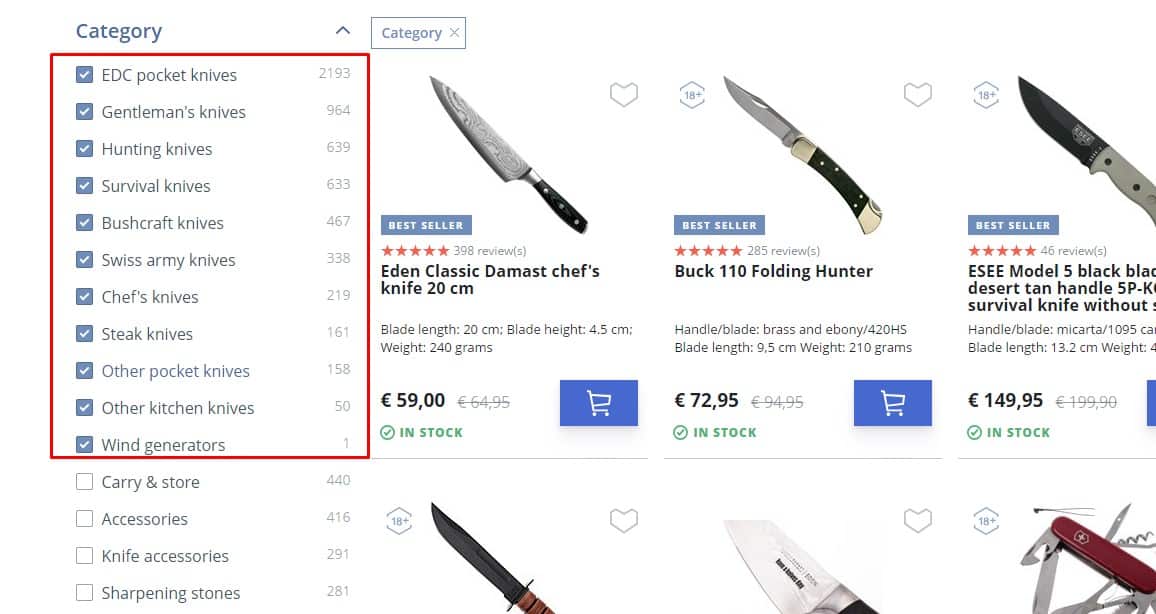
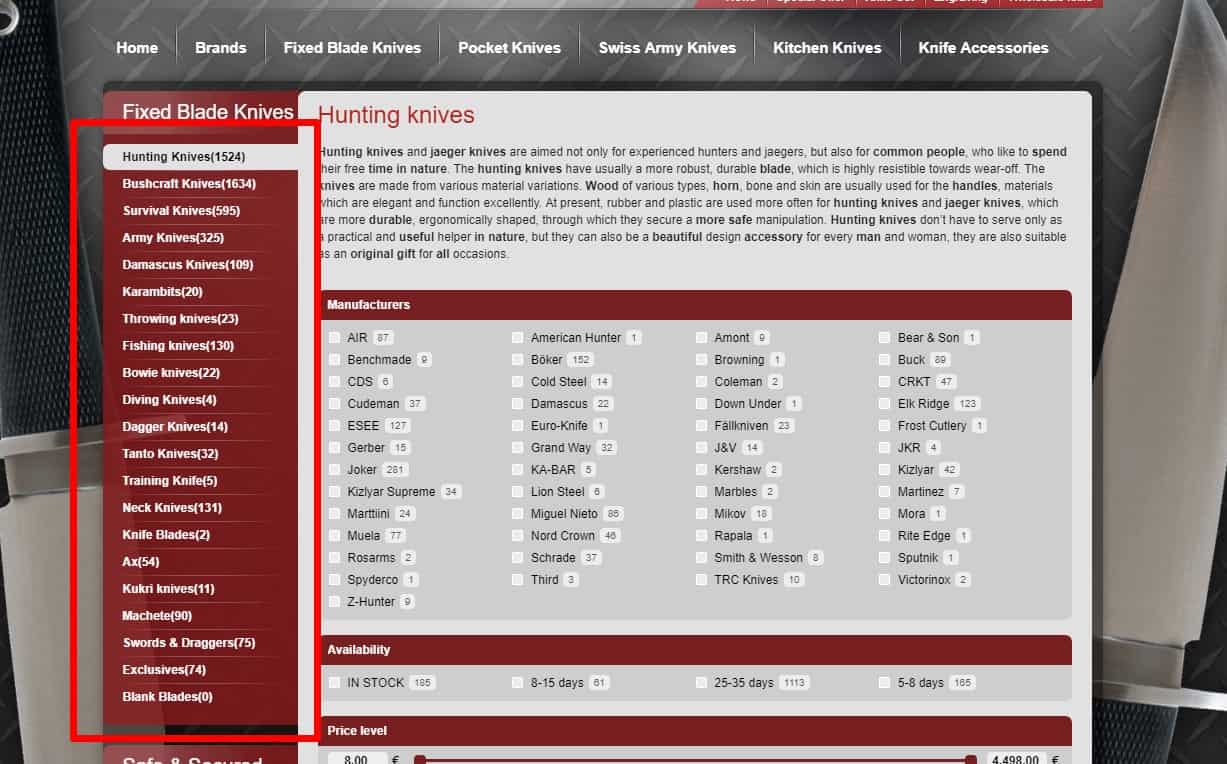
Миттєвий (коли користувач перекидається на сторінку з відфільтрованими результатами відразу після вибору одного фільтра) менш підходящий, так як відвідувач змушений очікувати завантаження сторінки і заново знаходити на сторінці наступний потрібний йому фільтр. Фільтр не перевантажений варіантами вибору. Для цього значення уніфіковані або об'єднані в діапазони, якщо варіантів занадто багато.
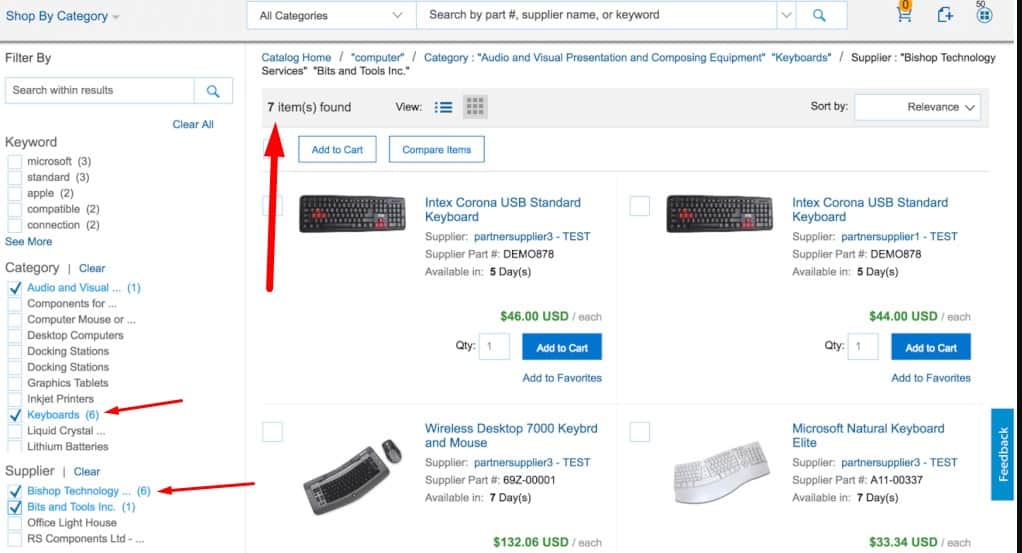
Фільтр не перевантажений варіантами вибору. Для цього значення уніфіковані або об'єднані в діапазони, якщо варіантів занадто багато. Після вибору фільтра користувачеві показується кількість позицій, які буде відібрано за допомогою цієї фільтрації. Це ж повідомлення можна використовувати і як кнопку/посилання застосування фільтра.
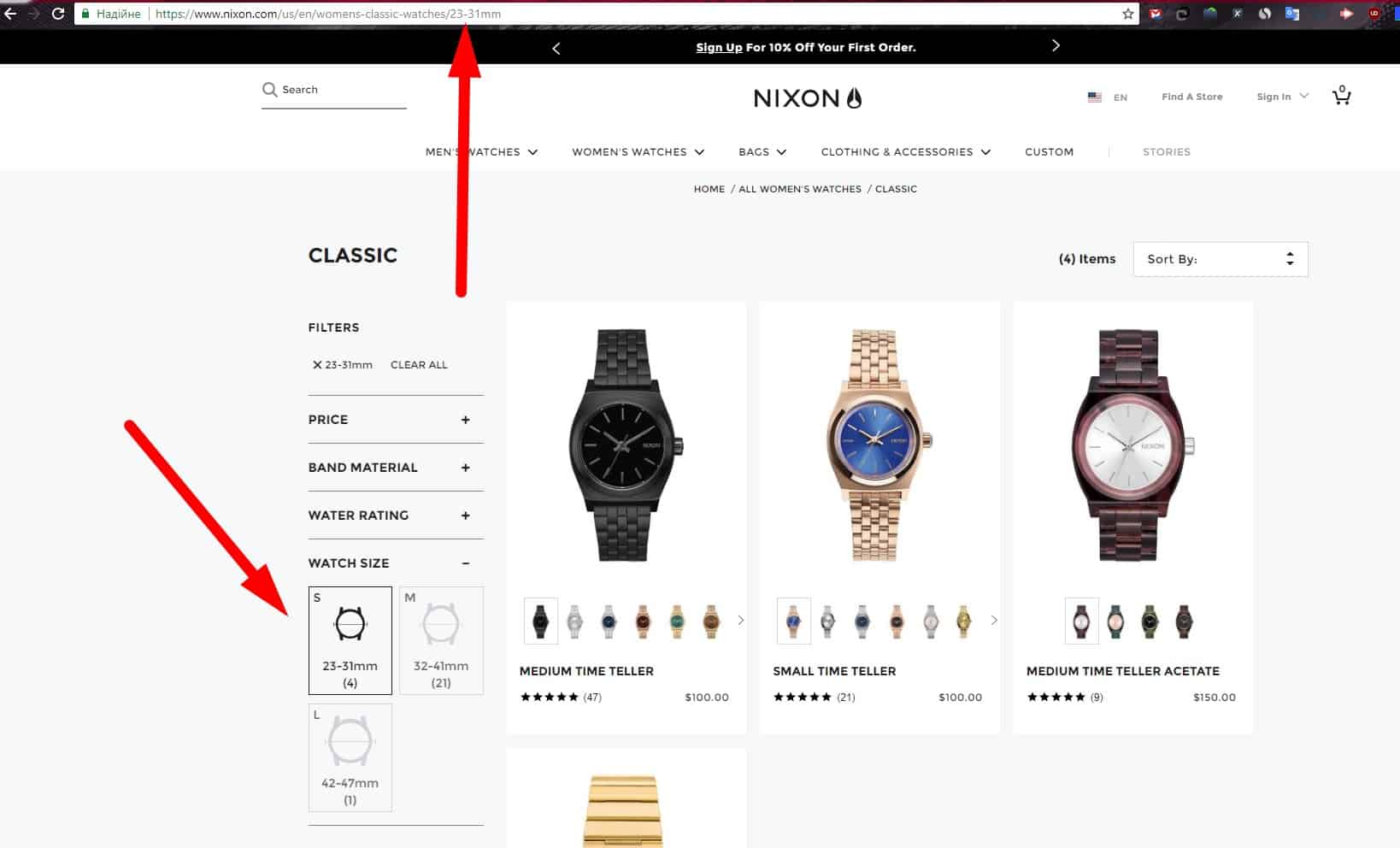
Після вибору фільтра користувачеві показується кількість позицій, які буде відібрано за допомогою цієї фільтрації. Це ж повідомлення можна використовувати і як кнопку/посилання застосування фільтра. УРЛ сторінки динамічно змінюється при виборі параметрів фільтрації - в цьому випадку відвідувач сайту зможе поділитися сторінкою з друзями або зберегти її собі в закладки.
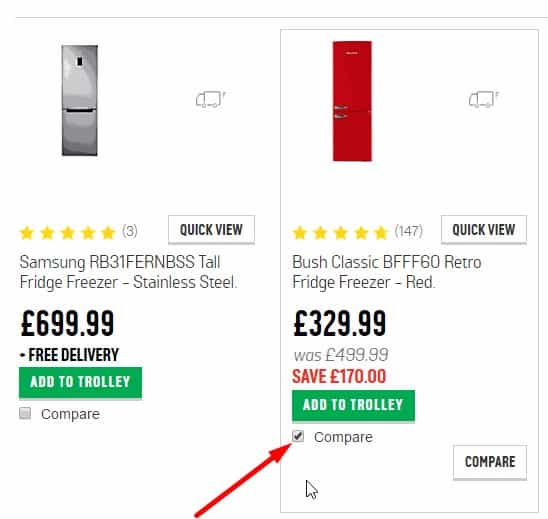
УРЛ сторінки динамічно змінюється при виборі параметрів фільтрації - в цьому випадку відвідувач сайту зможе поділитися сторінкою з друзями або зберегти її собі в закладки. Додавання товару до порівняння оформляється візуально. Наприклад, анімацією переміщення товару в порівняння, так ви заодно продемонструєте відвідувачеві, де він може подивитися підсумкове порівняння.
Додавання товару до порівняння оформляється візуально. Наприклад, анімацією переміщення товару в порівняння, так ви заодно продемонструєте відвідувачеві, де він може подивитися підсумкове порівняння. Текст посилання додавання до порівняння після цього змінюється («товар доданий до порівняння»), щоб відвідувач бачив, які товари він вже вибрав для порівняння. Крім цього, можливість додати товар до порівняння є, як на сторінках каталогу, так і на сторінці товару, а прибрати товар з порівняння - тут же, в каталозі. На сторінці порівняння товарів є швидка кнопка (посилання) видалення товару зі списку.
Текст посилання додавання до порівняння після цього змінюється («товар доданий до порівняння»), щоб відвідувач бачив, які товари він вже вибрав для порівняння. Крім цього, можливість додати товар до порівняння є, як на сторінках каталогу, так і на сторінці товару, а прибрати товар з порівняння - тут же, в каталозі. На сторінці порівняння товарів є швидка кнопка (посилання) видалення товару зі списку. Посилання на порівняння товарів розташовується на помітному місці сайту, наприклад, біля кошика.
Посилання на порівняння товарів розташовується на помітному місці сайту, наприклад, біля кошика. Сторінка порівняння товарів протестована на максимальне число товарів, що коректно відображаються в різних браузерах і на різних розширеннях дисплею. При перевищенні цієї кількості, товари в порівняння не додаються, а відвідувачеві видається відповідне повідомлення.
Сторінка порівняння товарів протестована на максимальне число товарів, що коректно відображаються в різних браузерах і на різних розширеннях дисплею. При перевищенні цієї кількості, товари в порівняння не додаються, а відвідувачеві видається відповідне повідомлення. За замовчуванням сортування в категоріях налаштовано так, що першими розміщуються самі ходові, що користуються попитом товари, товари з високим рейтингом. Це допомагає користувачеві зробити вибір, в тому випадку, коли він точно не знає, що йому потрібно і вважає за краще орієнтуватися на вибір більшості. А товари, зняті з виробництва, перебувають у самому кінці списку товарів в категорії.
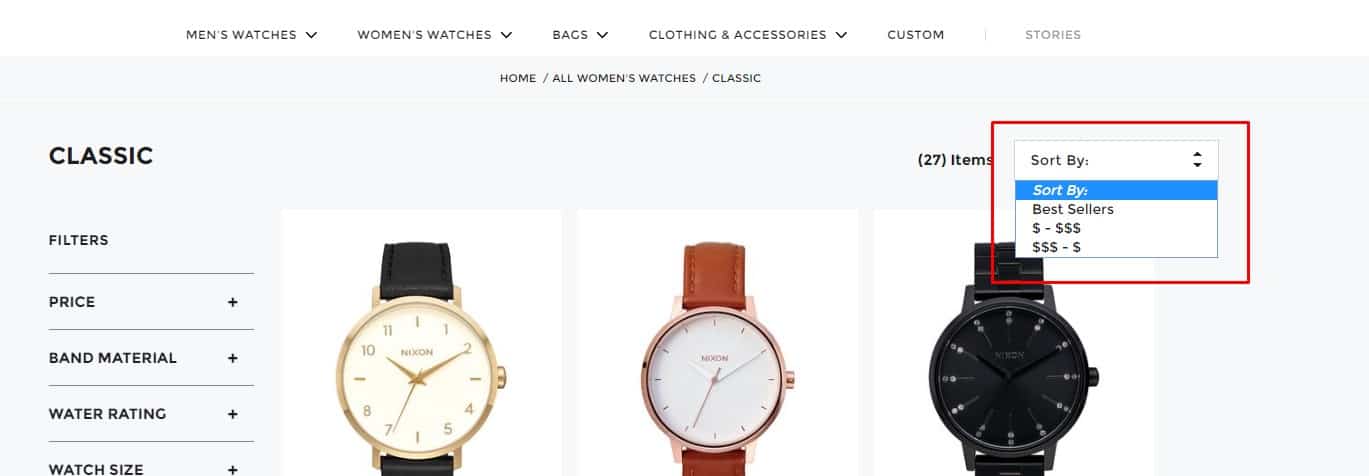
За замовчуванням сортування в категоріях налаштовано так, що першими розміщуються самі ходові, що користуються попитом товари, товари з високим рейтингом. Це допомагає користувачеві зробити вибір, в тому випадку, коли він точно не знає, що йому потрібно і вважає за краще орієнтуватися на вибір більшості. А товари, зняті з виробництва, перебувають у самому кінці списку товарів в категорії. "Якщо є необхідність, передбачені свої варіанти сортування, виходячи з потреб ЦА і особливостей товару. Можливі стандартні варіанти:
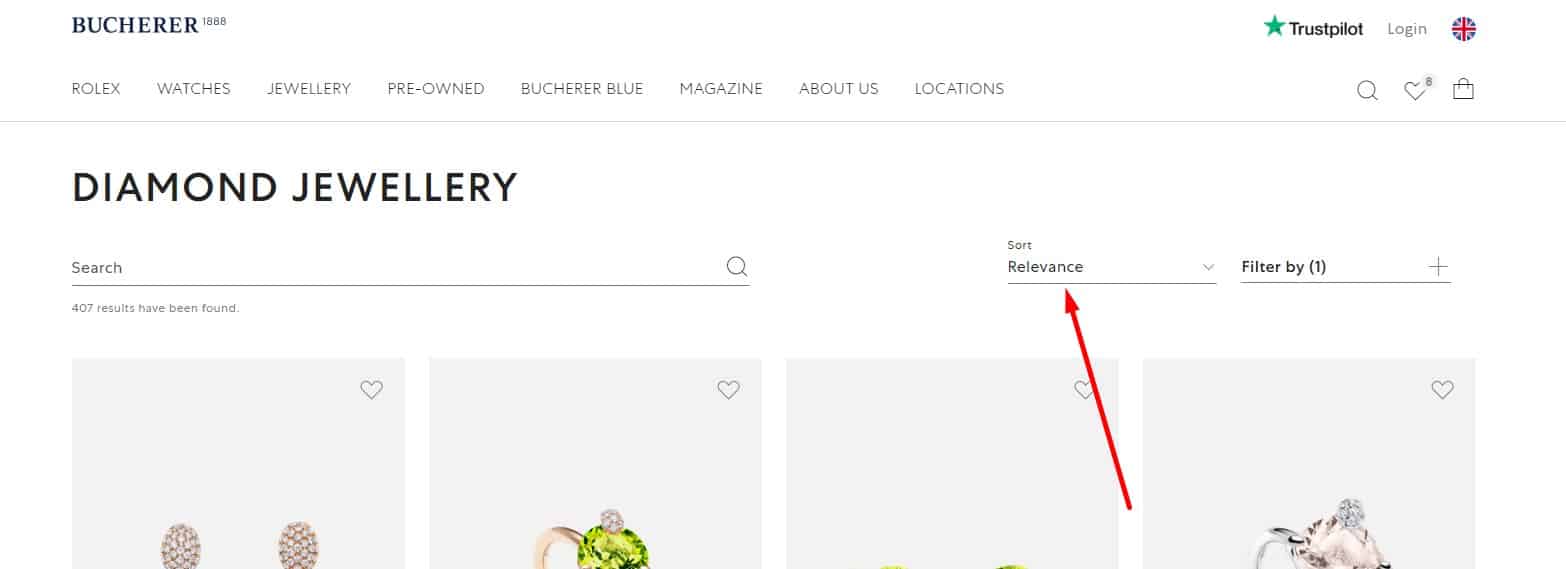
"Якщо є необхідність, передбачені свої варіанти сортування, виходячи з потреб ЦА і особливостей товару. Можливі стандартні варіанти: Користувачеві очевидно, який критерій сортування зараз застосований: в полі вибору сортування стоїть відповідне значення, поряд з полем стрілка або трикутник показують, від більшого до меншого або від меншого до більшого зараз відсортовані товари.
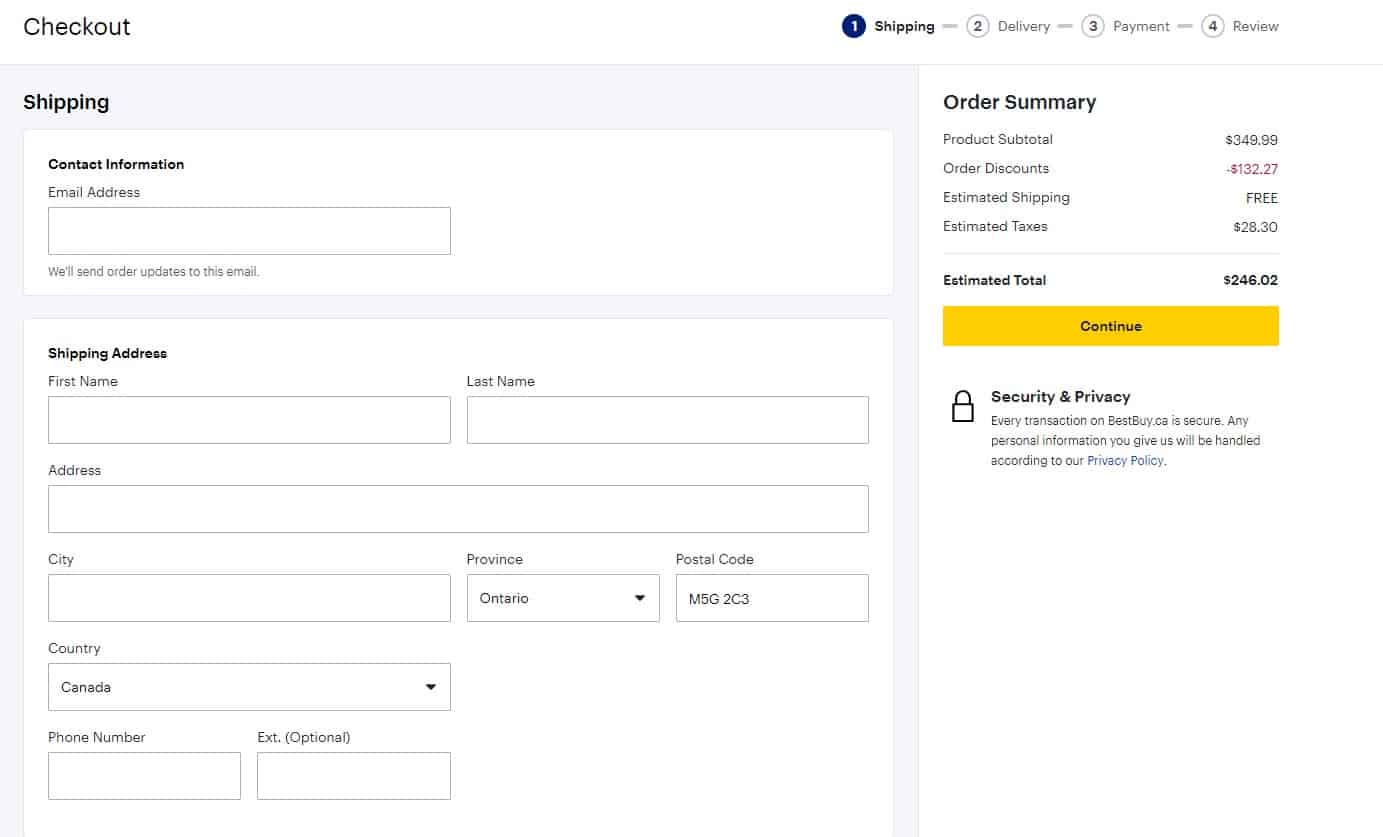
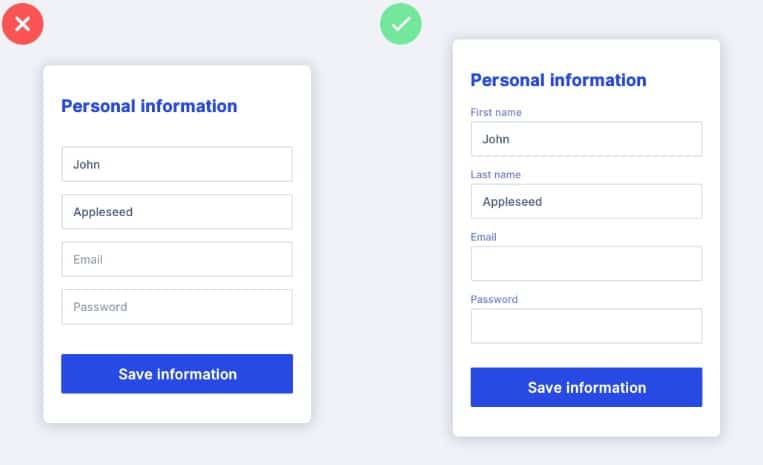
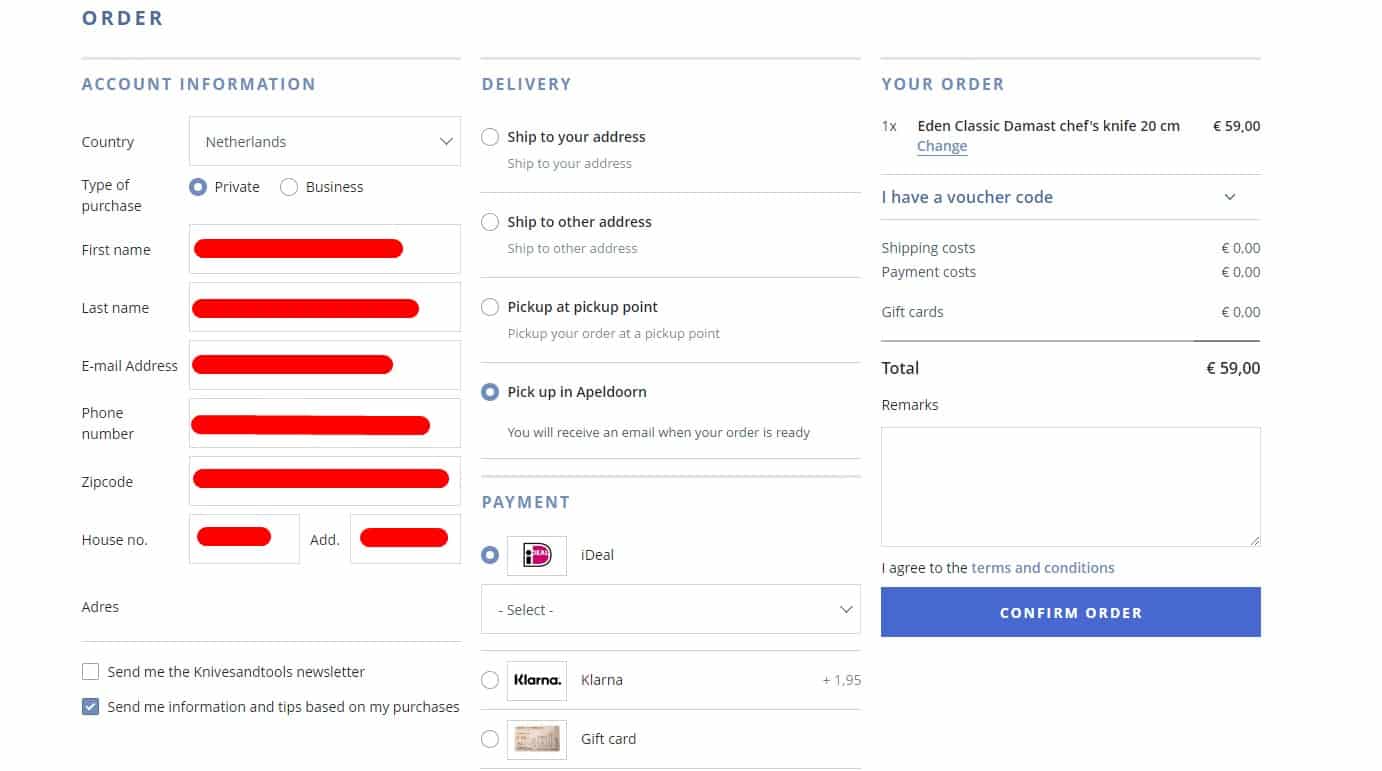
Користувачеві очевидно, який критерій сортування зараз застосований: в полі вибору сортування стоїть відповідне значення, поряд з полем стрілка або трикутник показують, від більшого до меншого або від меншого до більшого зараз відсортовані товари. При реєстрації та оформленні замовлення кількість обов'язкових полів мінімальна, в ідеалі - ім'я і контакт: email і/або телефон. Кожне додаткове обов'язкове поле забезпечено поясненням - навіщо нам потрібна ця інформація. Якщо полів в формі реєстрації багато, вони візуально об'єднані в групи, групи мають заголовки.
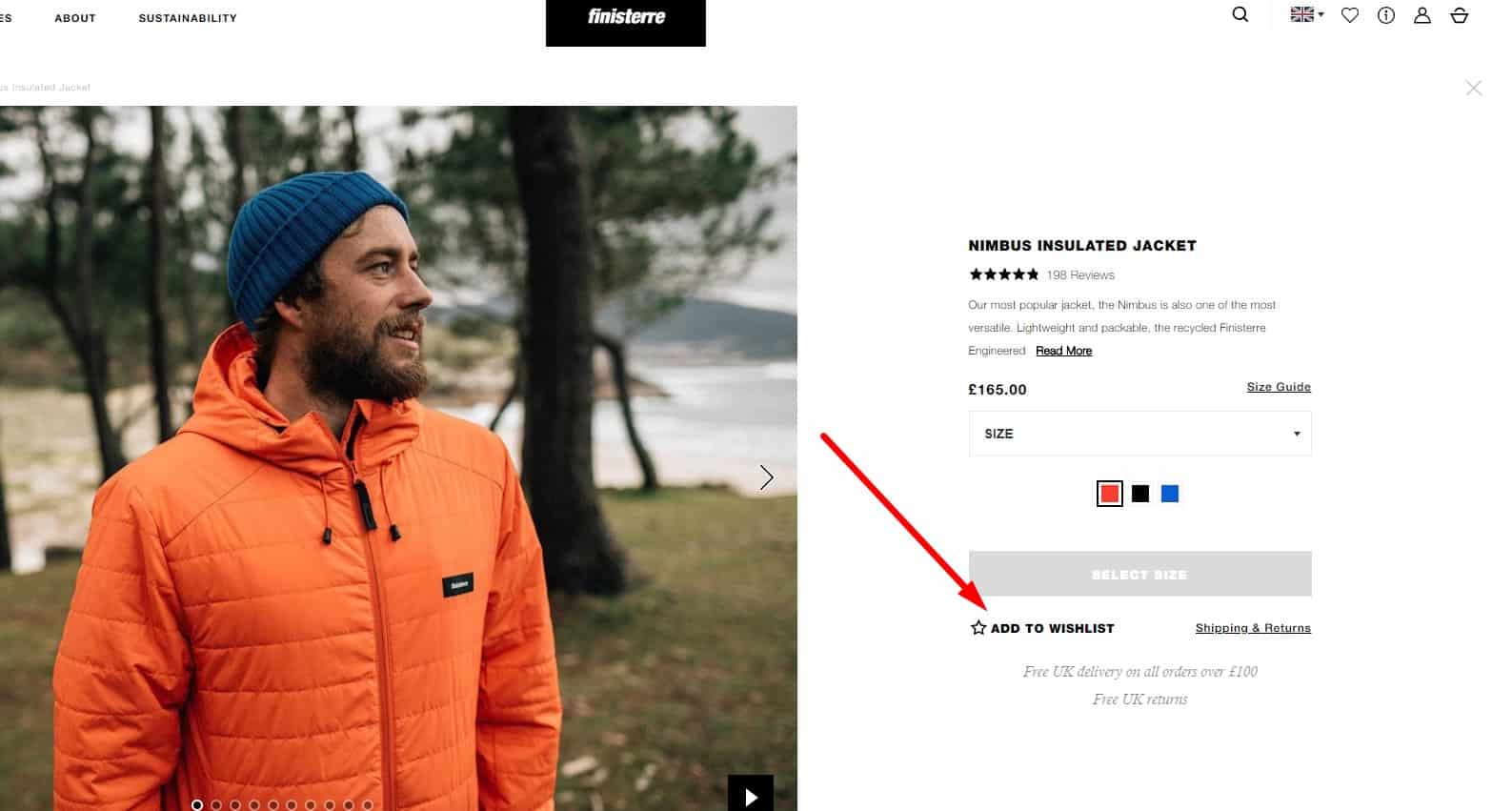
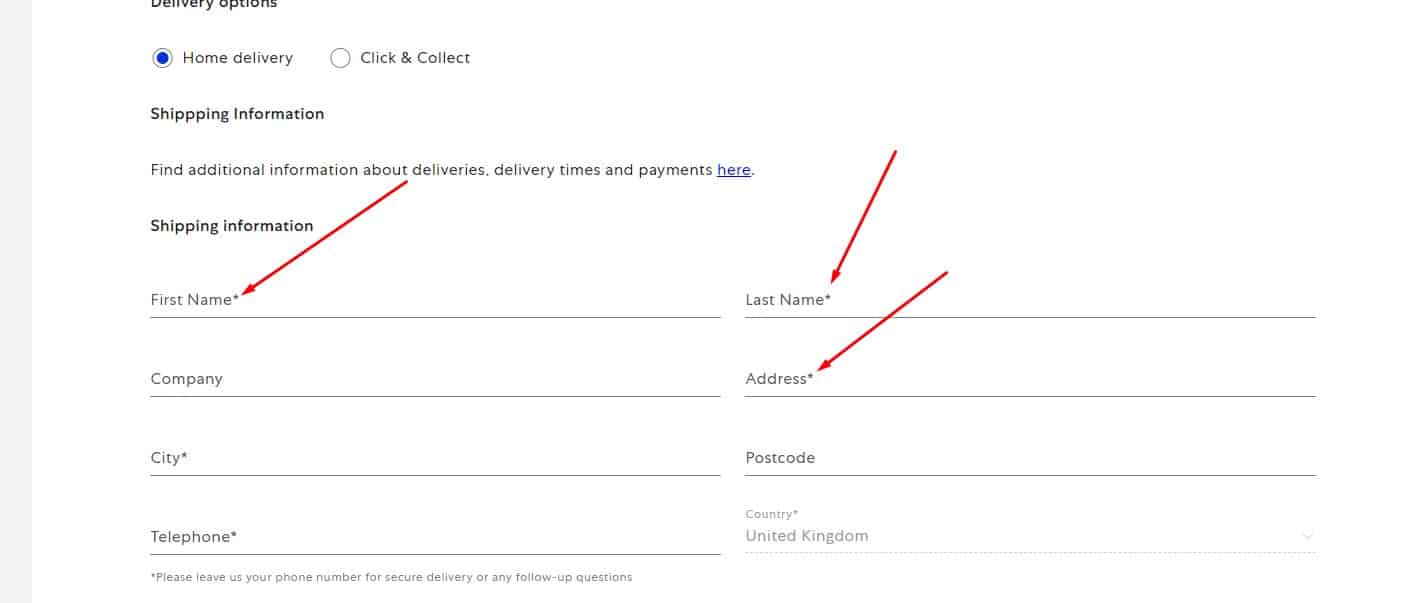
При реєстрації та оформленні замовлення кількість обов'язкових полів мінімальна, в ідеалі - ім'я і контакт: email і/або телефон. Кожне додаткове обов'язкове поле забезпечено поясненням - навіщо нам потрібна ця інформація. Якщо полів в формі реєстрації багато, вони візуально об'єднані в групи, групи мають заголовки. Вони відзначені або виділені звичним користувачеві чином (зірочкою).
Вони відзначені або виділені звичним користувачеві чином (зірочкою). Особливо це актуально для мобільних пристроїв, де робиться багато помилок, але зручно і на ПК.
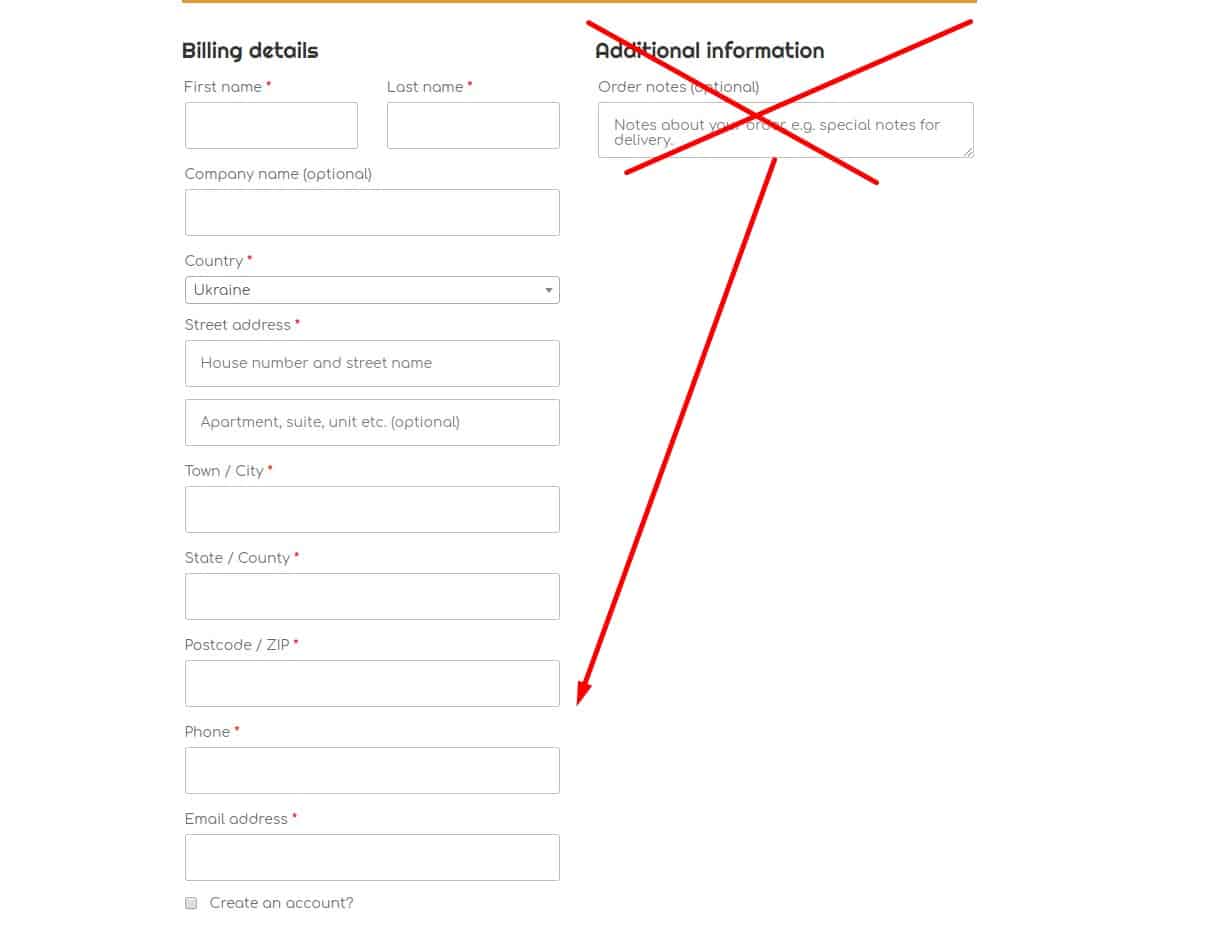
Особливо це актуально для мобільних пристроїв, де робиться багато помилок, але зручно і на ПК. Поля в другій колонці користувачі часто не помічають зовсім.
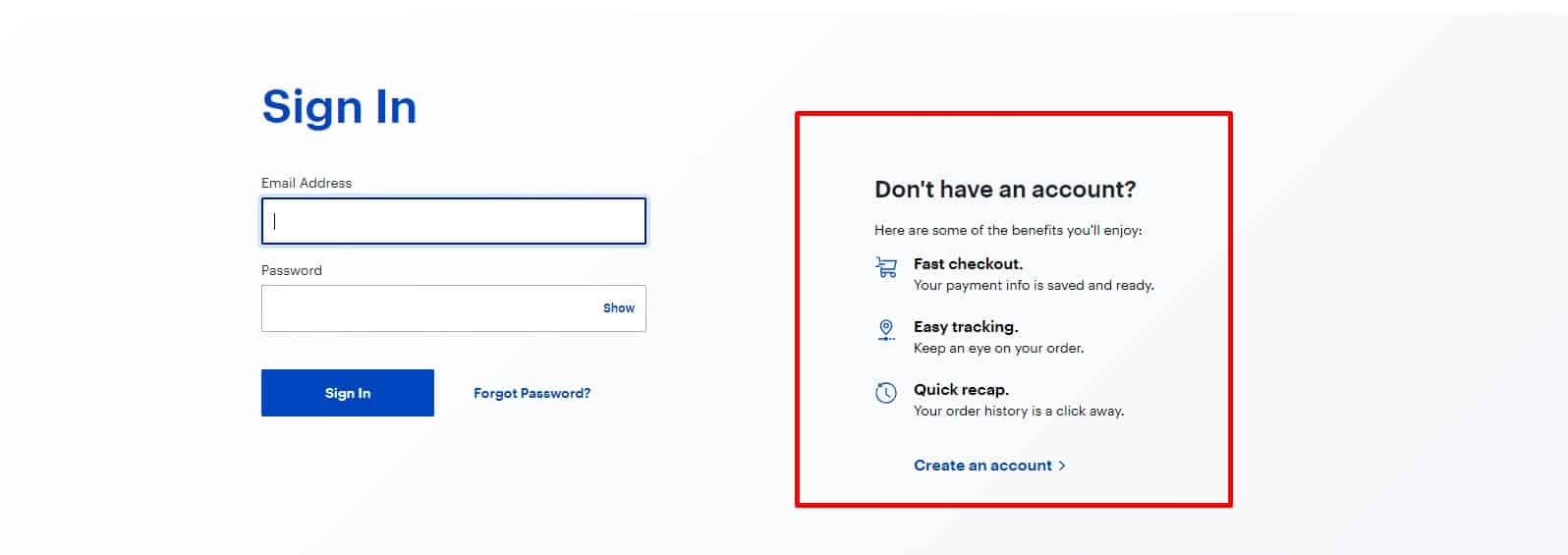
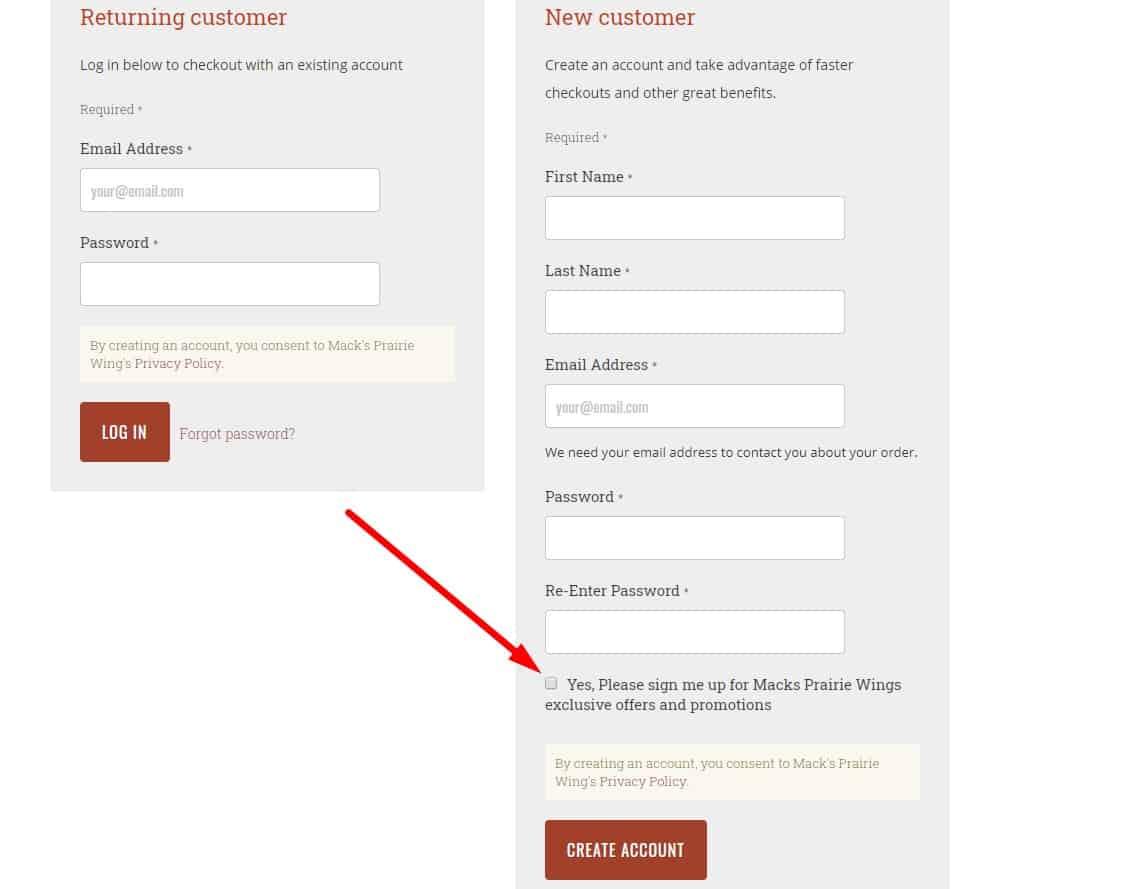
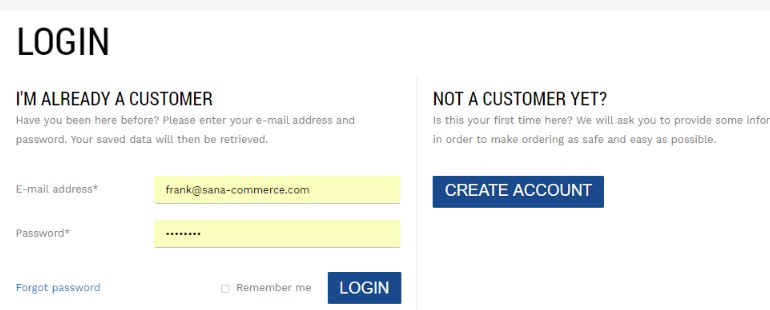
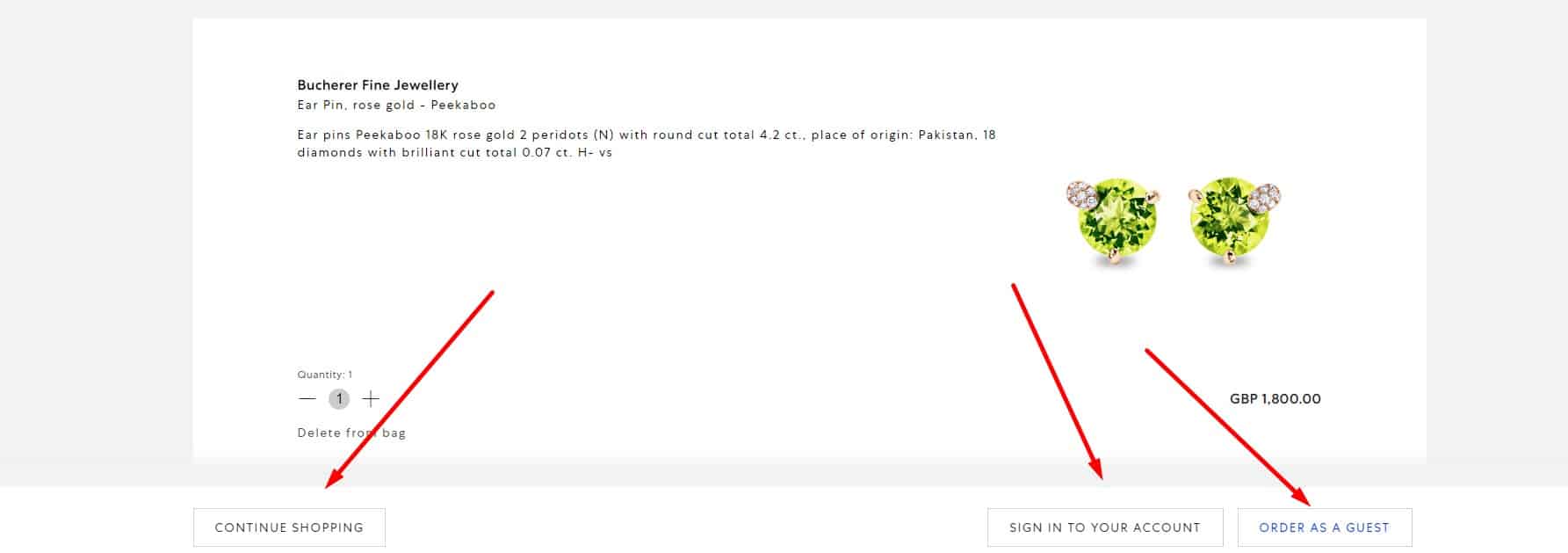
Поля в другій колонці користувачі часто не помічають зовсім. Різні варіанти реєстрації (або оформлення замовлення) розташовані таким чином, що користувач бачить перед собою тільки ту форму, яка відноситься до даного варіанту. Якщо помістити форми для декількох варіантів реєстрації на одному екрані - користувач може не зрозуміти, що вони різні, і заповнити поля всіх форм. Переміщення по полях форм реєстрації або замовлення можливо, як за допомогою миші, так і за допомогою клавіші Tab. При відкритті форми курсор автоматично встановлюється в перше поле; а те, в якому зараз знаходиться курсор, візуально відрізняється від інших полів.
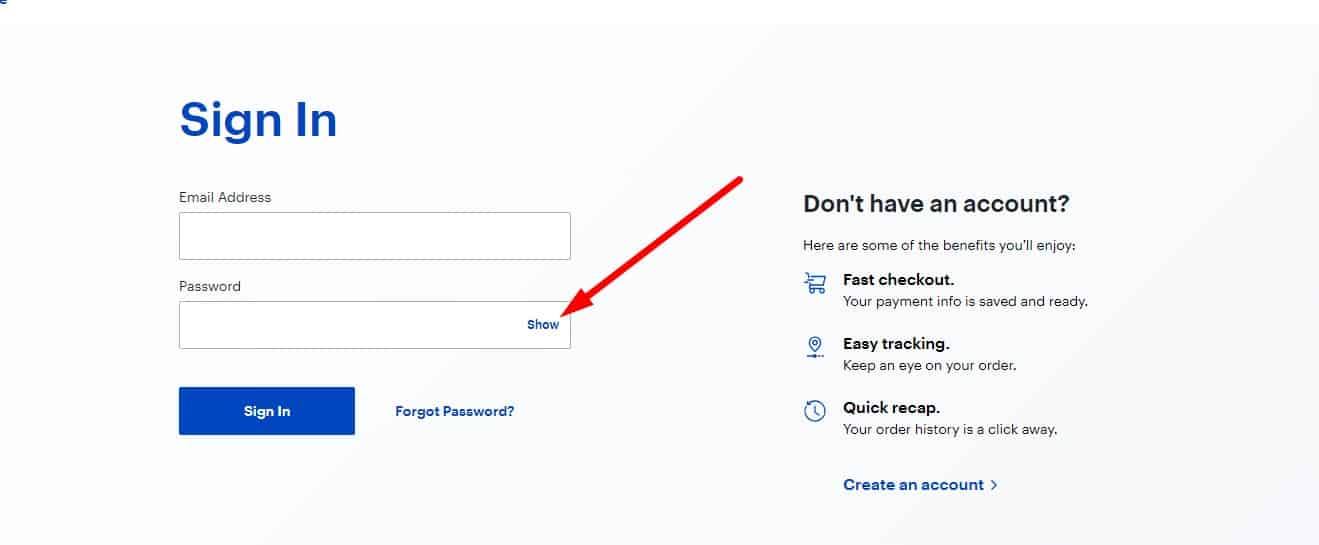
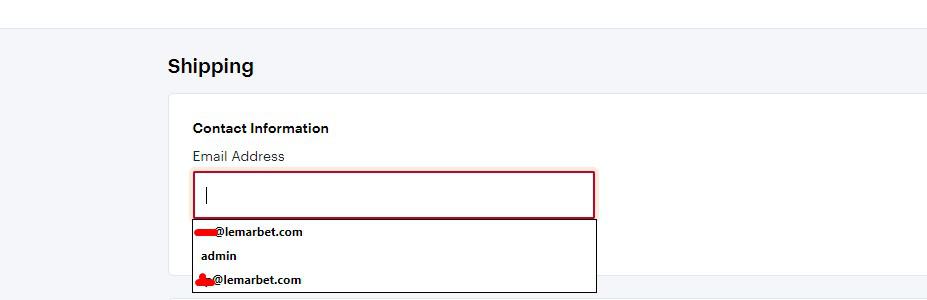
Різні варіанти реєстрації (або оформлення замовлення) розташовані таким чином, що користувач бачить перед собою тільки ту форму, яка відноситься до даного варіанту. Якщо помістити форми для декількох варіантів реєстрації на одному екрані - користувач може не зрозуміти, що вони різні, і заповнити поля всіх форм. Переміщення по полях форм реєстрації або замовлення можливо, як за допомогою миші, так і за допомогою клавіші Tab. При відкритті форми курсор автоматично встановлюється в перше поле; а те, в якому зараз знаходиться курсор, візуально відрізняється від інших полів. Для покращення взаємодії між сайтом та користувачем рекомендується надавати певні інструкції та підказки для форм та полів. Використання автозаповнення також покращить зручність.
Для покращення взаємодії між сайтом та користувачем рекомендується надавати певні інструкції та підказки для форм та полів. Використання автозаповнення також покращить зручність. Приймається шаблон коректно зазначеної дати народження, формату email-адреси і т.д.
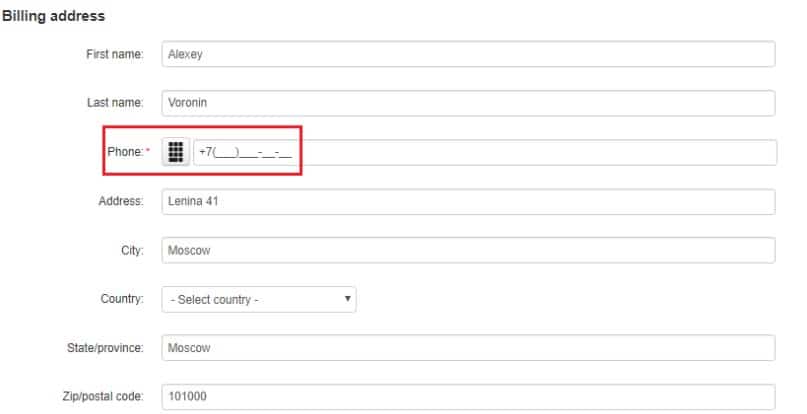
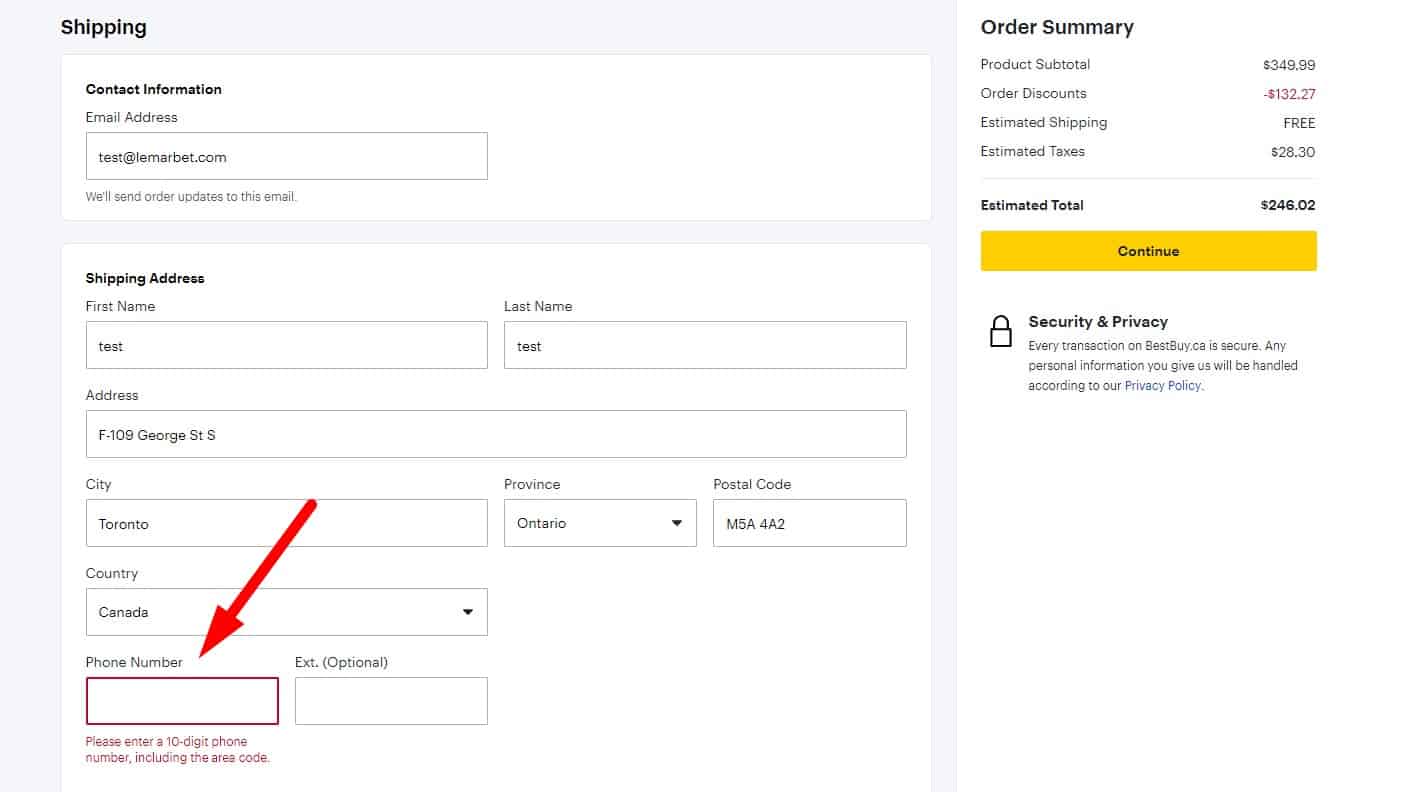
Приймається шаблон коректно зазначеної дати народження, формату email-адреси і т.д. Попередній пункт зобов'язує нас допомогти користувачеві ввести номер телефону.
Попередній пункт зобов'язує нас допомогти користувачеві ввести номер телефону. Кожне поле перевіряється на правильність заповнення відразу після введення даних, сторінка при цьому не перезавантажується.
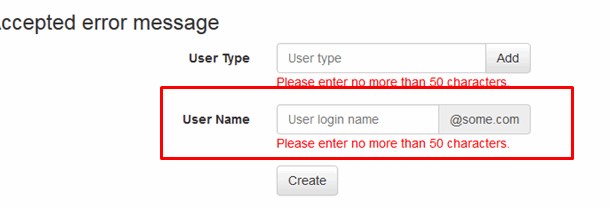
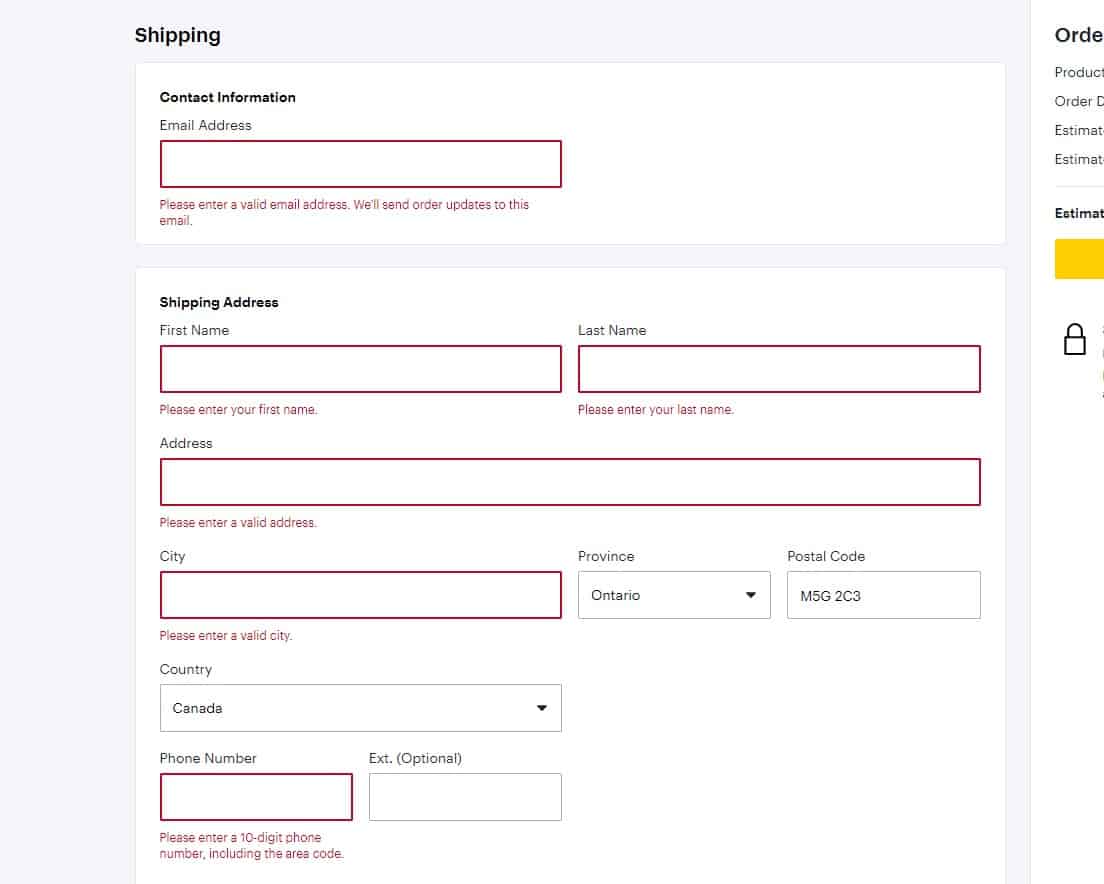
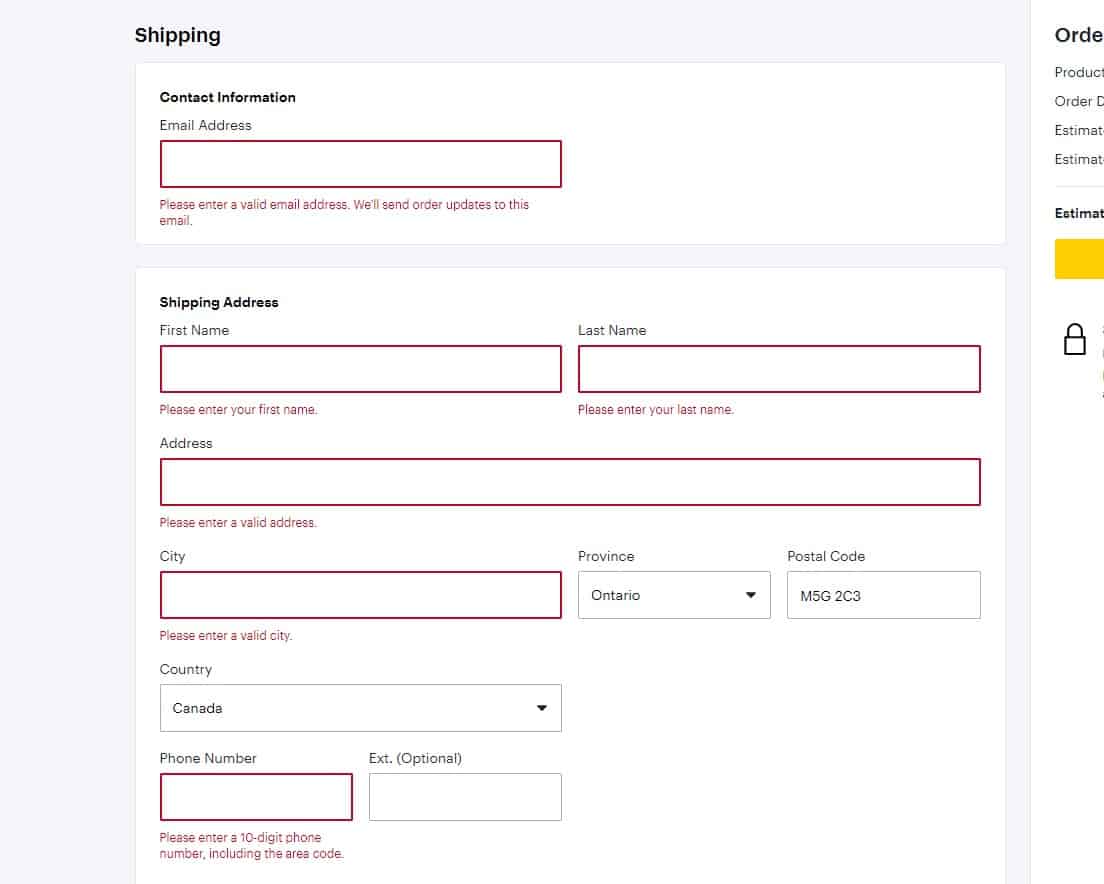
Кожне поле перевіряється на правильність заповнення відразу після введення даних, сторінка при цьому не перезавантажується. Якщо відвідувач помилився при введенні даних, він отримує інформативне повідомлення про те, в якому саме полі він помилився (це поле також можна виділити кольором), чому це могло статися, як це виправити. Повідомлення розташовується поруч з полем, в якому виникла помилка, безпосередньо на сторінці, а не в окремому вікні, в якому ще й потрібно натиснути кнопку «ок».
Якщо відвідувач помилився при введенні даних, він отримує інформативне повідомлення про те, в якому саме полі він помилився (це поле також можна виділити кольором), чому це могло статися, як це виправити. Повідомлення розташовується поруч з полем, в якому виникла помилка, безпосередньо на сторінці, а не в окремому вікні, в якому ще й потрібно натиснути кнопку «ок». При некоректному заповненні одного поля вірно заповнені не скидаються. Дані, які ввів відвідувач, запам'ятовуються, так що якщо реєстрація або оформлення замовлення було перервано, йому не доводиться вводити все заново.
При некоректному заповненні одного поля вірно заповнені не скидаються. Дані, які ввів відвідувач, запам'ятовуються, так що якщо реєстрація або оформлення замовлення було перервано, йому не доводиться вводити все заново. У процесі реєстрації або оформлення замовлення відвідувач завжди може повернутися на крок назад і відкоригувати дані.
У процесі реєстрації або оформлення замовлення відвідувач завжди може повернутися на крок назад і відкоригувати дані. Вона дає користувачеві якісь вигоди, і інформацію про це варто розташувати поруч з кнопкою реєстрації.
Вона дає користувачеві якісь вигоди, і інформацію про це варто розташувати поруч з кнопкою реєстрації. В якості логіна автоматично використовуємо електронну адресу користувача, щоб не плодити сутності, а поле "логін" прибираємо зовсім.
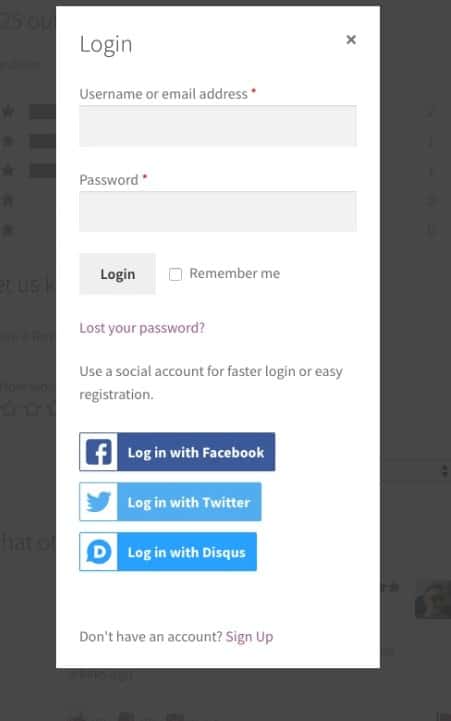
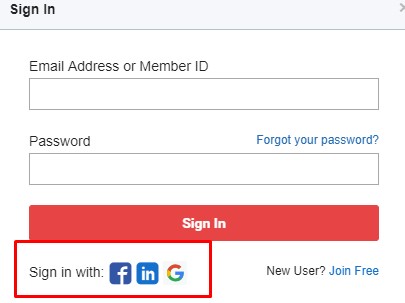
В якості логіна автоматично використовуємо електронну адресу користувача, щоб не плодити сутності, а поле "логін" прибираємо зовсім. Додатково до стандартної реєстрації користувачеві пропонується авторизація через соціальні мережі.
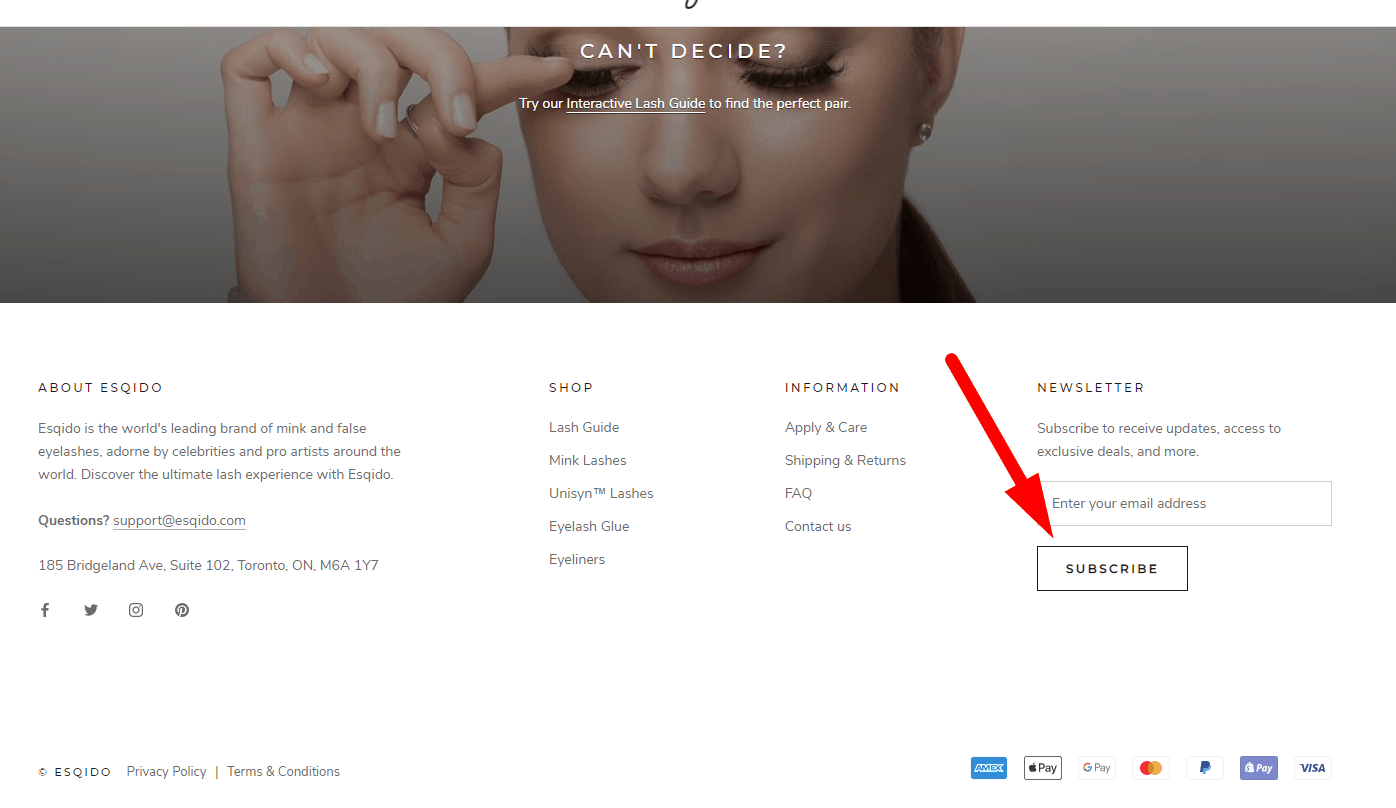
Додатково до стандартної реєстрації користувачеві пропонується авторизація через соціальні мережі. При реєстрації відвідувач має можливість відмовитися від отримання розсилки - зняти відповідну галочку. Або, що більш шанобливо по відношенню до клієнта, - він може поставити відповідну галочку і підписатися на розсилку.
При реєстрації відвідувач має можливість відмовитися від отримання розсилки - зняти відповідну галочку. Або, що більш шанобливо по відношенню до клієнта, - він може поставити відповідну галочку і підписатися на розсилку. Необхідно інформувати користувачів про варіанти оплати товару кредитними картками.
Необхідно інформувати користувачів про варіанти оплати товару кредитними картками. Якщо регламент компанії передбачає продаж товару/послуги у різних валютах, обов'язково вказати про це на сайті.
Якщо регламент компанії передбачає продаж товару/послуги у різних валютах, обов'язково вказати про це на сайті. "При додаванні товару в кошик:
"При додаванні товару в кошик: Список видно на всіх етапах оформлення замовлення.
Список видно на всіх етапах оформлення замовлення. Якщо користувач зареєстрований, то адреса, ПІБ, телефон та інша інформація підставляються в форму замовлення з даних реєстрації, щоб клієнт не витрачав час на їх заповнення. При цьому відвідувач завжди може повернутися на попередні етапи оформлення замовлення для змін, а після продовжити без необхідності вводити дані заново.
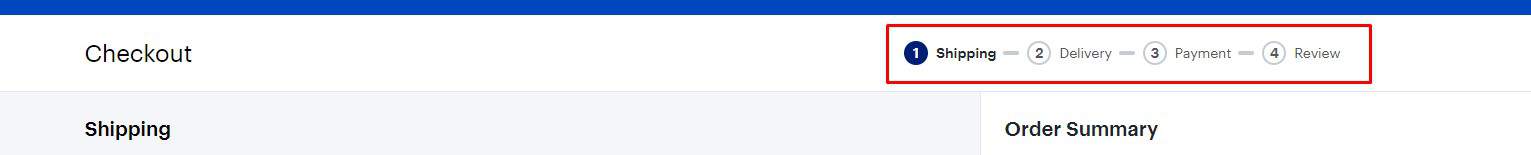
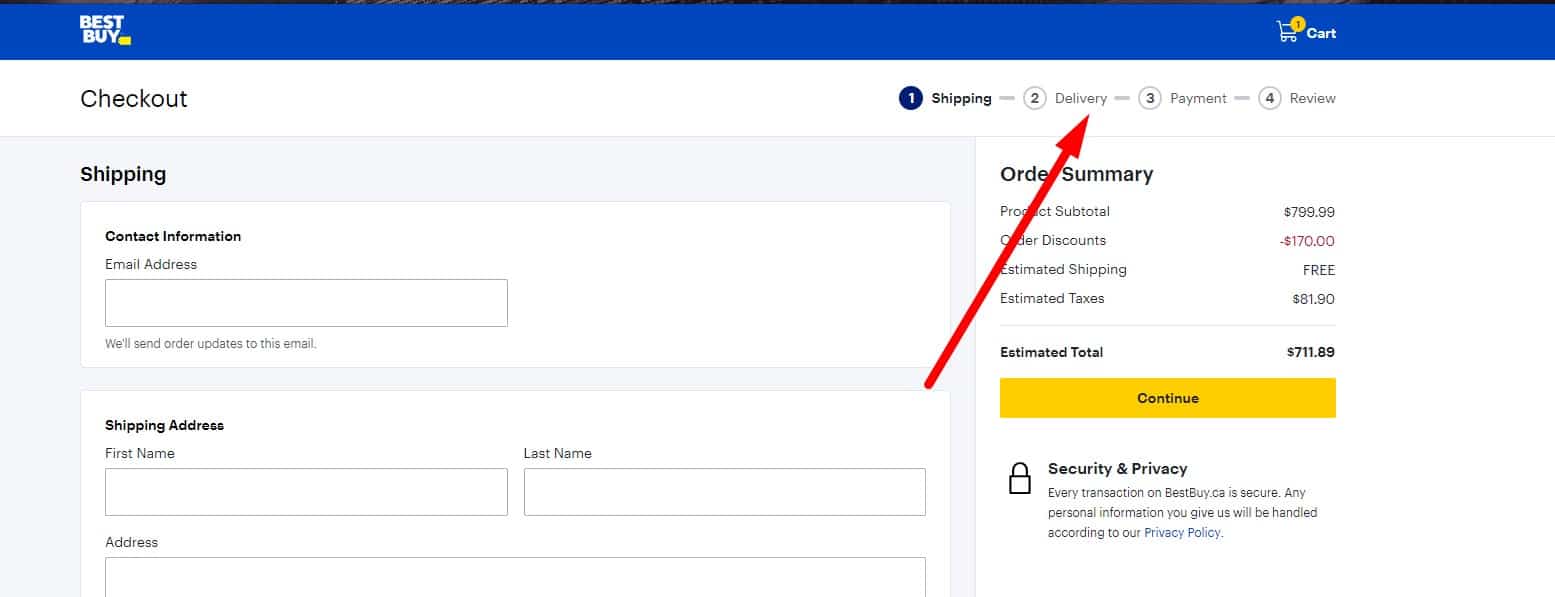
Якщо користувач зареєстрований, то адреса, ПІБ, телефон та інша інформація підставляються в форму замовлення з даних реєстрації, щоб клієнт не витрачав час на їх заповнення. При цьому відвідувач завжди може повернутися на попередні етапи оформлення замовлення для змін, а після продовжити без необхідності вводити дані заново. Якщо замовлення оформляється в кілька етапів, користувач відразу бачить, скільки всього етапів замовлення передбачено, і на якому з них він знаходиться.
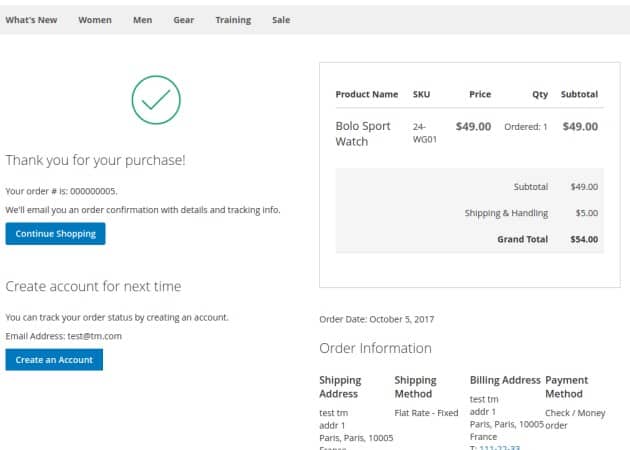
Якщо замовлення оформляється в кілька етапів, користувач відразу бачить, скільки всього етапів замовлення передбачено, і на якому з них він знаходиться. Після завершення замовлення користувач бачить сторінку подяки і поясненнями подальших дій з його боку і з боку компанії.
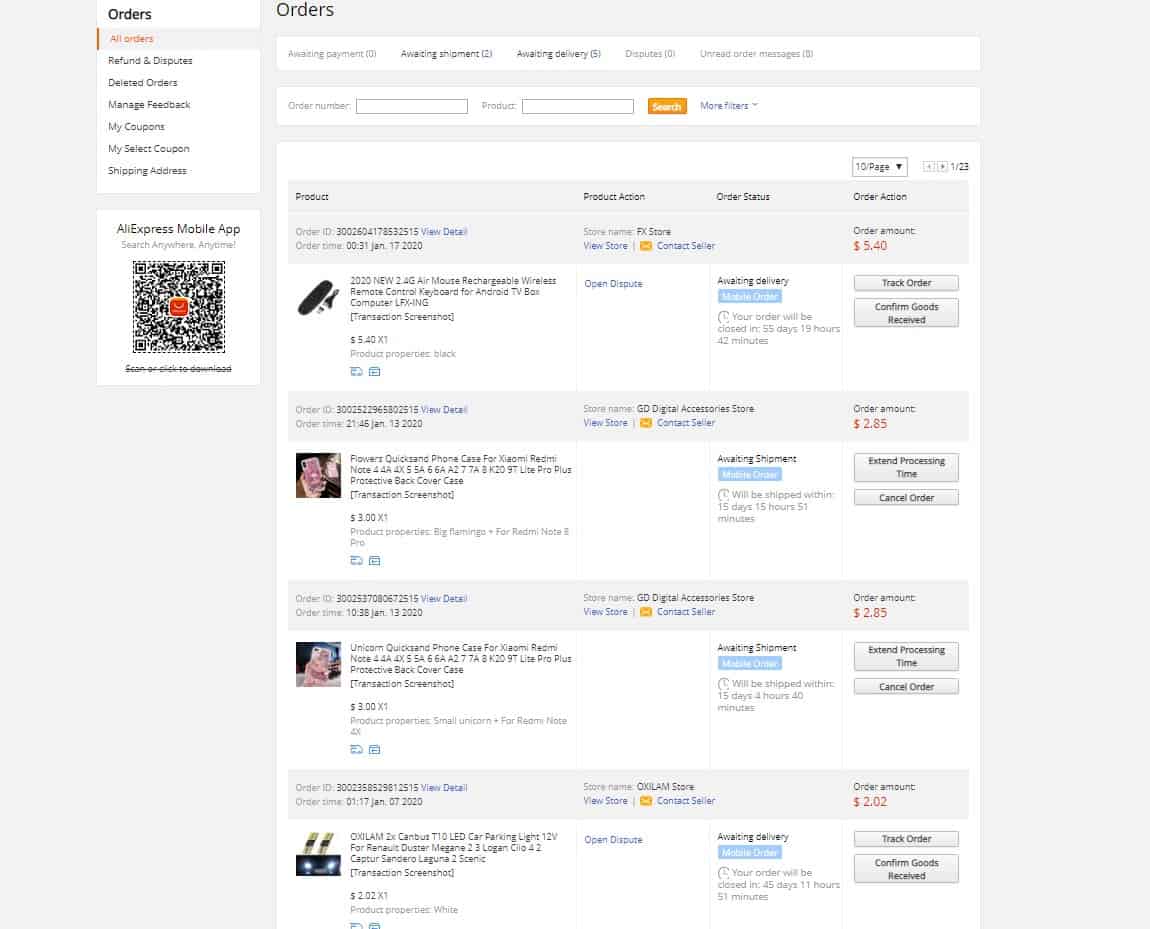
Після завершення замовлення користувач бачить сторінку подяки і поясненнями подальших дій з його боку і з боку компанії. Якщо користувач зареєстрований, всі замовлення, в тому числі завершені, зберігаються в його особистому кабінеті, і він може їх переглянути в будь-який момент.
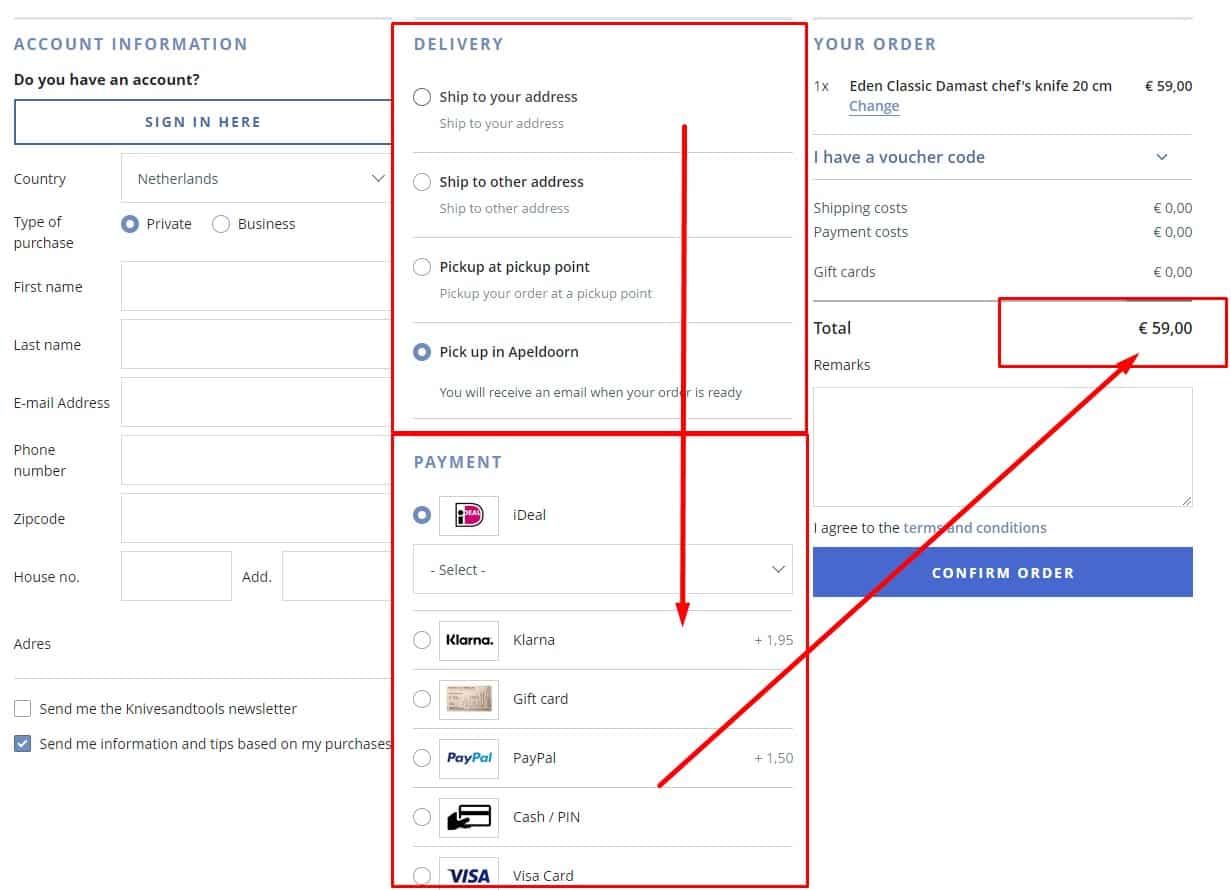
Якщо користувач зареєстрований, всі замовлення, в тому числі завершені, зберігаються в його особистому кабінеті, і він може їх переглянути в будь-який момент. Якщо існує взаємозв'язок варіантів оплати і доставки, варіанти оплати змінюються в залежності від того, який спосіб доставки вибрав покупець. Наприклад, якщо обраний самовивезення, то до чого пропонувати варіант оплати післяплатою?
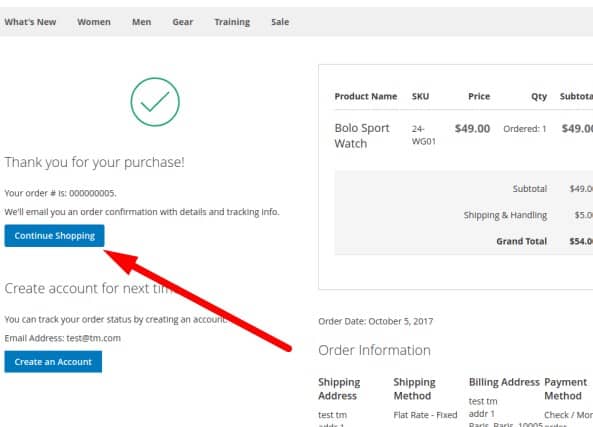
Якщо існує взаємозв'язок варіантів оплати і доставки, варіанти оплати змінюються в залежності від того, який спосіб доставки вибрав покупець. Наприклад, якщо обраний самовивезення, то до чого пропонувати варіант оплати післяплатою? Якщо оплата пройшла успішно, відвідувачеві демонструється відповідне повідомлення і посилання для повернення на сайт.
Якщо оплата пройшла успішно, відвідувачеві демонструється відповідне повідомлення і посилання для повернення на сайт. Дані доставки для зареєстрованого користувача зберігаються, і при наступній покупці йому не потрібно їх вводити заново.
Дані доставки для зареєстрованого користувача зберігаються, і при наступній покупці йому не потрібно їх вводити заново. Якщо на сайті такого немає, повинно бути посилання на такий калькулятор на сайті перевізника.
Якщо на сайті такого немає, повинно бути посилання на такий калькулятор на сайті перевізника. Вона включається в загальну суму замовлення.
Вона включається в загальну суму замовлення. Бок розпродаж покращує рівень конверсії. Необіхдно акцентувати цей блок.
Бок розпродаж покращує рівень конверсії. Необіхдно акцентувати цей блок. Блок акцій покращує рівень конверсії та показник додаткових покупок.
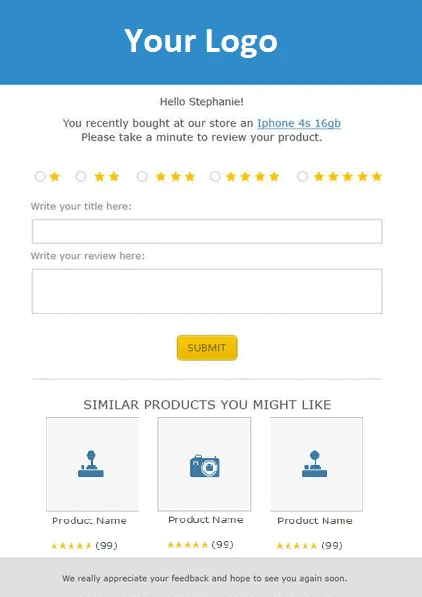
Блок акцій покращує рівень конверсії та показник додаткових покупок. Функціонал стимулювання відгуків після покупки покращує взаємодію з аудиторією а також надає додаткову інформацію про товар від реальних користувачів
Функціонал стимулювання відгуків після покупки покращує взаємодію з аудиторією а також надає додаткову інформацію про товар від реальних користувачів Необхідна для дотримання норм конфеденційності а також покращує довіру користувачів
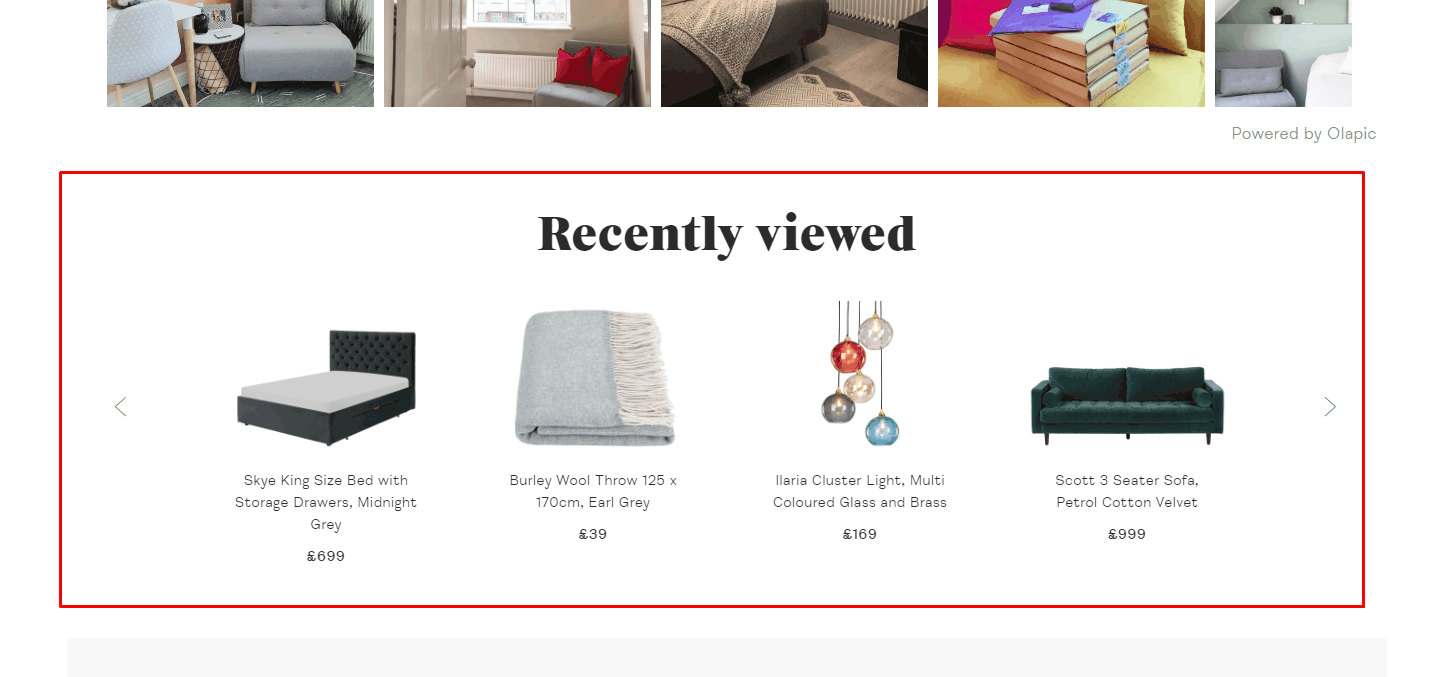
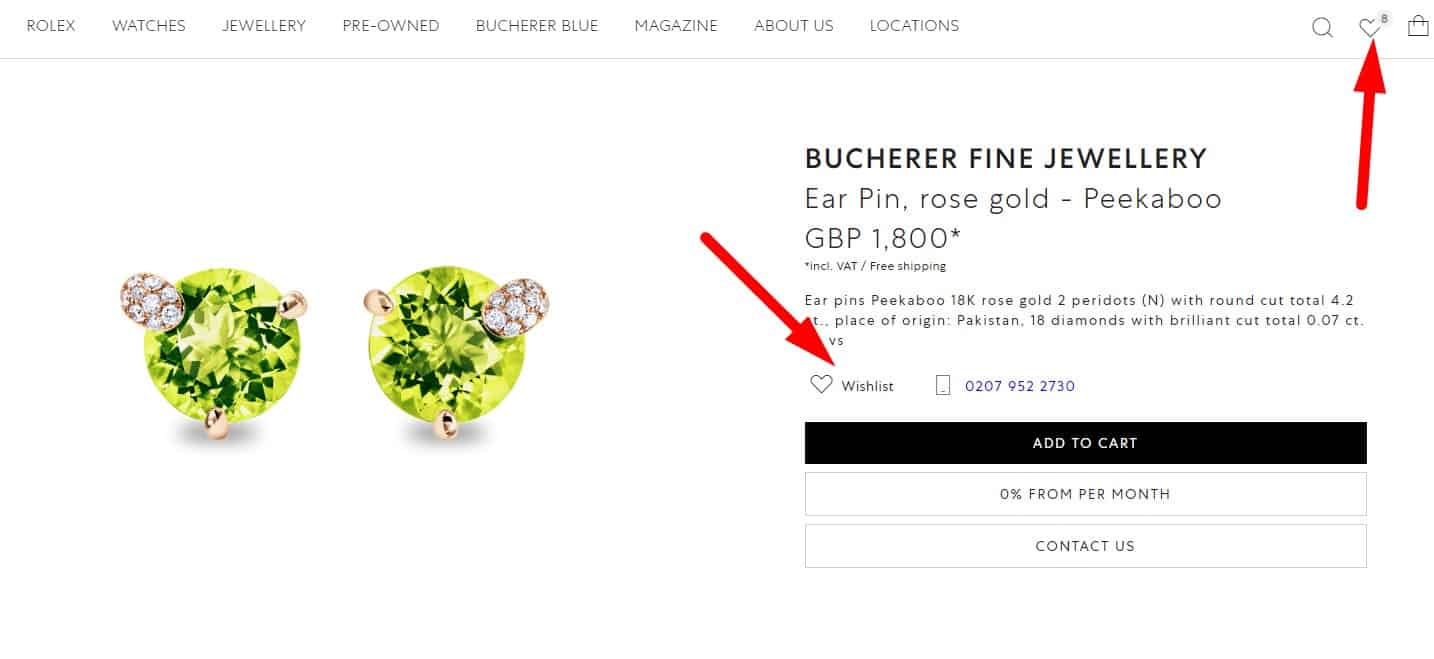
Необхідна для дотримання норм конфеденційності а також покращує довіру користувачів Він доступний на будь-якій сторінці сайту, щоб користувач міг легко знайти переглянутий раніше товар.
Він доступний на будь-якій сторінці сайту, щоб користувач міг легко знайти переглянутий раніше товар. «Замовлення в 1 клік», замовлення зворотного дзвінка та інше
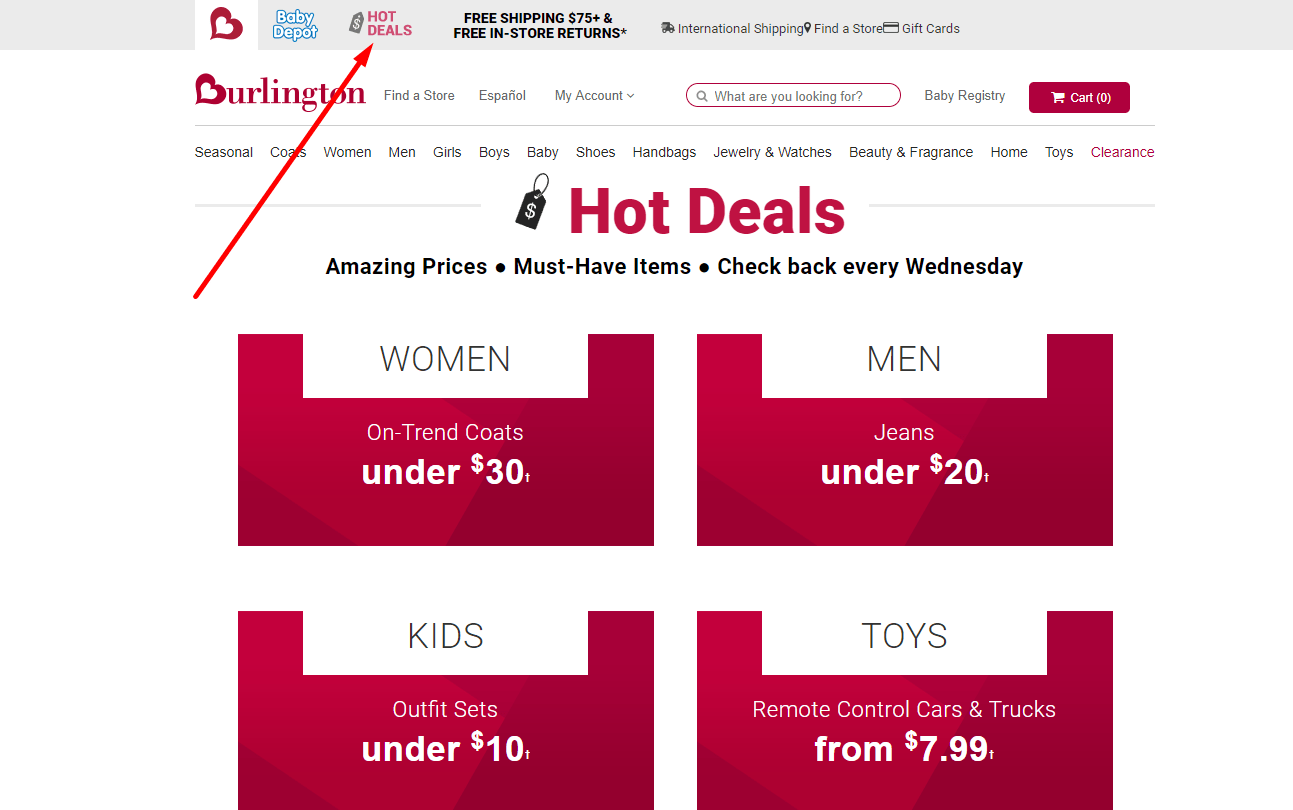
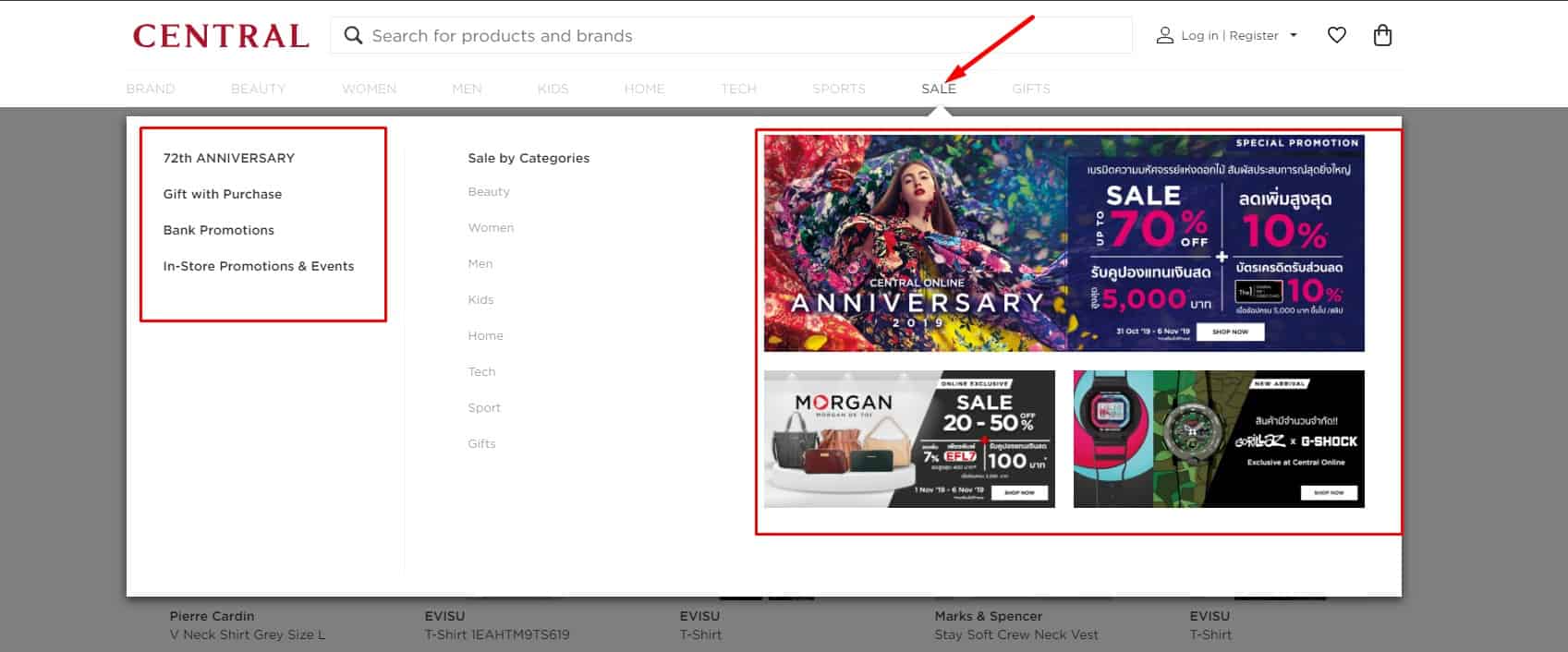
«Замовлення в 1 клік», замовлення зворотного дзвінка та інше У каталозі передбачені такі категорії, як «Розпродаж», «Акції», «Новинки», «Популярне» і т. д.
У каталозі передбачені такі категорії, як «Розпродаж», «Акції», «Новинки», «Популярне» і т. д. На сторінках розділів каталогу є посилання на типи, серії товару, які ваші покупці шукають найчастіше, але для яких не виділено окремий розділ. Наприклад, в категорії роутери є посилання на «Роутери для дому», «Роутери з Wi-Fi», «Роутери TP-Link» і т. д.
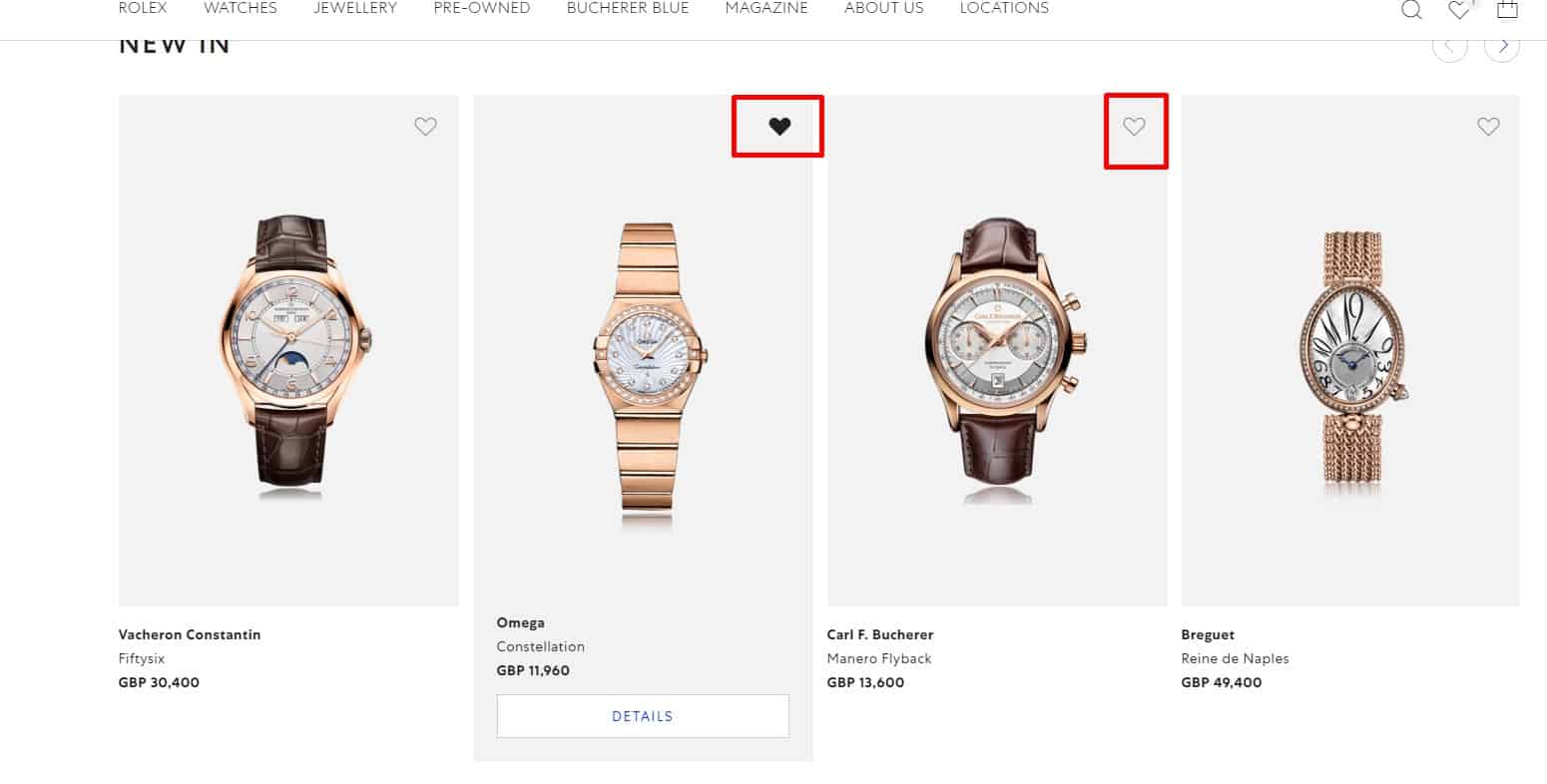
На сторінках розділів каталогу є посилання на типи, серії товару, які ваші покупці шукають найчастіше, але для яких не виділено окремий розділ. Наприклад, в категорії роутери є посилання на «Роутери для дому», «Роутери з Wi-Fi», «Роутери TP-Link» і т. д. Якщо для товару є знижка, або він входить в категорії «Новинка», «Топ продажів» і т. д. Зображення товару доповнено відповідним ярликом-іконкою.
Якщо для товару є знижка, або він входить в категорії «Новинка», «Топ продажів» і т. д. Зображення товару доповнено відповідним ярликом-іконкою. Ми можемо допомогти з цим користувачеві, якщо в характеристиках товару буде інформація про його вагу і розміри, в ідеалі - і про розміри упаковки.
Ми можемо допомогти з цим користувачеві, якщо в характеристиках товару буде інформація про його вагу і розміри, в ідеалі - і про розміри упаковки. Способи, приблизна вартість і терміни, або посилання на відповідний розділ.
Способи, приблизна вартість і терміни, або посилання на відповідний розділ. Це опціональна можливість.
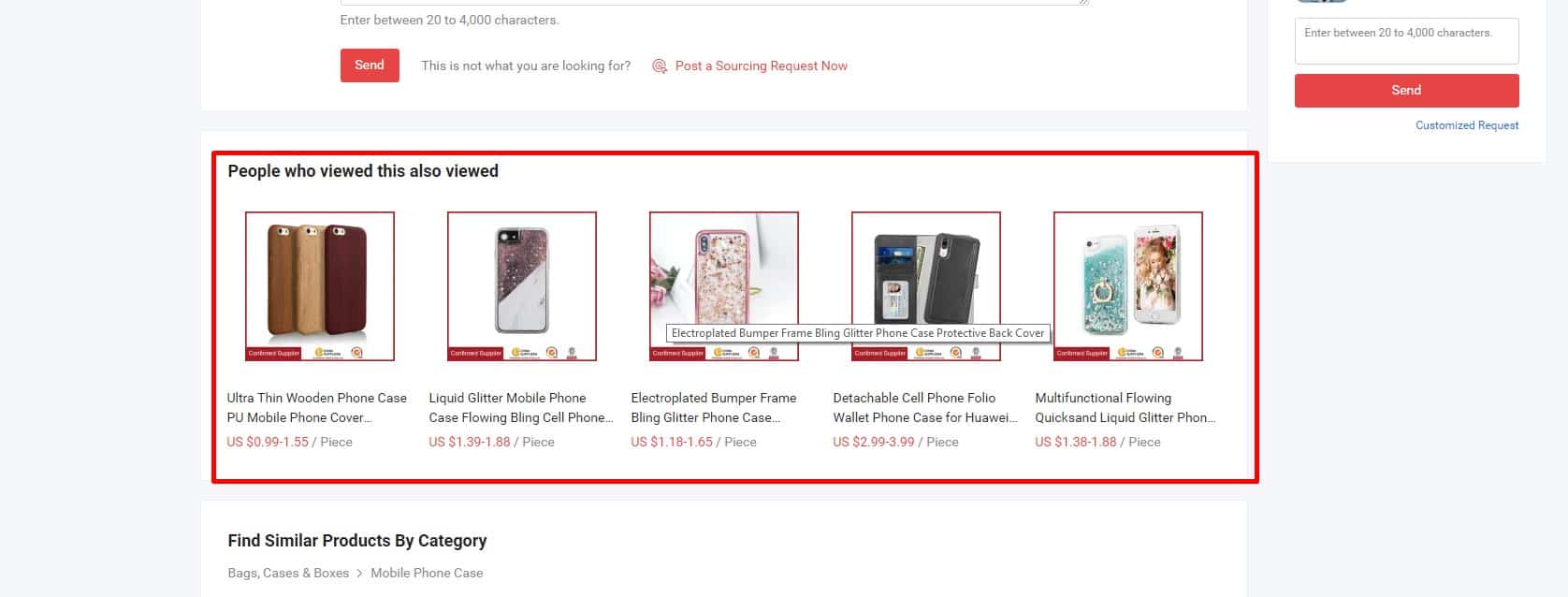
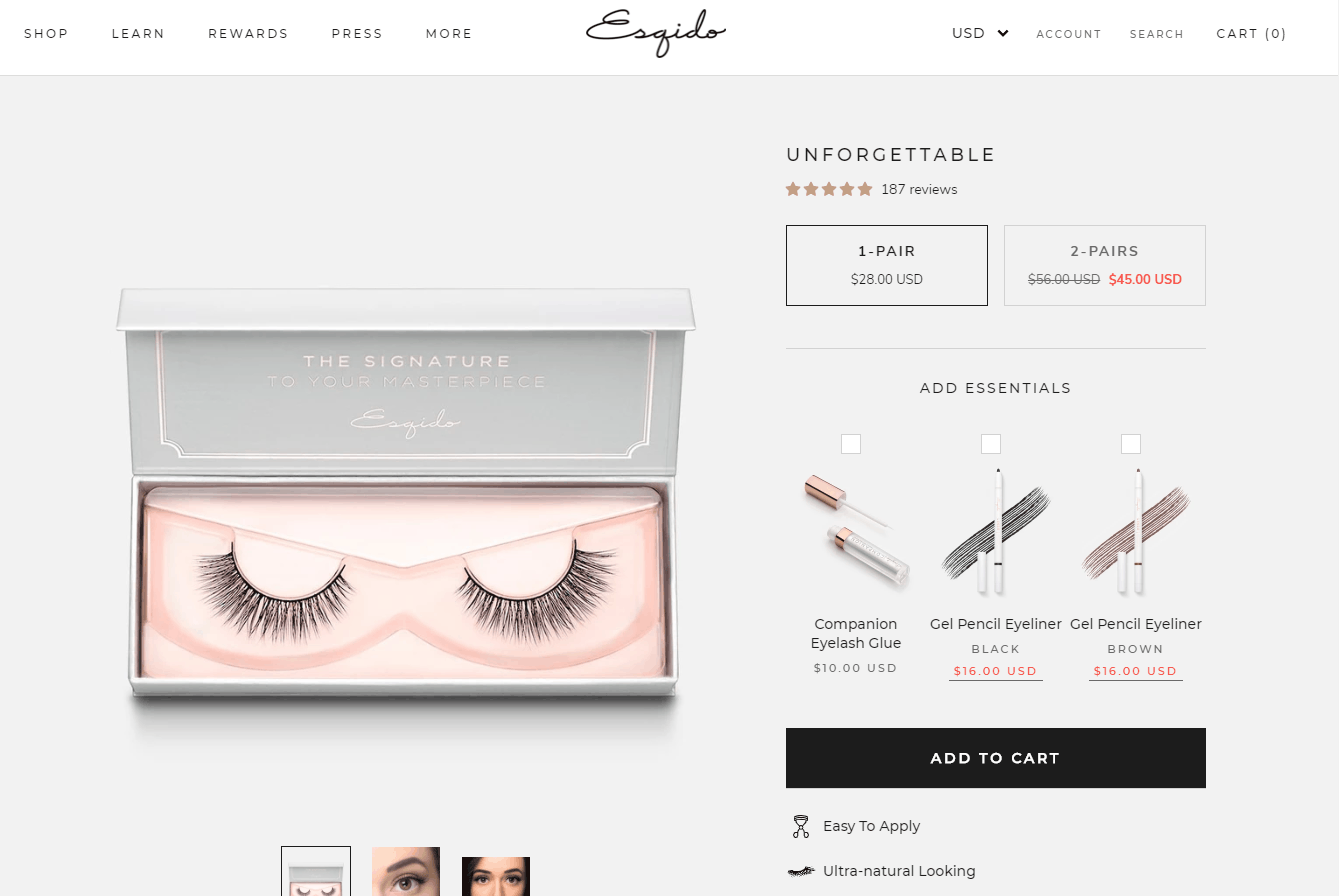
Це опціональна можливість. Якщо до товару передбачені аксесуари, насадки, комплектуючі, які можна придбати окремо, вони виводяться в блоці «Супутні товари» або «З цим товаром купують»
Якщо до товару передбачені аксесуари, насадки, комплектуючі, які можна придбати окремо, вони виводяться в блоці «Супутні товари» або «З цим товаром купують» Блоки «Супутні товари» і «Аналогічні товари» заповнені дійсно товарами, що підходять, а не нещадним рандомом.
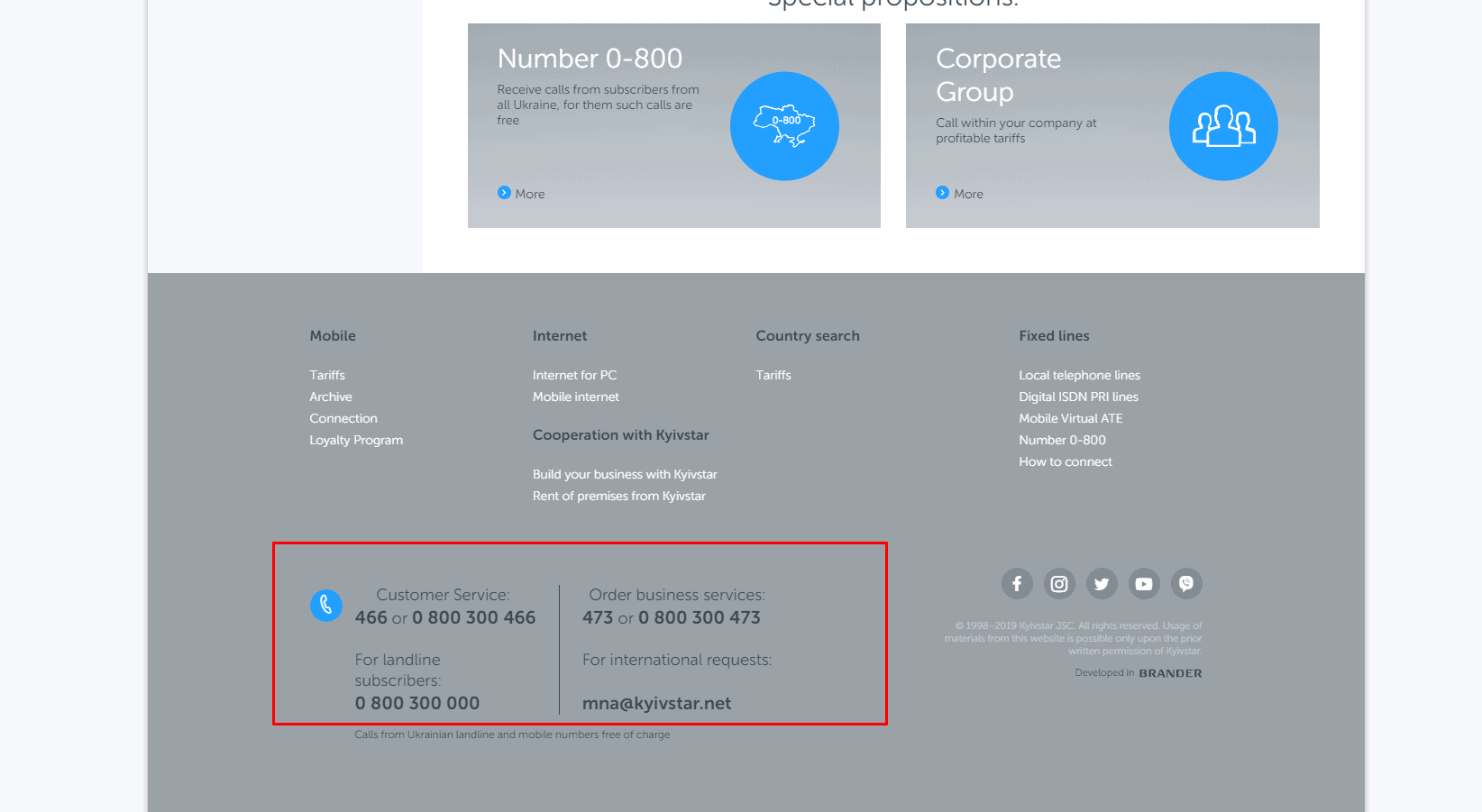
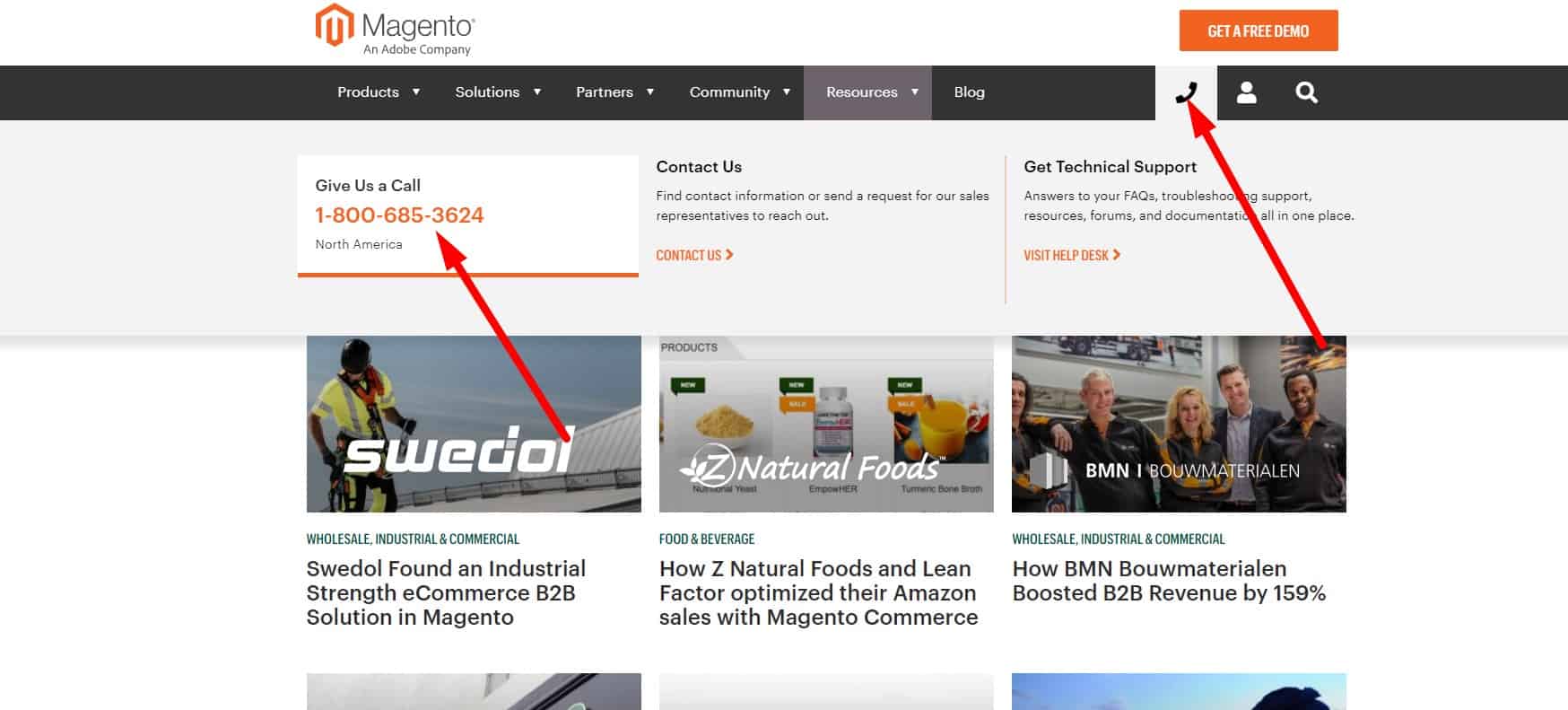
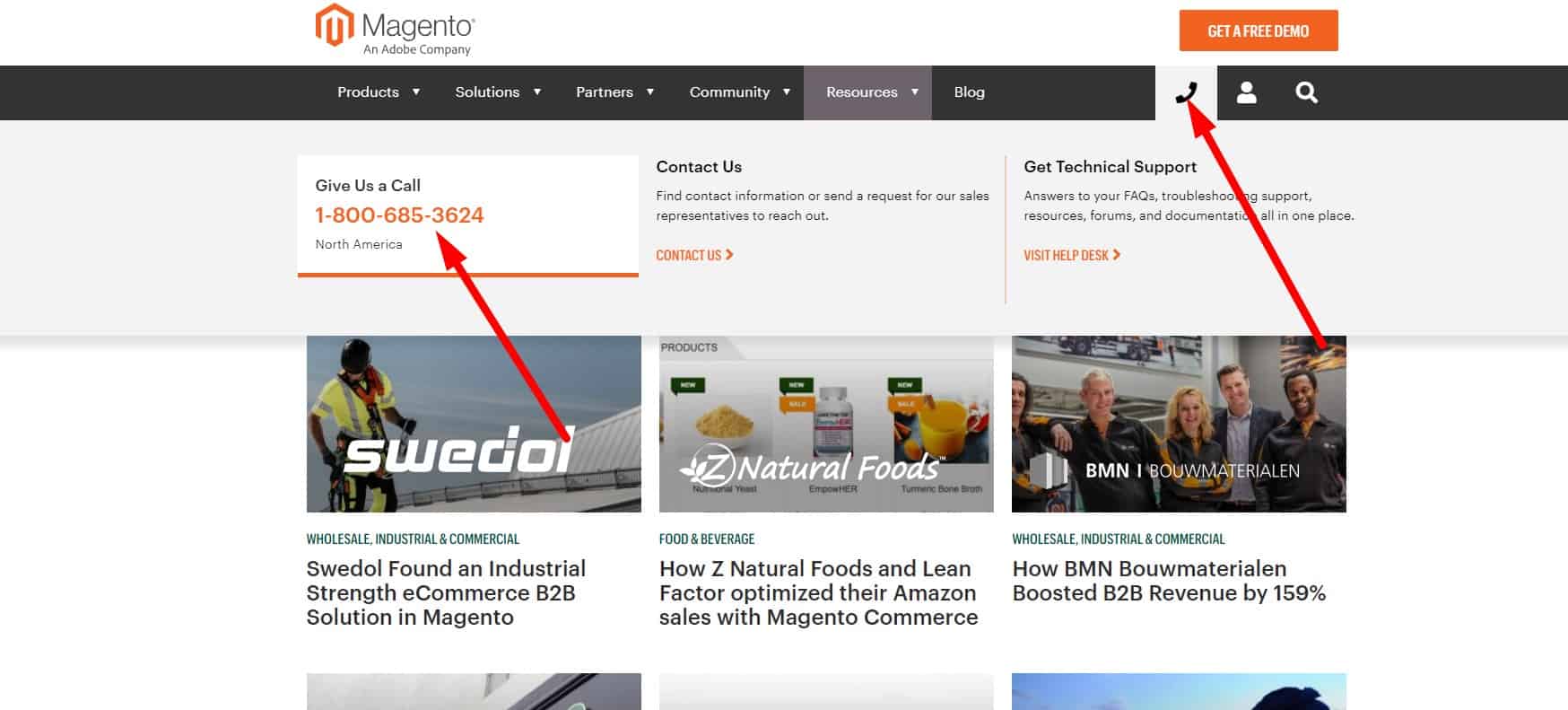
Блоки «Супутні товари» і «Аналогічні товари» заповнені дійсно товарами, що підходять, а не нещадним рандомом. Номер телефону, який починається з цифр 0-800 - хороший інструмент для підвищення конверсії дзвінків. Для клієнта дзвінок по ньому безкоштовний, а, значить, потенційні покупці з більшою часткою ймовірності наберуть його, а не звичайний номер, за дзвінок на який їм доведеться заплатити.
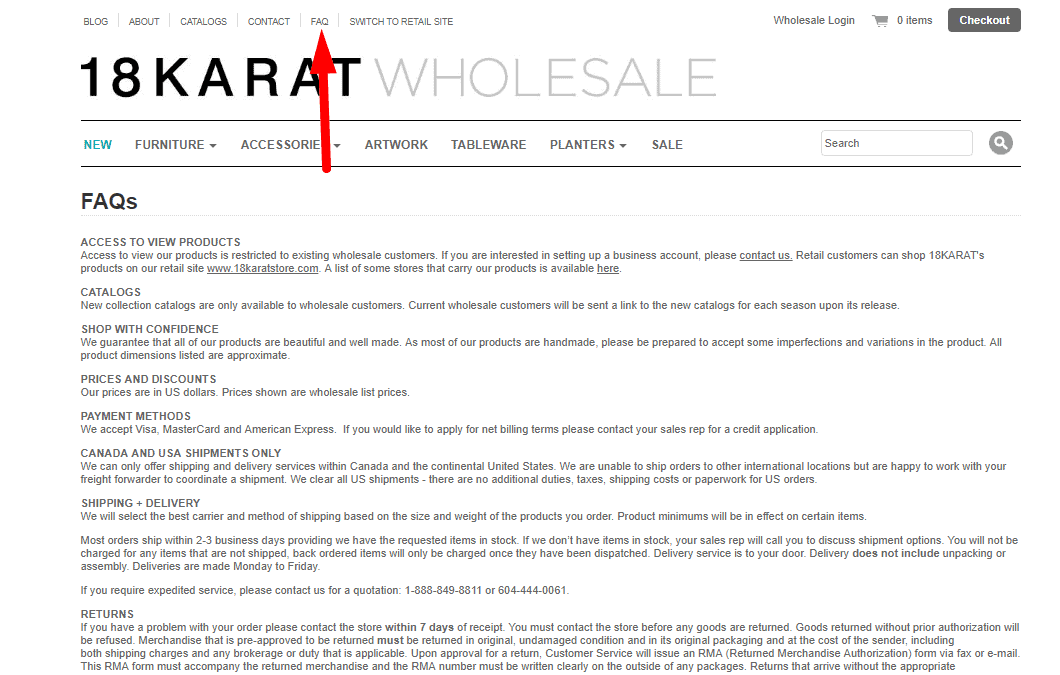
Номер телефону, який починається з цифр 0-800 - хороший інструмент для підвищення конверсії дзвінків. Для клієнта дзвінок по ньому безкоштовний, а, значить, потенційні покупці з більшою часткою ймовірності наберуть його, а не звичайний номер, за дзвінок на який їм доведеться заплатити. Допомагає знайти відповідь на найбільш поширенні питання, які задають користувачі
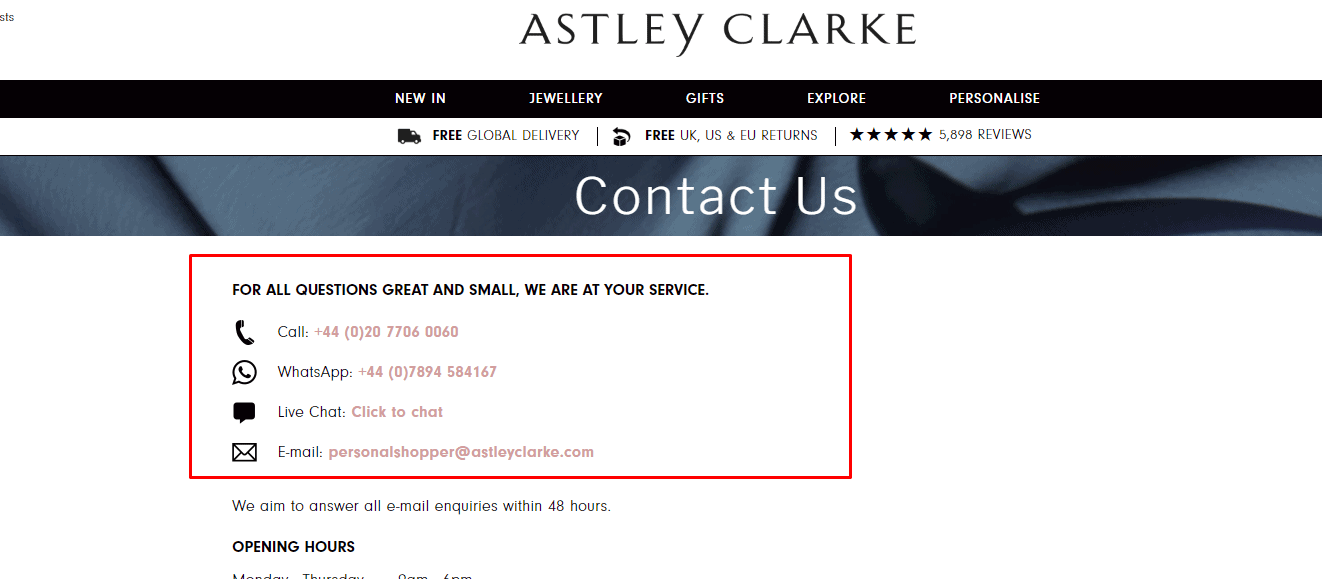
Допомагає знайти відповідь на найбільш поширенні питання, які задають користувачі Занадто багато варіантів вибору контактної особи можуть привести до небажання відвідувача робити цей вибір взагалі.
Занадто багато варіантів вибору контактної особи можуть привести до небажання відвідувача робити цей вибір взагалі. Телефони та інші основні контакти розташовані в одному і тому ж місці на всіх сторінках сайту.
Телефони та інші основні контакти розташовані в одному і тому ж місці на всіх сторінках сайту. Можно заменить формой «Написать директору».
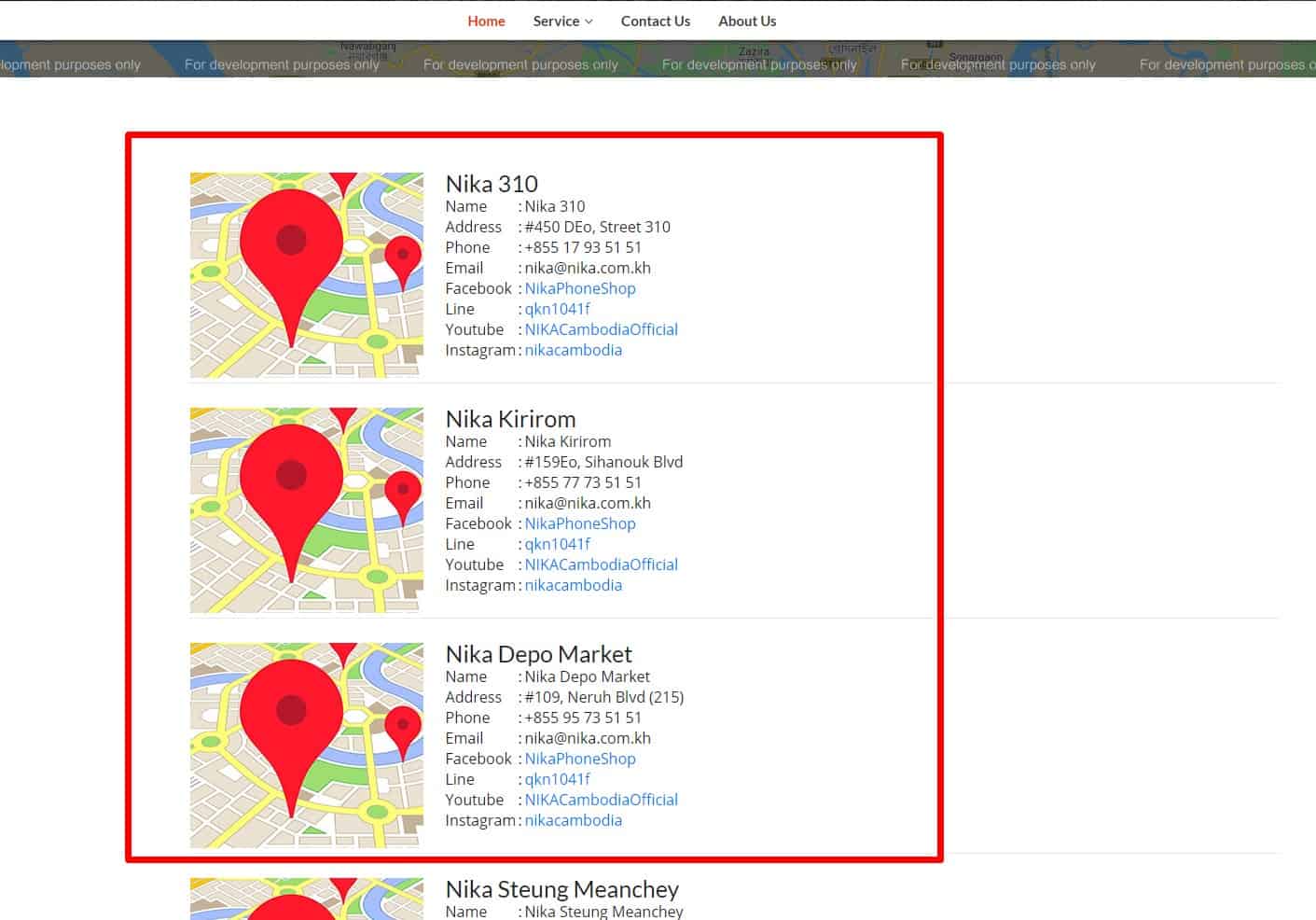
Можно заменить формой «Написать директору». Якщо у вас кілька офісів, інформація відображається окремо по кожному з них (використовуються вкладки, скриптова підгрузка після вибору офісу зі списку і т. д.). Ніхто не захоче гортати величезний список адрес на сторінці (не всі користувачі настільки просунуті, щоб користуватися Ctrl F).
Якщо у вас кілька офісів, інформація відображається окремо по кожному з них (використовуються вкладки, скриптова підгрузка після вибору офісу зі списку і т. д.). Ніхто не захоче гортати величезний список адрес на сторінці (не всі користувачі настільки просунуті, щоб користуватися Ctrl F). Варіант з картою особливо зручний для тих клієнтів, які знаходяться в незнайомому місті і не уявляють, наскільки та чи інша вулиця близько до їх поточного розташування. Але і для місцевих ця функція корисна.
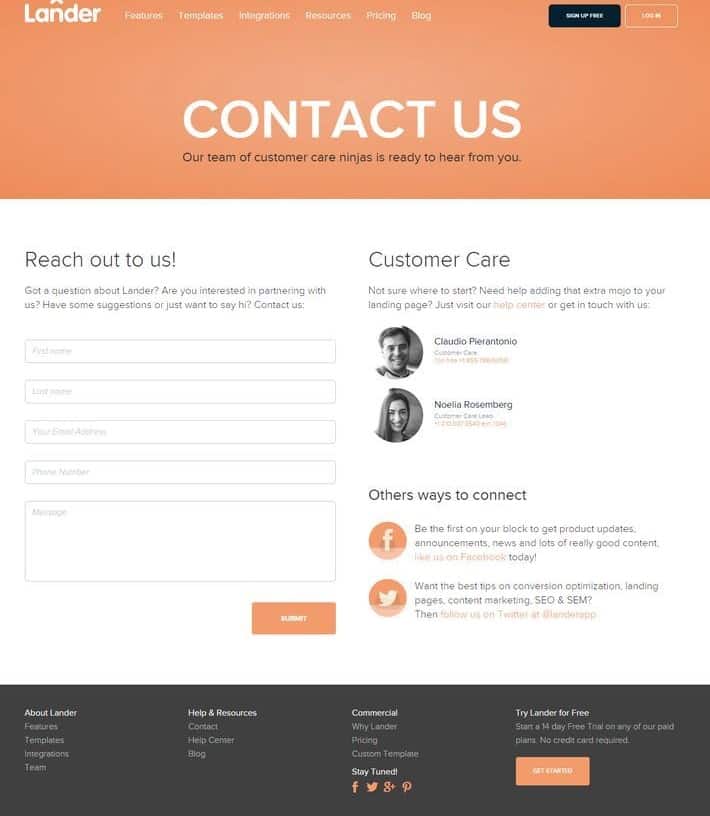
Варіант з картою особливо зручний для тих клієнтів, які знаходяться в незнайомому місті і не уявляють, наскільки та чи інша вулиця близько до їх поточного розташування. Але і для місцевих ця функція корисна. Форму зворотного зв'язку для питання, скарги, замовлення у вільній формі на сайті легко знайти (звичне розташування - на сторінці контактів).
Форму зворотного зв'язку для питання, скарги, замовлення у вільній формі на сайті легко знайти (звичне розташування - на сторінці контактів). Форма зворотнього зв'язку доступна без реєстрації, від відвідувача потрібно тільки залишити свій контакт (email, телефон) для відповіді на його звернення. Текст повідомлення не втрачається, якщо відвідувач невірно ввів капчу або випадково закрив сторінку.
Форма зворотнього зв'язку доступна без реєстрації, від відвідувача потрібно тільки залишити свій контакт (email, телефон) для відповіді на його звернення. Текст повідомлення не втрачається, якщо відвідувач невірно ввів капчу або випадково закрив сторінку. Форма дозволяє відвідувачеві залишити розгорнуте повідомлення. При введенні великого обсягу тексту форма дозволяє швидко подивитися весь введений текст - наприклад, праворуч з'являється скроллбар для прокрутки.
Форма дозволяє відвідувачеві залишити розгорнуте повідомлення. При введенні великого обсягу тексту форма дозволяє швидко подивитися весь введений текст - наприклад, праворуч з'являється скроллбар для прокрутки. Після відправки повідомлення на email відвідувача приходить лист про те, що його повідомлення отримано, вказані відомості про приблизний час очікування відповіді. Якщо відвідувач залишив в якості контакту телефон - він отримує аналогічне SMS.
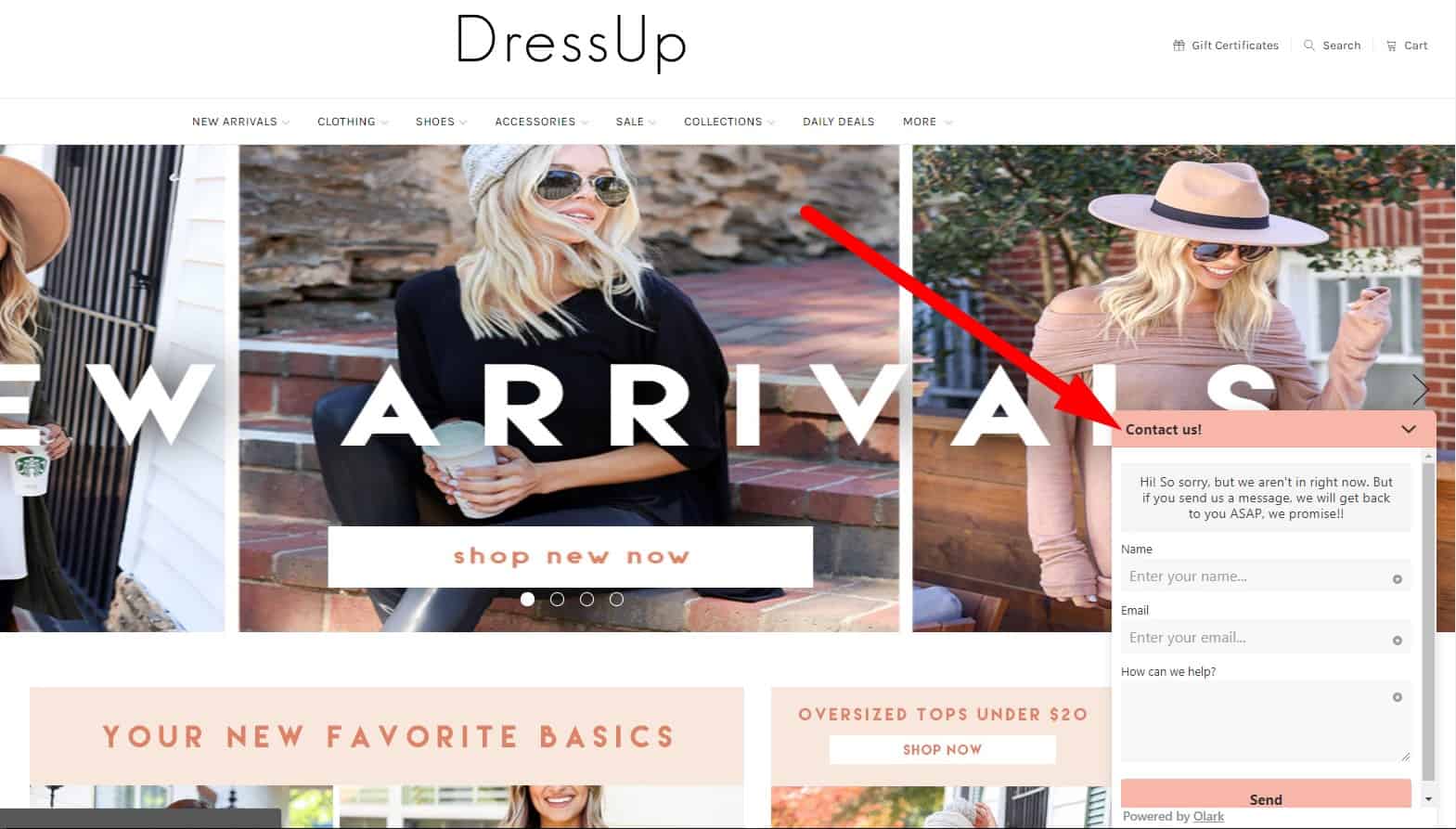
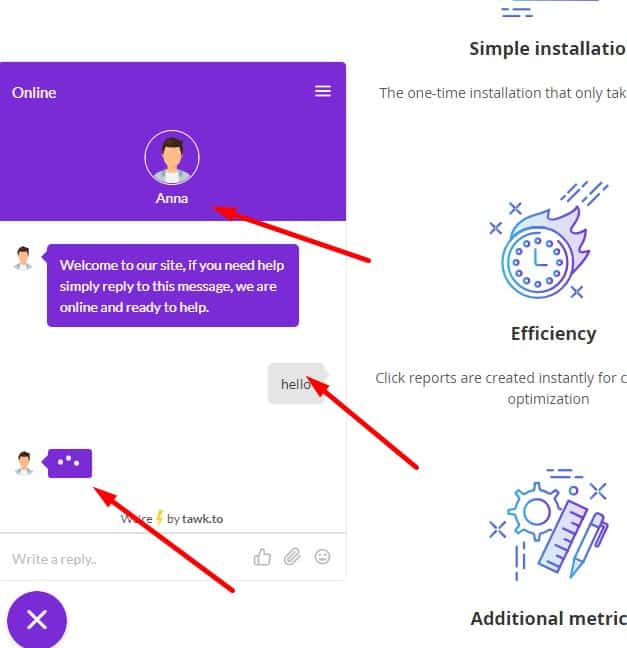
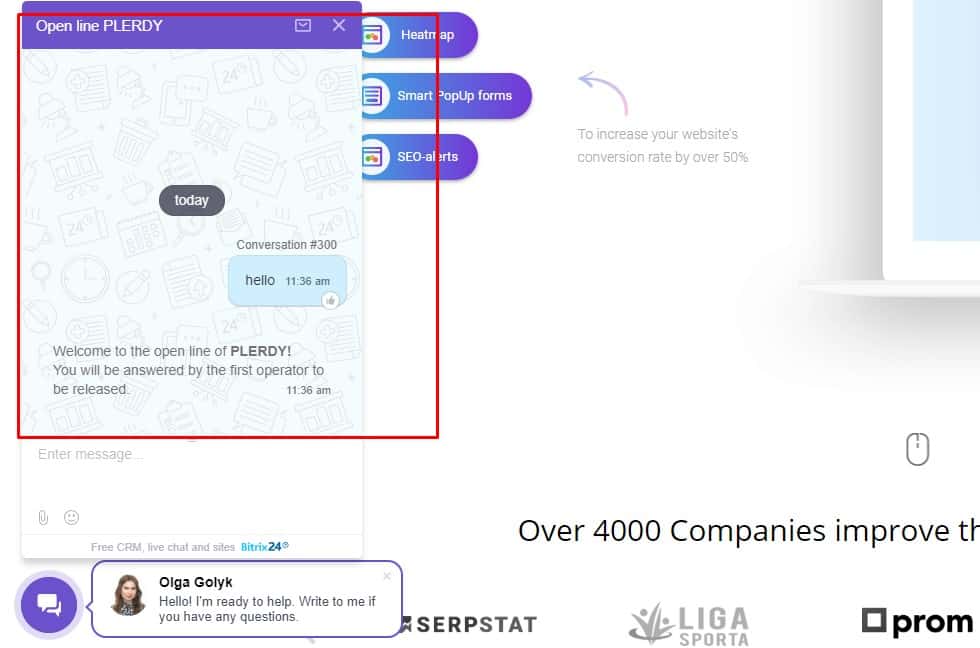
Після відправки повідомлення на email відвідувача приходить лист про те, що його повідомлення отримано, вказані відомості про приблизний час очікування відповіді. Якщо відвідувач залишив в якості контакту телефон - він отримує аналогічне SMS. Вона розташовується на помітному місці сайту, але не закриває контент сайту ні на версії для ПК, ні на мобільних пристроях, не заважає відвідувачеві взаємодіяти з сайтом.
Вона розташовується на помітному місці сайту, але не закриває контент сайту ні на версії для ПК, ні на мобільних пристроях, не заважає відвідувачеві взаємодіяти з сайтом. Написати питання в чат підтримки можна, як в робочий час компанії, так і в неробочий.
Написати питання в чат підтримки можна, як в робочий час компанії, так і в неробочий. Функціонал онлайн-консультанта (чату підтримки) передбачає інформування відвідувача - скільки приблизно часу йому потрібно чекати відповіді.
Функціонал онлайн-консультанта (чату підтримки) передбачає інформування відвідувача - скільки приблизно часу йому потрібно чекати відповіді. При відправці повідомлення, якщо операторів немає онлайн, відвідувачеві пропонується залишити контакт (електронна пошта, соцмережа, номер мессенджера), щоб компанія могла зв'язатися з ним в робочий час.
При відправці повідомлення, якщо операторів немає онлайн, відвідувачеві пропонується залишити контакт (електронна пошта, соцмережа, номер мессенджера), щоб компанія могла зв'язатися з ним в робочий час. При спілкуванні в чаті підтримки відвідувач бачить реальне фото оператора (а не стандартне зображення з фотобанку або логотип компанії) і його ім'я, а скрипти (автоматичні відповіді) онлайн-консультанта максимально продумані, щоб не виникало ситуацій відповідей невпопад, неприємного враження спілкування з роботом і т. д.
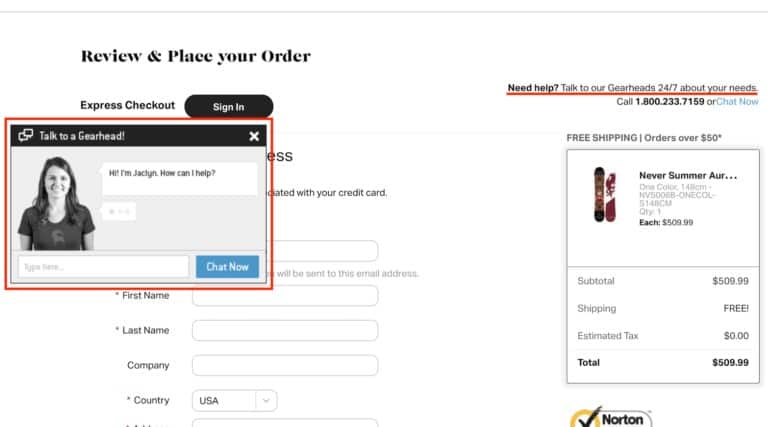
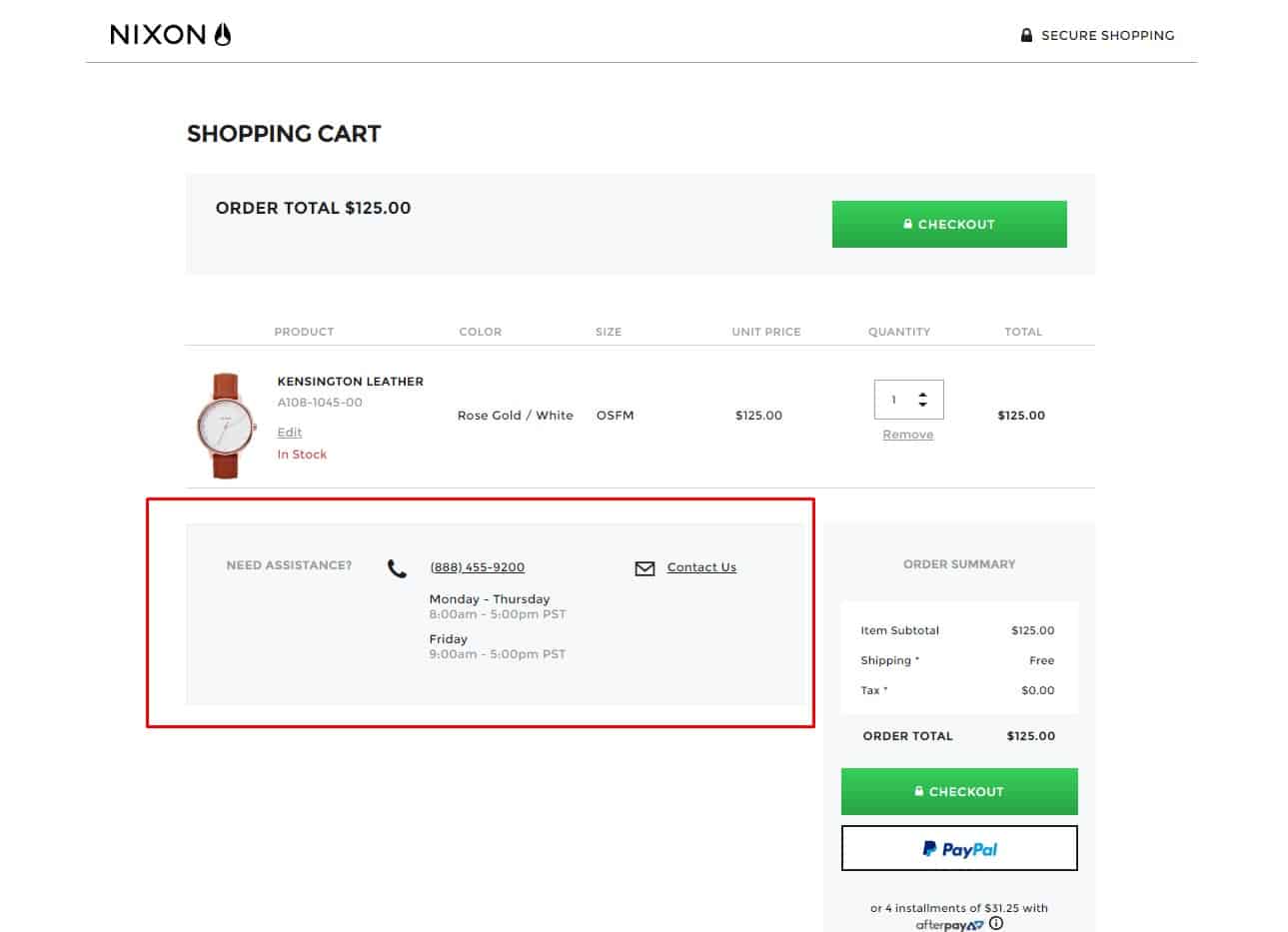
При спілкуванні в чаті підтримки відвідувач бачить реальне фото оператора (а не стандартне зображення з фотобанку або логотип компанії) і його ім'я, а скрипти (автоматичні відповіді) онлайн-консультанта максимально продумані, щоб не виникало ситуацій відповідей невпопад, неприємного враження спілкування з роботом і т. д. В кошику передбачена можливість зв'язатися з менеджерами і отримати допомогу, якщо щось стало незрозуміло в ході покупки.
В кошику передбачена можливість зв'язатися з менеджерами і отримати допомогу, якщо щось стало незрозуміло в ході покупки. "
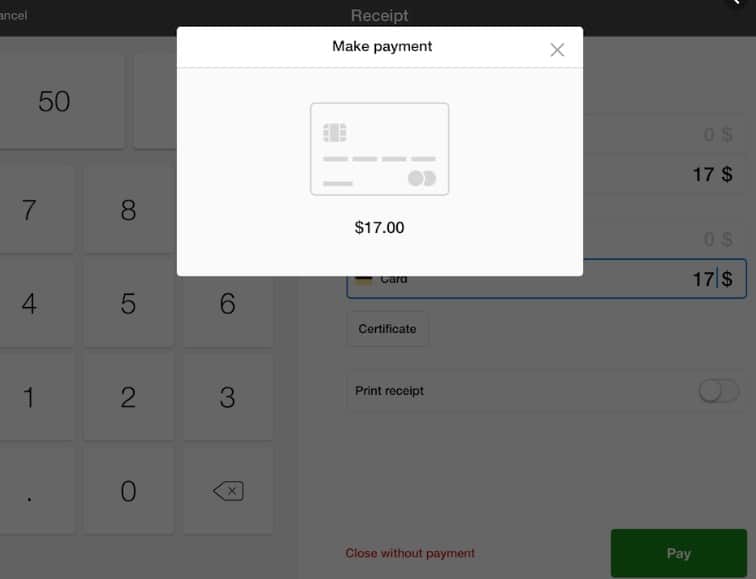
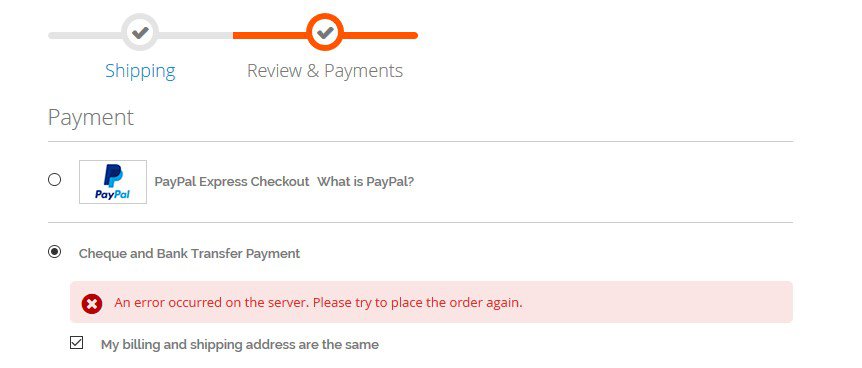
" Якщо під час оплати сталася помилка - вказується можлива причина невдачі і пропонується спробувати ще раз.
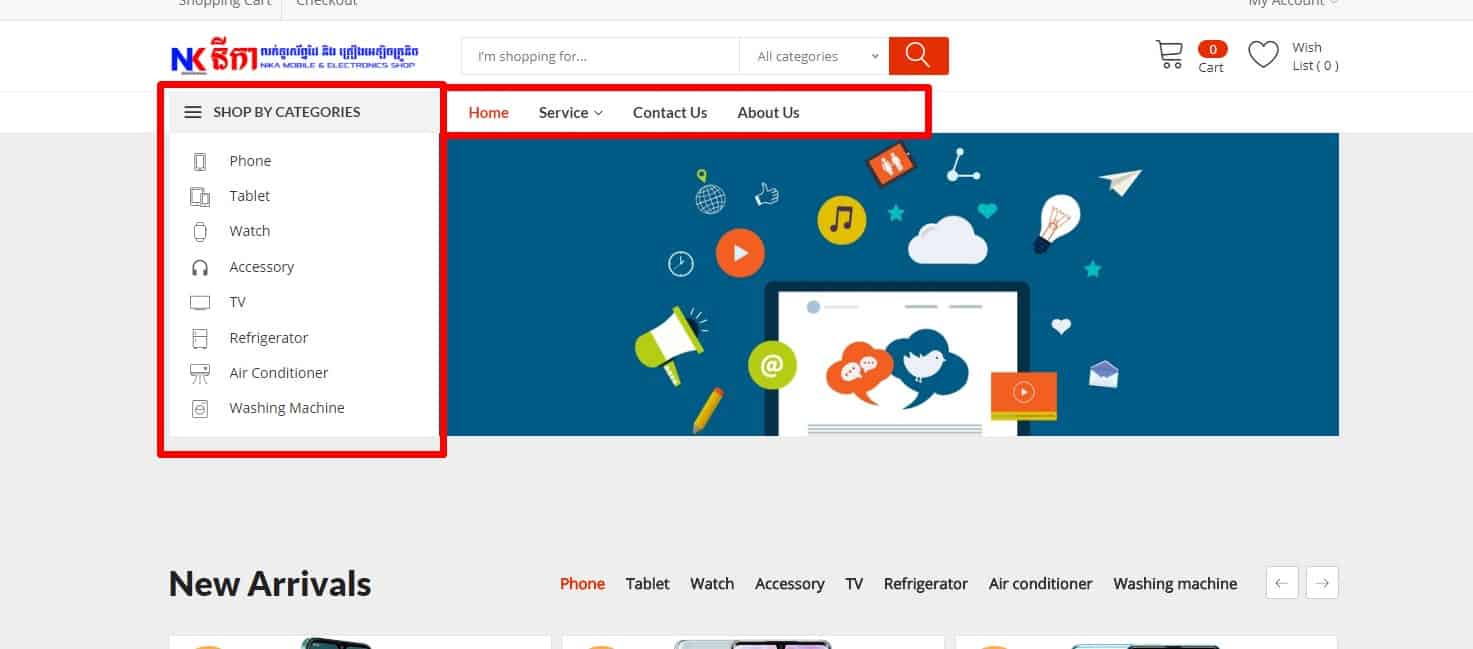
Якщо під час оплати сталася помилка - вказується можлива причина невдачі і пропонується спробувати ще раз. Всі стандартні елементи відвідувач знаходить на звичних місцях (принцип «Не змушуйте мене думати»): a. логотип компанії - зліва вгорі, b. контакти - справа вгорі, c. рядок пошуку - угорі ліворуч або вгорі по центру.
Всі стандартні елементи відвідувач знаходить на звичних місцях (принцип «Не змушуйте мене думати»): a. логотип компанії - зліва вгорі, b. контакти - справа вгорі, c. рядок пошуку - угорі ліворуч або вгорі по центру. Найбільш значимий контент розміщується зліва, так як наш погляд ковзає зліва направо.
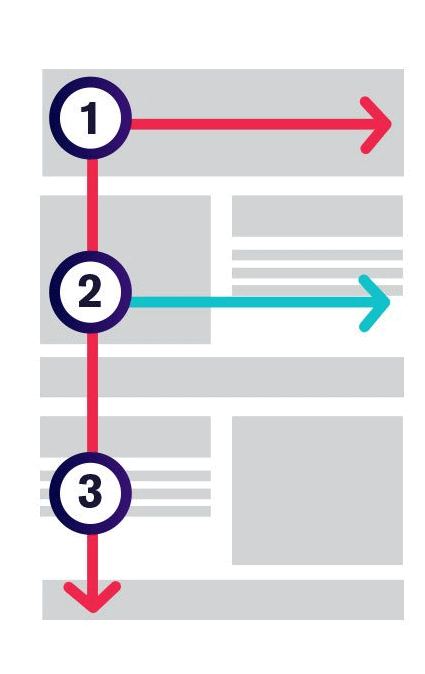
Найбільш значимий контент розміщується зліва, так як наш погляд ковзає зліва направо. Більш просунутий рівень - розташування найбільш важливих елементів сайту (УТП, рядок пошуку, контакти, підзаголовки статей) на сторінці за схемою у вигляді букви F. Саме так ковзає погляд користувача, згідно з численними дослідженнями. Найпомітніше місце - верхній лівий кут сторінки.
Більш просунутий рівень - розташування найбільш важливих елементів сайту (УТП, рядок пошуку, контакти, підзаголовки статей) на сторінці за схемою у вигляді букви F. Саме так ковзає погляд користувача, згідно з численними дослідженнями. Найпомітніше місце - верхній лівий кут сторінки. Їх розміщуємо на першому екрані таким чином, щоб відвідувач бачив, що нижче теж є щось цікаве. В цьому випадку відвідувач прокрутить сторінку вниз. Якщо ж, наприклад, розмістити по краю першого екрану порожню смугу, відвідувач вирішить, що нижче нічого немає.
Їх розміщуємо на першому екрані таким чином, щоб відвідувач бачив, що нижче теж є щось цікаве. В цьому випадку відвідувач прокрутить сторінку вниз. Якщо ж, наприклад, розмістити по краю першого екрану порожню смугу, відвідувач вирішить, що нижче нічого немає. Вони можуть бути сприйняті як бар'єр, і користувач не стане прокручувати сторінку нижче.
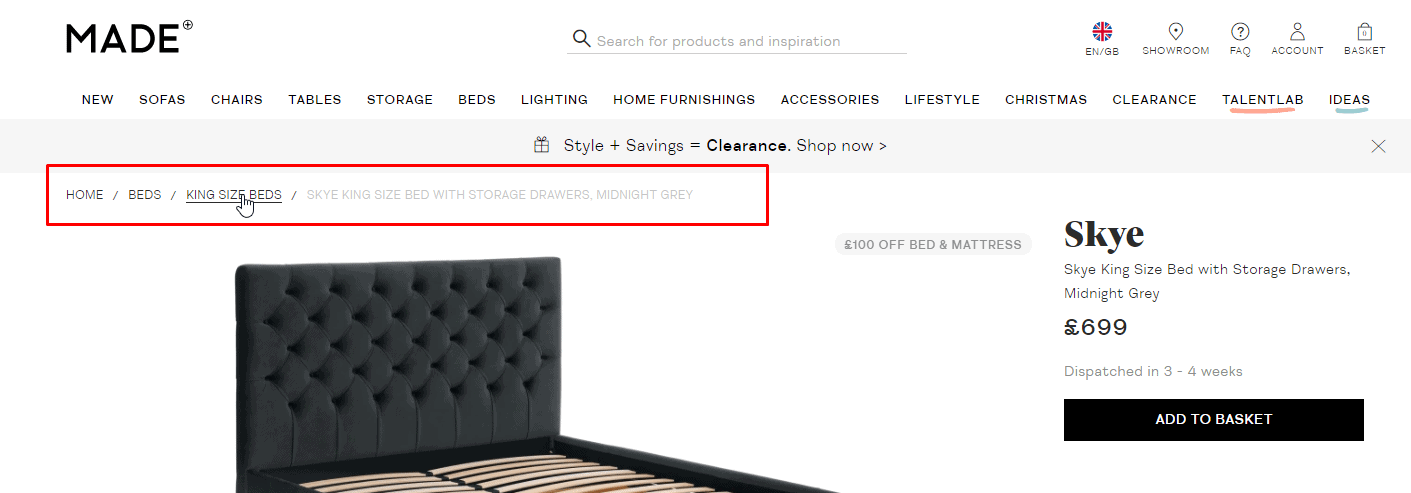
Вони можуть бути сприйняті як бар'єр, і користувач не стане прокручувати сторінку нижче. Завдяки їм відвідувач завжди розуміє, в якому підрозділі сайту він знаходиться, і може в один клік перейти до вищих розділи.
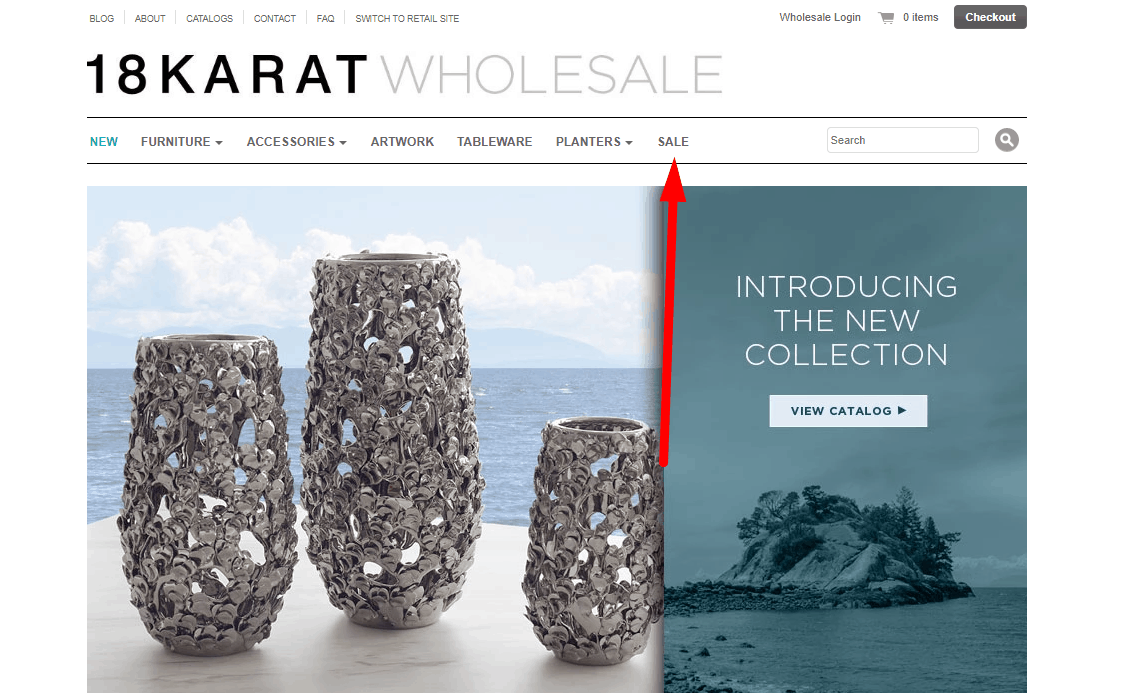
Завдяки їм відвідувач завжди розуміє, в якому підрозділі сайту він знаходиться, і може в один клік перейти до вищих розділи. Розділи контактів, доставки і оплати, каталогу товарів, послуг або інші основні розділи повинні бути в головному меню сайту. Так відвідувач, потрапивши на будь-яку сторінку, за 2 секунди знайде основну потрібну йому інформацію.
Розділи контактів, доставки і оплати, каталогу товарів, послуг або інші основні розділи повинні бути в головному меню сайту. Так відвідувач, потрапивши на будь-яку сторінку, за 2 секунди знайде основну потрібну йому інформацію. Головне меню розташовується в шапці сайту або відразу під нею, а також дублюється у футері.
Головне меню розташовується в шапці сайту або відразу під нею, а також дублюється у футері. Такий пункт завжди виділений і неактивний (не перезапускає сторінку при натисканні).
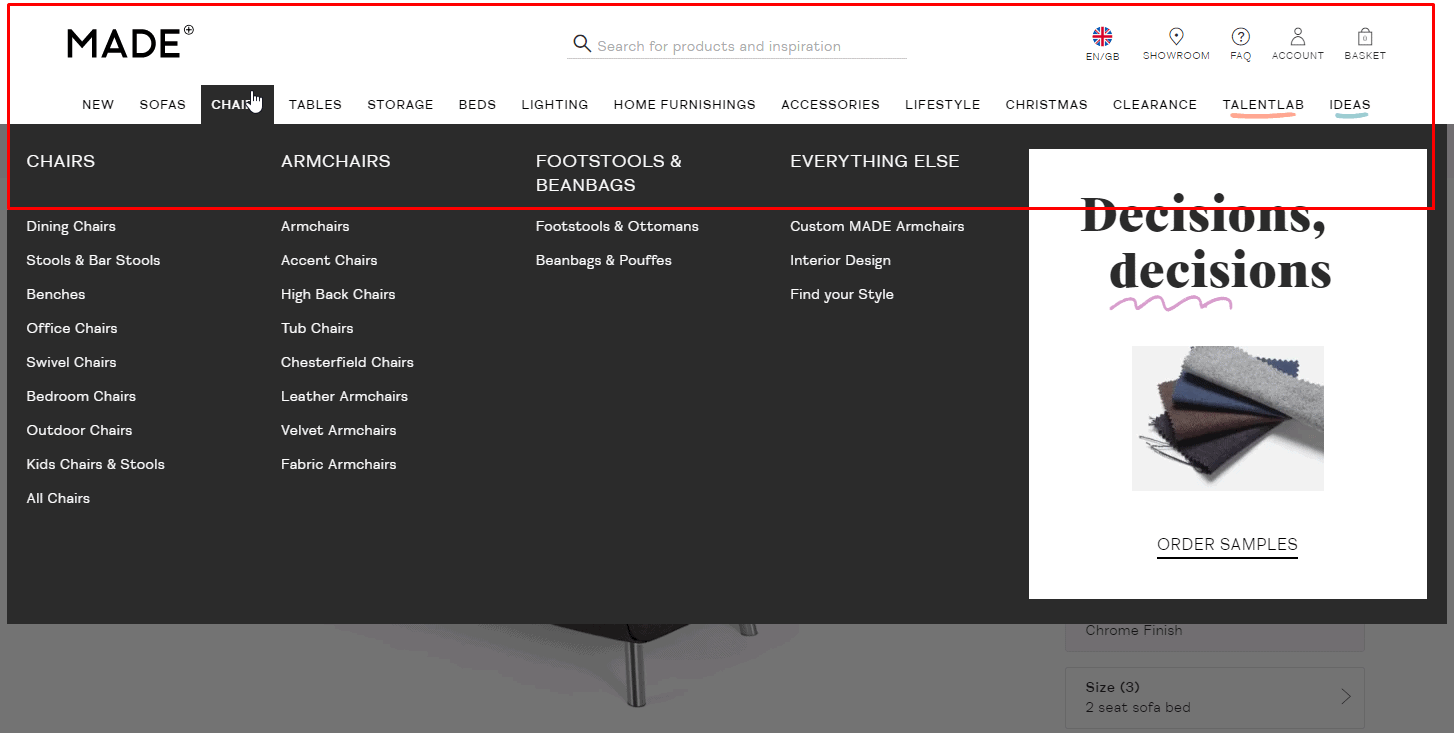
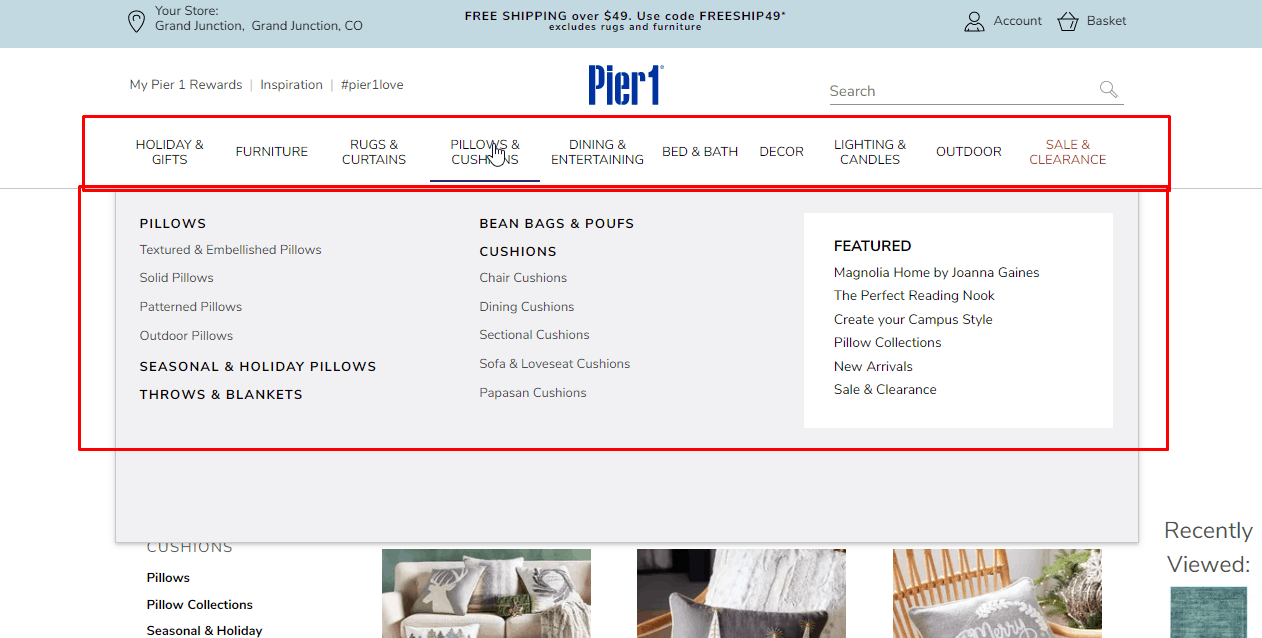
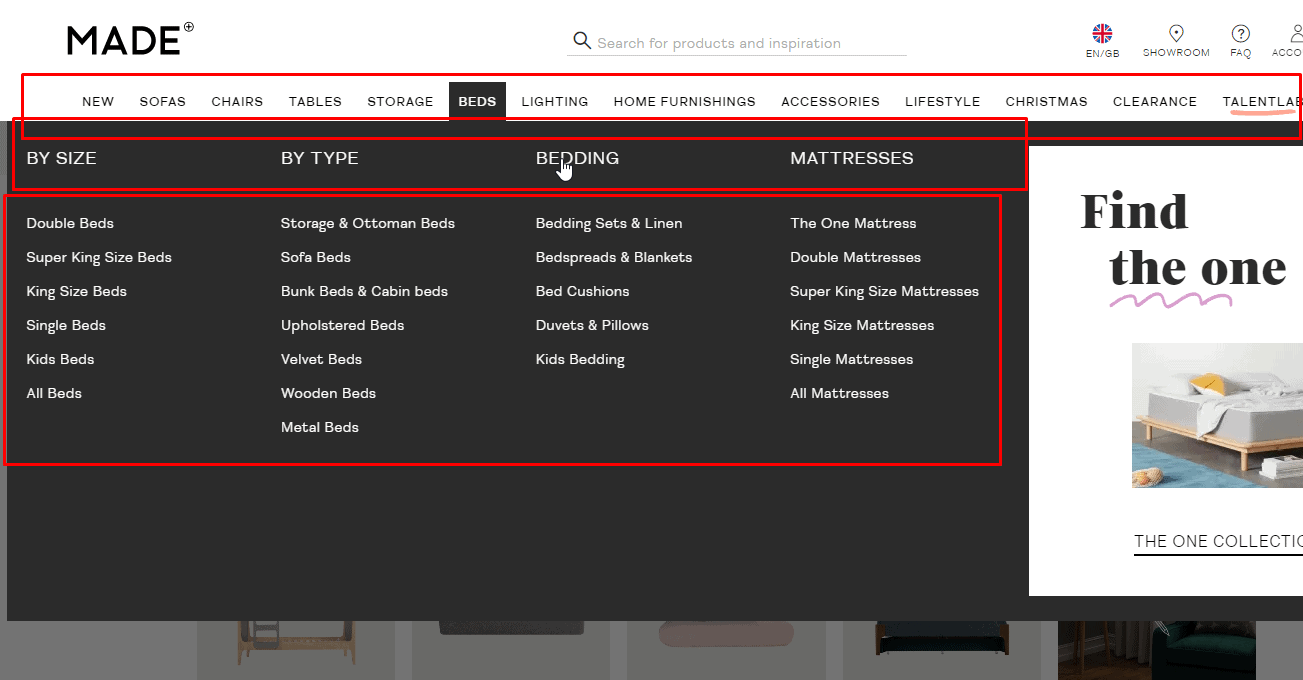
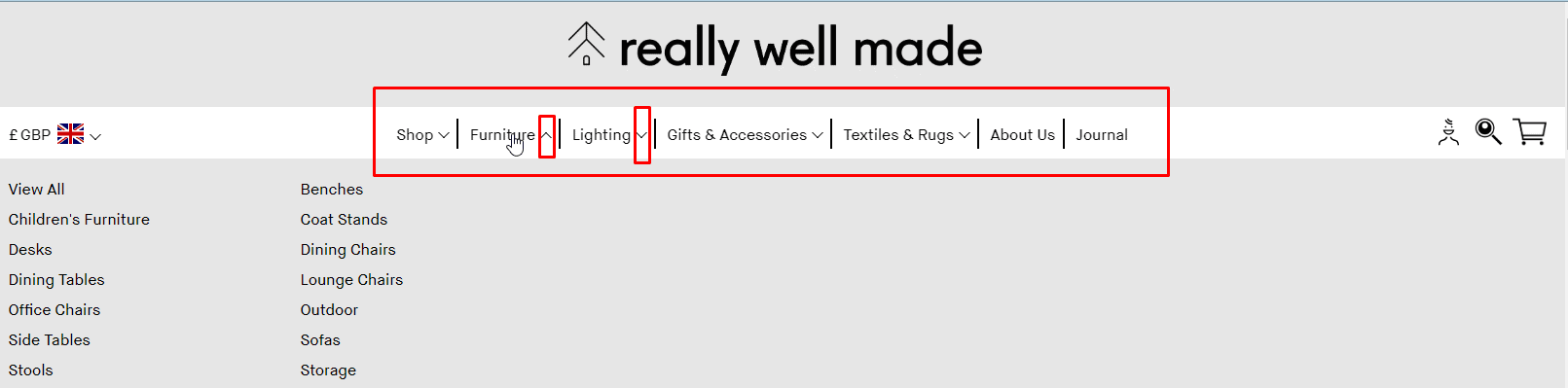
Такий пункт завжди виділений і неактивний (не перезапускає сторінку при натисканні). У головному меню не більше двох підрівнів.
У головному меню не більше двох підрівнів. Пункти меню, в яких є підрівні, візуально відрізняються від інших пунктів.
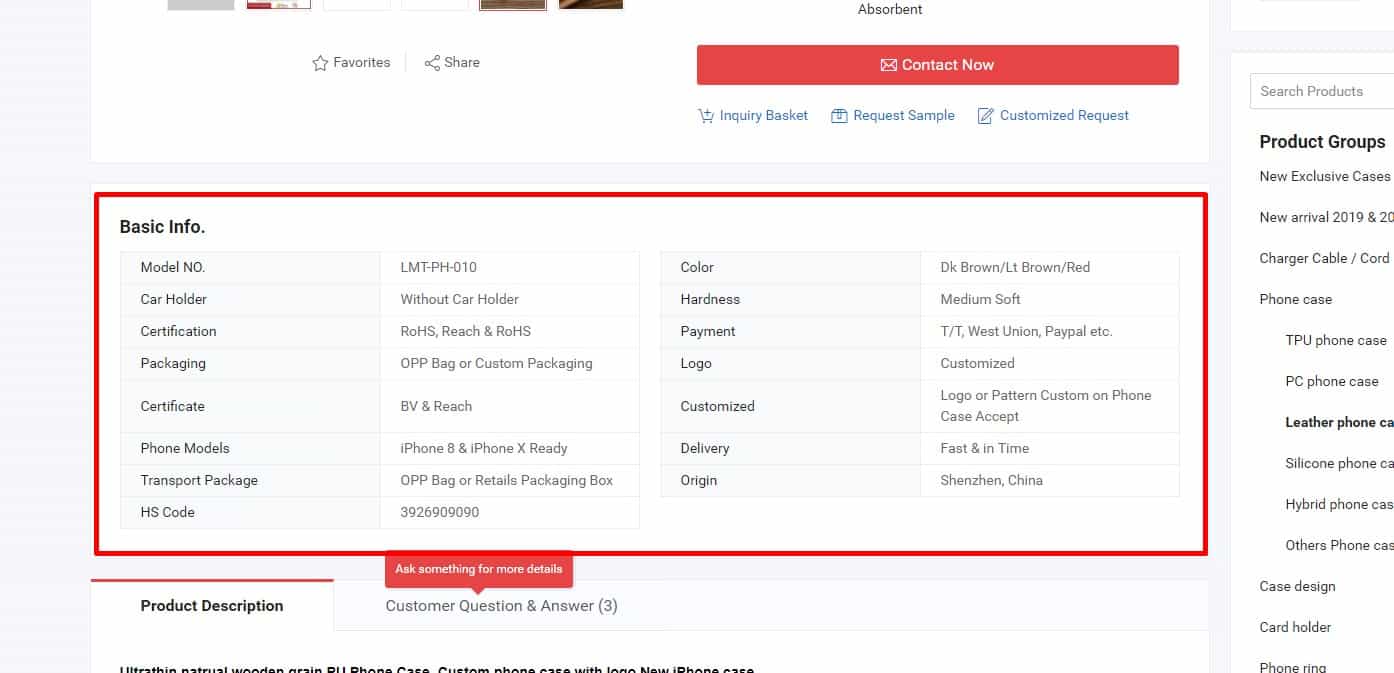
Пункти меню, в яких є підрівні, візуально відрізняються від інших пунктів. Всі характеристики, які можна представити у вигляді списку або таблиці, оформляються саме так.
Всі характеристики, які можна представити у вигляді списку або таблиці, оформляються саме так. Наприклад, за допомогою величини шрифту: заголовок 1 рівня крупніше, ніж заголовок 2 рівня, підзаголовок останнього рівня більший і/або жирніший, ніж основний текст.
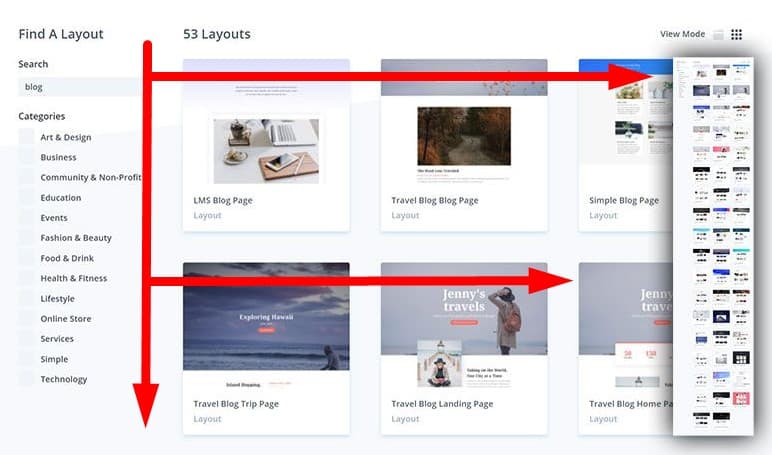
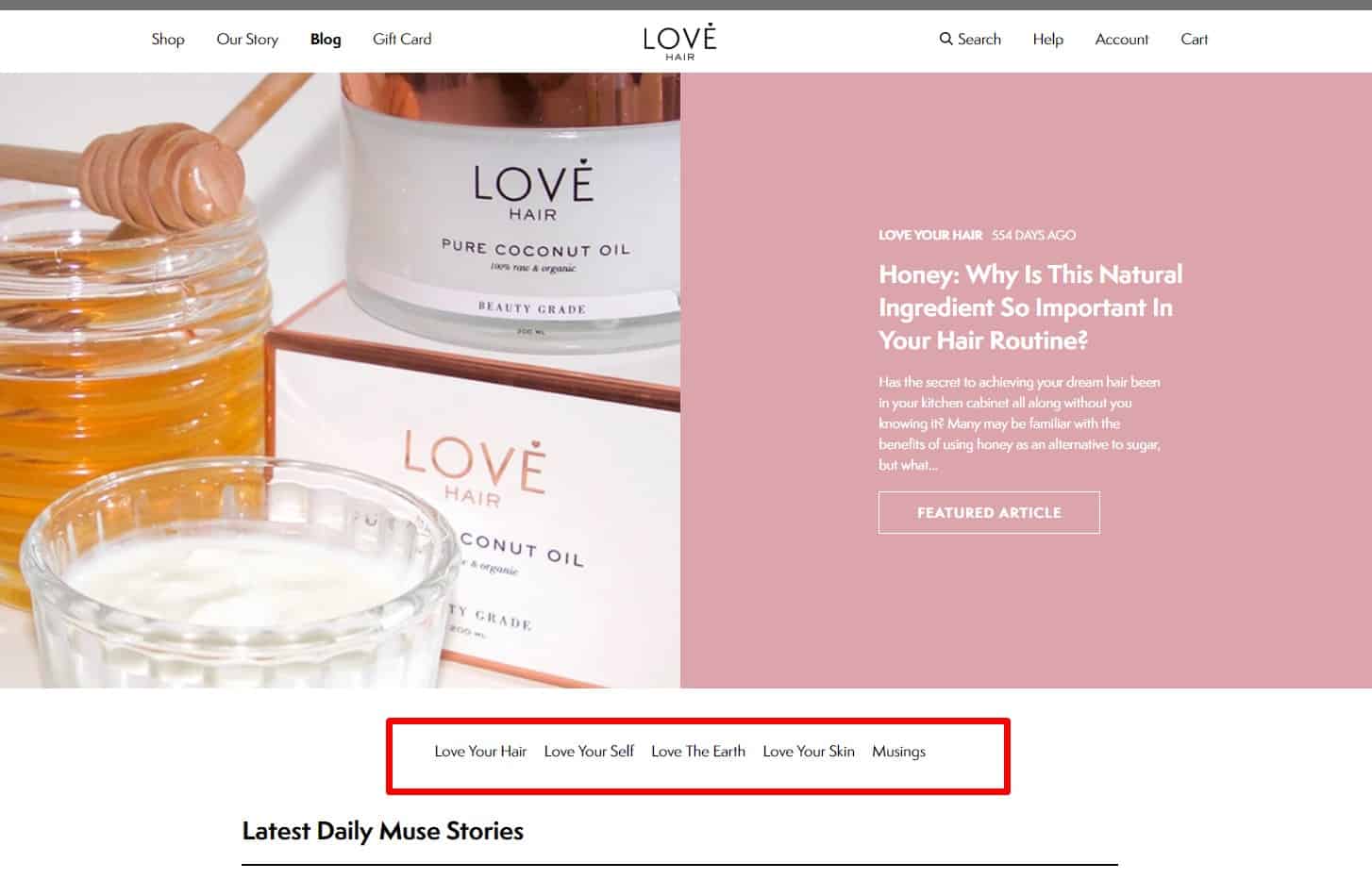
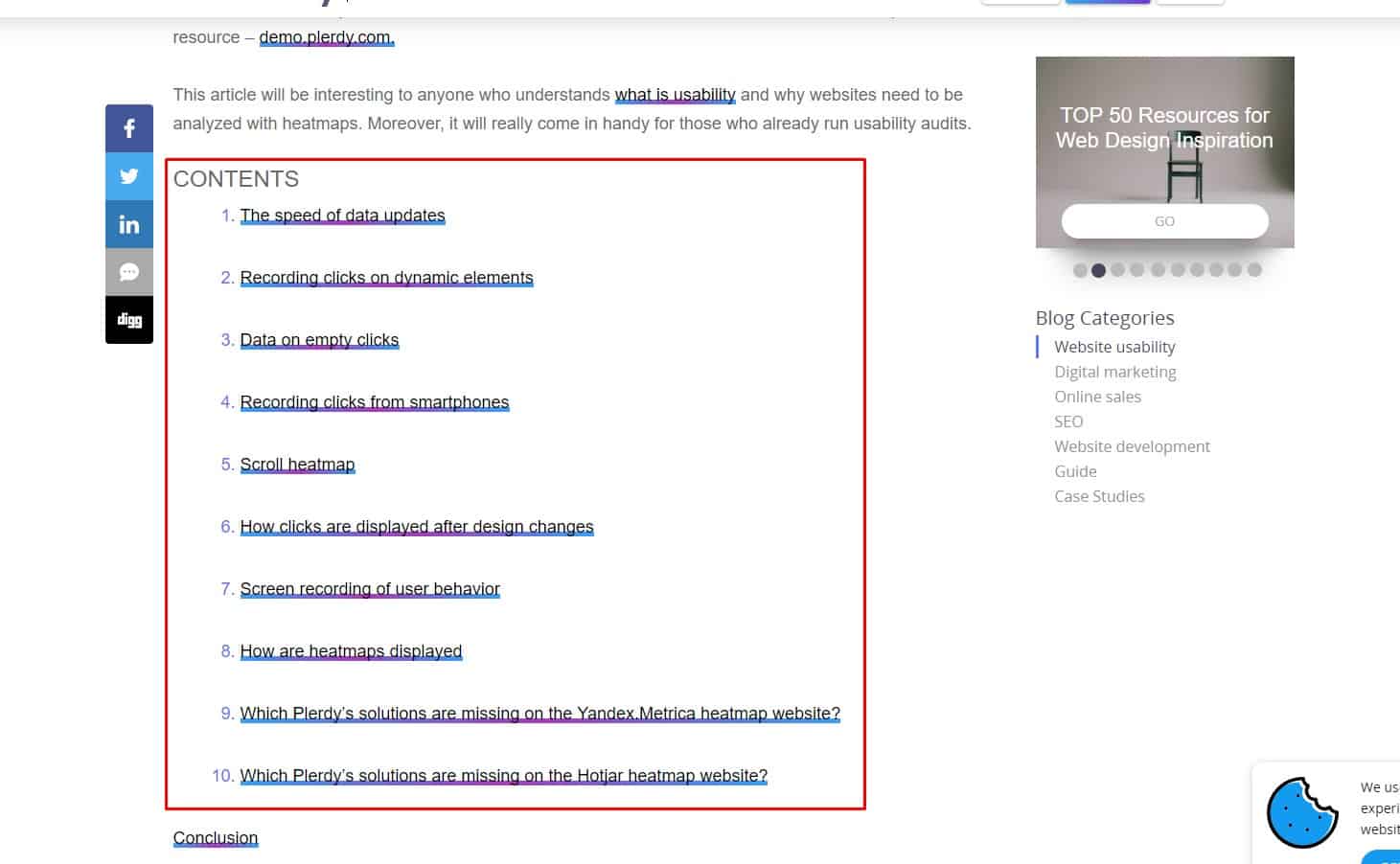
Наприклад, за допомогою величини шрифту: заголовок 1 рівня крупніше, ніж заголовок 2 рівня, підзаголовок останнього рівня більший і/або жирніший, ніж основний текст. Статті блогу мають категорії, завдяки яким відвідувач може знайти ще матеріали на цю тему.
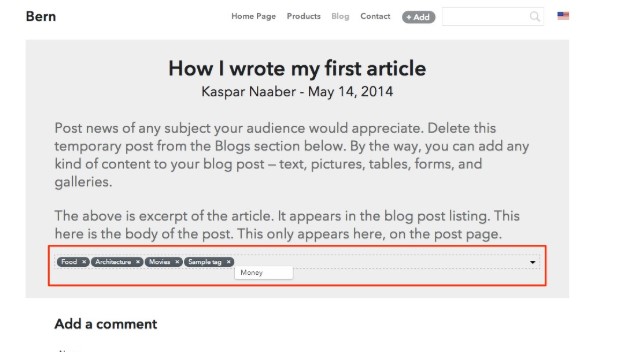
Статті блогу мають категорії, завдяки яким відвідувач може знайти ще матеріали на цю тему. Статті блогу мають теги, завдяки яким відвідувач може знайти ще матеріали на цю тему.
Статті блогу мають теги, завдяки яким відвідувач може знайти ще матеріали на цю тему. На сторінки товарів і товарних категорій додані посилання на корисні матеріали, які допоможуть клієнту з вибором товару.
На сторінки товарів і товарних категорій додані посилання на корисні матеріали, які допоможуть клієнту з вибором товару. Зворотний випадок: якщо по ходу статті йдеться про товари чи послуги, які є на сайті - додано посилання на сторінку цього товару/послуги. У цьому випадку клієнтові не доведеться витрачати час на її самостійний пошук.
Зворотний випадок: якщо по ходу статті йдеться про товари чи послуги, які є на сайті - додано посилання на сторінку цього товару/послуги. У цьому випадку клієнтові не доведеться витрачати час на її самостійний пошук. Якщо по ходу статті здалеку зачіпаються інші теми - дано посилання на статтю блогу, де ця тема висвітлена детальніше.
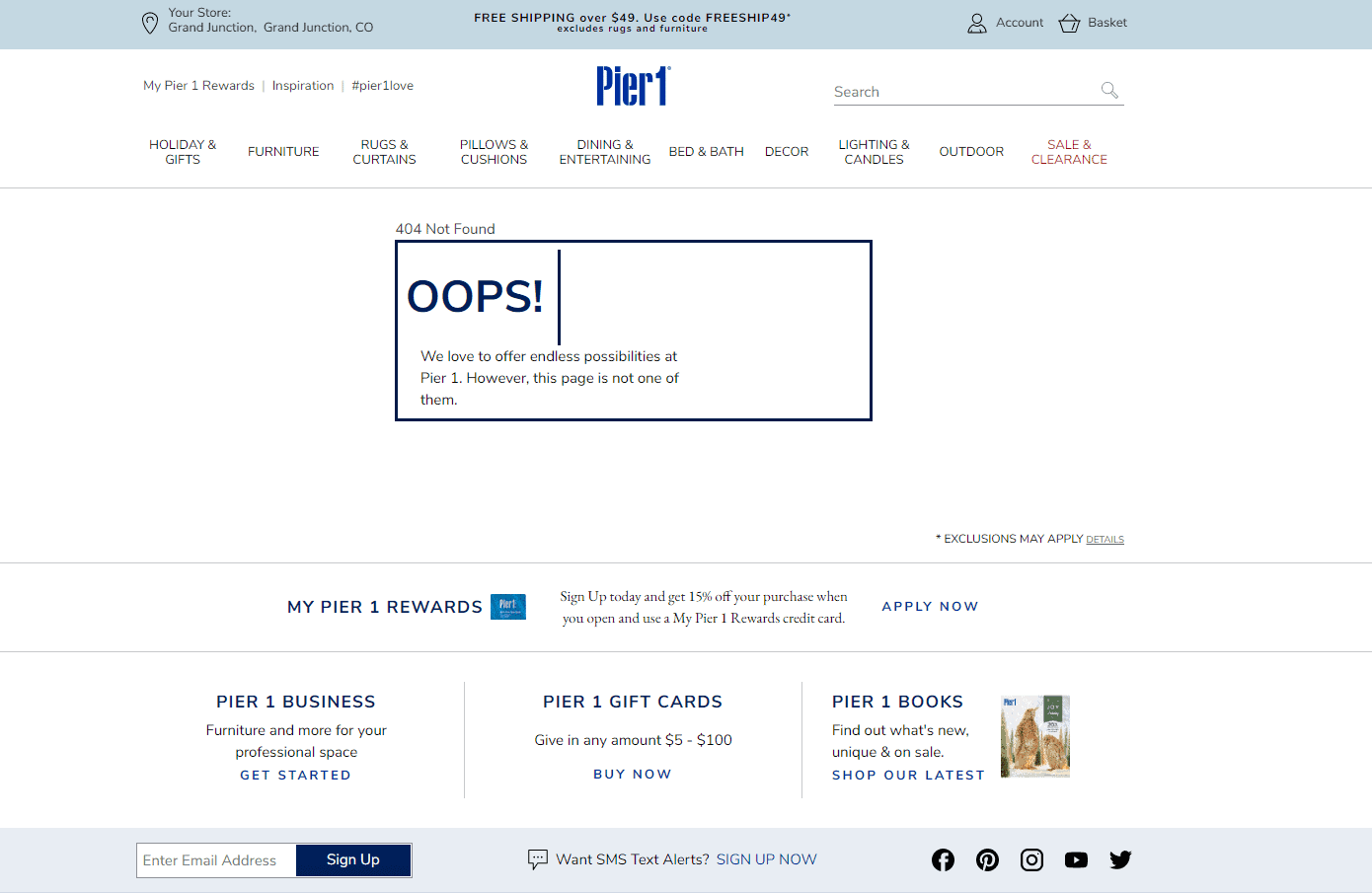
Якщо по ходу статті здалеку зачіпаються інші теми - дано посилання на статтю блогу, де ця тема висвітлена детальніше. На сайті є інформативна сторінка з помилкою 404. Вона повідомляє відвідувачеві, що сталося, і містить посилання на основні розділи сайту, на рядок пошуку, а також контакти: телефони, месенджери, електронну пошту.
На сайті є інформативна сторінка з помилкою 404. Вона повідомляє відвідувачеві, що сталося, і містить посилання на основні розділи сайту, на рядок пошуку, а також контакти: телефони, месенджери, електронну пошту. Яскраві кольори, великий кольоровий текст, анімація - використовуються мінімально або зовсім не використовуються.
Яскраві кольори, великий кольоровий текст, анімація - використовуються мінімально або зовсім не використовуються. Кольори кнопок, заливки полів використовуються з урахуванням їх стандартного сприйняття. Наприклад, червоний колір заливки поля оформлення замовлення підсвідомо сприймається користувачем, як колір помилки. А кнопка сірого кольору, швидше за все, буде сприйнята як неактивна.
Кольори кнопок, заливки полів використовуються з урахуванням їх стандартного сприйняття. Наприклад, червоний колір заливки поля оформлення замовлення підсвідомо сприймається користувачем, як колір помилки. А кнопка сірого кольору, швидше за все, буде сприйнята як неактивна. Елементи і їх блоки чергуються з порожнім простором, немає почуття нагромадження, строкатості на сторінках.
Елементи і їх блоки чергуються з порожнім простором, немає почуття нагромадження, строкатості на сторінках. Всі кнопки, посилання, банери досить довгі і великі, щоб користувачеві не доводилося «цілитися» для кліку. При цьому зручний розмір не перевищується з міркувань «зробимо побільше, з запасом».
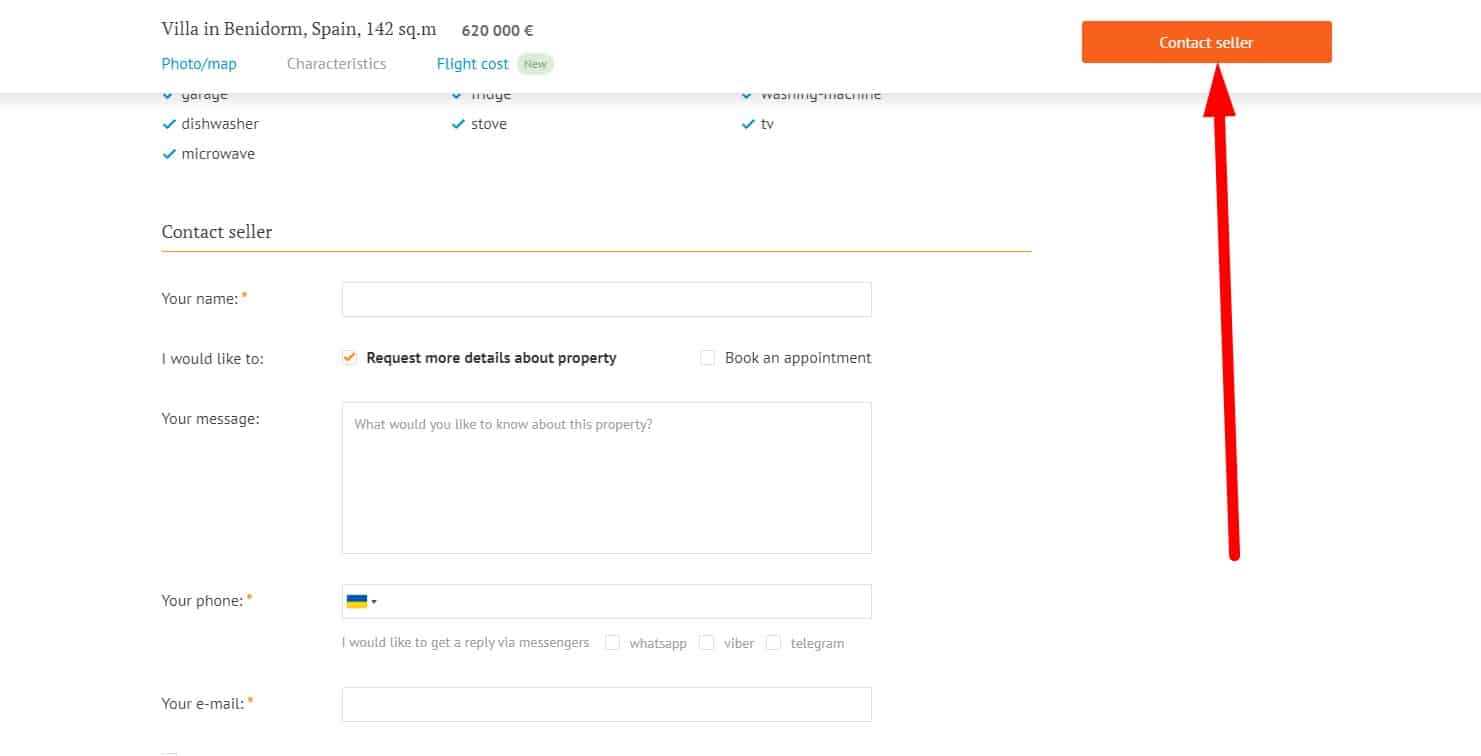
Всі кнопки, посилання, банери досить довгі і великі, щоб користувачеві не доводилося «цілитися» для кліку. При цьому зручний розмір не перевищується з міркувань «зробимо побільше, з запасом». Можливість купити товар/замовити послугу/замовити зворотний дзвінок є на кожній сторінці сайту.
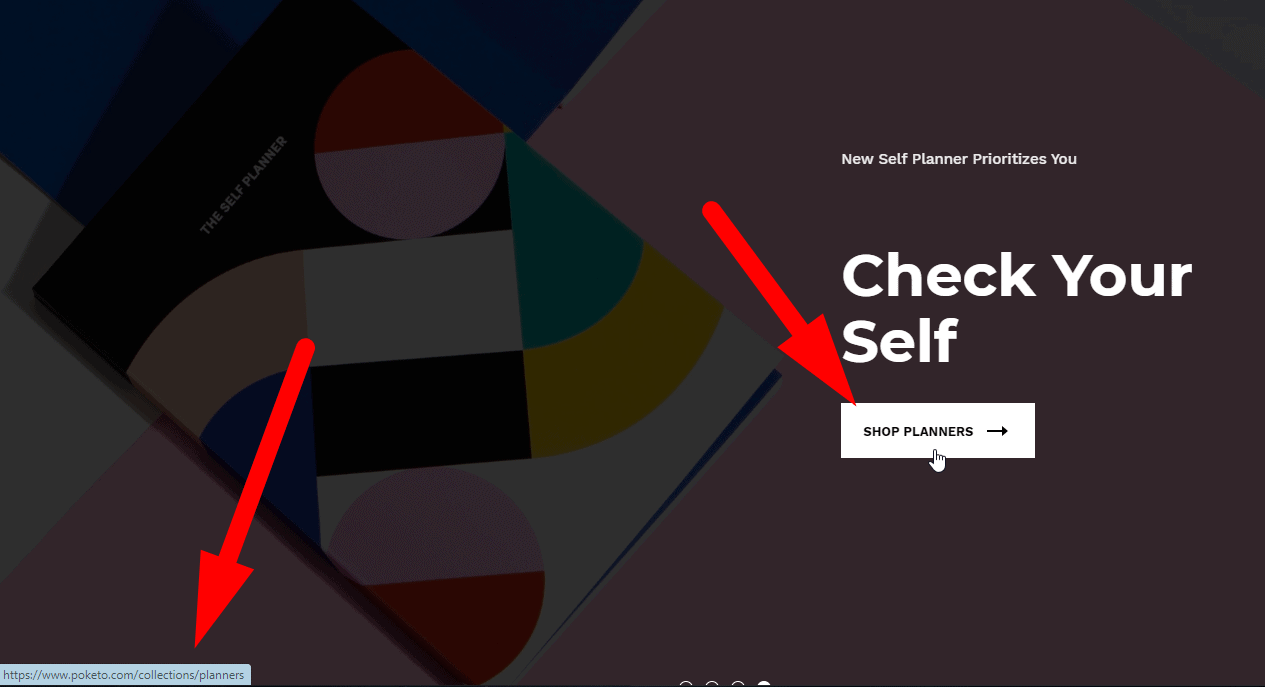
Можливість купити товар/замовити послугу/замовити зворотний дзвінок є на кожній сторінці сайту. Всі заклики до дії на сторінках візуально помітні й очевидні: кнопки великі і зрозуміло підписані, посилання виділені.
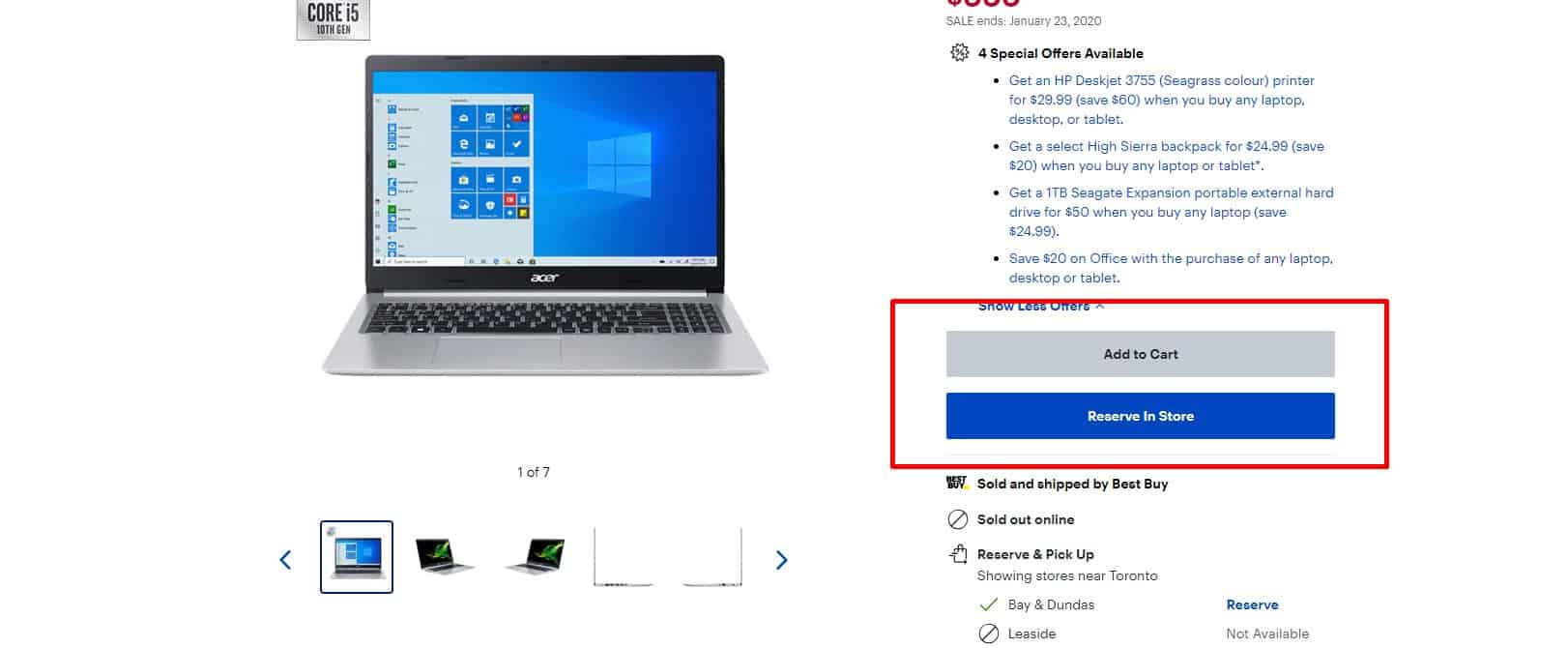
Всі заклики до дії на сторінках візуально помітні й очевидні: кнопки великі і зрозуміло підписані, посилання виділені. Головний заклик до дії на кожній сторінці (кнопка «Купити», кнопка переходу до наступної стадії оформлення замовлення і т. д.) - завжди виділений яскравіше, помітніше за інші та розташований найбільш зручним для користувача чином.
Головний заклик до дії на кожній сторінці (кнопка «Купити», кнопка переходу до наступної стадії оформлення замовлення і т. д.) - завжди виділений яскравіше, помітніше за інші та розташований найбільш зручним для користувача чином. "Текст на кнопці говорить про дію, яка буде здійснена при кліці. Оптимально це дієслово в інфінітивній формі (купити, замовити, скачати, продовжити оформлення). Він конкретний, інформативний і не допускає різних тлумачень. Погано - кнопки з назвами:
"Текст на кнопці говорить про дію, яка буде здійснена при кліці. Оптимально це дієслово в інфінітивній формі (купити, замовити, скачати, продовжити оформлення). Він конкретний, інформативний і не допускає різних тлумачень. Погано - кнопки з назвами: Заклик до дії (кнопка «Купити», «Замовити», «Передзвоніть мені») - велика, виділена контрастним основній гамі сайту кольором і клікабельна, знаходиться на першому екрані.
Заклик до дії (кнопка «Купити», «Замовити», «Передзвоніть мені») - велика, виділена контрастним основній гамі сайту кольором і клікабельна, знаходиться на першому екрані. Опціонально: кнопка призову до дії плаваюча, залишається завжди на виду при прокручуванні сторінки користувачем. Кнопка заклику до дії змінює свій колір і форму при наведенні курсору, а також при кліці - користувач бачить, що він натиснув кнопку.
Опціонально: кнопка призову до дії плаваюча, залишається завжди на виду при прокручуванні сторінки користувачем. Кнопка заклику до дії змінює свій колір і форму при наведенні курсору, а також при кліці - користувач бачить, що він натиснув кнопку. Якщо використовується SEO-оптимізація, то в текстах дотримується баланс між легкістю текстів, логічністю контенту і оптимізацією.
Якщо використовується SEO-оптимізація, то в текстах дотримується баланс між легкістю текстів, логічністю контенту і оптимізацією. Відсутня «вода», довгі вступу, непотрібна інформація, перевантажені пропозиції.
Відсутня «вода», довгі вступу, непотрібна інформація, перевантажені пропозиції. У тексті використовуються прості, звичні і зрозумілі для ЦА фрази і слова.
У тексті використовуються прості, звичні і зрозумілі для ЦА фрази і слова. В основному вони представлені цифрами, а не словами, для полегшення сприйняття тексту. Розряди в цифрах відокремлені пробілами (приклад 1 560 000).
В основному вони представлені цифрами, а не словами, для полегшення сприйняття тексту. Розряди в цифрах відокремлені пробілами (приклад 1 560 000). На всіх сторінках використовуються однакові шрифти. Для елементів (заголовків і т.д.) одного рівня - однаковий шрифт.
На всіх сторінках використовуються однакові шрифти. Для елементів (заголовків і т.д.) одного рівня - однаковий шрифт. Колір шрифту і колір фону поєднуються, шрифт і фон взаємно підібрані для комфортного сприйняття і читання. Оптимально - темний шрифт на світлому фоні. Колір посилань не використовується для звичайного тексту.
Колір шрифту і колір фону поєднуються, шрифт і фон взаємно підібрані для комфортного сприйняття і читання. Оптимально - темний шрифт на світлому фоні. Колір посилань не використовується для звичайного тексту. Для основного тексту на сайті використовується досить великий кегль, щоб користувачеві було комфортно його читати. Існує безліч думок з цього приводу, зараз стандартними для звичайного тексту вважаються розміри від 12 до 18 пікселів, причому сучасна тенденція - більший шрифт. Враховуємо, що для різного типу шрифту один і той же розмір може давати різний результат.
Для основного тексту на сайті використовується досить великий кегль, щоб користувачеві було комфортно його читати. Існує безліч думок з цього приводу, зараз стандартними для звичайного тексту вважаються розміри від 12 до 18 пікселів, причому сучасна тенденція - більший шрифт. Враховуємо, що для різного типу шрифту один і той же розмір може давати різний результат. При масштабуванні сторінки в браузері шрифт не втрачає свою читабельність.
При масштабуванні сторінки в браузері шрифт не втрачає свою читабельність. З нього повинно бути ясно, про що буде блок тексту за ним. Навіть при побіжному перегляді тексту сторінки підзаголовки дають відвідувачеві сайту інформацію про ключові моменти статті (опису товару, новини).
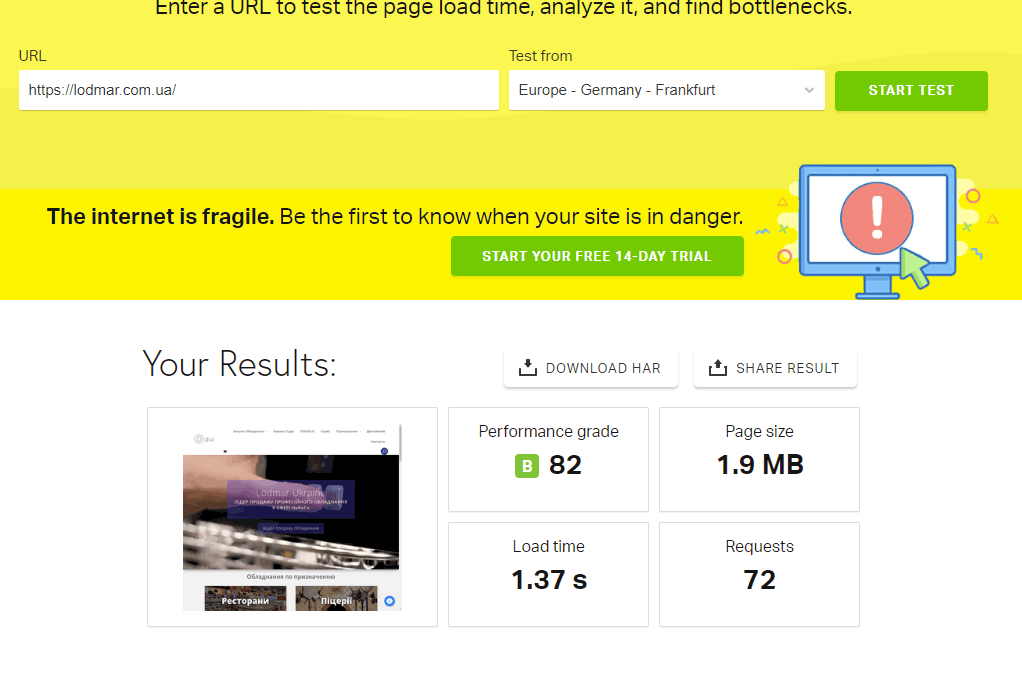
З нього повинно бути ясно, про що буде блок тексту за ним. Навіть при побіжному перегляді тексту сторінки підзаголовки дають відвідувачеві сайту інформацію про ключові моменти статті (опису товару, новини). Дослідження показують, що приблизно 75% користувачів відмовляються від сторінок, які завантажуються більше ніж 4 секунди. А приблизно 50% користувачів очікують, що сторінка завантажиться менше ніж за 2 секунди. Крім того, параметр швидкості завантаження сторінок сайту враховується і пошуковими системами.
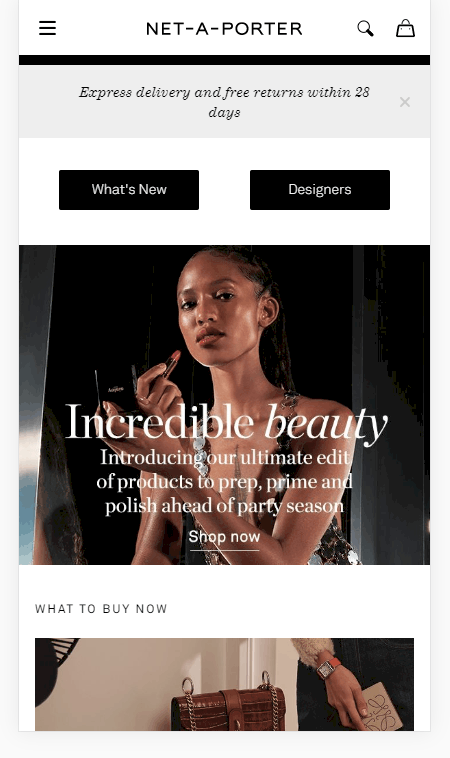
Дослідження показують, що приблизно 75% користувачів відмовляються від сторінок, які завантажуються більше ніж 4 секунди. А приблизно 50% користувачів очікують, що сторінка завантажиться менше ніж за 2 секунди. Крім того, параметр швидкості завантаження сторінок сайту враховується і пошуковими системами. З 01 липня 2018 року почав діяти механізм ранжирування сайтів, що працює за принципом Mobile-first. Це абсолютно новий пошуковий алгоритм від Google. сторінка повинна автоматично підлаштовуватися під дозвіл, змінювати розмір картинок і так далі. Це дозволить усунути потребу в розробці дизайну для кожного нового пристрою, що з’являється у продажу.
З 01 липня 2018 року почав діяти механізм ранжирування сайтів, що працює за принципом Mobile-first. Це абсолютно новий пошуковий алгоритм від Google. сторінка повинна автоматично підлаштовуватися під дозвіл, змінювати розмір картинок і так далі. Це дозволить усунути потребу в розробці дизайну для кожного нового пристрою, що з’являється у продажу. Те, що зручно на мобільних пристроях, не завжди виправдано на версії сайту для десктопів. Наприклад, приховане головне меню, яке розгортається по кнопці у верхньому лівому кутку. На робочому столі вона змушує користувача здійснювати зайвий клік.
Те, що зручно на мобільних пристроях, не завжди виправдано на версії сайту для десктопів. Наприклад, приховане головне меню, яке розгортається по кнопці у верхньому лівому кутку. На робочому столі вона змушує користувача здійснювати зайвий клік. На сайті при розширенні 1024 × 768 у всіх стандартних браузерах горизонтальна смуга скролу не виникає.
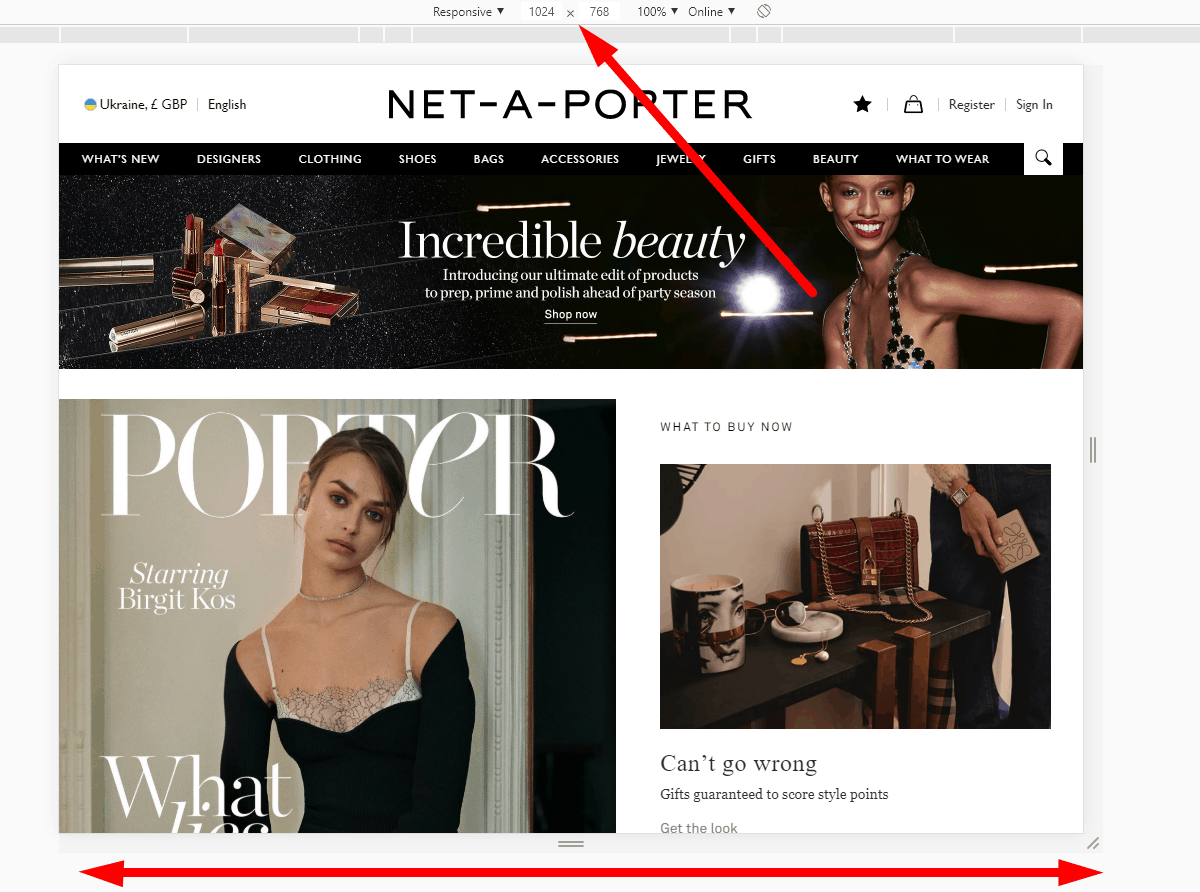
На сайті при розширенні 1024 × 768 у всіх стандартних браузерах горизонтальна смуга скролу не виникає. На сайті є посилання на карту сайту, і воно наскрізне (оптимальне розташування - у футері).
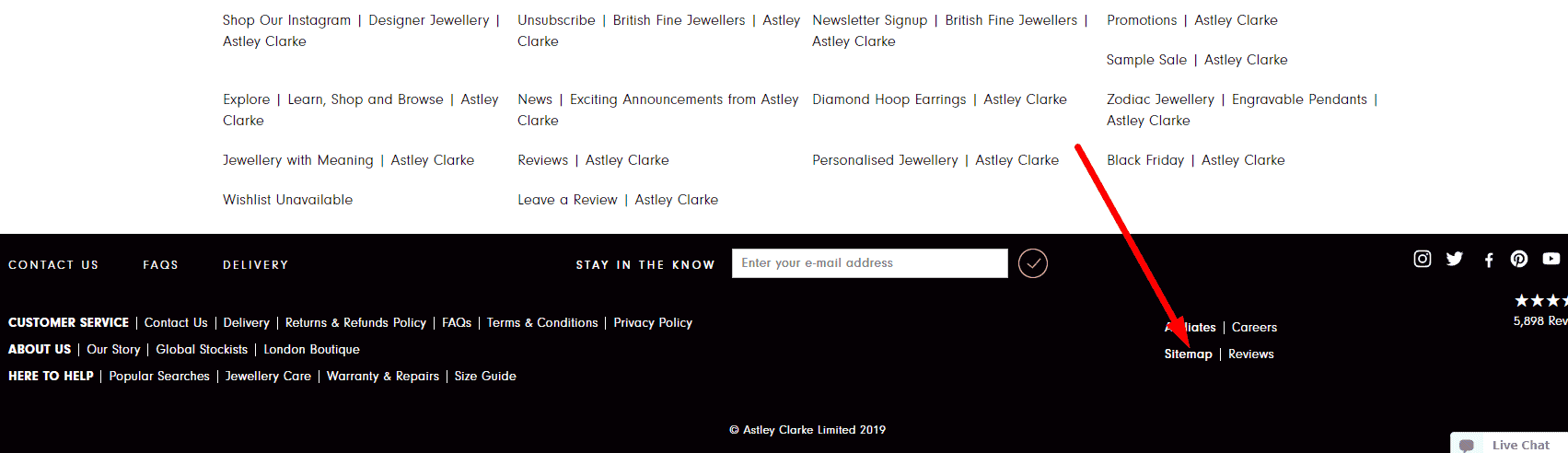
На сайті є посилання на карту сайту, і воно наскрізне (оптимальне розташування - у футері). На довгих сторінках, які займають кілька екранів, передбачена плаваюча кнопка «Вгору», «На початок», яка перекидає користувача на перший екран.
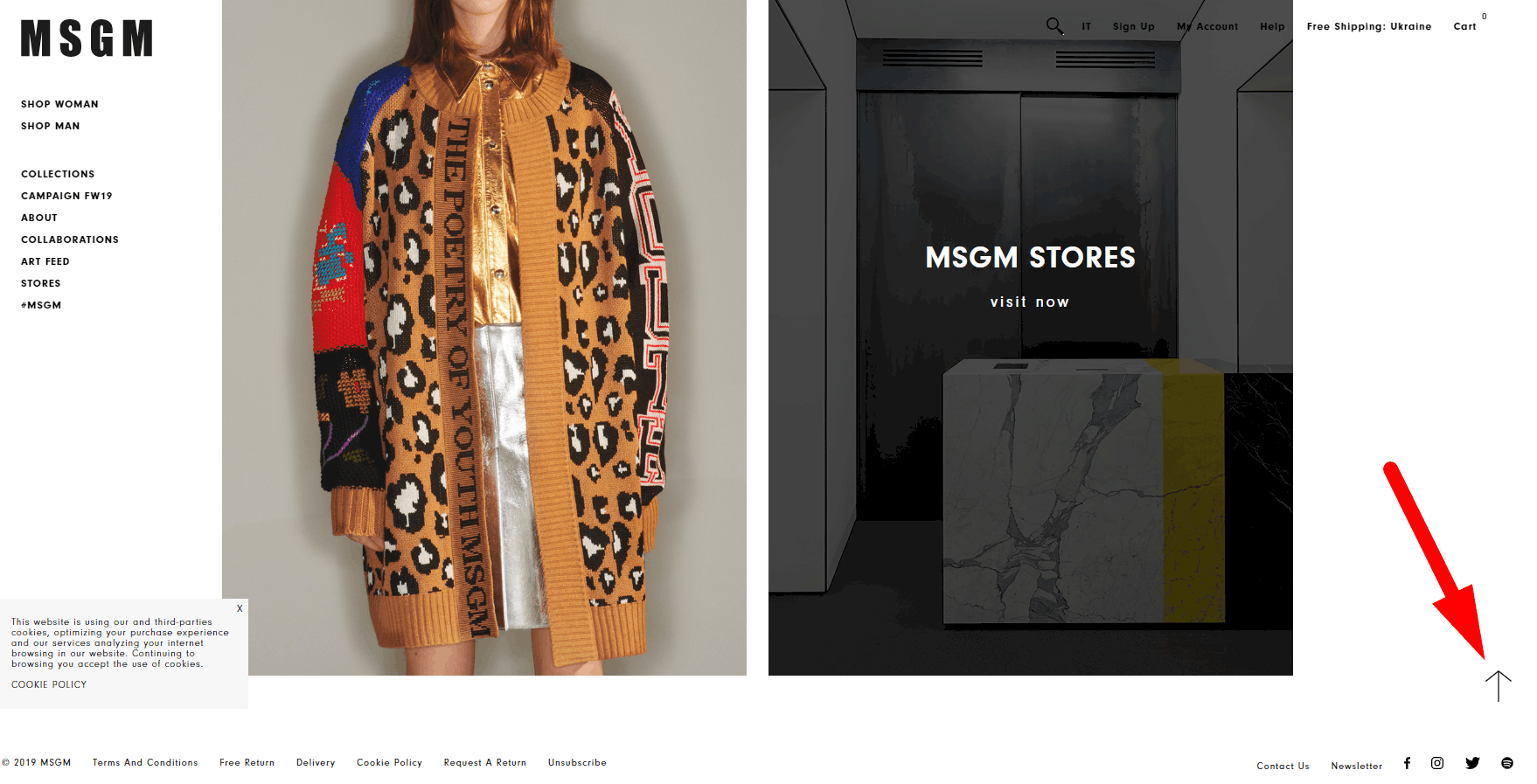
На довгих сторінках, які займають кілька екранів, передбачена плаваюча кнопка «Вгору», «На початок», яка перекидає користувача на перший екран. При наведенні на клікабельні елементи іконка курсору «стрілка» змінюється на іконку «рука». При наведенні на неклікабельние елементи курсор не змінюється.
При наведенні на клікабельні елементи іконка курсору «стрілка» змінюється на іконку «рука». При наведенні на неклікабельние елементи курсор не змінюється. Посилання та кнопки, які з якоїсь причини зараз не доступні користувачеві, стають неактивними. Не треба їх зовсім приховувати - це спантеличить відвідувача.
Посилання та кнопки, які з якоїсь причини зараз не доступні користувачеві, стають неактивними. Не треба їх зовсім приховувати - це спантеличить відвідувача. Всі контакти на сайті, в тому числі в шапці, представлені текстом, а не картинками, щоб відвідувач міг їх скопіювати.
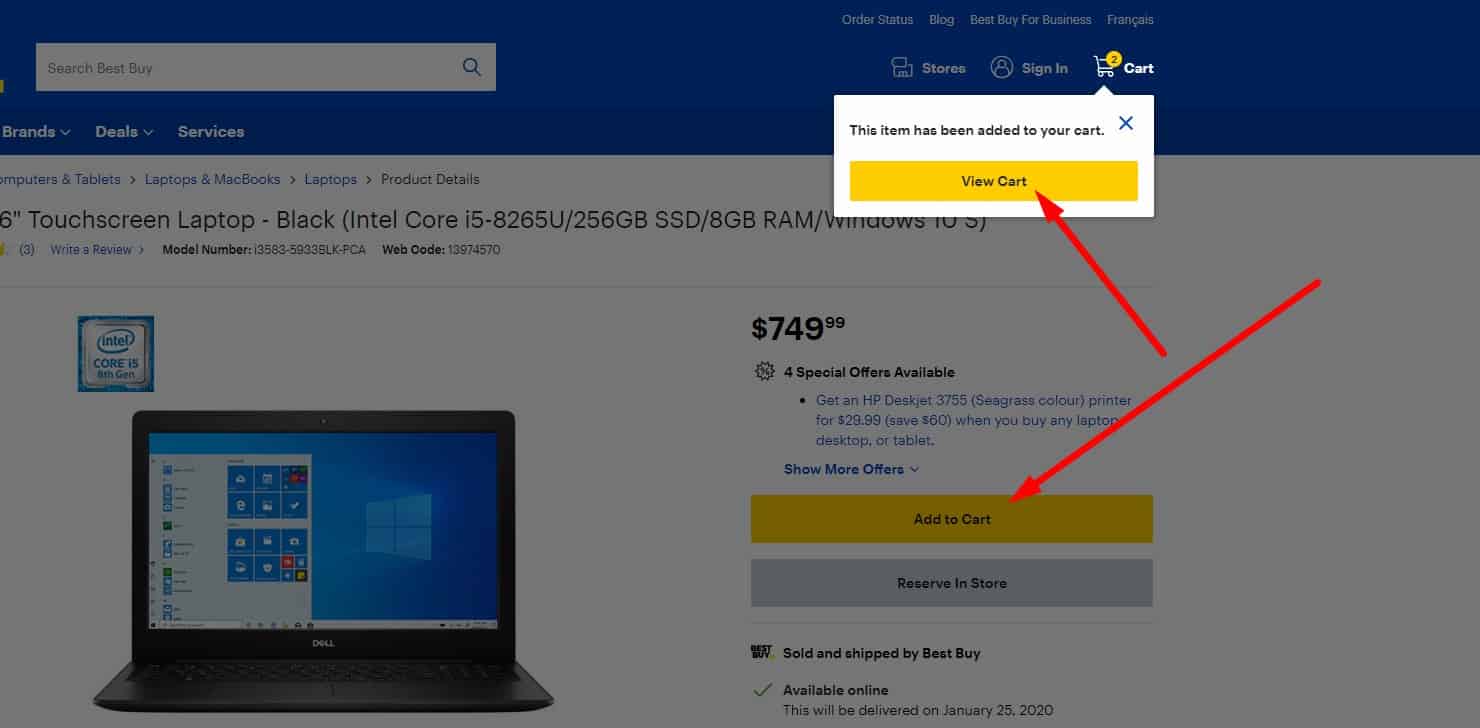
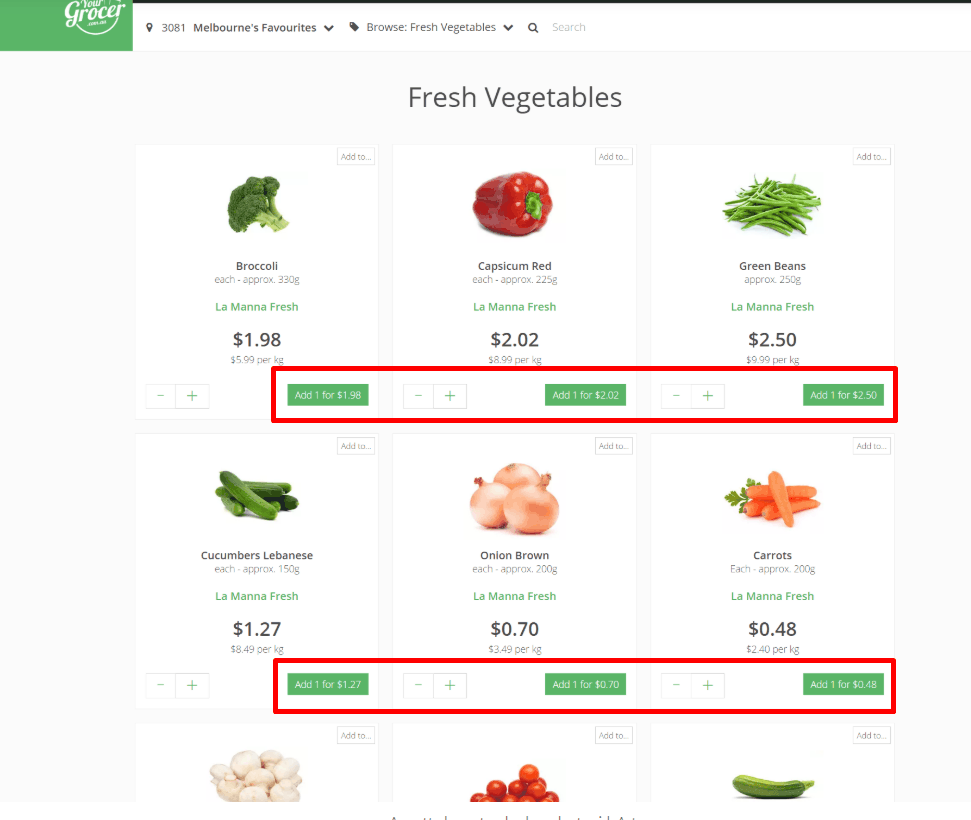
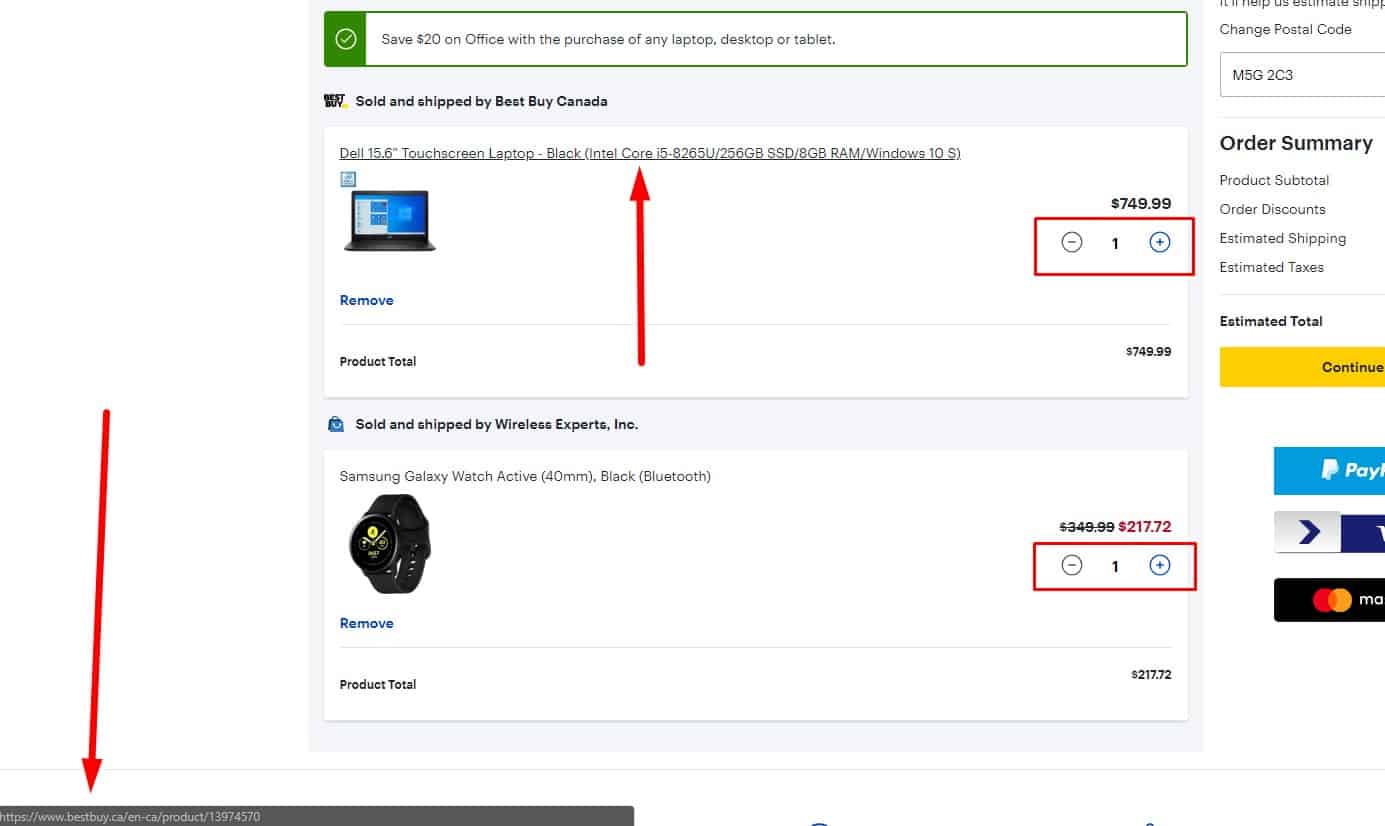
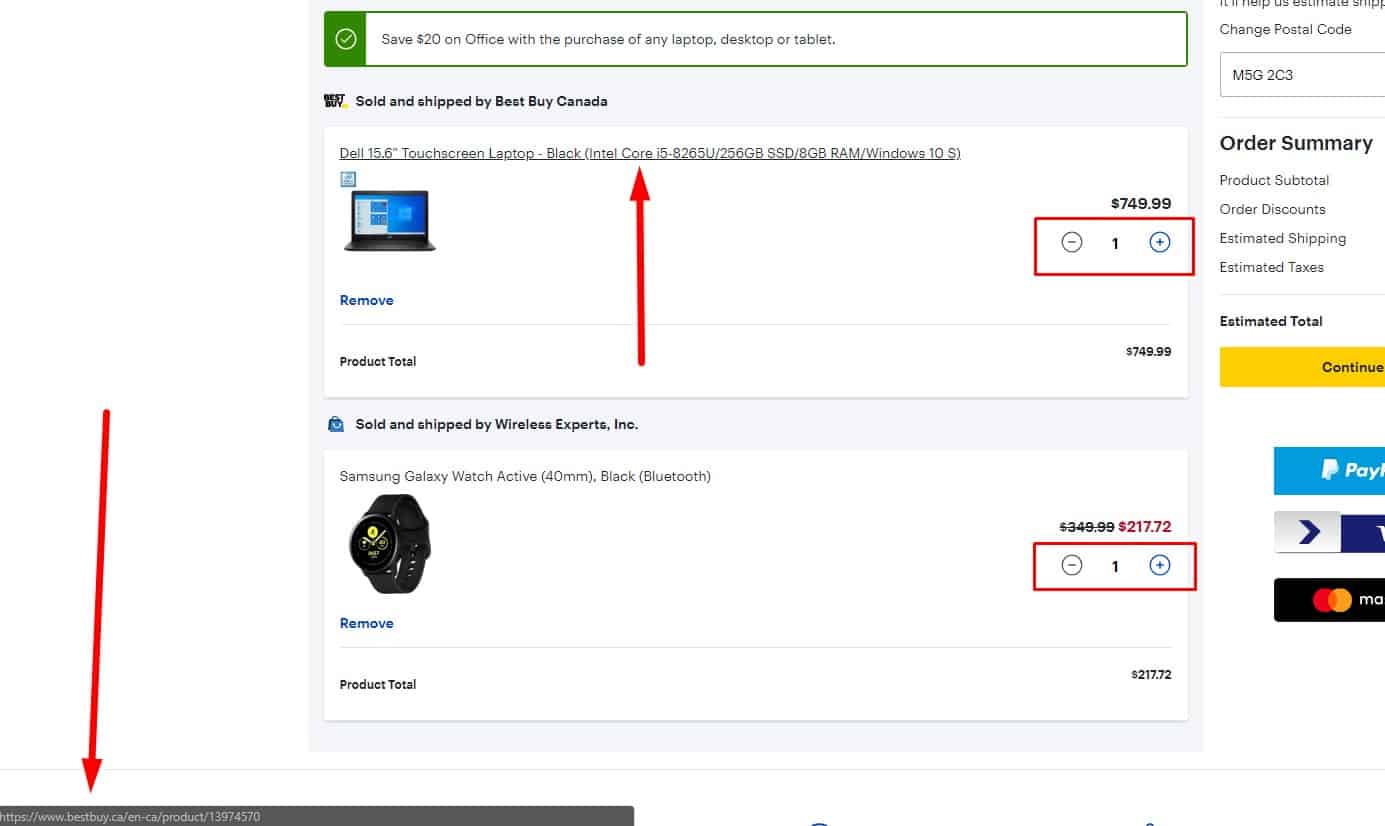
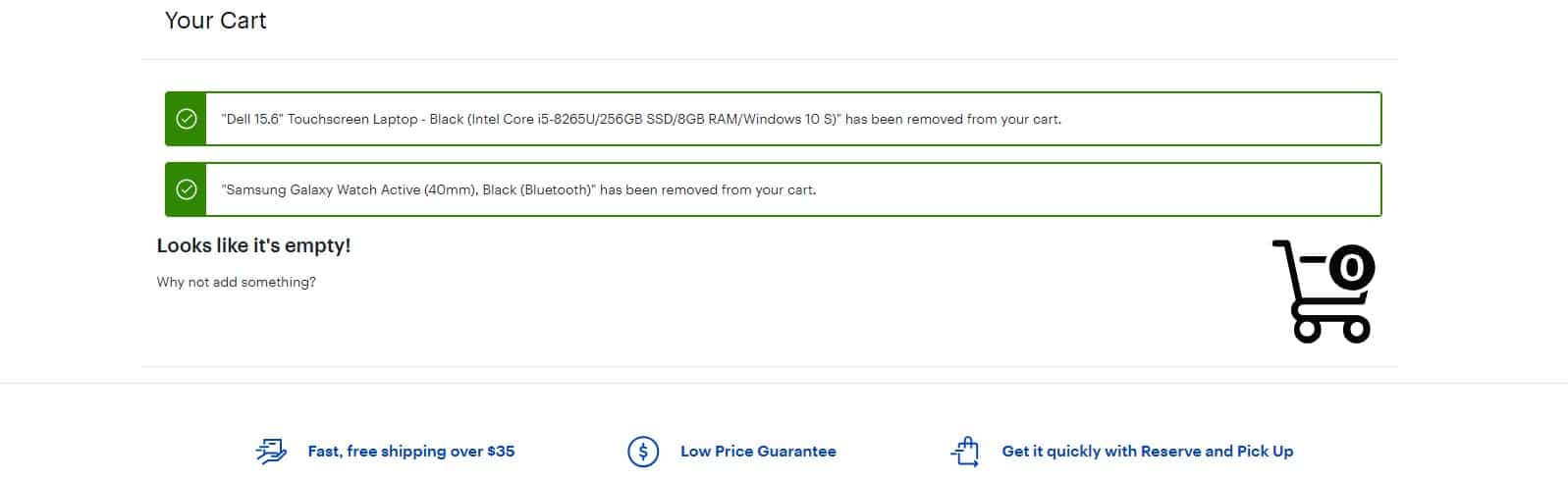
Всі контакти на сайті, в тому числі в шапці, представлені текстом, а не картинками, щоб відвідувач міг їх скопіювати. Після додавання товару в корзину кнопка «Купити» змінює свій колір і напис (наприклад, «Товар вже в кошику» або «Купити ще»), або ж поруч з нею з'являється інформація, що товар доданий в кошик. Мета - щоб покупець бачив, що товар вже доданий в кошик і в той же час мав можливість додати ще одну або кілька одиниць.
Після додавання товару в корзину кнопка «Купити» змінює свій колір і напис (наприклад, «Товар вже в кошику» або «Купити ще»), або ж поруч з нею з'являється інформація, що товар доданий в кошик. Мета - щоб покупець бачив, що товар вже доданий в кошик і в той же час мав можливість додати ще одну або кілька одиниць. 1 варіант: після додавання товару в корзину, з'являється спливаюче вікно з двома кнопками (посиланнями) вибору - «Перейти до оформлення замовлення» і «Продовжити покупки». Це позбавить користувача від необхідності шукати кошик.
1 варіант: після додавання товару в корзину, з'являється спливаюче вікно з двома кнопками (посиланнями) вибору - «Перейти до оформлення замовлення» і «Продовжити покупки». Це позбавить користувача від необхідності шукати кошик. "У кошику немає відволікаючих елементів:
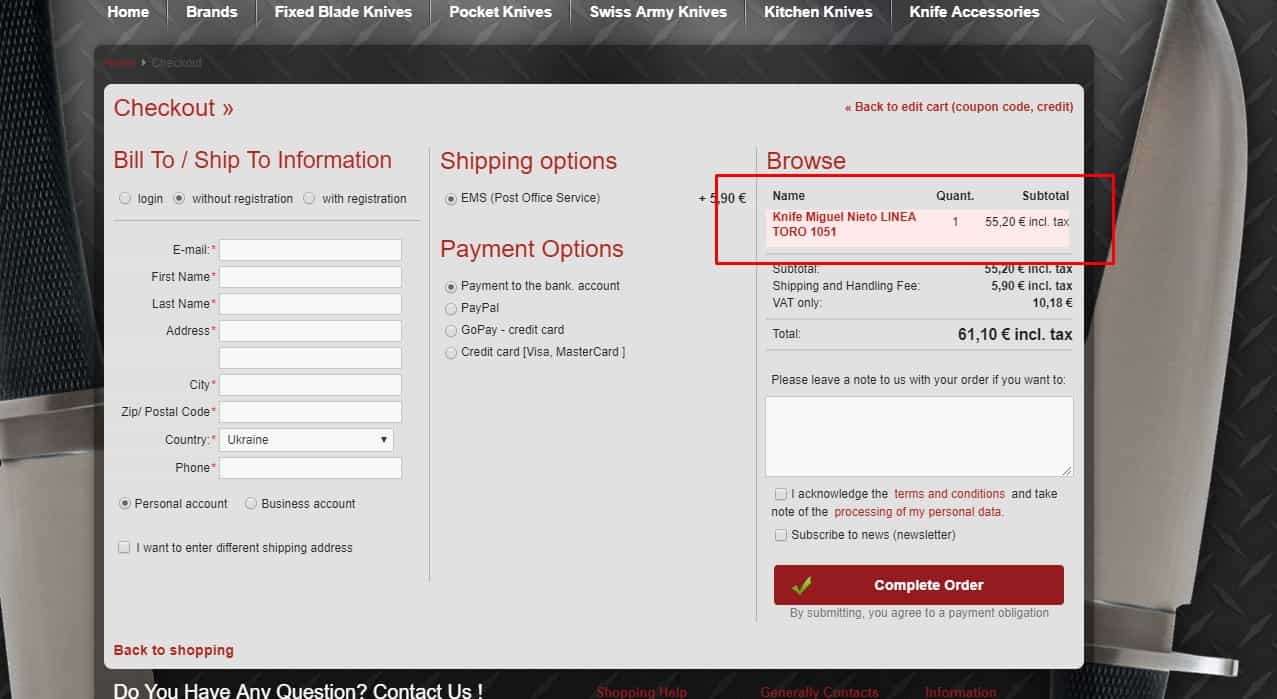
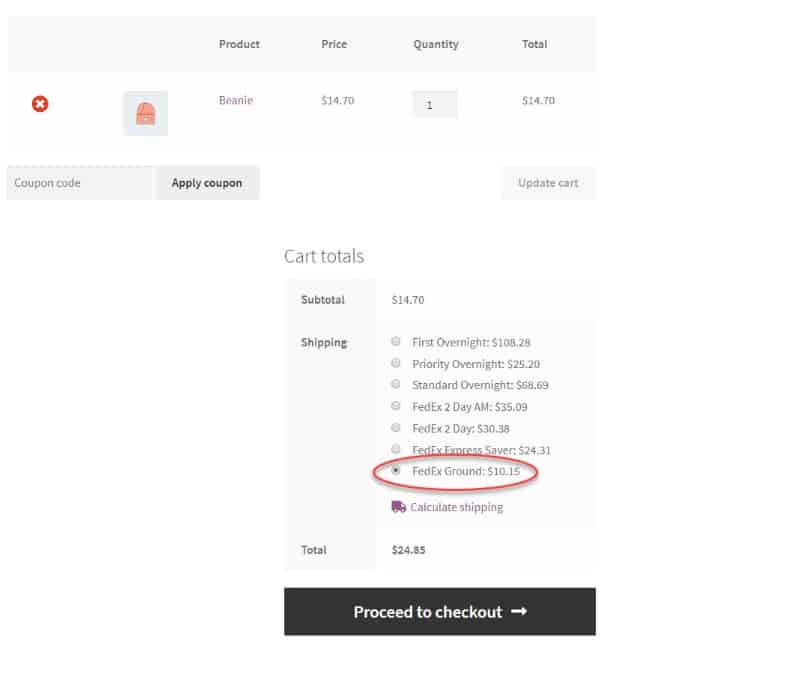
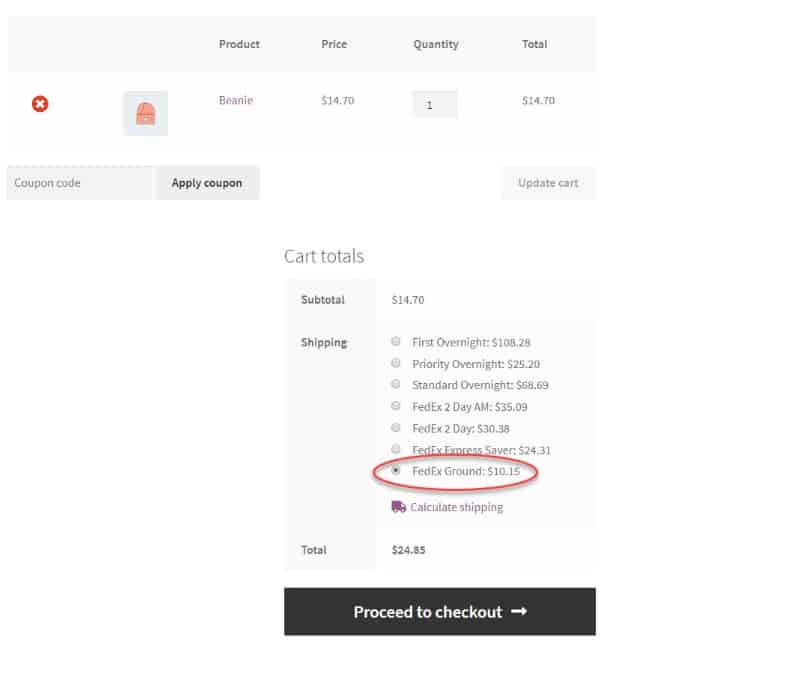
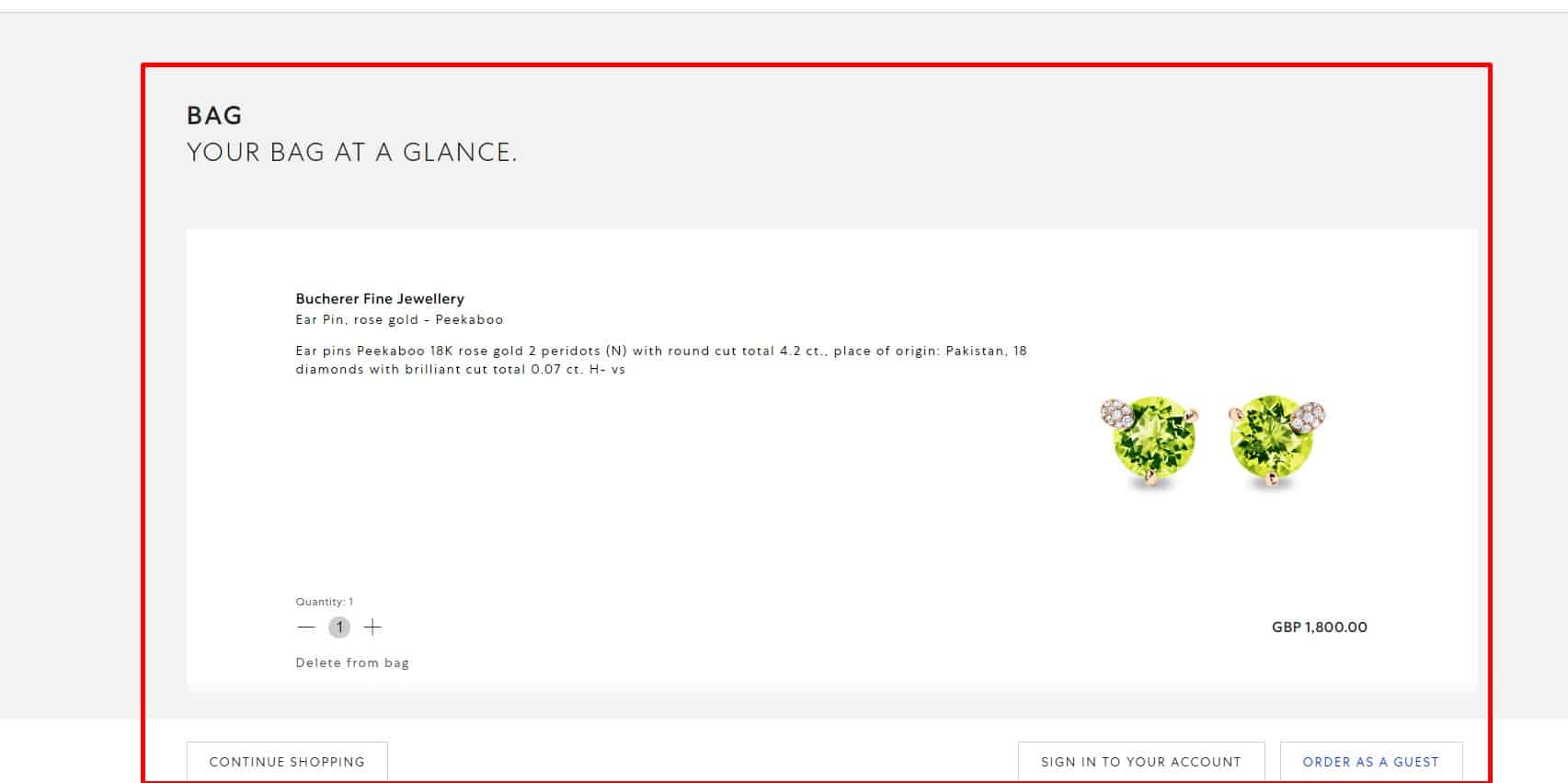
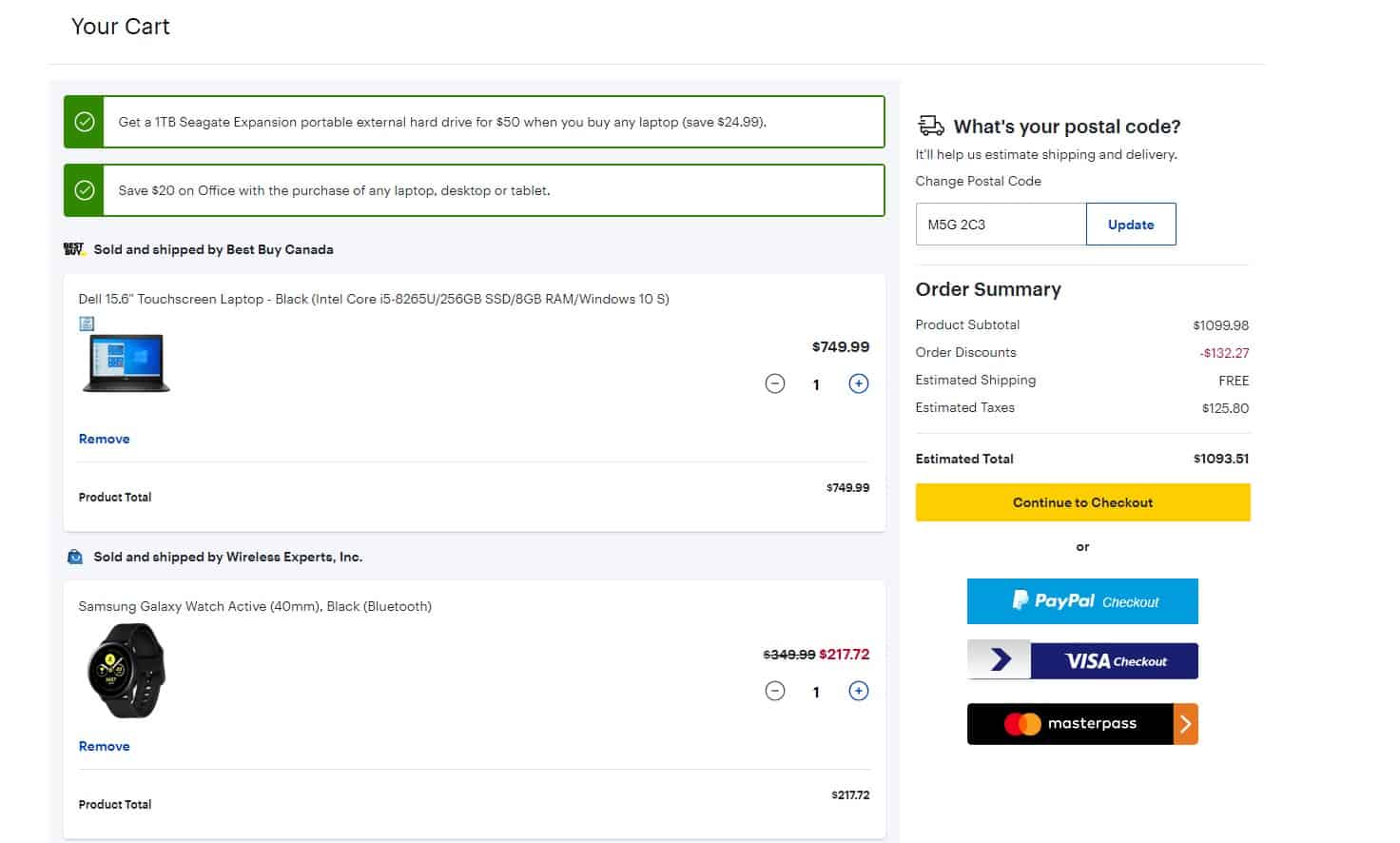
"У кошику немає відволікаючих елементів: "В кошику відображаються:
"В кошику відображаються: Зображення і найменування товару клікабельні і ведуть на сторінку товару.
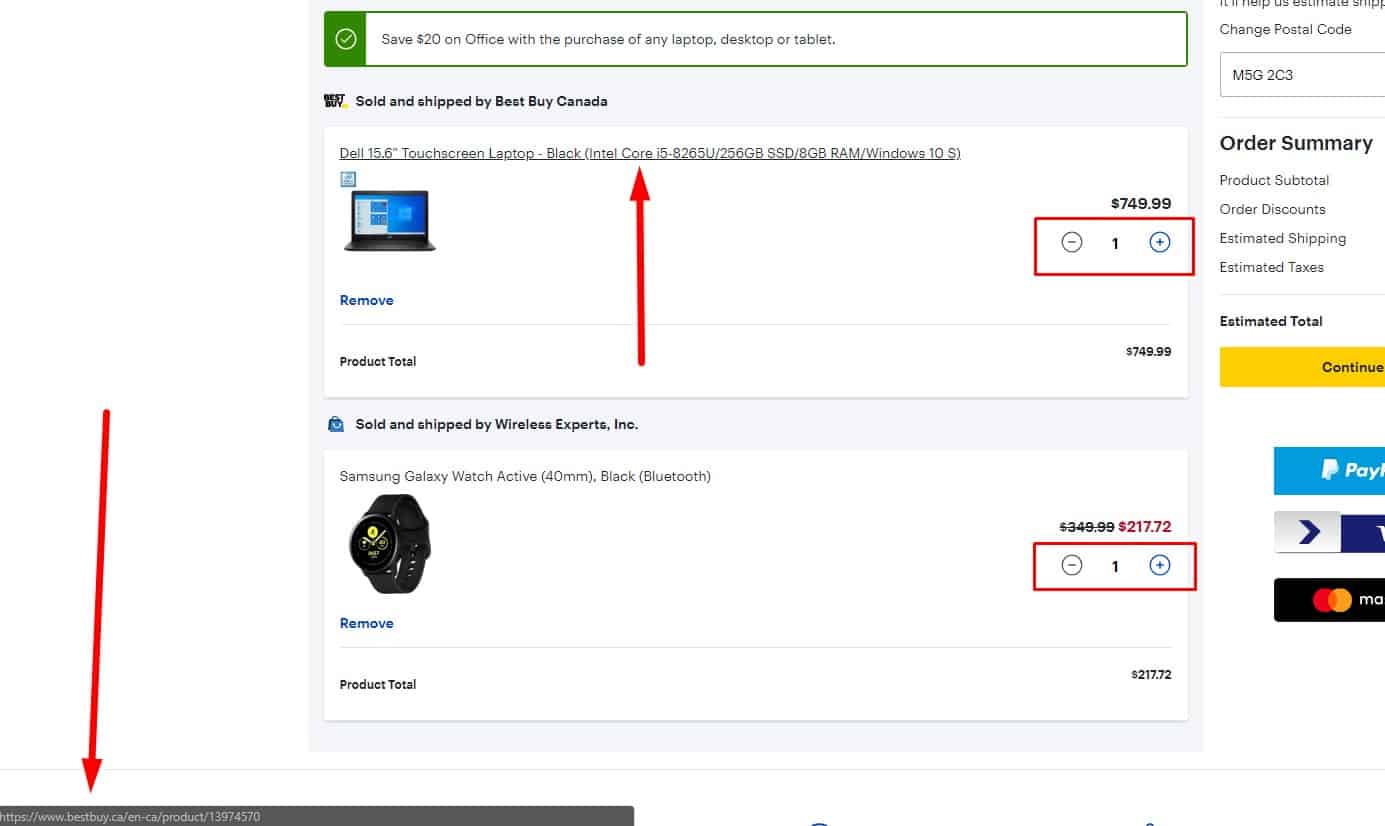
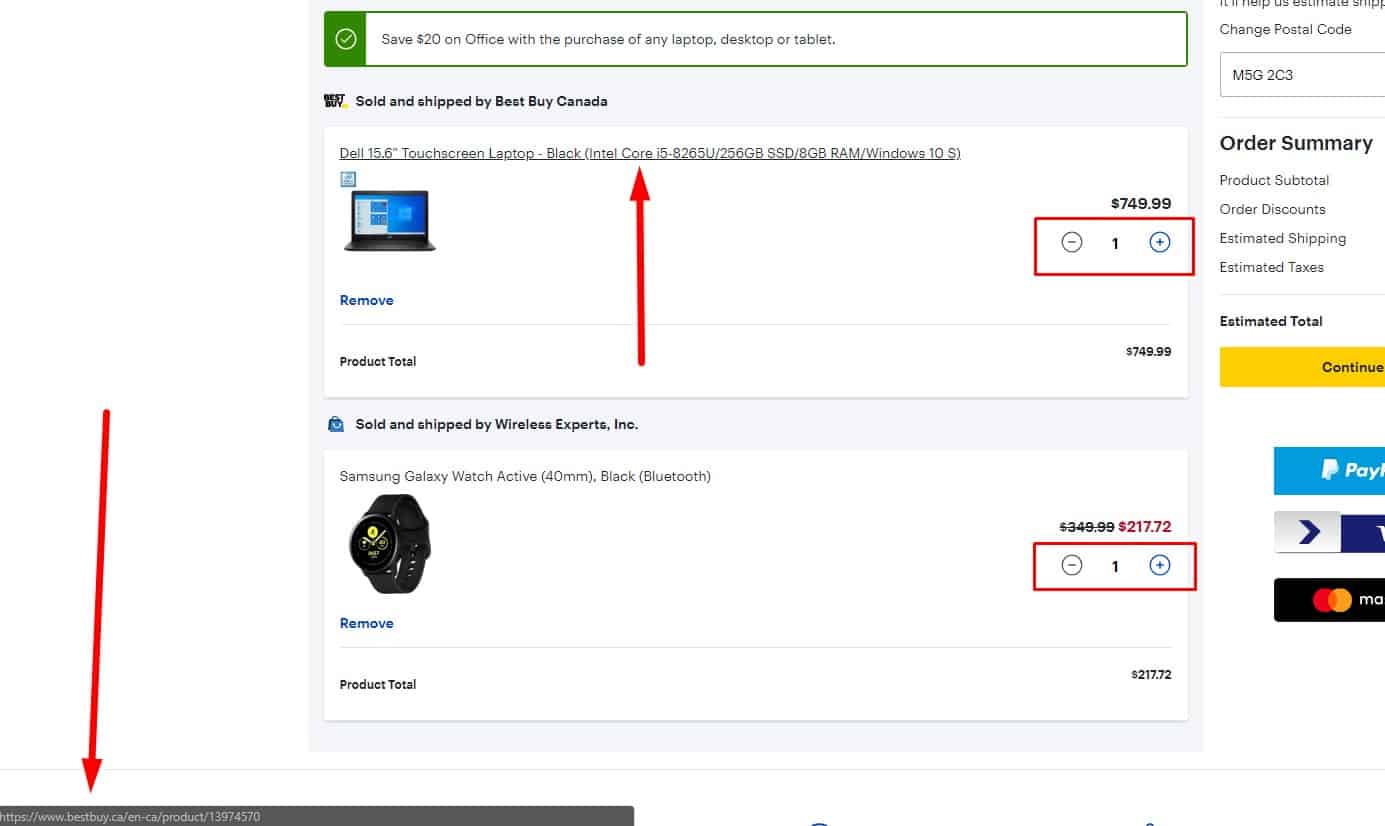
Зображення і найменування товару клікабельні і ведуть на сторінку товару. При додаванні товару в кошик користувач може відразу вибрати кількість товарів, а не змушений кілька разів клікати по кнопці покупки.
При додаванні товару в кошик користувач може відразу вибрати кількість товарів, а не змушений кілька разів клікати по кнопці покупки. "
" "
" Він обов'язково є, але сподіватися тільки на нього, і тим більше перекладати завдання навігації, не можна. Наявність пошуку на сайті, нехай навіть і дуже продуманному, не вирішує проблем з навігацією. Користувачі часто вважають за краще самостійно шукати товар за допомогою розділів і фільтрів, і тільки потім вдаються до пошуку.
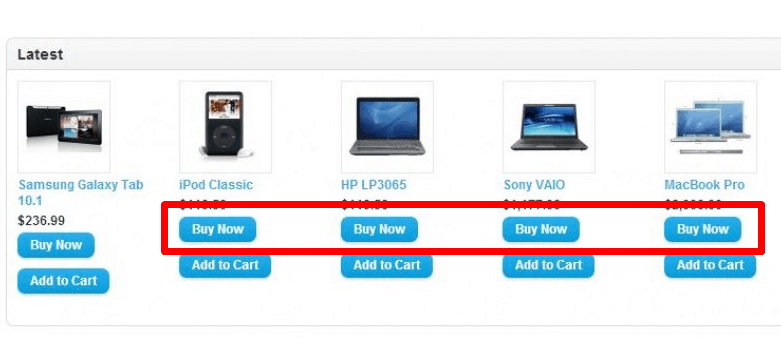
Він обов'язково є, але сподіватися тільки на нього, і тим більше перекладати завдання навігації, не можна. Наявність пошуку на сайті, нехай навіть і дуже продуманному, не вирішує проблем з навігацією. Користувачі часто вважають за краще самостійно шукати товар за допомогою розділів і фільтрів, і тільки потім вдаються до пошуку. Не змушуйте користувача думати: «Навіщо друге? Яке з них важливіше? » і застрявати на цьому моменті.
Не змушуйте користувача думати: «Навіщо друге? Яке з них важливіше? » і застрявати на цьому моменті. Він запускається, як натисненням кнопки поруч з полем введення запиту, так і натисканням клавіші Enter. У запитах користувача автоматично виправляються помилки, орфографічні помилки, неправильна розкладка клавіатури (або пропонуються виправлення), в результати пошуку підбираються синоніми. Візуальна довжина поля пошуку - не менше 30 символів, фактична довжина запиту при цьому не обмежується. Передбачено просте редагування запиту в поле пошуку (без необхідності переходу кудись і додаткових кліків).
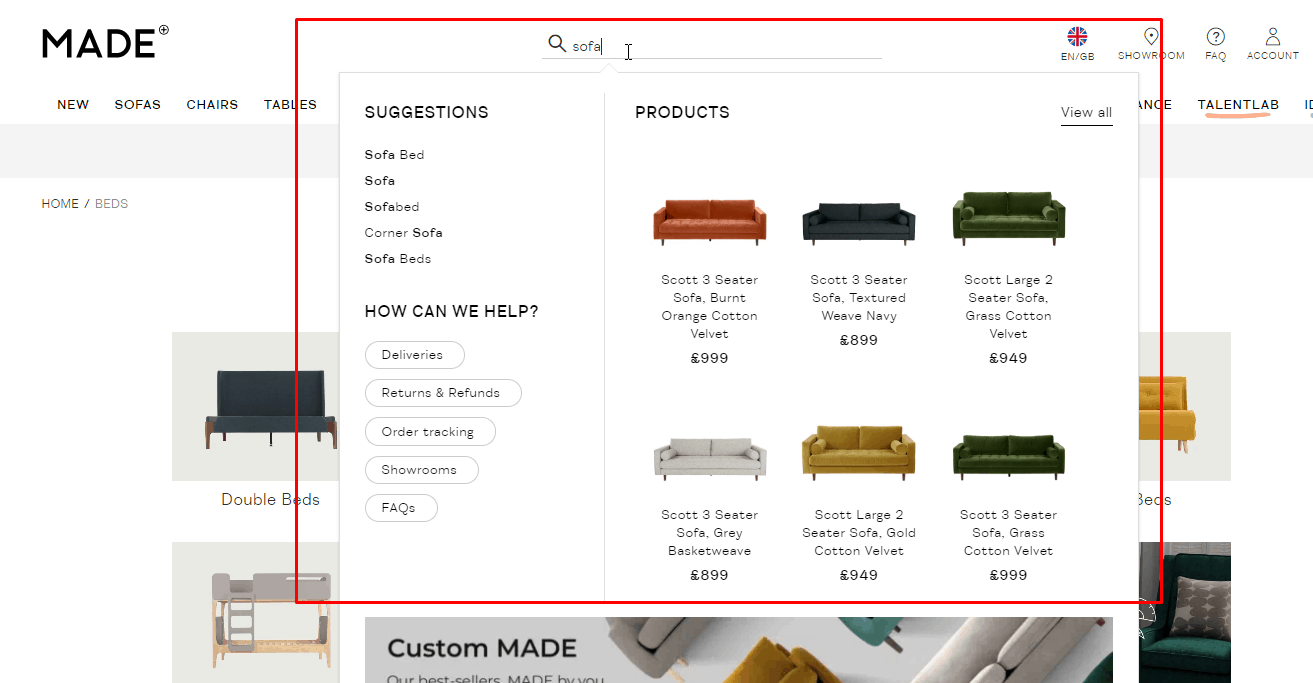
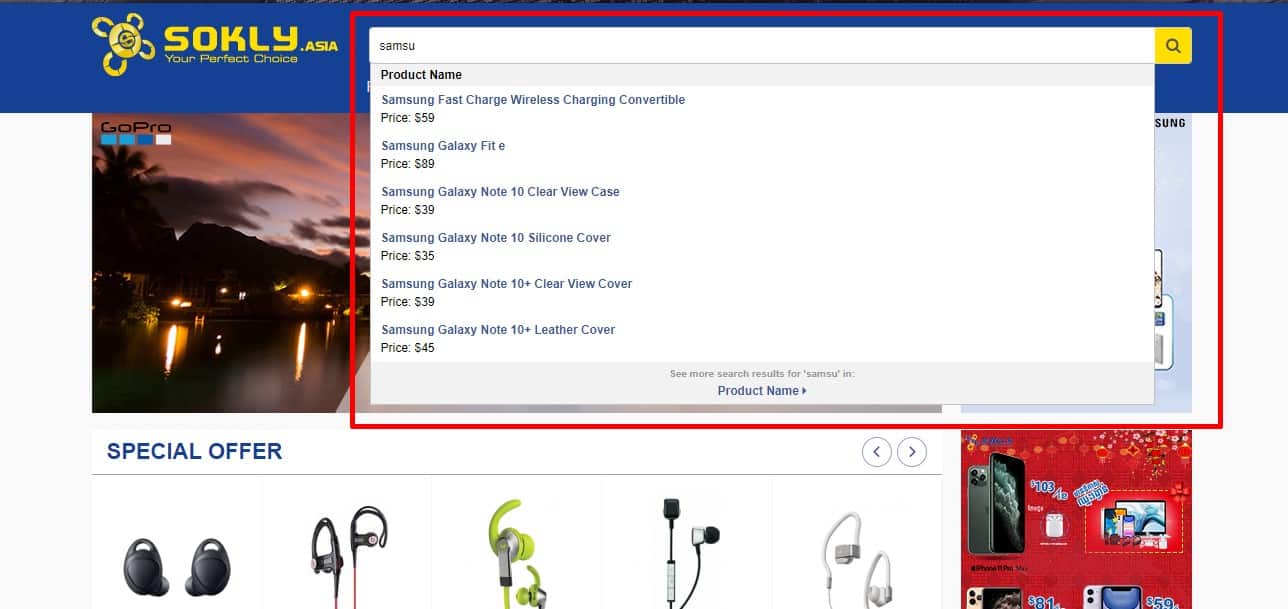
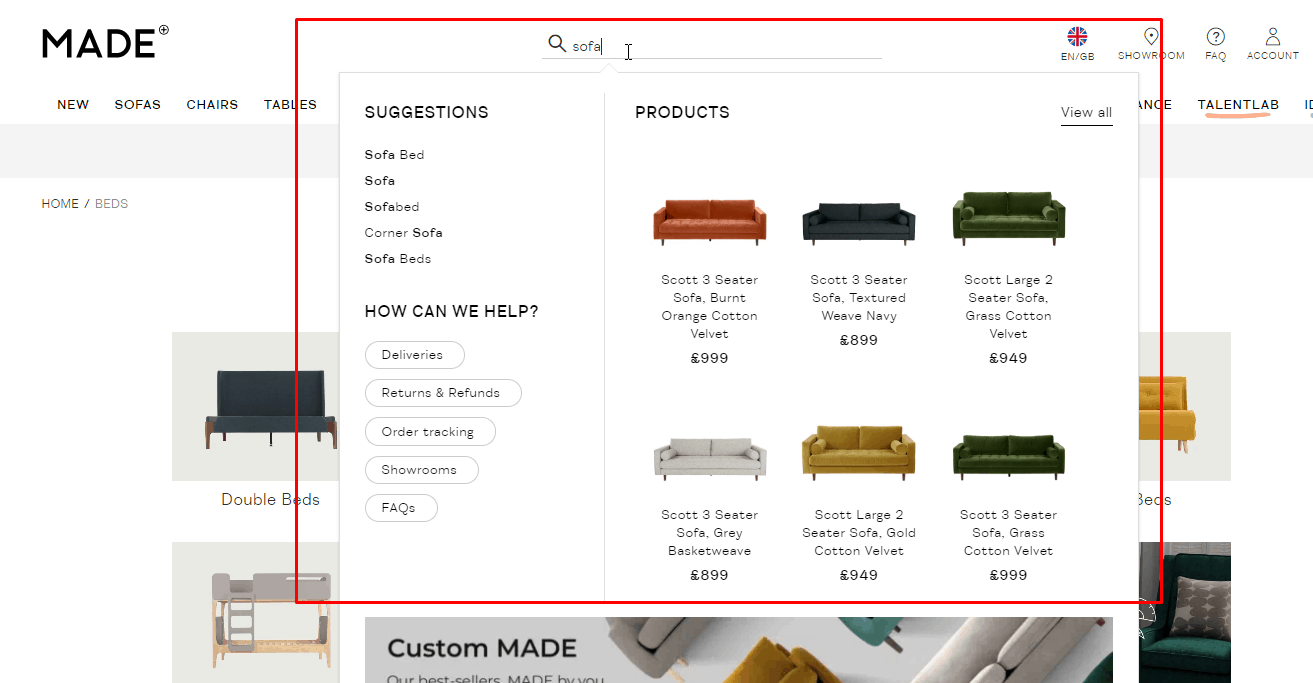
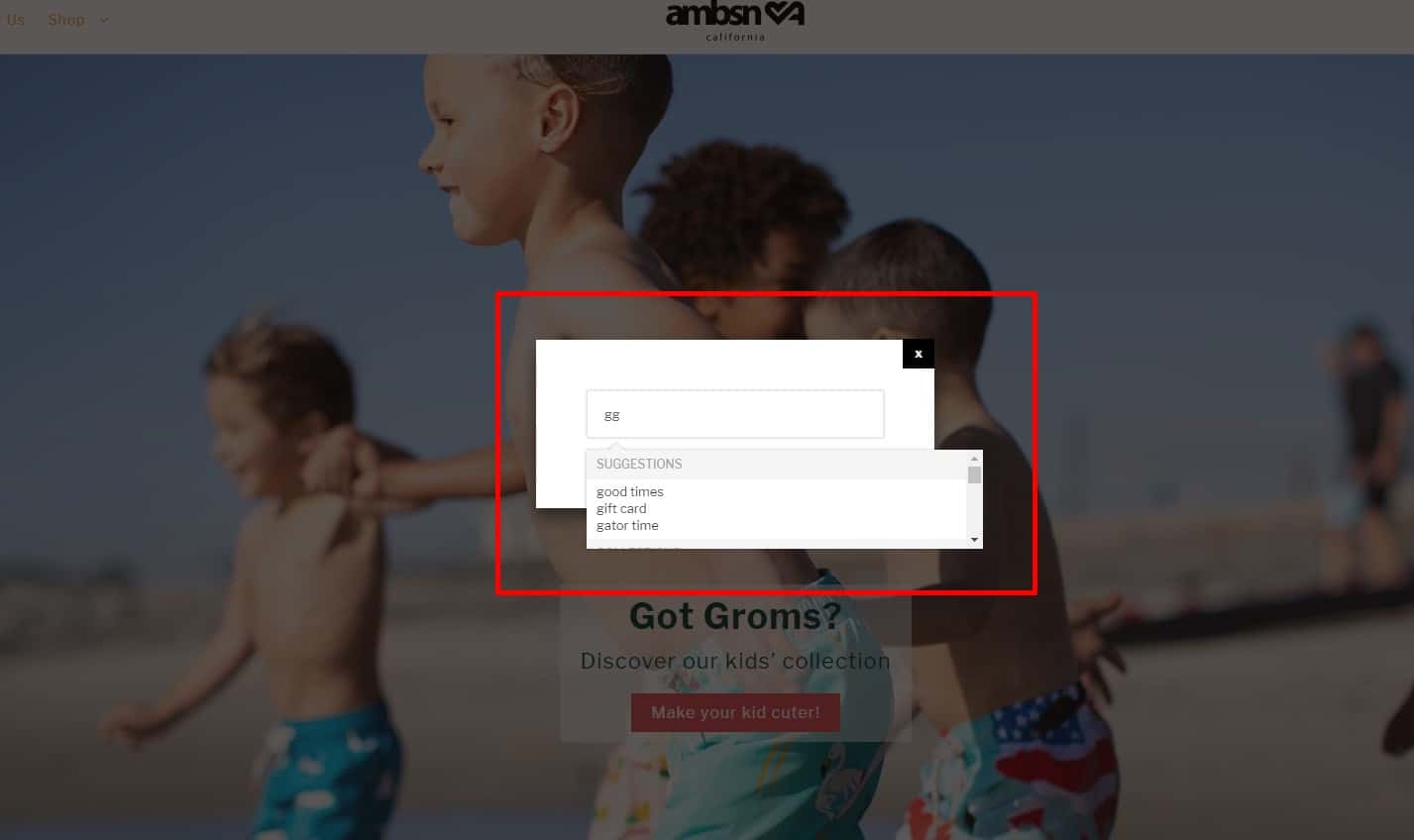
Він запускається, як натисненням кнопки поруч з полем введення запиту, так і натисканням клавіші Enter. У запитах користувача автоматично виправляються помилки, орфографічні помилки, неправильна розкладка клавіатури (або пропонуються виправлення), в результати пошуку підбираються синоніми. Візуальна довжина поля пошуку - не менше 30 символів, фактична довжина запиту при цьому не обмежується. Передбачено просте редагування запиту в поле пошуку (без необхідності переходу кудись і додаткових кліків). У міру набору запиту в поле пошуку, під ним видається релевантний список результатів. Список змінюється «на льоту», під час набору. Якщо при донаборі користувачем запиту живий пошук вже не знаходить відповідних варіантів, список не очищається, а залишаються останні підібрані релевантні значення.
У міру набору запиту в поле пошуку, під ним видається релевантний список результатів. Список змінюється «на льоту», під час набору. Якщо при донаборі користувачем запиту живий пошук вже не знаходить відповідних варіантів, список не очищається, а залишаються останні підібрані релевантні значення. "Відвідувач повинен побачити:
"Відвідувач повинен побачити: "У тому випадку, якщо нічого не знайдено, ми не показуємо відвідувачу маловтішну порожню сторінку «За вашим запитом нічого не знайдено». На сторінці результатів:
"У тому випадку, якщо нічого не знайдено, ми не показуємо відвідувачу маловтішну порожню сторінку «За вашим запитом нічого не знайдено». На сторінці результатів: Додатково надається можливість розширеного пошуку, з вибором декількох параметрів.
Додатково надається можливість розширеного пошуку, з вибором декількох параметрів. Стандартний функціонал звичайного посилання - перехід на іншу сторінку або відкриття іншої сторінки в новій вкладці, але не запуск якої-небудь дії.
Стандартний функціонал звичайного посилання - перехід на іншу сторінку або відкриття іншої сторінки в новій вкладці, але не запуск якої-небудь дії. Якщо посилання передбачає розгортання прихованого контенту, а не перехід на іншу сторінку/перезавантаження існуючої, вона оформлена пунктирним підкресленням, додатково можна поруч додати іконку трикутника. Посилання на скачування файлу теж відрізняється від звичайного посилання - у ньому є слово «завантажити», вказані розмір файлу, що ви скачуєте і його формат.
Якщо посилання передбачає розгортання прихованого контенту, а не перехід на іншу сторінку/перезавантаження існуючої, вона оформлена пунктирним підкресленням, додатково можна поруч додати іконку трикутника. Посилання на скачування файлу теж відрізняється від звичайного посилання - у ньому є слово «завантажити», вказані розмір файлу, що ви скачуєте і його формат. У тексті посилання явно вказується об'єкт, на який веде посилання (назва статті, товару). Тобто користувач точно знає, що він відкриває за посиланням.
У тексті посилання явно вказується об'єкт, на який веде посилання (назва статті, товару). Тобто користувач точно знає, що він відкриває за посиланням. Текст посилання досить довгий, щоб відвідувач міг легко по ньому клікнути (наприклад, посилання з анкором «тут» не дуже зручне).
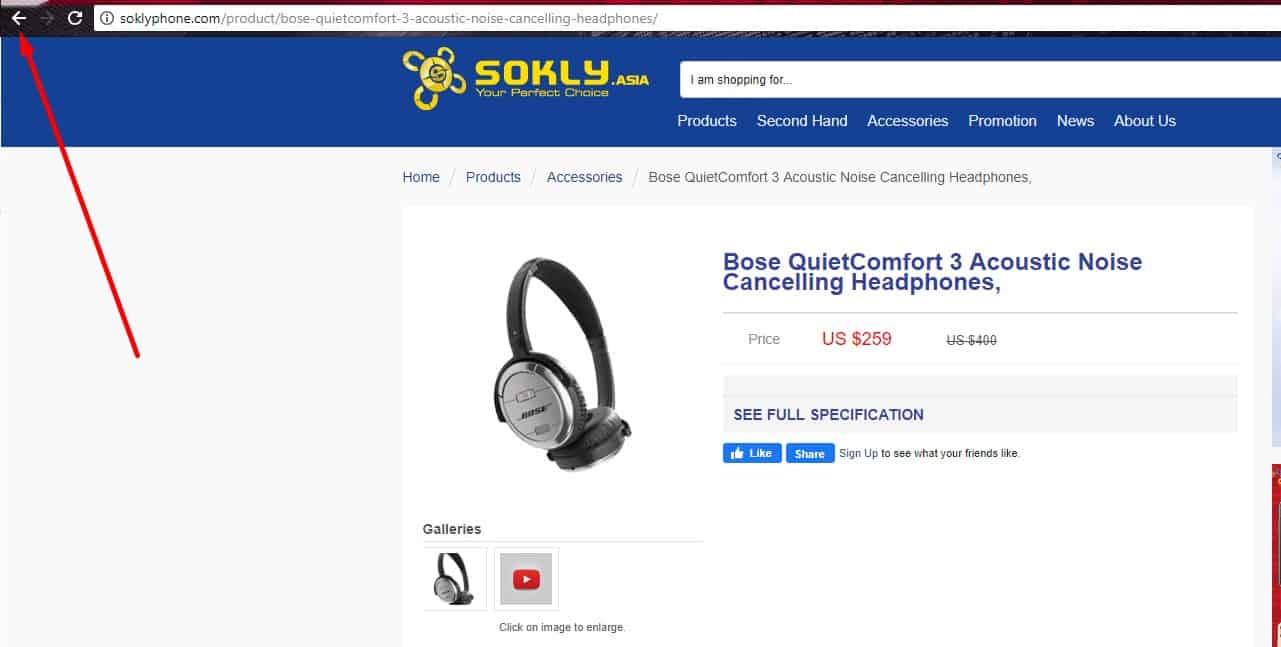
Текст посилання досить довгий, щоб відвідувач міг легко по ньому клікнути (наприклад, посилання з анкором «тут» не дуже зручне). На всіх сторінках сайту працює кнопка «Назад» браузера. Пункт 38 b говорить нам про небажаність такої кнопки на самому сайті, але в браузері вона є, і сайт повинен коректно з нею взаємодіяти: повертати користувача на попередню переглянуту ним сторінку, з призначеними користувачем параметрами сортування або фільтрації.
На всіх сторінках сайту працює кнопка «Назад» браузера. Пункт 38 b говорить нам про небажаність такої кнопки на самому сайті, але в браузері вона є, і сайт повинен коректно з нею взаємодіяти: повертати користувача на попередню переглянуту ним сторінку, з призначеними користувачем параметрами сортування або фільтрації.